前言:網站需要有側邊欄嗎?
網站需要有側邊欄嗎?我認為這沒有一定的標準答案。
我們可以從兩個面向來看,也是大部分人最常使用的瀏覽方式:
- 桌面平台:通常側邊欄會是在螢幕的左右兩側,在桌面平台空間是相當的足夠,也因為有側邊欄,可以放上最基本的工具,像是自我介紹、形象照片、文章分類,讓使用者更好找文章。
- 手機裝置:但如果在手機裝置下,側邊欄得位置會移置最下方,通常文章數量多時,必須滑到最下方才能看見側邊欄的資訊,這時就會讓使用者缺乏耐心。
以大眾來說,如果你是經營部落格,應該非常仰賴有一個側邊欄,來放上你的基本資訊,不過現在經營部落格,都會以「個人品牌」來呈顯整體的網站,除了部落格文章頁面以外,還會有「首頁、關於我們、聯絡我們」的相關資訊頁面。
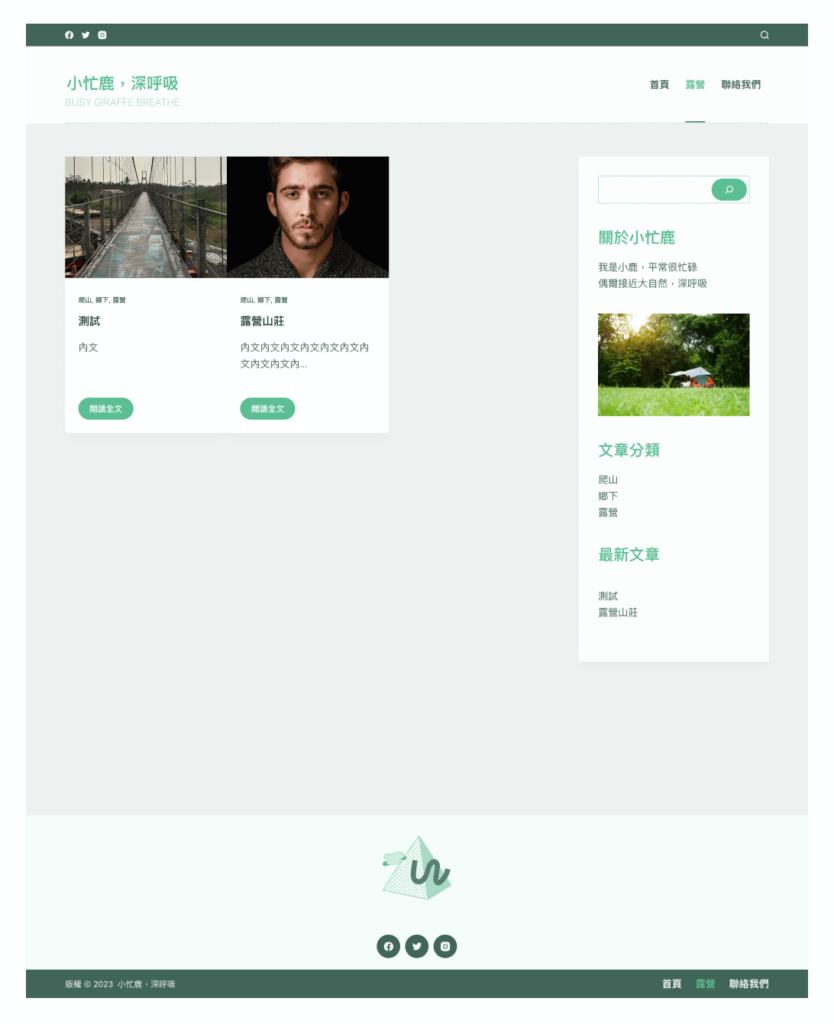
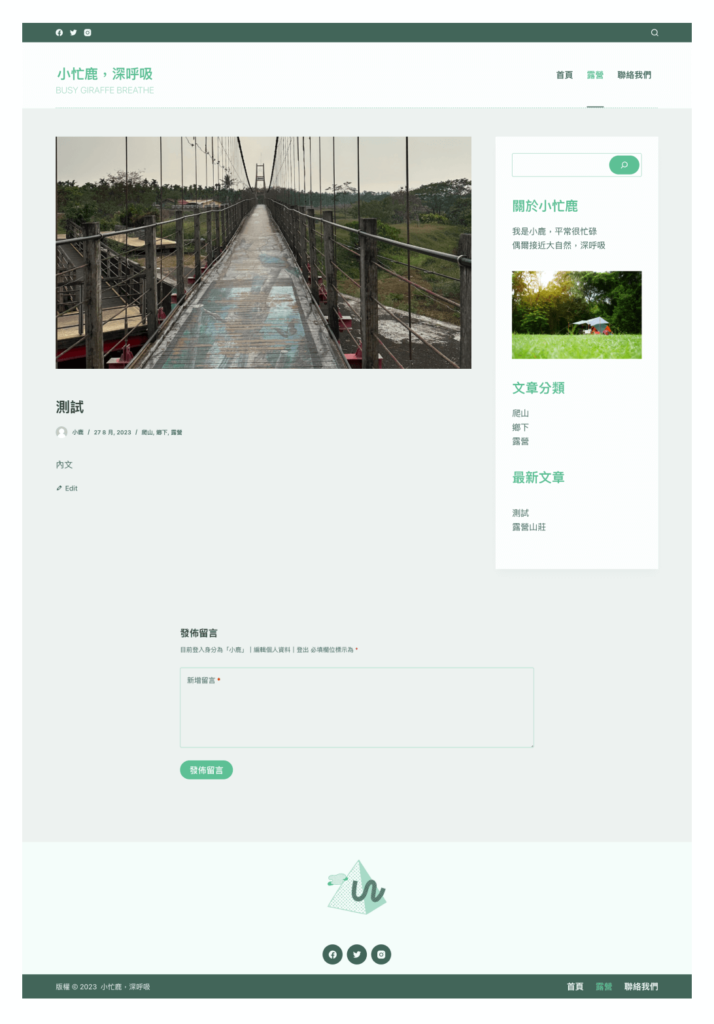
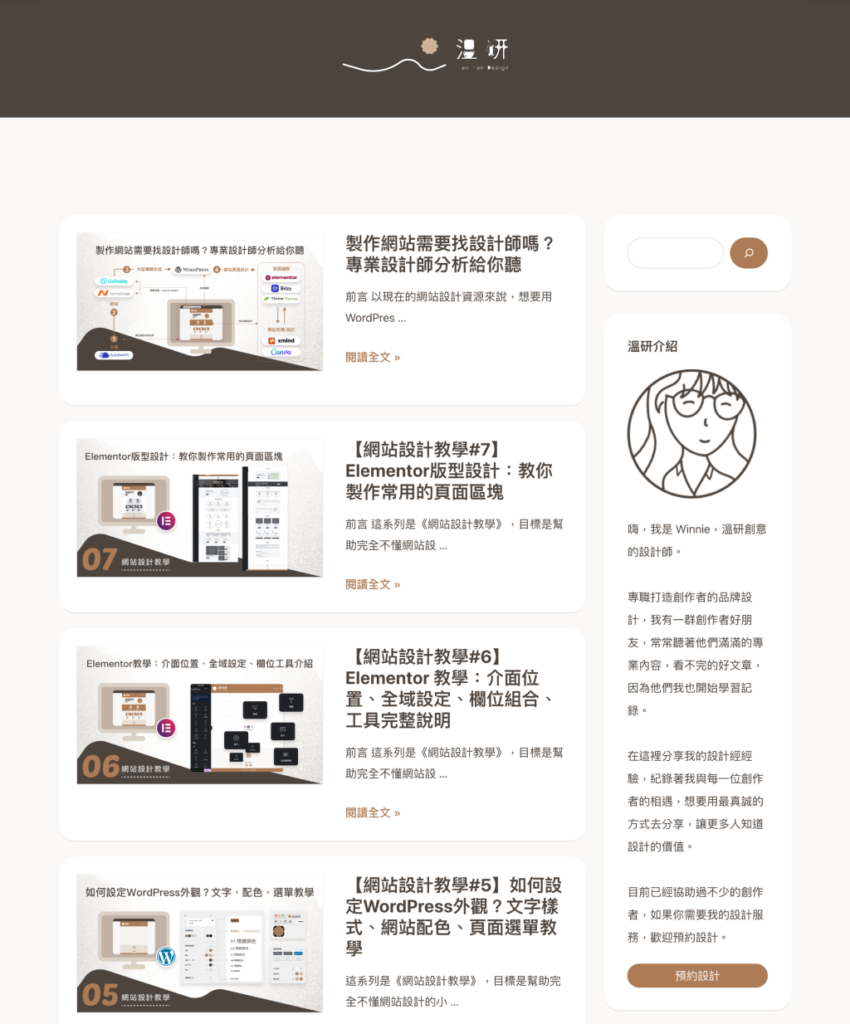
以自己的「溫研創意」來說,除了部落格文章頁面,我還有其他的頁面可以為我的品牌做介紹,包含:首頁、服務流程、品牌作品,所以側邊欄就沒有放上太多的資訊,只有以下 4 個基本功能:
- 搜尋方框:方便大家搜尋,可以搜尋關鍵字,就能出現所有相關的文章。
- 自我介紹:簡單的自我介紹,讓大家在瀏覽文章時,可以知道作者是誰。
- 預約按鈕:品牌本身有做設計諮詢的服務,讓讀主看完文張後,有一個按鈕可以找到我
- 文章分類:一方面可以很好管理自己的文章,另一方面也讓讀者知道我的文章種類。
對我來說當文章數量多時,就非常仰賴文章分類,以及搜尋框的功能,可以快速找到文章,也能有效讓大家瞭解你的品牌。
側邊欄的形式有哪些?
最常見的部落格側邊欄,是在螢幕的右邊,但其實還可以呈現不同的位置:
#1 右側:「溫研創意」
右側的側邊欄是大家比較常使用的模式,在網站線框圖教學有提到 Z 字型閱讀動線,最右下的區域是「最終的視覺區」,也就是我們瀏覽到最後會停留的區域,所以放在右側資訊會給讀者有更多的印象。
而我們滑鼠停留的區域,也會是右邊的位置,所以我也在右邊側邊欄放一個預約設計的按鈕,讓使用者可以在頁面最順手的地方做點選的動作。

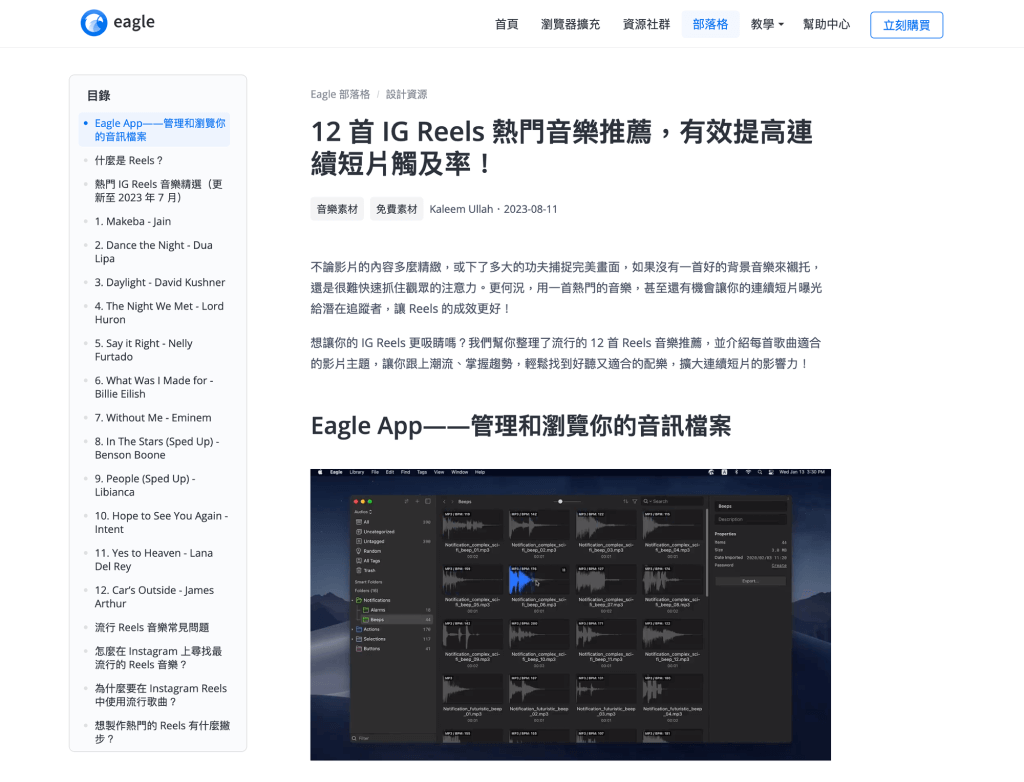
#2 左側:「Eagle」
