前言:為什麼要使用頁面編輯器?
通常我們在用 WordPress 製作網站的頁面時,都會安裝「頁面編輯器」的外掛來輔助你設計,主要有以下幾個原因:
- 不懂程式語法也能製作好看的網站
- 用拖曳方法操作頁面編輯容易上手
- 不用花太多錢也能設計出好看頁面
現在使用 WordPress 自己架設網站是非常容易的事情,所以市面上也有許多的頁面編輯器的選項,而剛開始接觸到時,大部分也是先使用身邊朋友最多人推薦的,因為遇到問題時有人可以詢問。
當你透過這個頁面編輯器完成設計後,後續如果要替換頁面編輯器就比較難,等於所有的頁面都需要重新調整,因為不同頁面編輯器的切換上,一定會有跑版的問題。
所以這篇 WordPress 頁面編輯器推薦,會做整體的功能比較,並分享自己使用後的心得,希望可以讓你開始製作網站之前,先依照自己的喜好及所需功能,來做最適合的選擇。
頁面編輯器與區塊編輯器的差別
在開始之前想要先說明在 WordPress 上很容易搞混的兩種編輯器:
- 頁面編輯器:是屬於第三方的套件,不屬於 WordPress 內的功能,對於想要自己架設網站的新手能快速的上手。大多的頁面編輯器,在操作上都是使用相當直覺的拖曳方式,並且有大量的模板可以直接套用,不需要從 0 開始設計。
- 區塊編輯器:也叫做古騰堡(Gutenberg)編輯器,是屬於純文字檔,操作方式是以區塊堆疊的形式,編輯時會需要一塊一塊地編輯。它的發明是為了要將文字數位化,建立成電子書傳承歷史,所以它很適合單純的圖文排版。
為什麼在網站編輯上,會建議區分成兩種編輯器來製作,以下說明:
- 頁面編輯器:頁面編輯器通常只會在首頁、關於我們、聯絡我們的頁面上使用,原因是這些頁面所需要做到的設計樣式重疊比較多,有些還會需要用動畫特效呈現。而雖然頁面編輯器很好上手,但相對主機承載容量也很高,所以不建議用於撰寫文章。
- 區塊編輯器:上述有提到區塊編輯器是屬於文字檔的格式,所以當我們在撰寫文章時,就比較適合使用區塊編輯器來編輯。同時也因為文章頁面會不斷累加,利用區塊編輯器來編輯,對網站的負擔也會比較小。
當然區塊編輯器也能設計頁面,而頁面編輯器也能使用文字編輯,但個人經驗上來看,還是把兩者做區分,因為必須考慮到載入速度等使用者體驗感受,以及文章數量變多時是否好維護的問題。
另外,有些品牌的編輯器也有考量到上述提到的原因,所以設計了可以在「頁面 & 區塊」裡使用小工具,通常在挑選上這也會拿來當作考量的其中一項原因。
如何選擇適合的頁面編輯器?
在眾多的頁面編輯器中,如何選擇自己最適合的編輯器,以下有幾點是我製作無數網站後歸納出幾項對我來說滿重要的功能:
- 拖曳編輯:大部分的頁面編輯器都是使用拖曳的編輯模式,每一款的拖曳感受也都不相同。如果你是沒有網頁設計製作經驗的人,拖曳功能對你會有很大的幫助,會影響是否好上手的關鍵。
- 免費功能:其實大部分的人不太會常常更換頁面編輯器,通常選擇一款以後就會持續使用下去,假設未來想要更換編輯器,就必須將頁面全部重新製作,所以如果有免費的功能,可以實際體驗操作,再決定是否升級。
- 範本功能:這個功能我個人覺得非常重要,可以避免重複製作相同樣式的區塊,將自己設計好的區塊模板,直接重複使用到其它頁面,減少繁瑣的重複性動作。比方說有統一區塊樣式的頁面,就可以將固定的模板設定好,未來如果要新增同類型頁面時,就可以直接嵌入固定的模板。
- 跨頁複製:可以在不同的頁面上進行區塊的複製,如果沒有上述的「範本功能」那跨頁複製就滿重要,避免重複製作相同的區塊。
- 教學資源:這麼多款頁面編輯器並不是每一個都很容易找到教學,如果你會擔憂遇到問題比較難找到答案,那可以選擇教學資源比較豐富,遇到卡關的地方也有更多方向可以查詢
- 講求速度:頁面編輯器雖然很方便,但如果頁面太多的話可能會導致於網站的速度變慢,所以通常都會找不會耗那麼多資源的頁面編輯器。
- 購買方式:通常會分成一次性買斷,或者每年訂閱,以及影響多少個網站數量,在選擇上也很重要,要依自己需求來找到最適合的方案。
- 樣式複製貼上:調整頁面時,常常會有一些小地方需要調整,像是圓角、間距等,基本上會有很多的地方需要統一樣式,這時候複製樣式功能就非常方便,不需要重複不斷地調整每一個數值。
12 個 WordPress 頁面編輯器推薦
| 拖曳編輯 | 免費功能 | 範本功能 | 跨頁複製 | 貼上樣式 | 講求速度 | 模擬頁面 | 教學資源 | 購買方式 | ||
|---|---|---|---|---|---|---|---|---|---|---|
 | 多 | 訂閱 | Elementor | |||||||
 | 多 | 訂閱 | Thrive Architect | |||||||
 | 普 | 訂閱 | Brizy | |||||||
 | 少 | 訂閱 | Bricks | |||||||
 | 普 | 買斷 | Seedprod | |||||||
 | 多 | 買斷/訂閱 | Divi | |||||||
 | 普 | 買斷/訂閱 | Visual Composer | |||||||
 | 普 | 買斷 | Oxygen | |||||||
 | 少 | 買斷 | Beaver | |||||||
 | 少 | 訂閱 | Themify | |||||||
 | 普 | 買斷/訂閱 | WPBakery | |||||||
 | 普 | 訂閱 | Slider Revolution |
Elementor

