前言:為什麼會有系列教學文?
身為一位設計師,身旁有很多內容創作者朋友,每次都看著他們有豐富的知識,但往往在初期經營時,「網站設計」成為了他們最大的弱勢。
就我的觀察,這些創作者在剛開始建置網站,會花大量的時間在調整版面,想要知道如何讓畫面變得好看,結果到最後網站最重要的內容反而沒有寫。
而根據他們的說法,如果沒有先有好看的畫面,他們會沒有什麼動力去撰寫內容;相反來說,如果有了讓自己滿意的版面,那麼他們想充實內容的動機會更高。
這就導致我想要以內容創作者為出發,規劃出這個系列的《網站設計教學》,分成八大單元,一步一步帶設計小白設計出自己的網站,包含以下主題:
為什麼設計網站前,需要規劃架構?
許多人都認為設計只是我們看到的那些外在的視覺畫面,但設計真正的核心在於「內在」,也就是外在的視覺都是根據內在的想法而呈現出來的。
網站就跟一篇文章一樣,每個文章都會有每個文章的核心想法,而如果要透過內容把這個想法表達出來,通常就會需要先去規劃一篇文章的大綱。
同理,網站也是一樣的,如果你的網站有一個核心想要呈現給人的感覺、想告訴別人的故事,那麼你就會需要先規劃好「網站架構」,再透過設計去實現這些網站架構,把你想要說的話透過設計表現出來。
而我也相信,大多數的創作者,應該都會有自己想要傳遞給大眾的想法;即便沒有,若在設計前就有先規劃好網站架構,也可以幫助自己釐清以下幾件事:
- 確認自己要帶給別人什麼感受:在進到你的網站時,就跟初次見面一樣,在讀者心理會留著對品牌的第一印象。透過規劃網站架構,你也可以更知道自己想要讓網站帶給別人的感受是什麼。
- 知道自己要告訴別人什麼故事:如果是以內容創作來說,通常很多人都會產出了一堆內容,但沒有仔細去思考自己產出這些內容背後真正想要告訴大家的是什麼事情。而透過規劃網站架構,就可以更深入地讓自己去思考這件事,覺察自己想要告訴別人怎麼樣的故事。
- 更清楚每個頁面要放什麼元素:如果有事先規劃網站架構,就會知道每一個頁面會有哪些區塊,也能確認想放置的內容及元素,如此一來在設計上就不會東一塊西一塊,更有整體性。
當釐清這些事情後,整個網站設計起來,就會變得更有一致性,個人風格也會更加明顯,因為不會再只是停留在外在的調整,而是「從內而外」的展現。
網站架構可以用什麼軟體發想?
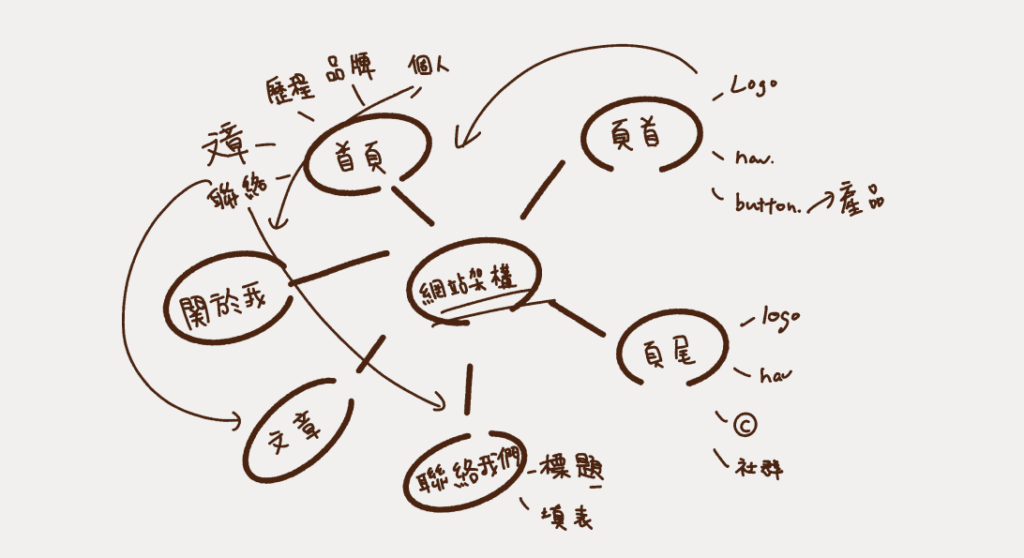
在初步發想規劃網站架構時,不會先使用網站架構軟體,而是會先利用紙筆直接寫下我的方向。

