前言:上手 WordPress 沒那麼難
我常常會聽到一些創作者跟我說,他們覺得寫文章沒有那麼難,難是難在使用 WordPress,所以這篇想要用最簡單 WordPress 教學讓大家上手。
確實,如果你之前都是使用一些免費的網誌平台,一定會覺得 WordPress 很難上手,因為它能夠客製化的部分實在太多了,沒有花一點時間摸索的話,會很難搞懂它的操作邏輯。
說真的,WordPress 要很難可以很難,但如果你只是要在上面寫寫內容,會幾個基本操作就可以了。
這篇文章,我會用最簡單的方式,教你學會那些應該要知道的 WordPress 基本功能,這些功能你只要都會了,在上面分享內容並不是一件難事。
以下內容會是從「網站剛架好,但完全還沒碰過 WordPress」為基礎點去做教學,如果你也剛好是這樣的角色,那我相信這篇文章會對你很有幫助的。
延伸閱讀:WordPress 架站教學,最簡單的圖文步驟分析
如何登入 WordPress 後台?
過去我最常會遇到客戶詢問:「要怎麼登入自己的 WordPress 網站?」所以最剛開始就要先來教大家怎麼樣登入自己的 WordPress。
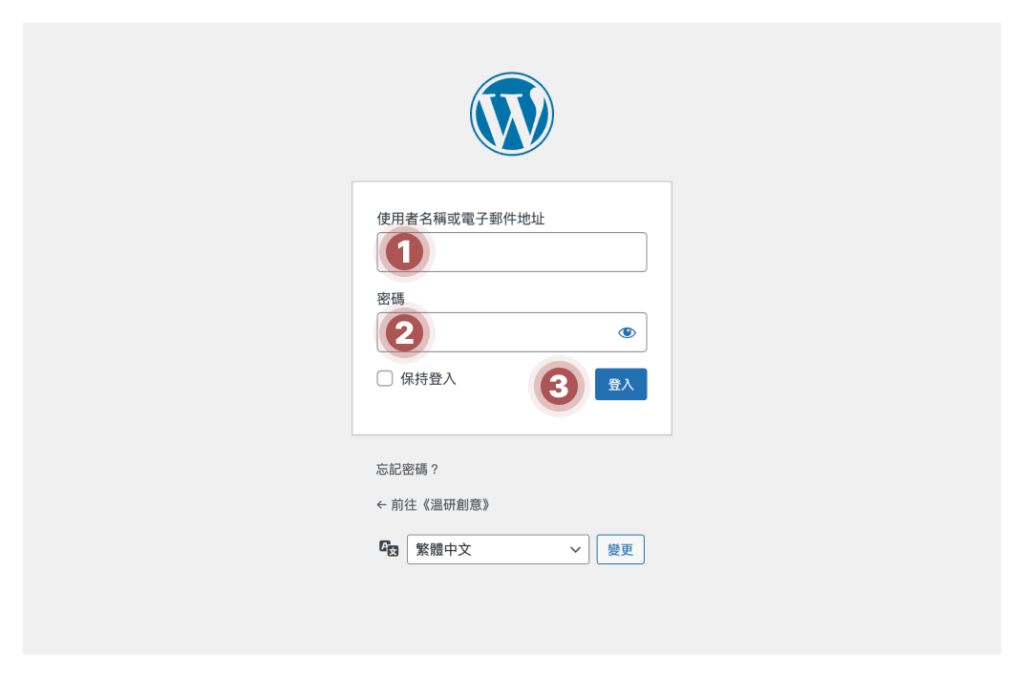
如果你的工程師沒有幫你改變路徑的話,通常在自己的網址後面加上「wp-admin」就會是 WordPress 網站的後台登入口,像是下圖:
網站網址:https://wenyan.design/
網站後台:https://wenyan.design/wp-admin/

- 在使用者名稱或電子郵件地址輸入框,輸入「帳號」(帳號通常會是你的信箱)
- 在密碼輸入框,輸入「密碼」(如果你不知道密碼是多少,可以先登入你的主機後台,通常都會有一組預設的密碼,用那組登入後再到後台修改成你自己的就行)
- 點選「登入」進入後台

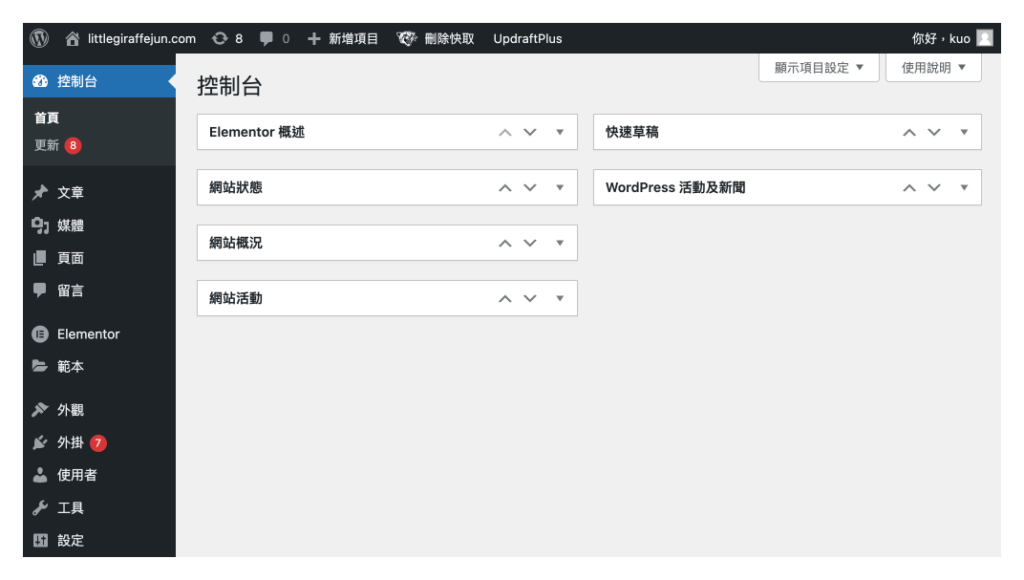
如何完成 WordPress 基本設定?
在架設完一個全新的 WordPress 後,有幾個基本設定是我一定會調整的:
- 一般設定:一個網站標題名稱或說明、居住地的時間、介面使用的語言
- 永久連結設定:頁面網址的設定,通常我會勾選「文章名稱」來顯示我的網址
- 討論設定:當讀者在留言給你時,可以經過你的審核,避免出現廣告留言
- 隱私權設定:每一個網站都需要隱私權政策頁面來保護個人資料
- 使用者設定:可以多人管理網站,並設定使用者權限
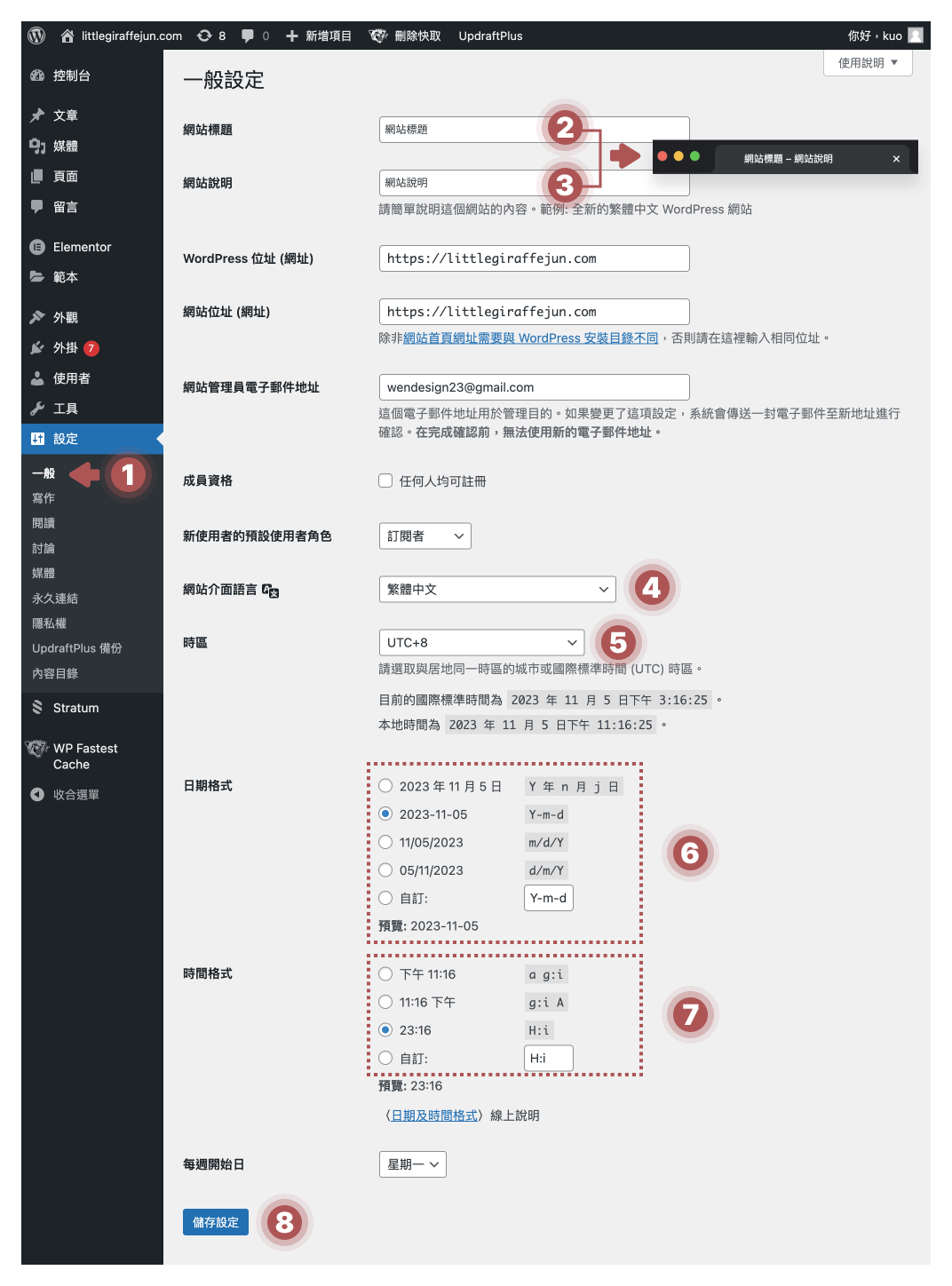
一般設定(網站標題、語言、時間)
在一開始架設完成後,你的介面語言預設值會是的英文介面,會建議要先到設定中調整,當然也包含你的網站名稱及整個 WordPress 系統的時間設定,以下步驟教學:
- 在後台左側,點選「設定 > 一般」
- 在網站標題,輸入網站「標題名稱」
- 在網站說明,輸入網站「說明名稱」
- 在網站介面語言,選擇「繁體中文」
- 在時區,選擇居住城市的國際標準時間,我是選擇台灣時間「UTC+8」
- 在日期格式,選擇自己喜歡的格式,我是選擇「Y-M-D」,這部分沒有標準答案
- 在時間格式,選擇自己喜歡的格式,我是選擇「H:i」,這部分沒有標準答案
- 完成設定後,點選「儲存設定」

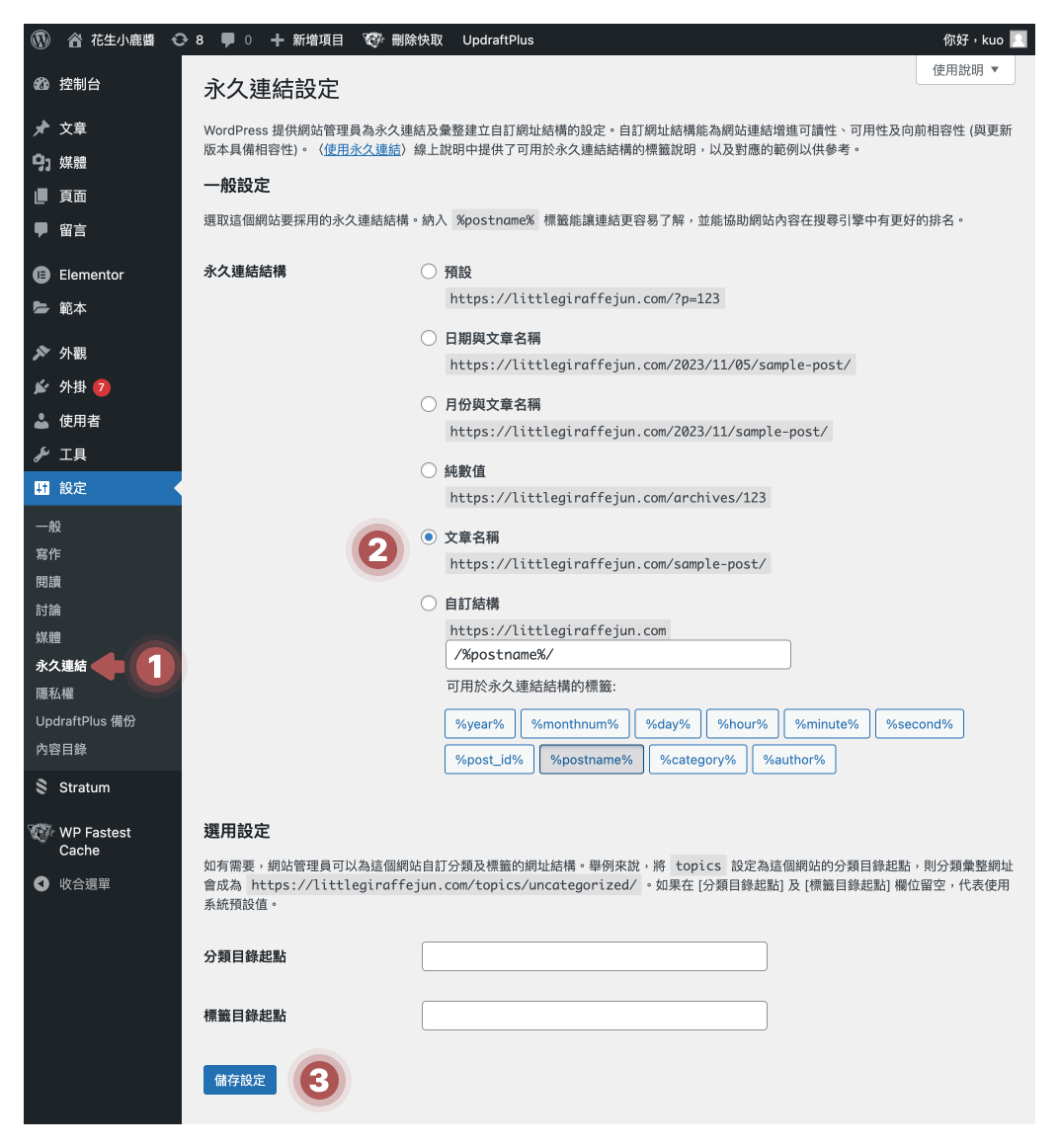
永久連結設定(頁面網址)
如果你沒有調整永久連結,當你發佈文章後,預設的網址後面會出現「浮動代碼」,這種浮動性的網址通常不利於 SEO,所以為了讓你的網站在搜尋上有比較好的效果,建議可以選擇較精簡的網址結構,以下步驟教學:
- 在後台左側,點選「設定 > 永久連結」
- 在永久連結結構,選擇「文章名稱」
- 完成設定後,點選「儲存設定」

