前言
這系列是《網站設計教學》,目標是幫助完全不懂網站設計的小白們,可以跟著教學實際完成自己網站的設計。
上一篇已經完成 WordPress 外觀的全域設定,也將頁首/頁尾的製作完成,接下來會繼續完成網站視覺設計的頁面製作,所以如果還沒有完成外觀設計,可以先回到上一篇完成小作業。
在開始頁面製作前,會先介紹 Elementor 這套工具,包含接下來我們可能會使用到的功能,以及其他 Elementor 小工具的運用。
我最常被詢問是否該付費 Elementor 這套工具?其實如果知道每個工具的特性,運用免費版本也能設計出好看的網站頁面,對於新手來說是不用付費購買的。
Elementor 是什麼?
Elementor 是用來編輯網站頁面的工具,可以用自由拖拉的方式來製作頁面,高度客製化的功能,比起要使用程式語法來製作,相對容易許多。
在免費版本的頁面設計上,就能達到專業的形象網站,如果你不是需要比較特殊的功能,像是「作品集、價格表、購物車」等需要付費的小工具,免費版本就有 30+ 的小工具功能。

Elementor 擴充外掛:Ultimate Addons Elementor
Ultimate Addons Elementor 是 Elementor 額外擴充的小工具,總共有 30+ 的小工具(下圖),這裡分享我最喜歡,也是大部分有在經營大量文章、作品圖,很需要的文章分類功能,主要可以在上方顯示分類標題,讓你的文章或作品更容易讓人找到。

為什麼使用 Elementor 這套工具?
不需要學會程式語言就能架設網站
對於一般人來說,會認為需要使用 HTML / CSS 程式語法來進行網站製作,會認為門檻太高。但其實 Elementor 就是針對不懂程式的人所設計的頁面編輯器工具,免費版本就能做到很完整個網站設計。
不需要付費版本就能設計基本網站
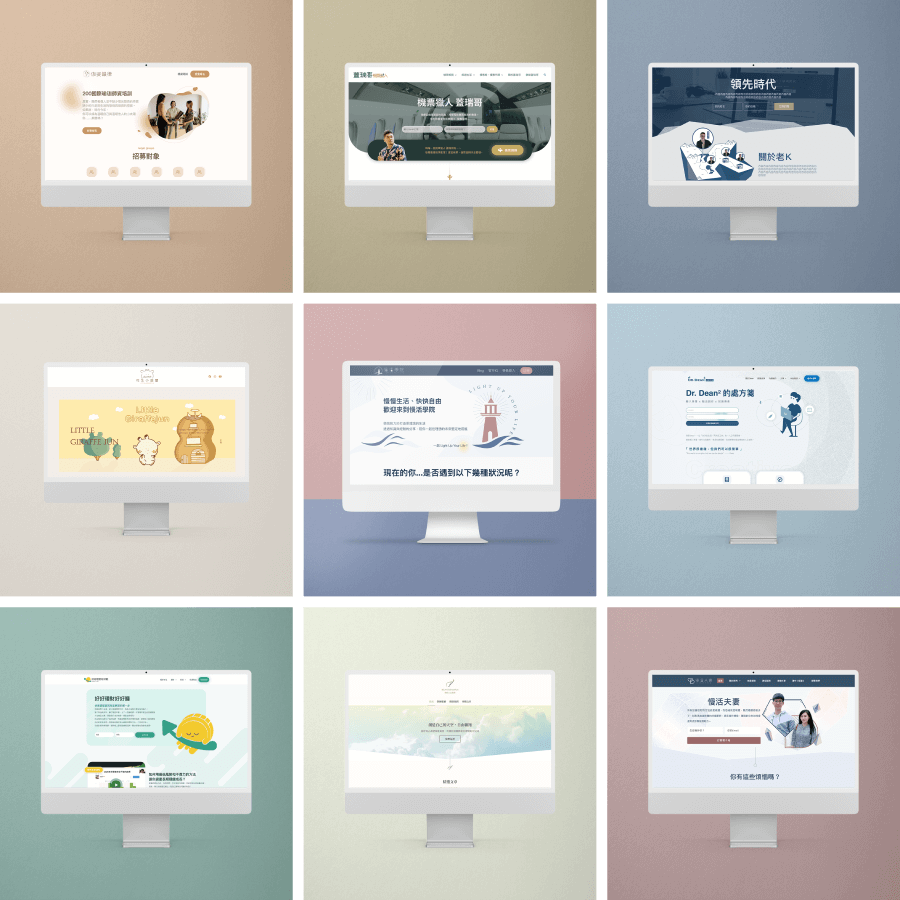
我自己目前在接客戶的案子上,也幾乎都是使用 Elementor 來製作。舉例來說,「DR. DEAN 的處方箋」這個網站就是完全使用免費版本的 Elementor 來製作,沒有額外付費。
不需要模索就能立即點選修改位置
當我幫客戶設計完成後,在沒有使用過 Elementor 頁面編輯器之前,都會擔心我能自己改文案嗎?如果想要新增區塊,可以自己新增嗎?這點是不用擔心,只需要點選該文案就能直接修改文字,在編輯區塊也是相當覺
大多數的人會擔心用 Elementor 會不會有問題,我是覺得使用 Elementor 的人數很多,相對來說也代表他是一套穩定且值得信任的工具,比較不用擔心哪一天不支援,頁面就消失。
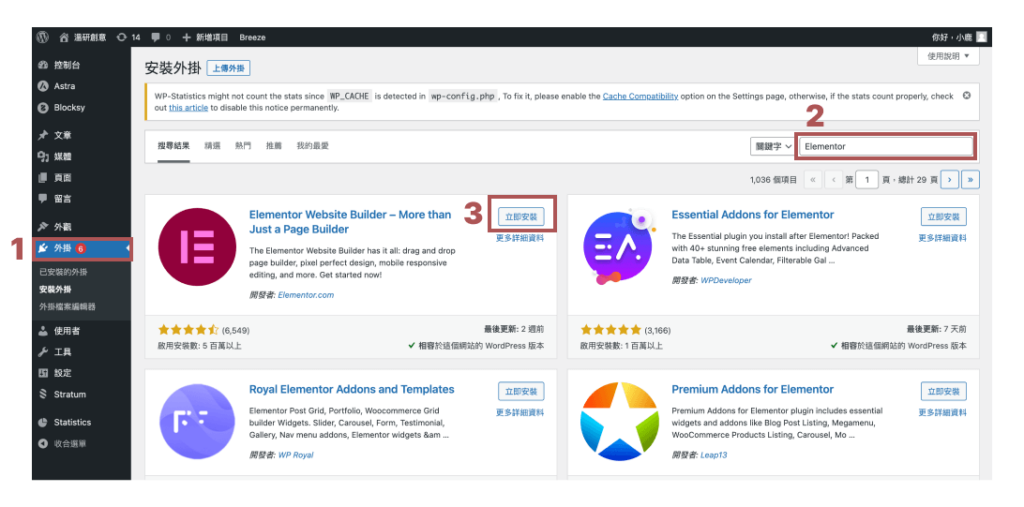
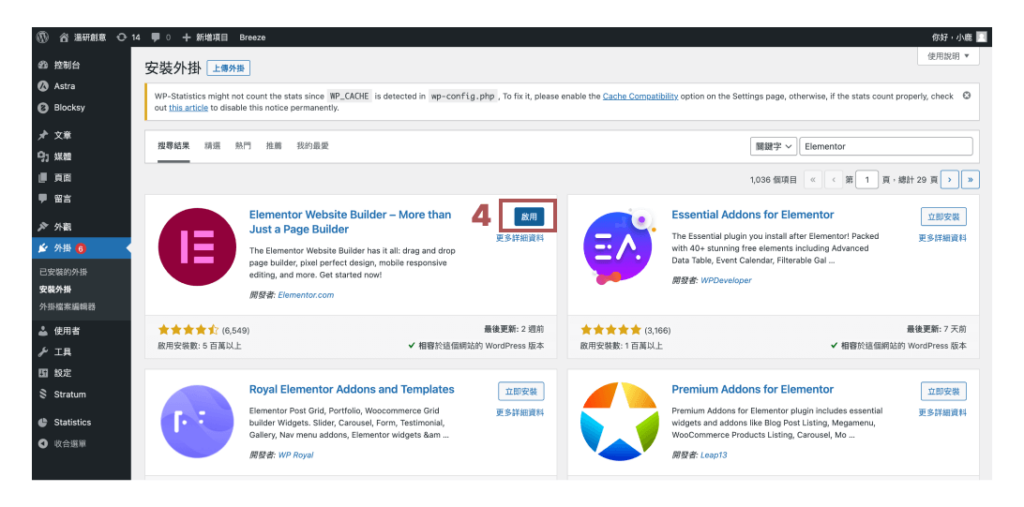
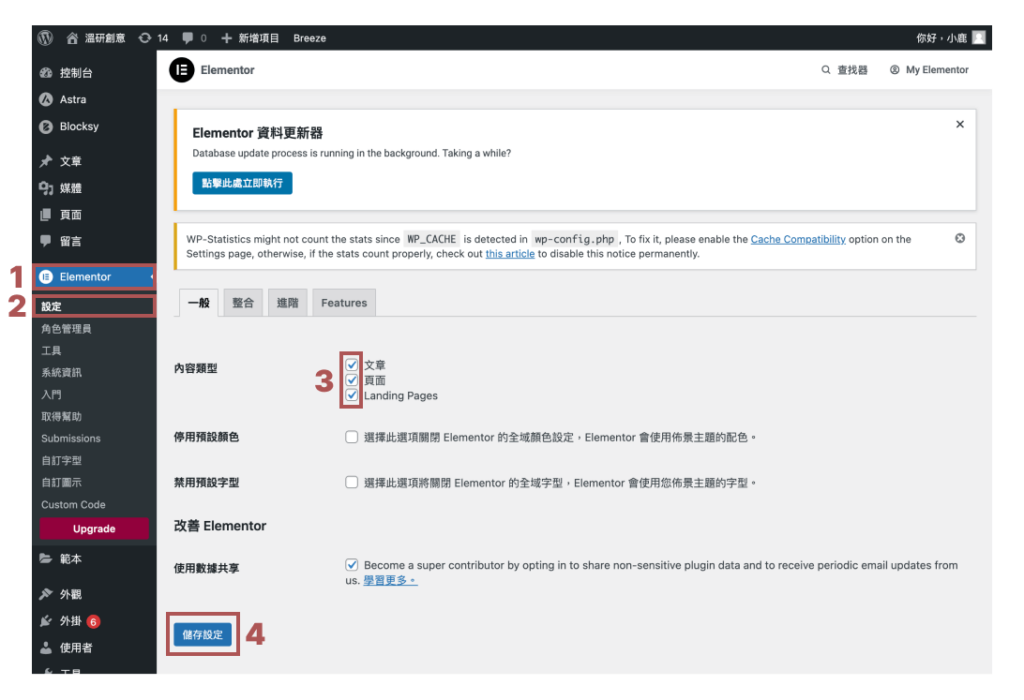
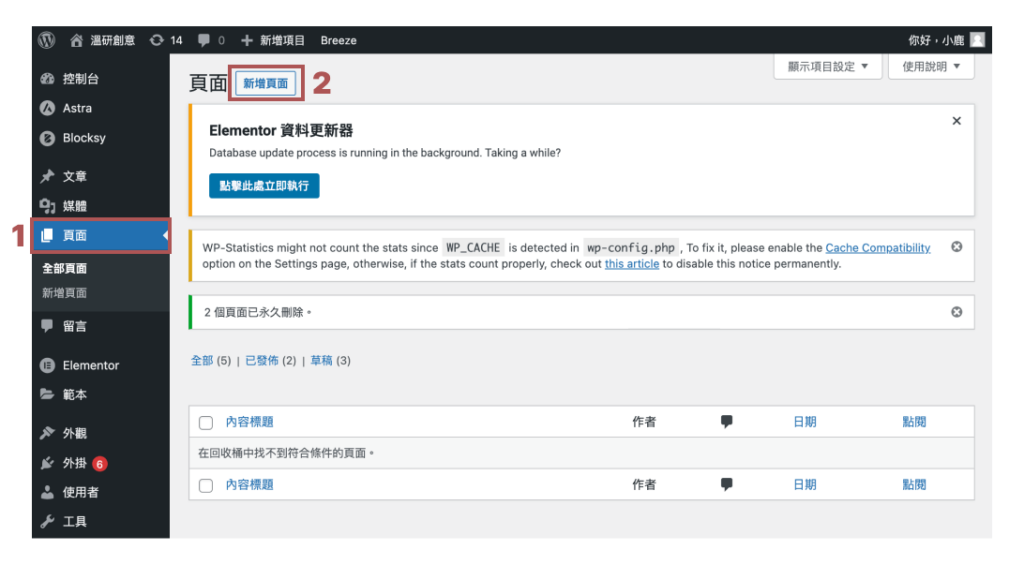
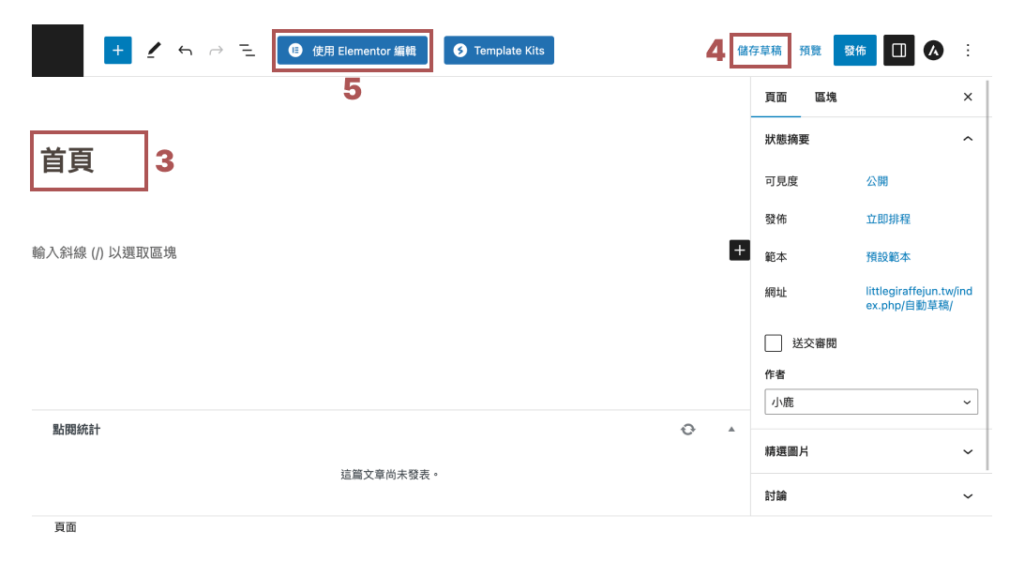
如何安裝 Elementor 並開啟頁面編輯?
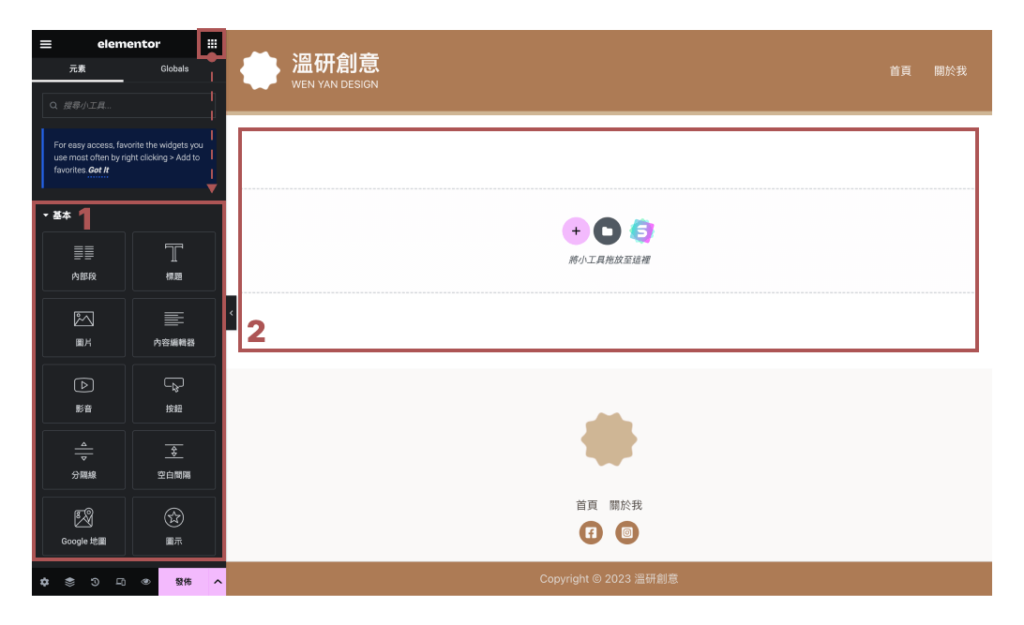
Elementor 頁面編輯器介面介紹
在開始教 Elementor 的小工具前,要先懂頁面編輯器介面位置,在操作上也會更順手。
Elementor 功能很多,除了小工具,也會有一些圖層、歷史紀錄、各裝置的功能:
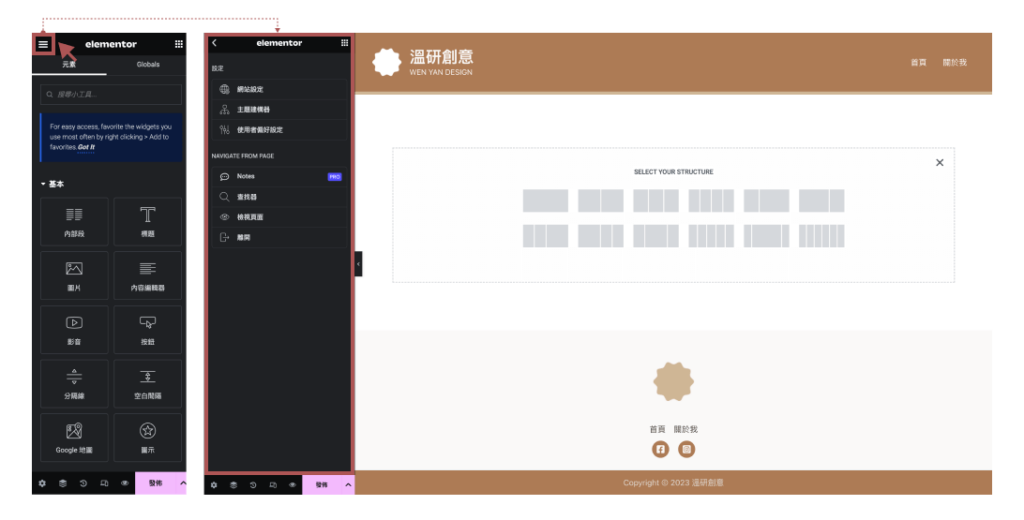
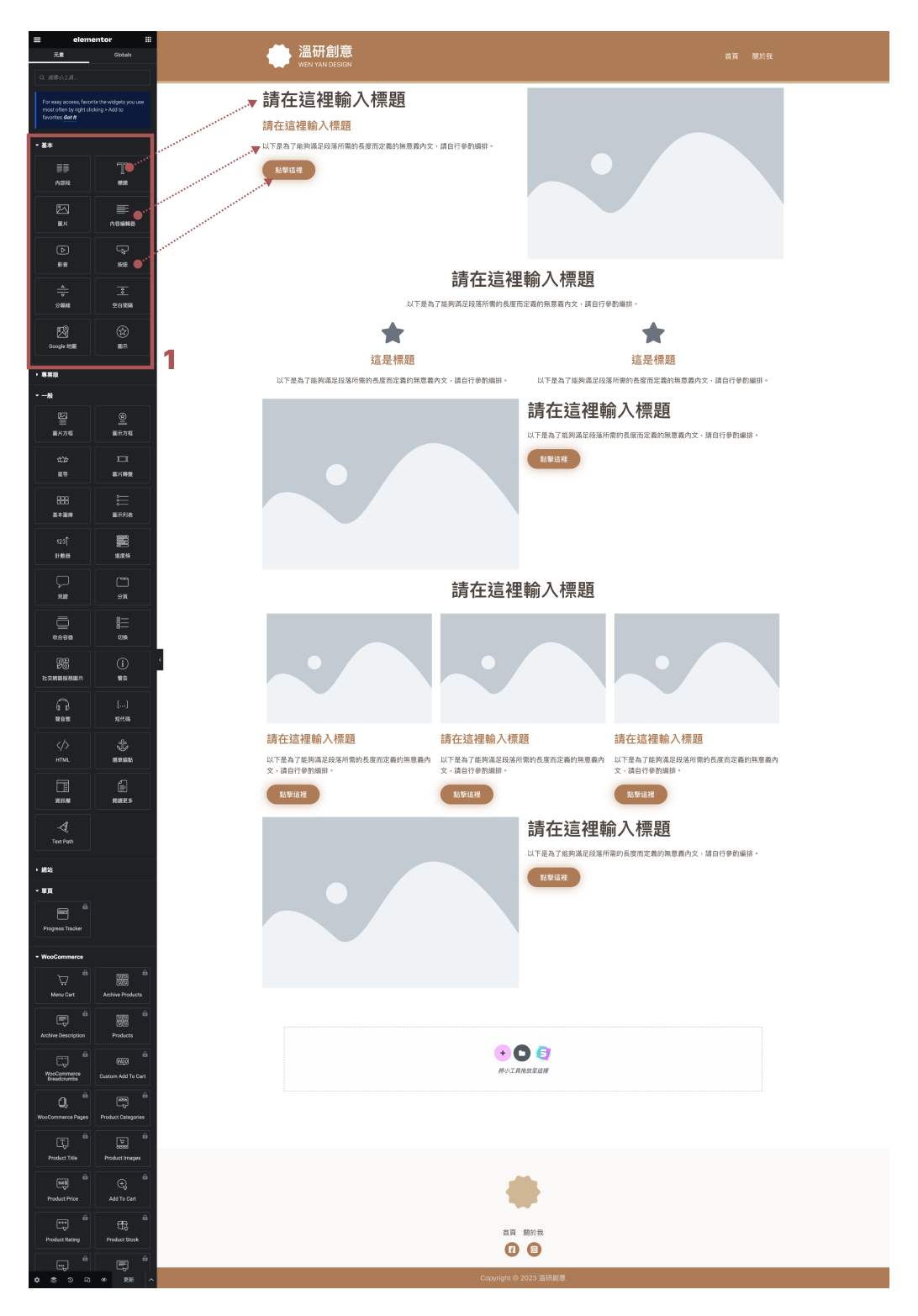
一、Elementor 功能選單
左側工具列的左上角有三條樣式,裡面有功能選單,點選後可以調整網站頁面的「基本設定」。