後來為了讓客戶更明瞭,我會使用樹狀圖工具,可以邊思考邊快速拖拉新增與修改,更能準確的與客戶討論,而我喜歡這套的另一個原因是,它的整體配色相當的好看,以下推薦幾款我自己常使用的心智圖/樹狀圖製作軟體:
以上這幾款都是可以在線上來編輯,非常方便與客戶討論。
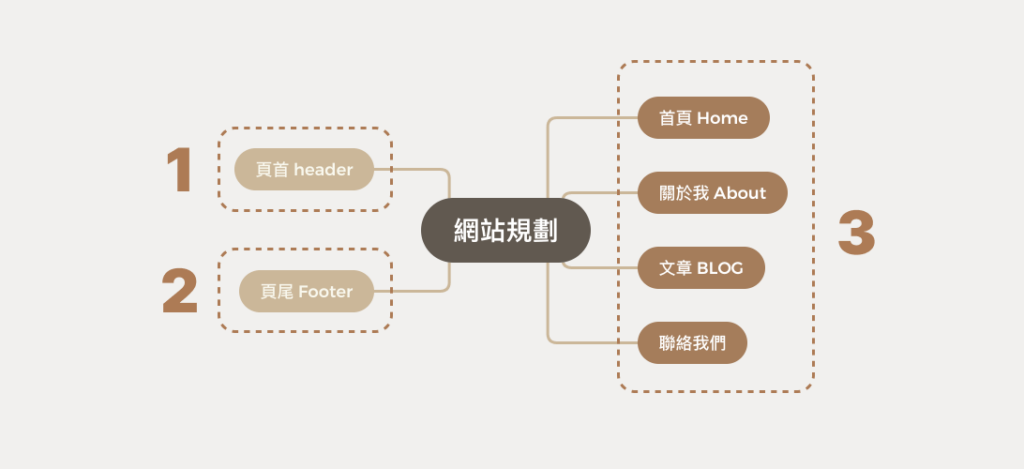
組成一個網站的 3 大基本架構
網站的品牌感需要依靠整體規劃,讓讀者在還沒閱讀文章之前,第一眼的視覺門面就能有印象。就像是到一個人的家裡,從玄關到客廳,會感受到這家主人的風格品味。
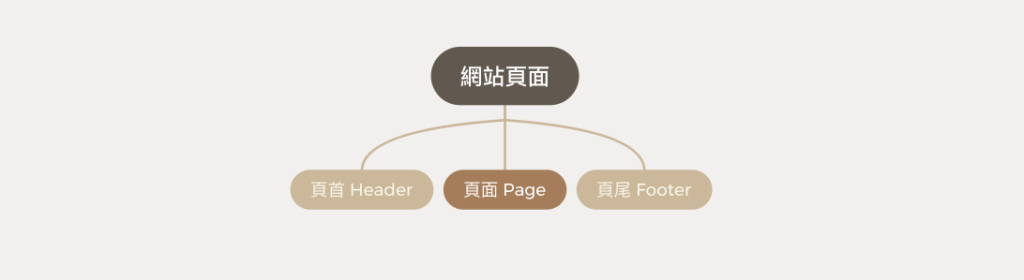
首先,要先知道,一個網站會由 3 大基本的架構組成:
- 頁首 Header
- 頁尾 Footer
- 網站基本頁面

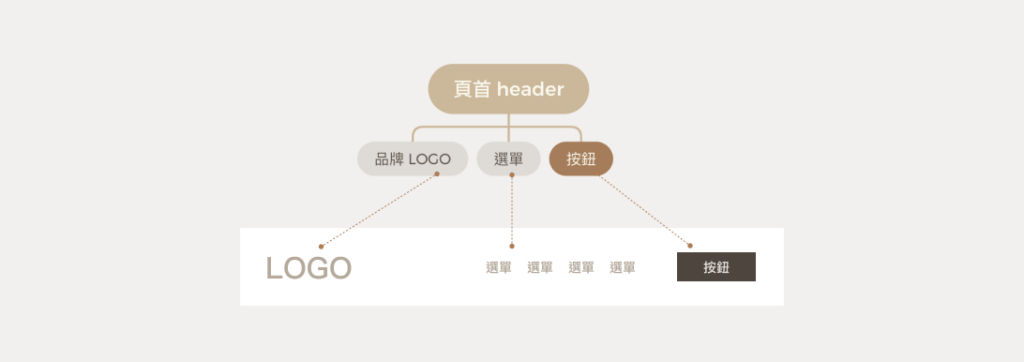
頁首 (Header) 基本資訊有哪些?
頁首是網站每頁最上方的那一列,主要功能是讓使用者直接點選進入到他們想要的頁面,或是也可以透過設計去引導他們進入你想要讓他們看的頁面。