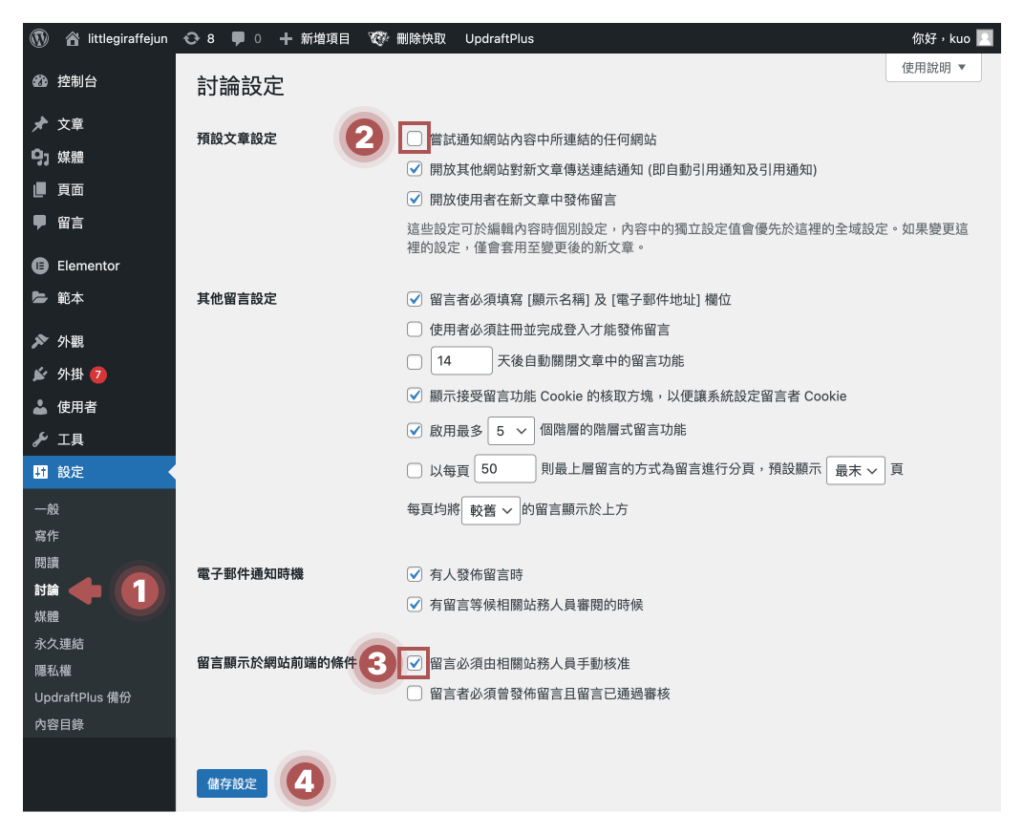
討論設定(留言)
在初期經營雖然還不太會有留言,但建議一開始就要先設定讓留言是「手動審核」,避免後續會出現一些奇怪的留言,以下步驟教學:
- 在後台左側,點選「設定 > 討論」
- 在預設文章設定,「取消打勾:嘗試通知網站內容中所連結的任何網站」。若是沒有取消只要連結別人網站,都會通知對方的網站。
- 在留言顯示於網站前端的條件,選擇「勾選:留言必須由相關站務人員手動核准」
- 完成設定後,點選「儲存設定」

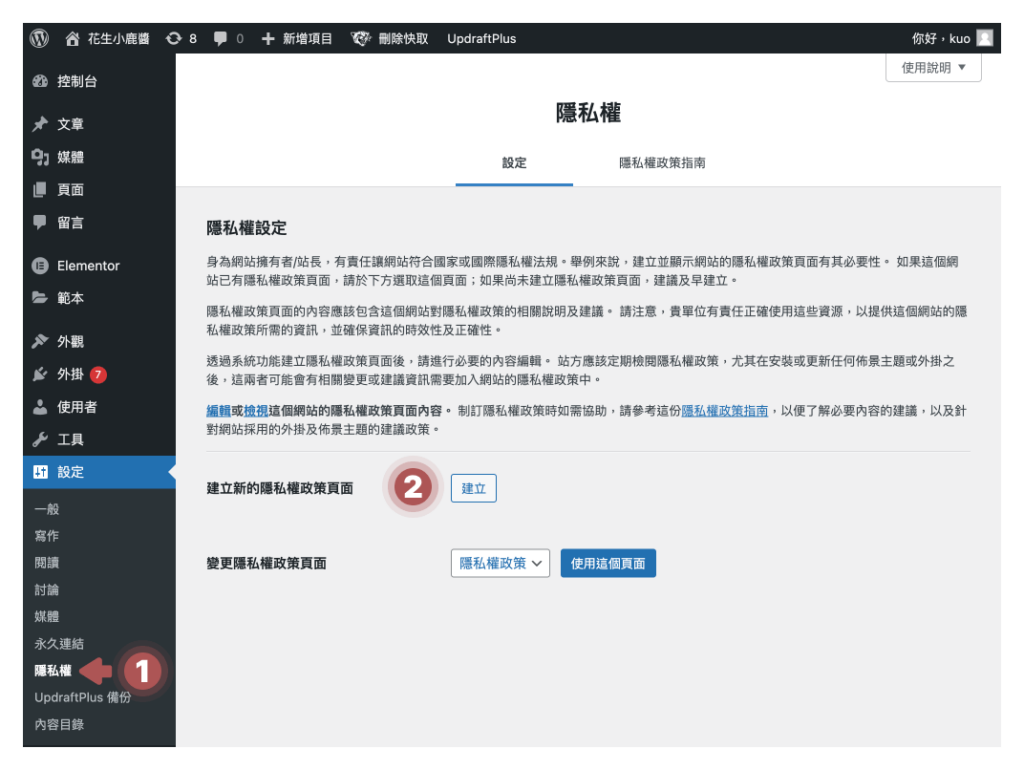
隱私權設定(隱私權頁面)
過去想要新增隱私權政策頁面,需要到頁面自己撰寫一篇隱私權的內容。但現在 WordPress 多了這項功能,只需要一個按鈕就能自動生出一篇隱私權政策頁面,以下是步驟教學:
- 在後台左側,點選「設定 > 隱私權」
- 在建立新的隱私權政策頁面:點選「建立」
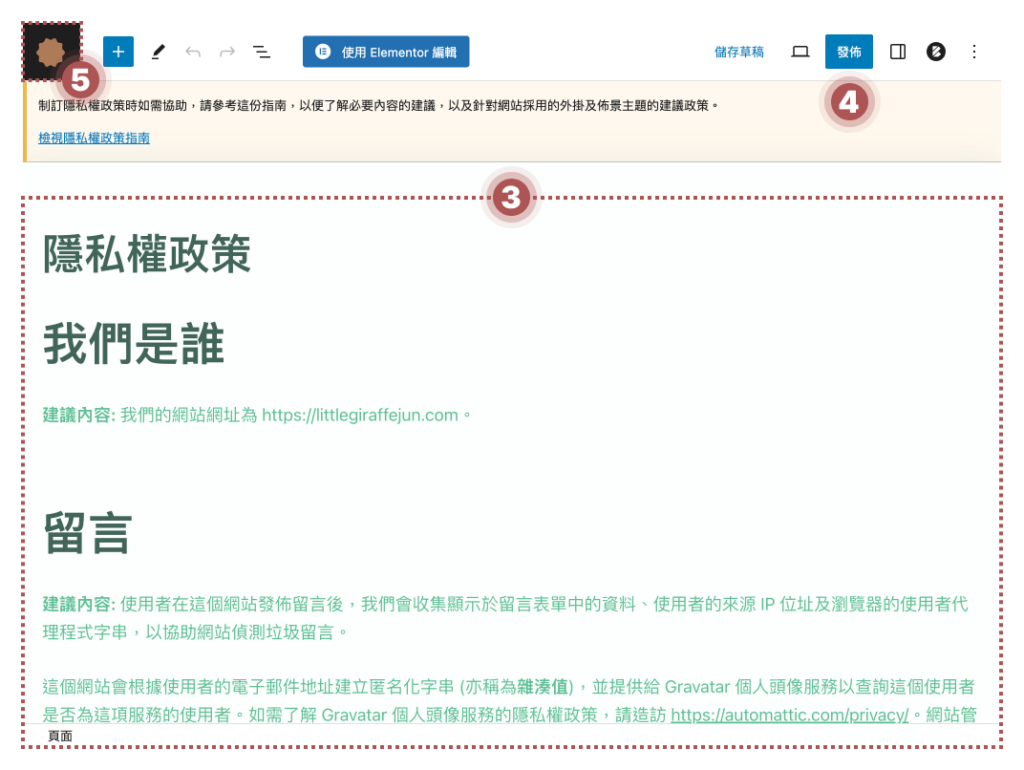
- 點選建立以後,系統會自動撰寫「隱私權政策」的內容,也可以自行修改內容
- 撰寫完畢後,點選「發佈」,就完成隱私權頁面
- 回到後台,點選「左上角圖示」
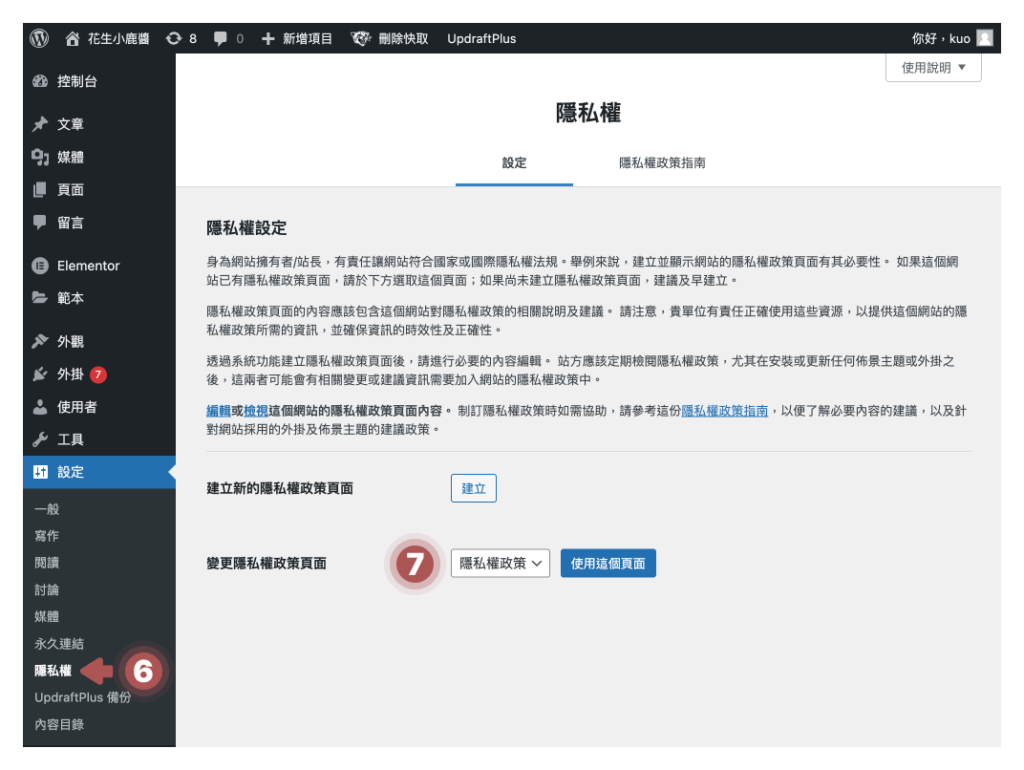
- 再點選一次「設定 > 隱私權」
- 在變更隱私權政策頁面,選擇剛剛撰寫的隱私權政策,完成後點選「使用這個頁面」



使用者設定(管理網站使用者)
如果你有夥伴想要幫你經營網站,但是又不希望他的權限太高,可能會不小心刪掉或動到你的資料,這時候就能賦予你的夥伴一個小於你的權限,以下步驟設定:
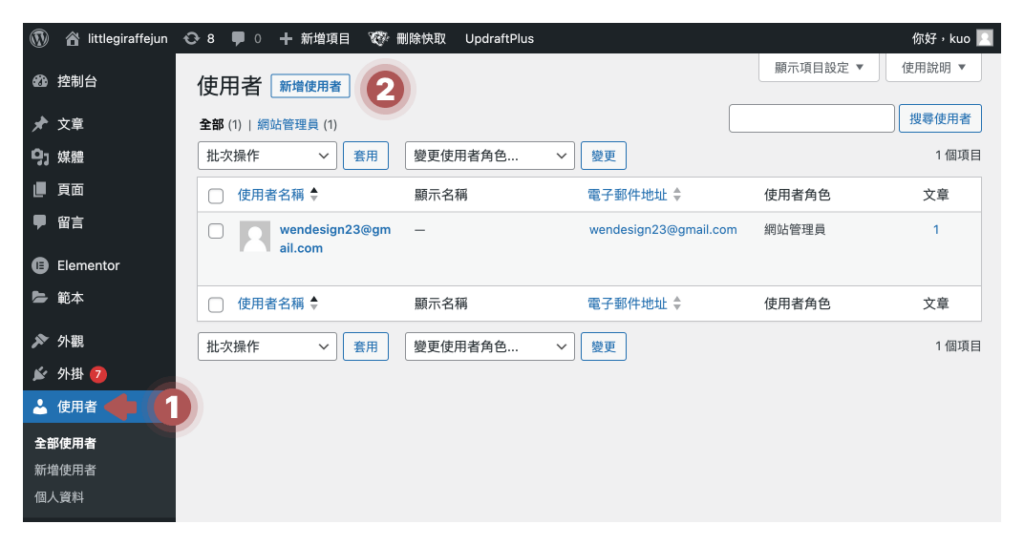
- 在後台左側,點選「使用者 > 全部使用者」
- 點選「新增使用者」
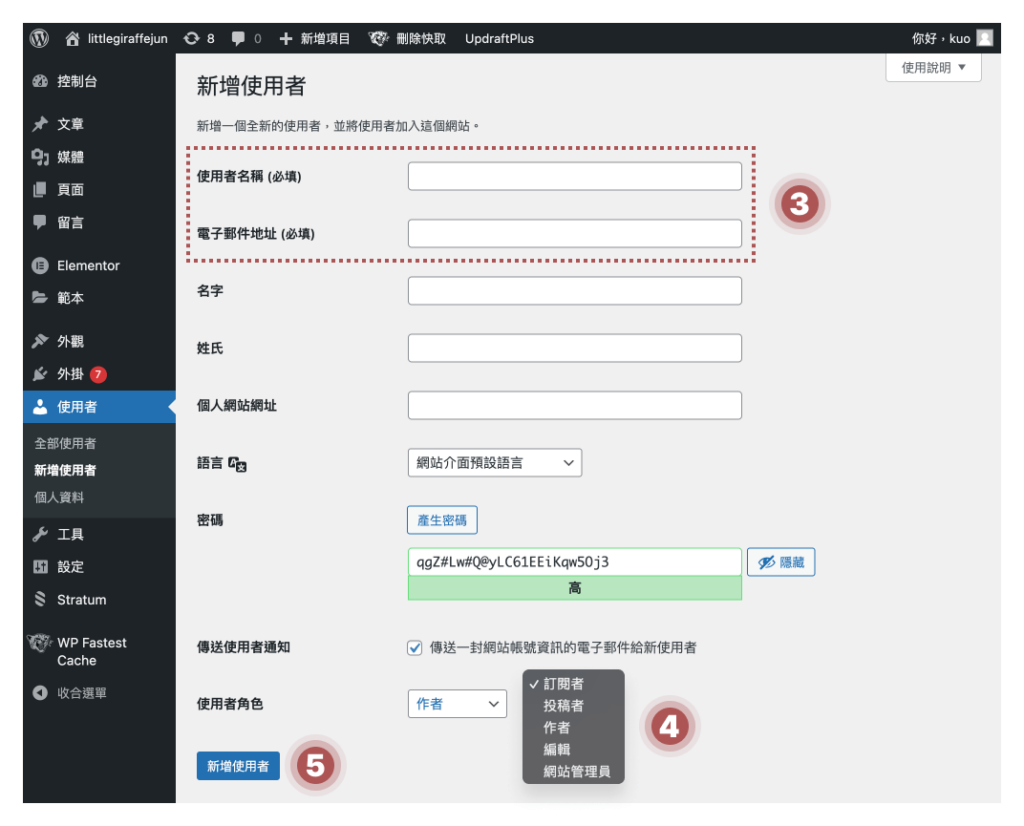
- 輸入必填使用者「基本資料:使用者名稱、電子郵件地址」
- 在使用者角色,選擇「訂閱者、投稿者、作者、編輯、網站管理員」其中一個角色
- 網站管理員:最大管理權限,任何設定
- 編輯:編輯/修改頁面、文章、留言、媒體庫(圖庫)
- 作者:編輯/修改文章、留言、媒體庫(圖庫)
- 投稿者:編輯/修改文章、留言
- 訂閱者:權限最小,只有閱讀查看的能力
- 完成設定後,點選「新增使用者」


