這系列是《網站設計教學》,目標是幫助完全不懂網站設計的小白們,可以跟著教學實際完成自己網站的設計。
上一篇已經完成網站視覺設計,大家有了自己的網站整體視覺,接下來會開始實際將設計好的頁面,製作到 WordPress 上。
但在開始執行頁面時,先不急著編輯頁面,要先把外觀設定完成。為什麼要先設定外觀呢?在前面幾篇的網站規劃中,有提到顏色規劃、文字字級、按鈕樣式,另外還有頁首/頁尾,這些「一次性樣式」如果都在全域設定好,就能避免後續出現與自己品牌不符的樣式,也能減少許多後續調整的時間。
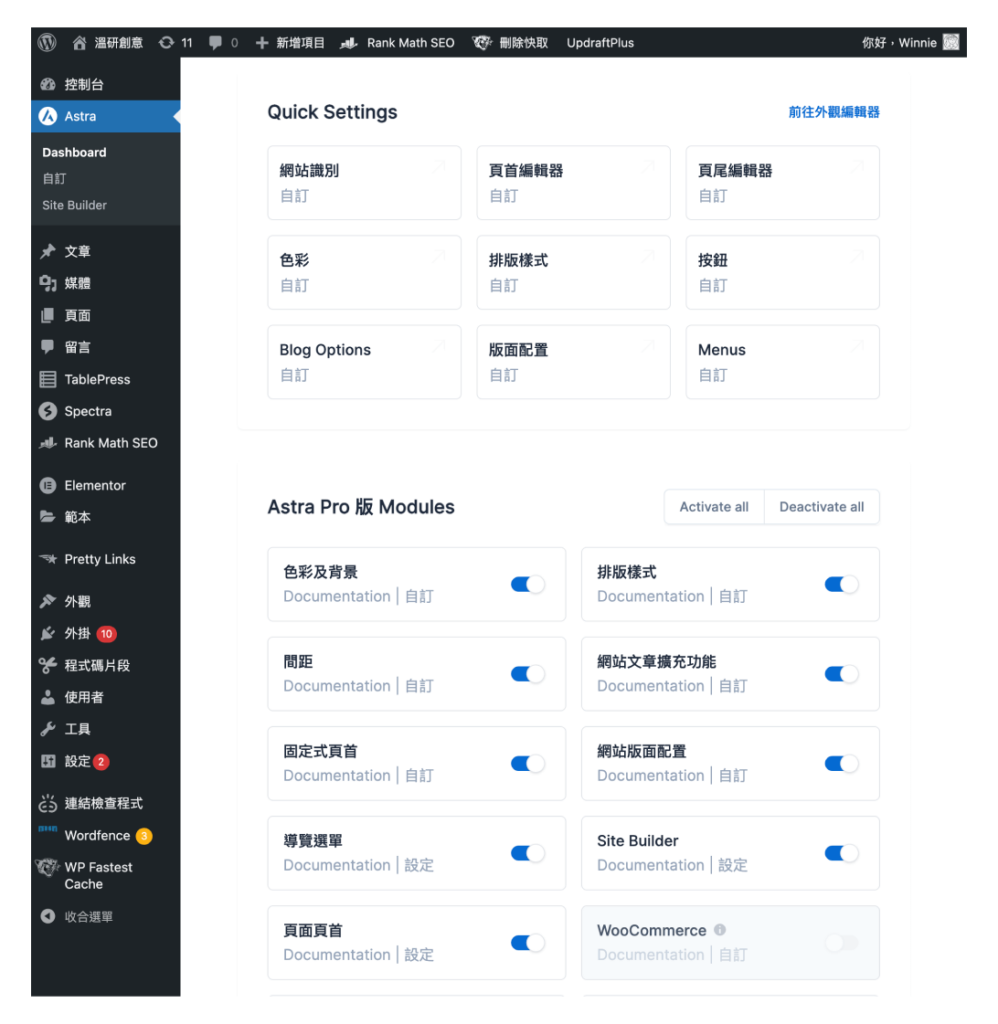
Astra 是什麼?
Astra 是由 Brainstorm Force 這間公司在 2017 年開發出來的一款 WordPress 佈景主題,它的名字在希臘文中代表的是「星星」,也意味著他們期望 Astra 能夠成為佈景主題中最耀眼的那顆星。
由於它有多達 250+網站模板可選擇,且介面簡單好操作,能設定的功能也非常多,至今安裝量已超過 165 萬,是目前最多人使用的佈景主題。
Astra 免費版本就有非常多的功能可以設定,其中有幾個我認為滿重要的功能,像是:頁首頁尾、全域顏色、返回按鈕等等,有了這些功能,其實就已經能完成一個有模有樣的形象網站。

所以我認為,Astra 其實是一款非常適合新手剛開始架設 WordPress 網站時所能使用的佈景主題,除了功能多且穩定性高外,因為非常多人使用,在遇到問題時也會有很多網路資源可以查詢。
為什麼建議選擇 Astra 主題?
之前為了研究哪一款主題最好操作、功能做齊全,我寫了一篇 WordPress 免費佈景主題推薦。
在選擇 WordPress 佈景主題時,除了要顧及到網站載入速度、廠商維護頻率外,站在設計角度也會需要有一些必備的功能,這部分正是許多佈景主題缺少的,導致很多新手使用時會卡關。
而 Astra 主題穩定度及更新頻率都非常的高外,功能也非常完整,且這些基本功能都是不用另外付費的,以下列出幾個在網站設定時常會用到的功能:
- 頁首頁尾:可以將品牌 LOGO、主要選單、按鈕、搜尋等功能,自由的放置你想放的位置,並且使用拖曳的方式進行位置調整,可以讓操作上更佳的方便。
- 網站標誌:網站瀏覽器上方的小圖示,可以一眼好分辨頁面中的網站,也可以幫助讀者記憶你的網站。
- 標題設定:總共有 H1 至 H6 的標題樣式大小、粗細、字體設定,可以方便在撰寫文章時統一調整標題。
- 全域顏色:將自己的品牌配色設定在全域色彩,在未來想要使用顏色時,可以直接點選,避免常常遺忘自己品牌色號。
- 返回按鈕:當你的文章太長時,可以善用返回按鈕的功能,讓你一鍵可以回到最上方,來節省瀏覽成本。
- 按鈕設定:網站按鈕也是固定的樣式,為了避免不斷重複設定,所以擁有全站按鈕設定的功能就相當重要。
- 無障礙設定:又可以稱為網站親和力,這個功能是讓不管是心理、生理上出現障礙的人也可以平等地使用瀏覽網站,讓網站可以親近於任何人。
我非常建議在選擇佈景主題之前,必須了解每一款的功能再來做選擇,否則花大錢買了佈景主題卻沒有用到多少功能。而如果要推薦的話,我一定會優先推薦 Astra 成為你的首選。
7 款 WordPress 免費佈景主題推薦,分享最常用的功能與使用心得
安裝佈景主題 Astra
在開始安裝佈景主題之前,你需要先有一個 WordPress 網站。如果還沒架設完成,可以先閱讀 WordPress 網站架設教學,並實際操作。
為什麼 WordPress 需要使用佈景主題?佈景主題可以用來調整網站的整體外觀,像是顏色設置、欄位設定、文字大小等其他設計功能。
我自己本身的網站,以及接案製作客戶網站時,大多都是使用「Astra」這套佈景主題,因為:
- 操作上很直觀非常快速的好上手
- 免費版本就能做到很足夠的樣式
接下來跟著步驟開始安裝 Astra 佈景主題:
step 1
點選外觀step 2
點選佈景主題step 3
搜尋:Astrastep 4
點選安裝step 5
點選啟用
安裝並啟用後,要開啟佈景主題的外觀設定,有 2 種方法:
方法一:在前台的方式:點選上方的「自訂」。