我有找到有些部落格是把原本右邊的資訊改到左側,不過根據上述所提到的閱讀動線,左下角會是眼睛的休息區域,所以如果改到左側那麼左下角的區域,會一不小心就忽略了。
當我看到 Eagle 的左邊側邊欄只有放上目錄,而且會隨者你的瀏覽,目錄的標題會跟著移動,這樣不僅不會忽略左側的資訊,還可以很方便地告知讀主,目前閱讀到哪一個標題,以及還有哪些未讀。
我個人非常喜歡這樣簡潔的設計,可以讓讀者非常專注的在閱讀文章,不會被其他的資訊給干擾。

#3 兩側:「歐飛先生」
大家可以很明顯的感受到,兩側的設計會讓頁面充斥著滿滿的資訊,所以就應該更加考慮到閱讀動線的運用,可以考慮幾點:
- 優先看見:根據研究在閱讀的第一視覺區,也就是就是畫面的左上角,是最容易被先看見,這位歐飛先生將「新來的朋友看這裡」的資訊內容放在左上角,讓剛進來的新朋友,可以知道有哪些系列文或者服務。
- 引導點選:每一篇的文章將「繼續閱讀」放到右下最終視覺區,對你他的文章有趣性的讀者,可以快速點選。
當使用兩側時,就必須考量資訊的權重比例,將想要帶給讀者的訊息放在閱讀最好位置,才不會使版面太過多重點,不知道要先看哪個好。

側邊欄可以放哪些資訊