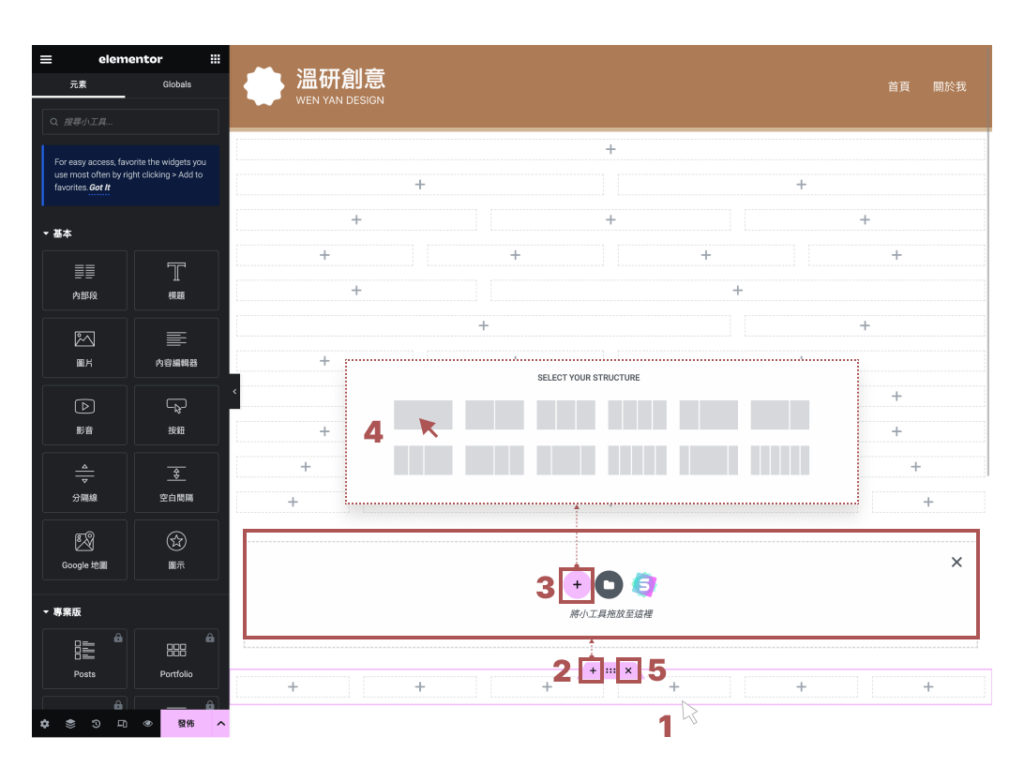
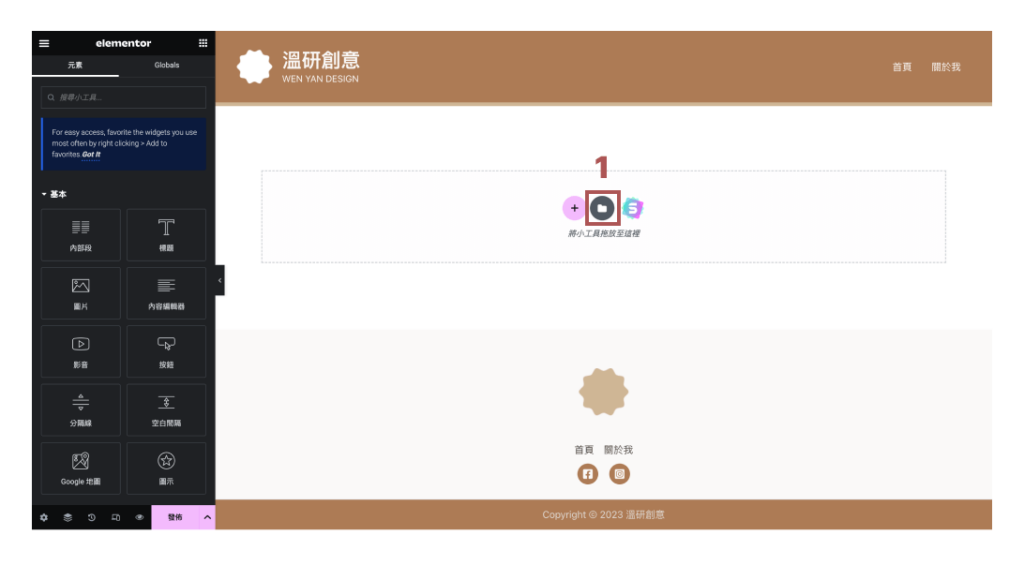
二、Elementor 欄位
「Elementor」是用來排版的最基本元素,頁面上的每個區塊,都會需要新增獨立的欄位來放置。而欄位也會有不同的排版方法,都會影響區塊的呈現,後面會再詳細教學。
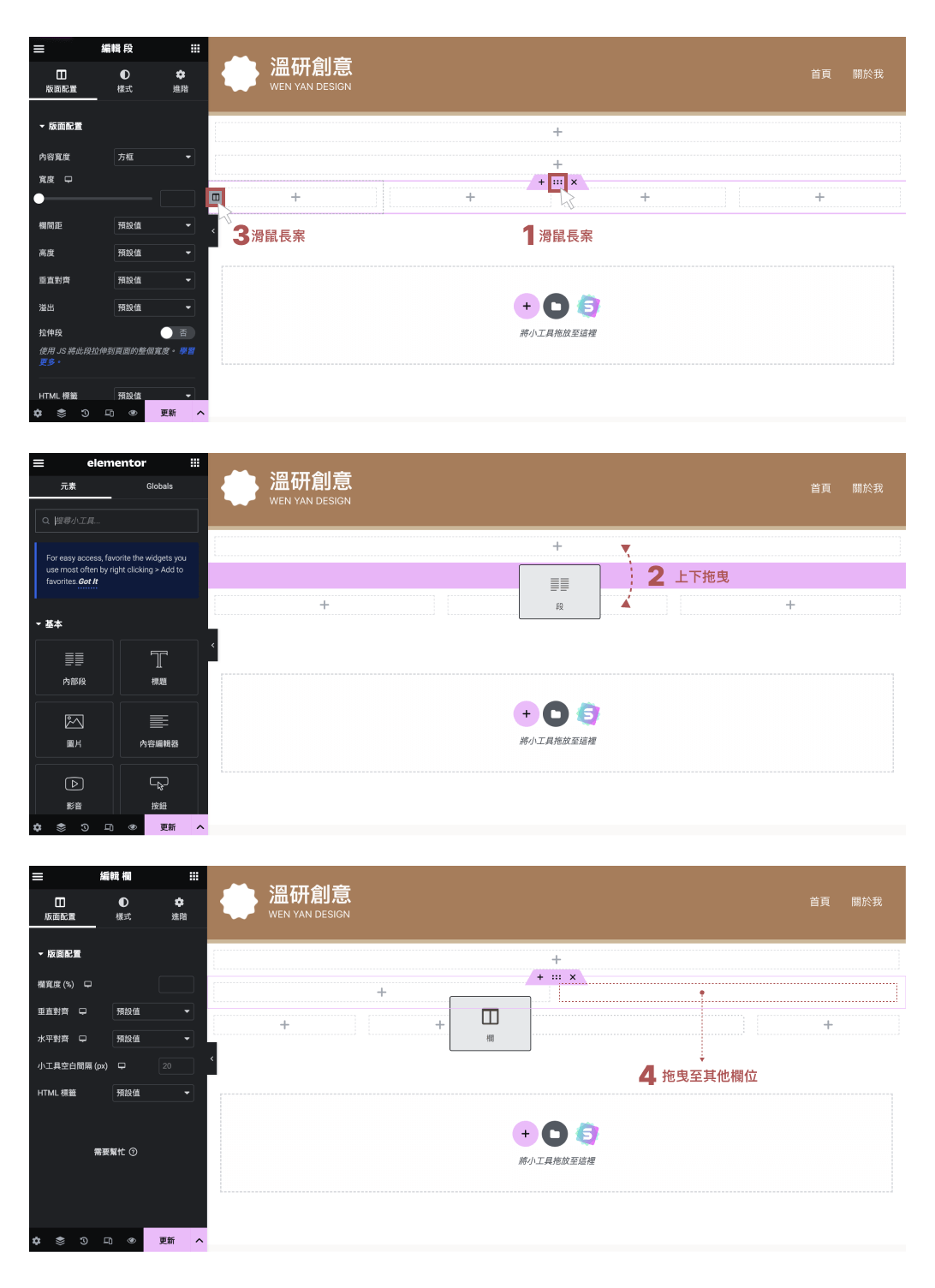
step 3
兩種欄位拖曳- 點選「六個小點」滑鼠長按
- 上下移動拖曳
- 點選欄位左上角的「欄位按鈕」滑鼠長按
- 隨意拖曳位置

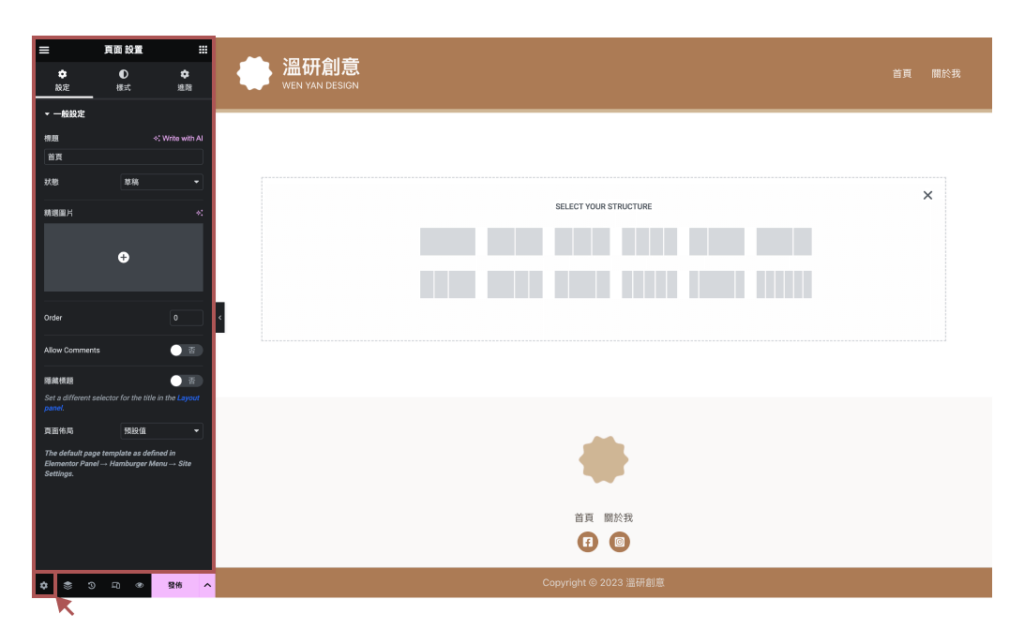
三、一般設定
點選左下方的齒輪按鈕,這邊就是頁面的「一般設定」,可以看到標題名稱、頁面的狀態、精選圖片,以及頁面佈局的設定。

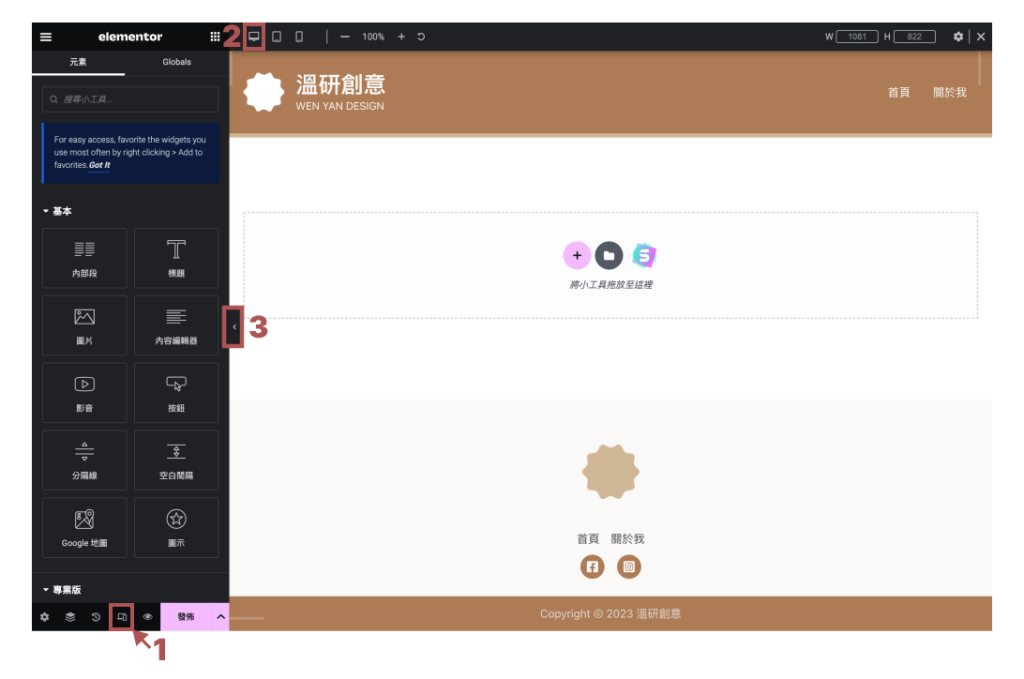
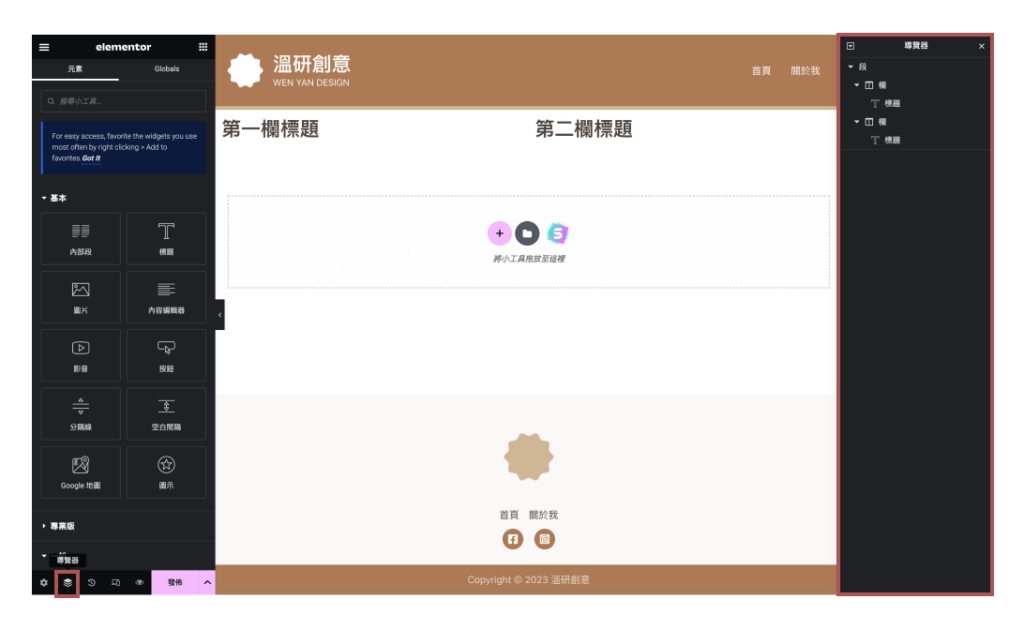
四、導覽器(圖層)
點選左側工具列下方的「導覽器」在右方會出現頁面物件的圖層位置,這個功能非常的方便,在製作時會遇到無法點選的狀態時,就能使用導覽器(圖層)來找尋物件。

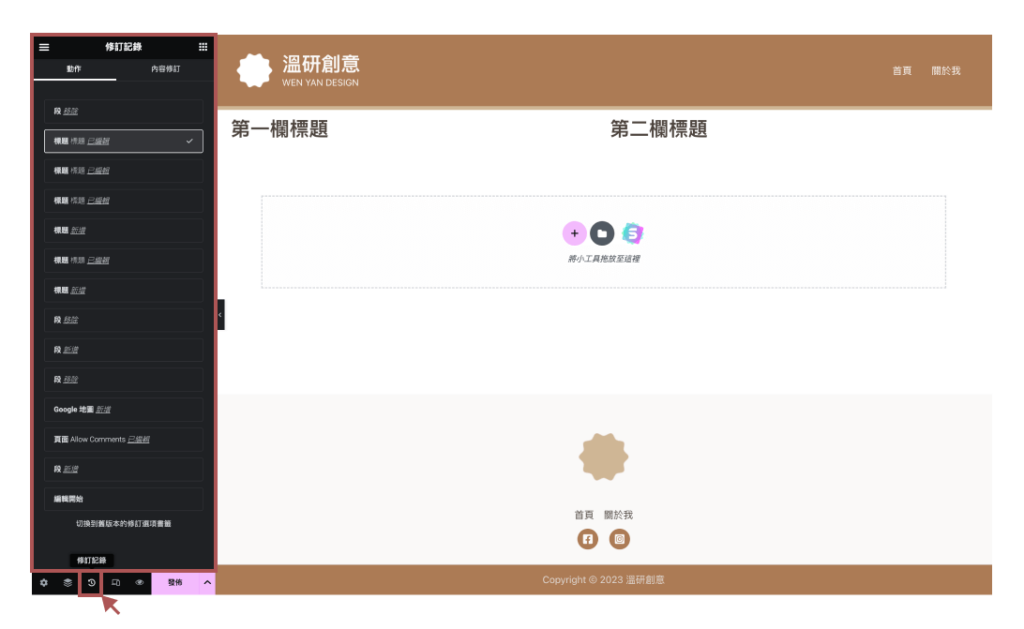
五、修訂紀錄
點選左側工具列下方的「修訂紀錄」,在製作時如果喜歡上一個版本,這麼一來就不用重新製作,只需要來這裡找到某個版本的動作,點選後就能回到上個樣式設定。