Elementor 是由 Yoni Luksenberg 和 Ariel Klikstein 在 2016 年創立,他們希望讓一般沒有網站開發技術的人,也能輕鬆的創立網站,目前是在 WordPress 頁面編輯器上最多人使用一套外掛,如今安裝量也高達 1000 萬次。
在免費版本的頁面設計上,就能達到專業的形象網站,如果你不是需要比較特殊的功能,像是「作品集、價格表、購物車」等需要付費的小工具,免費版本就能滿足頁面的需求。
在操作上也非常的直覺性,基本上是可以直接上手,而它有兩個是我個人最喜歡的模式:
- 跨頁複製:可以將設計好的區塊,複製到另一個頁面,可以省掉非常多的時間來避免重工
- 拖曳物件:隨心所欲的拖拉任合的小工具物件,不需要使用程式碼就能輕鬆改動網站頁面
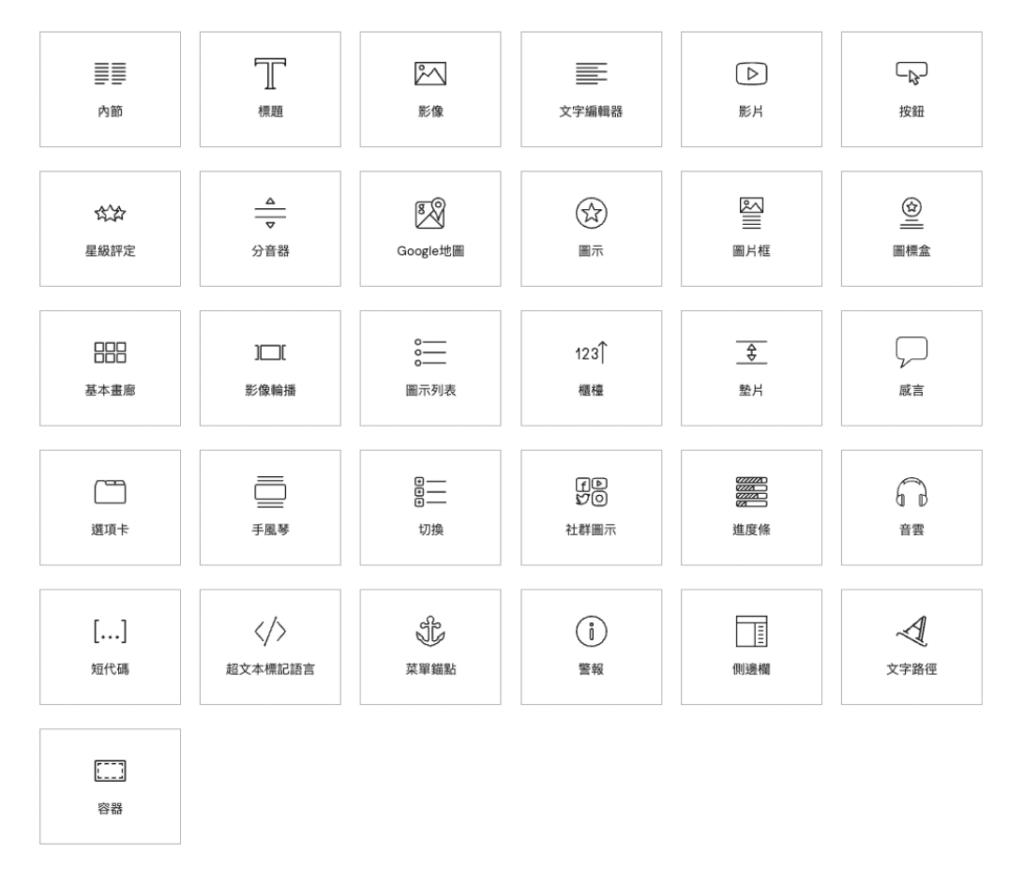
特色功能:
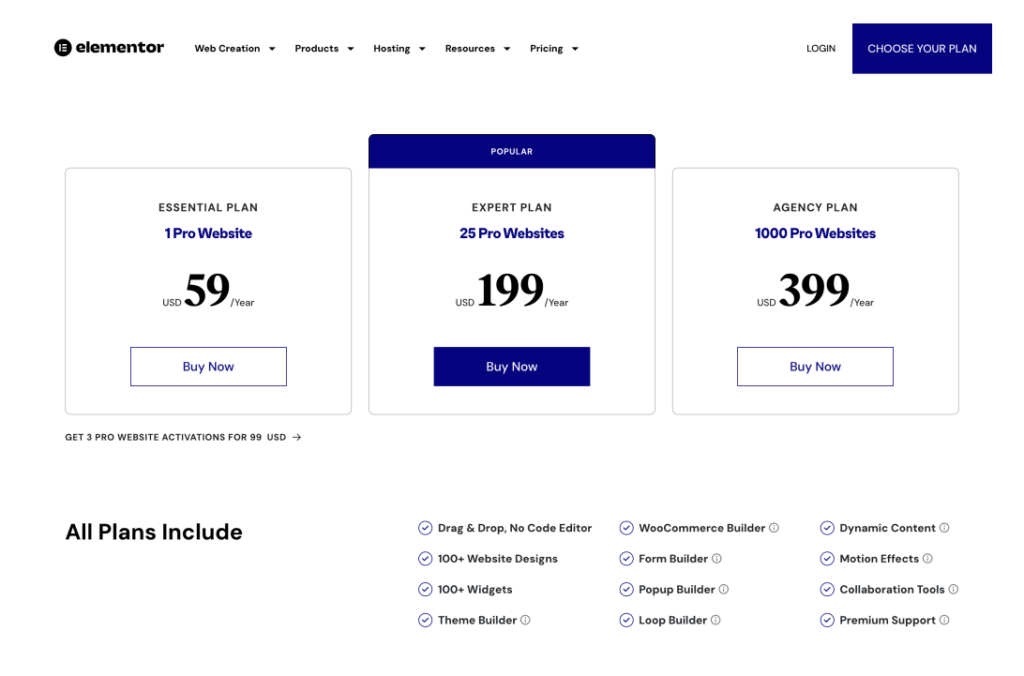
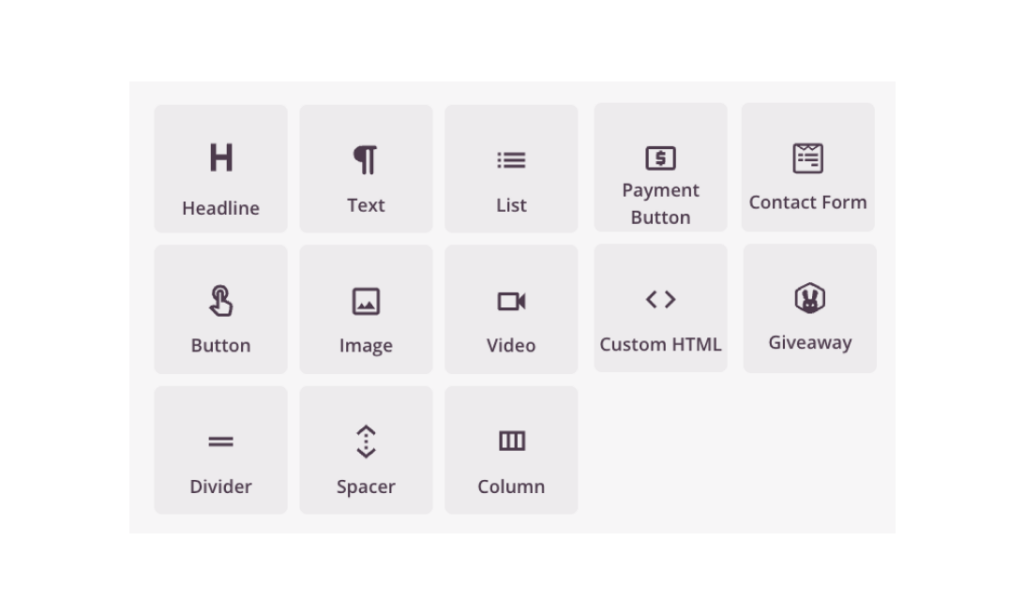
下圖是 Elementor 免費的小工具,想要更多專案版的小工具,就需要額外每年訂閱;另外在頁面的設計樣式調整也能達到最基本的樣式調整,以下幾點是我在製作時會用到的編輯樣式:
- 面具形狀:可以將圖片套入各種形狀的遮色片,改變圖片原先的外誆造型
- 混合模式:可以直接將原圖片上傳,直接調整色調,並呈現實際在網站上的樣貌
- 背景影片:讓背景可以套上影片,再加上文字的說明,製作出動態感的 Banner
- 背景疊加:圖片與背景顏色之間疊加樣式,不需要後製圖片再上傳,能直接在網站上調整
- 絕對定位:將物件自由擺放在任何地方,不用受限於框架中,能做出高客製化的設計
- Z-index:這功能是可以將物件的位置上下圖層移動,讓物件往上或往下移動,對於頁面的設計很有幫助。