- 品牌 LOGO:放上一張橫向的品牌 LOGO 圖,來增加品牌識別度。
- 選單:選單的空間有限,可以放上最想傳遞的服務或頁面,以及聯絡方式。
- 按鈕:通常用在最想凸顯的服務內容,像是:課程、預約諮詢等。但沒有強制放上,可依照需求新增按鈕。
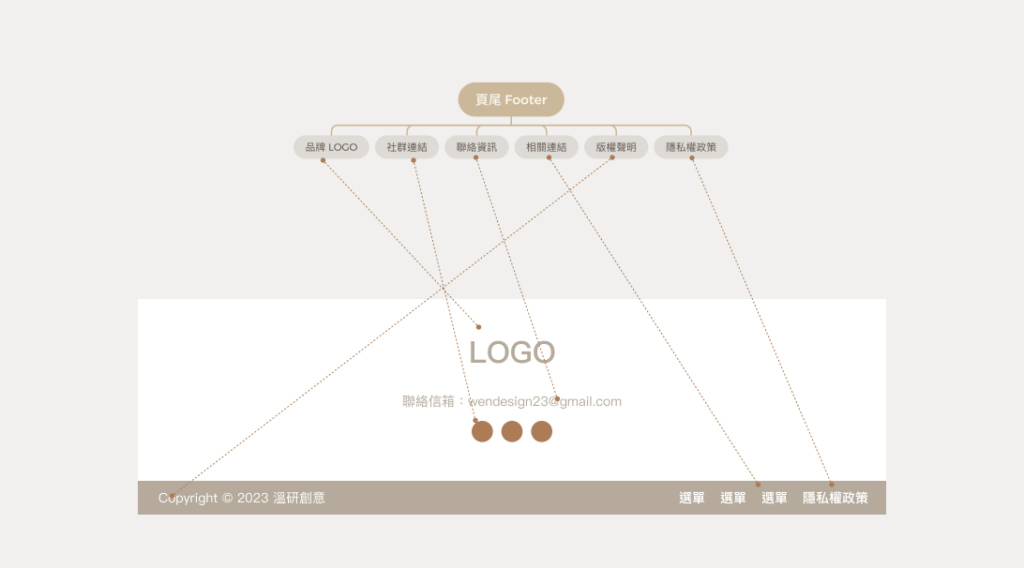
頁尾是固定在網站每頁的最下方,除了主要的選單可以放上以外,也能新增各種的相關資訊,像是社群連結、版權聲明、隱私權政策,也能在最下方告知營業時間,以及聯絡你的方式,以下分別細項說明:

1. 品牌 LOGO:
雖然頁首已經有放上 LOGO,為什麼頁尾還需要放一個呢?確實沒有一定規定要放上,但我的做法會放上單色系的 LOGO,不是那麼凸顯,又可以展現品牌的整體性,不讓頁尾太過於單調。
2.相關連結:
可以放上與選單一樣的相關連結,也能新增其他頁面的連結,讓讀者與客戶瀏覽網站到下方後,更方便點選其他頁面,是一個很不錯的使用者體驗。
3. 聯絡資訊:
可以詳細的填寫服務的聯絡資訊,像是:地址、服務時間、聯絡信箱、電話等資訊。
4. 行動呼籲:
常見的行動呼籲有以下幾個:
- 社群連結:除了網站的經營,如果有社群的聯絡方式,也可以利用圖示的方式,讓人點選。
- 電子郵件:如果你想蒐集讀者信箱,也能在頁尾地方直接讓人填寫。
5. 隱私權政策
隱私權政策是為了要保護客戶隱私而設置,可以新增頁面,並放置頁尾提供連結點選。
6. 版權聲明:
主要是以三個資訊組成:
- Copyright ©:版權的英文寫法 Copyright ©,也可以用一個 © 符號來簡化。
- 年份:顯示年份期間,例如:2022-2023,也可以顯示發表年份。
- 公司名 / 作者:通常會寫下公司名稱,會讓人更有信賴感,若是沒有公司抬頭,也可以寫下作者的名字或網站名稱。
版權聲明沒有制定的排版規則,主要的用意是想提醒,網站的內容都是受到版權保護。
可以依照排版的空間,來選擇適合的組合:
- Copyright © [year] [owner]. All rights reserved.
- Copyright © [year] [owner]
- 版權所有© [year] [owner]
- © [year] [owner]
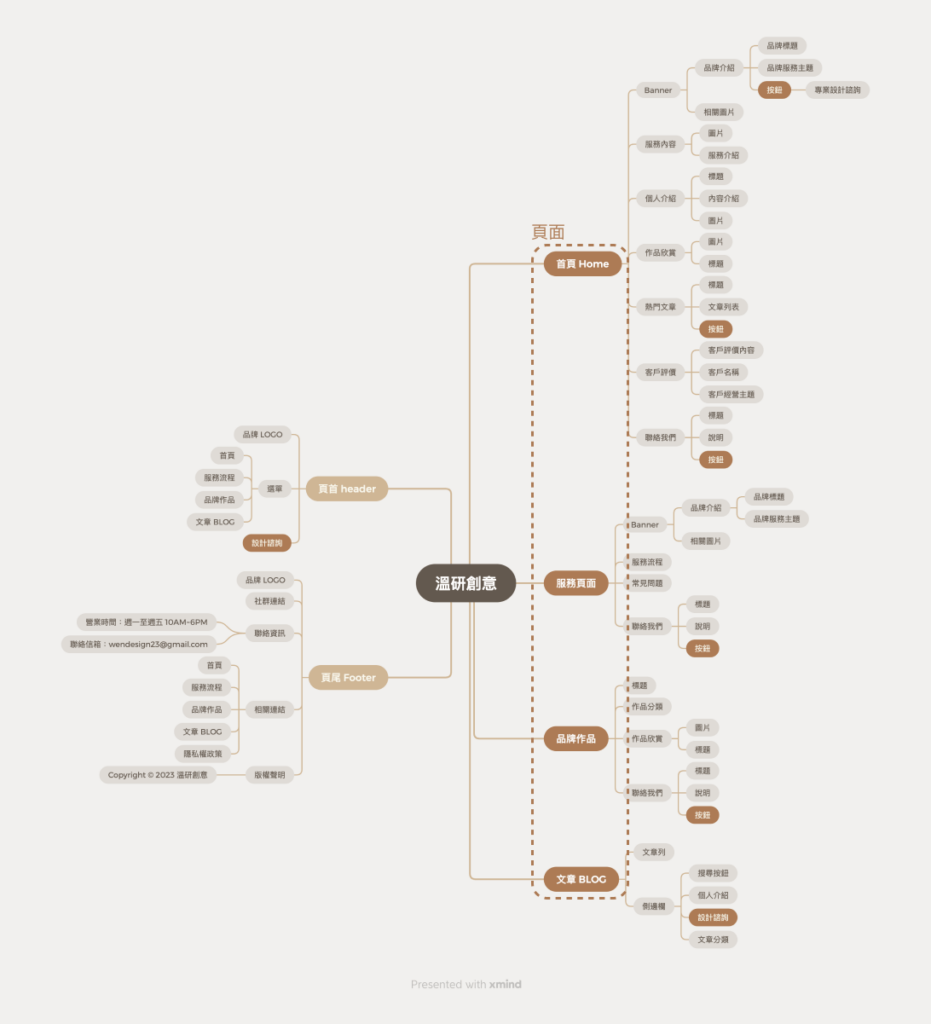
以我自己的網站「溫研創意」為例:
- Copyright © 2023 溫研創意. All rights reserved.
- Copyright © 2023 溫研創意
- 版權所有© 2023 溫研創意
- © 2023 溫研創意
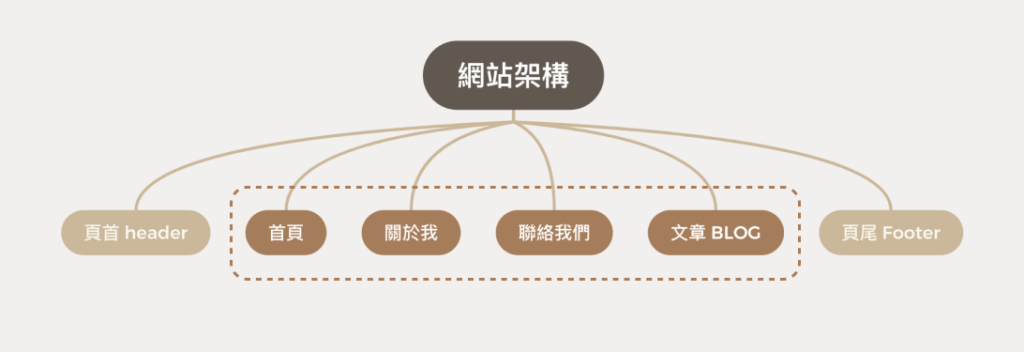
網站會有哪些基本頁面?
在一開始網站還沒有內容時,一個網站最基本的頁面會有:首頁、關於我們、聯絡我們、文章Blog。以下分別介紹,每一個頁面的功能介紹:
- 首頁 Home:在第一眼的視覺佔比非常的大,也可以在這頁介紹完整的服務與內容。
- 關於我 About:詳細的個人的介紹,歷屆作品、經歷,以及合作客戶等。
- 聯絡我們 Contact:讓對你產生興趣的讀者與客戶,可以有一個頁面聯絡你的方式。
- 文章頁面 Blog:以部落格的形式,將所有的文章做分類的空間,也能在側邊欄做基本的品牌介紹。