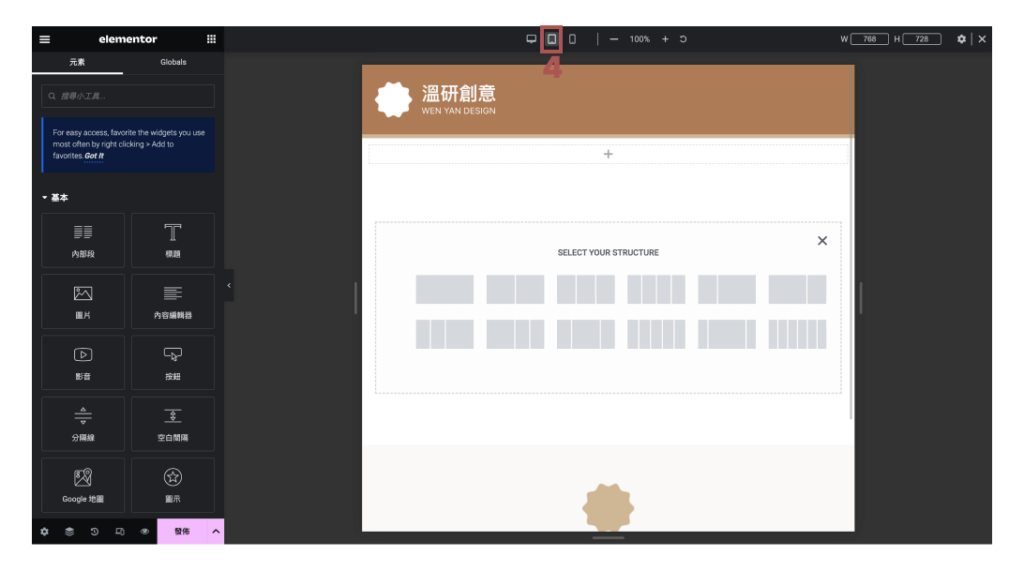
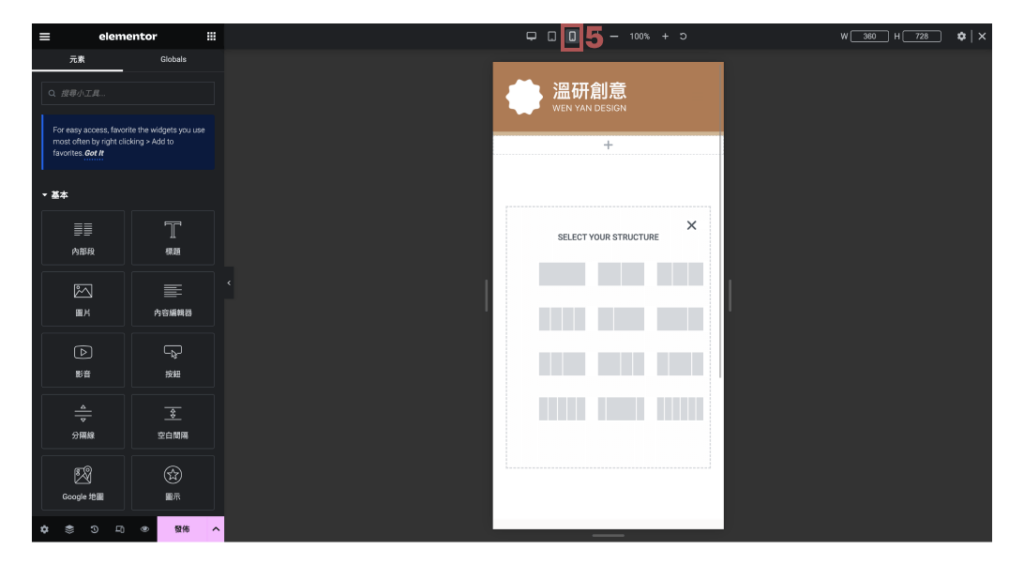
六、響應模式(手機排版)
「響應模式」可以預覽各個裝置的畫面,包含網站、平板、手機的頁面配置
七、Elementor 預覽變更
點選左側工具列下方的眼睛圖示「預覽變更」,可以實際觀查製作完成的樣貌

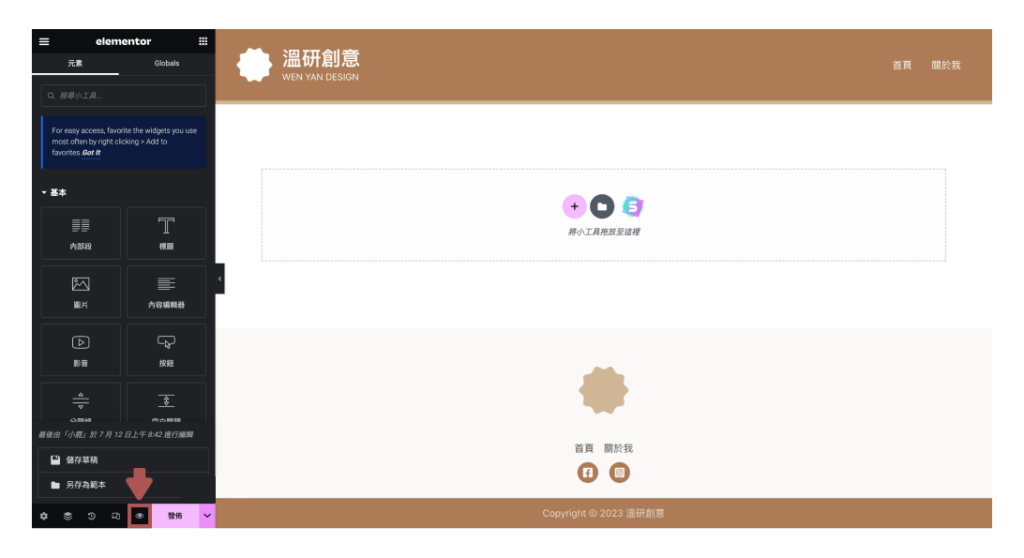
八、Elementor 儲存草圖
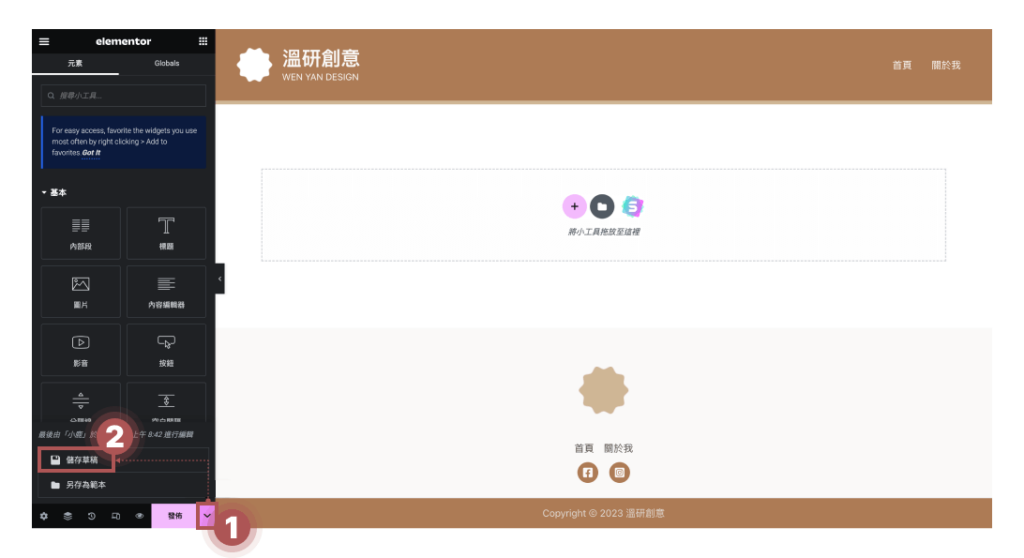
發佈後如果不希望讓大家看見頁面,可以「儲存草圖」,設定位置在工具列右下方。
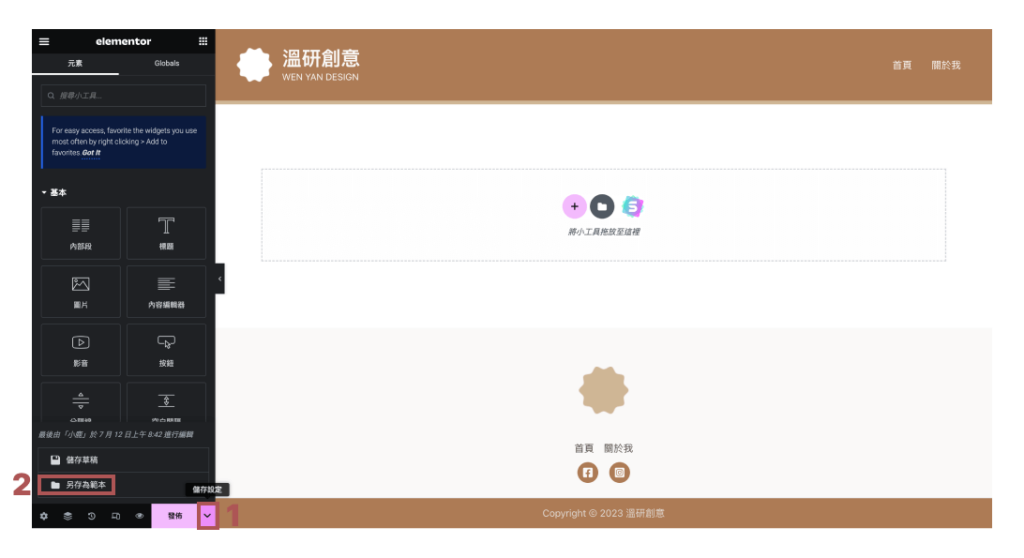
- 點選向下箭頭符號
- 點選「儲存草圖」

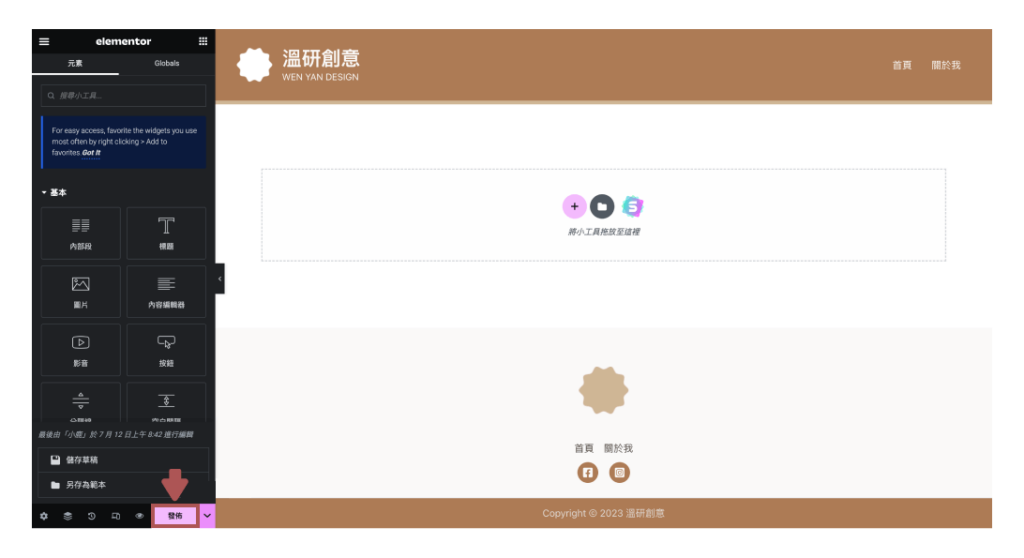
九、Elementor 發佈
點選「發佈」頁面就能讓讀者看到,所以在發佈之前可以先預覽頁頁面,確認無誤再發佈頁面。

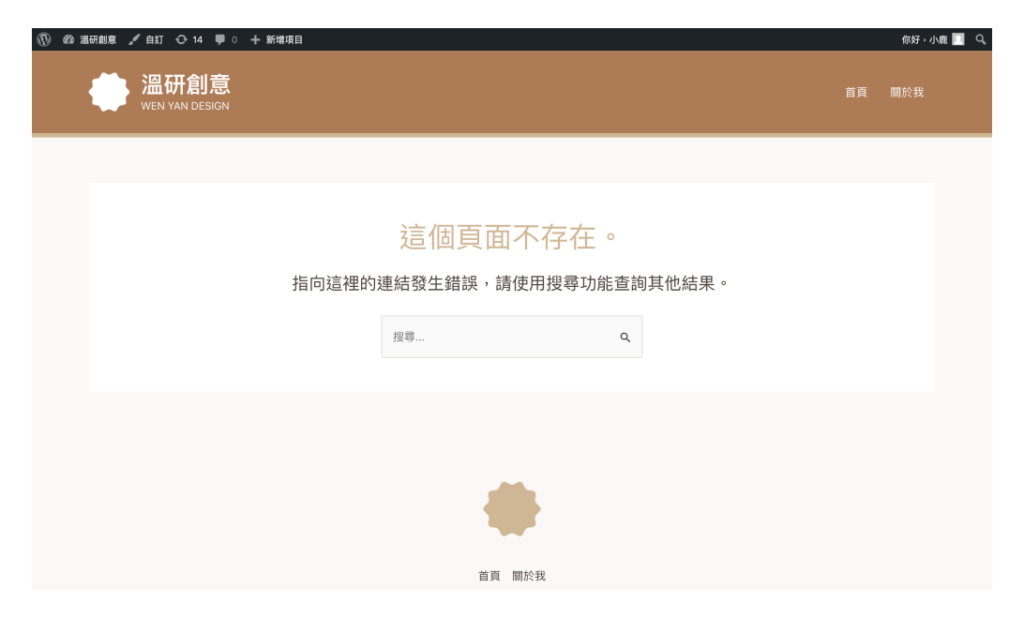
補充一下,如果發佈後遇到「頁面不存在」的狀態,該如何解決:
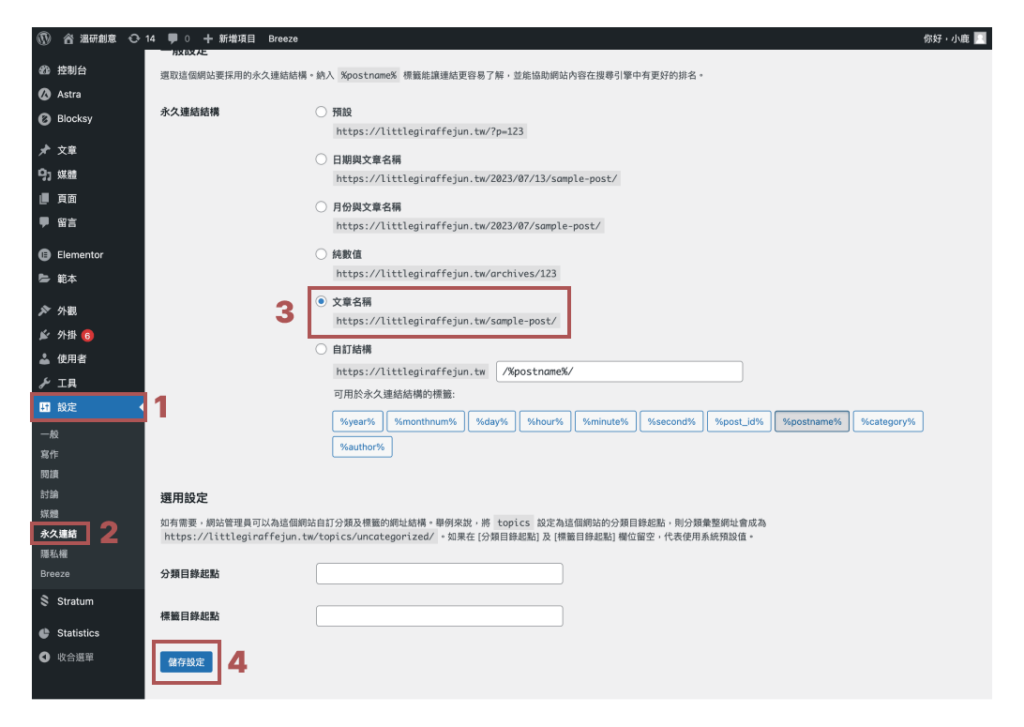
- 到 WordPress 後台頁面,點選「設定」
- 點選子選單「永久連結」
- 勾選文章名稱
- 點選「儲存設定」


