前言
「我的網站需要有關於我頁面嗎?」這個問題是我常常被詢問到的。
我認為「關於我」是每一個網站都會需要放的頁面,可以試想,人與人第一次見面,通常會先詢問你的背景,希望了解更多對方的資訊,所以當一個陌生的讀者進到你的網站時,也會想先了解經營網站的背景,來加深對你品牌的熟悉度。
在上一篇「網站首頁如何設計? 」中,有提到在首頁上會放置關於自己的介紹,那為什麼還會需要額外多一頁來介紹呢?
原因是,首頁的資訊通常是整體品牌的綜合資訊,因為首頁有太多想要傳遞或版面配置的關係,不會每一個資訊都介紹的非常完整,否則頁面太長會導致於讀者的沒耐心,所以就無法好好的完整的介紹「關於品牌」的所有資訊。
用白話一點說,首頁通常只是給使用者「第一印象」,而如果要深入理解,就會需要有關於頁面。
關於我頁面可以放哪些資訊?
根據我過往的設計經驗,以下列出 8 個在關於我頁面可以放上的資訊:
#1 電子郵件
在網站首頁如何設計?有提到如果是有經營電子報,可以在最上方放上訂閱框;而在關於我頁面上,也可以放上讓讀者填寫的訂閱框,讓喜歡你的讀者可以直接訂閱。
為什麼要放這麼多的訂閱框呢?
- 加深印象:在每個頁面都出現訂閱框,像是不斷提醒讀者:「要記得訂閱電子報」,增加印象,進而提升訂閱的數量。
- 善用空間:一般在頁面的最上面會有「頁面標題」,但是單獨的文字容易讓空間有些空泛,所以可以利用標題下方的空間,放上訂閱框的功能,不僅增添視覺也增加曝光度。
以「慢活夫妻」關於我的頁面為例:
- 視覺上:解決太過單一的畫面
- 實用上:提醒讀者訂閱電子報


當然除了電子報的訂閱框,也可以放一個按鈕,直接連結到想讓讀者觀看的頁面,以上沒有標準答案,而是看你怎麼運用空間來傳達訊息。
#2 自我介紹
關於我頁面的自我介紹,可以比首頁介紹再詳細一些:
- 形象照片:人家都說見面三分情,放上一張自己的大頭照,可以提升信任度,但是如果你比較害羞,可以像我一樣,使用人像插畫的方式來呈現。
- 自我介紹:可以介紹自己的背景,以及你的興趣、專業融合等,並將在文字上展現自己的個性。
如果說自我介紹寫的太過長篇,也可以使用列點的方式,像是:
- 歲數:運數字來說明,某一歲的經歷,讓讀者清楚知道你的生活歷程。
- 年份:如果不是每一個歲數都能有辦法說明,那也可以用年份來標示。

#3 團隊介紹
如果你的品牌是有團隊,也可以將夥伴們放在關於頁面的介紹上,能體現團隊的向心力,具體而言可以放上:
- 職位/技能:代表團隊擔任的技能或職位
- 形象照片:統一風格的形象照,可以讓網站有整體性。如果還沒有請專業的攝影師拍攝形象照,這裡給個小技巧,可以將人物去背,換上統一的背景顏色。(如果想要讓照片更一致,拍攝人物時,可以在統一光源下進行)
- 簡單自介:簡單介紹自己的興趣以及專業實力
- 社群/網站:放上社群、網站連結,可以增添團隊的實力
不過有些企業會重視團隊隱私,不見得會放上自己的社群連結,還是以個人意願為優先。

#4 品牌介紹
這裡的品牌介紹可以分兩個「企業公司」、「個人品牌」來呈現不同的樣貌,每一個經營都有他想傳達的理念以及目標,都是由創作者的個性所定義,以下是以大眾的方向來定義:
- 企業公司:可以是公司的經營理念,或者列點出核心優勢,多半會呈現出「專業性」。
- 個人品牌:可以將自己的個性帶出品牌的經營理念,來凸顯更多的個人價值,而不只是說明經營主題,在讀者的心中能提升「個人情感價值」。
不過如果說沒有特別理念,也可以用一句話來展現經營風格:
以「領先時代」關於我頁面為例:
讓數位工具不再是工程師的專利,讓每個人都能透過工具,解決生活中的真實問題。
展現了團隊想帶領大家解決的問題,也非常貼近人心。