方法二:在後台的方式:點選「外觀 > 自訂」。

進入後,就可以看到網站的外觀設定區域了。

全域功能設定
色彩規劃
色彩規劃在全域的設定中,我認為是最重要的部分,會先將設定好的顏色輸入調色盤中,再設定文字及背景的顏色,這樣未來在製作每個頁面時,就不用再重複手動調整每個區塊的顏色,因為系統會自動帶入預設值。

網站配色教學
不用工具也能找到品牌色的技巧
首先,點選「全域 > 色彩」開始調整整體的顏色。

一、全域調色盤
在「色彩」中,你會看到全域調色盤,需要將之前網站配色所配置好的色票新增上去:
step 1
:點選全域調色盤中的色票 1step 2
:輸入正確的色票號碼,例如:「#000000」step 3
:點選其中的主題色step 4
:檢色器的上排,會出現剛才新增的全域調色盤完成這個動作,在未來想要設定顏色,就不需要再輸入色票號碼,也不會因為記錯色票號碼,而導致於出現不同的顏色。

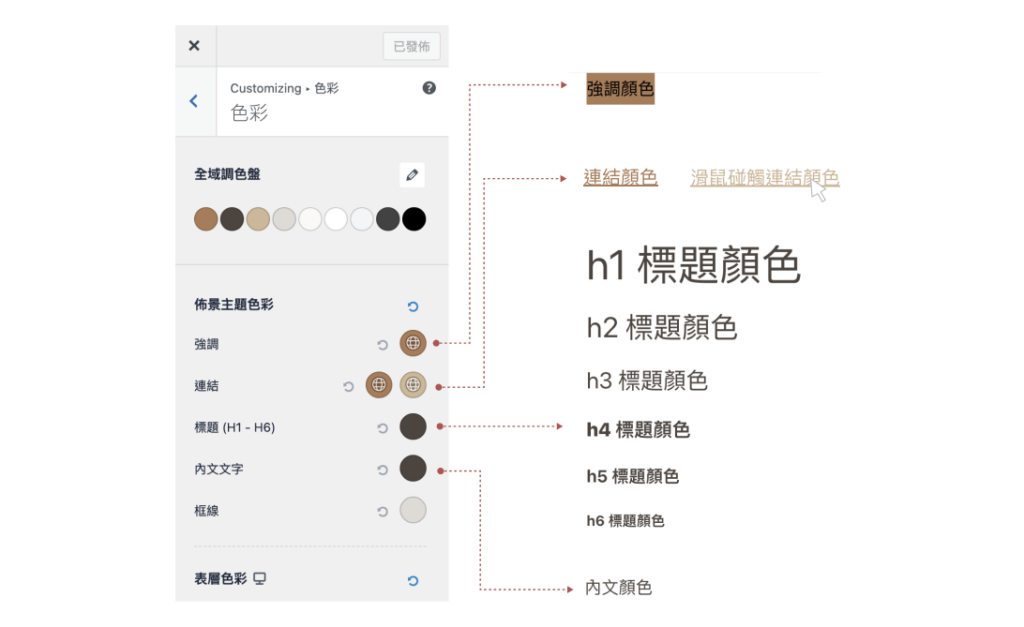
二、佈景主題色彩
接下來要來設定佈景主題色彩,是所有網站顏色的調整,包含網站標題、文章連結等,在這邊設定完,就能統一網站的所有配色。
- 強調:當滑鼠選取文字時,所顯示的顏色,清楚讓人知道選取哪些文字。
- 連結:當文字新增連結時,所呈現的顏色,以及滑鼠碰觸到時改變的顏色。
- 標題(H1 – H6):一次設定所有標題的顏色 (所有標題只能設定一種顏色)。
- 內文文字:所有內容文字的顏色

額外補充:Astra 付費版本可以獨立設定每個標題不同的顏色

三、表層色彩
為了讓網站更有層次感,「表層色彩」可以將網站與內容的背景色,設定不同的顏色。不然預設如果都是白色,就會顯得有些單調。

網站標識
網站標識圖是用來區分瀏覽網站時,可以讓人更快速分辨你的網站。

所以在設計網站標識時,有幾點建議:
- 不要使用太複雜的線條,一眼是好辨識的圖示。
- 顏色上也使用醒目一點的視覺,可以加上白底、邊框。
- 要注意在瀏覽器上黑色與白色的底會如何顯示,因為每個人使用的底色都不同。
- 尺寸大小一般瀏覽是 16 x 16 px,但是為了圖示更清楚,我會使用 32 x 32 px。
首先,先點選「Site Identity」並開啟「網站圖示」。
step 1
:點選選取網站標示
step 2
:將設計好的標識圖檔案拖放或選取檔案上傳step 3
:選取上傳的標識圖檔step 4
:最後點選「選取」完成網站標識後,會有預設範圍圖,不過還是要以實際觀看為主,如果認為不夠明顯再加以修改。


按鈕設定
網站上免不了按鈕設計,所以接下來我們要來針對按鈕做設定,需要讓按鈕的樣式統一,避免讀者在點選時感受到疑惑。
首先,點選「全域 > 按鈕」開始調整整體的按鈕樣式。

一、按鈕預設集
還記得上一篇的網站視覺設計請大家將按鈕統一元件,在 WordPress 上也能全域設定好,整個網站就能統一樣式了。
step 1
:總共有六個基本按鈕形式,需要選擇一個基本樣式。step 2
:設定按鈕的顏色,以及滑鼠移碰觸的顏色,可以調整文字、背景、框線。step 3
:字型調整:- 字型樣式調整:預設是繼承上層元素,也就是網站預設的字型。
- 字體粗細調整:可以調整字體的粗細樣式,如果文字過細也會導致於按鈕不夠明顯。
- 字體大小調整:可以調整按鈕內的文字大小。不過調整大小時,要注意邊框間距。
- 行距、間距調整:可以調整按鈕內的文字上下距離,以及文字之間的距離。
- 字母大小寫:如果是使用英文字母時,可以選擇預設字母的大小寫
- 底線位置:可以調整底線的位置,不過一般預設是正常的狀態,沒有任何的底線