Thrive Architect

Thrive Architect 外掛是 Thrive Themes 開發商底下的其中一項產品,在一開始他們希望創建一個可以有高轉換率的銷售頁面,讓不懂技術的人也可以輕鬆使用編輯器來發佈自己的網站。
而它本身也是佈景主題開發商 Thrive Theme Builder,所以不用再去找其他 WordPress 佈景主題來做搭配,這也是它的一大優勢。
如果你對於這麼多開發商很苦惱的新手,不想花時間找「佈景主題」與「頁面編輯器」的結合,那這款就非常適合你,不過唯一的缺點就是它沒有免費版本。
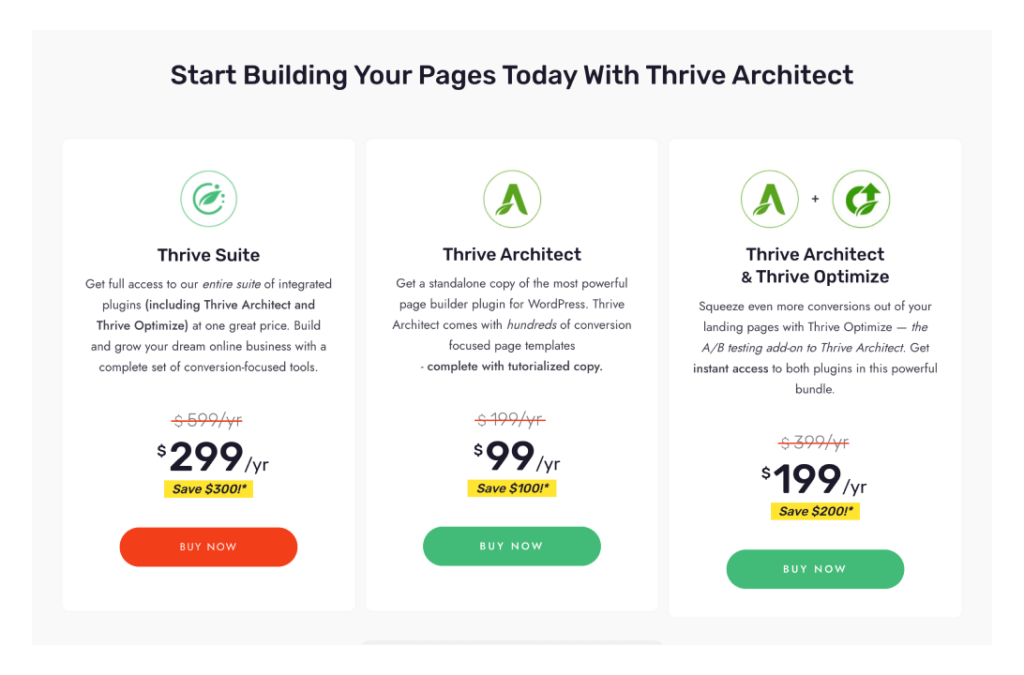
基本方案有 2 個我滿喜歡的部分:
- 精美模板:這款模板設計的非常精緻,不額外做其他設計,直接搭配也會相當的好看,可以幫助擔心美感呈現的人。
- 外掛整合:如果你有經營電子郵件,可以直接自動化串接對應的電子郵件,不需要使用程式代碼,而樣式的設計也能在頁面上直接做調整,不需要再利用外掛調整樣式。
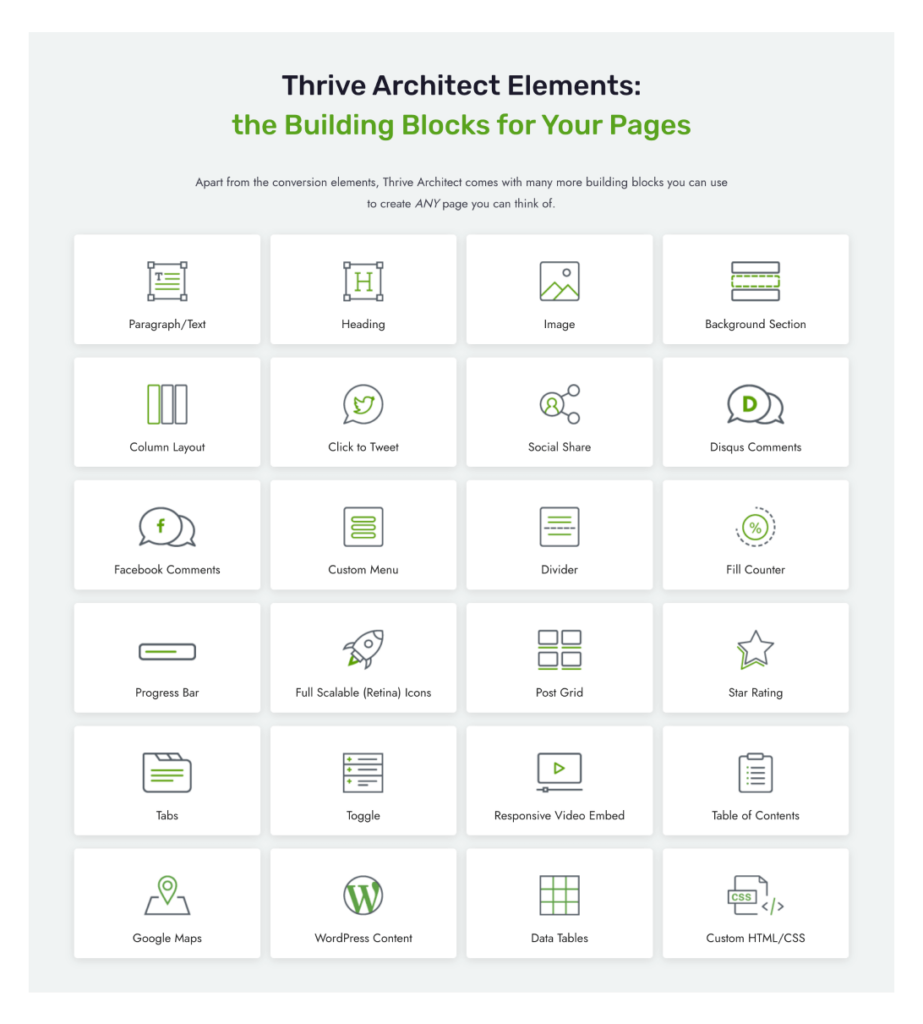
特色功能:
Thrive Architect 沒有免費的工具可以使用,整體的功能比較偏向電子商務的範疇,像是:
- 信用卡圖示:整合多樣信用卡圖示,讓客戶在下訂單時,可以明確使用所需的付款方式
- 登入頁面:如果是課程、會員相關的服務,也可以使用登入/註冊的功能
在製作頁面時,也有兩個特別的樣式編輯功能:
- 多圖層背景:可以上下移動多圖層式的背景設計,製作上彈性更高。
- 滾動視差:製作滑鼠滾輪上下移動時,圖片也跟著上下滑動,能製作出有質感互動性的網站。

Brizy

Brizy Builder 是由主題開發商 ThemeFuse 的同一團隊開發的頁面編輯器,過去有 10 年的主題/外掛開發的經驗,而下載量高達 3.9 萬。
由於想在 WordPress 網站載入速度與直觀操作功能之間取得一個平衡,這款也是以拖曳編輯的方式進行操作,好操作的同時,也減少頁面的載入時間。而它主要提供的服務重點有:
- Brizy WordPress:在 WordPress 上安裝頁面編輯器外掛
- Brizy Cloud:快速登入 Brizy 雲端帳號,直接製作網站頁面
個人覺得 Brizy Cloud 功能可以拿來快速建立只使用一次的「拋棄式網站」,不需要架設什麼主機就能有完整的頁面設計。
特色功能:
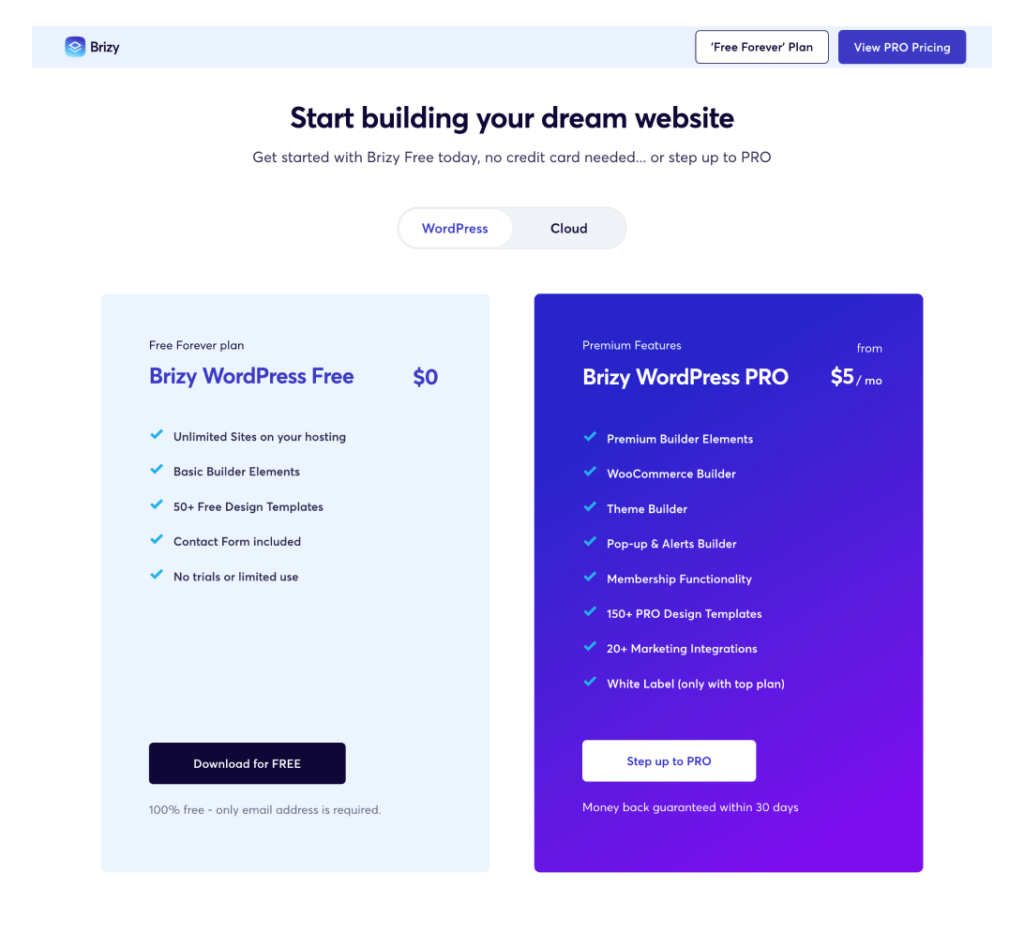
免費版本的功能就已經非常齊全,想要製作形象網站是沒有問題,特別分享 2 個功能:
- 時間計時器:在免費方案裡可以使用時間倒數計時器,有適合拿來銷售產品使用。
- 自動儲存:編輯頁面時會自己存檔,避免手誤關閉視窗,卻沒有存取到頁面。