#5 歷程介紹
當我們經營到很後期時,資歷越來越豐富,就能將每一次的歷程介紹給讀者,讓他們跟你一起經歷品牌的成長,所以可以將:
- 歷年得過得獎項
- 每一次受邀演講
- 別人受邀的專訪
- 上過版面的專欄
把每一次的經歷放上,讓更多人了解你的成長歷程。
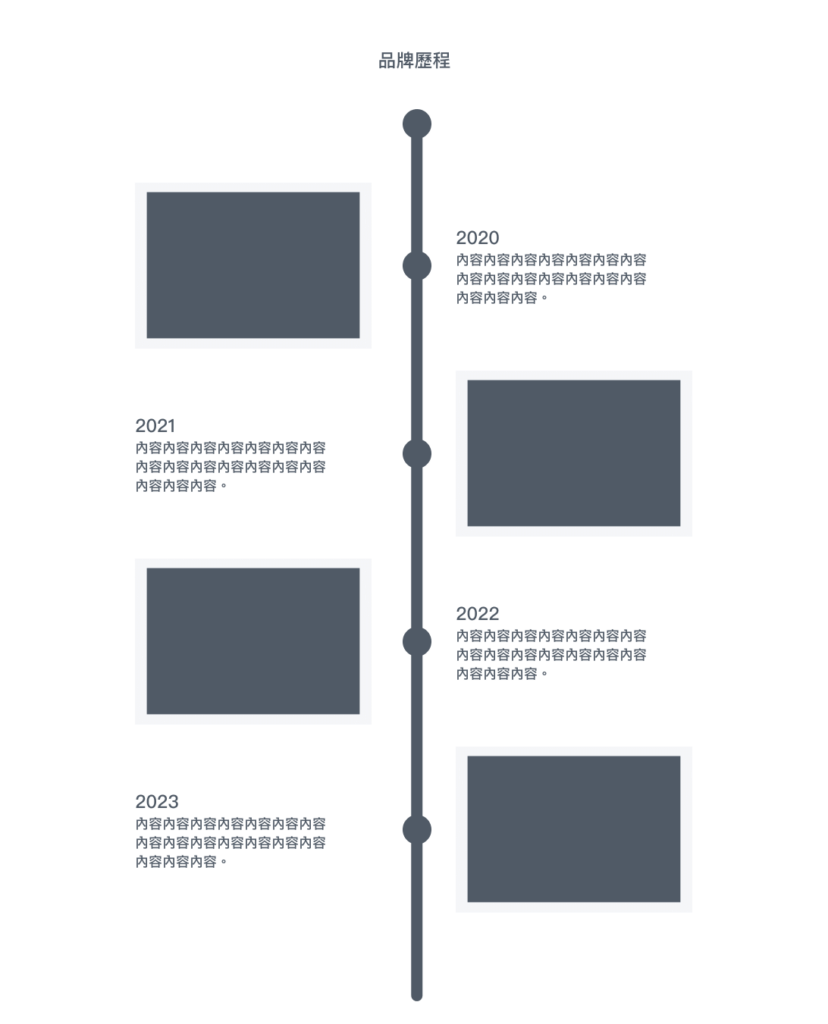
不過這麼多的內容,怎麼樣收納能讓讀者更好閱讀,下圖是「時間軸」的顯示方式,可以運用時間的排列,讓視覺畫面更簡約。

#6 合作廠商
在「網站首頁如何設計」有提到可以放上合作廠商的商標。
如果有太多的合作廠商時,可以在首頁上放上幾個比較知名,而在關於我的頁面再放上所有的合作夥伴,這樣的小技巧能讓首頁不會太過攏長。