如何設定設定 WordPress 佈景主題?
當你做完 WordPress 網站的基本設定以後,通常第二步驟就是需要選擇「佈景主題」,如果大家不知道怎麼選擇主題,我有幫大家整理幾款免費的佈景主題:
延伸閱讀:7 款 WordPress 免費佈景主題推薦,分享最常用的功能與使用心得
安裝佈景主題
除了預設的佈景主題外,如果你想要嘗試其他主題,那麼你可以自己搜尋並安裝,以下步驟教學:
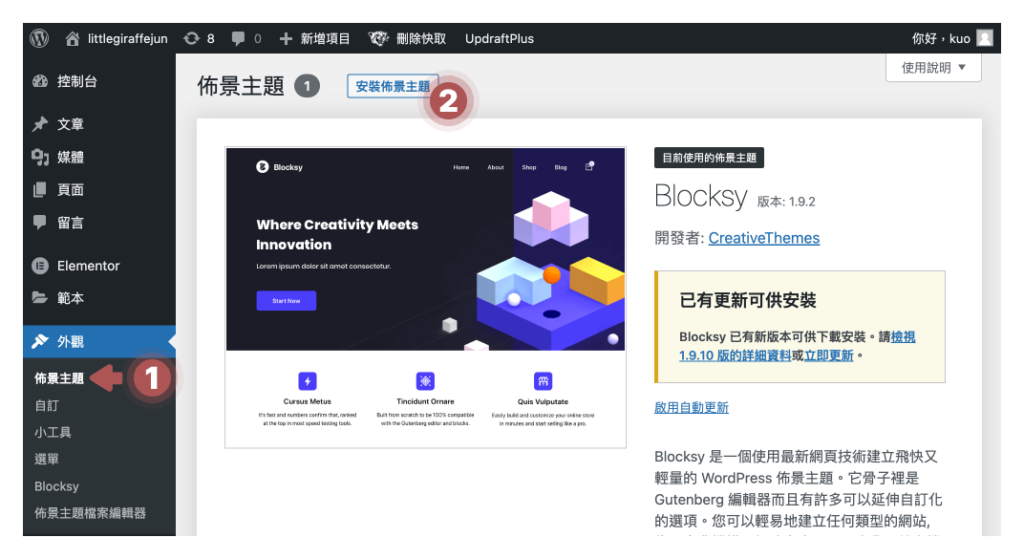
- 在後台左側,點選「外觀 > 佈景主題」
- 點選「安裝佈景主題」
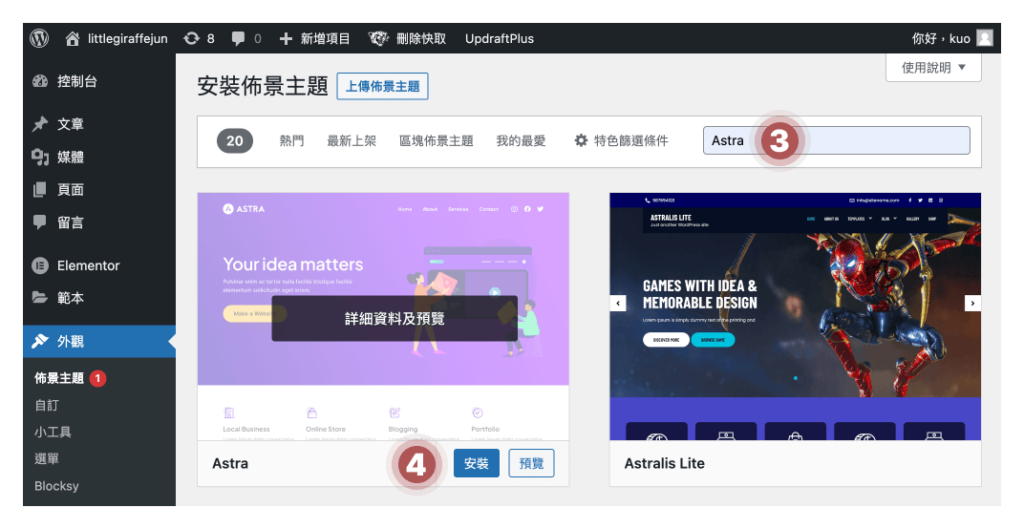
- 搜尋「佈景主題名稱」
- 點選「安裝」
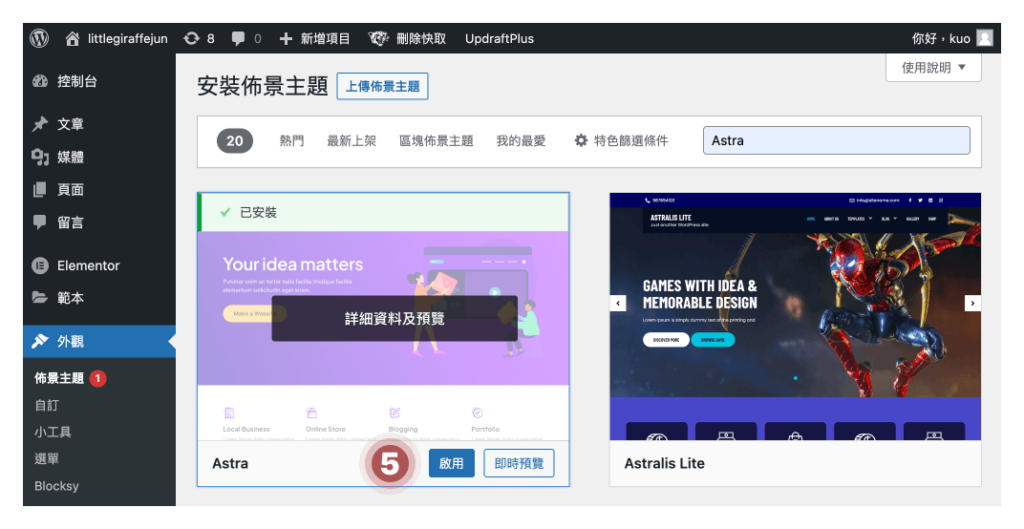
- 點選「啟用」



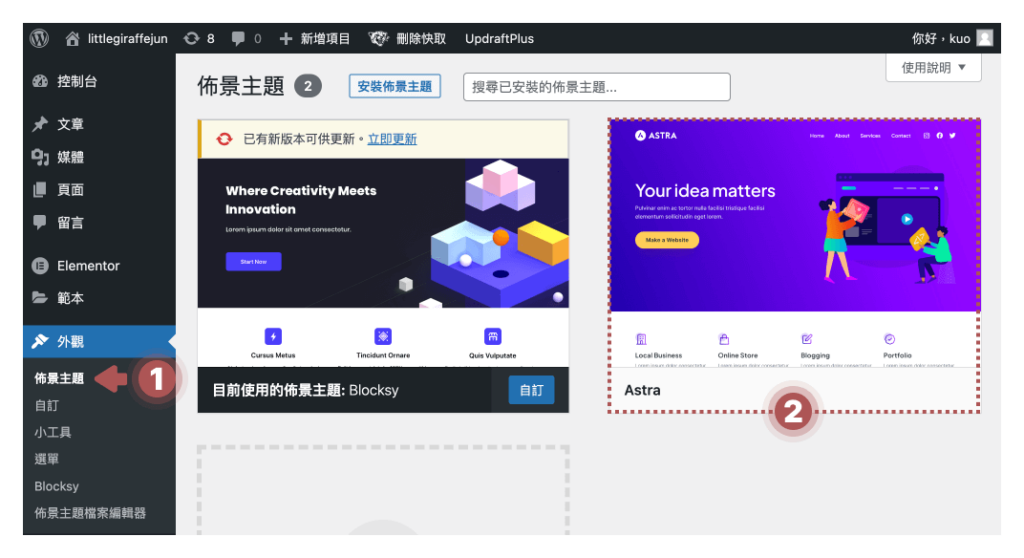
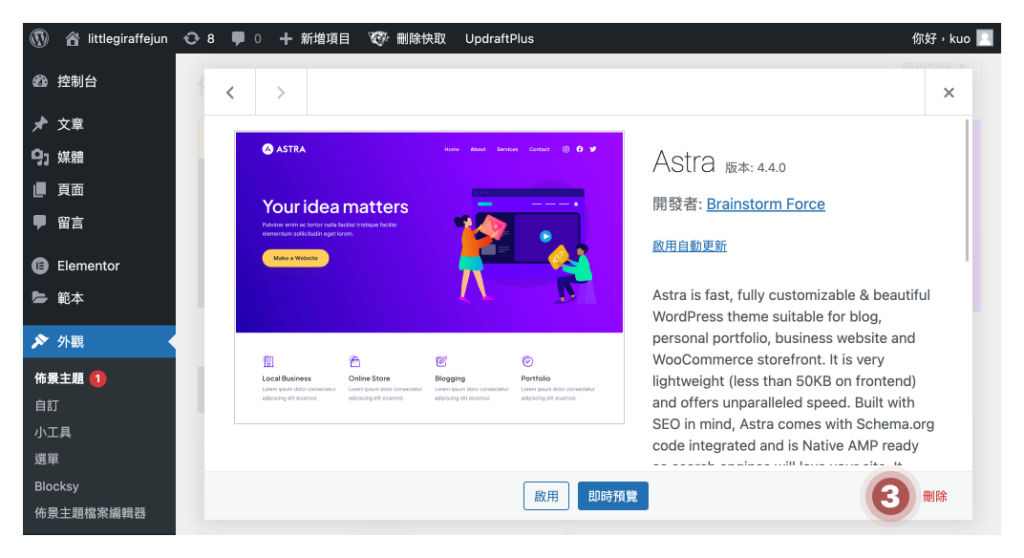
刪除佈景主題
而在安裝完新的佈景主題後,我建議要把其他用不到的佈景主題刪掉,避免佔用太多網站資源。至於刪除的步驟,以下教你:
- 在後台左側,點選「外觀 > 佈景主題」
- 點選想要刪除的佈景主題
- 點選「刪除」


如何安裝 WordPress 外掛?
想要讓 WordPress 有更多功能欄輔助你的網站,外掛的安裝肯定少不了,不管是文章標題客製化、頁面編輯器、文章目錄、表格製作,想要額外的功能都需要外掛來輔助:
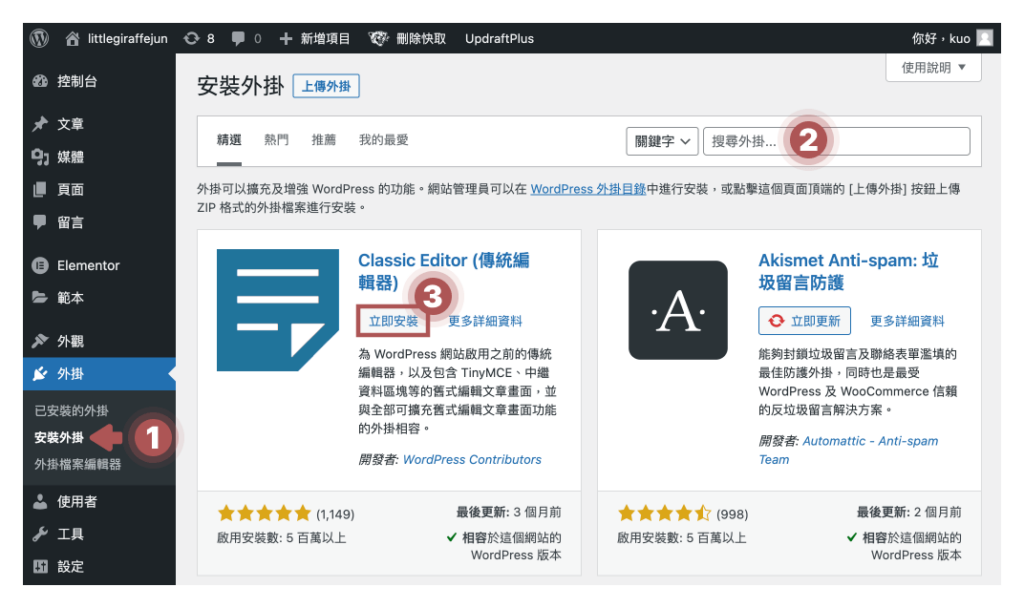
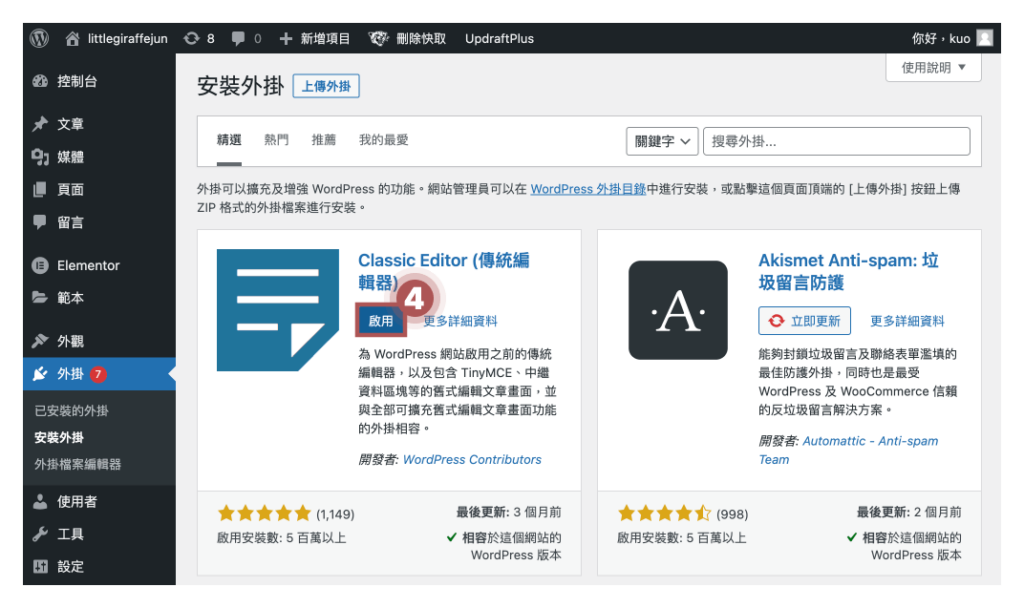
安裝外掛
如果你想要使用的外掛,那麼安裝的步驟如下:
- 在後台左側,點選「外掛 > 安裝外掛」
- 搜尋「外掛名稱」
- 找到外掛,點選「立即安裝」
- 點選「啟用」