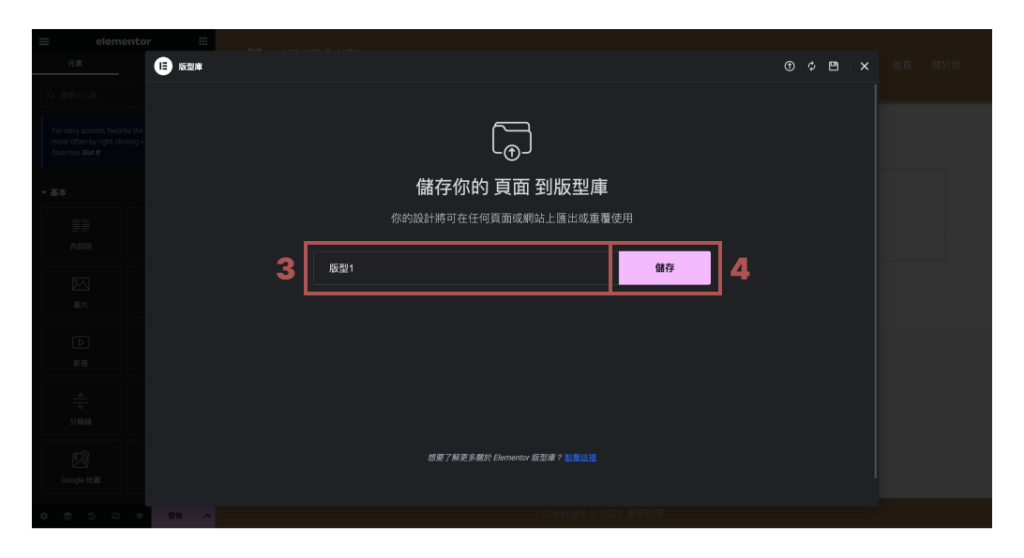
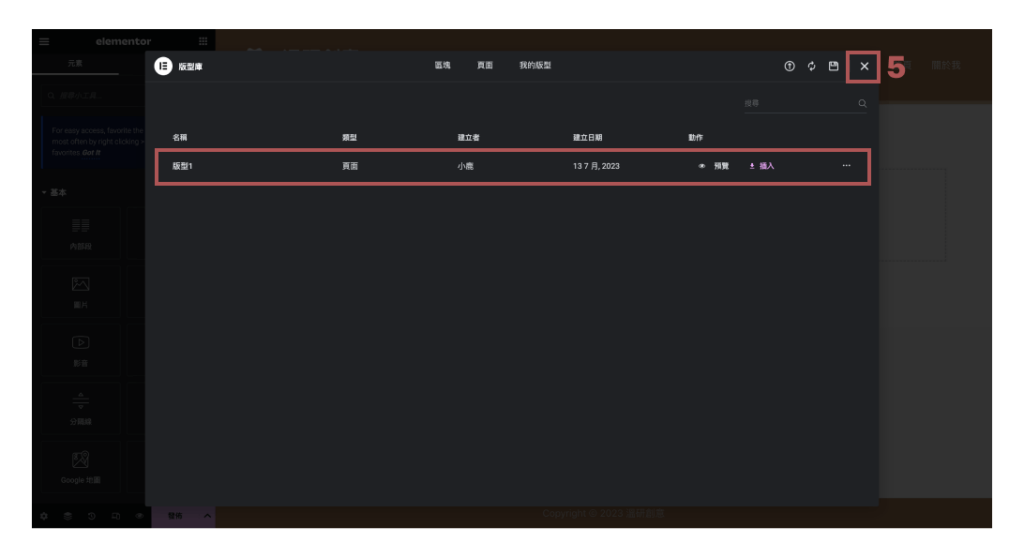
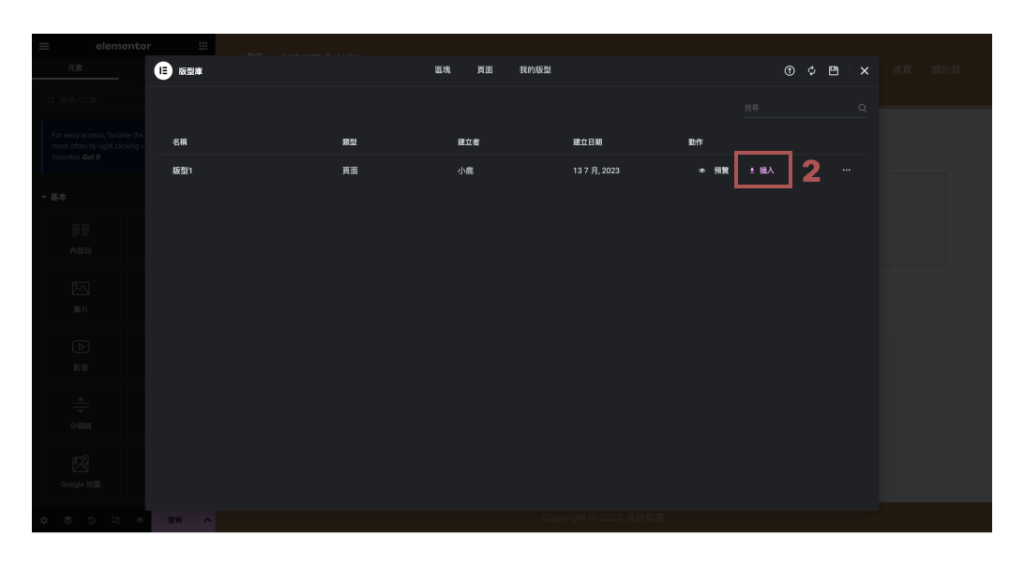
十、Elementor 另存範本
這個功能可以將已經製作好的頁面儲存為範本,如果其他頁面也需要一樣的設計,就能直接匯入,不需要再重新製作,是一個非常減少時間的小技巧。
Elementor 全域設定(幫你減少編輯時間)
為什麼需要設定 Elementor 全域功能?因為編輯講求的是效率,當在拖曳工具時,如果有事先設定好,拖曳出的工具會是以設定好的模式出現,並不需要每一次都再設定一次,非常的節省時間。
頁面佈局設定
首先,要先來進行頁面佈局的設定。
還記得網站設計框線圖的教學中,有提到「網格系統尺寸」,也就是螢幕尺寸與網站容器寬度之間的關係,所以在開始製作頁面時,就需要調整頁面的佈局。
分享兩種我常用的設定:
一、Elementor 預設值:以 Astra 佈景主題預設為主
step 1
點選左下角「一般設定」step 2
在頁面佈局,點選「下拉選項」step 3
選擇「預設值」step 4
點選眼睛圖示「預覽變更」
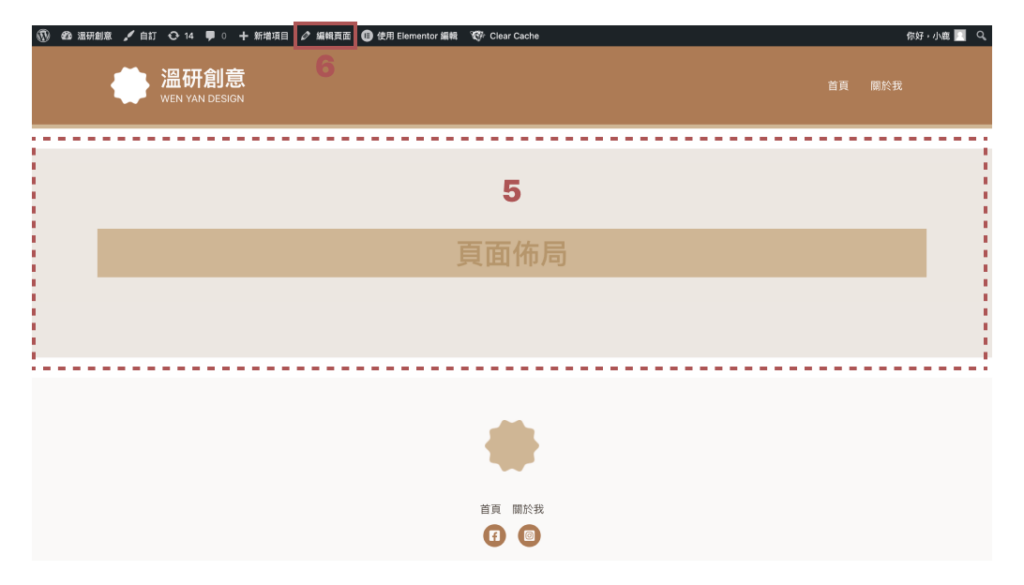
step 5
會另開新頁面step 6
點選上方「編輯頁面」
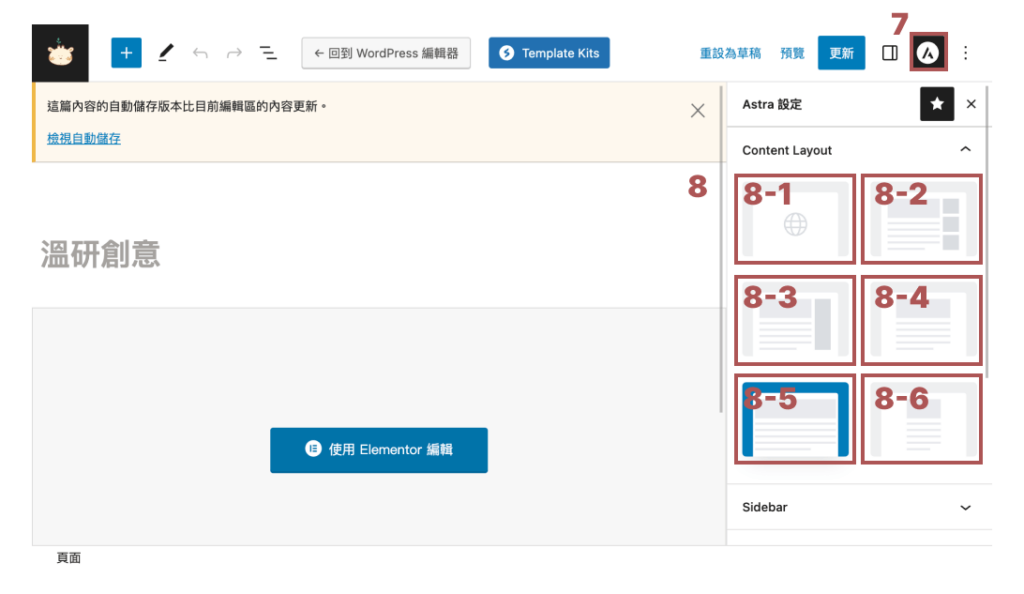
step 7
點選 「Astra 圖示按鈕」step 8
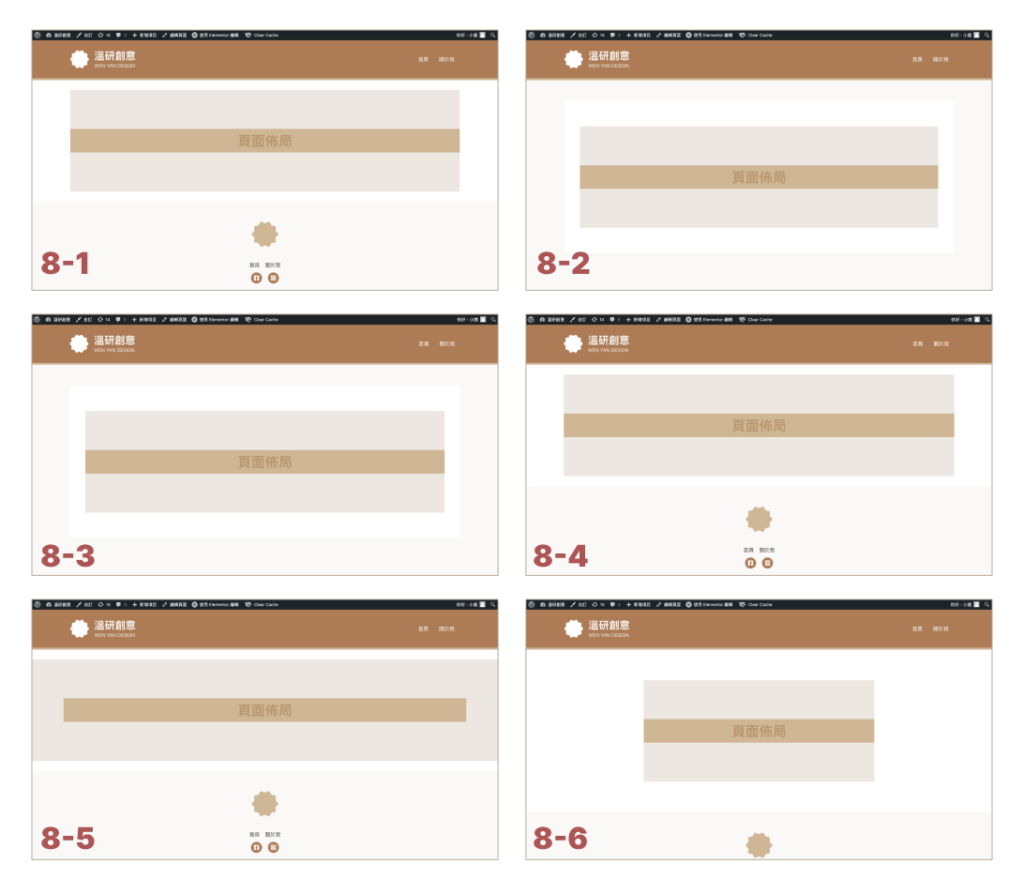
在 Content Layout 看到六個頁面選項,可依照自己的需求選擇,一般我會使用左下角「全幅寬度」背景可以顏色整個螢幕。
各個頁面畫布的效果:

二、Elementor 畫布
step 1
點選左下角「一般設定」step 2
在頁面佈局,點選「下拉選項」step 3
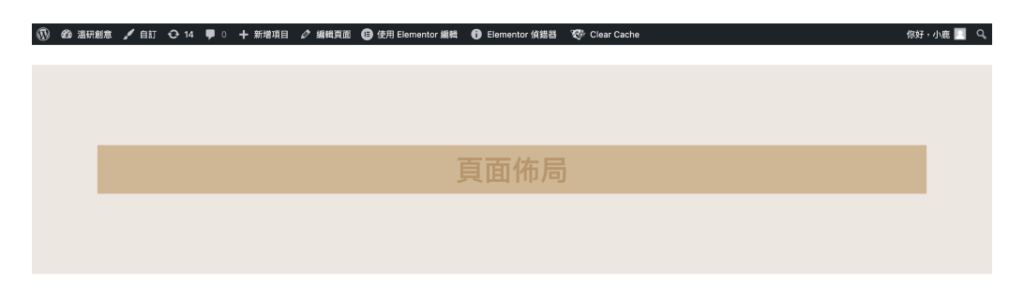
選擇「Elementor 畫布」step 4
點選眼睛圖示「預覽變更」
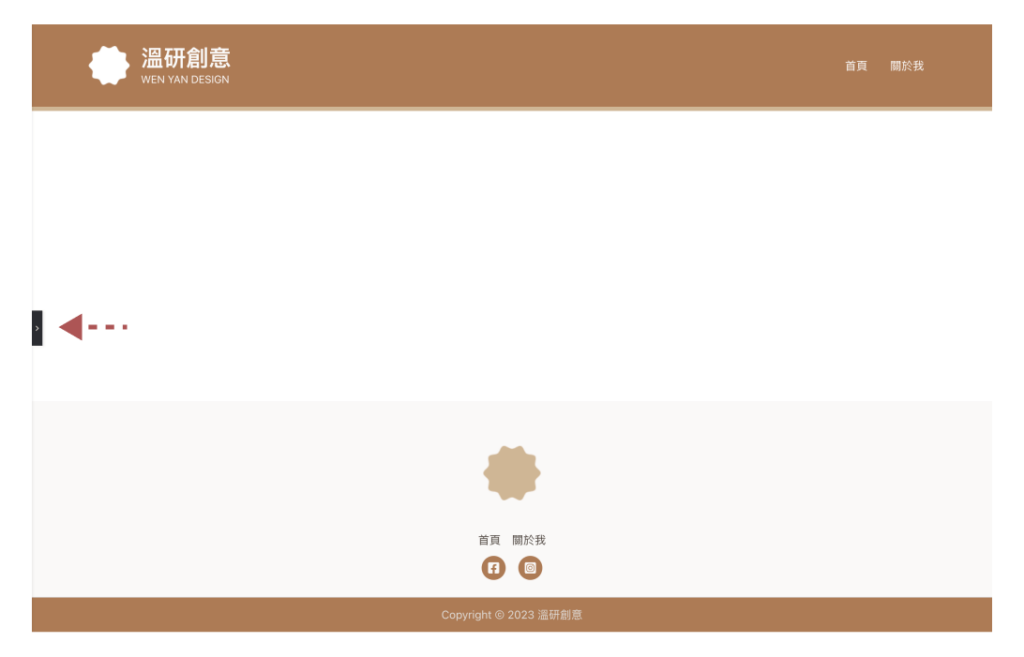
點選預覽變更後所顯示的頁面,頁首頁尾會消失,因為它們是使用 Astra 的工具製作的,所以不在 Elementor 畫布的範圍裡。
如果想要使用 Elementor 的頁首頁尾功能,就必須購買付費版的功能。

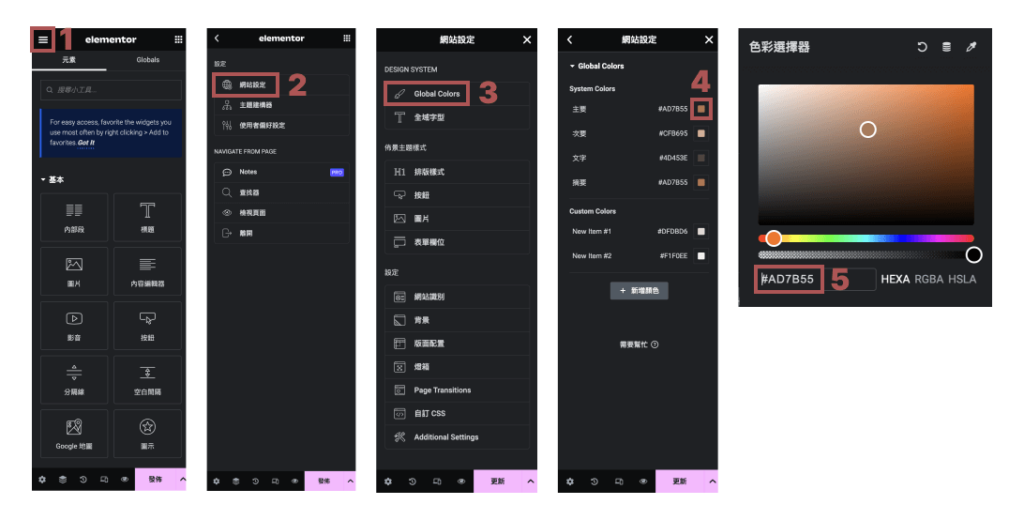
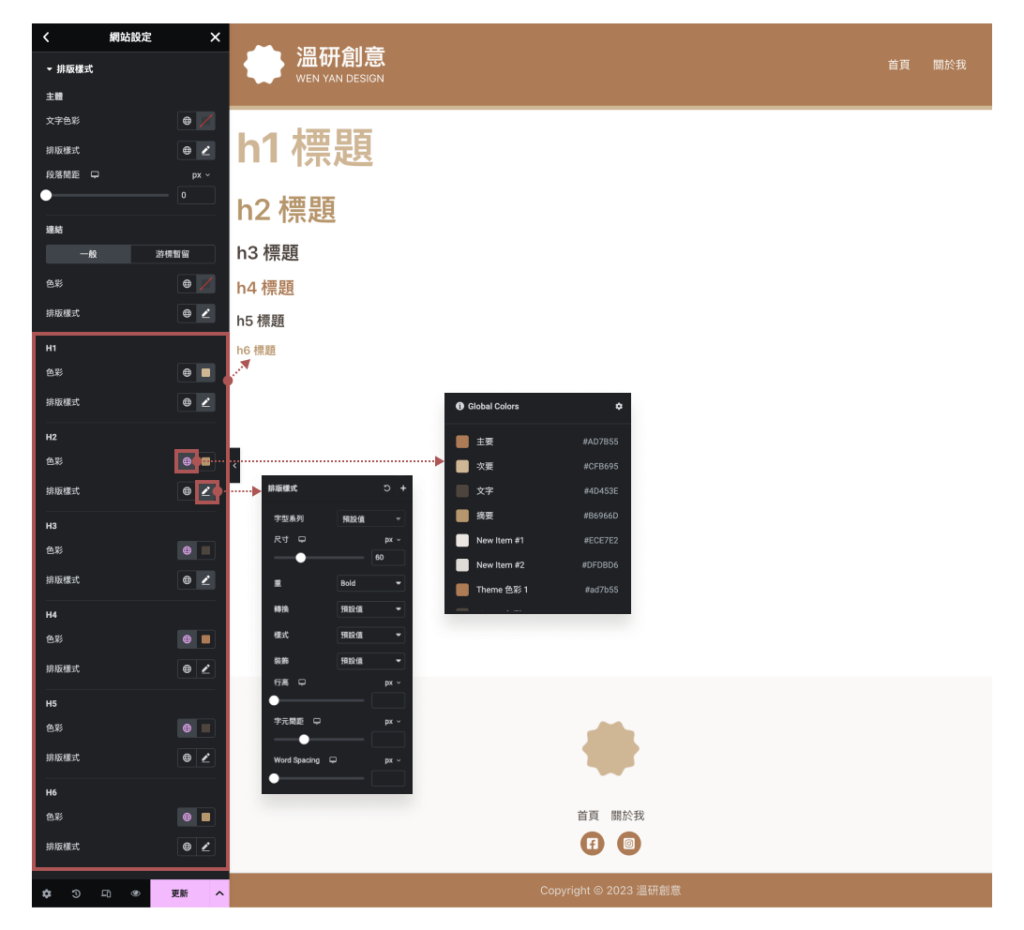
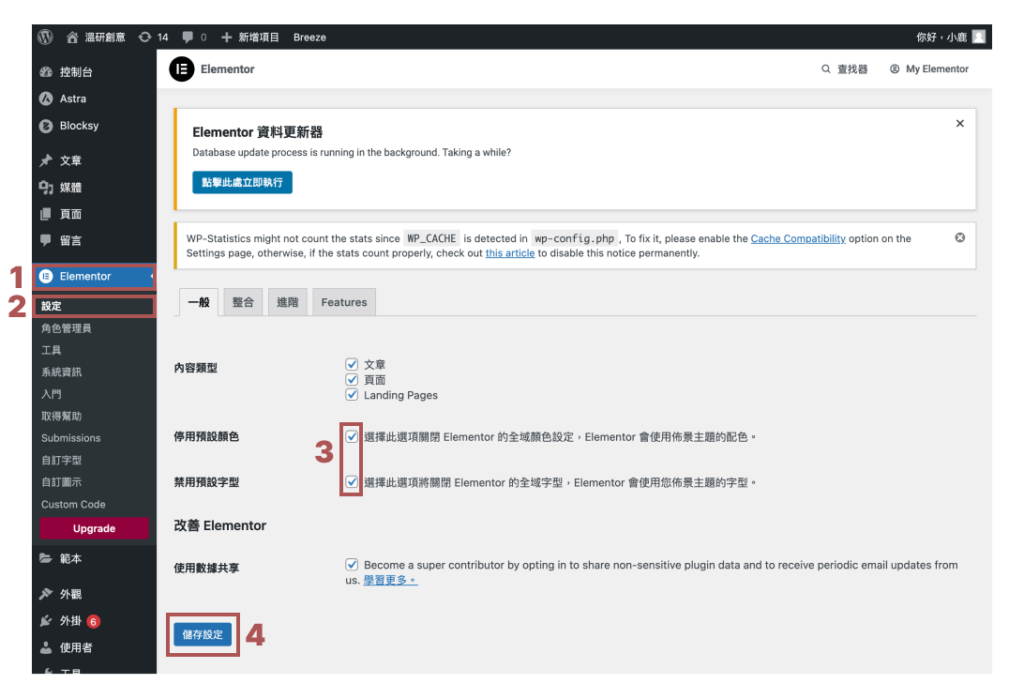
全域顏色設定
這個功能是協助將之前於網站配色教學中帶大家選定的品牌色票,在全域中做設定。
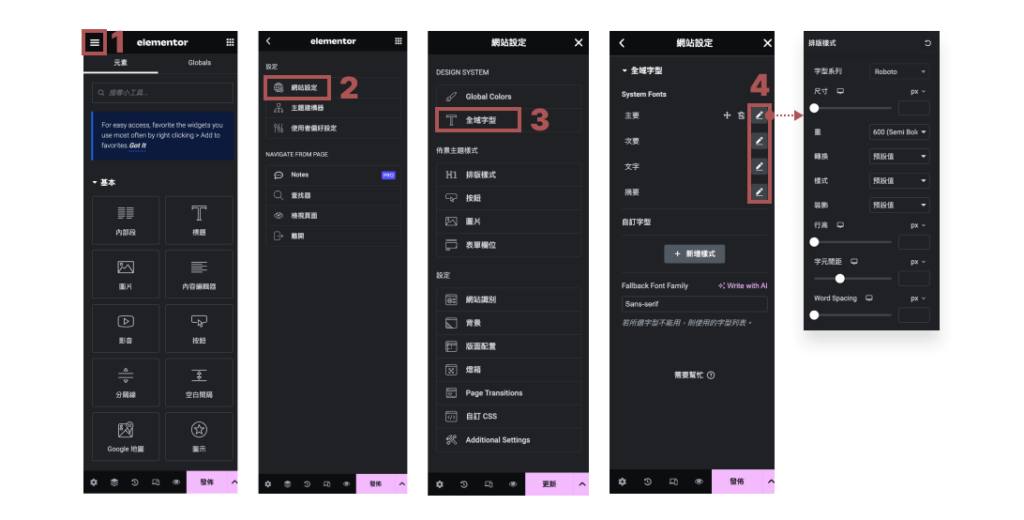
全域字型設定
預設的字體會以黑體字為主,如果有其他字型,可以在全部字形做修改。
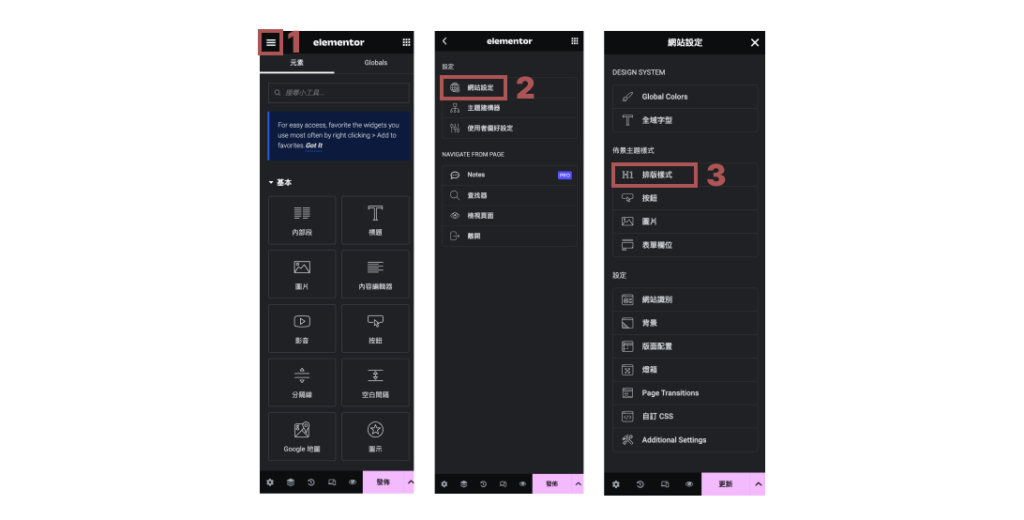
排版樣式設定
排版樣式設定,可以單獨調整「h1、h2、h3、h4、h5、h6」的顏色與字形樣式
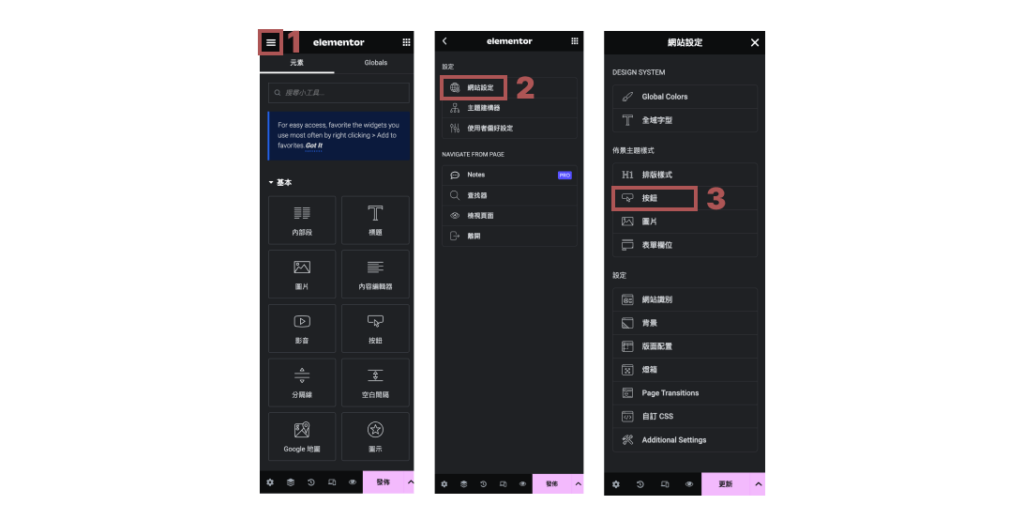
按鈕樣式設定
按鈕在網站是讓使用者點選的功能,可以在全域設定中將樣式統一,就不用每次拖曳按鈕小工具,都需要再重新調整。
設計前要先知道的 Elementor 欄位概念
Elementor 的欄位是在網站線框圖教學時所介紹的 12 條線來組合網站是同等的概念,這裡的欄位框線可以直接點選幫你分出網站的欄位,讓你再分出欄位時,可以直接拖曳小工具來做排版。