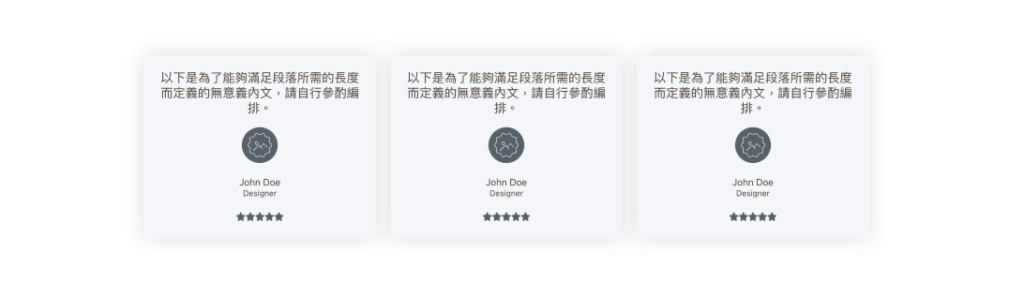
#7 心得評論
通常會放上心得評論,一定是因為你有產品或服務,對象可以有:
- 名人推薦:可以請業界知名的人替你寫上推薦文
- 服務心得:最直接的方式是請已經被你服務的人寫上心得
不管是哪一種,都會是對你的品牌提升信賴度的方法。

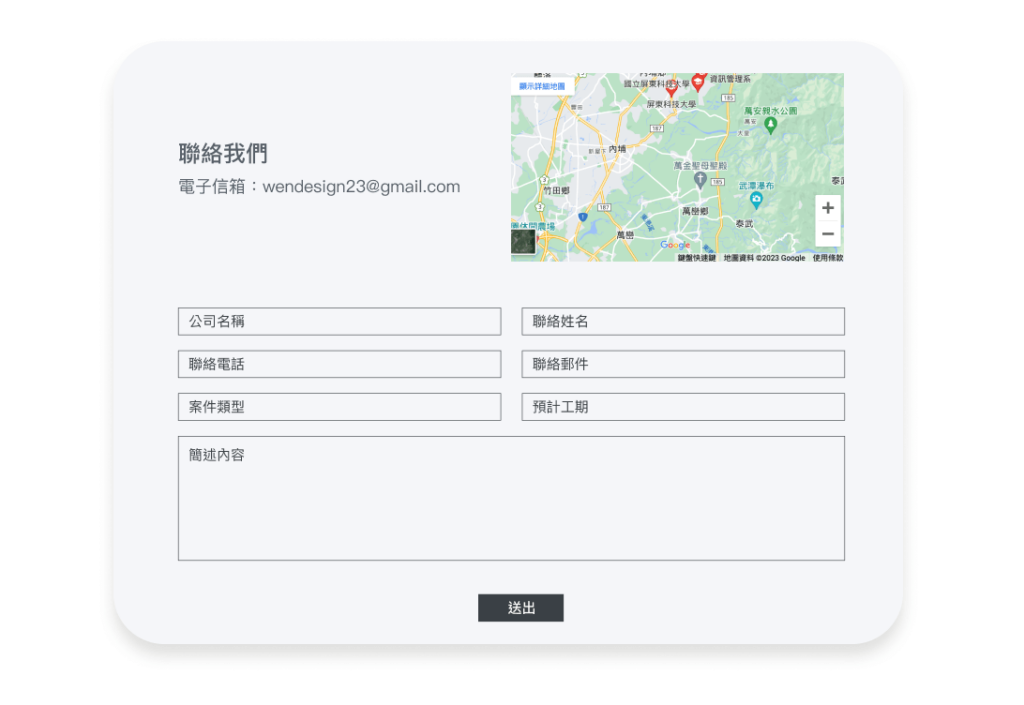
#8 聯絡我們
上面一連串的自我介紹,最後不要忘記放上聯絡資訊,讓已經了解你的讀者,知道如何找到你。所以你可以寫下:
- 電子郵件:放上一個專屬於這個品牌的電子郵件,讓讀者能聯繫你
- 電話/傳真:可以放上電話、傳真的號碼,提供客戶使用
- LINE 官方:放上 LINE 官方帳戶的連結 (我自己本身是使用這項聯絡方式,使用之前可以先到 LINE 官方申請)
- 表單填寫:如果服務內容比較多元,可以使用表單填寫方式
- 地址:通常有具體地點的公司會嵌入地圖,讓廠商可以到府拜訪。如果有經常掛號信件的需求,也可以直接讓客戶知道寄件地址,避免來回溝通浪費太多時間。
主要還是以自己的習慣聯絡方式為主,像是過往我做過的客戶就有幾種:
- 以信件往來,不喜歡被社群訊息打擾
- 容易忽略信件,喜歡直接有訊息聯絡
- 服務太多種類,可以用表單填寫項目
- 因為主題性的關係客群只善用打電話
當然也可以所有聯絡資訊都放上,怕漏掉某一則訊息就喪失了合作機會。