- 搜尋方框:全站的搜尋框,可以輸入關鍵字來找到相關的文章,讓讀者更快速的找到想要資訊。
- 形象照片:可以放自己的形象照片,讓讀者知道創作者是誰,對你加深印象,提升信任度。
- 品牌介紹:簡短的介紹自己的品牌或特質,讓讀者可以初步認識你。
- 文章分類:放上分類,可以讓讀者知道你網站的內容大致有哪些,也方便有系統地閱讀文章。
- 文章標籤:標籤是分類底下再細分的設定,像是品牌設計教學底下的標籤會有:LOGO 設計、名片設計、封面設計等等的相關類別,可以依自己主題去定義。
- 最新文章:可以展現最新發佈的前幾則文章,讓讀者知道你的最新消息。
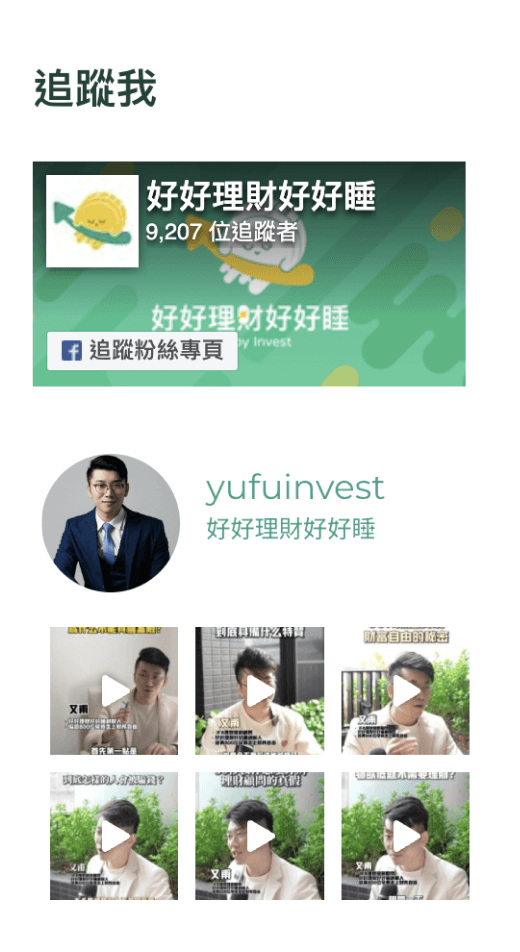
- 社群連結:除了使用社群圖示的按鈕,也可以是下圖 Facebook 粉絲專頁外掛或者使用WordPress 外掛 Instagram Feed 將 IG 嵌入到側邊欄。
- 聯絡資訊:可以放上你的基本聯絡資訊,像是電子郵件、LINE 官方帳號等。
- 圖文廣告:如果你網站有打算放廣告,可以預留一個放置廣告圖文的空間。
側邊欄不建議放哪些資訊
常常看見很多人的側邊欄會有一些用不太到的功能,以下是幾個我認為可以不用放上的工具:
#1 RSS
如果你有喜歡的部落格,可以輸入對方的網址,那你的側邊欄就會出現對方網站的前五則最新的文章,是一個很方便追蹤你喜歡的創作者,也有些人會用這個方式來增加網站的流量。
不建議放上去有 2 個原因:
- 如果對方的文章風格與自己的文章不同調,這時讓讀者看到不同主題的文章,也許會對於妳的品牌產生疑惑。
- 假設對方的文章與你的主題是一樣的,結果讀者跑去對方的網站,就會流失掉自己的一些流量。

#2月曆
它是一個月曆的形式,可以顯示今日的日期,這個工具沒有太大的必要性,也會有些佔空間。

#3 最新留言
其實這個功能並沒有想要強制大家不要放上側邊欄,如果你想要放上去,必須隨時注意是否有惡意攻擊的留言,避免讓讀者產生不好的觀感。(延伸閱讀:過濾垃圾留言的方式)

#4 彙整
我印象很深刻,有一次客戶問我,為什麼我的側邊欄有一整排的月份,非常的佔空間。
這個功能是集結每個月撰寫的文章,如果是以使用者在瀏覽的情境來說,我們並不會去在意這個創作者在這個月寫了多少篇文章,更在意的會是他創作的「主題」有哪些。

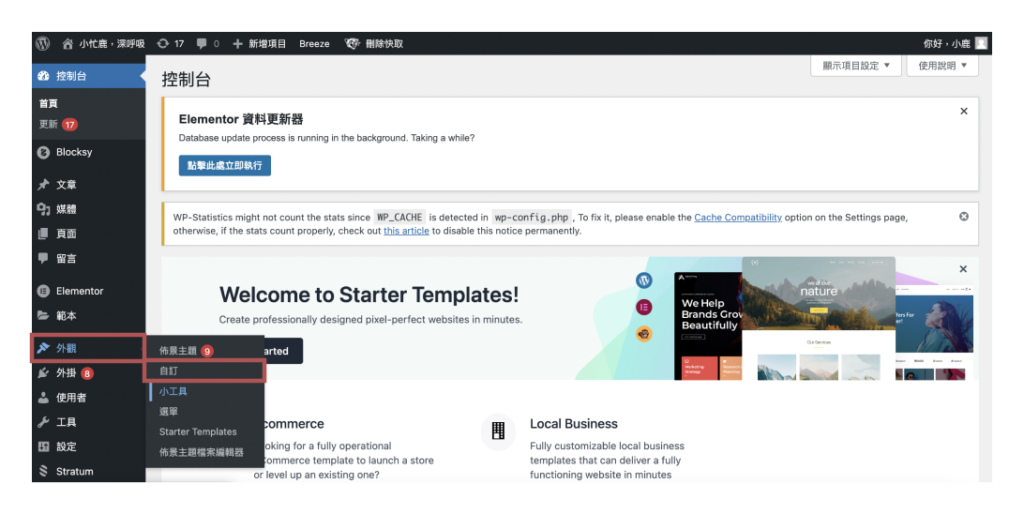
如何讓頁面出現側邊欄?