二、按鈕樣式設定
按鈕除了上述的基本樣式,也能調整出更多特色的按鈕樣式,可以參考以下步驟:
step 1
:邊框間距,可以將原先的預設值上下左右間距,調整更自由的寬度與高度。step 2
:邊框寬度,如有需要線框的效果,這裡的數值需要調整 1 以上,否則調整完顏色並不會出現邊框。step 3
:邊框圓角半徑,可以藉由圓角半徑玩出更多按鈕的樣式,圓角的弧度也能更彈性。
返回頂端
在閱讀網站文章時,如果滑鼠瀏覽到最下方,使用返回頂端的按鈕回到最上方,就能減少讀者滾動的時間,對於使用者體驗來說十分良好。
所以這個步驟,我們要來設定返回頂端的按鈕,需要先點選「全域 > 返回頂端」。

一、一般設定
進入後,要先做按鈕的功能設定,以下步驟參考:
step 1
:點選分頁「一般 GENERAL」step 2
:開啟返回頂端按鈕step 3
:選擇需要在哪一個裝置顯示,而我選擇「桌面版+行動版檢視」step 4
:可以選擇右下或左下角的位置step 5
:調整回頂端按鈕的尺寸大小
二、設計設定
除了功能外,外觀樣式也能做設定:
step 1
:點選分頁「設計 DESIGN」step 2
:調整回頂端按鈕的箭頭、背景顏色,還有滑鼠碰觸的樣式效果。step 3
:框線圓角半徑的調整,可以藉由圓角做出不同的樣式,下圖為水滴造型。
導覽標記(麵包屑 Breadcrumbs)
導覽標記設定也就是我們最熟悉的「麵包屑」它有助於我們在瀏覽網站文章時,不會迷失在網站站裡,所以他也是網站設計不可或缺的小功能,以下步驟來設定麵包屑的功能與樣式:
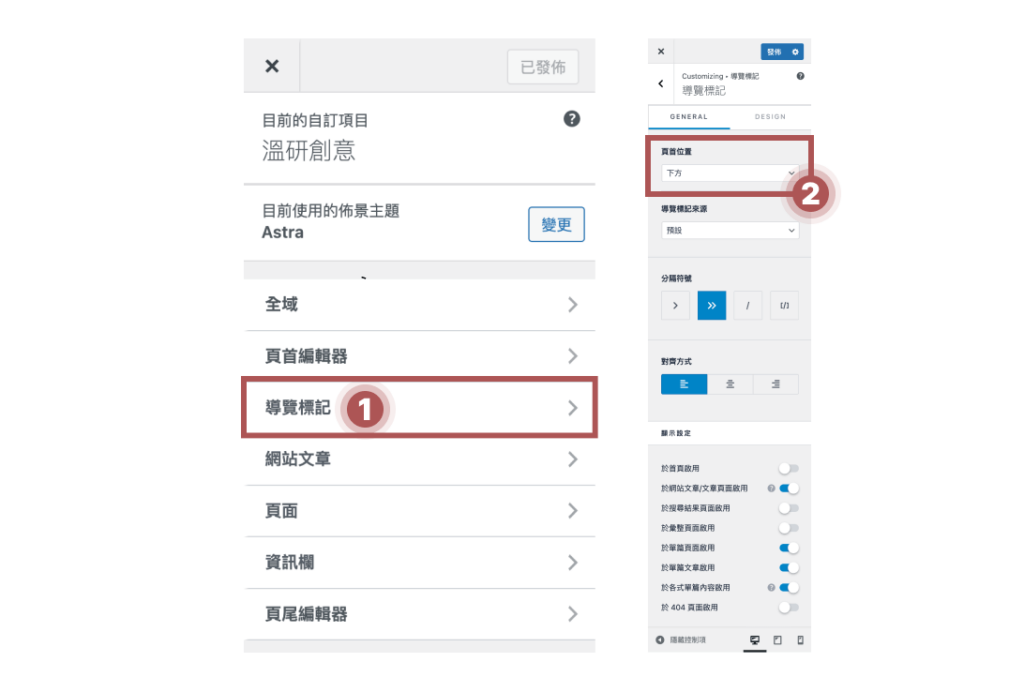
step 1
點選「導覽標記」step 2
在頁首位置選擇「下方」導覽標記(麵包屑)會出現位置(可以依自己喜好做設定)
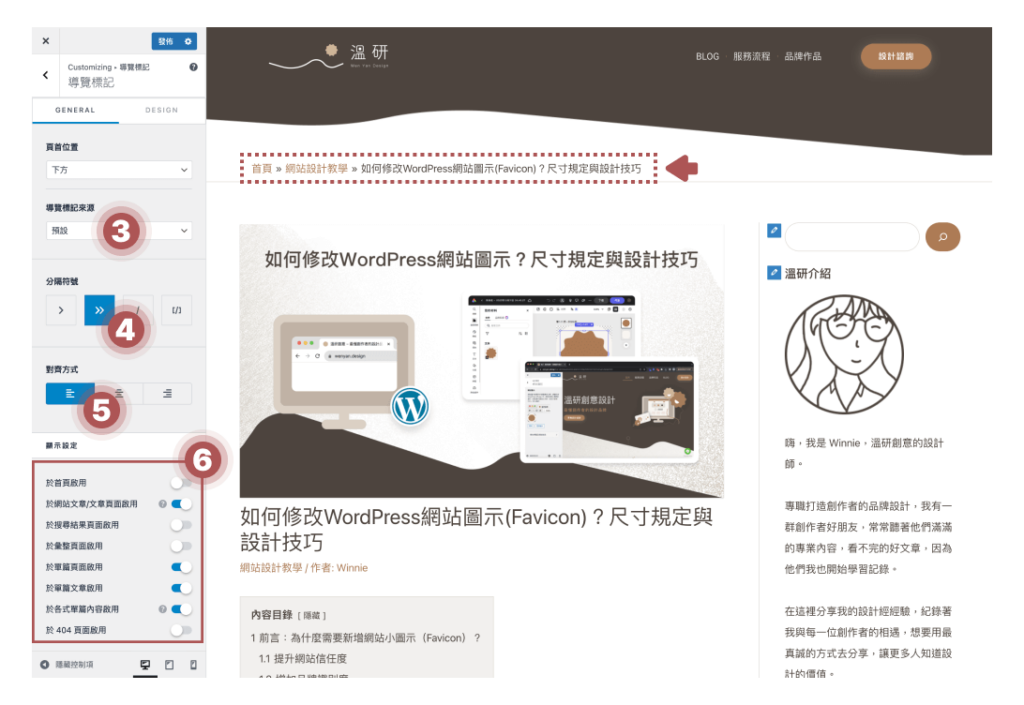
step 3