部落格關於我頁面案例解析
案例一:「閱讀前哨站」
是由瓦基創辦的,他是一位熱愛閱讀書籍,這裡分享許多觀看書籍後的筆記,特別找出他的關於頁面,而頁面名字取為「關於本站」,以下分析我覺得不錯的做法:
分析一:
在頁面開頭有個很直白的標題,還有一個按鈕「如何養成閱讀習慣」,而網站核心是閱讀,所以運用按鈕連結長篇的文章,讓讀者閱讀如何養成閱讀習慣,以下 2 個分析重點:
- 運用按鈕連結核心理念:如果你也有想傳達的理念,但是在關於我無法完整詳細地說完,也可以運用按鈕連結另一篇長篇文章
- 運用輕鬆直白的標題:有時候我們可以讓標題像是在跟讀者對話,不用太過於嚴肅,反而能更貼近讀者。
另外,我也很喜歡標題上面「讓閱讀成為每天的期待」,在視覺上可以增添文字之間的層次,在內容上也讓閱讀這件事能為每日生活一部分,並帶入情境給讀者。

分析二:
將所有閱讀的書籍分門別類,這也是我崇拜瓦基的原因,有時候閱讀完一本書籍,如果沒有當下記錄下來,久了也會忘記自己曾經閱讀過哪一本書,以這樣的情境排列,讓我感受到在閱讀上的井欄有序:
- 情境照片的運用
- 清楚的分門別類
- 分類細緻的標籤
如果你有想要找書籍,是否就會優先想到閱讀前哨站,我自己在購買書時,也會先來看瓦基寫的內容筆記。
所以如果你也是有很多的主題,那分類的技巧也是很重要的一環。

分析三:
為什麼我會想特別點出最下方的電子報,除了用與朋友聊天的方式詢問以外,這裡設定一個按鈕,網外連結了一篇訂閱我的電子報,可以獲得哪些內容,再讓你決定是否想要訂閱:
- 所有閱讀過的書及文章分類
- 分享語音說書的頁面
- 列出歷年所有的電子報
這裡也是建議有在經營電子報的創作者,可以設計一頁電子報主要的內容,可以讓讀者在訂閱前,清楚知道有哪些內容,受眾明確就能增加後續的開信率。

