前言
這系列文章是《網站設計教學》,目標是幫助完全不懂網站設計的小白們,可以跟著教學實際完成自己網站的設計。
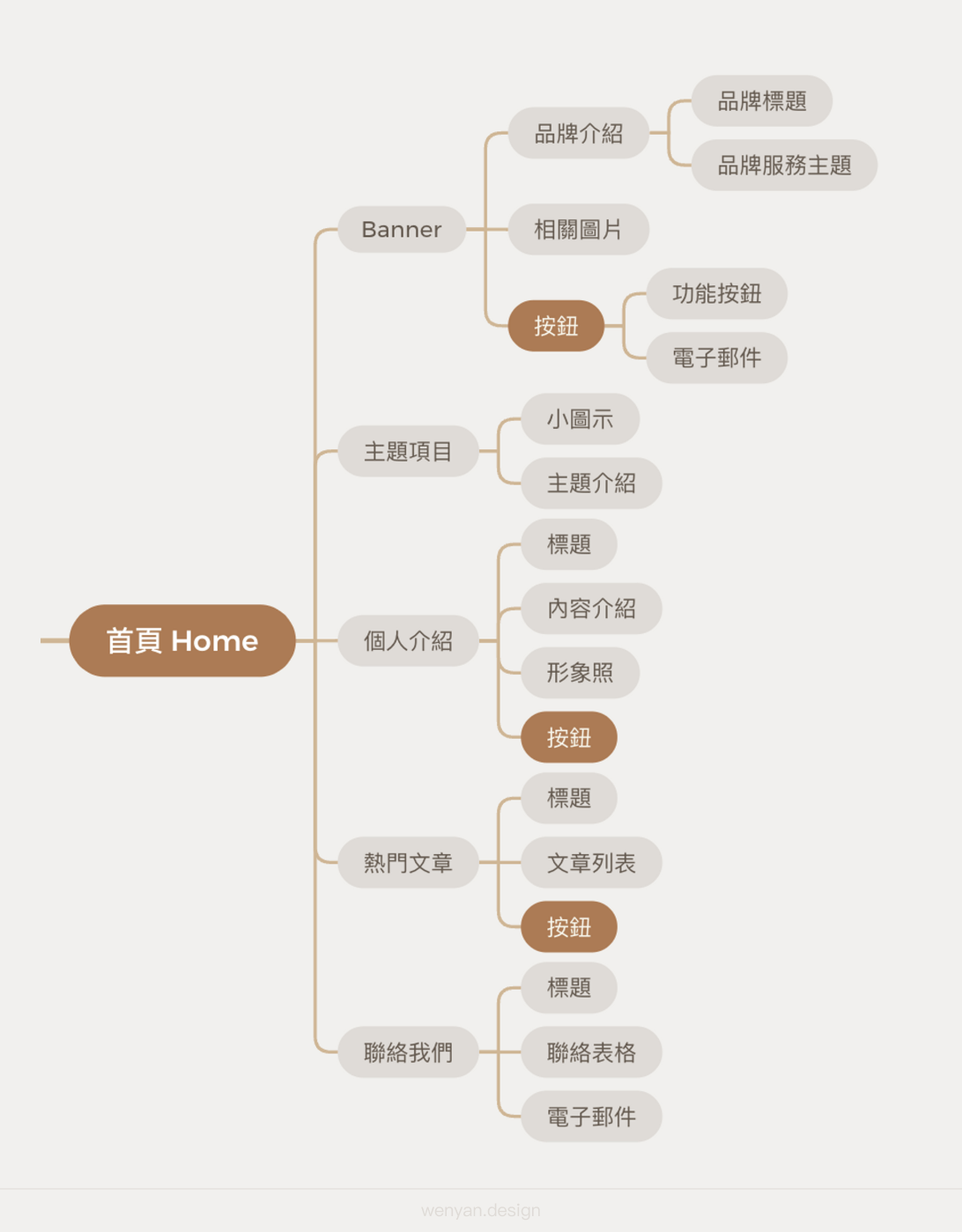
在上一篇的規劃網站架構,已經請大家使用心智圖的把網站的架構設定出來,不知道是否有完成呢?若沒有的話,建議先回到上一篇,這樣才會比較好銜接這篇的內容。
在這一篇中,會開始帶大家根據規畫好的心智圖,繪製成線框圖。
網站線條框線 (Wireframe) 是什麼呢?
線框圖的英文是 Wireframe,它是在還沒有進行設計前,先以基本的線條框線來規劃網站的框架。
製作的方式以單色線條+文字為主,不用過多的顏色,也不需要放圖片。如果太過於花俏,在規劃網站時,就容易不清楚整個頁面的核心框架樣貌,在後續設計上也會受到干擾,所以在線框設計時,我會設定基本規則:
- 顏色配色比例:黑、灰色、淺灰 3 種顏色來互相配置
- 字體大小比例:大標、副標題、內文 3 種字級,並統一使用一種字體
- 圖片示意圖:使用灰色調的色塊,並在中間畫上叉叉來示意
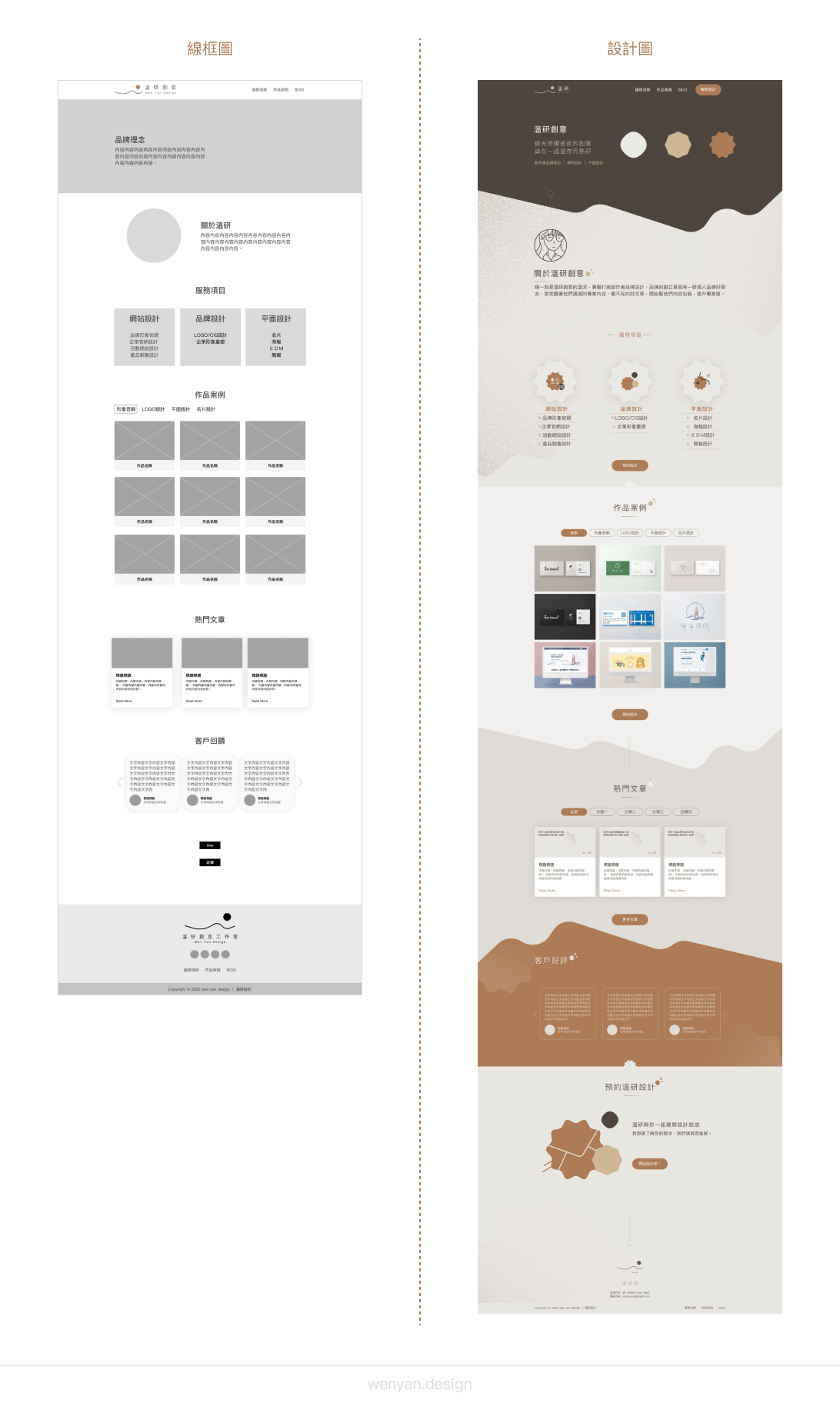
舉例來說,以下是線框圖與設計圖的比較,如果剛開始就直接畫右邊的設計圖,那麼在製作這個頁面時,你就沒辦法真正知道需要放置的元素是哪些,會變得霧裡看花。
有時候我們看到有些網站感覺有點奇怪,很大的原因就是他們可能是根據其他網站的樣貌,進一步做模仿 (也就是直接根據下方右邊的這個樣貌去做仿造),在不知道頁面的線框結構長怎麼樣的狀態之下,很容易就會畫虎不成反類犬。(因為下圖右方這種已上色的畫面,通常看不出來背後每個元素間的明確比例)