在導覽標記來源選擇「預設」他會自動抓取階層位置step 4
在分層符號選擇你想要的「符號」step 5
導覽標記選擇頁面「對齊」位置step 6
設定想「啟用」導覽標記的頁面設定
step 7
點選「DESIGN」切換分頁step 8
在內容字型點選「鉛筆圖示」修改字體樣式、大小、粗細step 9
調整適合網站品牌色的,背景、文字、分隔符號、內容連結的色彩
無障礙設定 Accessibility
什麼是無障礙設定?這個功能非常的貼心,可以利用鍵盤的「Tab」按鈕來瀏覽你的網站。
為了在使用鍵盤上操作時,明確知道選取到哪一個目標物,也可以設定成以框線來顯示,以下完整設定。
step 1
:開啟無障礙設定。step 2
:當點選鍵盤上「Tab」時,所框起來的顏色,並且可以選擇虛線或實線的樣式。
step 3
:當在搜尋框輸入文字時,邊框所顯示的顏色,並且可以選則虛線、實線或無效果。
網站文章設定
彙整文章頁(文章分類頁)
當你撰寫很多文章時,我們會善用「分類」來將文章歸納,所以會有一頁專門給一個分類頁面,接下來就來看分類頁可以有哪些設定。
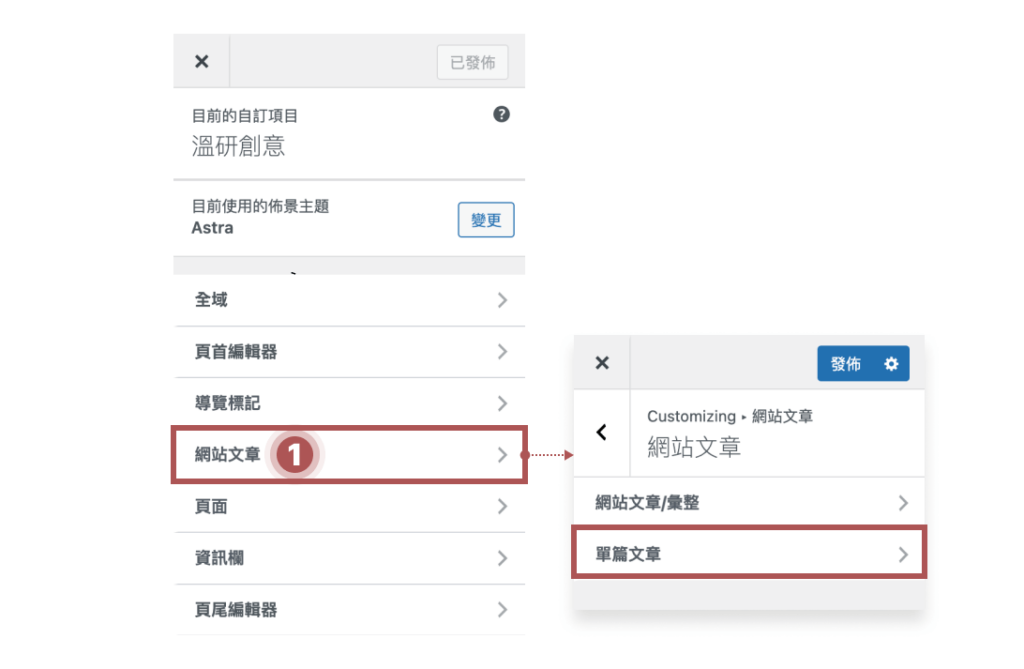
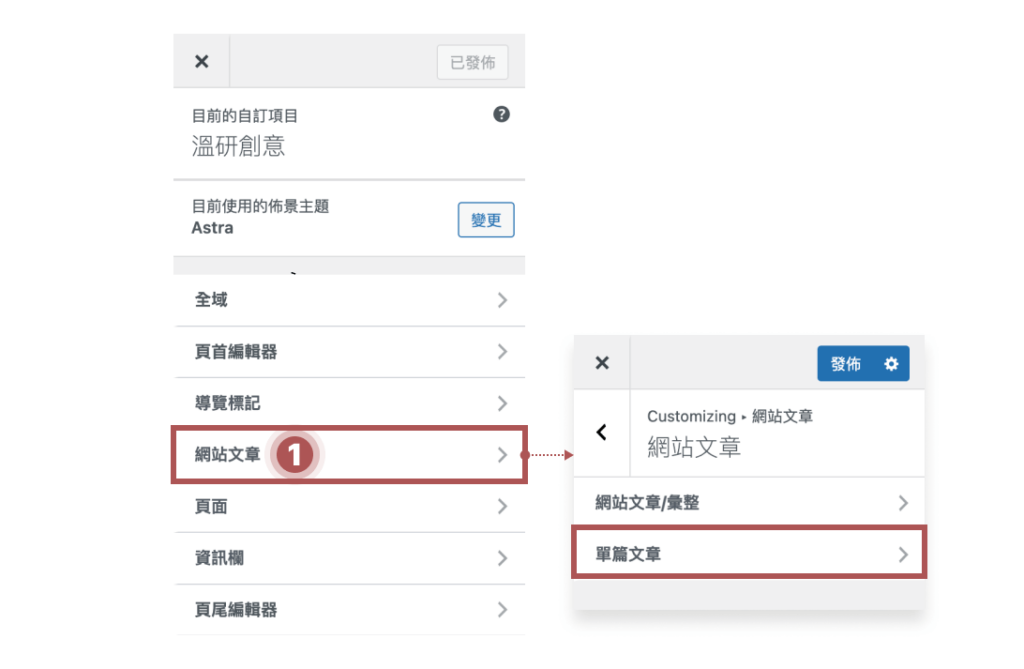
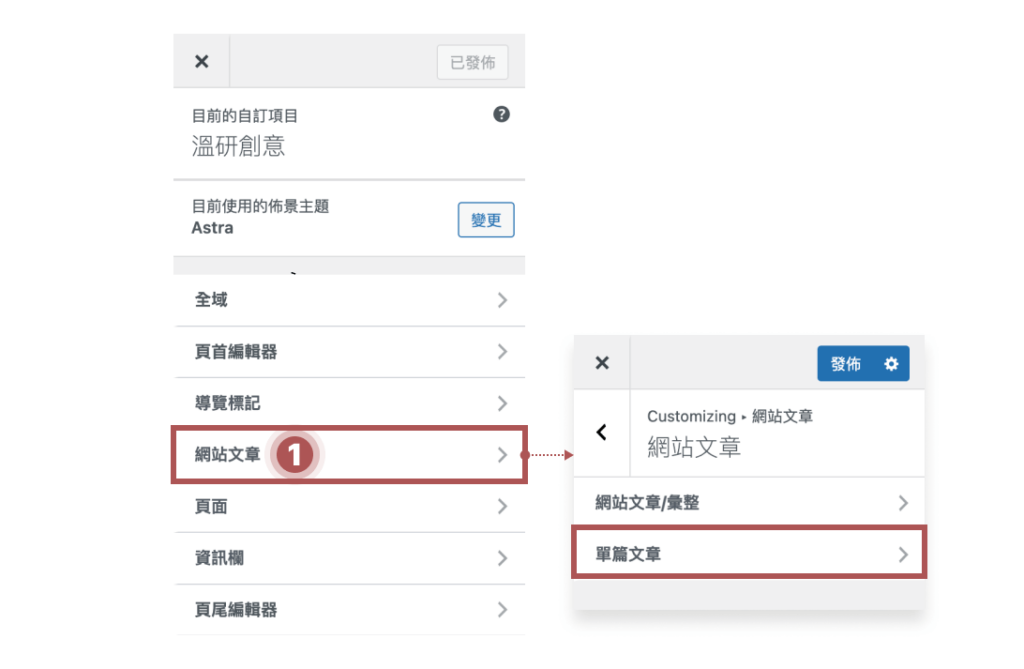
step 1
點選「網站文章 > 網站文章/彙整」
step 2
在容器版面配置,點選「預設」(總共有:預設、一般、狹窄、全寬四個可以選擇)
step 3
在版面配置,選擇文章分類樣式(免費版本共有 3 種可以選擇)step 4
選擇一頁總共要出現幾篇文章
step 5
選擇文章分類內想顯示的資訊,總共有 7 個資訊:- 精選圖片
- 分類
- 標題
- Post Meta(文章發佈日期)
- 內容摘要
- 文章標籤
- Read More(按鈕)