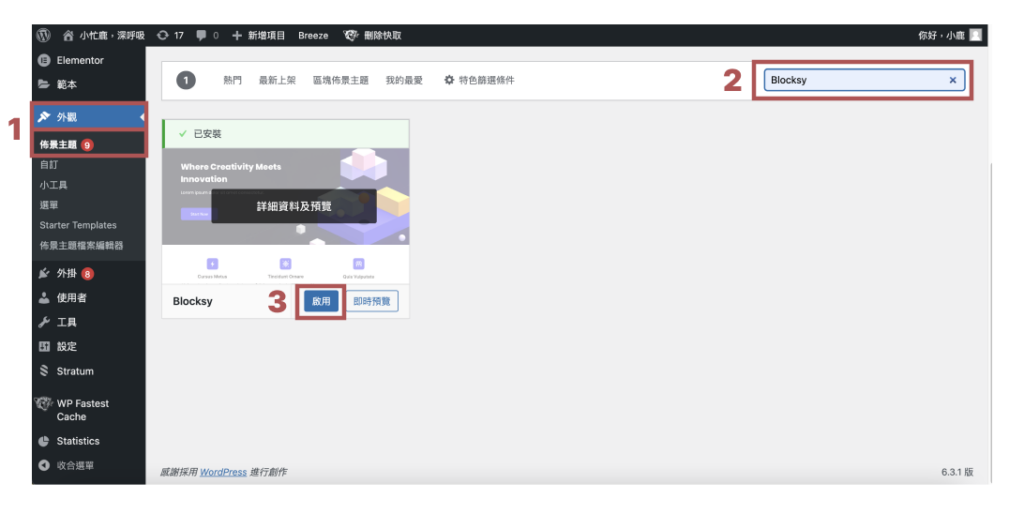
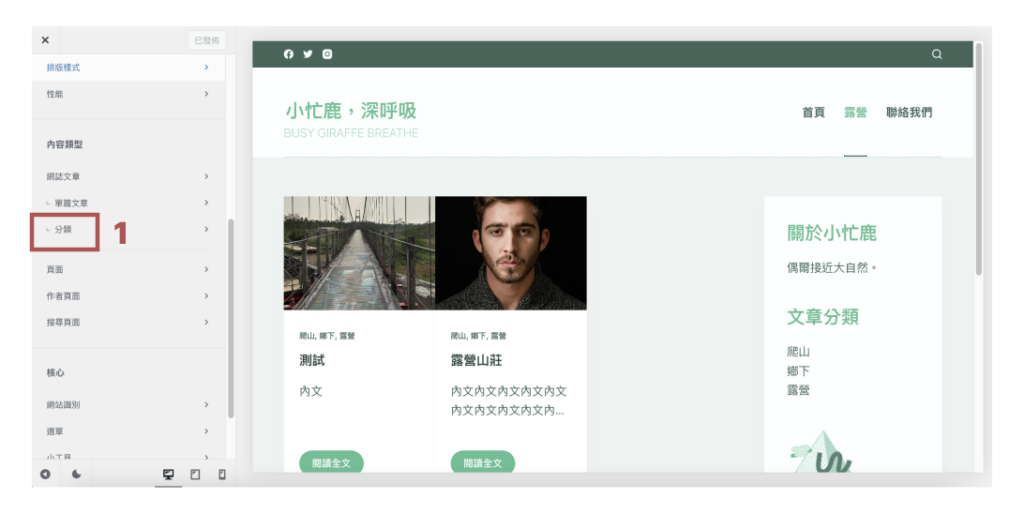
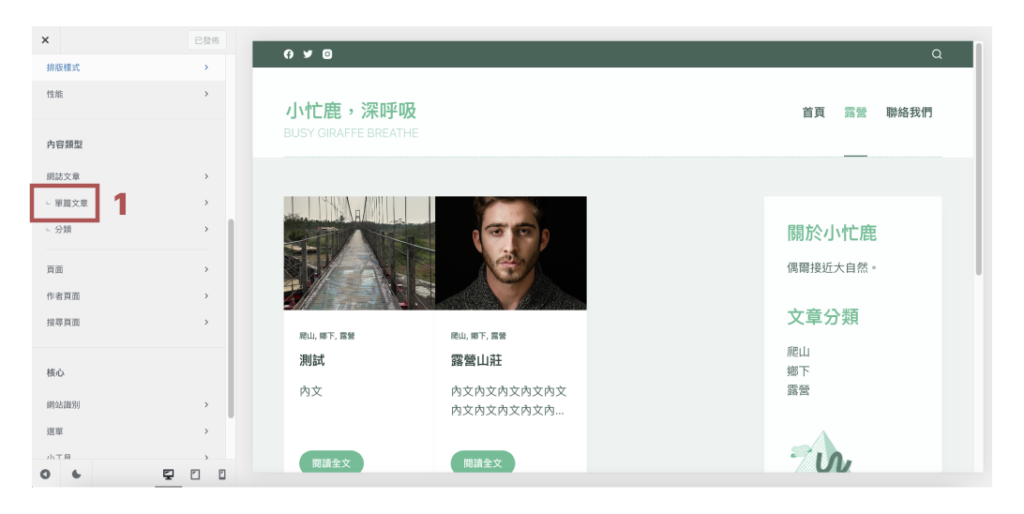