網站線框圖如何設計?
Wireframe 教學與範例解析
那我們來了解一下 Elementor 欄位是由「段」與「欄」的組合 :
- 「段」:它是欄位的最外框,通常會拿來設計背景,讓它延伸到螢幕的寬。
- 「欄」:它是網站的容器寬度,通常在排版時會使用的欄位數量。
段與欄有哪些組合?
6 個 Elementor 常用的小工具
Elementor 有很多的小工具,但有 6 個是我認為最常使用的工具,只要有這幾個小工具,基本上就能排出很多好看的頁面。
而接下來每個工具,我都會詳細介紹它,而每一個工具都包含:內容、樣式、進階,3 個可以設定的功能:

首先,以「進階」功能設定開始介紹,無論是什麼小工具,進階功能都是統一的設定內容,所以我開頭先直接一次性說明,後面就不重複講:
1-1 邊界:可以調整邊框外距的上下距離
1-2 邊框間距:可以調整邊框內距的上下左右距離
1-3 寬度:每個元件本身都會有一個框,但預設是透明的,所以調這個選項時可能會看不出差異,但如果像下圖一樣有底色,就會看得出寬度的不同,這個設定就是在調整這個寬度

1-4 位置:物件除了在原先的欄位位置上,也能將物件自由放置在頁面上的任意位置
1-5 Z-index:如果有元素重疊時,數值越大的會在越上層的位置,依序 0、1、2、3 來設定

1-6 進場動畫:可以設定頁面一打開的進場動畫效果
1-7 轉變 Transform:將物件改變外觀樣式,像是旋轉、傾斜、上下左右鏡射

1-8 背景:可以用顏色、漸層兩種方向設置背景效果
1-9 邊線類型:可以將欄位區塊設置線條的樣式,以及粗細寬度
1-10 框線圓角半徑:可以將欄位區塊的四個角,設置圓角樣式
1-11 方框陰影:可以將欄位區塊設置陰影效果
1-12 遮色片 Mask: 遮色片是一個有形狀的外容器,遮住裡面的物件,可以使用圓形、三角形、六邊形等,讓你的圖片呈現不同的形狀造型。
1-13 回應式:可以獨立設定是否要在哪一個裝置顯示,以及區塊位置的排序

接下來,開始分享 6 個最常使用的工具:
一、標題
「標題」小工具,通常運用在大標題、副標題上。

step 1
點選小工具「標題」step 2
點選工具分頁「內容」2-1 標題:在輸入框內,填入標題文案
2-2 連結:輸入文字連結的網址,可勾選是否開啟新視窗
2-3 尺寸:可以調整文字的大中小
2-4 HTML 標籤:總共有 h1、h2、h3、h4、h5、h6、div、span、p,每一個標籤會有不同的文字大小,h1~h6 通常是使用標題的層級,像是大標題、副標題、小標題;div、span、p 可以使用一般的內文的文字。
2-5 對齊:調整文字的左中右對齊方向

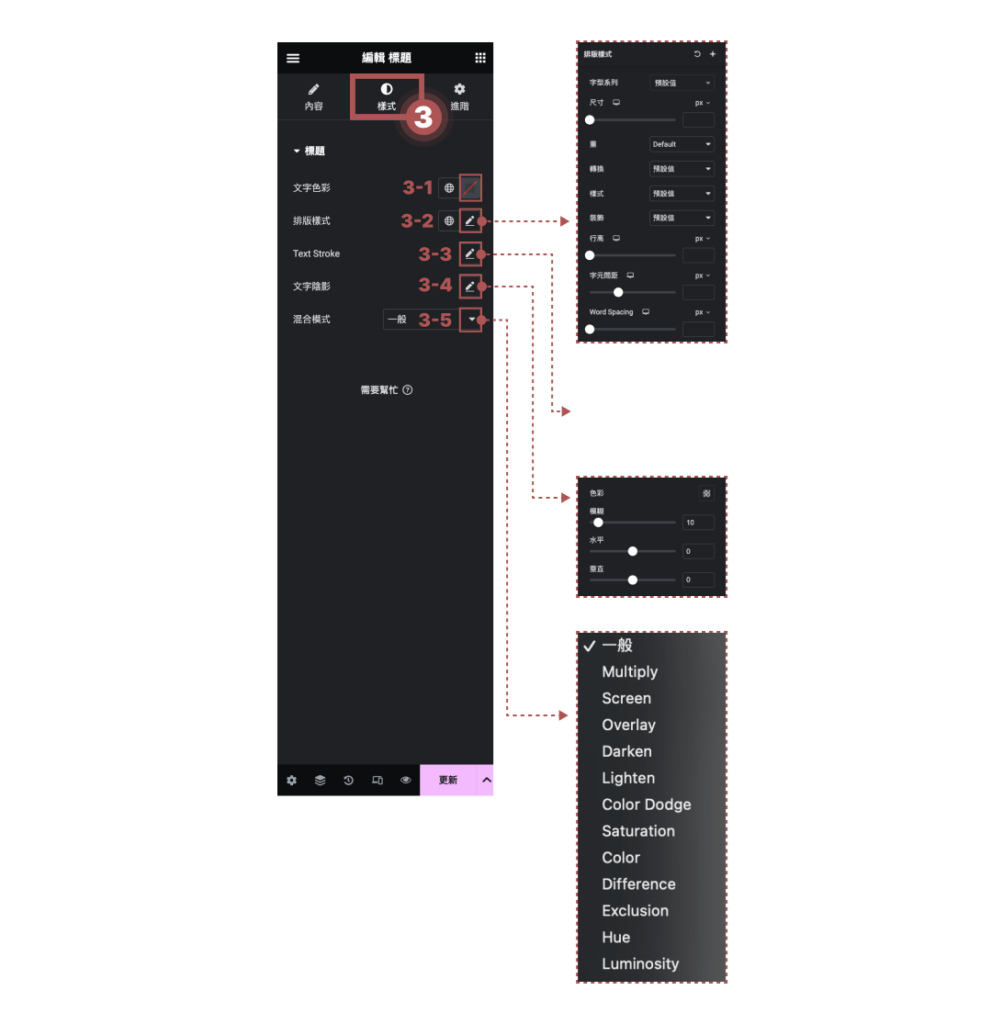
step 3
點選工具分頁「樣式」3-1 文字顏色:調整文字的顏色色碼
3-2 排版樣式:調整文字的樣式、大小、粗細等設定
3-3 文字邊框 Text Stroke:可以將文字多一層外框線
3-4 文字陰影:將文字新增陰影
3-5 混合模式:如果有設定文字的背景顏色時,可以跟文字的顏色一起混合出不同的效果

二、圖片
「圖片」小工具,可以選取獨立的照片,通常上傳插圖、人物照等其他素材

step 1
點選小工具「圖片」step 2
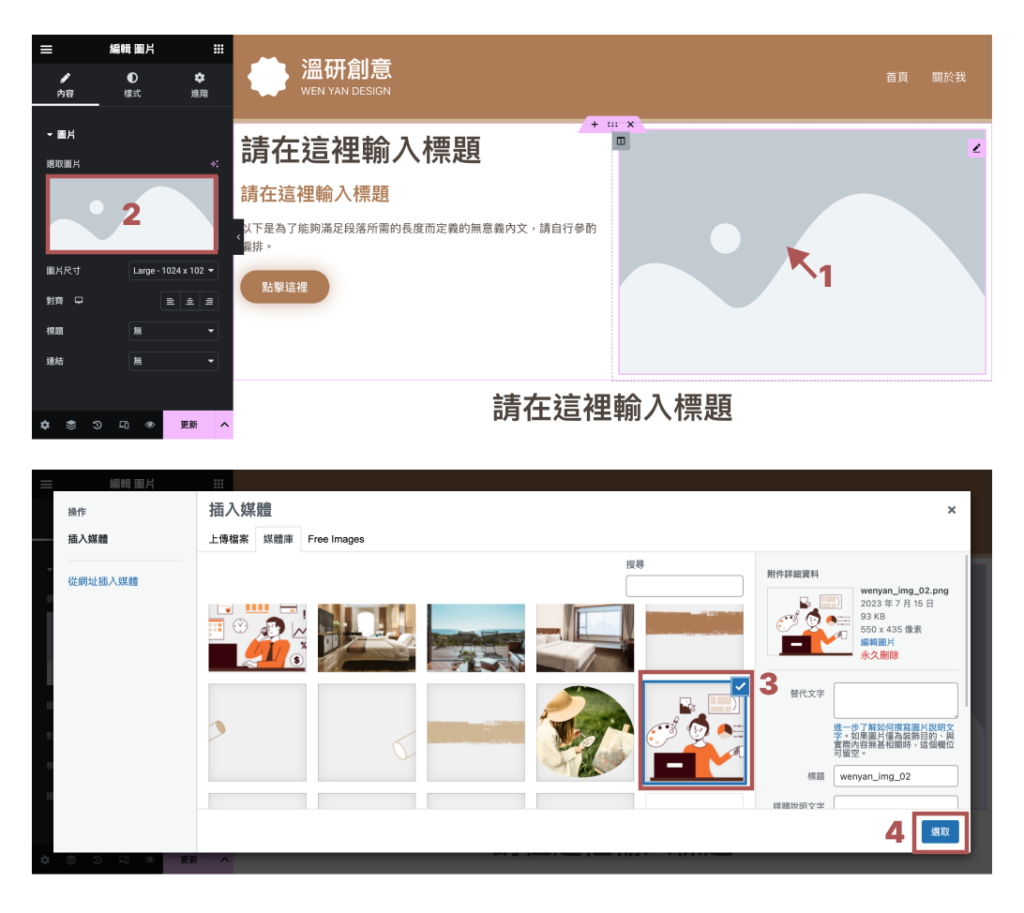
點選工具分頁「內容」2-1 選取圖片:新增圖片
2-2 圖片尺寸:調整圖片的尺寸大小
2-3 對齊:調整圖片的左中右對齊方向
2-4 標題:可以在圖片的下方新增文字說明
2-5 連結:可以在圖片的下方文字說明,新增連結網址

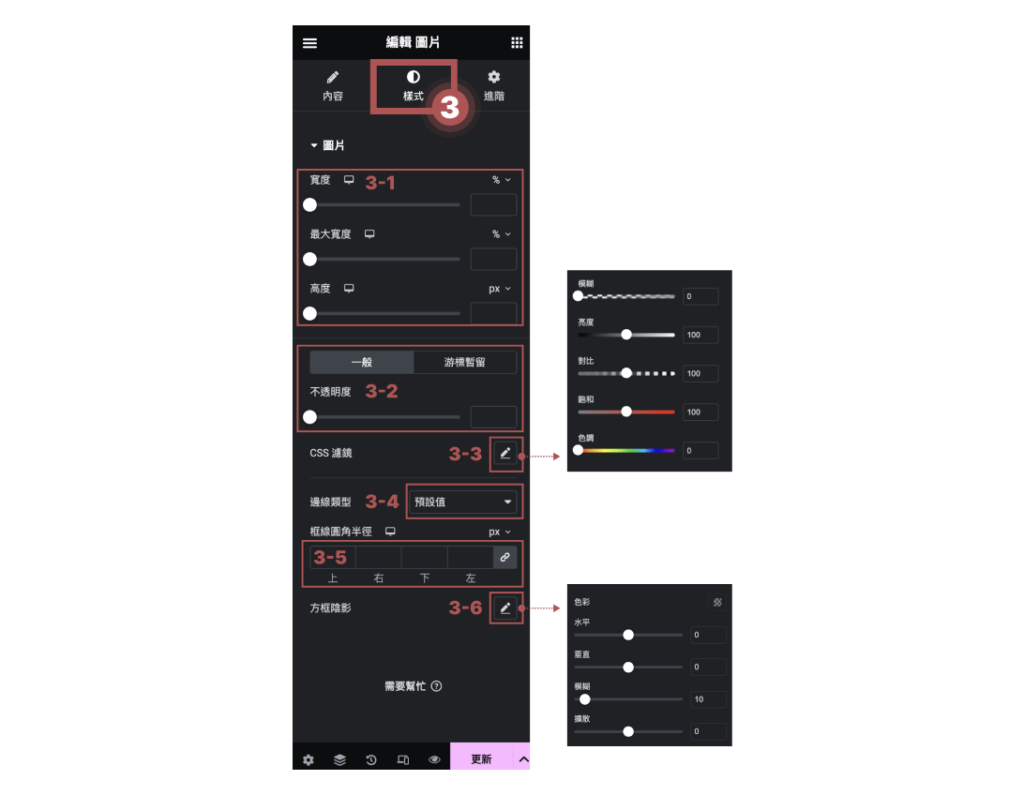
step 3
點選工具分頁「樣式」3-1 寬高:調整圖片的寬高大小,可以設置最大寬,也能自己手動設定高度
3-2 不透明度:可以將圖片設定不透明的效果
3-3 CSS 濾鏡:可以調整圖片的模糊、亮度、對比、飽和、色調,跟一般調整照片光影的功能一樣。
3-4 邊線類型:可以將欄位區塊設置線條的樣式,以及粗細寬度
3-5 框線圓角半徑:可以將欄位區塊的四個角,設置圓角樣式
3-6 方框陰影:可以將欄位區塊設置陰影效果