step 6
點選「DESIGN」分頁調整文章樣式step 7
在框線圓角半徑,調整圓角「6px」step 8
設定文章標題字體大小「20px」step 9
設定文章日期字體大小「13px」step 10
設定文章分類字體大小「14px」Ps.步驟6~7 可以依照整體網站視覺設計做調整

彙整文章頁-橫幅標題
上述已經調整完文章「彙整」的樣式設定,接下來是文章分類橫幅「標題」設定:
step 1
點選「網站文章 > 網站文章/彙整」
step 4
在 Banner Layout 選擇橫幅樣式設定step 5
在容器寬度,選擇「全福寬度」step 6
在結構顯示「標題、麵包屑」的資訊step 7
將文字調整「置中」step 8
調整文字垂直上下「置中」
step 9
點選「DESIGN」分頁調整文章分類標題樣式step 10
調整橫幅高度step 11
調整標題與麵包屑的距離「8px」step 12
點選「自訂」調整標題、內文、連結色彩step 13
調整標題與內容的字體、粗細、大小step 14
調整橫幅的外距、內距數值
單篇文章頁
step 1
點選「網站文章 > 單篇文章」
step 2
在容器版面配置,點選「一般」(總共有:預設、一般、狹窄、全寬四個可以選擇)
單篇文章頁-相關文章
當我們撰寫完文章後,可以來設定單篇文章需要的功能,像是:
- 相關文章:顯示與這篇相關的文章在本篇的最下方
- 留言:每一篇文章都可以開始留言,讓讀者回應,有更多的交流
step 1
點選「網站文章 > 單篇文章」
step 2
開啟「相關文章」顯示右圖step 3
點選「>」開始設定單一文章標題設定
step 4
在標題編輯顯示文字「相關文章」(可自由撰寫)step 5
選擇標題「靠左」對齊方式(可自由設定)step 6
設定相關文章數量上限「2」(可自由設定)step 7
調整格狀排列欄位版面配置「2」(可自由設定)step 8
在文章查詢調整,點選「鉛筆」符號step 9
選擇相關文章關聯依據「分類」step 10
選擇排序依據「發佈日期」step 11
選擇排序方法「Ascending 往前」排序(Descending 往後排序)
step 12
點選顯示/隱藏需要出現的文章結構(共有 2 個:精選圖片、標題及文章中繼資料)step 13
點選顯示/隱藏需要出現的中繼資料(共有 5 個:留言、分類、作者、發佈日期、標籤)step 14
選用文章內容摘要(可依照自己需求選擇,下圖是尚未開啟示範)
step 15
點選「DESIGN」分頁調整相關文章step 16
調整「標題、背景」色彩,可以照網站品牌色做設定step 17
調整「標題、內容、中繼資料」的字型、粗細、大小設定step 18
調整「內距、外距」數值
單篇文章頁-留言
step 1