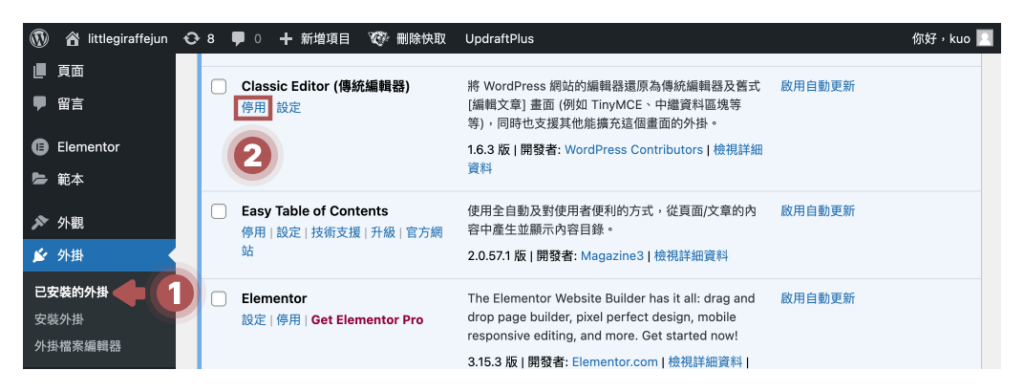
刪除外掛
如果你發現這外掛不是你的需求,可以選擇刪除安裝的掛,刪除步驟參考以下:
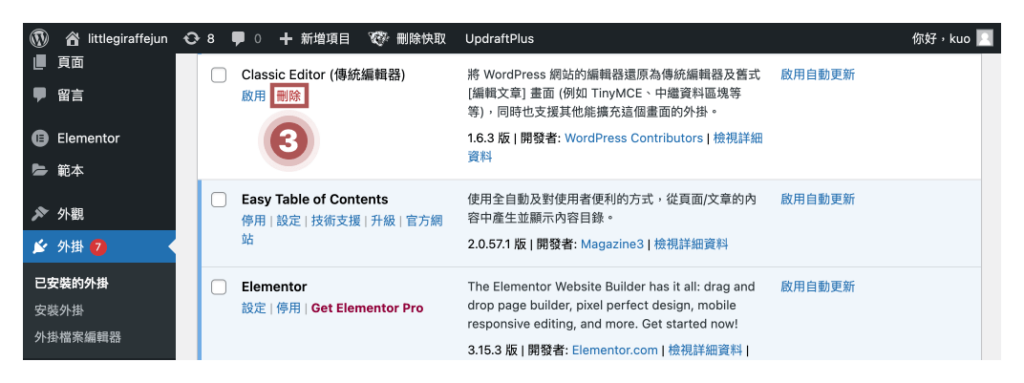
- 在後台左側,點選「外掛 > 已安裝的外掛」
- 找到要刪除的外掛,點選「停用」
- 點選「刪除」
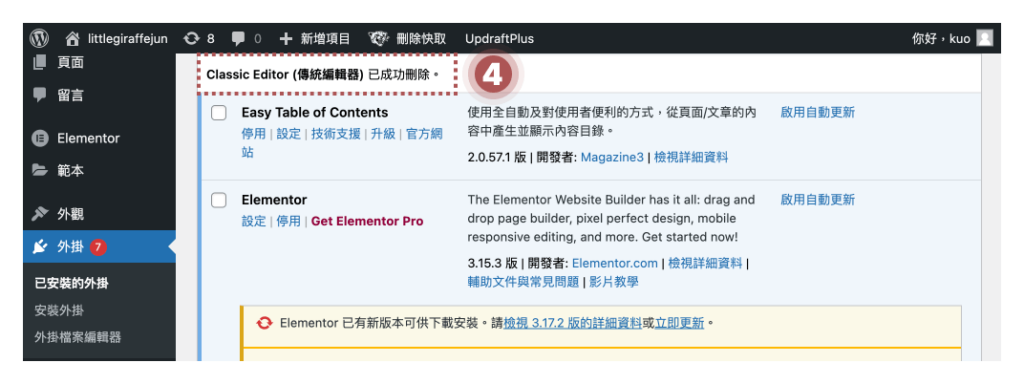
- 完成刪除後,會在上方顯示「已成功刪除」



如何建立 WordPress 網站頁面?
在建立 WordPress 網站頁面時,通常會需要頁面編輯器的外掛,一個網站基本的頁面有首頁、關於我們、聯絡我們等基本的頁面,以下步驟教你如何發佈或編輯頁面:
新增/發佈頁面
如果你想要開始設計網站頁面,那我們需要先開啟一個新的頁面編輯區,以下步驟教學:
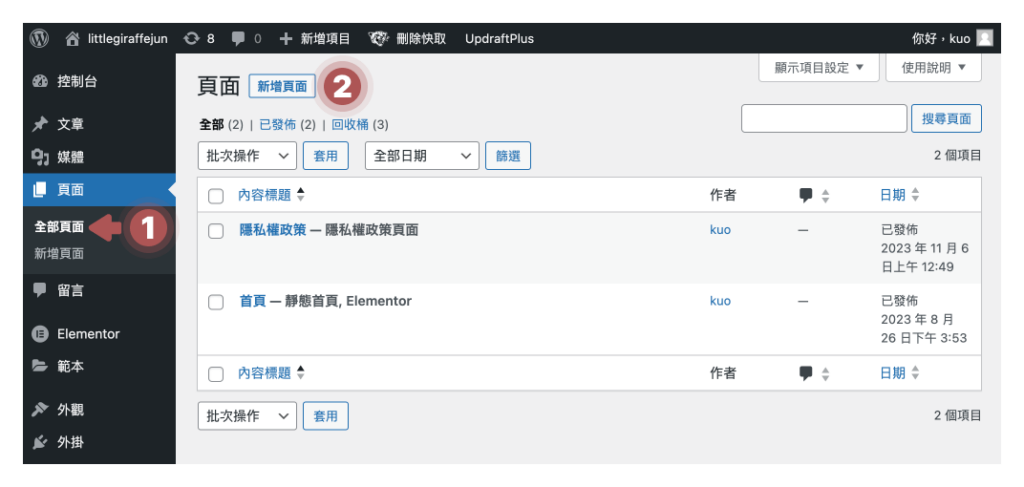
- 在後台左側,點選「頁面 > 全部頁面」
- 點選「新增頁面」
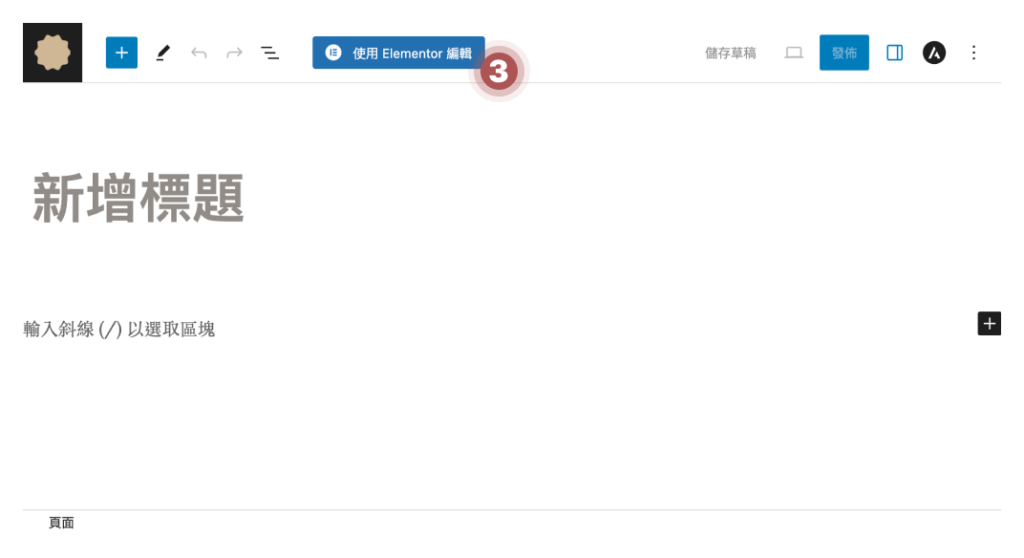
- 點選頁面編輯器按鈕「使用 Elementor 編輯」
- 點選使用 Elementor 編輯後,開啟頁面編輯器的設定頁面


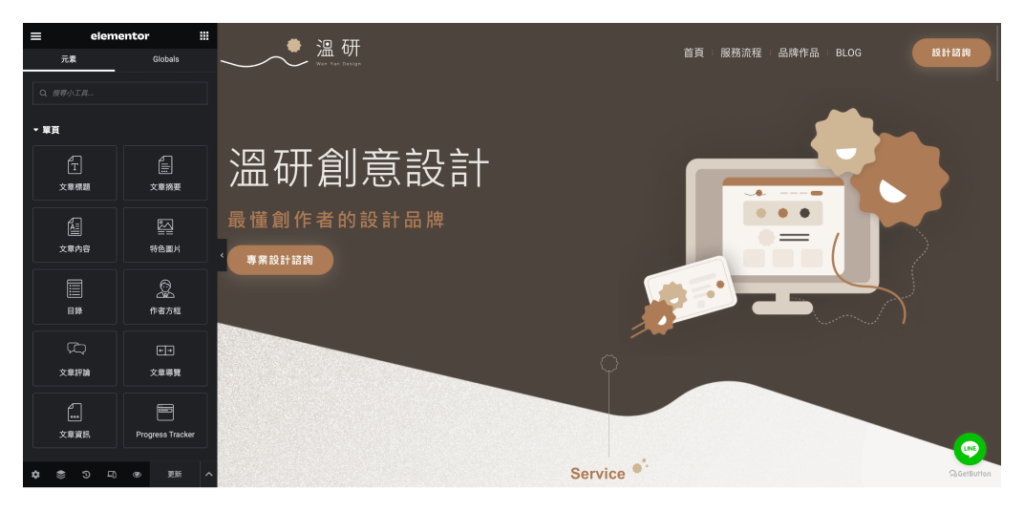
下圖是使用 Elementor 頁面編輯,溫研創意首頁的頁面編輯畫面:
延伸閱讀:Elementor 教學:介面位置、全域設定、欄位組合、工具完整說明

刪除頁面
如果你發現這頁面你用不到了,那麼你可以選擇刪除頁面,刪除步驟請參考以下:
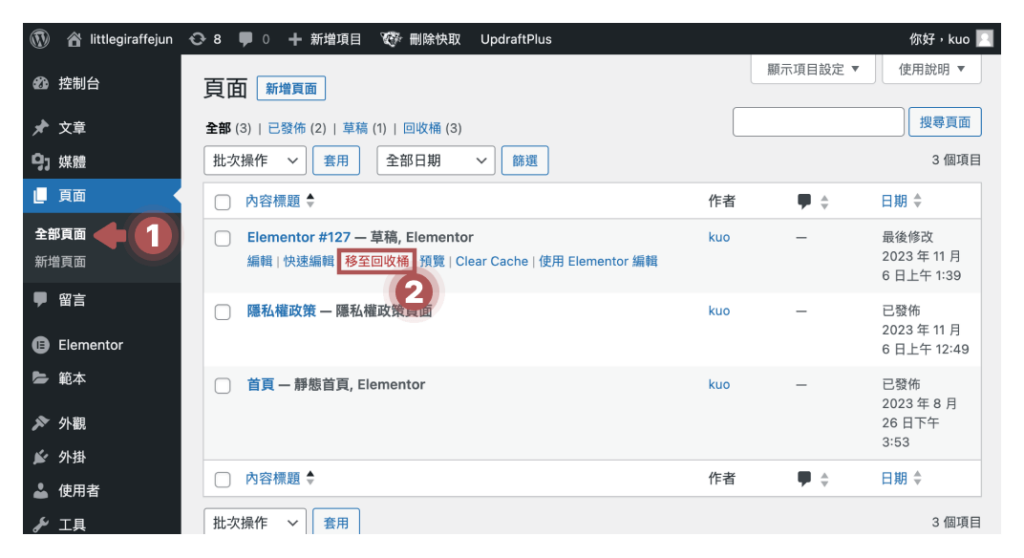
- 在後台左側,點選「頁面 > 全部頁面」
- 點選「移至回收桶」
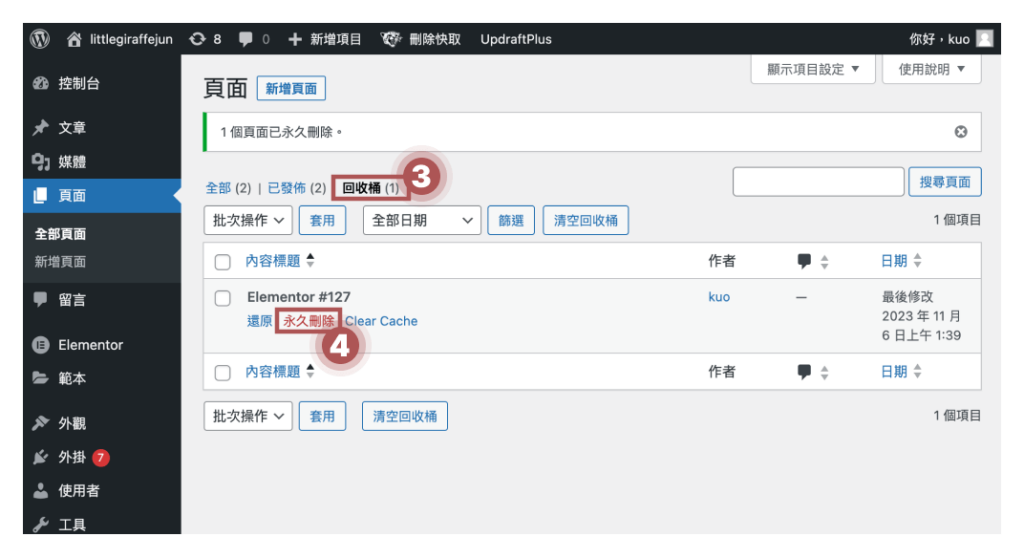
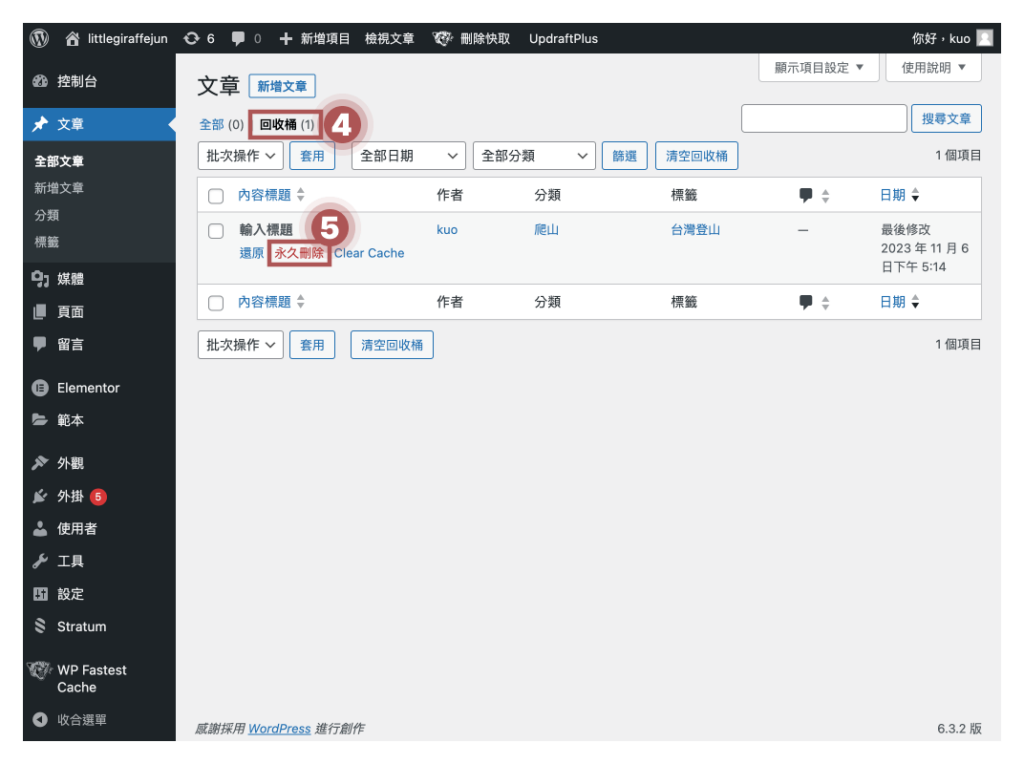
- 點選「回收桶」
- 點選「永久刪除」