為什麼需要繪製線框圖?
如果你不是專職的網站設計師,只是想要自己簡單設計網站,大部分的人就會省去這個步驟。所以在架設完網站後,要開始製作網站頁面時,就會發現不知道可以放什麼內容,也因為沒有事先安排整體的空間,導致後續放上內容後,整個畫面變得很不協調。
對大部分設計師而言,在進行網站視覺設計前,都會透過線框圖與客戶將大致的頁面架構確定下來,這個步驟的用意就是用來降低雙方認知不同會出現的各式問題。像是如果沒有線框稿,最常遇到的問題就會是後續整個頁面設計完之後,客戶發現不是自己想像中的樣貌,又會請設計師整個打掉重來,非常浪費時間。
所以雖然你不用面對客戶,但也會建議如果你是想要自己設計網站頁面,一定要學會先繪製線框圖,可以幫你節省掉後續非常多來回修改的時間。
畫線框圖需要什麼工具?
如果是讓自己方便知道規劃的方向,其實只需要準備一張紙跟筆就能進行;但如果需要與人討論,就可以使用線上工具。
接下來,我會推薦幾款免費製作線框圖的工具,每一個工具也都會放上實際製作的範例。

接下來會以上一單元網站設計架構中,所規劃的「首頁」當作線框圖範例。你可以依自己好上手的工具做選擇使用:

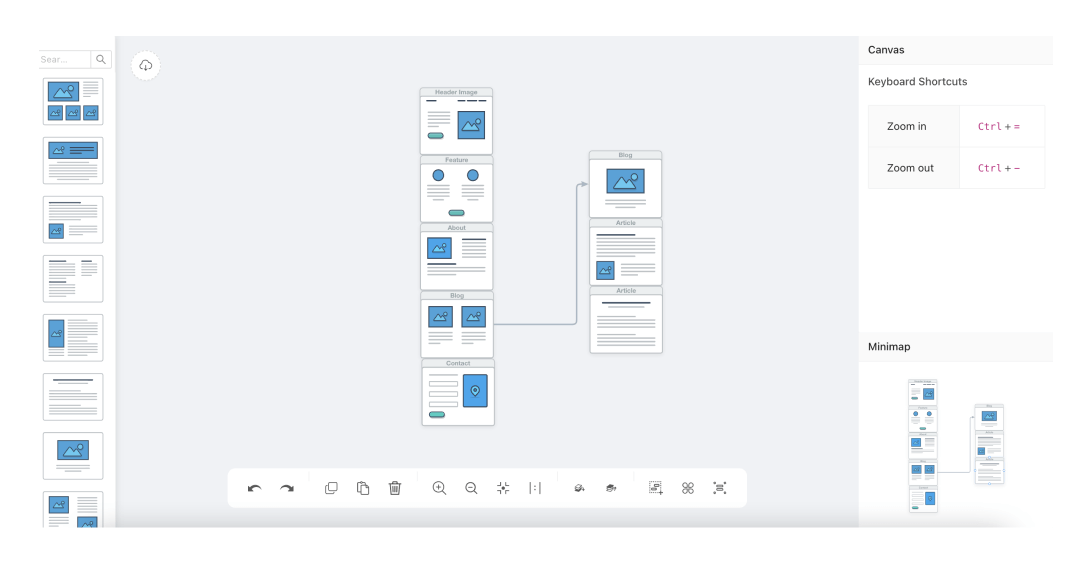
Wireflow
如果在一開始完全沒有想法,建議使用 Wireflow,它已經有提供基本模板,只要將左邊的模板拖曳你想要的組合,非常快速就能完成網站線框圖。
不過他的模板都是固定好的,無法客製化你想要的排版樣式。所以建議可以在這裡大概拉完基本雛型後,再實際到其他工具中將線框圖畫出來。

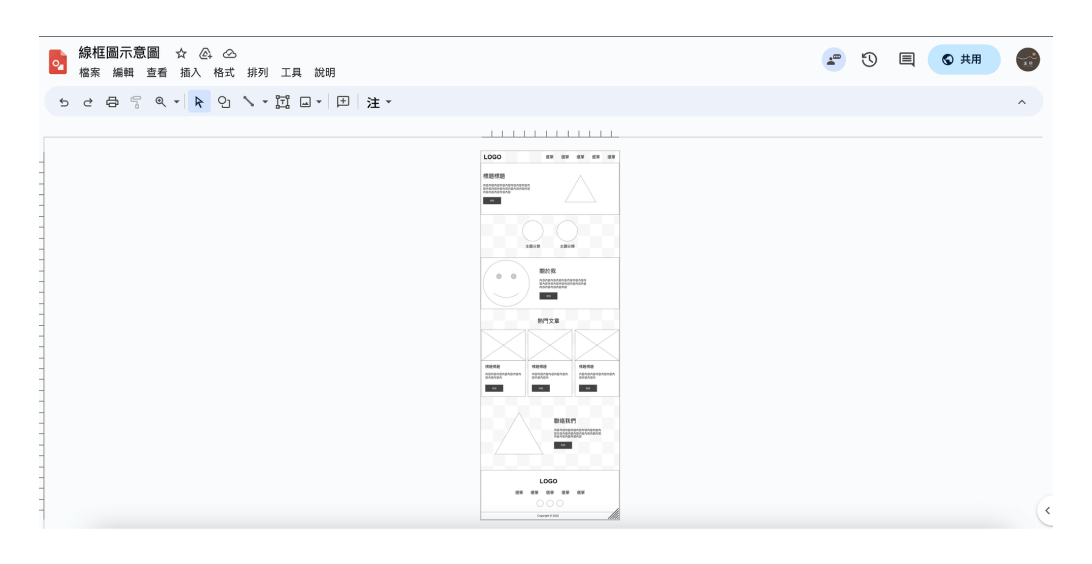
Google Drawing
這款 Google 繪圖工具,我認為優點是容易上手。
因為是 Google 的工具,操作起來與大家熟悉的 Google Doc 很相像,設計時可以直接拉線框,也可以繪製線框圖的位置,不過缺點就是所有的線框都要自己繪畫。