單篇文章頁-橫幅標題
step 1
點選「網站文章 > 單篇文章」step 2
開啟「文章 Title Area」橫幅標題step 3
點選「>」開始設定單一文章橫幅標題設定
step 4
選擇橫幅標題的模板樣式
step 5
點選顯示/隱藏需要出現的結構(共有 6 個:標題、中繼資料、導覽標記、內容摘要、精選圖片、Taxonomies 分類)step 6
點選顯示/隱藏需要出現的中繼資料(共有 4 個:作者、發佈日期、留言、Taxonomies 分類)step 7
將文字調整「置中」step 8
調整文字垂直上下「置中」
step 9
點選「DESIGN」分頁調整單篇文章標題樣式step 10
調整橫幅高度step 11
調整標題與麵包屑的距離「8px」step 12
點選「自訂」調整標題、內文、連結色彩step 13
調整標題與內容的字體、粗細、大小step 14
調整橫幅的外距、內距數值
Astra 資訊欄設定(WordPress 側邊欄)
資訊欄外觀
資訊欄其實就是我們常說的「側邊欄」,在這個功能中,我們可以做跟側邊欄有關的設定,包含讓側邊欄顯示出來、在側邊欄上放入想要放置的內容等等。
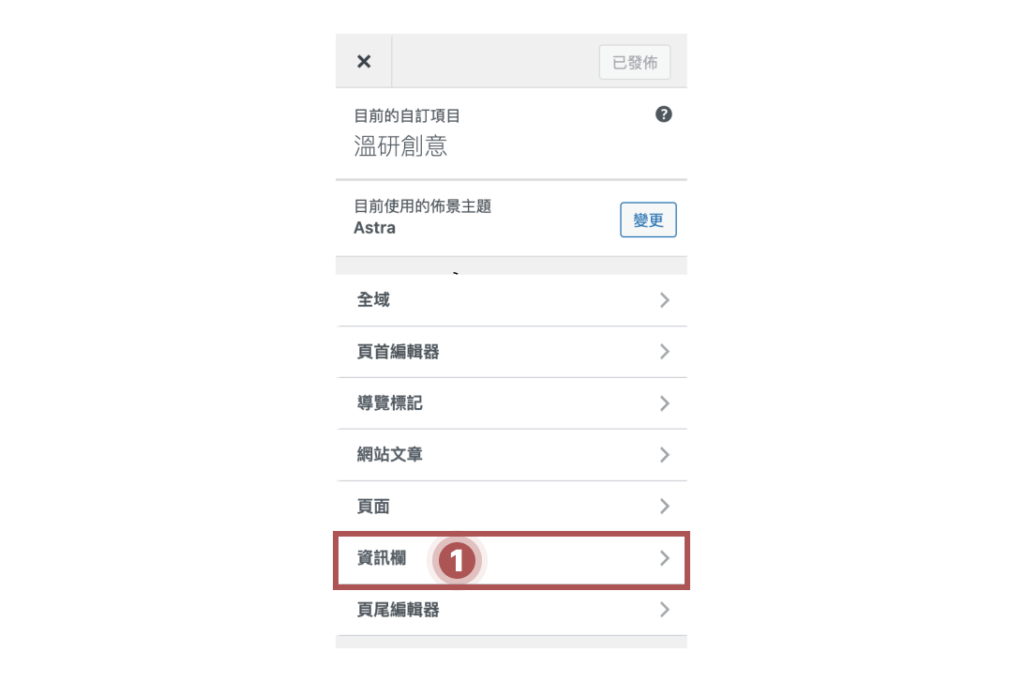
step 1
點選「資訊欄」
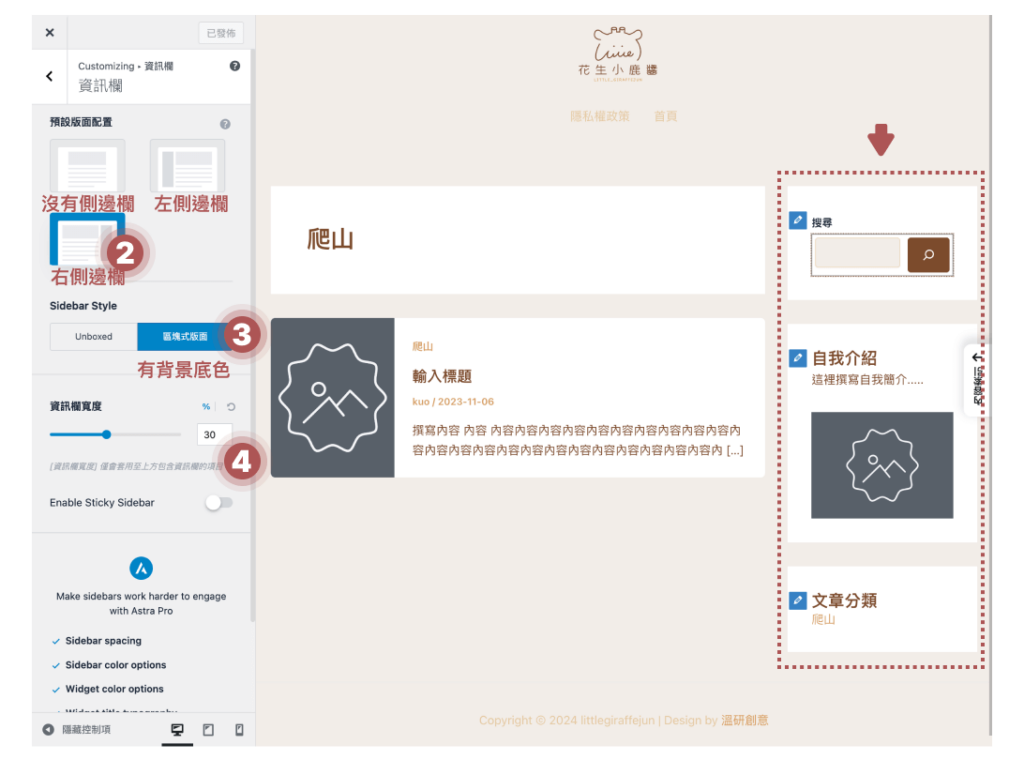
step 2
開啟側邊欄,並選擇在左右側(接下來的步驟會以「右側」為例)關於側邊欄的小知識:側邊欄的形式有哪些?又該如何設定?
step 3
在 Sidebar Style 選擇「區塊式版面」是會出現白色底的(Unboxrd 沒有任何背景色)step 4
在資訊寬度調整「30%」寬度(可自由調整適當寬)
資訊欄小工具
上述已經將資訊欄(側邊欄)開啟,接下來就可以開始編輯側邊欄的內容,如果你不知道該放哪些內容,那可以參考這篇文章:WordPress側邊欄小工具教學:7步驟完整設定內容與樣式
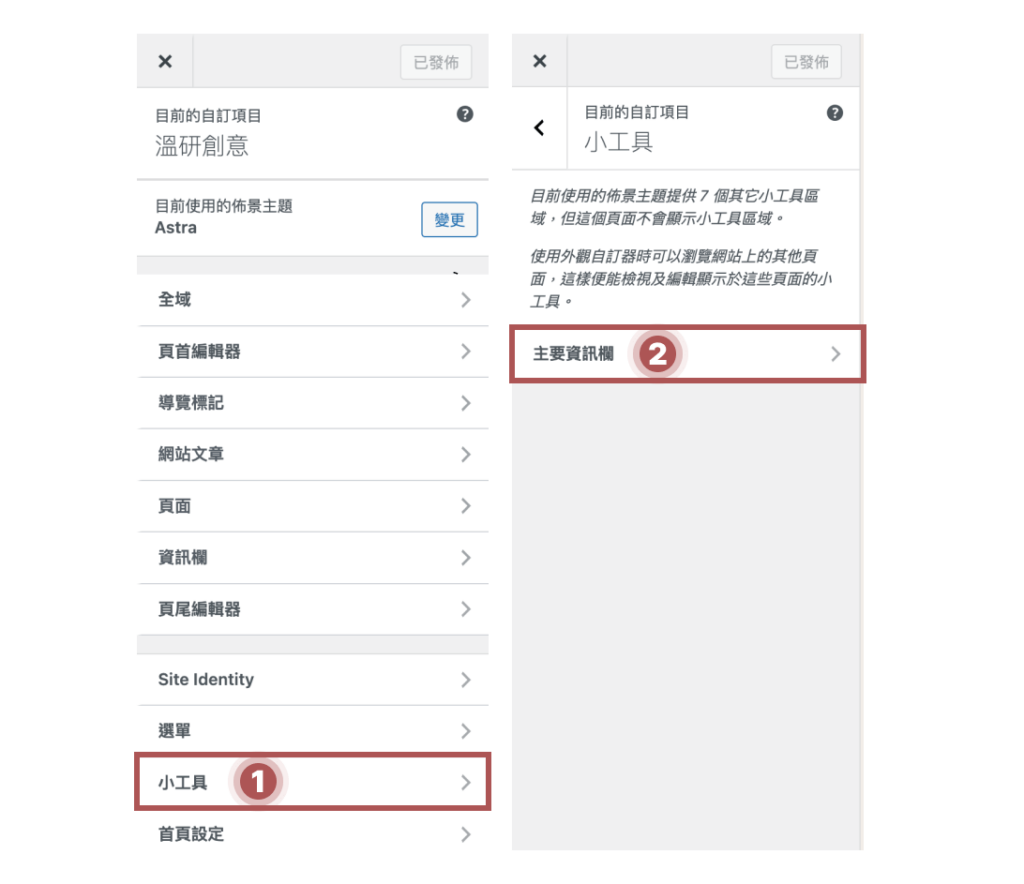
step 1
點選「小工具」step 2
點選「主要資訊欄」
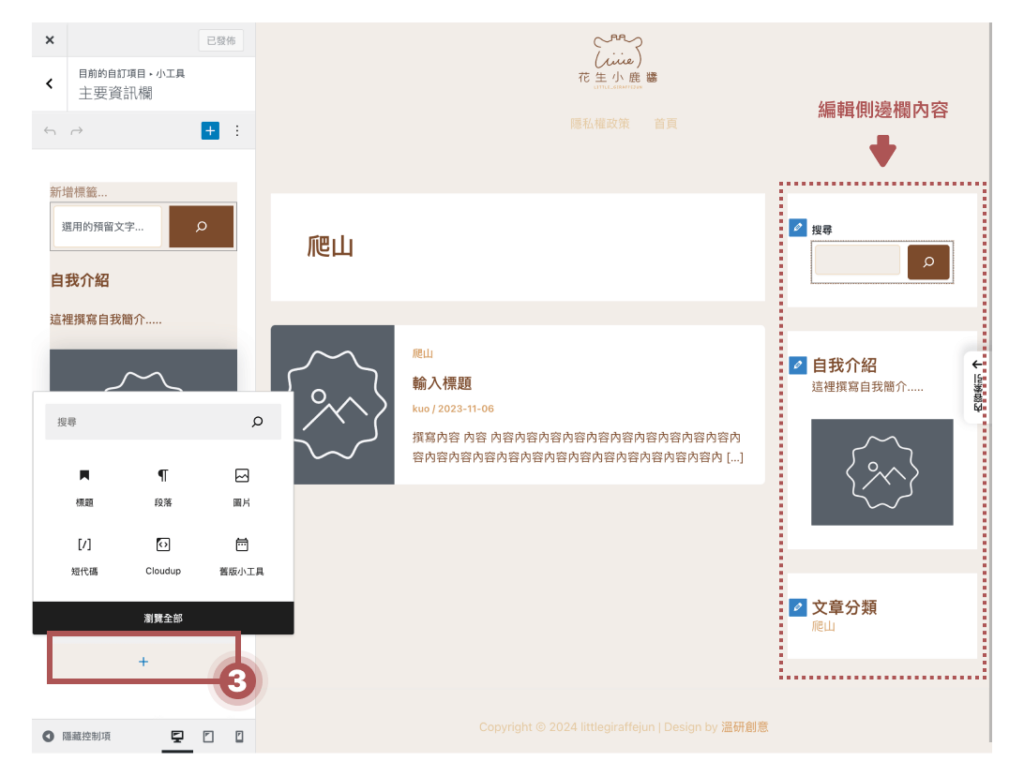
step 3
開始新增側邊欄的內容,點選「+」符號(與撰寫文章的區塊編輯器相同編輯模式)
Astra 頁首/頁尾編輯器
頁首設定
下圖為上一篇網站視覺設計中的頁首設計,接下來就要實際將這個頁首樣式製作到網站中。