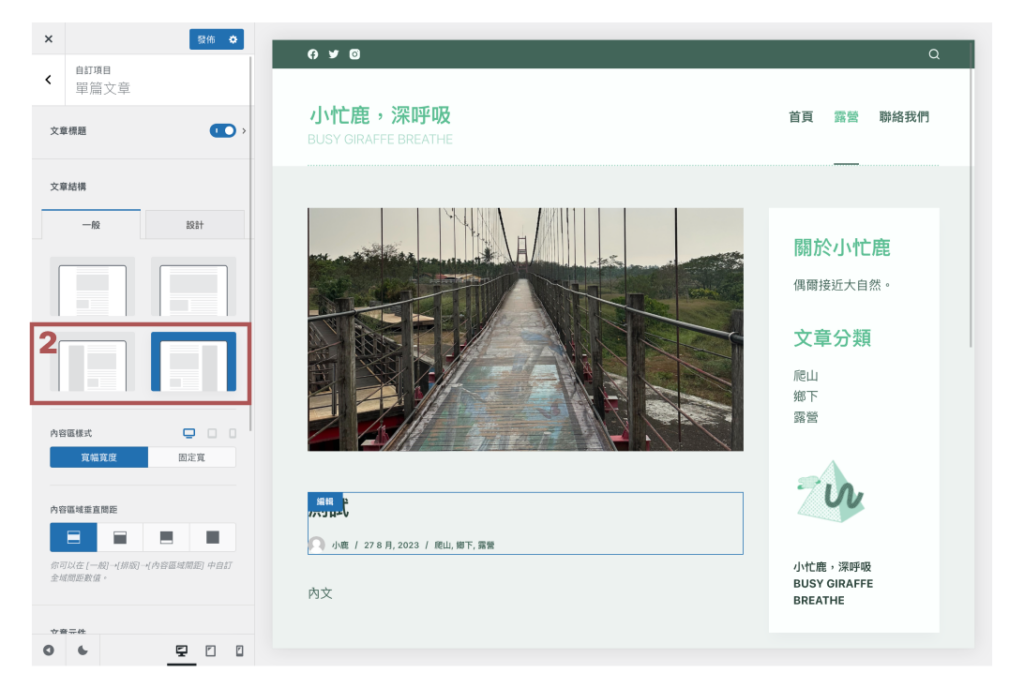
在開始之前,我們需要先安裝佈景主題,並開啟該佈景主題的側邊欄功能。
以下的操作範例,我選擇的是「Blocksy」,當然每種佈景主題可以修改的側邊欄樣式