如何管理 WordPress 文章分類與標籤?
在文章撰寫前需要將文章的分類與標籤建立完成,在未來撰寫文章後可以直接勾選做分類,如果在未來你會有上百篇的文章,那在一開始先歸納好分類與標籤是滿重要的任務:
文章分類與標籤差別在哪?
很多人會搞混分類與標籤,以下簡易說明:
- 文章分類:像是用資料夾歸納同一系列的文章,讓讀者一進到你的網站,可以針對某一個主題系列來閱讀,主題分類也會讓讀者對你的網站第一印象認知,可以知道主要撰寫的內容方向是哪些。
- 文章標籤:可以在一篇文章中標記出幾個核心主題,也許他們是在不同的分類裡,但有提到相同的主題,這時候就可以運用標籤做出分類,這樣在未來你想找某個主題的文章時,就能直接篩選出相關文章。
如何新增/刪除分類?
新增與刪除分類,請跟著以下步驟:
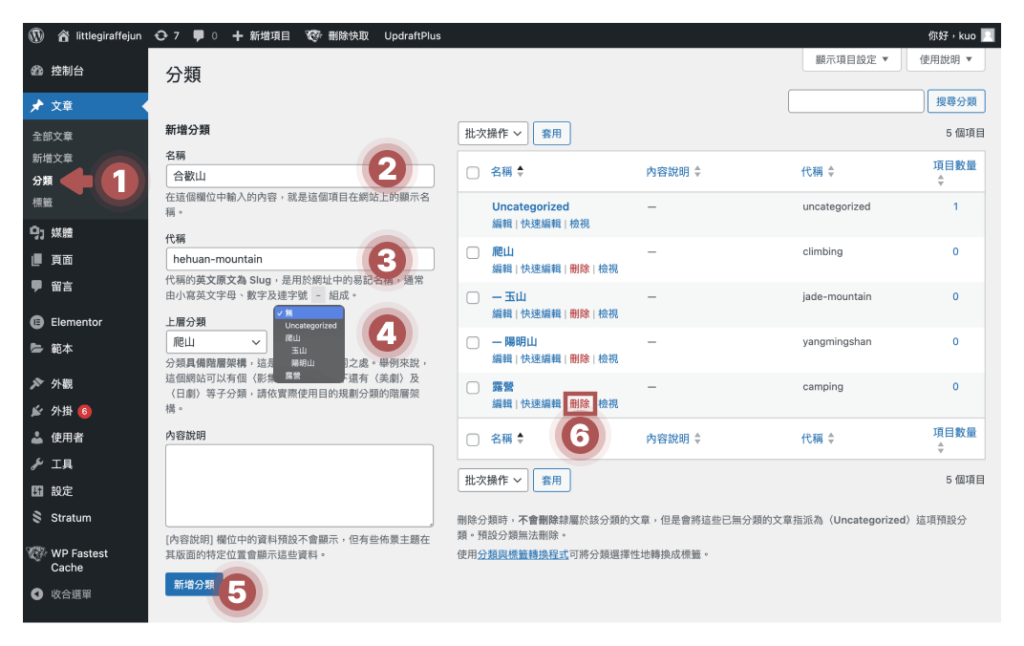
- 在後台左側,點選「文章 > 分類」
- 在名稱欄位,輸入分類「名稱」
- 在代稱欄位,輸入「小寫英文名稱」,建議輸入英文
- 在上層分類,選出你想分層的分類名稱,這個功能可以讓你的分類有更多的群組,不只是單純一個分類而已
- 以上確認後,點選「新增分類」就完成分類設定
- 如果想要刪除,可以找到想刪除的分類名稱,點選「刪除」,就能將分類移除

如何新增/刪除標籤?
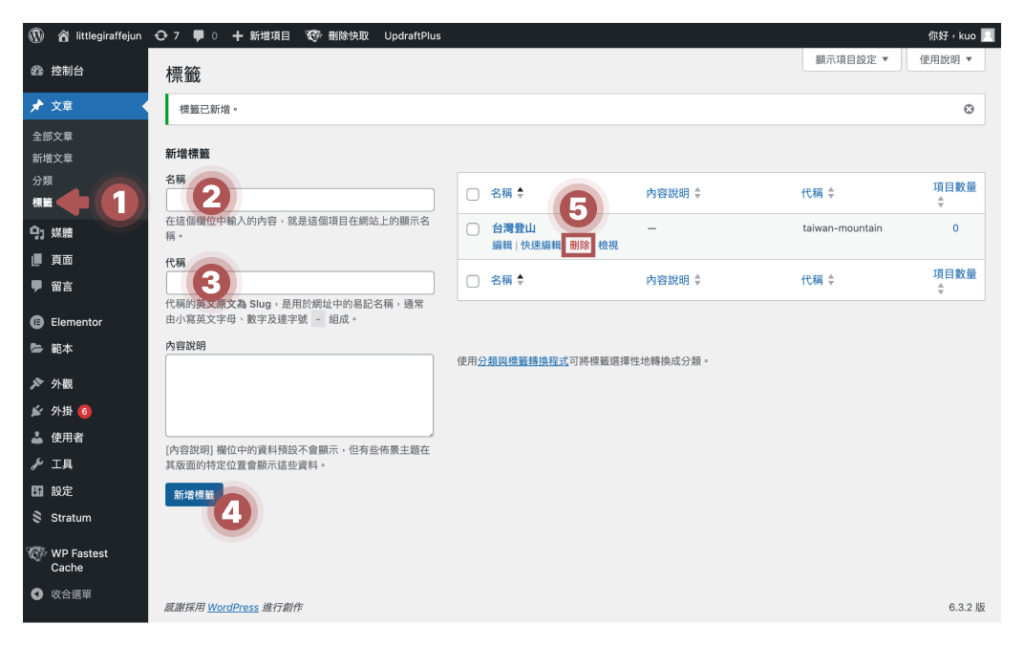
新增與刪除標籤,請參考以下步驟:
基本上分類與標籤的做法雷同,但差別於標籤並沒有分層的設定。
- 在後台左側,點選「文章 > 標籤」
- 在名稱欄位,輸入標籤「名稱」
- 在代稱欄位,輸入「小寫英文名稱」,建議輸入英文
- 以上確認後,點選「新增標籤」就完成標籤設定
- 如果想要刪除,可以找到想刪除的標籤名稱,點選「刪除」,就能將標籤移除

如何撰寫一篇 WordPress 文章?
一篇好的文章,其實有很多的小細節需要設定,這也是我開始撰寫文章後才有的體會,我將撰寫文章的經驗從開啟文章、撰寫文章以及發佈前的調整來依序說明:
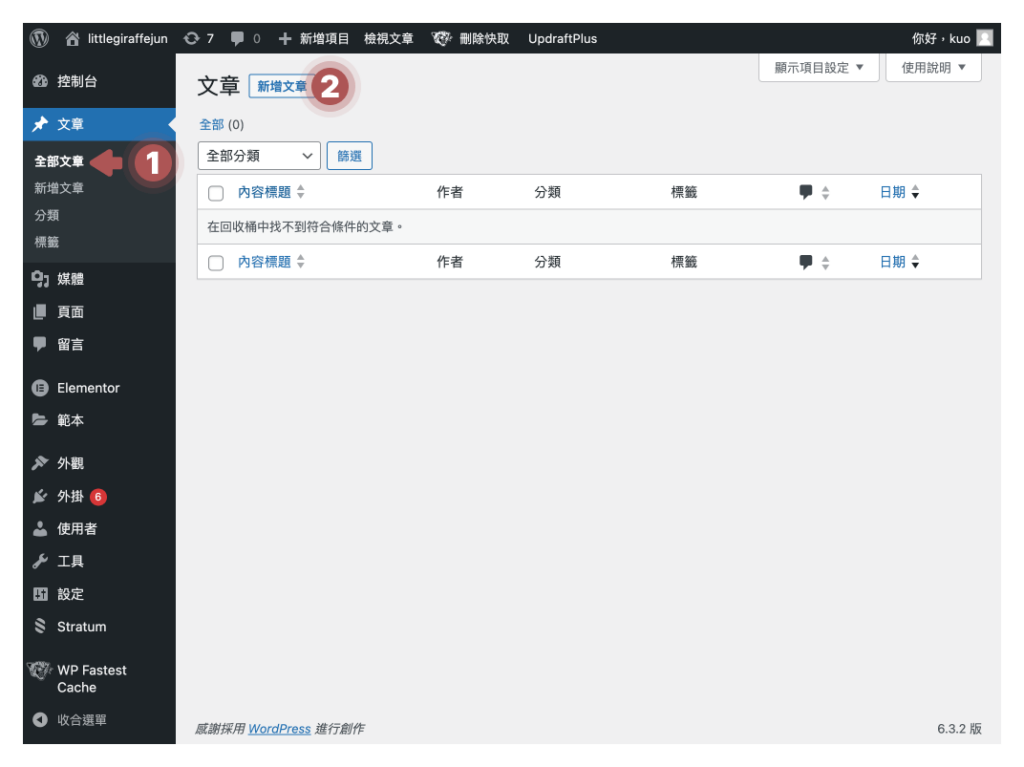
step 1
開啟文章編輯頁面- 在後台左側,點選「文章 > 全部文章」
- 點選「新增文章」

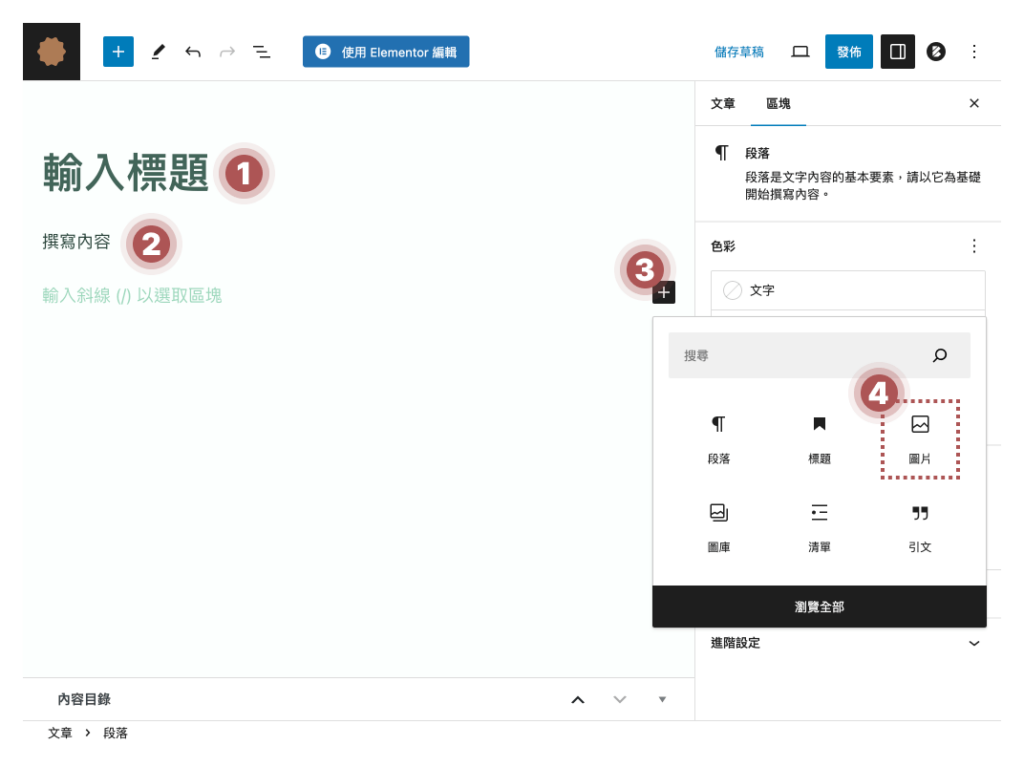
step 2
點選新增文章以後,就開啟編輯文章頁面,就可以開始:輸入標題、撰寫內容、插入圖片- 在標題入,輸入文章的大標題
- 在內文處,開始撰寫文章
- 如果想要新增圖片,可以在輸入框的右方,點選黑色按鈕「+」
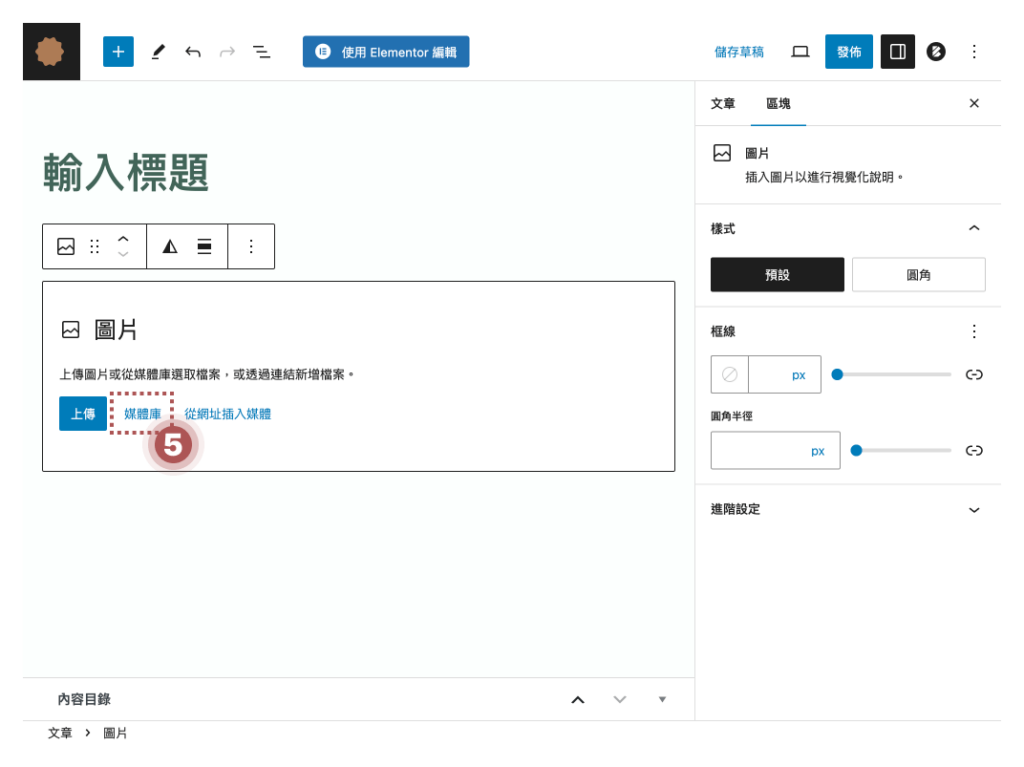
- 點選「圖片」小工具
- 點選「媒體庫」新增圖片
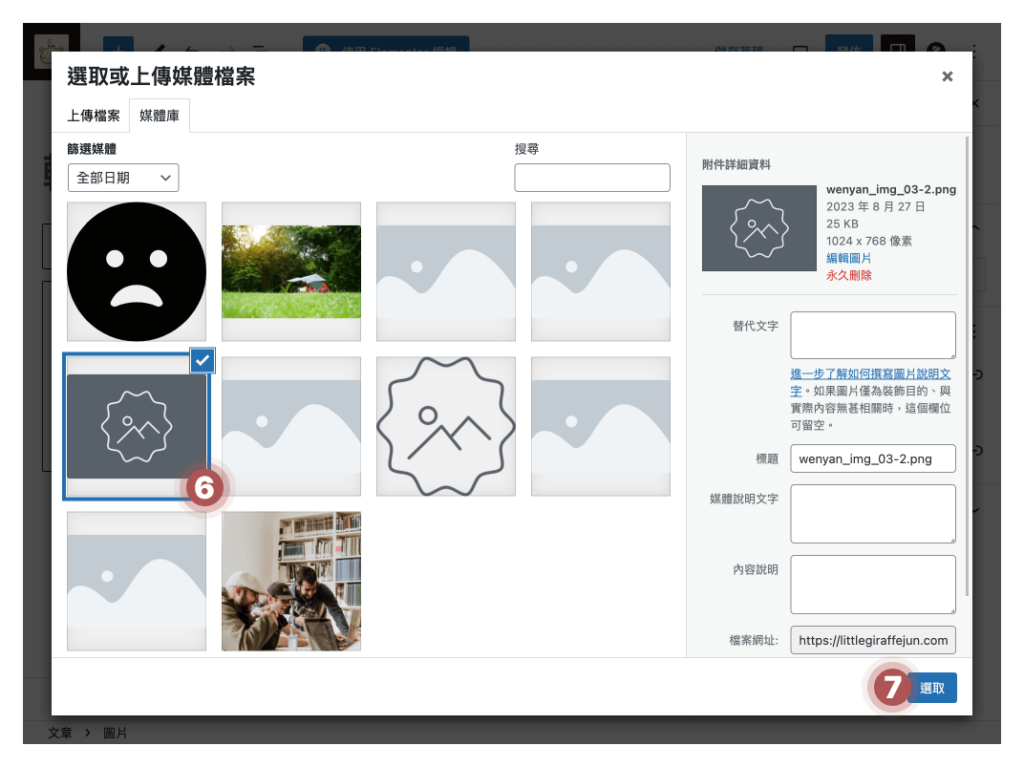
- 將圖片拖曳上傳,點選「照片」
- 點選「選取」成功完成新增文章圖片