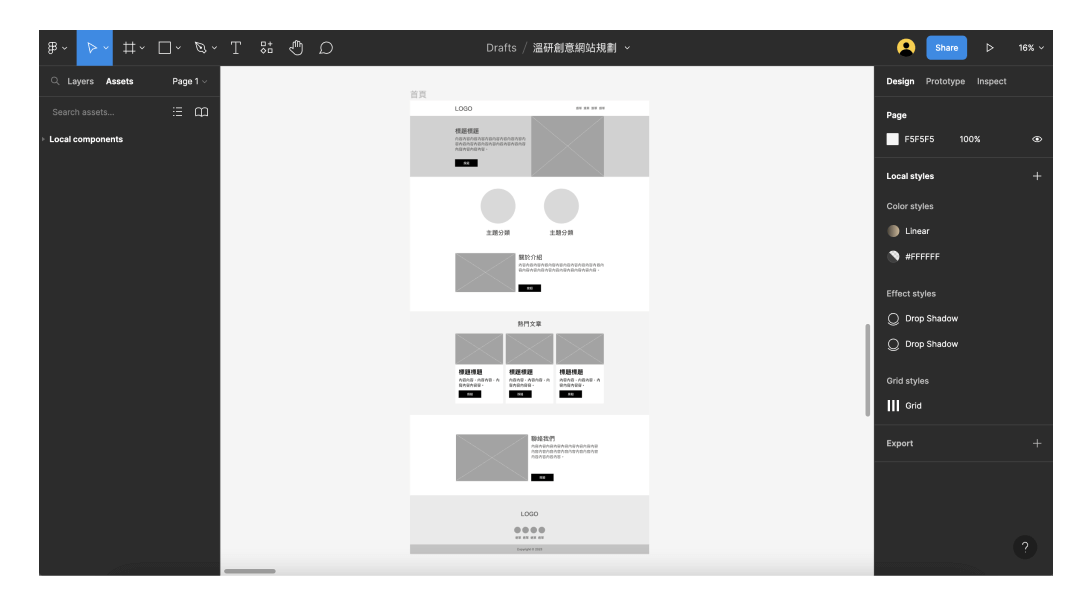
Figma
如果你對設計網站有興趣,可以使用 Figma 設計工具,它每一塊都需要手動繪畫,但能製作的細節也比較高,同時也可以與其他人在線上共用編輯。
不過相對來說門檻比較高,介面也是英文版本,在操作上需要先了解每一項功能。

畫線框前需要知道的網站框架
網格系統尺寸:
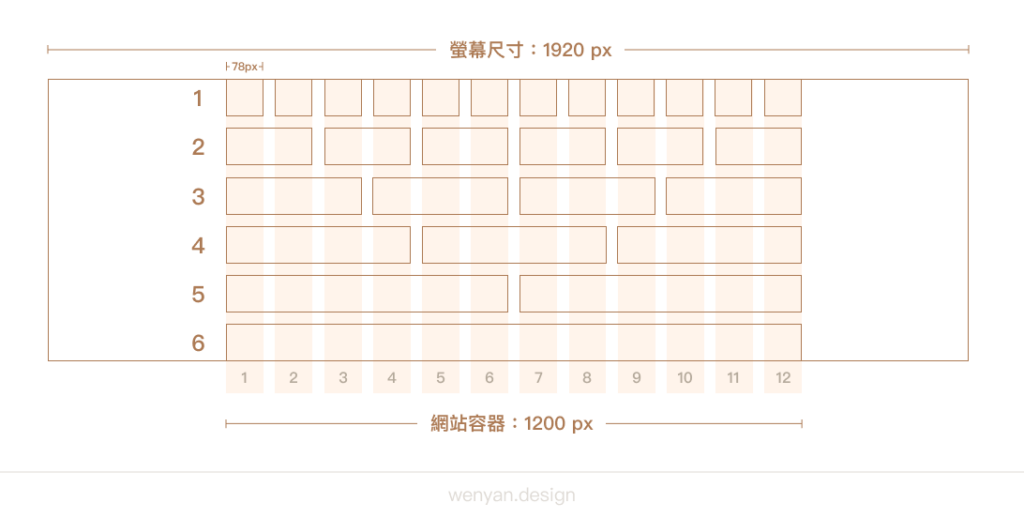
什麼是網格系統?你可以想像每個網站的頁面,背後都有著「看不到的 12 條線」,所以在頁面上的各個元素排列位置,都是依照這 12 條線去進行變化。
一般來說,整個頁面的寬度會是 1920 px,其中「容器 (可以想像成裝內容的地方,左右會留白) 」會佔 1200 px,其中又分出 12 條的線,所以在網站排版時總共就可以排列出最基本的 6 種組合 (參考下圖),可以依照自己的設計,選擇出最適合的排版樣式。
在下圖的每個長型的「方塊」中,就可以擺上你想要擺的頁面元素,比如:可以擺放文字、圖片、按鈕等等。