網站基本頁面所需的元素
以下的規劃是針對初期剛開始經營,內容還沒有很豐富的狀態下,如何有一個完整的頁面規劃:
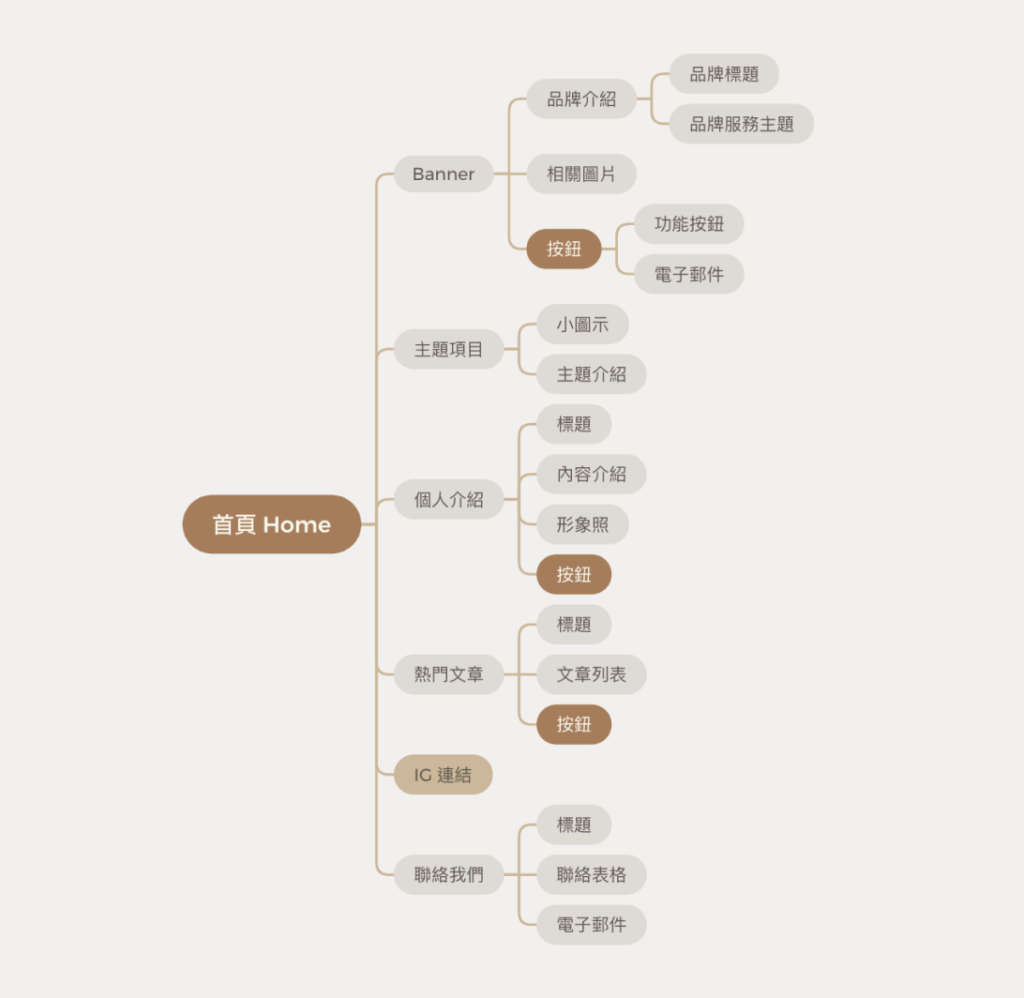
首頁 (Home) 的元素有哪些?
- banner:這是一進網站的第一眼視覺,在第一眼直接告訴訪客,主要經營的內容是什麼,除了放上一張簡單的圖,可以針對自己的經營方向,再 Banner 內放上一些資訊:
- 品牌標題:用一句話來涵蓋整個品牌的主要故事。
- 服務主題:利用簡單的關鍵字,或者一段 Slogan 來介紹主要服務。
- 服務按鈕:首頁的開頭往往是最醒目的區塊,可以藉由按鈕引導讀者到你的服務目的。
- 相關圖片:依主題來放上適合的圖,可以放上形象照、服務相關的插圖、符合主題分為的情境照等。
- 主題項目:可以用小圖示加上短說明,讓讀者更清楚主要的網站內容主題有哪些。
- 個人介紹:簡單撰寫個人的介紹,讓讀者更認識你這個人,增加信賴感,讓讀者吸引對你的好奇心,來選你的關於我的頁面,看更多你的故事內容。
- 熱門文章:可以放上文章列表,吸引讀者點選更多的文章頁面。
- IG 連結:如果原先有經營社群 IG,也可以連動放上網站,增加真實互動感。
- 聯絡我們:最後底部放上聯絡資訊或者聯絡表單,讓讀者可以找到你。

關於頁面 (About) 的元素有哪些?
- 品牌介紹:這裡可以讓讀者更了解品牌,將自己的歷程、品牌故事更詳細的介紹。
- 個人介紹:除了介紹自己的故事內容,也能將自己的經歷依照時間軸的方式撰寫。
- 歷程介紹:搭配圖片、年份、說明,讓讀者更帶入你的時間軌跡。
- 聯絡我們:雖然說在首頁已經有聯絡的資訊,為了不讓讀者需要聯絡你時,還要回上一頁,這裡也可以再放一個聯絡你的資訊。