step 3
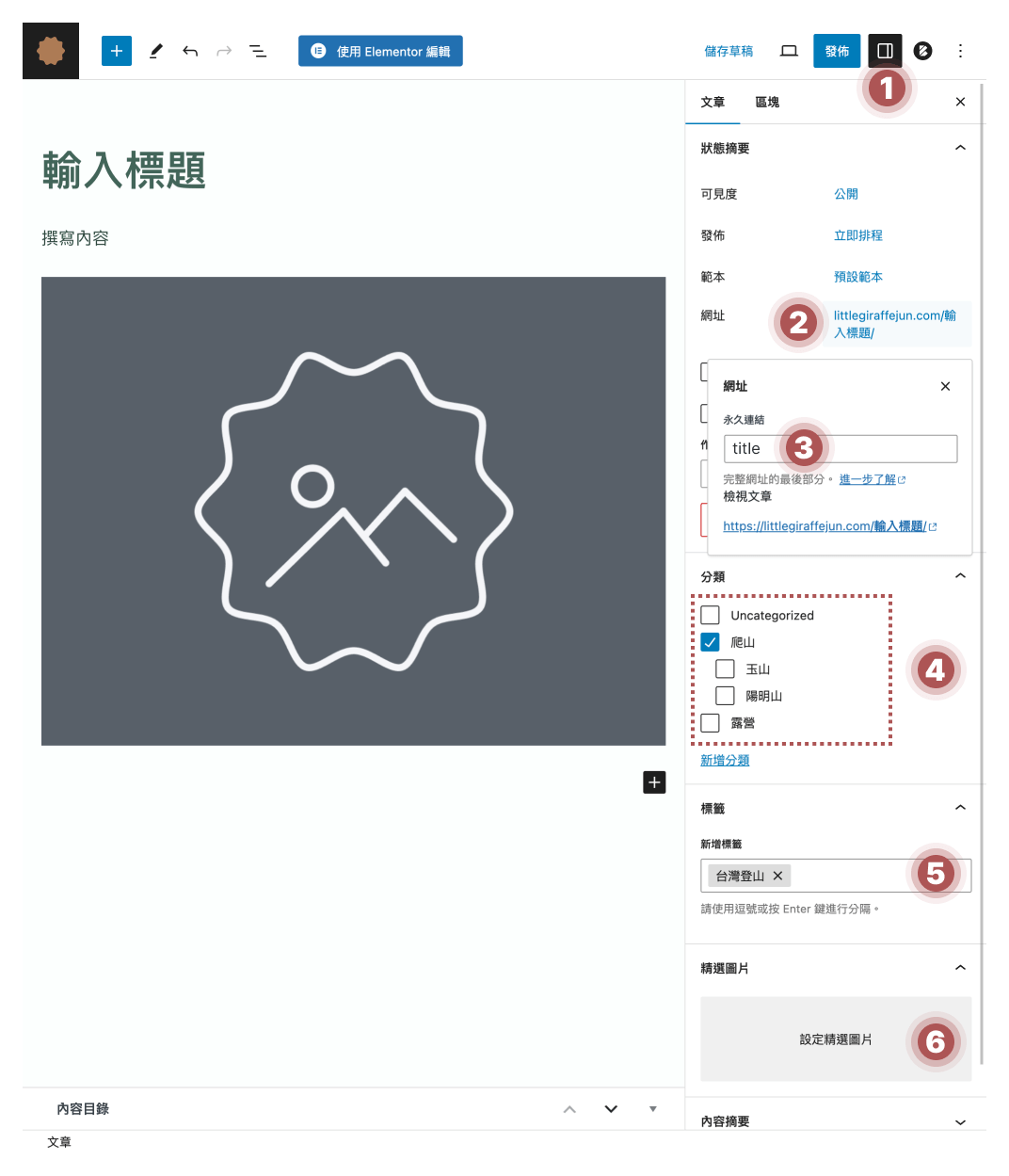
文章發佈之前該設定:網址連結、設定分類/標籤、設定封面- 點選黑色「編輯按鈕」展開右側的編輯欄位
- 在網址,點選一下,會跳出一個框框
- 在永久連結,輸入「英文網址名稱」
- 在分類,勾選上述已經請大家新增的分類名稱,該文章就會分類在這名稱底下
- 在標籤,輸入該文章的標籤名稱,如果你已經有新增過該標籤,下面就會跳出選項;如果沒有,那麼輸入完文字後按 Enter,系統就會自動替你新增此標籤
- 在精選圖片,點選「設定精選圖片」
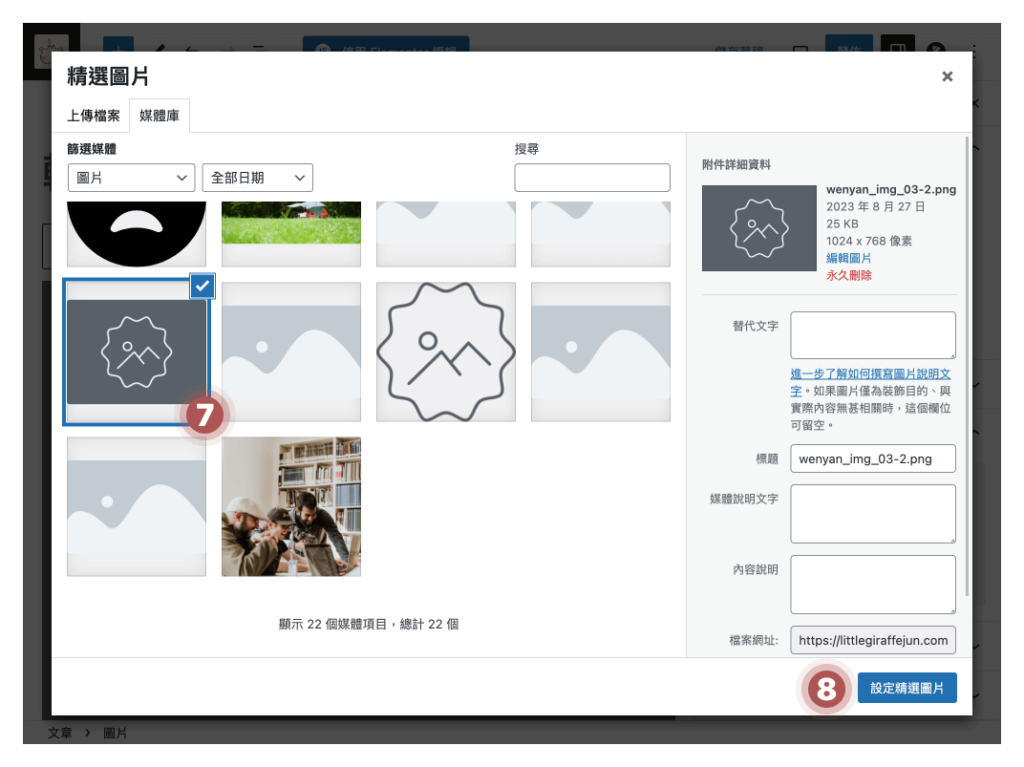
- 將圖片拖曳上傳,點選「照片」
- 點選「設定精選圖片」成功完成文章封面圖的設定


step 4
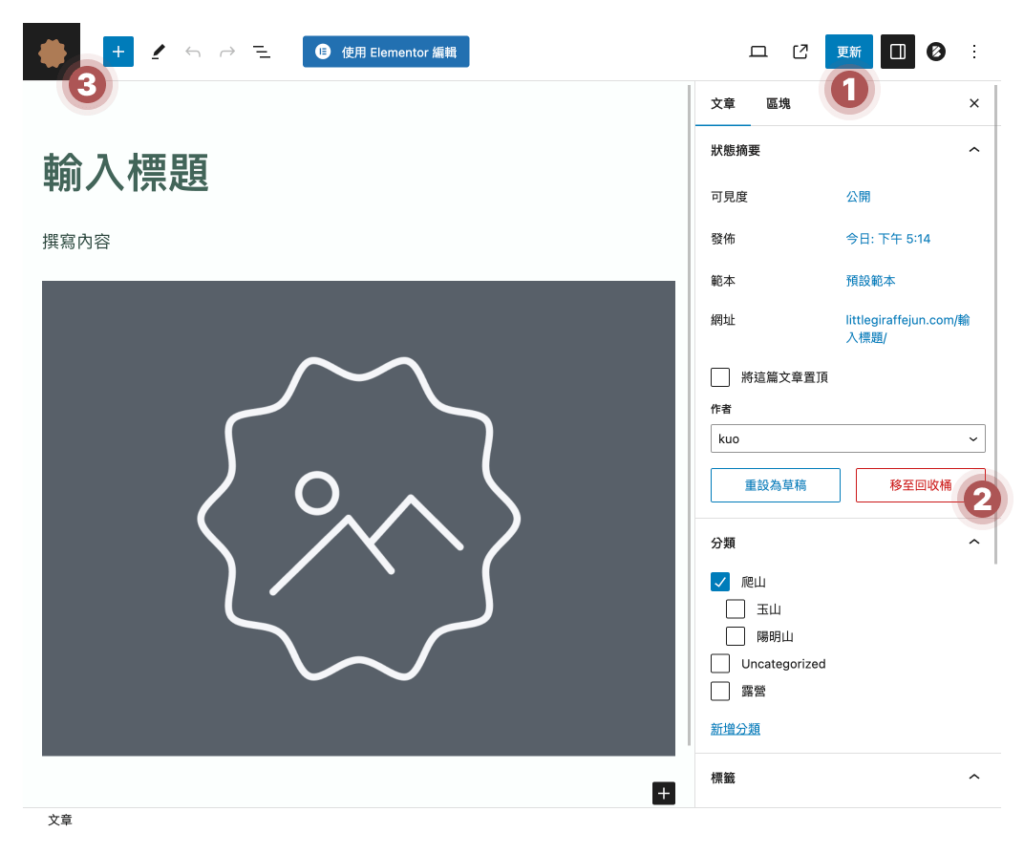
以上都設定完成後,就能發佈/刪除文章- 點選右上角藍色按鈕「發佈」此時文章就已經可以讓讀者觀賞
- 如果想要刪除文章,可以點選「移至回收桶」
- 如果想要永久刪除,先點選「左上角圖示」回到後台
- 底選「回收桶」
- 點選「永久刪除」就可以將文章永久移除


如何建立 WordPress 選單?
每一個網站的最上方頁首或最下方頁尾的地方都會有連結可以點選,而這些連結都來自於事先新增的不同選單,每一個選單都可以客製化自己想要的連結。
以下是教大家如何設定建立選單、設定選單、刪除選單:
建立選單
如果你想要自訂自己的選單,那麼你需要先建立一個新的選單,操作步驟如下:
- 在後台左側,點選「外觀 > 選單」
- 點選「建立選單」
- 在選單名稱,輸入「選單名稱」可以依自己好判斷的名稱為主
- 勾選選單顯示位置,如果沒有特別想要顯示的位置,也可以不勾選
- 點選「建立選單」
以上已經新增完成選單,但是選單內的名稱連結尚未設定,接下來開始設定連結位置