各裝置的網格:
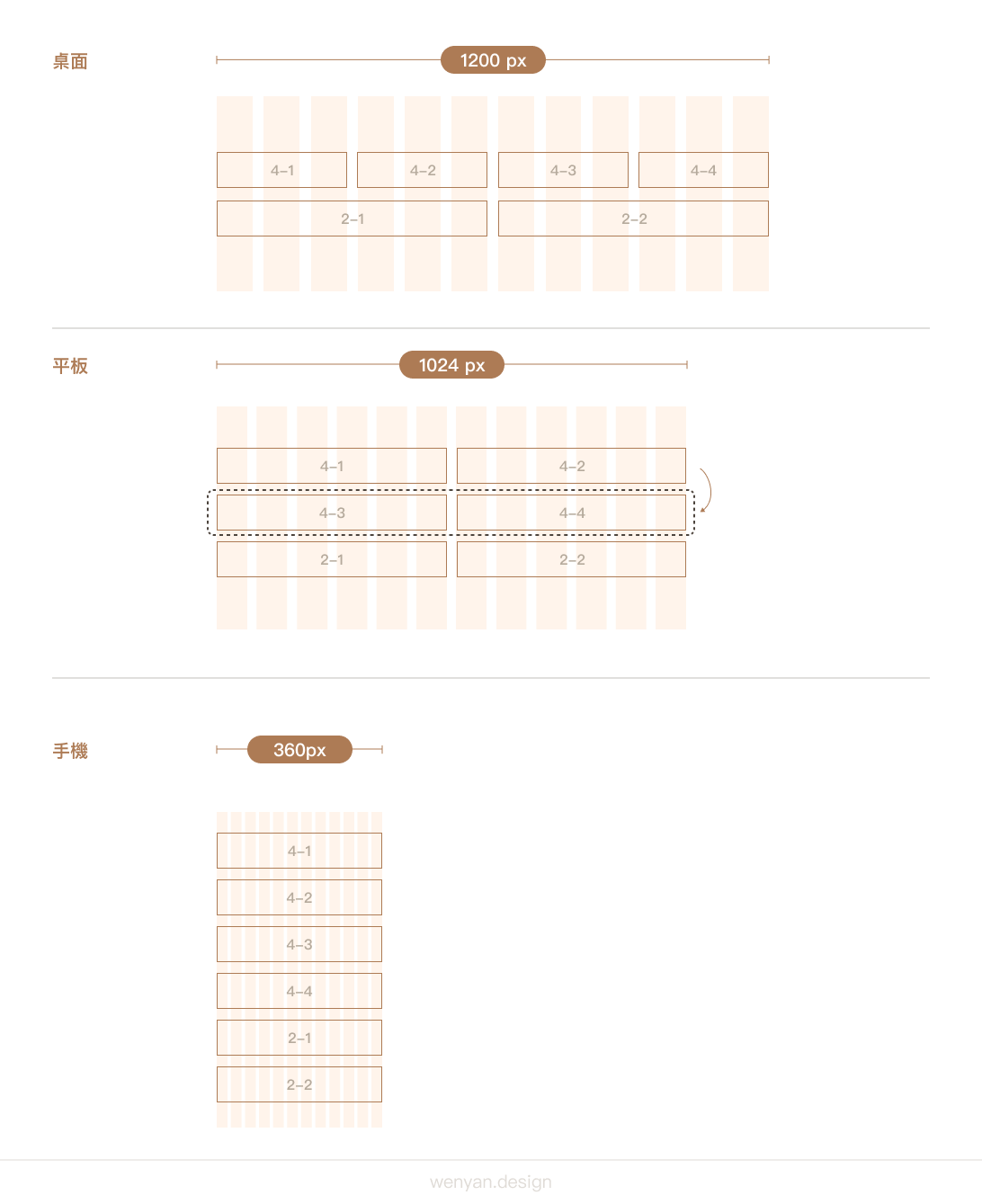
針對不同的裝置,都可以有很好的使用體驗,所有排列組合都可以由上述 12 條線來做變化,以下分別畫出三種裝置底下的不同排法:
- 桌面:尺寸寬度在 1200px 以內,螢幕的寬度大,可以使用的欄位數也可以更多,圖中是以 3 條線為一組,組成的四個方塊;另外則是以 6 條線為一組,組成的兩個方塊。
- 平板:隨著螢幕寬度縮小至 1024px,空間也被擠壓,原先桌機的四個方塊如果還是並排放,會變非常擠,所以通常就會變成上面放兩個方塊,後面兩塊就會往後變成下一行。
- 手機:在更小的螢幕寬度 360px 以下,為了讓內容更好識別,不要全部擠在一起,就會將原先並排的元素變成直立,改成每一列都是一個大方塊,往後依序排列。

以上的示範是一個概念,在不同裝置上可以有很多的組合變化,可以依照實際的文字、標題、圖示等的設計,來決定每一個裝置的欄位數。
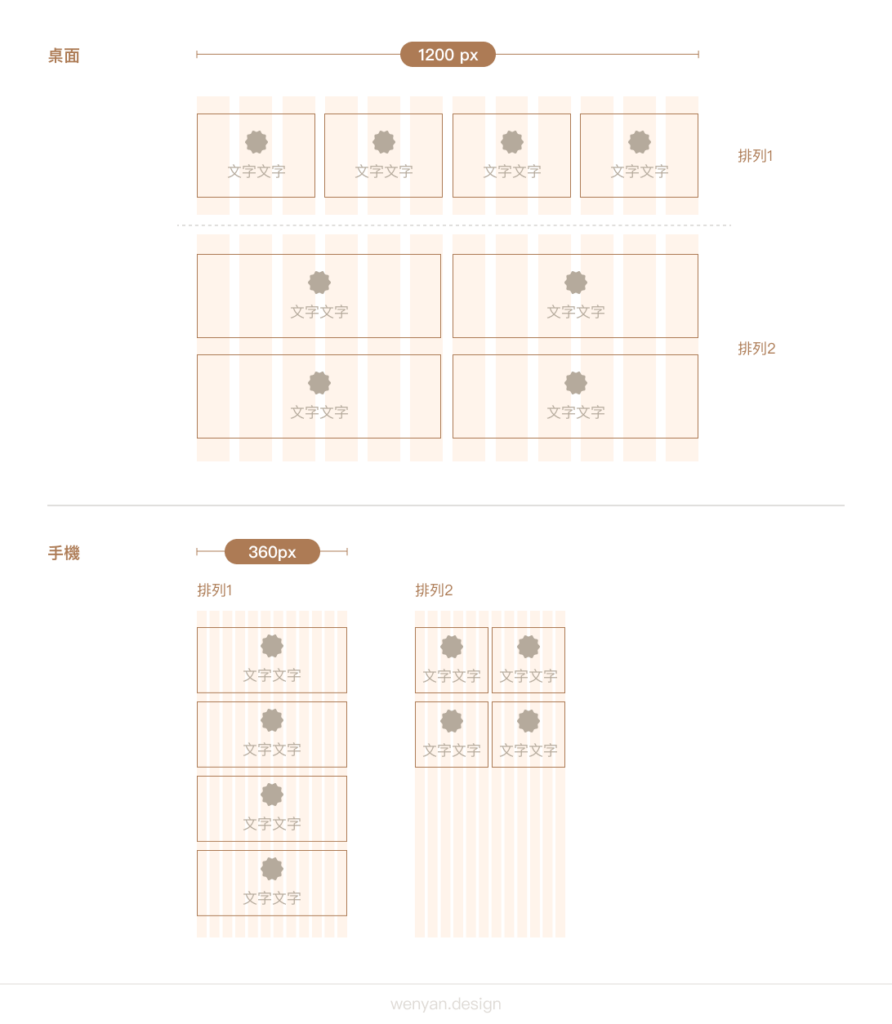
框線只是一個輔助,這個概念可以幫助在排版時能有更多的有趣的排版方式,以下示範實際內容的排版樣式:

網格排版多樣化
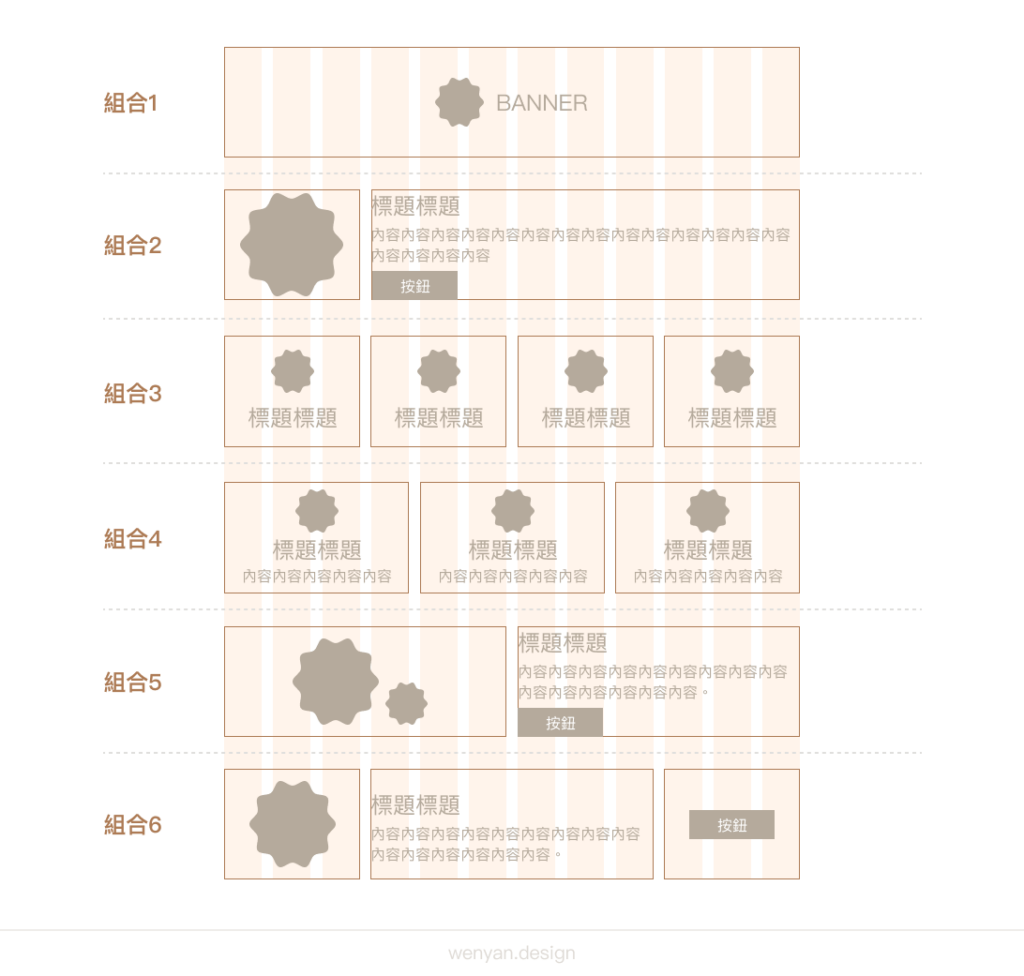
以上了解 12 條線的基本原理後,接下來示範幾種常見的組合:
- 組合 1:佔滿 12 條框限,最多會使用在大張的 Banner,或者輪播圖的使用。
- 組合 2:如果內容的文字比較多,就將右邊的空間拉寬,不讓文字看起來太過攏長。
- 組合 3:簡單的圖示加上簡短的說明,可以將他們的排版密集一點。
- 組合 4:與組合 3 最大的不同在於多了說明內容,會需要讓空間寬敞一些,不會讓內容看起來很擁擠。
- 組合 5:與組合 2 有些雷同,我通常會利用內容的文字數量,或者圖片的比例,來決定使用哪一種組合。
- 組合 6:如果覺得以上的排版太多單調,也可以將 12 條線分為 3:6:3 的比例來做組合。
其實網站的排法還有很多種,可以想像在玩積木,一塊一塊的堆疊起來,而所有的內容都是包覆在每一塊的積木裡,進而拼出整個頁面。

理解讀者閱讀方向讓設計更加分
設計時為什麼要知道讀者的閱讀方向?
現代的人普遍沒有耐心,對於他們而言,網站上的閱讀是一件很麻煩的事。所以在設計網站時,可以利用動線來引導讀者,並將重點呈現在更容易被注意到的地方。相反,如果網站缺乏動線,就會導致於讀者不知道網站的重點在哪,反而快速離開。
就像是我們在逛展覽時,會有一個清楚的動線引導著你走完整個展場,但不一定是使用明確的箭頭,而是東西擺放的位置,讓你自然的知道往哪個方向走。所以在設計時,也可以想像成你要帶著大家逛展覽,你需要引導他們往正確的方向去走。
常見的閱讀方向有哪些?
在網站的動線上是由上至下,由左至右,分享人們在閱讀上兩個最常出現的方向:
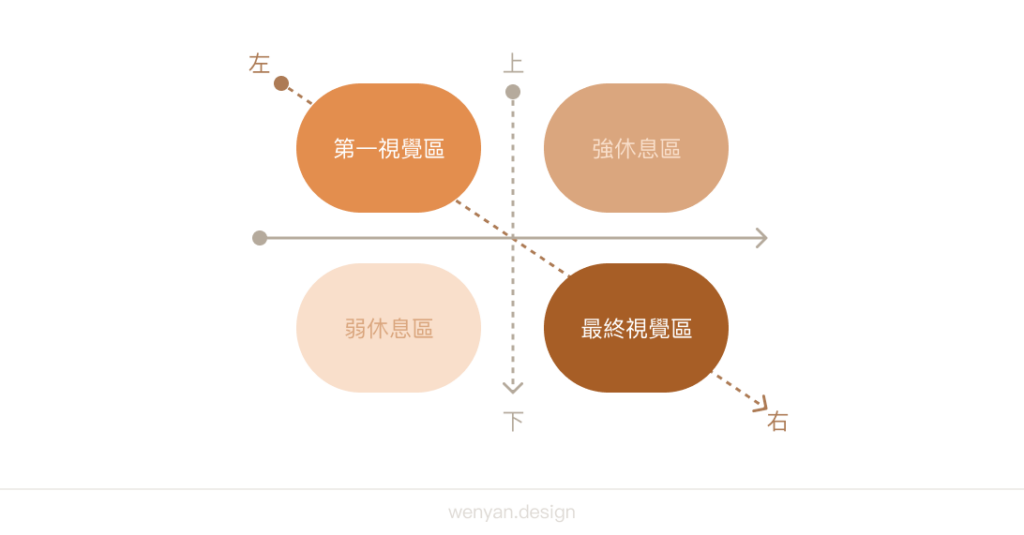
1.古騰堡圖:
根據研究,是以眼球的由上至下,由左至右的動線規律,分出四個最容易被看見,也可能被忽略的部分:
- 第一視覺區(左上角):通常是第一眼最優先被看見的地方。
- 強休息區(右上角):比較少被注意的區塊。
- 弱休息區(左下角):最容易被忽略的區域。
- 最終視覺區(左下角):閱讀結尾時被看見的區域。
根據以上的研究結果,我們就能將最想讓讀者看見的資訊放置左上角,來吸引內容閱讀,而在右下角閱讀最後時,放置一個按鈕來引導你想讓讀者到達的其他頁面。