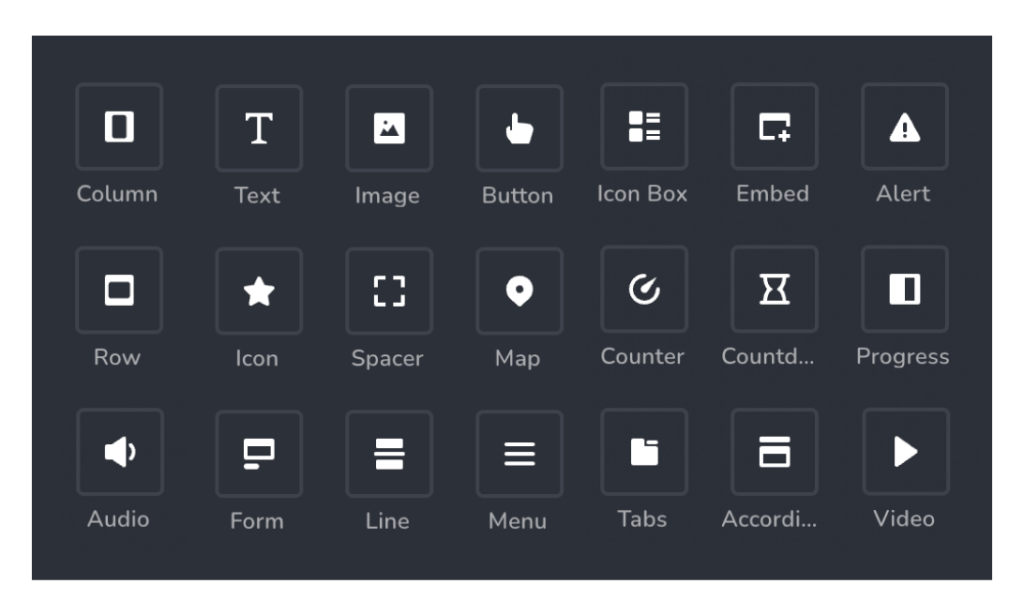
Bricks

Bricks 的創辦人是開發 HappyFiles 的幕後推手 Thomas Ehrig,這款外掛可以讓 WordPress 媒體庫擁有資料夾來管理圖庫,而經過 800 張圖檔的測試,也確實能有非常快的載入速度。
總而言之,是一款非常重視速度的頁面編輯器,在效能與搜尋引擎上與其他家做比較,他們更講求極快的網頁載入速度,再搭配直觀的編輯方式,雖然不是使用拖曳式編輯,但也相當的好上手。
我認為它的優點是:
- 載入網站速度快
- 終身更新編輯器
特色功能:
雖然說這款講求的是速度效能,但是在頁面編輯器的樣式功能上該有的基本設定都不馬乎:
- 100 萬張商業免費照片:買了這款編輯器等同於擁有 100 萬張的商業圖庫,很適合需要大量素材的人
- 圖像編輯:可以設定模糊、亮度、對比度、色調、反轉、不透明度、飽和度和棕褐色
- 嵌入影片:支援 YouTube、Vimeo、媒體庫或任何外部 URL 的影片
- 形狀分隔線:擁有 29 種獨特的水平/垂直形狀分隔線來設計區塊的樣式
- 動態數據:可將很多頁面的資料一鍵帶入,減少手動新增的時間

Seedprod

Seedprod 主打銷售頁面的整合性,在第三方電子郵件的整合及頁面載入速度上都非常重視。
而在速度上 SeedProd 也提供了一個快速加載頁面的功能,可以幫助網站有更多的轉換,所以如果你架設網站的目的是想要銷售商品或收集名單,那這款會是你的好選擇。
特色功能:
免費版本提供 13 個基本的小工具,而付費的專業版本就有超過 90 個的小工具可以使用,並且有幾項不錯的功能:
- 垃圾郵件防護:保護登陸頁面不會受垃圾郵件影響
- 銷售頁面:電子商務小工具有非常多樣的選擇
- 載入速度:減少編碼,讓你的頁面速度加快,拿到更多客戶/訂單

Divi

Divi 是一家有非常強大團隊的開發商,團隊夥伴分佈在 20 幾個國家,是一群 WordPress 愛好者組成的多元化、分散式的團隊,目前已經有超過 8 萬個用戶使用 Divi 來建立網站。
它是一款非常視覺化的頁面編輯器,如果你是一位設計師,那肯定也會著迷,它有許多功能與設計師常用的設計工具相當雷同:
- 視覺化的物件調整設定
- 可以同步批次物件編輯
- 細膩的視覺化樣式設定
- 高度自由移動操作面板
雖然在功能上非常強大,但是在速度上也不馬虎,講求輕量的頁面讓瀏覽上沒有負擔。
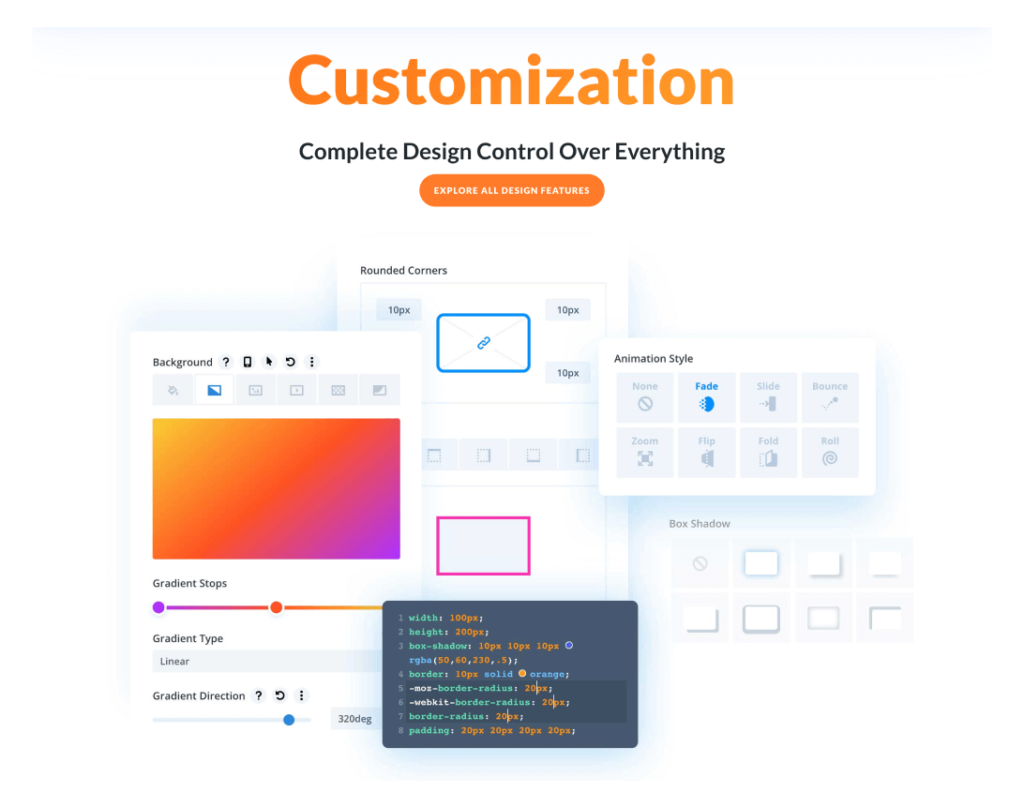
特色功能:
- 視覺化編輯:非常自由化的版面物件變換控制
- 批次編輯:只需要編輯一個區塊,其他區塊也能跟著同步調整
- 遮色背景:非常多樣款式的圖片背景遮色片可以選擇,並且都非常有設計感
- 進階動畫:除了基本的上下左右移動的動態以外,還可以自由的客製動態化物件
- 顯示條件:可以顯示活動期間的訊息,根據日期時間、貼文資訊、網站位置來設定
- 複製及貼上樣式:設計好其中一塊樣式以後,可以貼上其他區塊,就能得到相同的樣式,減少時間成本
- 購物車和結帳頁面:可以自行客製化購物車與結帳頁面的視覺設計
- 操作頁面客製化:可以依照自己的喜好移動操作面板