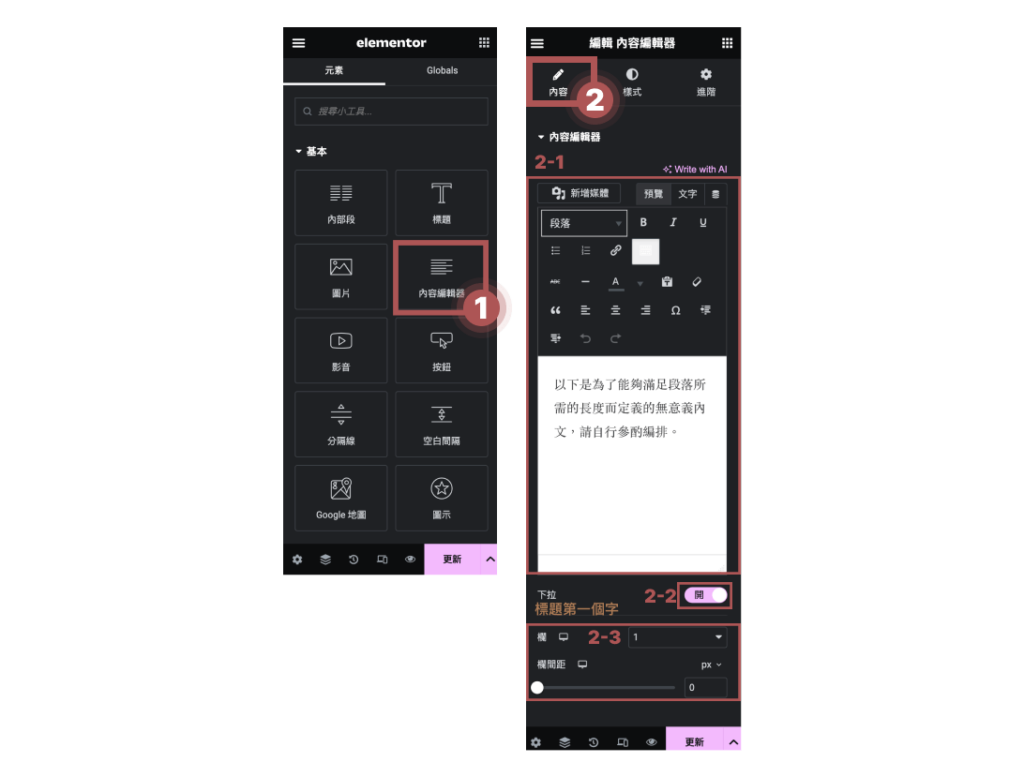
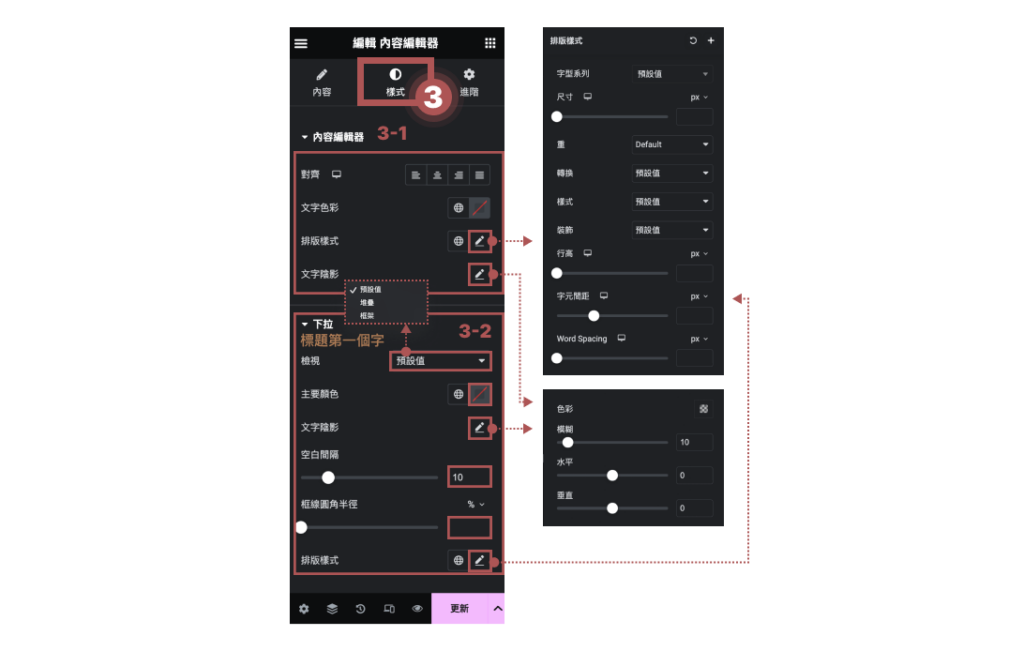
三、內容編輯器
「內容編輯器」通常用於撰寫較多文字的文案,可以調整基本樣式,像是文字顏色、置中、粗細、連結等功能。

四、按鈕
「按鈕」是讓人點擊的功能,可以製作各種樣式、文字編輯、連結,以及滑鼠移動的特效。

step 1
點選小工具「按鈕」step 2
點選工具分頁「內容」2-1 類型:除了按鈕本身設置的顏色,他也有資訊、成功、警告、危險的顏色效果
2-2 文字:輸入按鈕上的文字
2-3 連結:新增按鈕上的連結網址
2-4 對齊:將按鈕對齊左中右的位置
2-5 圖示:可以在按鈕上顯示圖示,並且可以設定文字的前後位置,以及圖示與文字間的距離

step 3
點選工具分頁「樣式」3-1 排版樣式:調整文字的樣式、大小、粗細等設定
3-2 文字陰影:將文字新增陰影設定
3-3 文字色彩:調整文字的顏色色票
3-4 背景類型:調整按鈕的背景顏色
3-5 邊線類型:可以將欄位區塊設置線條的樣式,以及粗細寬度
3-6 框線圓角半徑:可以將欄位區塊的四個角,設置圓角樣式
3-7 方框陰影:可以將欄位區塊設置陰影效果
3-8 邊框間距:調整按鈕的內部距離

五、圖示系列
「圖示系列」共有三種模式,有單獨圖示,也有加上文字標題,或是條例事的樣式,可以針對自己所設計的視覺來做選擇。
一、圖示

step 1
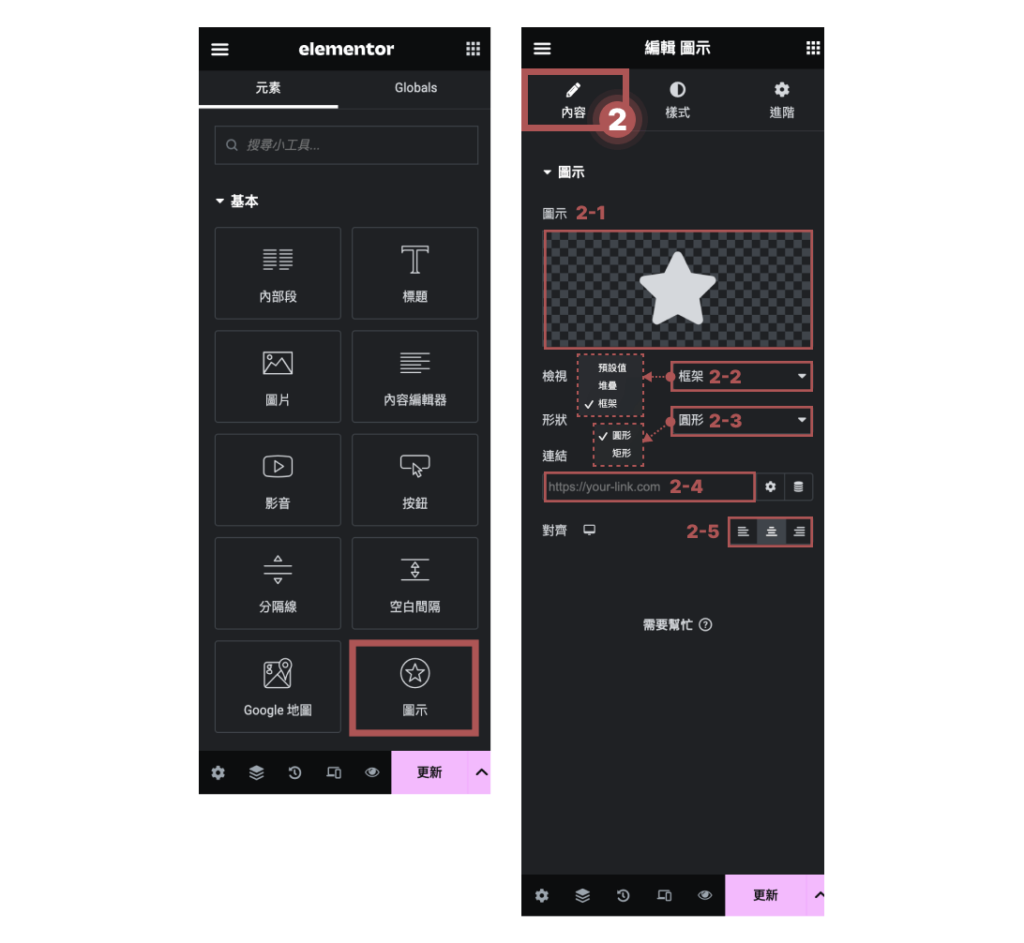
點選小工具「圖示」step 2
點選工具分頁「內容」2-1 圖示:點選可新增圖示樣式
2-2 檢視:可以將圖示的背景設置樣式,像是背景色塊,以及線框效果
2-3 形狀:背景設置樣式的造型設定
2-4 連結:新增圖示上的連結網址
2-5 對齊:將圖示對齊左中右的位置

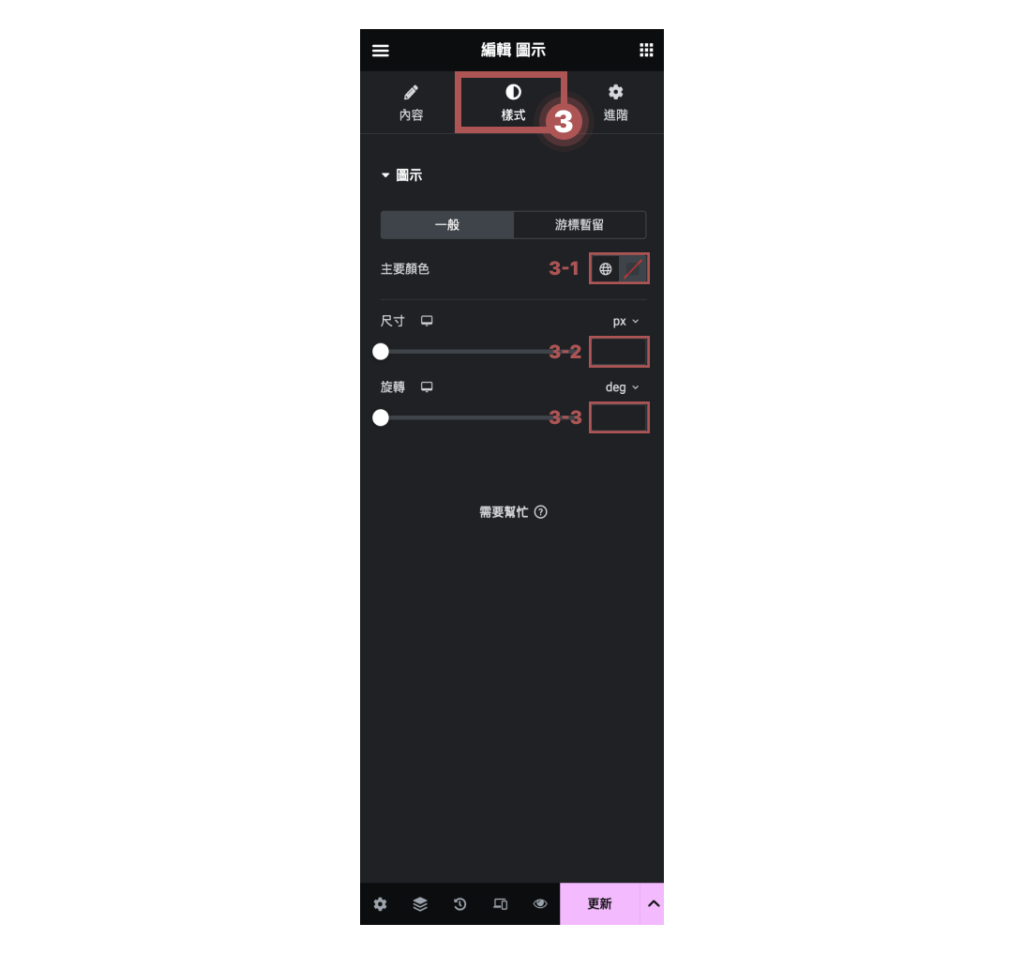
step 3
點選工具分頁「樣式」3-1 主要顏色:設定圖示的顏色
3-2 尺寸:設定圖示的大小尺寸
3-3 旋轉:設定圖示的旋轉位置

二、圖示方塊

step 1
點選小工具「圖示方塊」step 2
點選工具分頁「內容」2-1 圖示:點選可新增圖示樣式
2-2 標題:新增該圖示的標題名稱
2-3 描述:新增該圖示的描述內容
2-4 連結:新增該圖示的連結網址
2-5 圖示位置:可以設定圖示的對齊位置

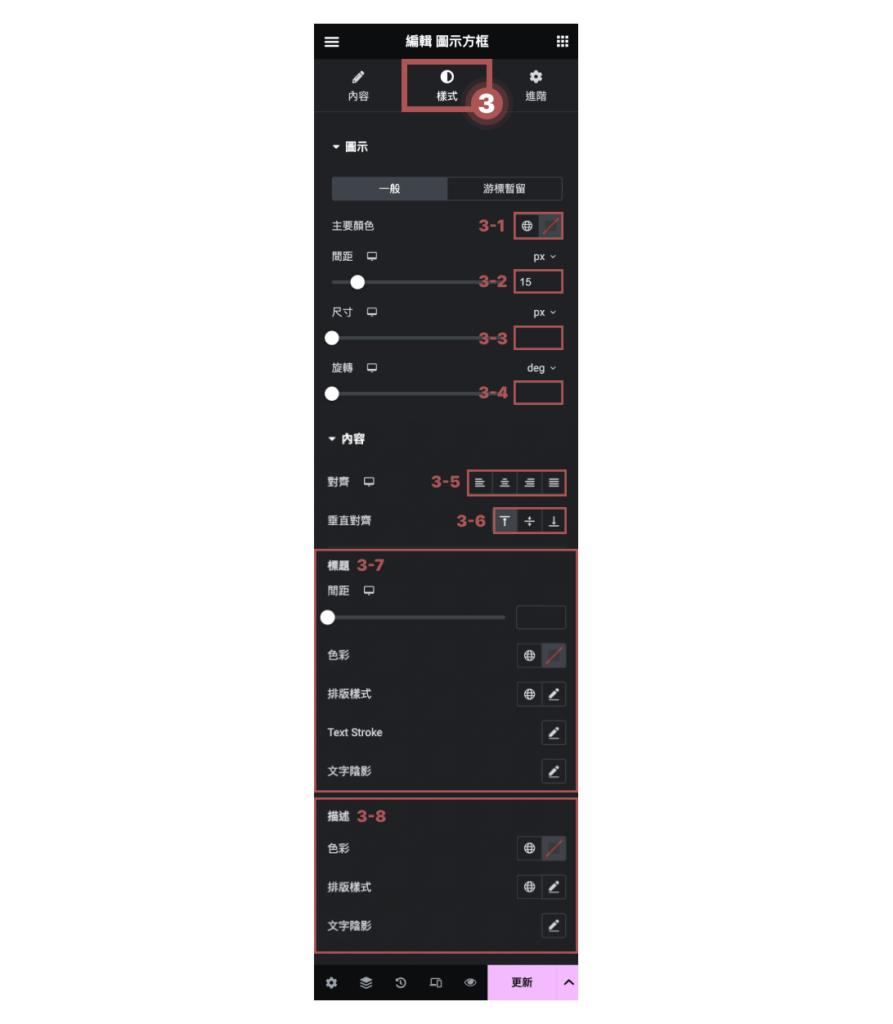
step 3
點選工具分頁「樣式」3-1 主要顏色:設定圖示的顏色
3-2 間距:設定圖示與標題的上下間距
3-3 尺寸:設定圖示的大小尺寸
3-4 旋轉:設定圖示的旋轉位置
3-5 對齊:將三個物件:圖示、標題、描述,調整左中右的位置
3-6 垂直對齊:將物件調整上中下的位置
3-7 標題:調整標題的樣式設定
3-8 描述:調整描述的樣式設定

三、圖示列表

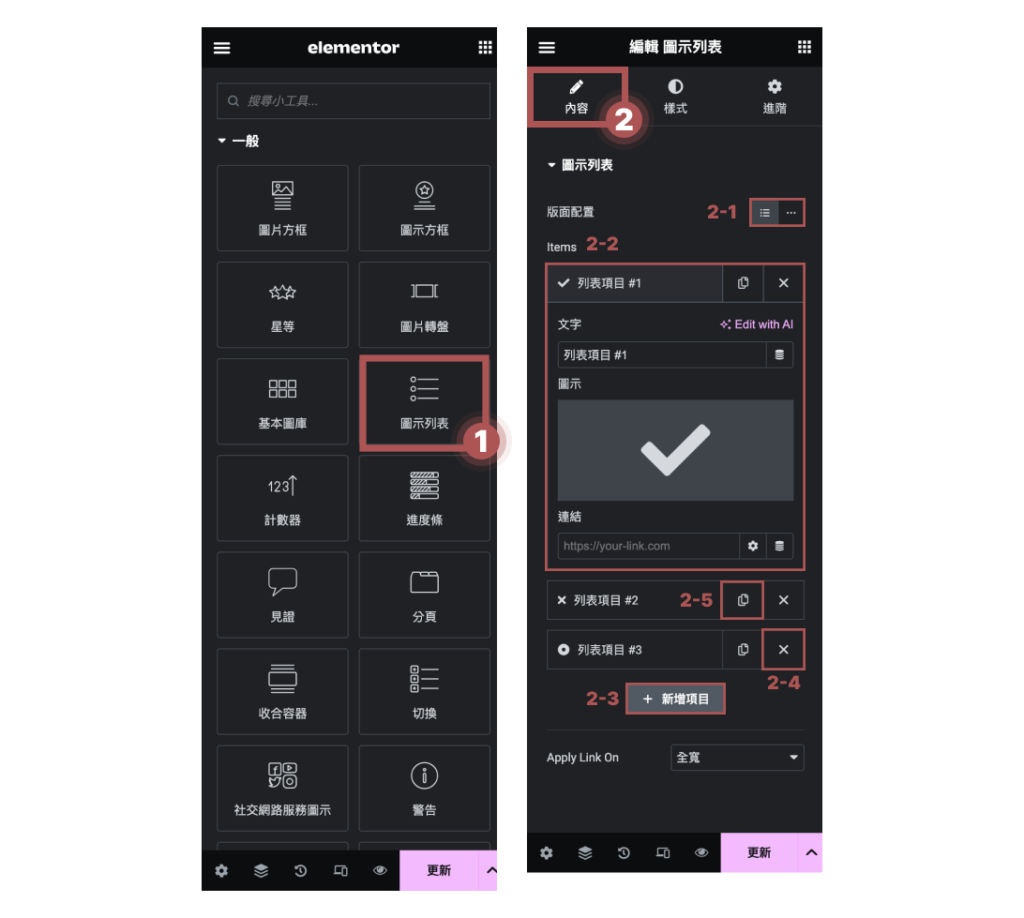
step 1
點選小工具「圖示列表」step 2
點選工具分頁「內容」2-1 版面配置:設定水平、垂直的排列
2-2 項目 Items:設定圖示、文字的項目
2-3 新增項目:點選可以新增圖示、文字的項目
2-4 關閉項目:點選右方打叉,就能單獨刪除項目
2-5 複製項目:點選複製按鈕,就能單獨複製項目