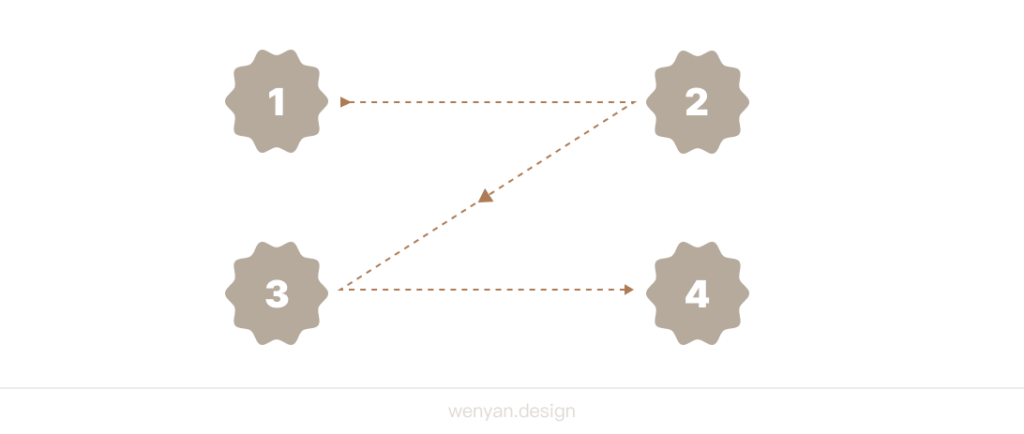
2.Z 型動線
會取名為 Z 字動線是因為讀者的視覺動線跟 Z 字一樣,由左至右,由上而下,除了網站上整篇的文字內容,在視覺上依循著 Z 字的排列,就能引導讀者一直往下閱讀。

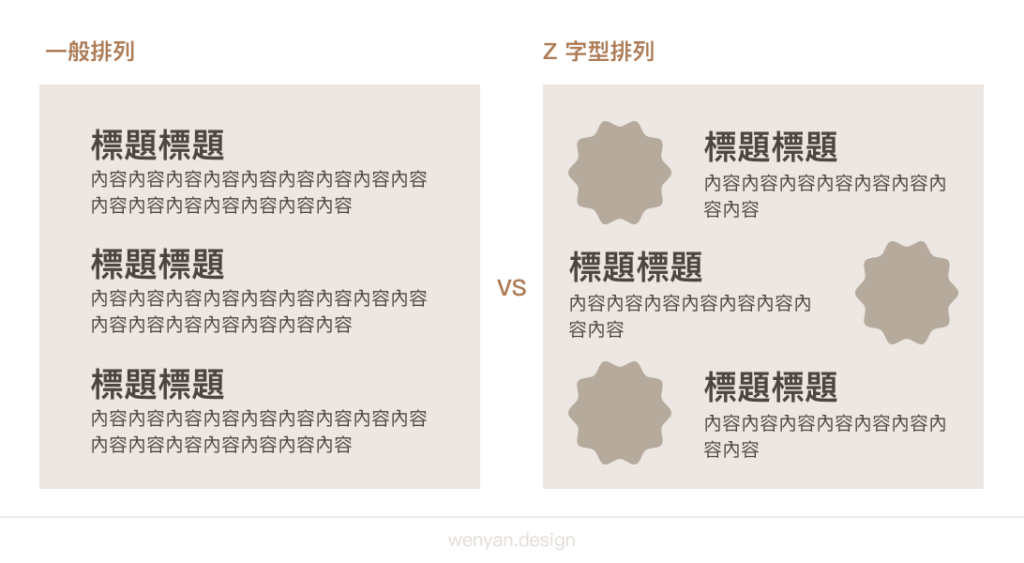
下圖是一般排列與 Z 字型排列的對比圖,相較一般排列的樣式,Z 字型的排列在視覺上會自動左右左右的移動。
雖然說一般排列也可以讓讀者閱讀完,但是在網站的整體排版上,相對來說就會比較單一。如果讀者認為你的內容不是他感興趣,就會缺乏動力往下閱讀。

如何繪製網站的線框圖?
線框圖的常見元件
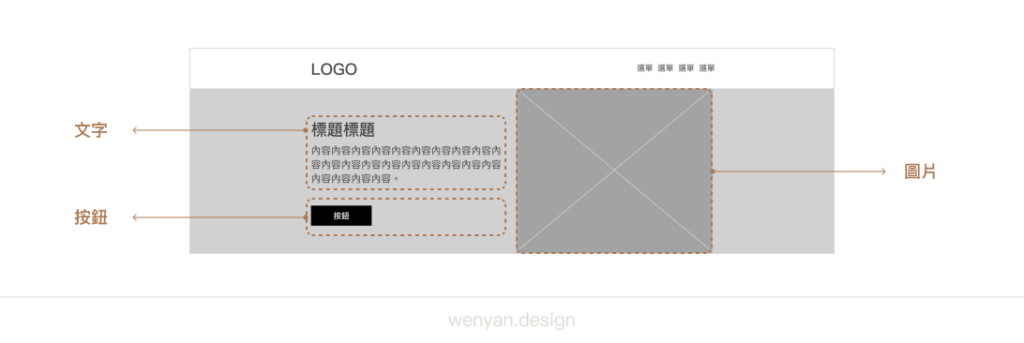
雖然線框圖聽起來好像很難,但其實只要有三個元件就能開始規劃線框稿:
- 文字:先以自己「標題、內容」等文字來註記,確認該區塊是要放文字即可。
- 圖片:以簡單的方框中間打一個叉叉來示意這裡會放一張圖,並不需要真的找一張圖來放置。
- 按鈕:用一個比較深的底色方框,上面加上「按鈕」二字,來示意這裡有個按鈕,不用特別去想按鈕上的文案。
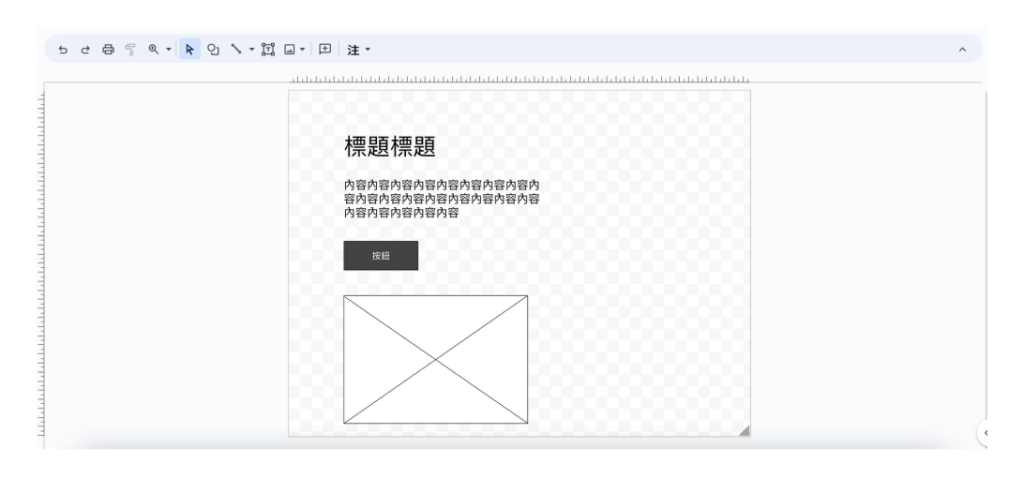
在規劃時可以將需要填入內容的地方,先以「標題、內容」等文字來代替 (如下圖),等後續要把設計圖製作到網站上時,再回過頭來想完整的文案。
所以記得,在畫線框圖的時候,別因為思考內容而卡住了,先著重在整體網站線框規劃上,整體來說會更有效率。