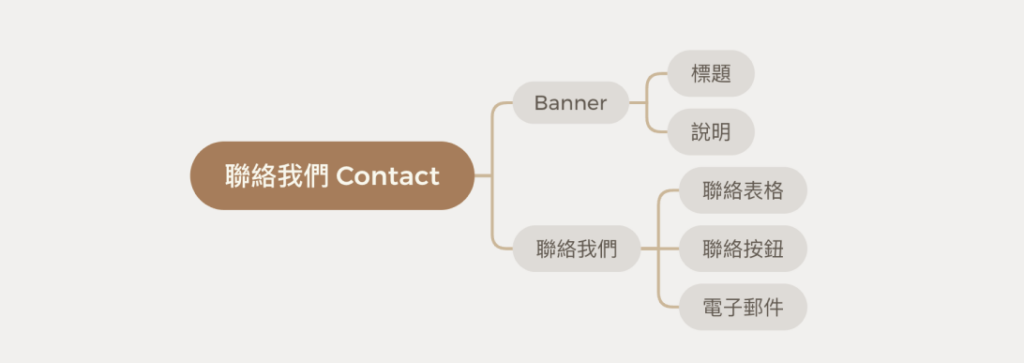
聯絡頁面 (Contact) 的元素有哪些?
- 聯絡說明:在讓讀者填寫表單時,可以告知回覆的頻率或時間,以及該注意的事項說明。
- 聯絡表格:讓讀者填寫姓名、郵件,還有想對你說的話。
- 聯絡按鈕:如果不使用表格填寫的方向,也能利用按鈕引導其他聯絡方式。
- 電子郵件:以防尚未收到信件,可以寫上自己的電子郵件帳號。

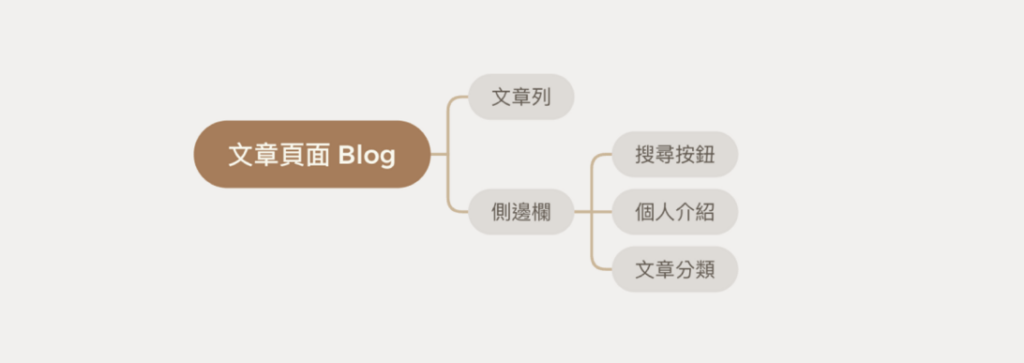
文章頁面 (Blog) 的元素有哪些?
- 文章列:左側是每一次撰寫文章的列表,可以總攬全部的文章內容。
- 搜尋按鈕:方便快速搜尋到某一篇文章,文章量多的時候,是一個很方便快速查詢的工具。
- 個人介紹:一般來說讀者會看見你的文章,有可能是透過搜尋引擎,並未完全了解作者本身,可以藉由側邊欄的介紹,讓陌生讀者留下對你的印象。
- 文章分類:在一開始撰寫文章時,建議可以將文章做好分類,可以讓讀者更方便找尋你的文章類別。

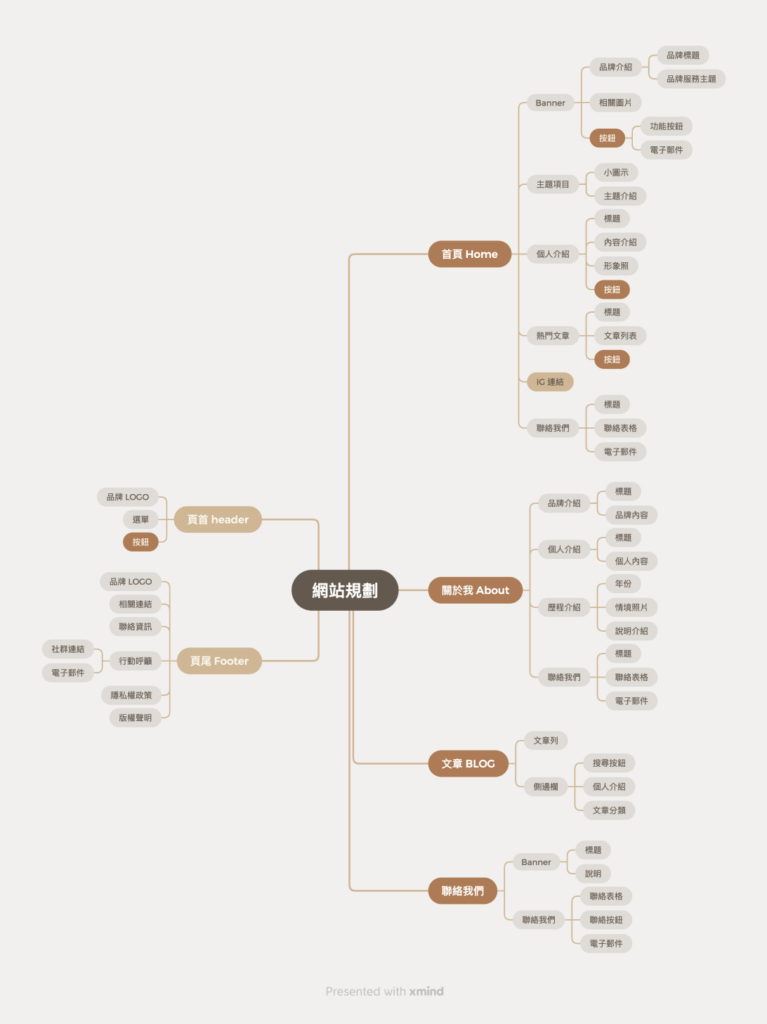
一個典型的網站架構圖範例
在了解以上網站基礎架構後,我最常被詢問:「那我需要把每個元素都規劃進我的網站架構圖嗎?」
以下這張算是一個典型的網站架構規劃,先給不知道如何開始規劃的人有個參考方向,利用這些內容組合出合適的網站架構,也可以藉由這張樹狀圖,讓自己的品牌定位更加的明確。