案例二:「慢活夫妻」
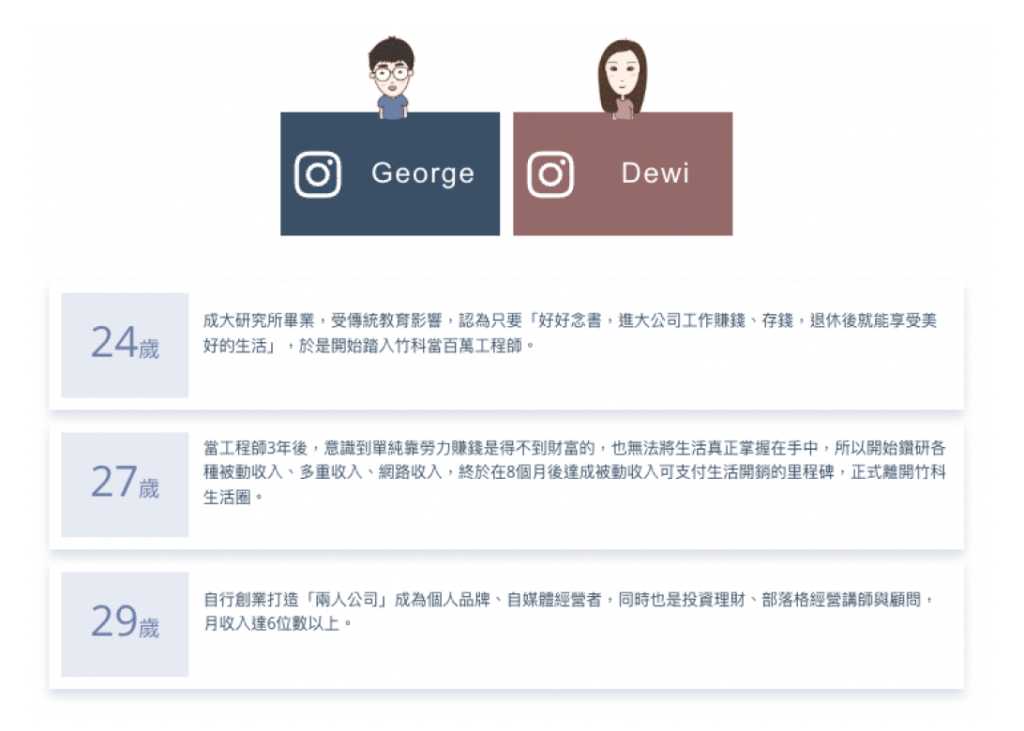
慢活夫妻是由 George 還有 Dewi 這對夫妻一起創辦的,主題是理財、心靈,他們的經歷非常的豐富,所以在關於我的頁面也相當的精彩,建議可以到他們的官網瀏覽:
分析一:
這裡運用是我上面提到的以歲數來列點,而剛好他們這三個階段,都是一同經歷。
- 比起長篇大論,利用年份來說明,不僅版面活潑,內容也容易記憶。
在設計頁面時,也可以利用區塊的方式來設計內容,讓頁面不會像整篇文章太過攏長。如果只是用文字的方式列點,就會有些單調。

分析二:
他們在專欄、節目受訪的經歷非常豐富,而如果都是使用 文字+連結,會讓畫面整篇的連結文字,所以運用了實體雜誌擺放的樣貌,我覺得是一個蠻恰當的設計:
- 在製作頁面時,可以與「實體意象」做結合,讓網站更貼近讀者的生活
不過,也是剛好他們的專訪相當的多,才有辦法這樣子陳列擺放,如果只有單獨一兩本,就無法達到視覺的效果。

企業品牌關於我頁面案例解析
案例一:「犬哥數位」
他是一家主要以 WordPress 網頁設計為主,蠻專業的公司,以下幾點是我認為在設計上不錯的點:
分析一:
我特別喜歡這個區塊,專業性十足,在配色上給人安穩的感受,在內容的專業度也很高。上述內容資訊有提及,可以將公司的特色優勢放大展現,觀察整體設計上有幾個特點:
- 統一相同圖示
- 統一標題字數
- 統一內容行數
這些小細節就能讓畫面整個很穩固,再加上將第一個框特別亮起黃色底,眼球直接被吸引觀看。
在美的形式原理其中一項「統一」在規律的物件會達到一種平衡,其實不管是在網站、名片等排版上,都運用了許多統一的特性。
- 統一性能幫我們的眼睛引導看見的文字,自動將相同字體大小、顏色分類,就能更快地傳遞訊息到閱讀者的身上。
所以如果有人問你為什麼他的網站很亂,那就能看一下他的排列有沒有做到統一性。

分析二:
大家應該都有聽過一句「數字會說話」除了說明自己經營的多麼厲害,不如將經營的數字直接顯示,讓畫面更有說服感。
- 具代表性圖示
- 實際經營數字
- 主要內容說明
這裡的視覺呈現主要的重點是數字,所以可以將數字放大,如果太小就沒有視覺的震撼感。