依照心智圖繪製頁面線框圖(以首頁示範)
以上已經介紹完畫線圖的基本元件,接下來我會以上一單元網站設計架構中規劃的「首頁」來做範例。
接下來針對 5 個步驟進行詳細說明:
step 1
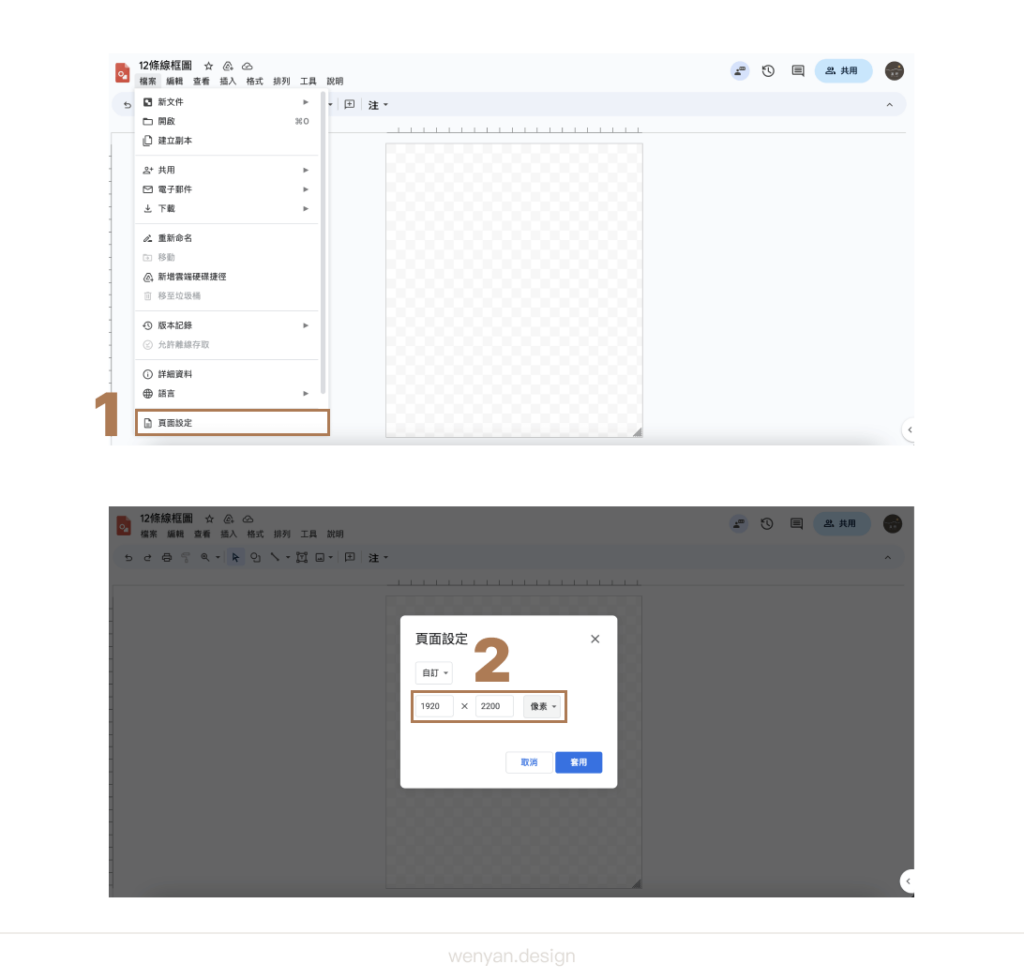
使用任一個線框稿工具,如果還不知道使用哪一個工具,可以使用 Google 繪圖。
開啟頁面設計,將頁面尺寸設定為:1920 x 2200 px,高度可以依照自己的內容長度做調整。