首先,點選「頁首編輯器」開啟頁首編輯器自訂項目設定。
下方會跳出頁首欄位的設定格子,可以由這三欄三列,排列出不同的頁首設計。

一、品牌 LOGO 設定
step 1
:點選想要放置的欄位格子,會跳出多個工具。step 2
:選擇「網站標題及標誌」
step 3
:在分頁中的「元素 ELEMENTS」,點選「網站標題與標誌」。
step 4
:在「一般 GENERAL」分頁中上傳並新增標誌- 點選「選取標誌」
- 上傳一張圖示
- 點選「選取」
- 調整「標誌寬度」

step 5
:在分頁中的「設計 DESIGN」設定網站「標題、說明」的樣式- 輸入標題「溫研創意」
- 設定「網站標題」需要在哪一個裝置顯示,預設都是顯示的狀態。
- 可以調整是否標誌及標題並排在同一列,或是也可以選擇斷行的效果。
- 網站說明可以輸入品牌的標語或說明,如果要輸入品牌的英文名稱也可以。
- 設定「網站說明」需要在哪一個裝置顯示,預設都是顯示的狀態。

step 6
:在分頁中的「設計 DESIGN」設定網站「標題、說明」的樣式- 調整文字顏色,以及滑鼠碰觸到的顏色
- 調整「標題」文字大小
- 調整「說明」文字大小
- 調整上下左右的間距寬度

step 7
:頁首背景設定- 將滑鼠碰觸到背景
- 出現「藍色鉛筆」的按鈕,點選後
- 點選分頁中的「設計(DESIGN)」開始調整樣式
- 調整「背景」底色
- 調整「下框線顏色」,以及「下框線的尺寸」
- 調整「邊框間距」上下左右寬度,可依照網站設計圖調整,沒有標準答案
- 調整「邊界」上下左右寬度,可依照網站設計圖調整,沒有標準答案