案例二:「Hahow 好學校」
他是一個集結許多領域課程的平台,也有多方的合作,所以在關於我們的內容上也是相當的豐富,以下是幾點分析:
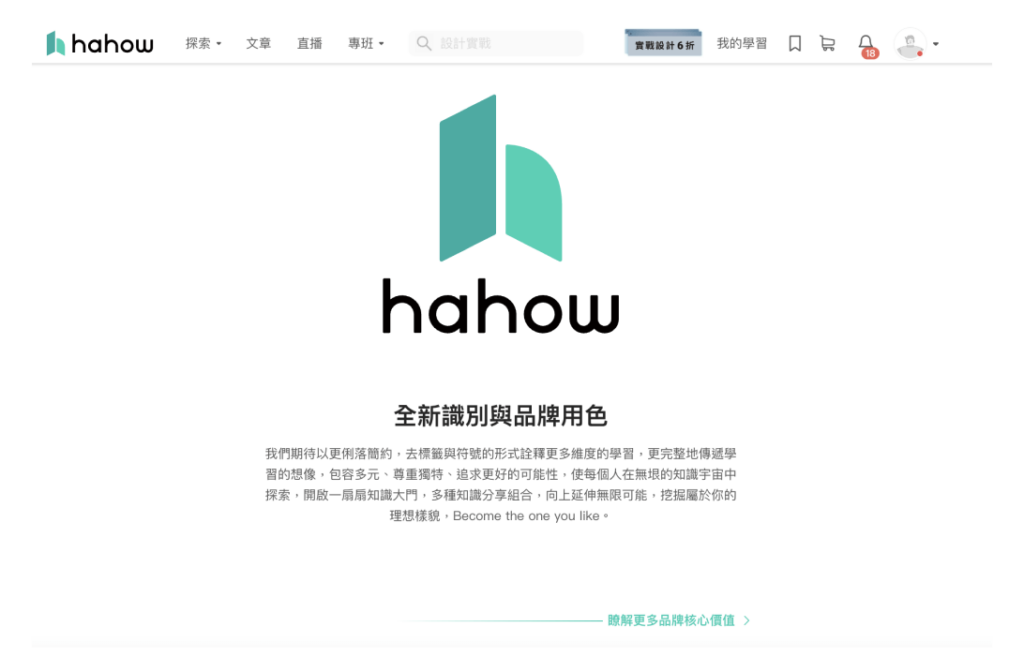
分析一:
Hahow 是我少數看到會在網站上放上企業識標誌,上述有提到可以將企業的特點優勢展現出來,所以他運用了往右切換的方式,從品牌 LOGO 切換至核心價值。
- 展現品牌 LOGO 視覺以及含義
- 點出品牌的核心價值與品牌關鍵
大多數的企業特點會直展現在網站上,而 Hahow 使用切換的方式來呈現,我認為有一種先認識品牌再告訴你理念的感受,可以延續從裡到外的精神。
不過這樣的往右切換的設計,在瀏覽時也許會無意間忽略,就看不到後面的核心理念。


分析二:
我個人非常喜歡這一塊心得評論的設計,用白色對話框分成上下兩條,非常有整體性。
- 利用左右移動,像是流水般的流動將上下兩條的視覺移動,可以呈現很多則評論的樣貌。