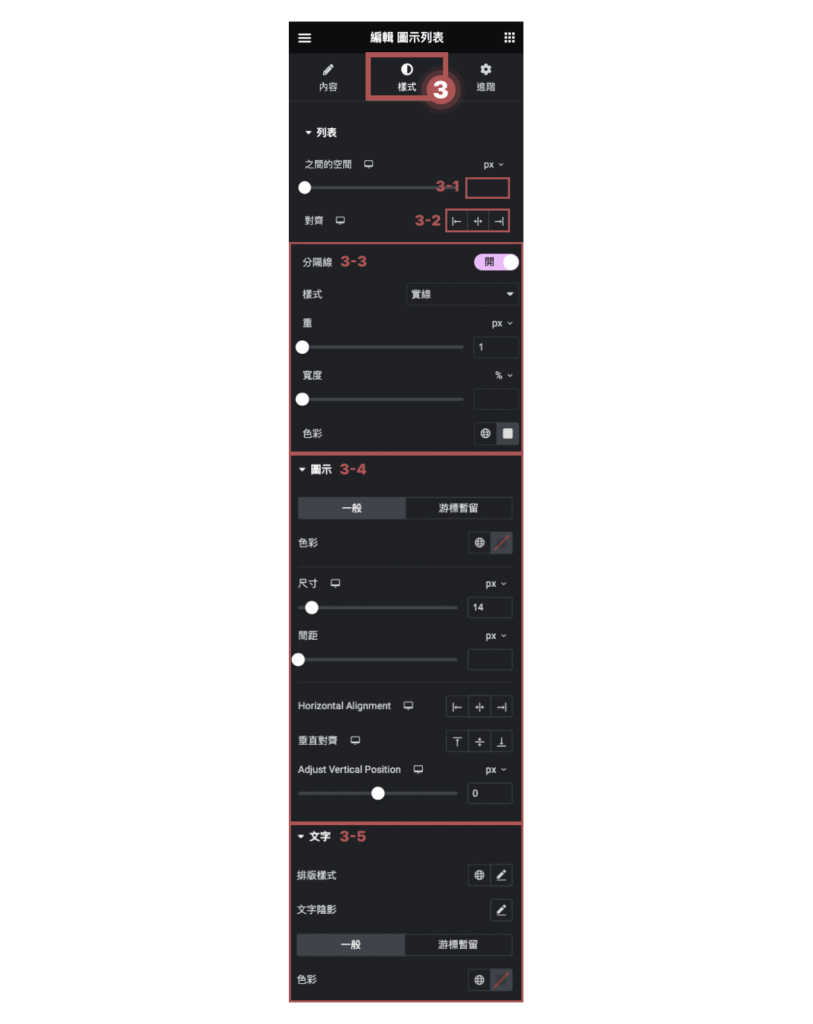
step 3
點選工具分頁「樣式」3-1 之間的空間:設定列表之間的距離
3-2 對齊:調整圖示列表的對齊位置
3-3 分隔線:圖示列表之間可以增加線條
3-4 圖示:調整圖示的尺寸大小,以及與文字的距離
3-5 文字:調整列表項目的文字樣式


Elementor教學
教你製作常用的頁面版型設計
完成 Elementor 網站設計教學(以首頁為例)
在上一篇中,已經將頁首、頁尾完成。如果還沒完成,可以到上一篇設定WordPress外觀,以及頁首、頁尾的製作。
接下來的這一段,會繼續將網站視覺設計的首頁製作完成,如果想回顧首頁如何設計,可以點選「立即閱讀下一篇」

網站視覺設計教學
用 Canva 設計有質感的網站
步驟零:頁面製作前置作業
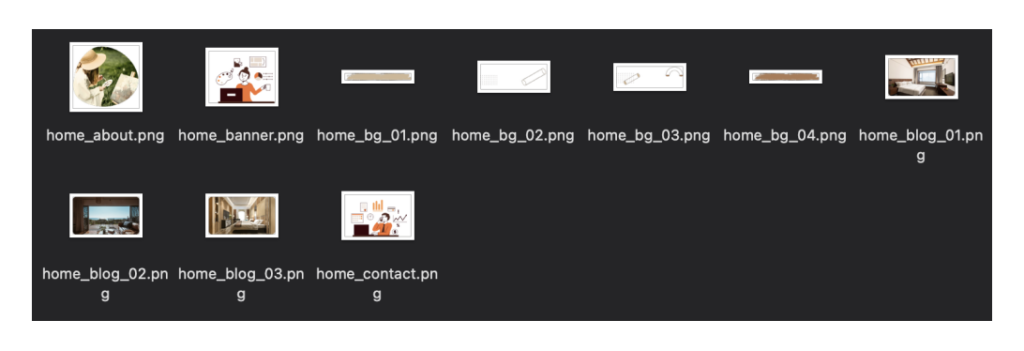
在頁面製作前,可以將素材先整理完成,避免在製作時還要回頭下載圖檔,花費更多時間。
三、上傳圖片
將命名完的圖片素材上傳至 WordPress 媒體庫,在上傳之前可以先將圖片壓縮,避免圖檔太大,頁面跑得太慢。
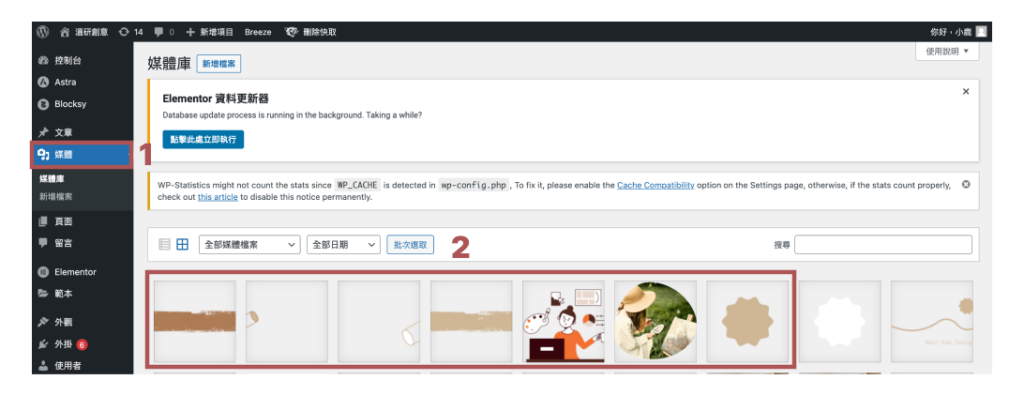
step 1
到 WordPress 後台,點選「媒體 > 媒體庫」step 2
將命名完的圖片,拖曳上傳圖片
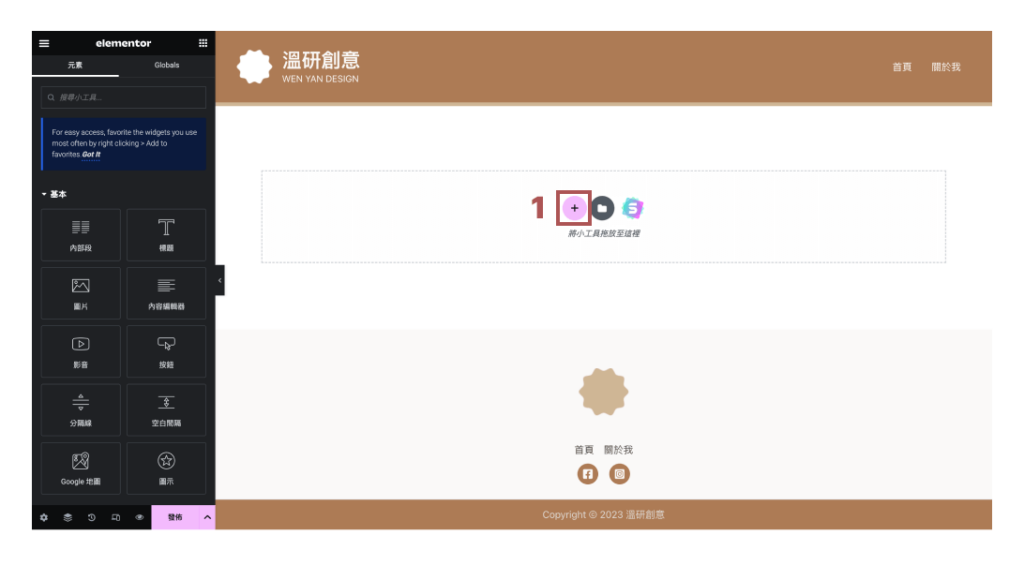
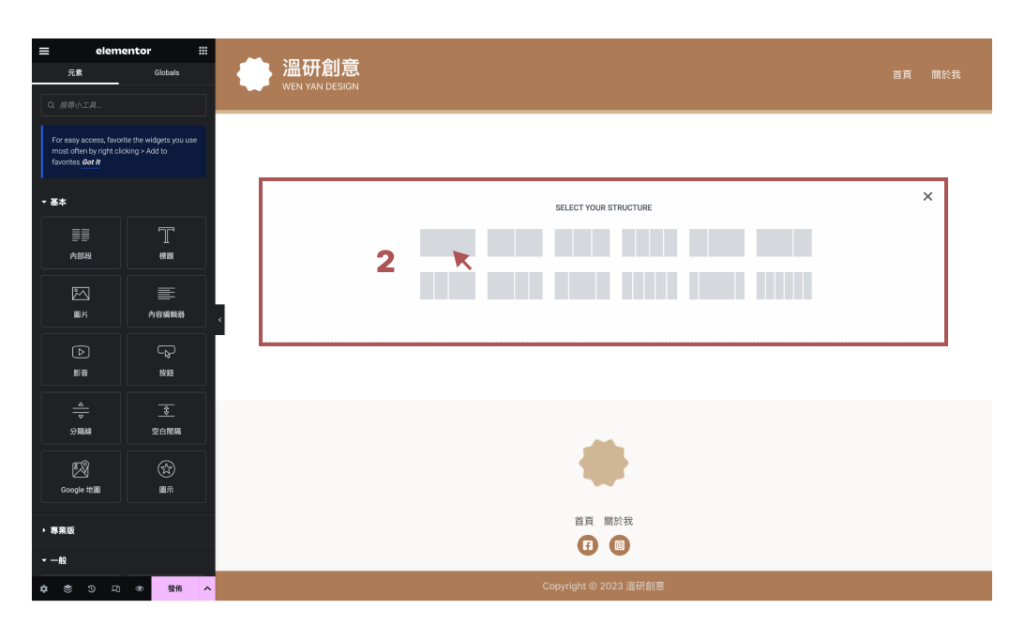
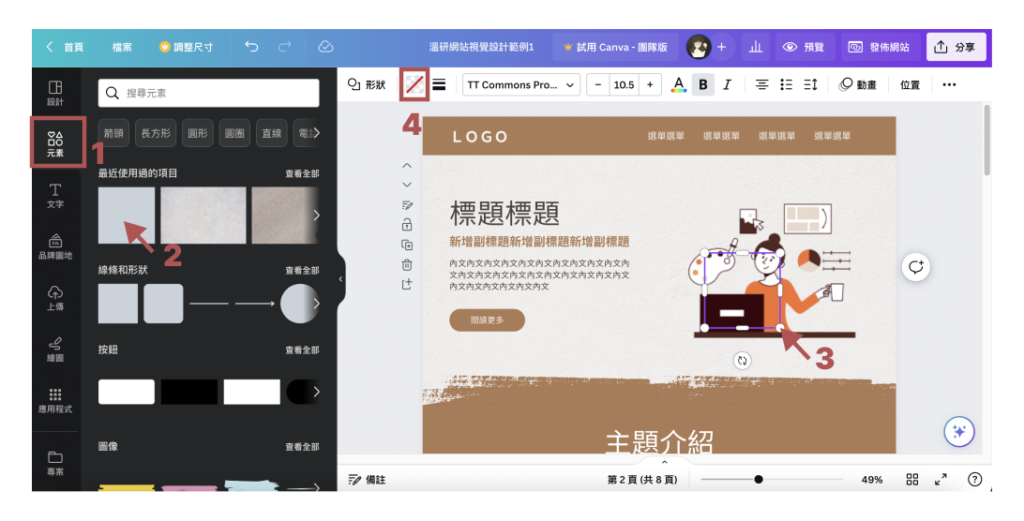
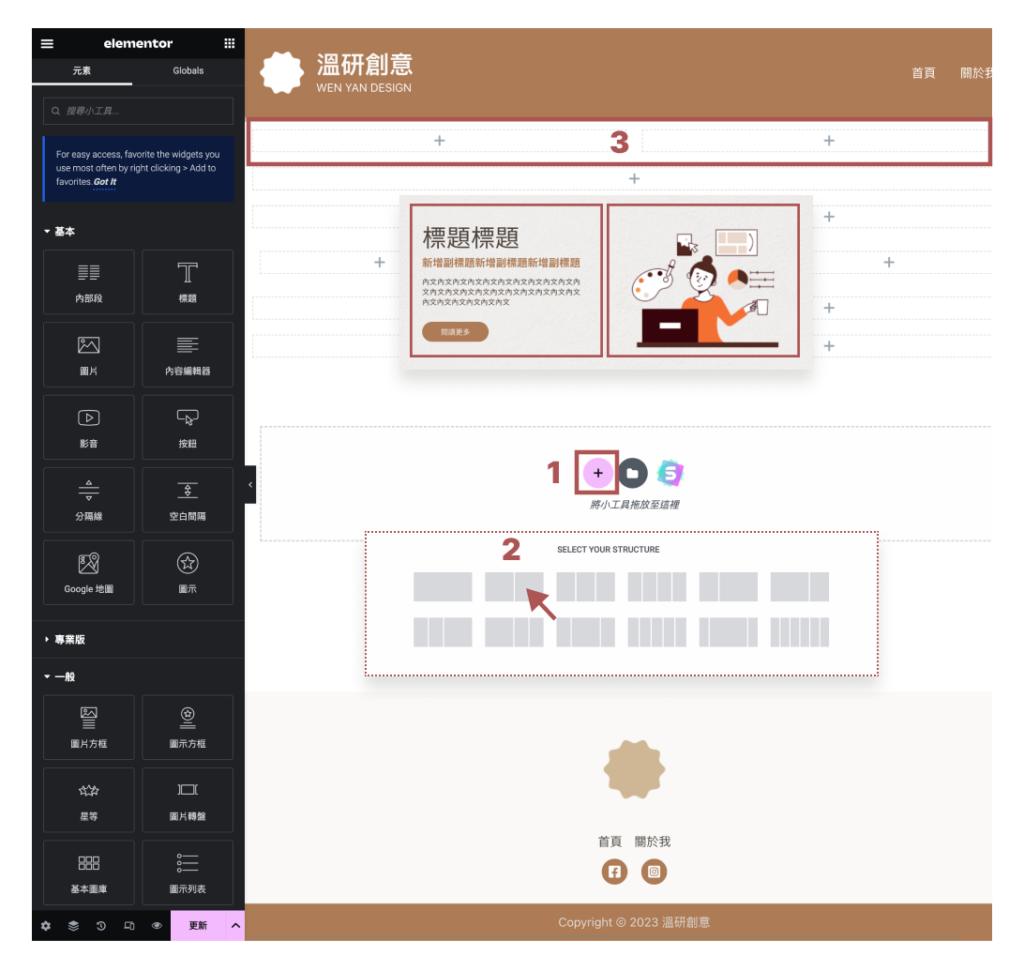
步驟一:欄位設定
以首頁的第一張 Banner 網站線框圖為例,它是左右兩欄,所以新增第二個兩個框的選項
步驟二:拖曳工具
文字、按鈕的顏色樣式,在前面的全域設定中如果已經有設定好,拖曳後就不需要再次設定。
Ps.全域設定可以省下很多的時間,也避免樣式大小不一致的情況,所以建議一開始就要完成設置。
step 1
將左方需要的小工具拖曳至欄位區塊內,不需要管位置排版。
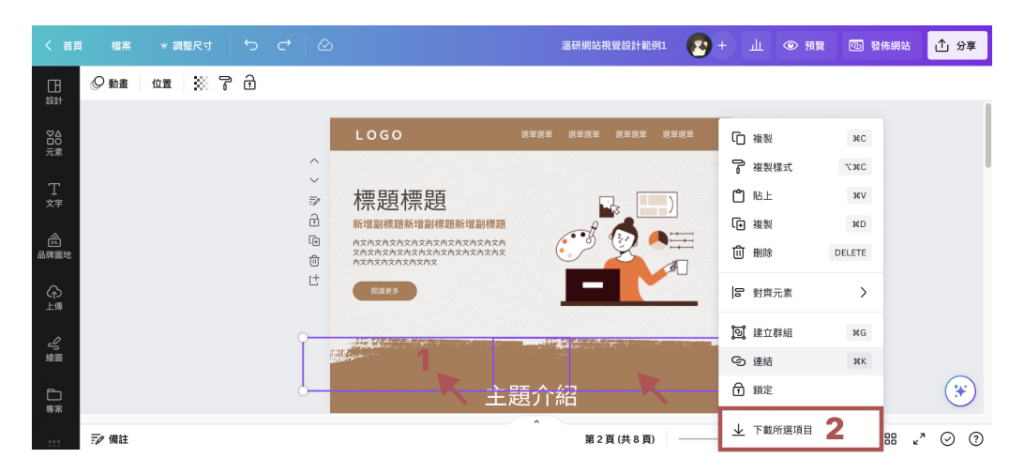
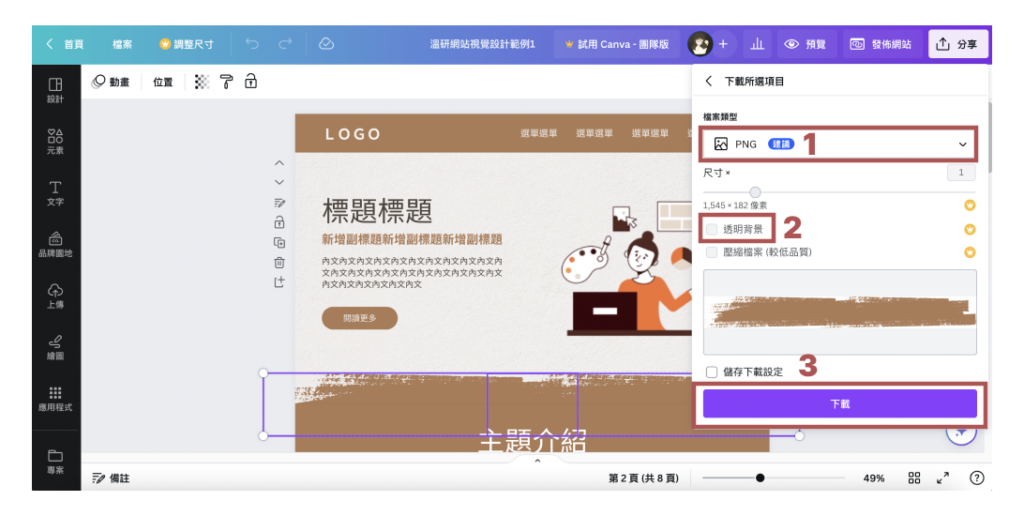
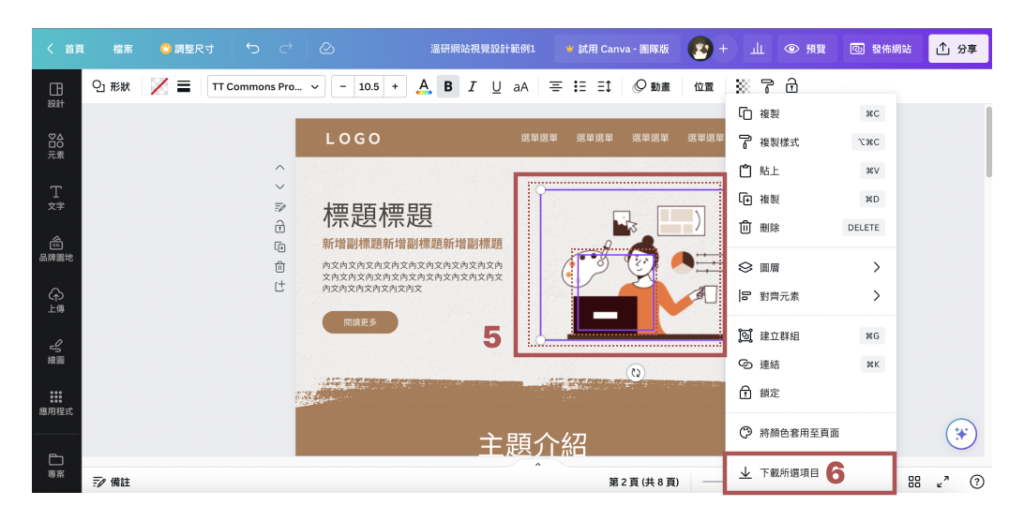
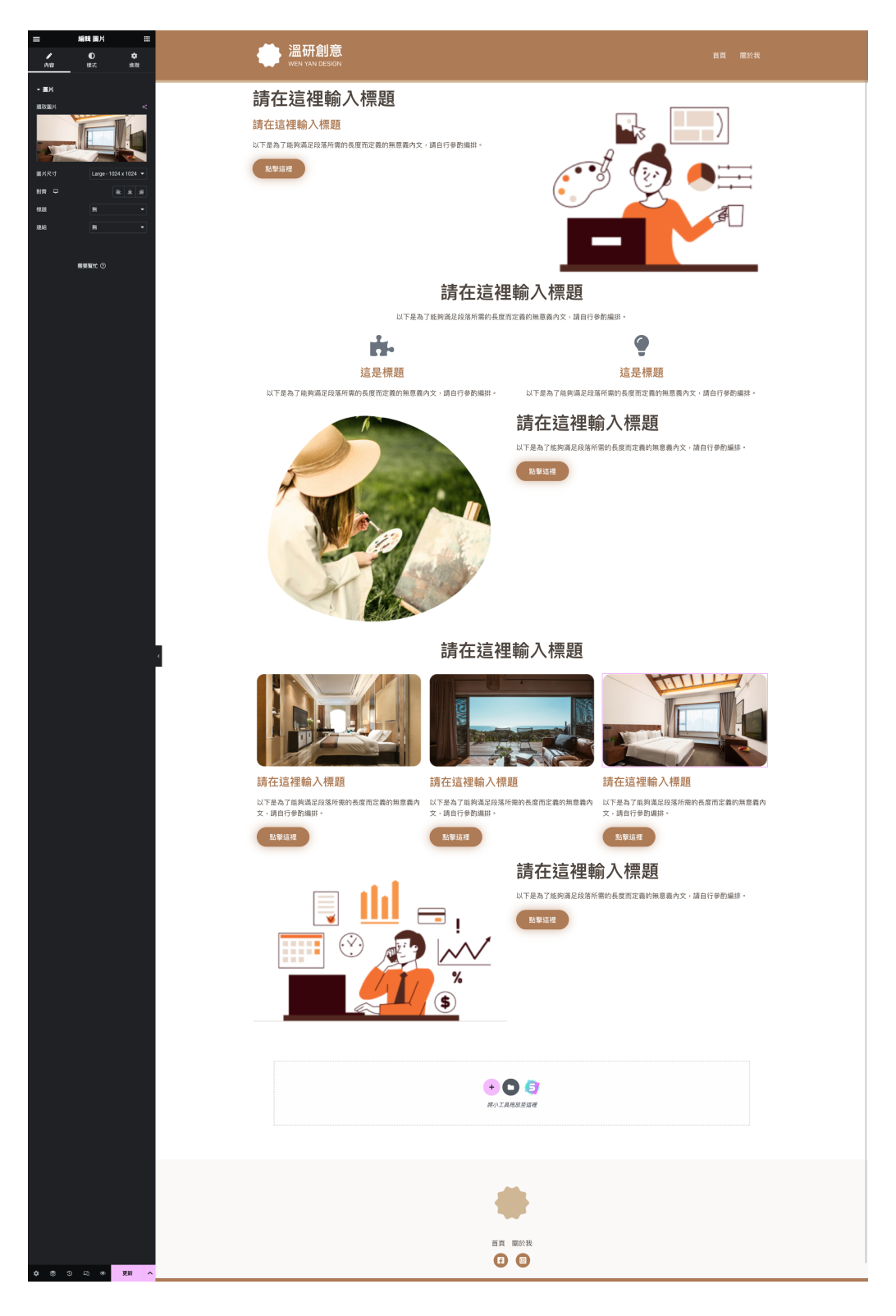
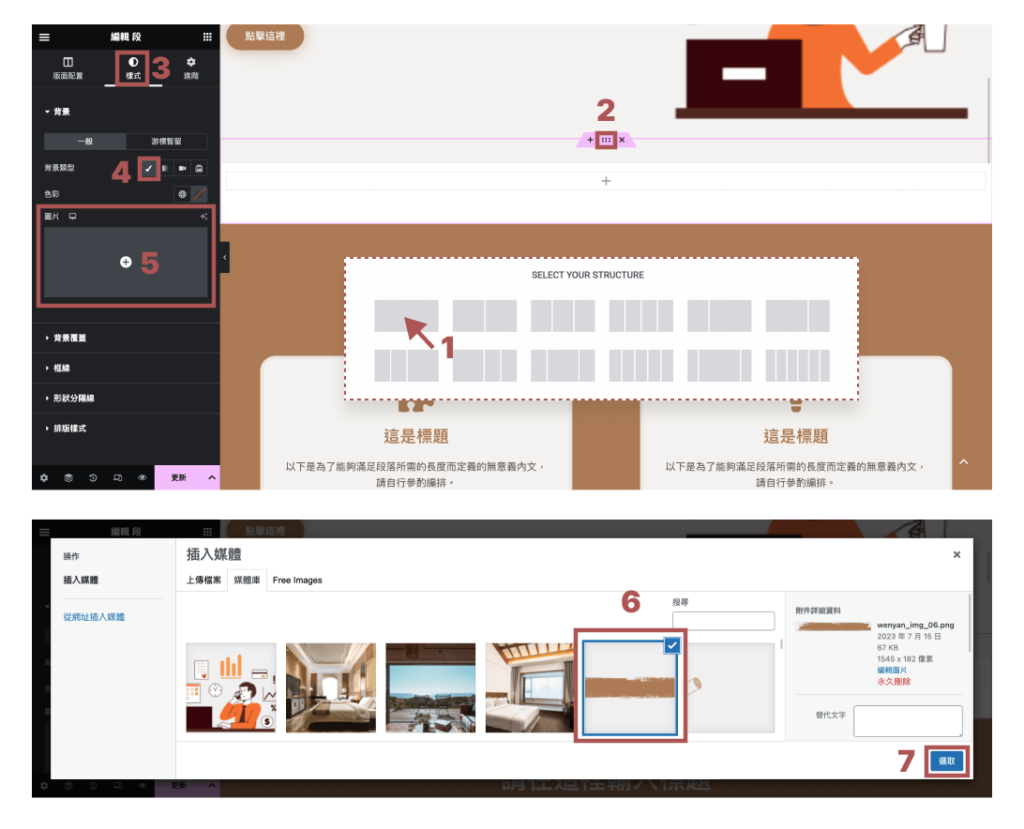
步驟三:上傳圖片
先將全部的圖片,新增至我們設計的圖片素材
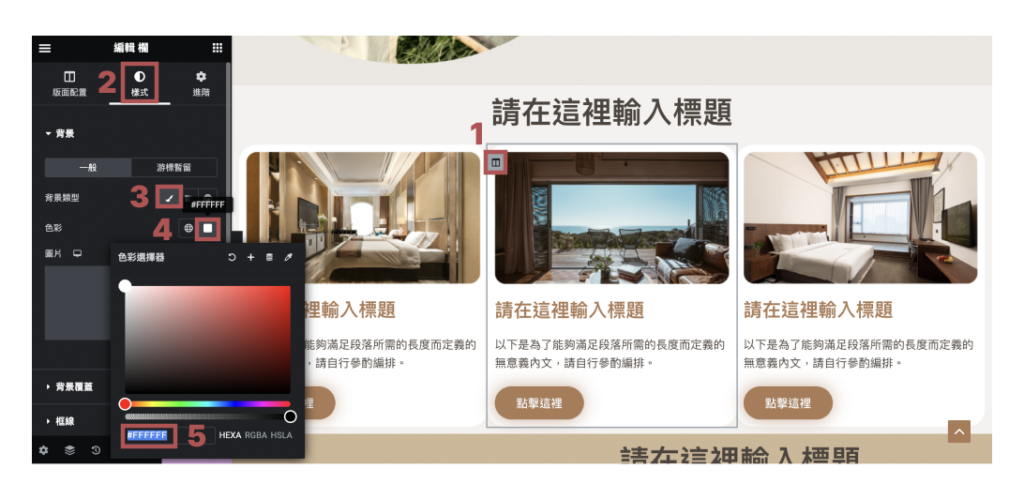
步驟四:配色設定
將背景、文字、圖示等元素,設定網站配色教學所配置的網站品牌色
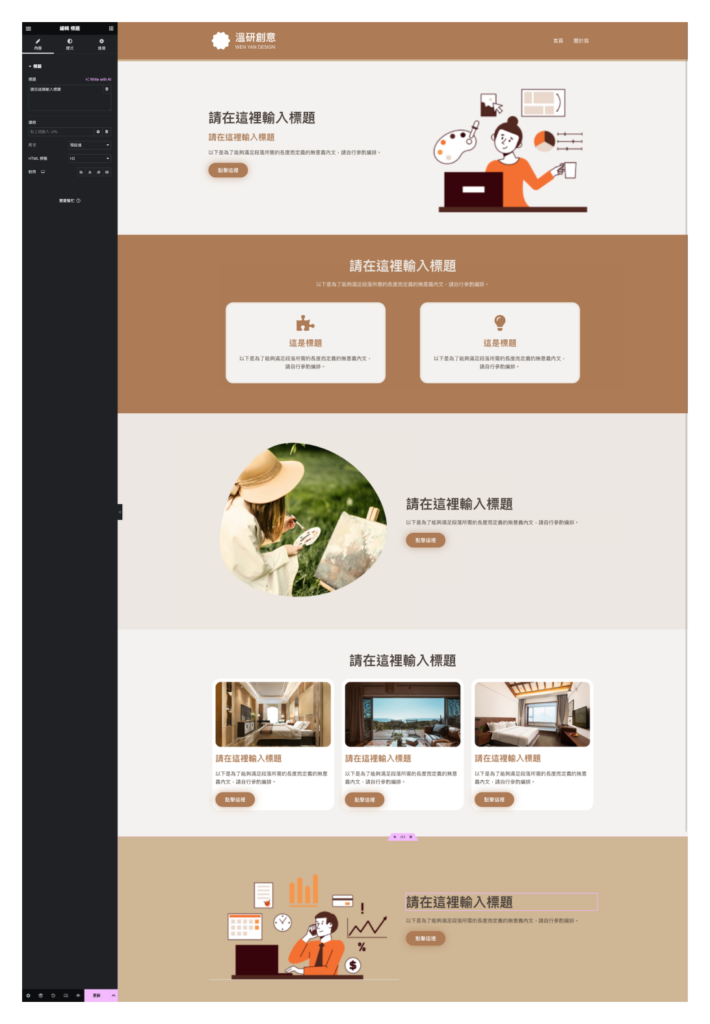
下圖完成首頁網站品牌配色