當然有些資訊也不一定需要放上網站,像是 IG 連結、主題項目,可以在未來經營方向更加明確時再加入,也就剛好回覆了這段開頭的那個問題。
總而言之,前面分享的那些架構與元素,都是一個參考,最重要的是你要能夠知道你自己的網站想要放入哪些資訊。
3 種網站設計架構範例解析
網站的架構很多變化,藉由不同的網站形式,發展出不同主題的架構,讓大家更清楚網站架構可以有更多的組合,以下三個是我最常接觸到的網站類型:
- 銷售型網站
- 內容型網站
- 作品集網站
銷售型網站
銷售型網站會是一頁式的產品介紹,能再讓讀者看完後,產生想要購買的行為,所以銷售頁面最重要的,是行動呼籲的按鈕,讓讀者知道購買的方法,以及商品介紹的清晰程度。
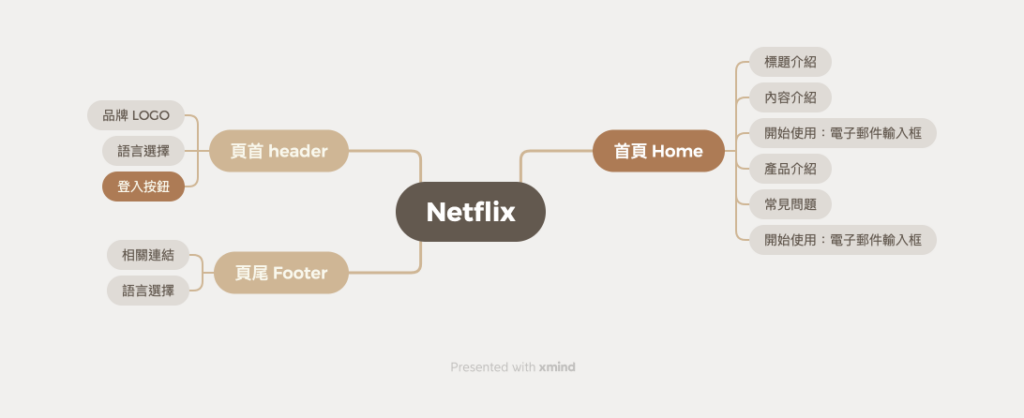
以大家最熟悉的「Netflix」的網站頁面來解析:
- 頁首:品牌 LOGO、語言選擇、登入按鈕。
- 頁尾:相關連結、語言選擇。
- 首頁:標題介紹、內容介紹、電子郵件輸入框、產品介紹、常見問題、電子郵件輸入框。