價格:
- 訂閱:89 美元/年
- 買斷:249 美元
不管是每年訂閱制或者是終身買斷都不限使用幾個網站,購買後也保證 30 天退款的服務
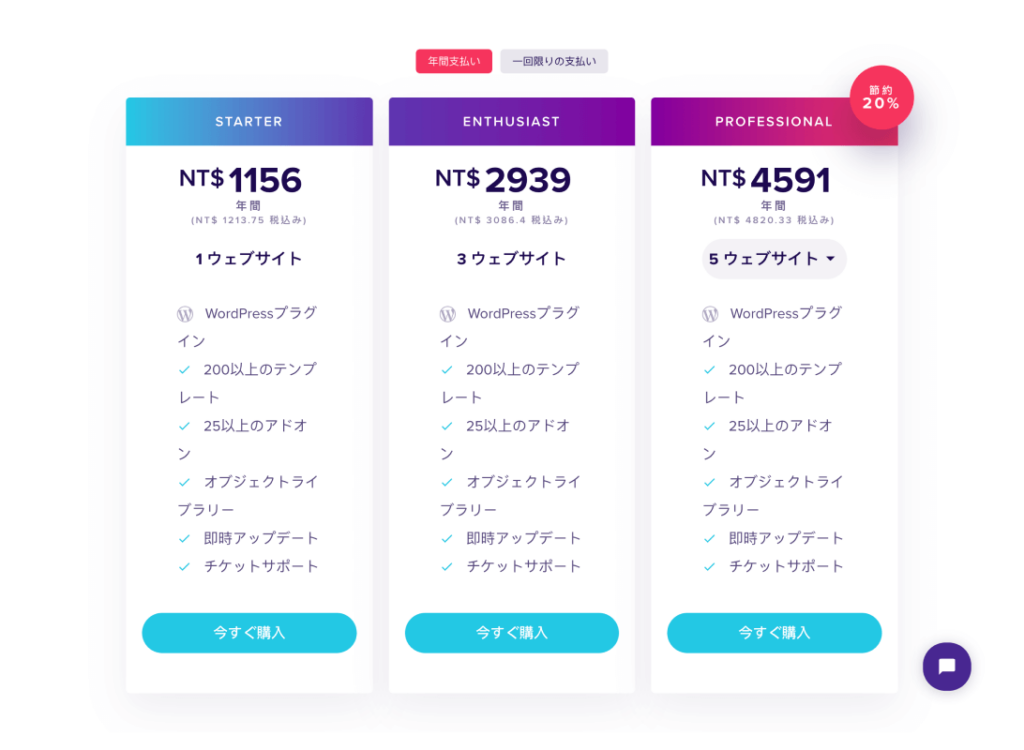
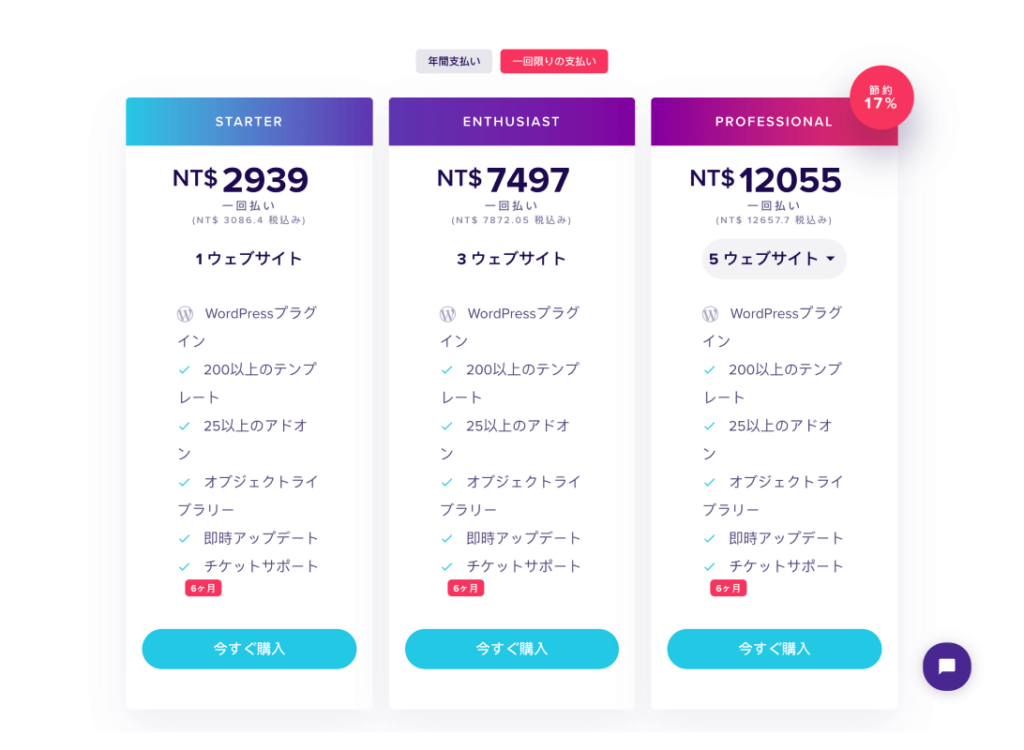
Visual Composer

Visual Composer 是一款很有歷史的頁面編輯器,它是「以視覺化編輯器來建構網站」的始祖,但隨著越來越多家的編輯器誕生,visual composer 相較於現在的其他款編輯器工具,並沒那麼直觀。
不過它仍然具備與第三方工具整合非常強的優勢,像是有 Unsplash 圖庫、 Giphy 動畫等等,都能直接在這款上面進行操作。如果你是非常仰賴素材來編輯網站,那 Visual Composer 是能考慮的選擇。
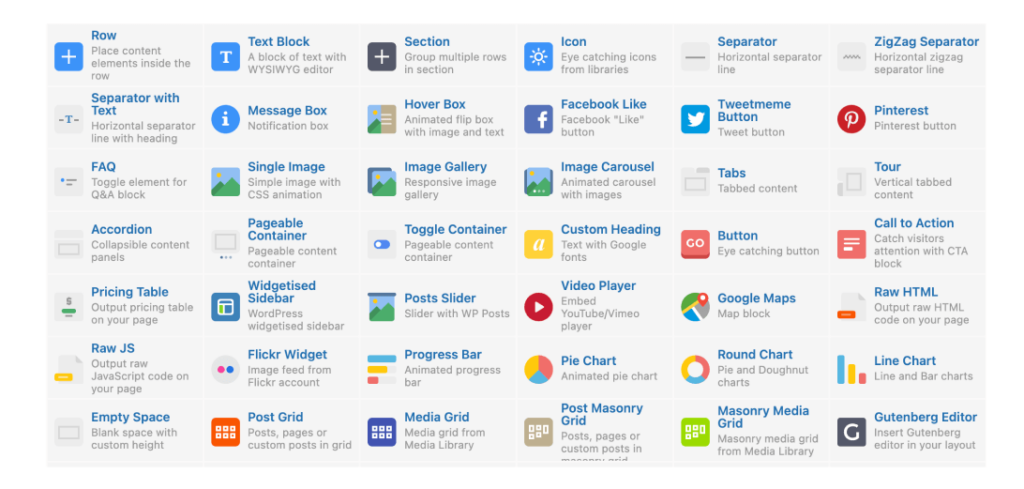
特色功能:
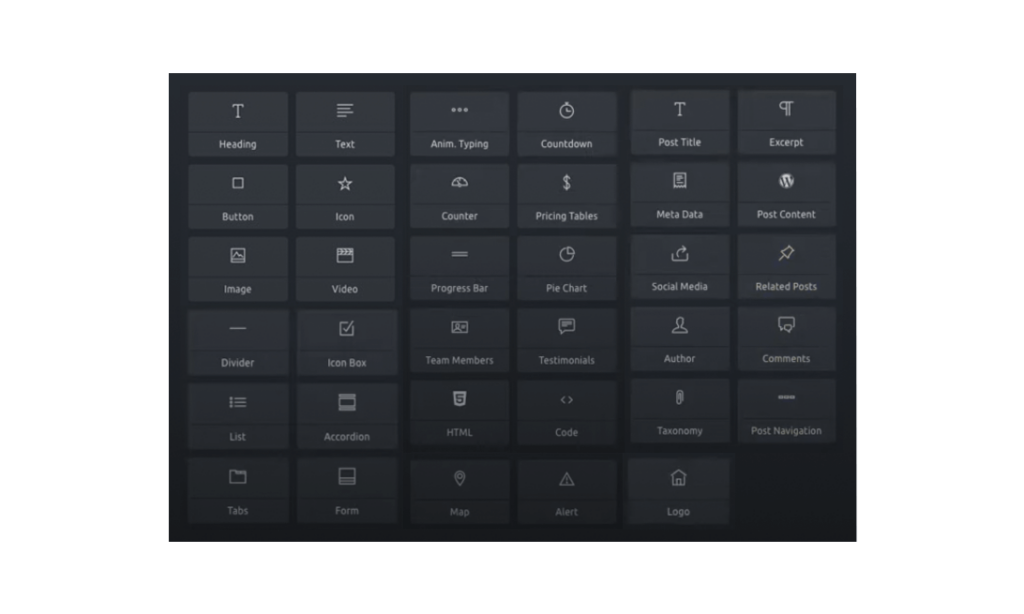
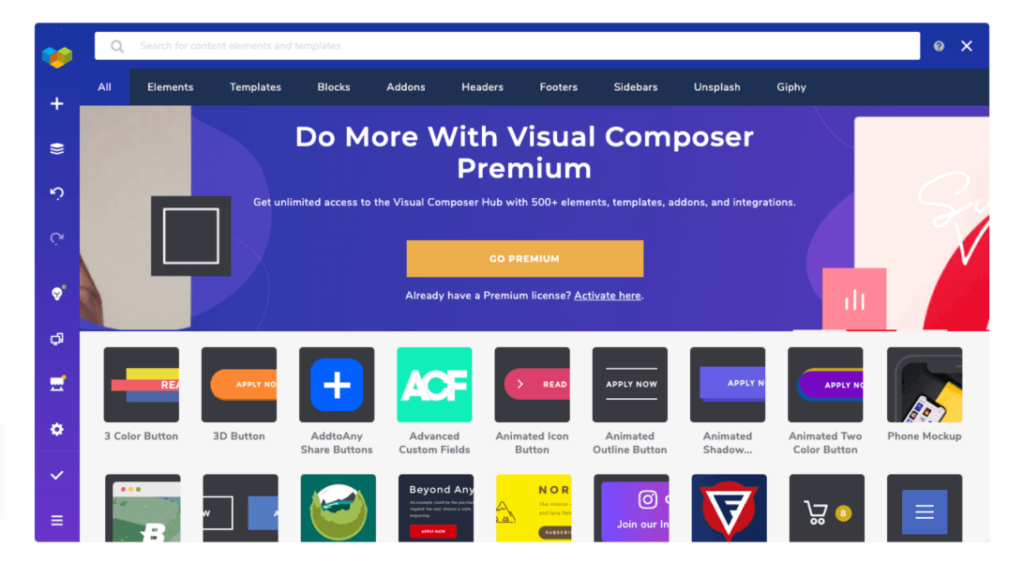
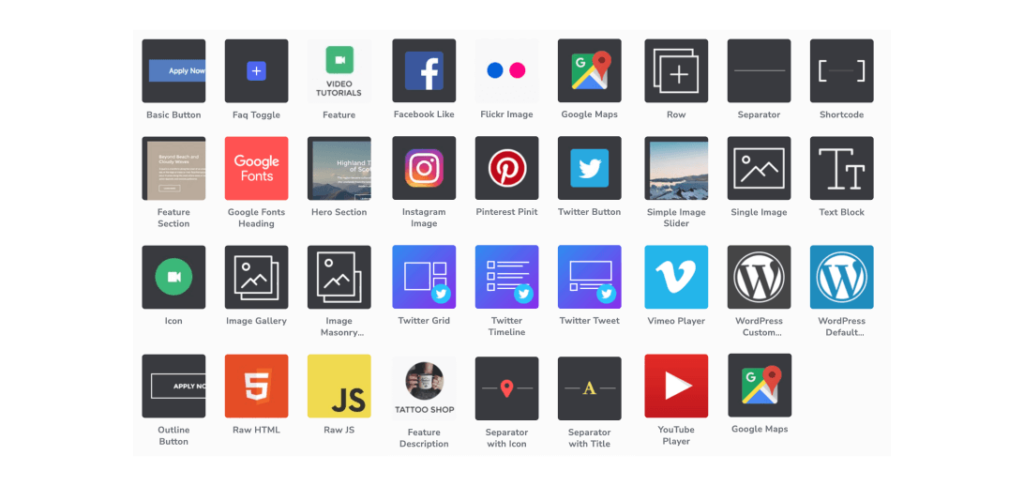
下圖為 30 幾個免費小工具,另外付費版本的話還有 100 多項的網站頁面編輯功能。其中有兩個外掛結合的功能,是與其他家素材廠商合作:

價格:
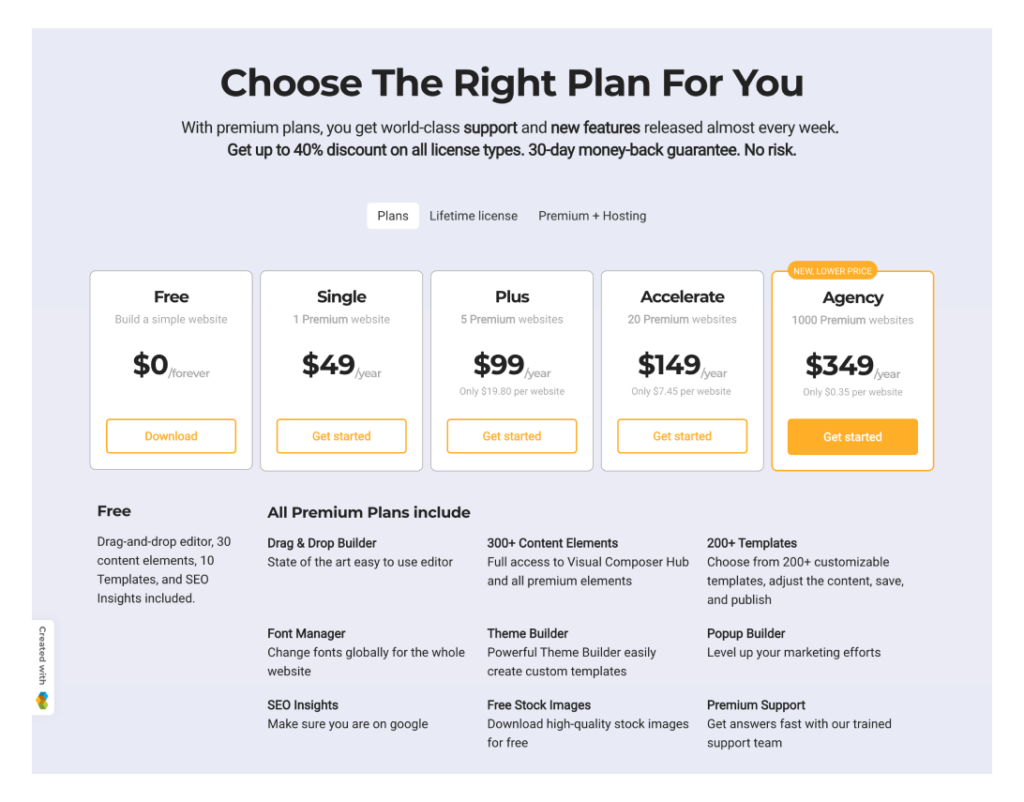
這款免費版本的小工具只有 30 個,如果是使用付費版本,不管哪一個方案,都有 500 個以上小工具可以使用:
- 免費方案:1 個專業網站,30 個小工具、10 個模板
- 方案一:可用於 1 個網站,49 美元/年
- 方案二:可用於 5 個網站,99 美元/年
- 方案三:可用於 20 個網站,149 美元/年
- 方案四:可用於 1000 個網站,349 美元/年

Oxygen

Oxygen 於 2005 創立,至今已經有數十萬人使用。
它是一款很適合網頁設計師使用的頁面編輯器,雖然還是可以使用拖曳的方式來設定區塊,但大多數的操作仍會需要仰賴寫語法,對於比較不懂語法的新手而言,這款的學習門檻就會高一些。
它也主打網站效能與載入速度,拿來跟 Divi、Elementor 等其它頁面編輯器來做比較的話,它確實是最不吃資源、速度也最快的。所以如果你追求頁面速度的話,Oxygen 會是一個好選擇。
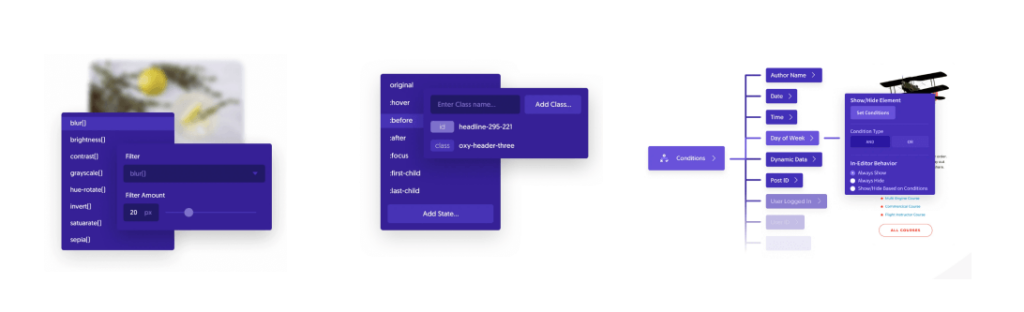
特色功能:
- 合併語法:可以客製化利用 HTML、CSS、PHP 或 JavaScript ,來撰寫網站頁面。
- 圖片濾鏡:可以直接將上傳的圖片調整它的模糊、亮度、對比度、飽和度等功能。
- 語法運用:利用語法的直覺設定可以立即的調整,不需要再複製貼上重複的動作。
- 動態數據:可以將數據串連頁面,這對商品頁面的數量、標題、價錢等數據在龐大的購物系統是相當方便。