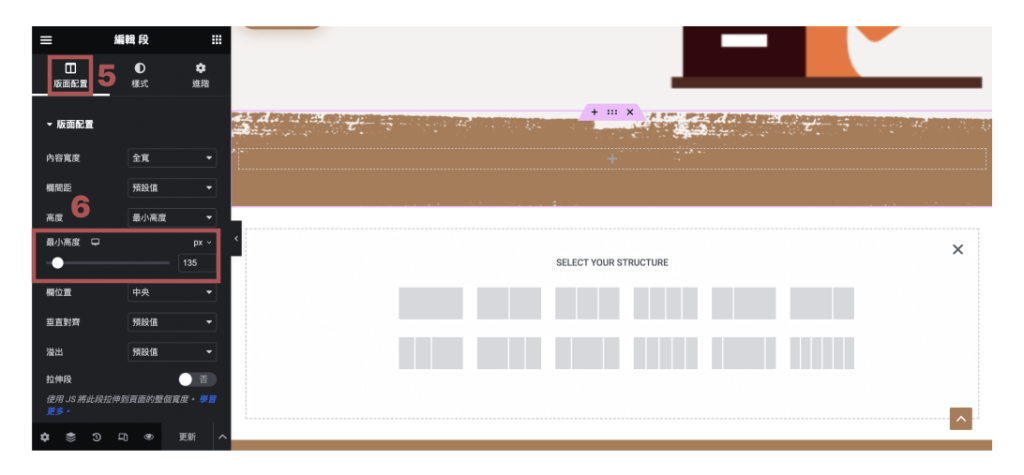
步驟五:間距調整
將所有的標題、內文、按鈕上下置中
下圖完成間距設定。這樣一來網站區塊、以及物件之間的間距拉開以後,整體網站的視覺更清爽

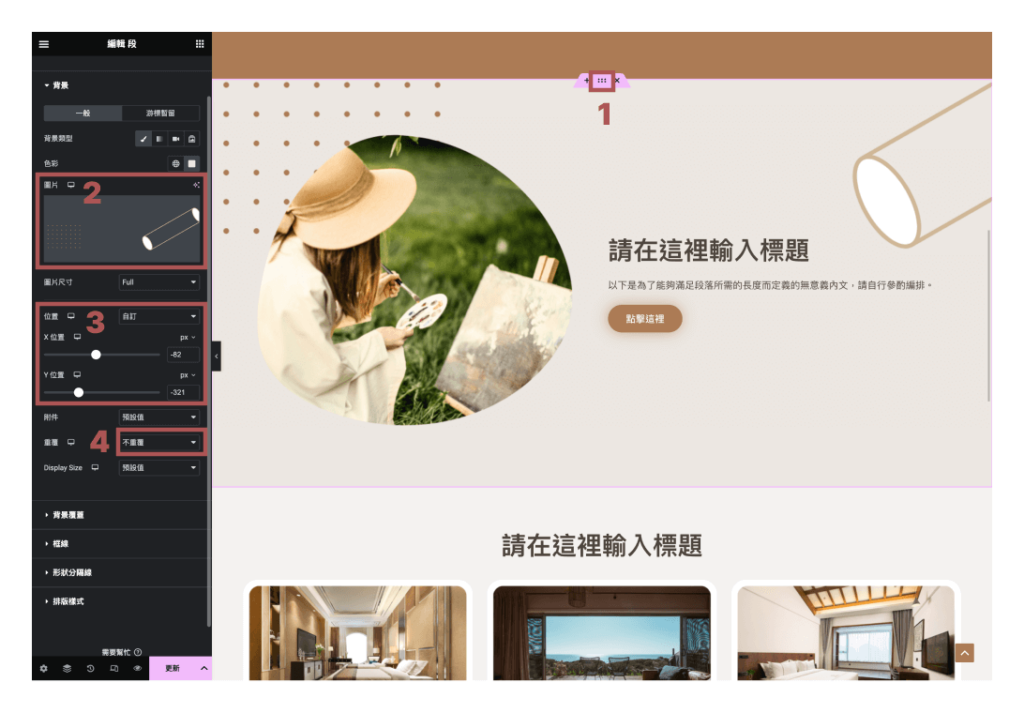
步驟六:加上材質
最後一步加上材質,可以讓原先比較單調的區塊,增加有層次的視覺
下圖就是網站素材設定完成後的樣貌,最後再記得將文案加上即可。


形象網站設計
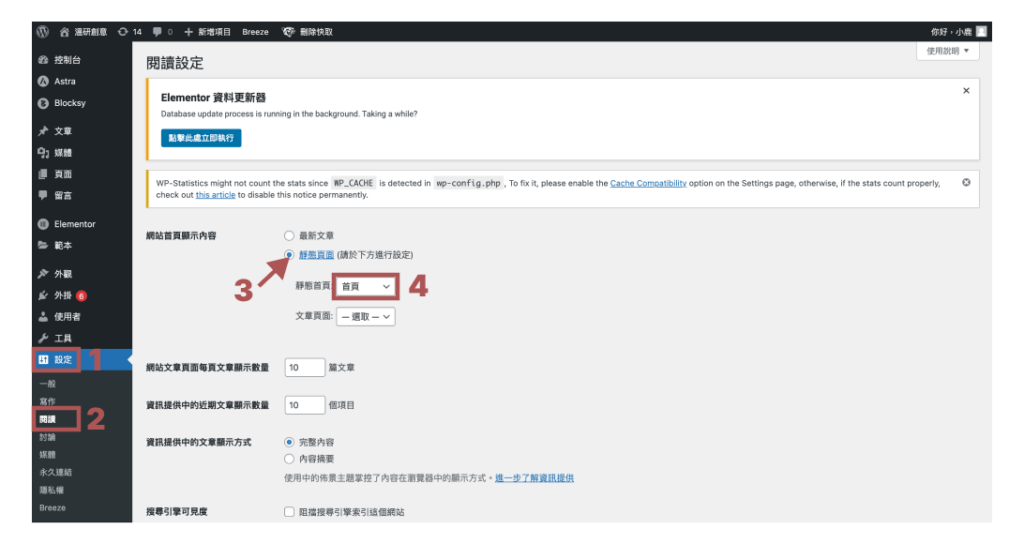
補充:如何將頁面預設成首頁?
將首頁製作完成後,可以將它設定為預設首頁,這樣讀者一進你的網站,就能優先看見你所設定的首頁,所以需要到 WordPress 後台:
Elementor 價格方案/設計比較,一定要付費升級嗎?
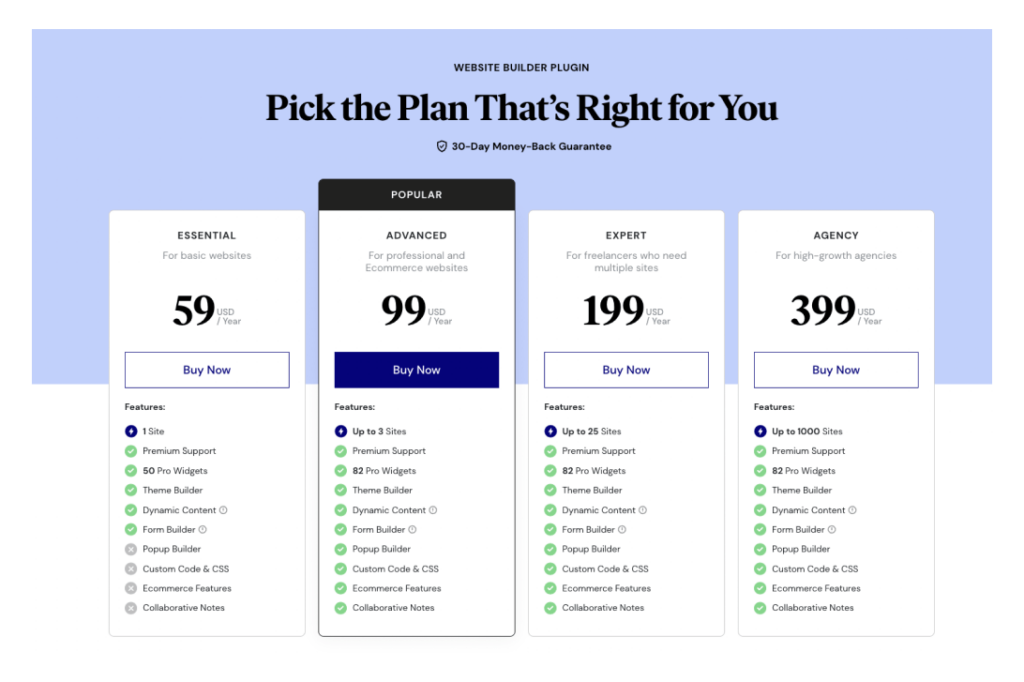
前面有提到,不使用付費版本就能製作非常完整的網站設計,那如果想要升級會差在哪些功能呢?
| 免費 | 基本 | 進階 | 專家 | 機構 | |
|---|---|---|---|---|---|
| 基本功能 | |||||
| 網站數量 | 1 | 1 | 3 | 25 | 1000 |
| 免費小工具 | 30+ | 50+ | 100+ | 100+ | 100+ |
| 自訂 CSS | 可使用免費 CSS 外掛 | 可使用免費 CSS 外掛 | |||
| 角色管理 | |||||
| 電子商務功能 | |||||
| 協作筆記 | |||||
| 樣式模板 | |||||
| 常用設計功能 | |||||
| 頁首/頁尾 | 搭配 Astra 免費佈景主題 | ||||
| 匯入/匯出模板 | |||||
| 倒數計時器 | |||||
| 感言(輪播) | |||||
| 文章分類 | |||||
| 價格表 | |||||
| 麵包屑 | |||||
| 表單 | |||||
| 價格(年收費) | 免費 | 59美元/年 | 99美元/年 | 199美元/年 | 399美元/年 |

Elementor 方案介紹
小作業
在開始製作頁面前,記得要先將 Elementor 的頁面全域樣式設定完成,並延續上一篇已經製作完的首頁「頁首」及「頁尾」,繼續將首頁的「頁面」製作完成。
接下來,換你跟著以下步驟,實際完成你網站的首頁設計:
- 下載網站頁面設計的素材圖
- 將素材圖命名 > 壓縮 > 上傳媒體庫
- 新增網站頁面框線的欄位數量
- 將 Elementor 小工具拖曳至欄位裡
- 新增首頁所需的圖片
- 設定首頁的整體配色
- 調整區塊內及區塊間的距離
- 加上材質,讓網站更有設計感
- 最後記得將設計好的頁面設定成首頁
如果你還不確定是否要找網頁設計師合作,可以參考我這篇的分析:製作網站需要找設計師嗎?專業設計師分析給你聽

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。