step 2
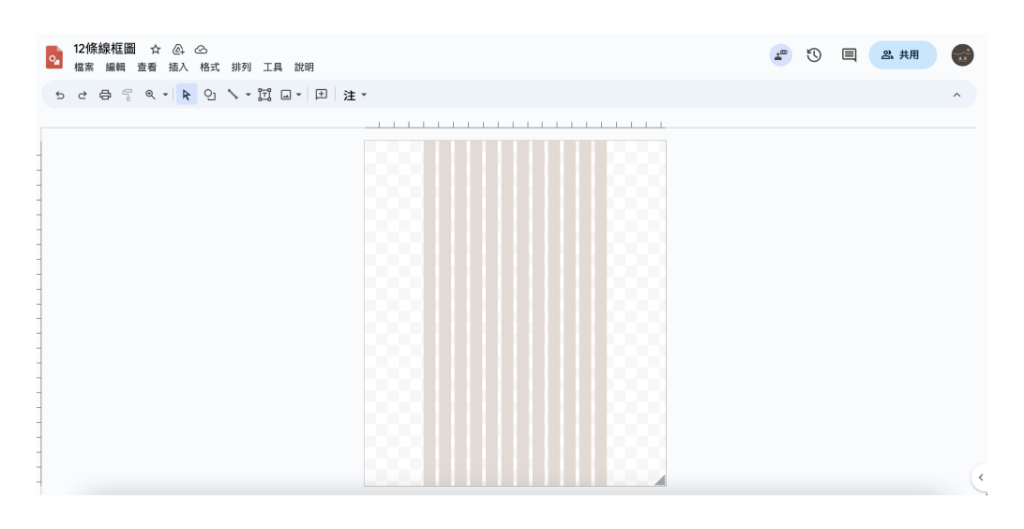
下載 12條線框線圖,匯入畫布。

step 3
先畫出框線圖的元件,像是:標題、內容、按鈕、圖片等需要的元件素材。

step 4
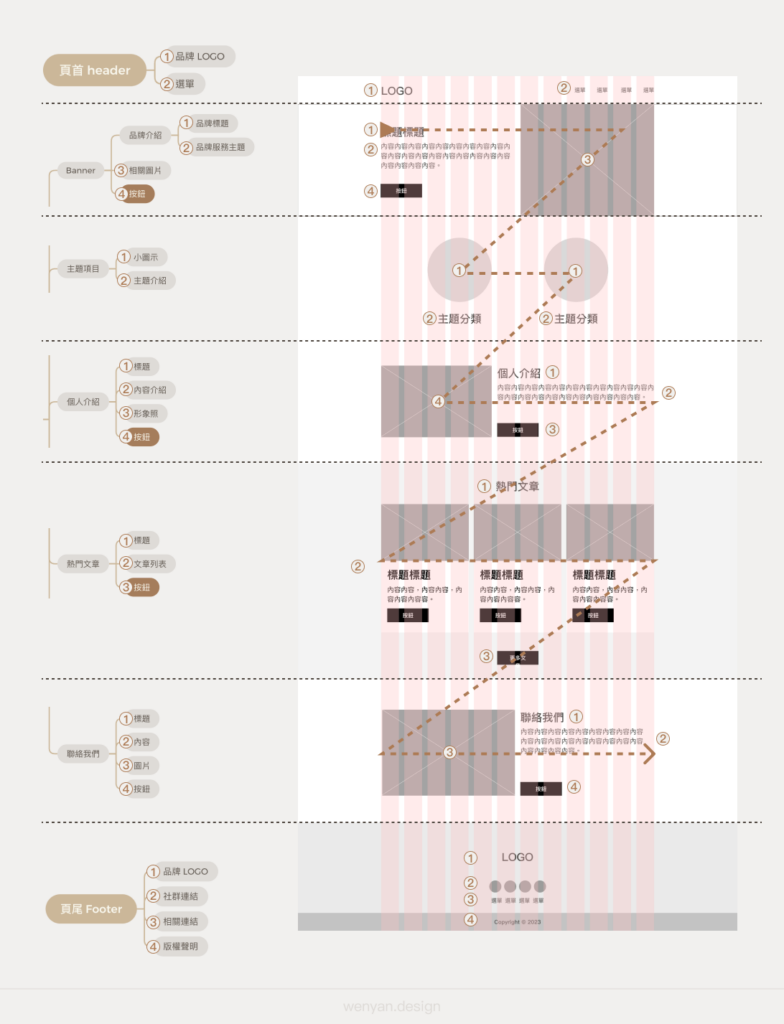
完成元件後,可以運用上述所講的 12 條線來做輔助,將內容排版至畫布上。接下來針對每一區塊來解說物件的擺放方式:
- 頁首:會有一個品牌 LOGO 置左,而置右會有 4 個選單:首頁、關於我、文章頁、聯絡我。
- Banner:使用左右各一半的排列 (各佔 6 條線),左邊是說明加上按鈕,右邊則是放上一張圖。
- 主題項目:主題使用小圖示加上簡短的標題,讓讀者看到我的網站,可以馬上知道我的內容主要有哪些。另外補充,可能會有人想問:「為什麼這裡欄位數只有佔 3 條線,不是 6 條線?」其實原因很簡單,因為線框都是可以根據自己的想法去做調整,而我覺得只有小圖示以及簡短說明,如果使用 6 條線會使空間佔比太大,所以就讓它們只佔 3 條線。
- 個人介紹:左邊的圖片,可以放小張一些的形象照,所以欄位數只佔了 5 欄,把空間留給右邊的介紹內文。
- 熱門文章:除了文字的說明,也放上圖片,讓讀者更好聯想文章內容,所以我使用 4欄,總共可以放上 3 篇文章。
- 聯絡我們:主要是以按鈕點選到我的聯絡資訊,所以左邊想放一張可以聯絡我的相關插圖,右邊則是放上介紹說明。
- 頁尾:所有資訊以置中的方式排列,讓頁尾乾淨利落。

step 5
排版完成以後,可以觀看哪些區塊太過空泛,或是太過擁擠,再依空間來增加刪除內容資訊。
網站設計線框圖範例解析
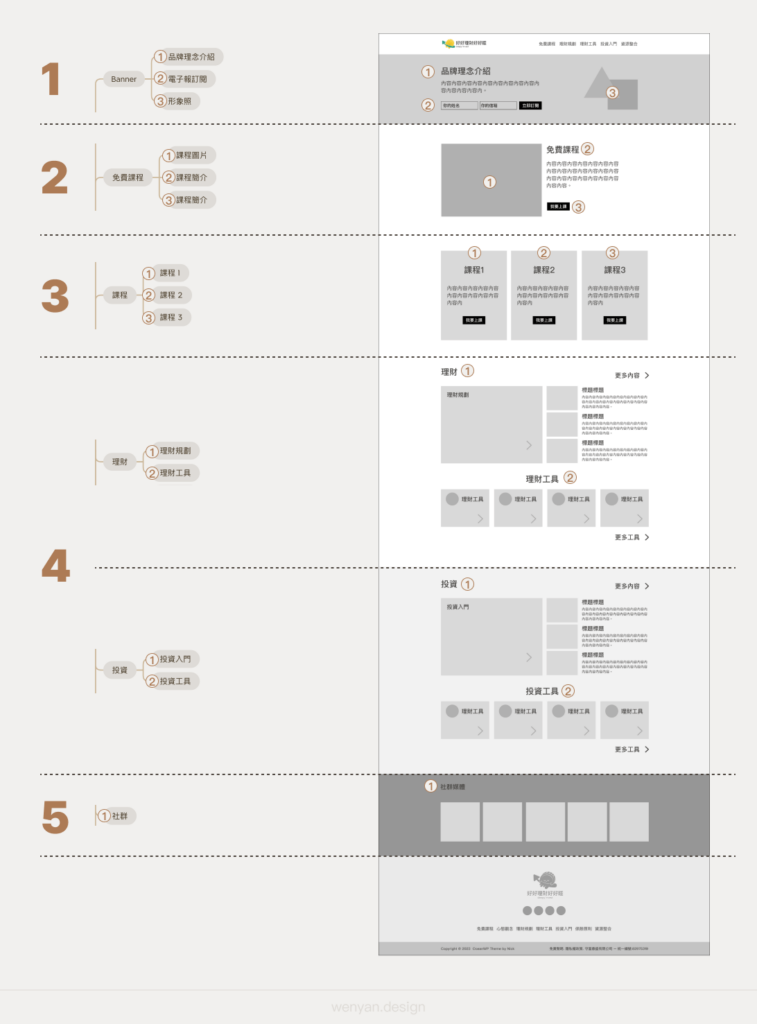
分享最近剛完成的理財主題網站「好好理財好好睡」的設計線框圖,上述已經了解線框排版的方法,所以這個案例會以我是如何思考排版來做說明:
- Banner:這一塊的重點會在於,電子郵件的搜集,以動線來說我希望在第一視覺區就能看見,填寫郵件的方框。
- 免費課程:實際上站主其實已經有錄影的課程,所以我希望優先可以看見他正在教學的照片,增加真實性與信任感。
- 課程:主要有三個課程的服務,我希望一眼能看見每個課程的種類,所以我將三塊平均分配排列。
- 理財 / 投資:這兩個區塊是文章類表,只是主題不同,剛好都搭配了一個工具,所以除了文章以外,還多加了四個工具,這樣的用意是不會讓下方都是文章的排列,而是中間多了不一樣的排版。
- 社群:因為上面的工具排列是四個方塊,所以在社群的排列我就運用了五個方塊,讓排版上比較不會那麼呆板。
以上的實際案例給你做個參考,你也可以根據這樣的方式,繪製出自己的線稿。
另外之前我也有分析過「DR. DEAN 的處方箋」的網站線框,有興趣的人也可以參考。


好好理財好想睡
形象網站
小作業:試著畫出自己的線框圖
上述的介紹已經了解基本網站的 12 條框線,以及閱讀動線的運用。
接著請你將上一篇規劃好的心智圖,畫成網站線框圖,可以跟著下面的步驟完成此篇的小作業:
- 請選擇自己好上手的話線框圖工具,如果不知道使用哪一款,可以使用 Google 繪圖。
- 開啟畫布,設定頁面尺寸 1920 x 2200 px,高度可以依照自己的內容長度做調整。
- 下載我幫你準備的 12條線框線圖,匯入畫布。
- 開始按照本文中的方法,繪製你的網站線框圖。
另外,也要記得你根據以上步驟畫的線框圖只是「一個頁面」的線框圖,你要再根據你先前規劃的心智圖,看看有哪些頁面,每個頁面都需要規劃專屬的線框圖。

網站配色技巧
5 步驟找到屬於你品牌的顏色
如果你還不確定是否要找網頁設計師合作,可以參考我這篇的分析:製作網站需要找設計師嗎?專業設計師分析給你聽

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。