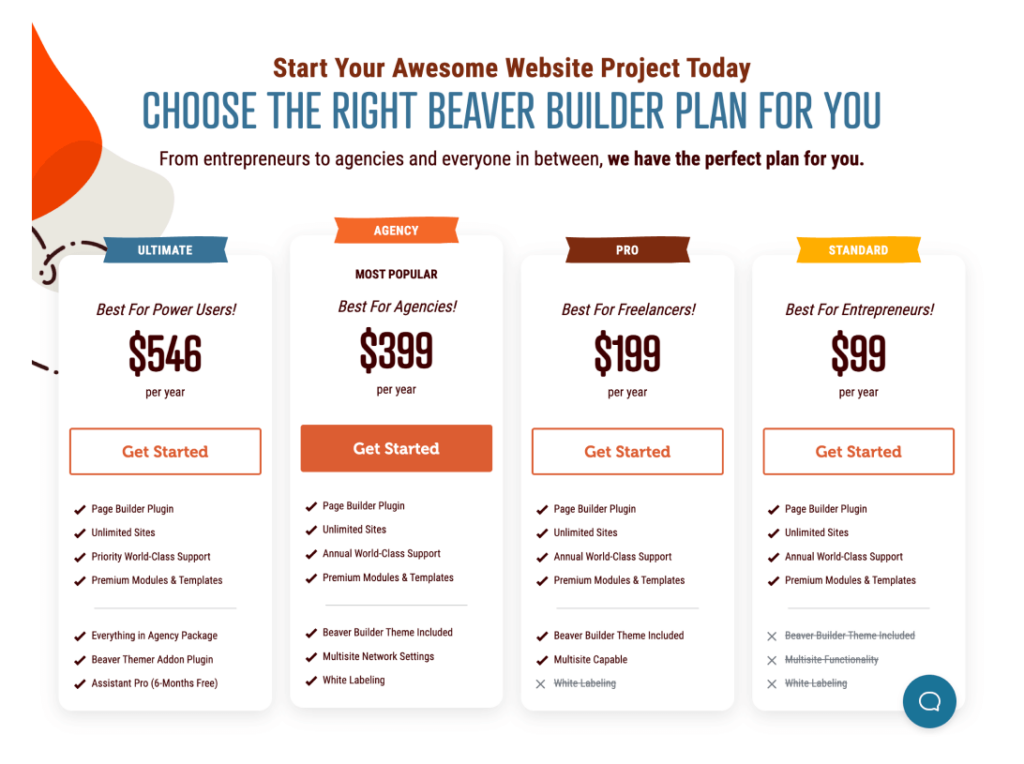
Beaver Builder

Beaver Builder 是由 2014 年三個有共同的技術熱情朋友一起創建的團隊,目前團隊有二十多人,而他們開發的編輯器跟大多數頁面編輯器一樣,是使用拖曳的方式來建置網站。
但 Beaver Builder 最棒的是他們的客服和社群討論,並有免費的線上課程,不需要擔心有無法解答的問題。
假設你對於頁面製作沒有任何概念,它也有提供虛擬測試版本,讓你不用有任何網站就能夠直接使用,再決定是否需要購買。
特色功能:
免費版本除了有 10 個小工具可以使用以外,也有 10 幾個網站模板可以選擇,對於想要快入製作形象網站的人非常的合適。
- 相容性高:適用於主題和插件,像是 Astra、Genesis 等
- 載入速度:良好的搜尋引擎優化,講求頁面載入快速
- 無限網站:不管使用哪一種版本都可以無限安裝任何的網站上

Themify

Themify Builder 是 Themify 底下的其中一個頁面編輯器工具,他們創立 2010 年至今已經擁有超過 12 萬的使用量。
在免付費的小工具功能就有 30 幾個可以使用,除此之外這間公司也是佈景主題、外掛的開發商,尤其是它的外掛功能非常的多元,在主題的設計上也有附上 Photoshop 的設計原始檔。
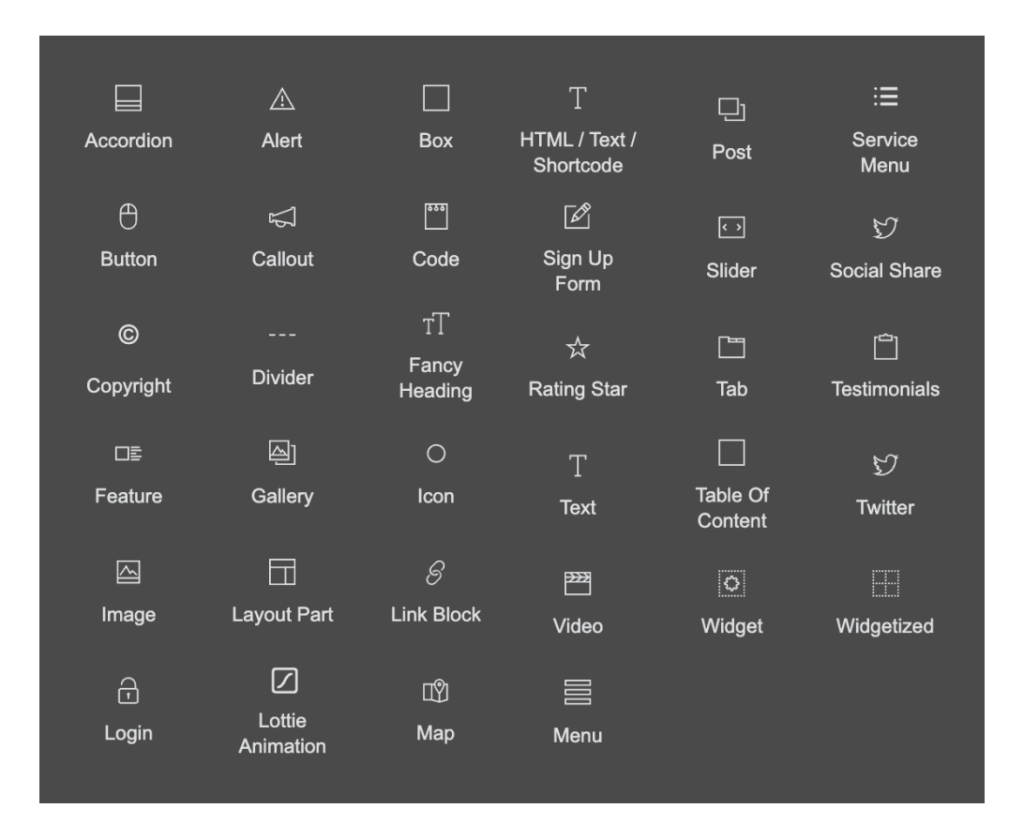
特色功能:
以下是 Themify Builder 這款外掛與其他不同的特點介紹:

價格:
價格:
這款頁面編輯器在免費版本有 24 個小工具與 100 個網站模板可以使用,是一款 CP 值很高的編輯器,而購買專業方案也能在 30 天內退費。
- 免費方案:34 個小工具,100 個網站模板
- 專業方案:39 美元,多 24 個插件

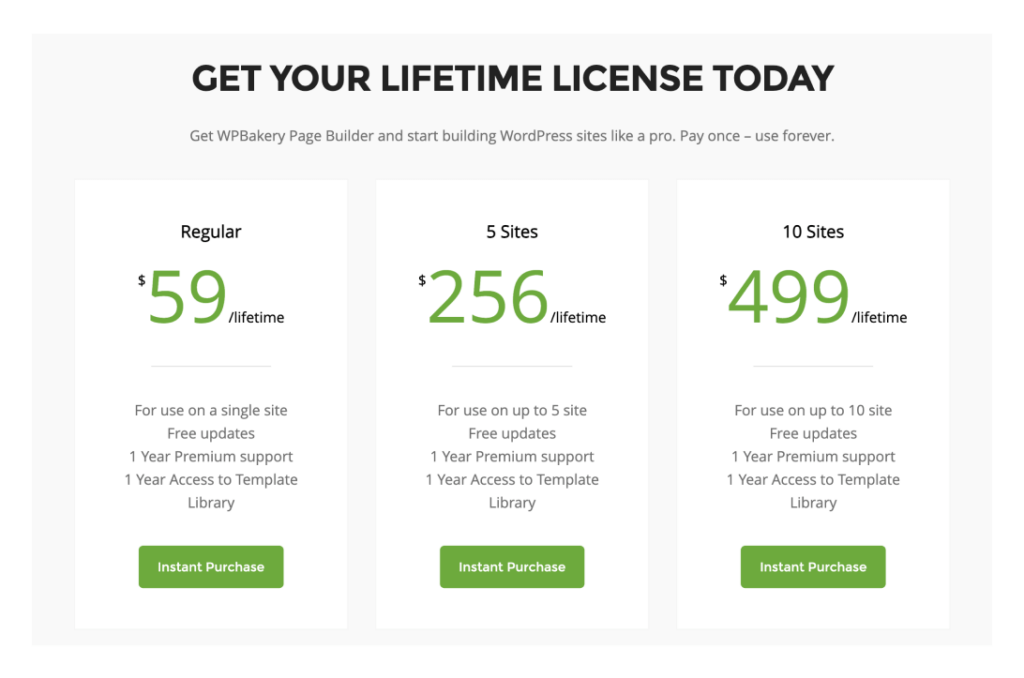
WPBakery

WPBakery 在製作上只能在區塊頁面上進行拖曳移動,無法將小工具拖曳到該區塊位置,只能使用點選的方式新增。雖然有這一個小缺點,但是它強大在於擁有非常多樣的插件可以使用。
另外,這款外掛並無法使用免費版本,不過有出模擬頁面可以試玩編輯器,再來選擇是否該購買。
特色功能:
- 多元插件:250 多個 WPBakery Page Builder 插件。
- 技術支援:每週一到週六都有技術團隊來幫你解答問題,且通常回覆速度非常快。