內容型網站
內容型網站,顧名思義這類型的網站會有大量的內容,所以更會吃不同主題類型的分類,讓讀者可以更快找到他們要的內容。
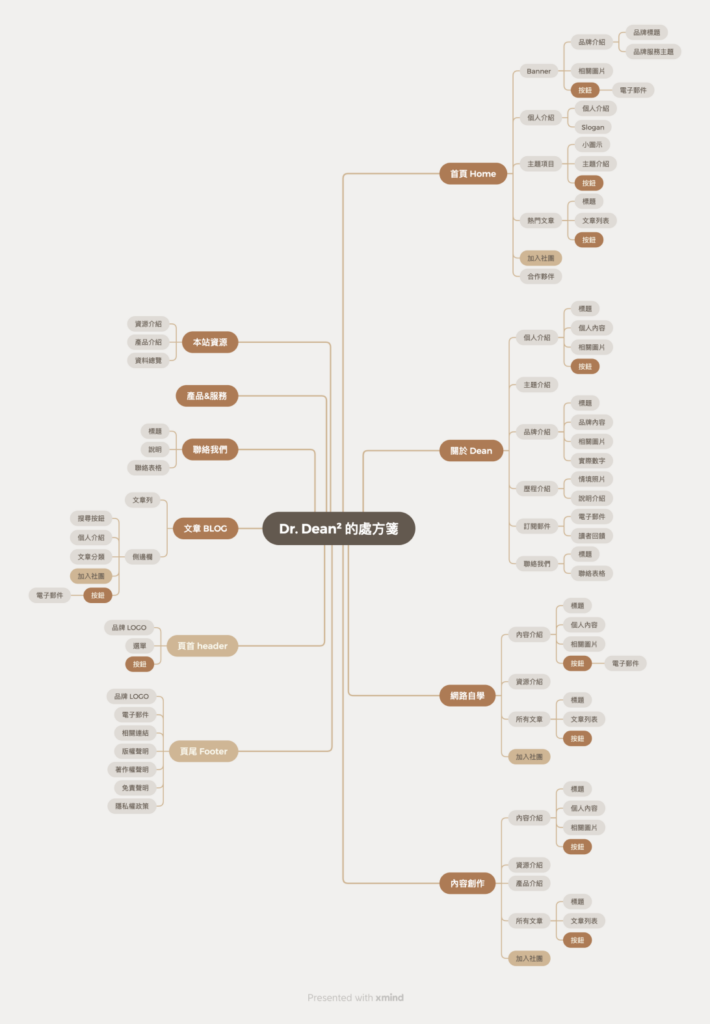
以擁有豐富內容的「DR. DEAN 的處方箋」來分析:
- 頁首:品牌 LOGO、選單按鈕、產品 & 服務按鈕。
- 頁尾:品牌 LOGO、電子郵件、相關連結、版權聲明、著作權聲明、免責聲明、隱私權政策。
- 首頁:Banner、個人介紹、主題項目、熱門文章、加入社團、合作夥伴。
- 關於我:個人介紹、主題介紹、品牌介紹、歷程介紹、訂閱郵件、聯絡我們。
- 網路自學:內容介紹、資源介紹、所有文章、加入社團。
- 內容創作:內容介紹、資源介紹、產品介紹、所有文章、加入社團。
- 文章頁面:文章列、搜尋按鈕、個人介紹、文章分類、加入社團、訂閱郵件。
- 本站資源:資源介紹、產品介紹、資料總覽。
- 產品 & 服務:連結到產品購買介紹頁面。
- 聯絡我們:標題說明、聯絡表格填寫。

作品集網站
作品集網站的目的是希望讓人看見作品,讓喜歡你風格的潛在客戶,更清楚知道你經手過哪些作品,來判斷是否要找你做服務。所以在設計上就會以作品為主,也可以將作品分類,讓讀者更清楚知道是哪一類的主題。
以「溫研創意」來解析,主要有設計作品為,網站架構會是:
- 頁首:品牌 LOGO、選單按鈕、設計諮詢按鈕。
- 頁尾:品牌 LOGO、社群連結、聯絡資訊、相關連結、版權聲明。
- 首頁:Banner、服務內容、個人介紹、作品欣賞、熱門文章、客戶評價、聯絡我們。
- 服務頁面:Banner、服務流程、常見問題、聯絡我們。
- 品牌作品:標題、作品分類、作品欣賞、聯絡我們。
- 文章頁面:文章列、搜尋按鈕、個人介紹、設計諮詢按鈕、文章分類。
主要的規劃方向會以,設計作品、設計服務、流程為主。

小小結論
從以上幾種類型的網站架構規劃,就能看出其中的差異之處。
像是我自己的「溫研創意」網站,我會更希望我的服務項目、以及作品被看見,所以將設計作品、以及製作的服務流程,放上頁首的選單上,讓想找我製作設計的人,可以更快速知道我的服務。
如果說撰寫內容非常多元,就會像「Dr. Dean² 的處方箋」將自己的內容用主題區分,讓你的讀者在瀏覽網頁時,更容易找到你的內容,也明白你想傳達的理念。
目標不同,在規劃網站的方向也會不一樣,在一開始可以先確認製作網站的目的,以最核心的主題開始做歸納。

形象網站設計
小作業:試著規劃自己的網站架構
看完這篇網站基本的架構規劃,是否已經能夠了解一個網站是如何組成的呢?
接下來,就要輪到你為你的網站進行架構規劃,可以跟著下面的步驟完成此篇的小作業:
- 下載提供的網站規劃架構樹狀圖 Xmind 檔案。
- 列出頁首要放的選單內容,並思考是否要放置按鈕。
- 根據這篇文章中的提示,列出頁尾需要填入的資訊。
- 列出你網站需要的頁面,如果想不到就以最基本的頁面為主。
- 根據這篇文章中的提示,規劃每個頁面會出現的區塊。

在填寫時,可以先大膽的規劃,不需要先考慮到排版上的問題。下一篇文章會開始介紹,要如何運用線框圖畫出網站架構,並編輯網站上的內容。

網站線框圖如何設計?
Wireframe 教學與範例解析
如果你還不確定是否要找網頁設計師合作,可以參考我這篇的分析:製作網站需要找設計師嗎?專業設計師分析給你聽

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。