二、頁首選單設定
在開始設定選單前,需要「建立選單」以及「新增頁面」,所以回到後台介面:
step 1
:點選「外觀 > 選單」
step 2
:建立選單- 點選「建立選單」
- 輸入選單名稱:「我的選單」(或是可以輸入「頁首選單」,自訂即可)
- 勾選「主要選單」
- 點選「建立選單」

step 3
:因為還未成立頁面,所以選單即便建立但也沒有頁面可以選擇,需要先新增頁面- 點選「頁面」
- 點選「新增頁面」

step 4
:開啟新的頁面- 輸入「頁面標題」(根據你在選單上想要出現的頁面做設定,例如你 選單上想要直接連結到「關於我頁面」,那頁面標題就打「關於我」,未來再回頭設計頁面的內容與樣式)
- 點選「發佈」

step 5
:回到選單頁面- 點選「外觀 > 選單」
- 勾選需要頁面:首頁、關於我 (選擇你頁首想要呈現的選單內容)
- 點選「新增至選單」會自動移動至右方
- 點選「儲存選單」
補充一下,以上只是針對「頁首選單」進行設定,而選單你可以建立很多個,通常除了頁首外,頁尾也會有頁尾的選單,沒有一定,如果要新增另外一個選單,就根據前面的步驟重複做就好。

step 6
:回到前台設定選單- 在要新增選單的位置,點選 + 號
- 點選「主要選單」,這是前面設置建立選單時,請大家記得勾選的的選單

step 7
:在分頁中的「元素 ELEMENTS」開始編輯主要選單- 點選「主要選單」
- 左側欄位,點選「主要選單」

step 8
:在分頁中的「設計 DESIGN」,開始設定樣式- 選擇「選單游標暫留樣式」,我選擇的是底線模式,當滑鼠碰觸到選單時,會在下方出現底線
- 調整選單顏色,以及滑鼠碰觸到的顏色

頁尾設定
下圖為上一篇網站視覺設計中的頁尾設計,接下來也是一步步做實際示範。

點選「頁尾編輯器」開啟頁尾編輯器自訂項目設定。
下方會跳出頁尾欄位的設定格子,可以由這三欄,排列出不同的頁尾設計。

一、品牌 LOGO
step 1
:設定欄位數量,以及新增工具- 點選左側齒輪欄位「設定」
- 在分頁中的「一般 GENERAL」點選需要的欄位數量,因為只有一張圖片,所以選擇「1」
- 點空白欄位
- 新增工具「Widget1」

step 2
:新增品牌 LOGO 圖片- 點選「Widget1」工具
- 點選左側空白格子
- 選擇「圖片」
- 上傳品牌 LOGO 圖片
- 點選「選取」


step 3
:將品牌 LOGO 圖片置中- 點選左側已經上傳的圖示
- 點選「位置」設定按鈕
- 選擇「置中對齊」

step 4
:在分頁中的「設計 DESIGN」調整背景樣式- 滑鼠碰觸背景,出現藍色框
- 點選藍色「鉛筆」按鈕
- 將上框線尺寸調整為「0」
- 調整「背景」底色
- 調整邊框間距,我調整的是上方:60px,下方:0px。

二、頁尾選單與社群
step 1
:調整背景樣式- 點選左側齒輪欄位「設定」
- 在分頁中的「一般 GENERAL」點選需要的欄位數量,因為選單與社群是上下排列置中,所以選擇「1」數量
- 點空白欄位
- 新增工具「Footer Menu」選單 (因為選單是在上排,所以需要先新增「Footer Menu」)
- 新增工具「Social」社群

step 2
:在分頁中的「一般 GENERAL」新增頁尾選單- 點選選單「Footer Menu」工具
- 點選「請在這裡設定選單」
- 到頁尾選單,選擇你要放置在頁尾的選單,這裡我選擇與首頁一樣的選單「我的選單」。如果不知道怎麼新增選單,或者想要額外讓頁尾有不同的選單,可以回到步驟 7-2 再次建立選單
- 返回頁尾選單設定


step 3
:在分頁中的「設計 DESIGN」調整「選單」樣式- 點選選單「Footer Menu」工具
- 調整文字顏色,以及滑鼠碰觸文字連結顏色

step 4
:在分頁中的「一般 GENERAL」新增「社群」功能- 點選社群「Social」工具
- 新增需要的社群軟體

step 5
:在分頁中的「設計 DESIGN」設定「社群」樣式- 點選社群「Social」工具
- 點選分頁中的「設計 DESIGN」
- 調整「圖示色彩」:調整 ICON 圖示本身的顏色
- 調整「背景色彩」:如果你希望 ICON 圖示有底色襯托,可以調整背景顏色
- 調整「圖示尺寸」:加入背景顏色後,也許會顯得 ICON 圖示視覺上太小,所以可以再調整 ICON 圖示本身的尺寸
- 調整「圖示間距」:調整 ICON 圖示之間的左右距離
- 調整「圖示跟背景之間的間距」:調整背景與 ICON 圖示的距離位置,可以調整成滑鼠好點選的間距
- 調整「圖示圓角半徑」:將背景加上圓角,數值越大就會形成完整的圓形,這部分可以依照自己設定來調整

step 6
:在分頁中的「設計 DESIGN」調整背景樣式- 滑鼠碰觸背景,出現藍色框
- 點選藍色「鉛筆」按鈕
- 點選分頁中的「設計 DESIGN」
- 將上框線尺寸調整為「0」
- 調整「背景」底色
- 調整邊框間距,我所調整的是上下左右 24px

三、版權聲明
還記得在網站架構心智圖的頁尾有介紹版權聲明的組合方式,而我選擇的組合方式是「Copyright © 2023 溫研創意」,
所以為了可以不用每一年都去改年份,可以使用代碼的方式填寫。
step 1
:點選「Copyright」工具step 2
:在分頁中的「一般 GENERAL」填寫版權聲明代碼會使用代碼的方式填寫,以下是對應的代碼:
- ©:[copyright]
- 2023: [current_year]
- 溫研創意:[site_title]
Copyright [copyright] [current_year] [site_title]

step 3
:調整背景樣式1. 滑鼠碰觸背景,出現藍色框
2. 點選藍色「鉛筆」按鈕
3. 在分頁中的「一般 GENERAL」調整高度「50px」
4. 點選分頁中的「設計 DESIGN」
5. 將上框線尺寸調整為「0px」。(下圖是尚未調整為 0px ,就會在邊框上出現一條線)

6. 調整「背景」底色


step 4
:最後完成發佈- 點選「發佈」,一定要記得點選才會儲存設定
- 點選「關閉」,回到前台

完成檢查
關閉自訂設定後,回到前台,就能看到完整的網站頁首與頁尾的設計,可以再檢查看看有沒有沒調整好的地方。


形象網站設計
小作業:完成網站外觀設定(含頁首/頁尾)
這篇是在開始設計網站頁面前,網站的整體外觀設定,可以讓後續在製作網站時,可以省去很多重複的設定;並且我們也同步完成了頁首與頁尾的設定,可以讓讀者未來在切換頁面時更方便。
接下來,換你跟著以下步驟,實際完成你網站的外觀設定:
- 安裝佈景主題 Astra
- 調整全域的色彩規劃
- 元件按鈕設定
- 返回頂端設定
- 無障礙設定
- 新增網站標識
- 完成頁首、頁尾的製作

Elementor 教學
實際帶你完成 WordPress 網站設計
如果你還不確定是否要找網頁設計師合作,可以參考我這篇的分析:製作網站需要找設計師嗎?專業設計師分析給你聽

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。