設定選單
建立選單後,你需要設定選單中的內容,請跟著以下步驟:
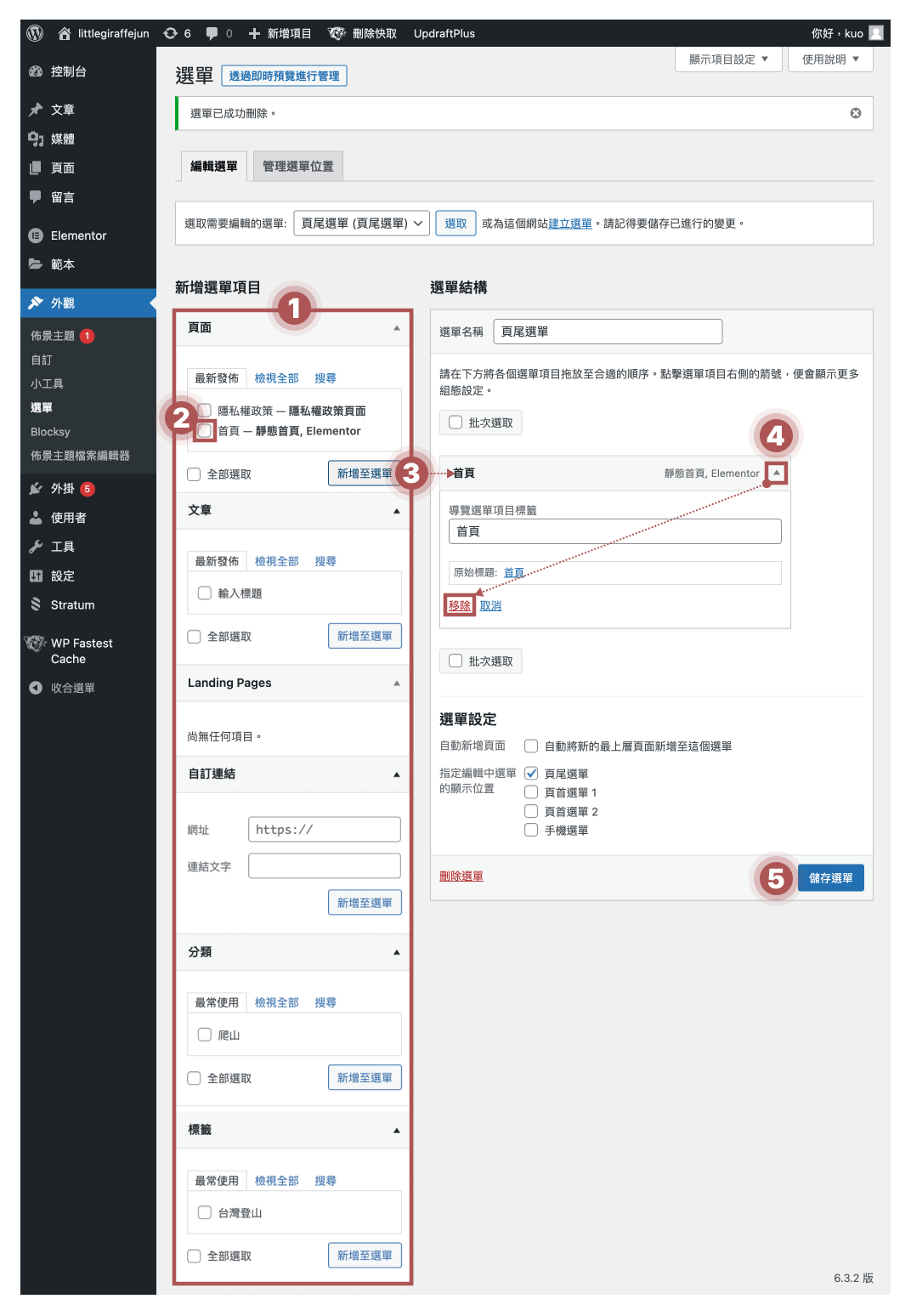
- 在新增選單項目中,總共有 6 種內容可以設定:
- 頁面:新增你網站的頁面
- 文章:新增你網站的文章
- Lnading Pages:新增一個產品頁面
- 自訂聯結:自由新增你想要放在選單上的連結
- 分類連結:新增你網站的分類
- 標籤連結:新增你網站的標籤
- 勾選想要放在選單上的項目
- 勾選後,點選「新增至選單」,它會自動移動到右方位置
- 萬一選單新增錯誤,可以展開「右上三角形」點選「移除」就可以刪除選單
- 選擇完成想要的選單後,點選「儲存選單」

刪除選單
如果你發現用不到這個選單,或是有時候不小心多新增了選單,可以按照以下步驟刪除:
如果想要將整個選單全部移除,以下步驟:
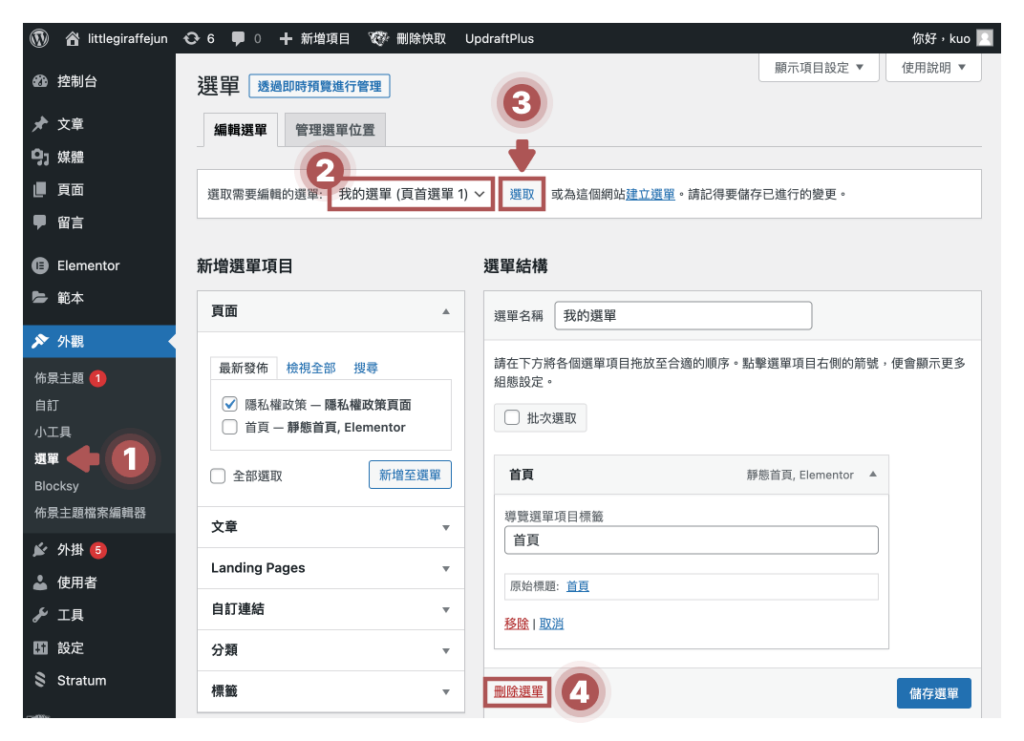
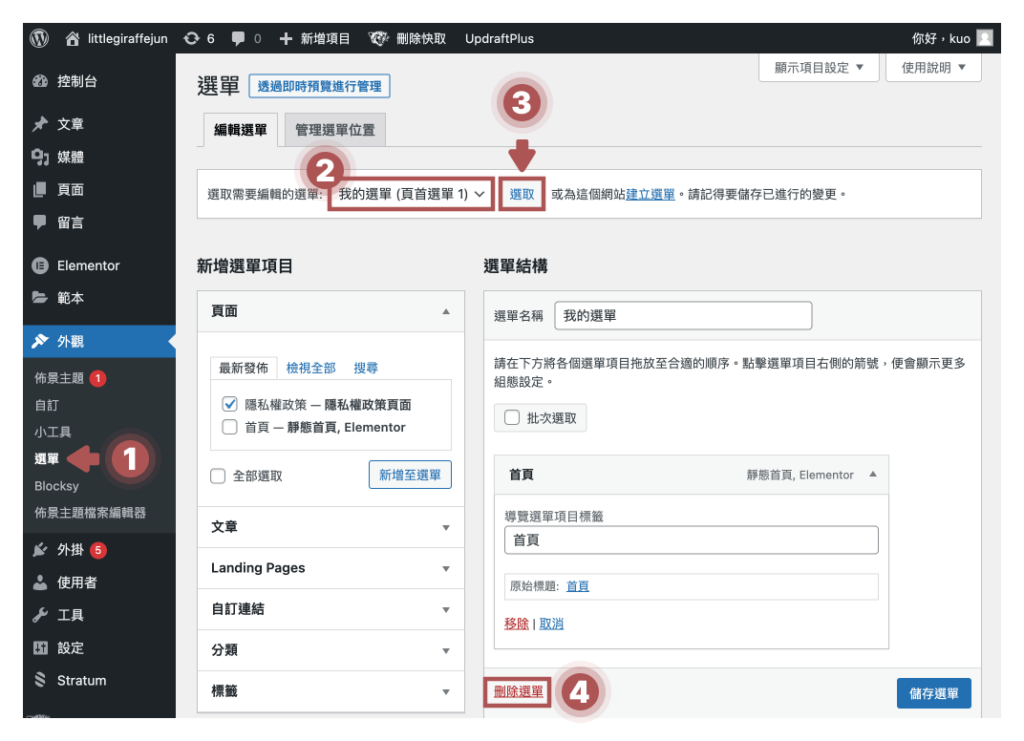
- 在後台左側,點選「外觀 > 選單」
- 下拉選擇想要刪除的選單名稱
- 選好想要刪除的選單以後,點選「選取」
- 點選「刪除選單」就完成刪除選單了

如何設定 WordPress 側邊欄?
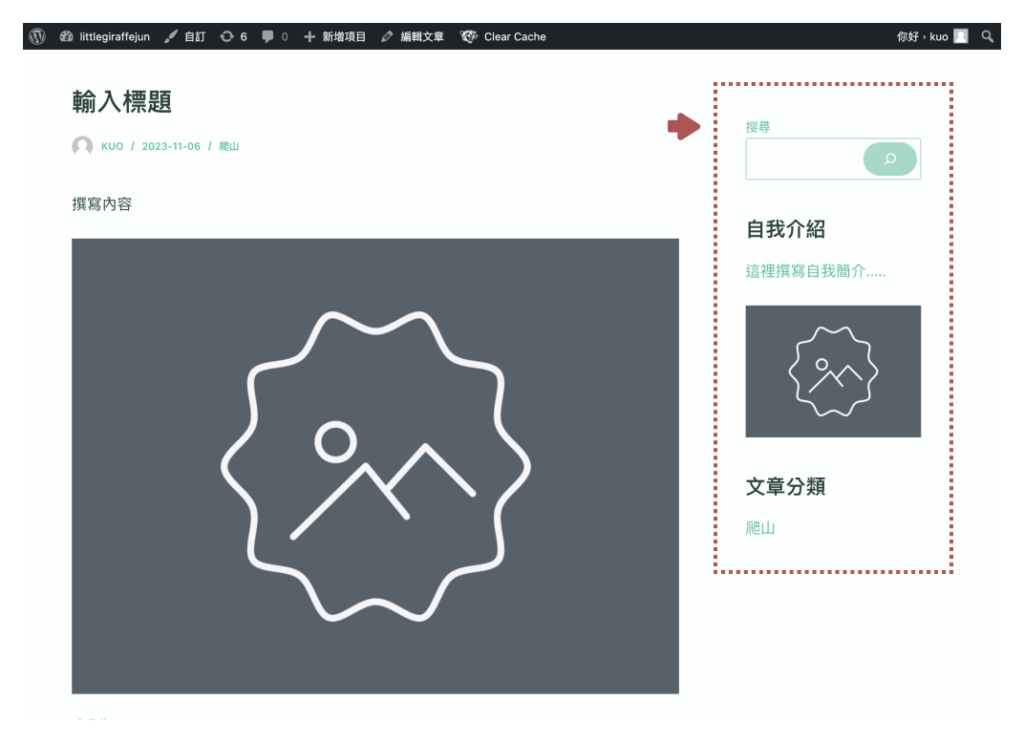
其實並不是每一個網站都需要側邊欄,不過我身邊大部分有在創作部落格的客戶,大多都有使用側邊欄的功能,所以如果你沒有側邊欄也不用緊張,可以先了解側邊欄的形式有哪些?再來決定是否需要側邊欄的樣式。

開啟側邊欄版位
首先,如果你的佈景主題預設沒有開啟側邊欄,那麼會需要先去將側邊欄開啟,並選擇自己喜歡的版型:
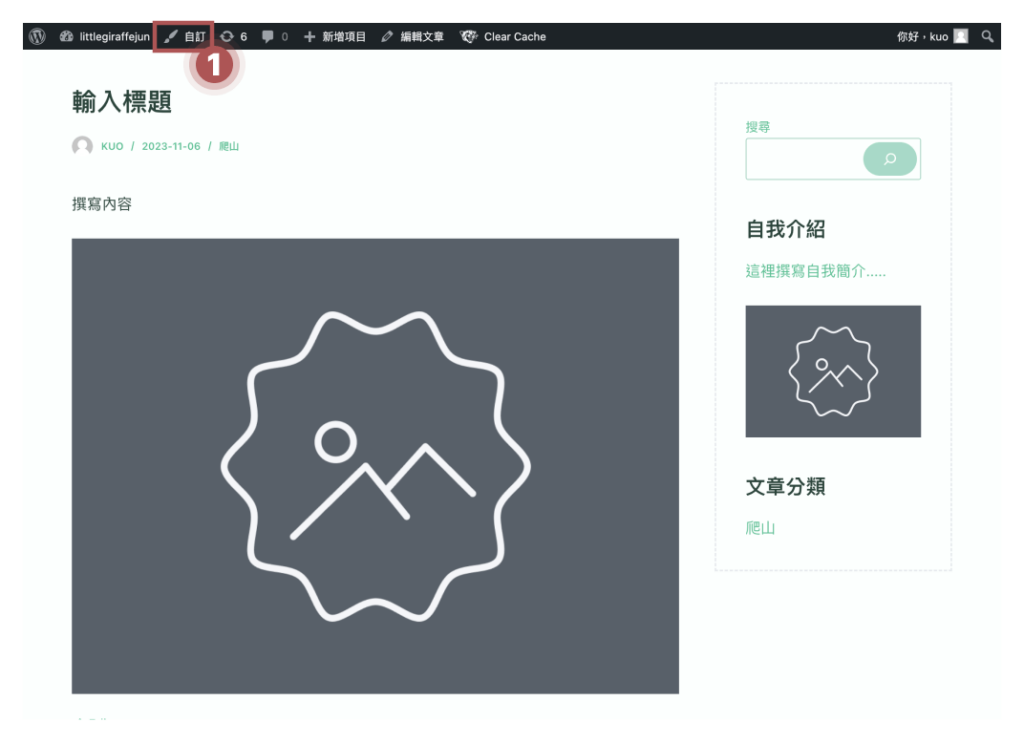
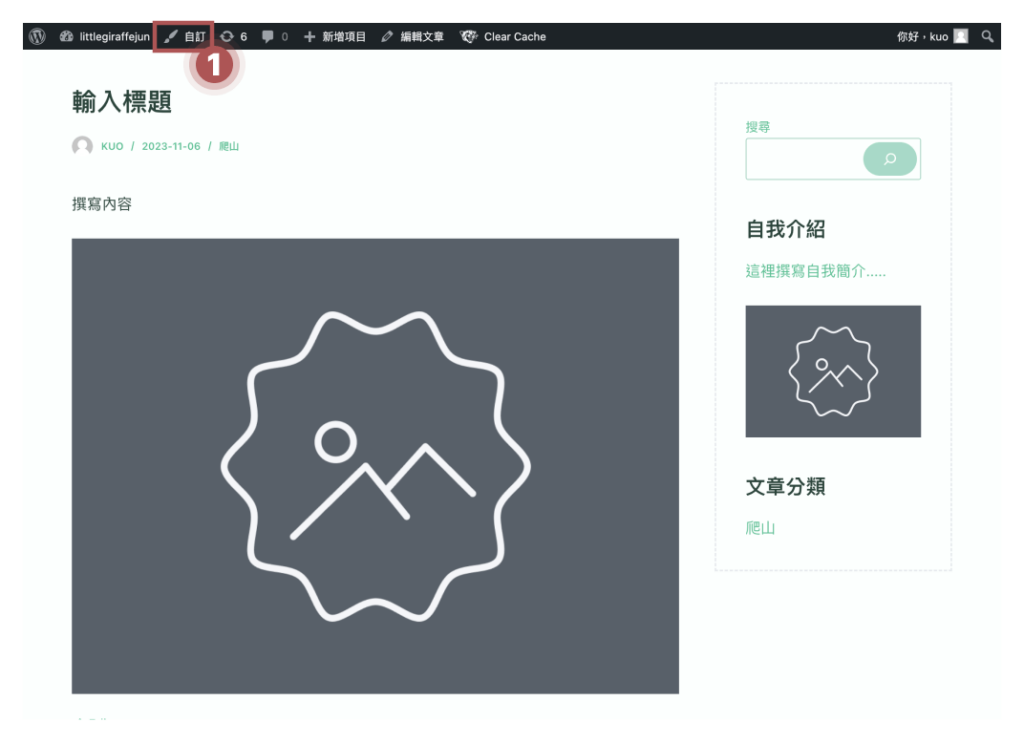
- 在前台頁面,點選「自訂」
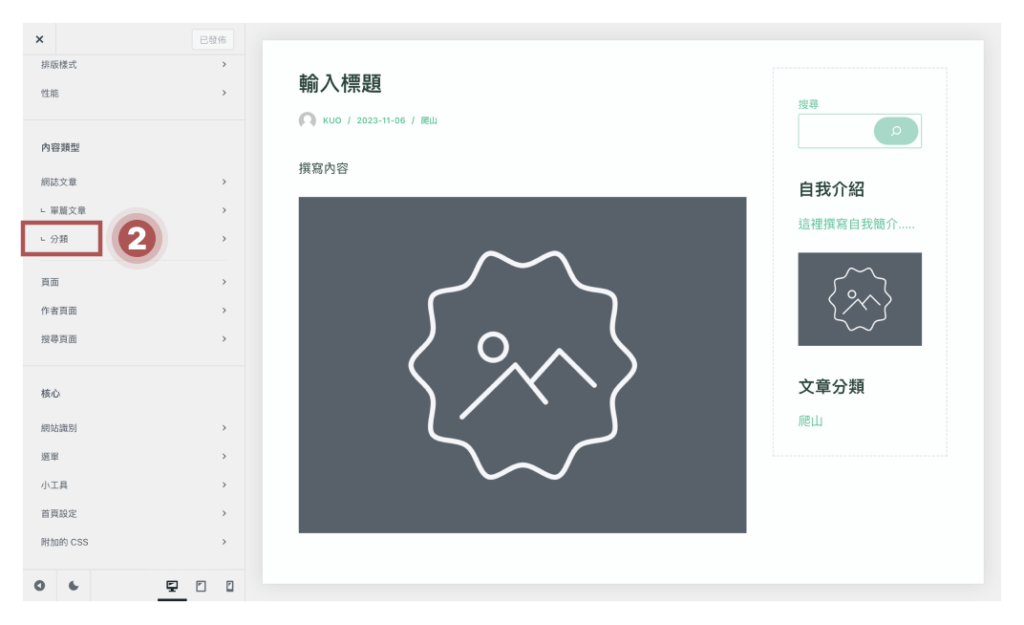
- 點選「分類」
- 選擇你要的文章結構,我選擇的是「右側邊欄」