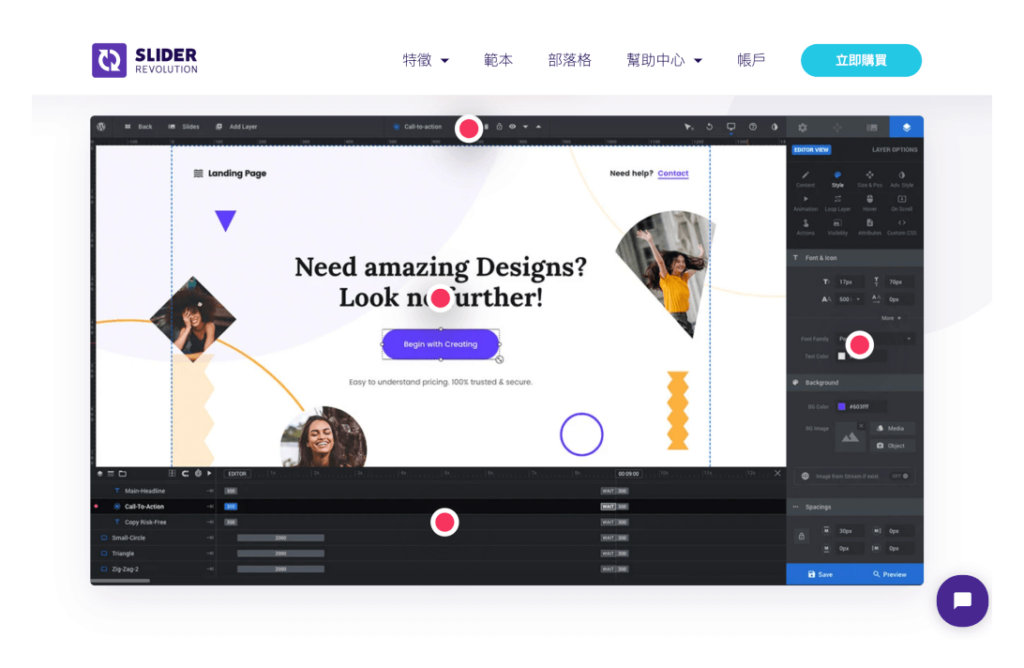
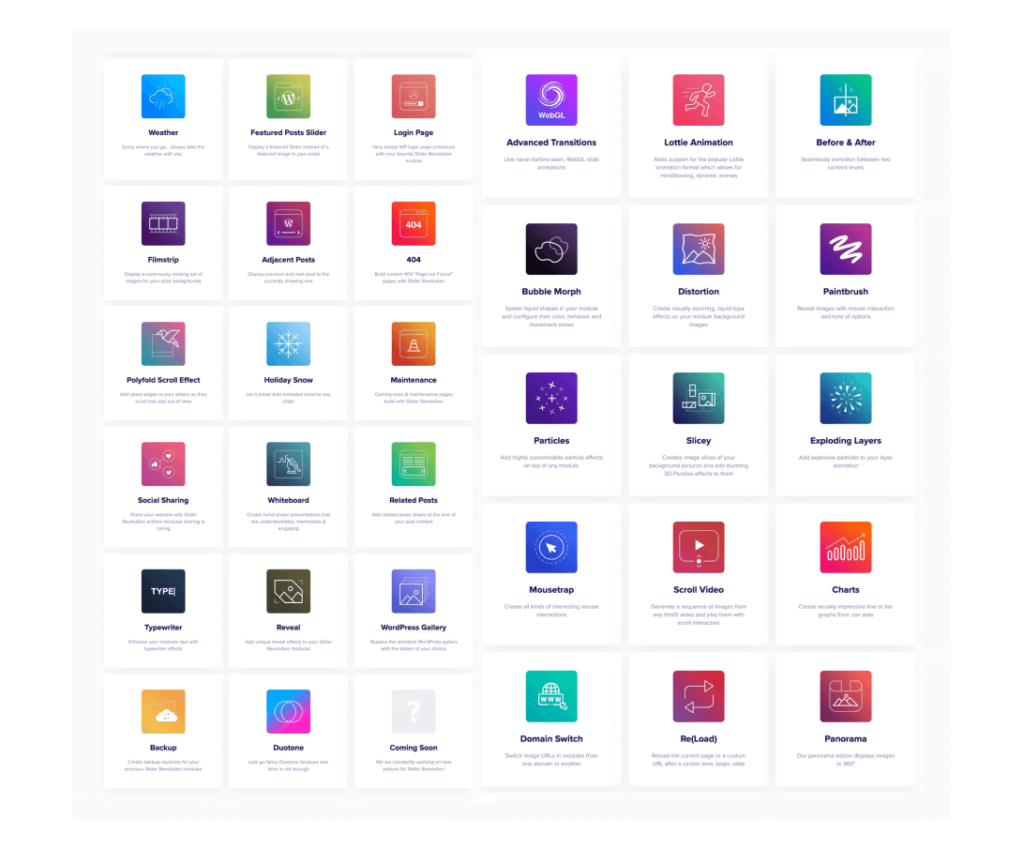
Slider Revolution

Slider Revolution 也是設計師愛用的編輯器,它可以做到非常震撼的動態滑動視覺網站,在動態的操作上也與設計軟體非常相像,都是使用軌道的方式進行設定,而每一個物件都能自由地移動,如果你想要製作活動類型需要互動性高的網站這款就非常適合。
特色功能:
- 動態元素:2000 多個動態素材,包含背景圖片、影片、物件、字體圖示
- 視覺特效:擁有 25 個以上的 Slider Revolution 視覺特效,像是動態粒子、波音、電影轉換、滾動視頻、3D 視差效果、滑鼠跟隨等非常多樣的視覺震撼效果。
- 顏色即時批次修改:可以同步修改所有顏色,並且即時展示,實際觀看調整最適合的顏色。
- 動態模板:250+ 的精美魔版,可以輕鬆更換自己的素材。
- 線上支援:以一對一的方式進行問題回答。

結論:如何選擇適合自己的頁面編輯器?
看了這麼多款的頁面編輯器,是不是有些眼花撩亂,不知道要選哪個?
以下我分三個角色來幫助你選擇編輯器:
- 新手想要自己製作網站:以下幾款是免費,並且可以使用拖曳編輯,讓新手小白好上手。
- 有設計背景網站設計師:如果你是設計師那你應該會想要介面操作上有相當的自由度,有些也會希望能夠做出非常豐富的視覺特效。
- 有程式底子的技術人員:如果你知道如何撰寫程式語言,可以找那些能夠直接寫語法編輯的編輯器;另外,通常技術人員也會很在意網站載入速度,所以會想找輕量化的編輯器。
至於雖然我是有設計背景的設計師,但我自己仍然是使用 Elementor 製作網站,那為什麼我會選擇用它來製作網站頁面呢?
因為我自己在選擇編輯器上,並不是優先考慮有多厲害的功能或特效,而是會先在網站規劃架構時先幫助客戶釐清他們需要哪些功能。如果能夠免費做到的,當然就不用額外花費去購買付費的功能,然後又再將這些成本費用算在客戶頭上。
使用 Elementor 雖然不像其他款有特殊的特效或套件,但免費功能其實就能做出很多不一樣的設計,另外是在頁面操作使用上,我也認為比其他款順手。
另外,因為我的客戶大多是創作者,他們通常自己網站安裝的頁面編輯器也都會是 Elementor,這就更方便我在完成它的網站後,轉交給他們接手,像是我經手過的「DR. DEAN 的處方箋」就是使用免費版的 Elemenotr 來完成的,當初直接移轉也沒有任何的問題。
最後,如果你已經找到了喜歡的頁面編輯器,但還是卡在不知道怎麼設計出好看的頁面,非常歡迎閱讀我過去寫過的網站設計教學文,或點擊下方按鈕「預約溫研設計」直接找我聊聊。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。