如何用 WordPress 製作關於我頁面?
以下是如何在 WordPress 上製作網站首頁的步驟說明:
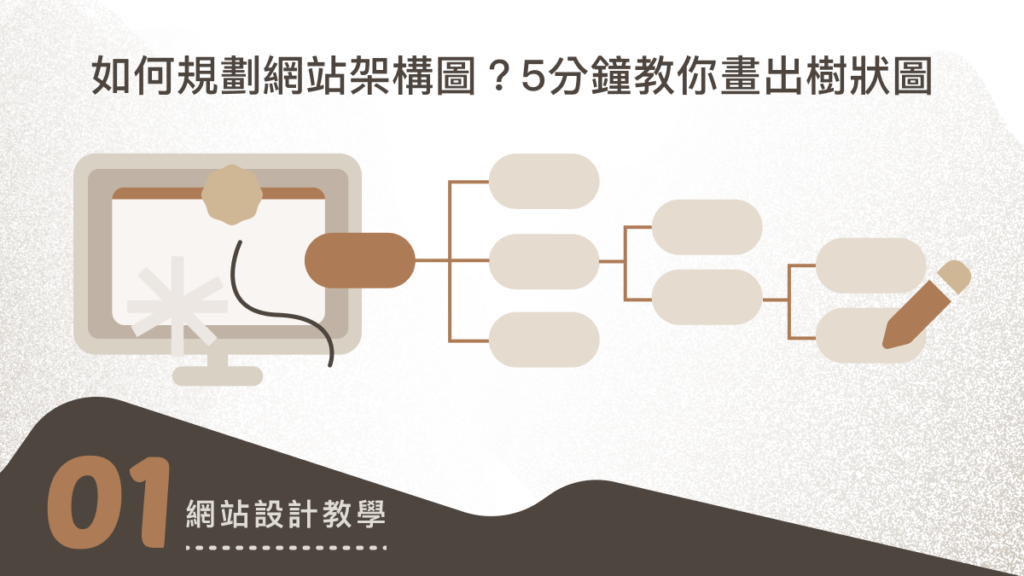
step 1
用心智圖規劃網站架構運用 Xmind 心智圖規劃架構,將「關於我」頁面資訊列點出來,以下圖為例:

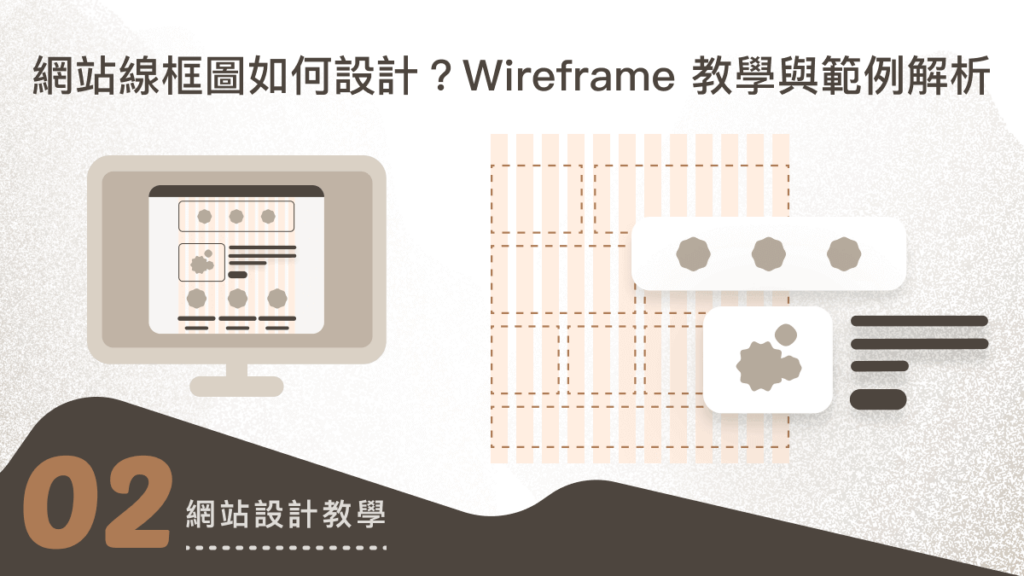
step 2
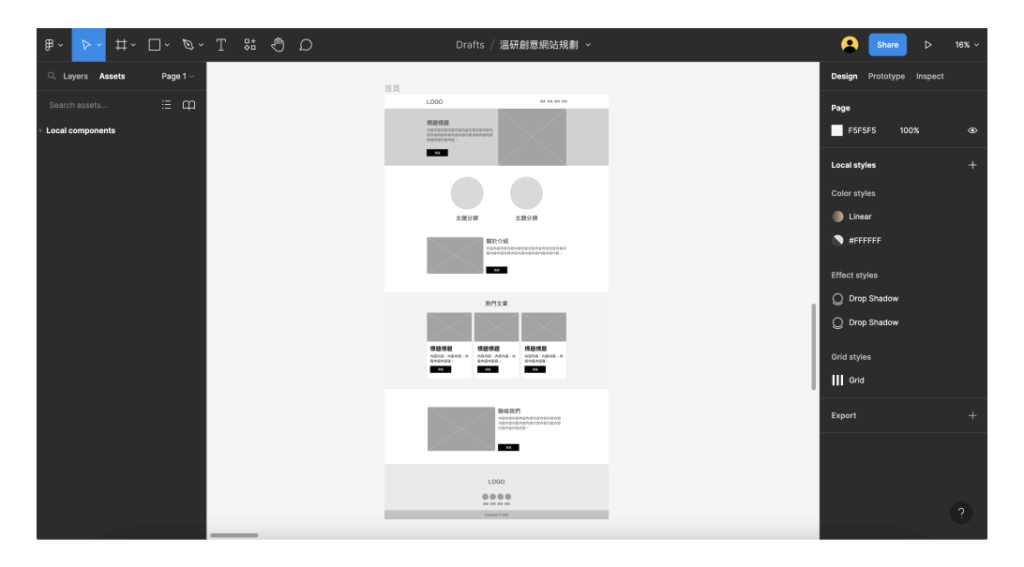
畫出網站首頁的線框圖再將規劃好的網站架構,利用黑白的色塊,畫出首頁的網站線框圖。