編輯側邊欄內容
step 1
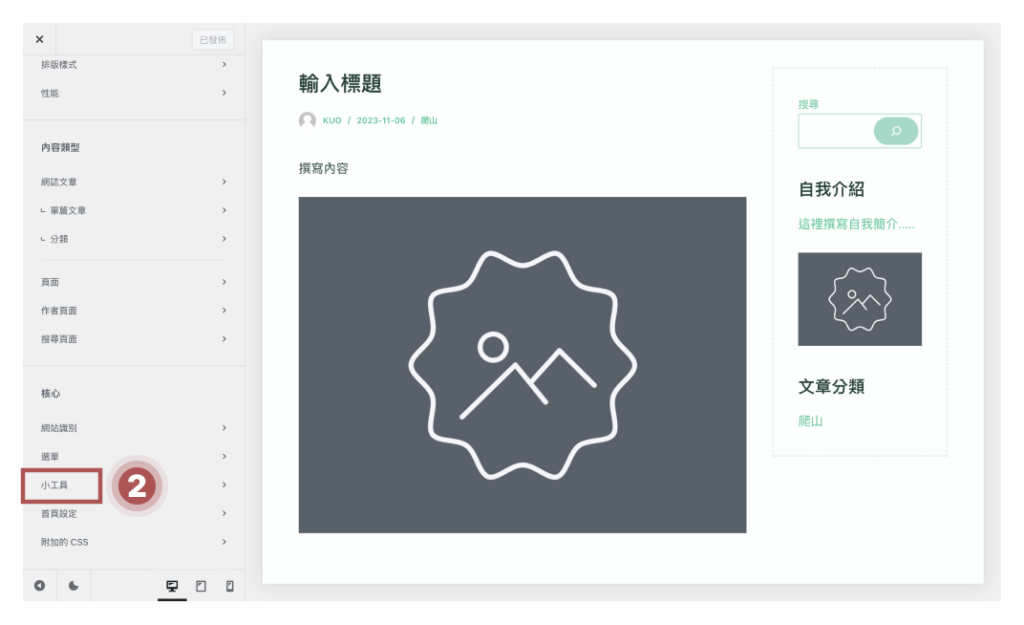
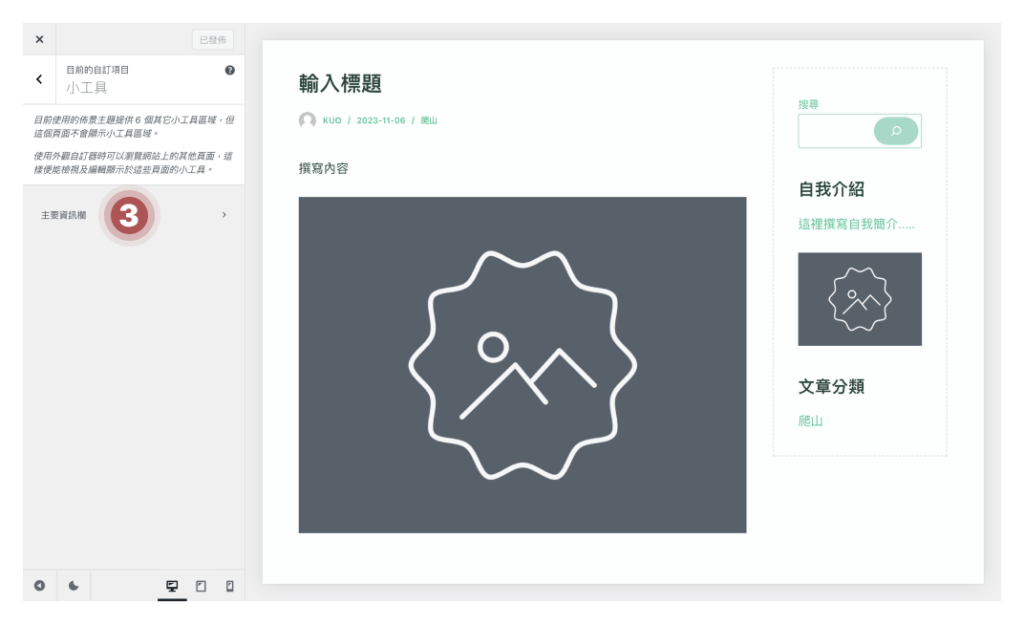
要編輯側邊欄之前,必須先開啟編輯側邊欄的位置,總共有 2 種方法:方法一:從前台
- 在前台頁面,點選「自訂」
- 點選「小工具」
- 點選「主要資訊欄」
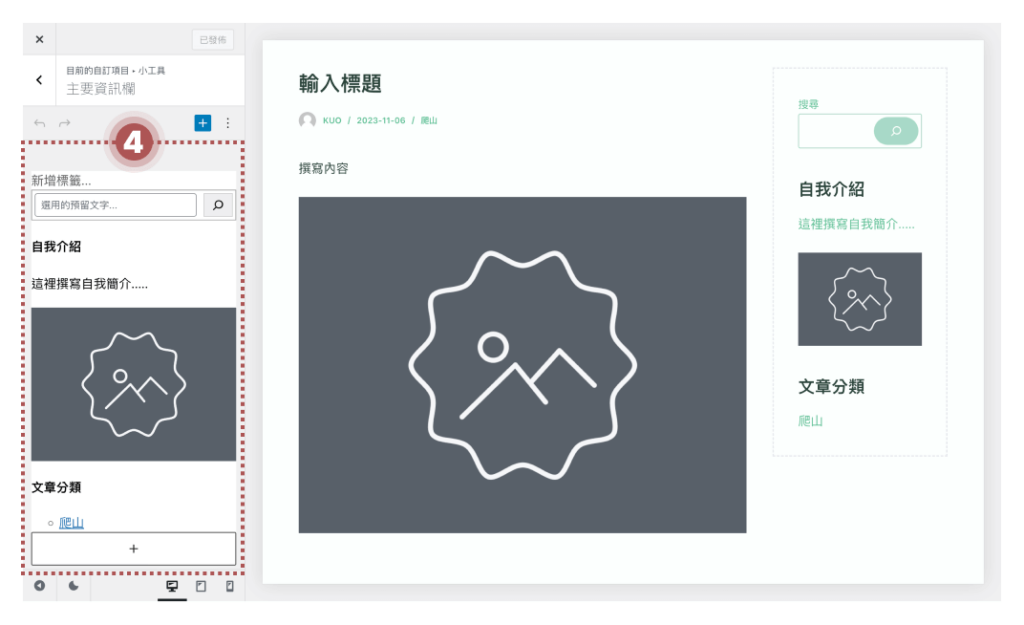
- 開始編輯側邊欄的標題內容




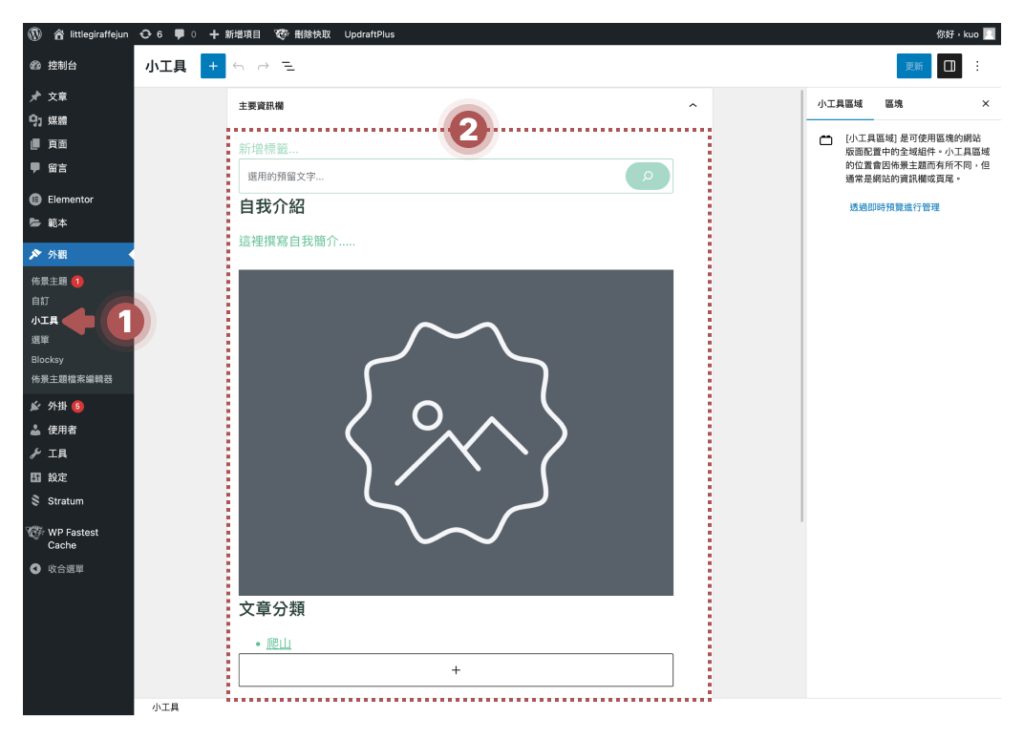
方法二:從後台
- 在後台左側,點選「外觀 > 小工具」
- 開始編輯側邊欄的標題內容

step 2
接下來,我們可以開始編輯側邊欄的文字內容側邊欄的內容編輯與撰寫一篇文章的方法是相同的,而大家最常問的是:「側邊欄可以放哪些資訊?」、「需要用到哪些側邊欄的小工具來設定?」,以下說明操作步驟。
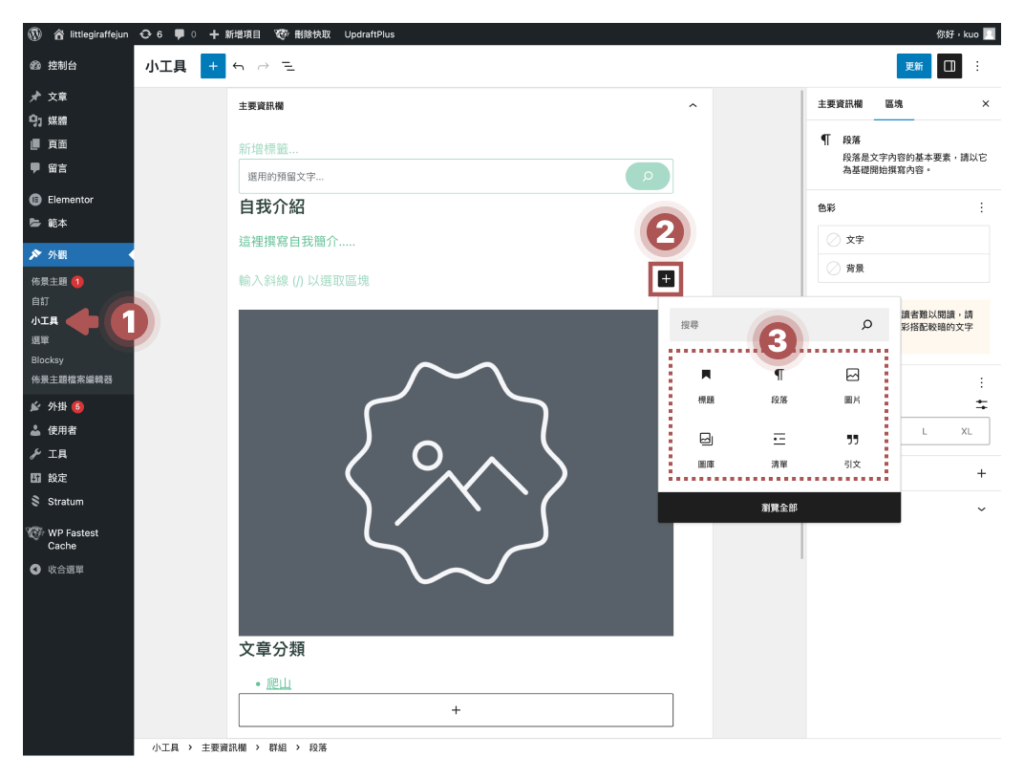
- 在後台左側,點選「外觀 > 小工具」
- 如果想要新增其他小工具,可以點選右方黑色按鈕「+」
- 選擇需要的小工具來使用

下一步,教你設計出好看的網站
以上,就是這次為你做的完整 WordPress 新手教學,希望能夠幫助想要創作內容的你,更快上手。
而如果你現在網站還是一個很陽春的狀態,那麼我網站有寫了一系列的「網站設計教學文」,總共有八大類、超過 10 篇的文章,讓你可以用最簡單的方式設計出一個好看的網站。
至於,如果你目前對網站設計還沒有任何想法,或是想要直接找人來幫你設計 (延伸閱讀:製作網站要找設計師嗎?),那也歡迎點擊下方按鈕,跟溫研聊一聊,我能協助你設計出你理想中的網站。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。