step 3
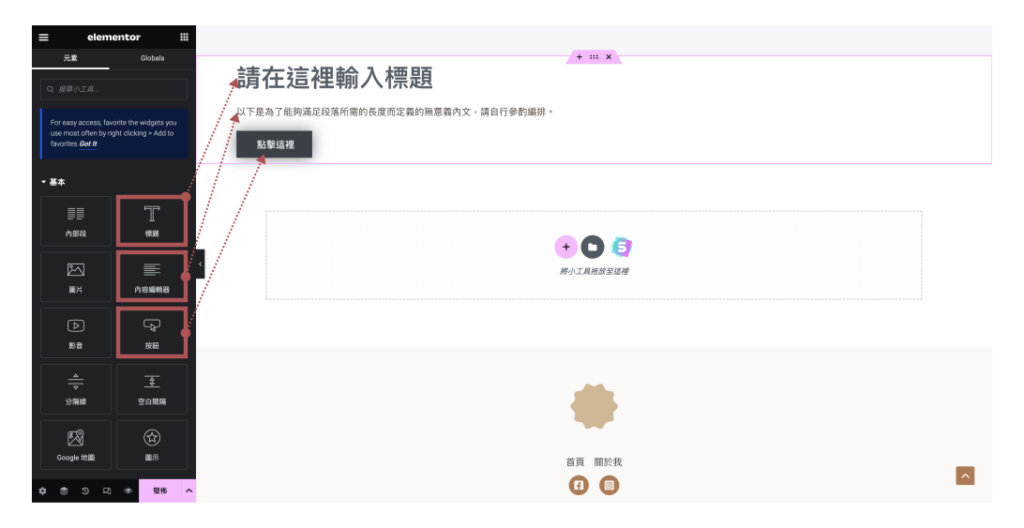
開啟 Elementor 製作首頁Elementor 是一款編輯網站頁面的工具,開啟 Elementor 網站製作,將「關於我」頁面完成。

結論:關於我頁面設計的原則與小技巧
我認為每個網站都會需要有關於我頁面,好好展現個人/企業的內在核心價值,所以在關於我的頁面,有幾點是建議可以提及:
- 展現出品牌核心理念
- 個人/企業的特點優勢
- 歷年經歷的專訪活動
因為關於我頁面的內容相當豐富,所以在視覺上的排列,也可以善用一些小技巧:
- 運用區塊呈現列點說明
- 實體意象設計貼近讀者
- 統一物件排列視覺舒適
其實關於我頁面是一個很好展現自己的舞台,也是讓讀者/客戶能夠好好認識你的頁面,可以傳達訊息很多,在設計上能夠參考上述分析的幾個特點,讓讀者更好認識你的品牌。
如果你還不確定是否要找網頁設計師合作,可以參考我這篇的分析:製作網站需要找設計師嗎?專業設計師分析給你聽

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。