會有些不同,所以大家的畫面可能會跟我有些不同。
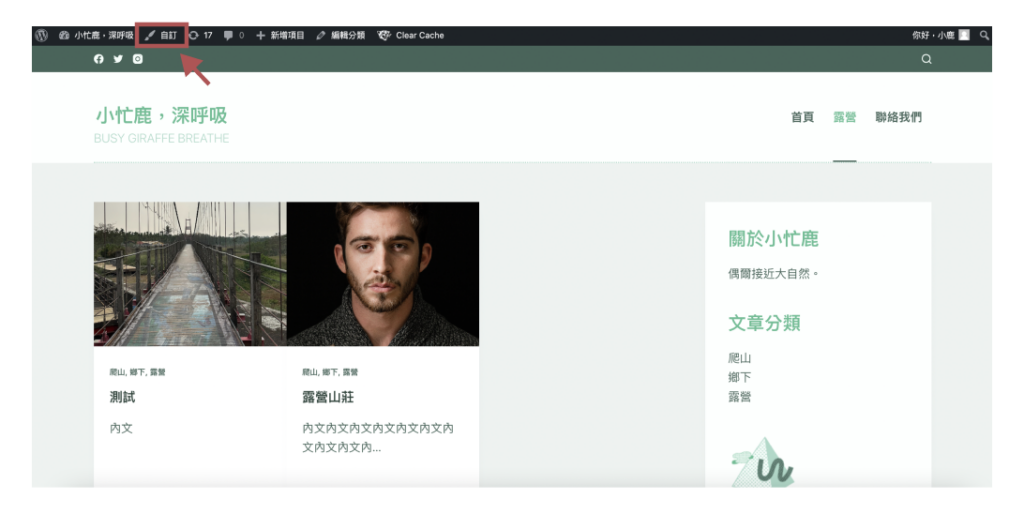
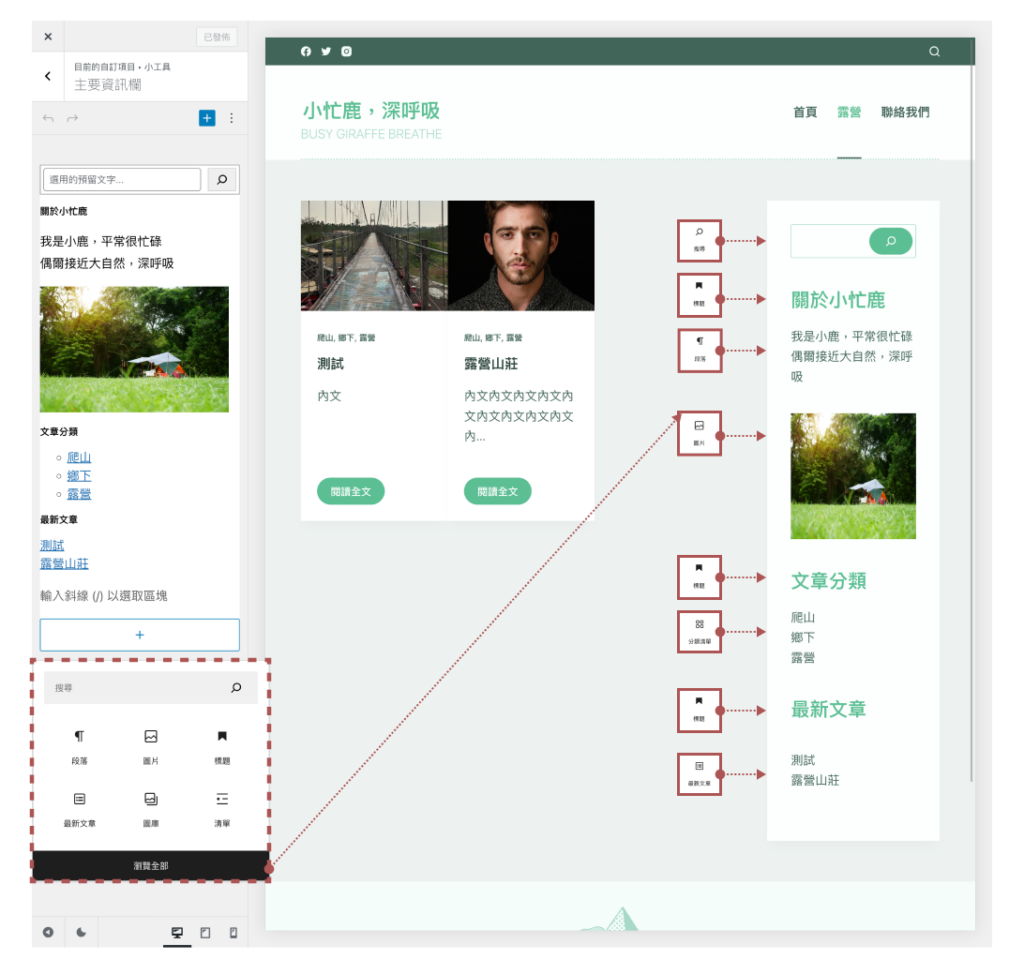
如何設定側邊欄上的內容?
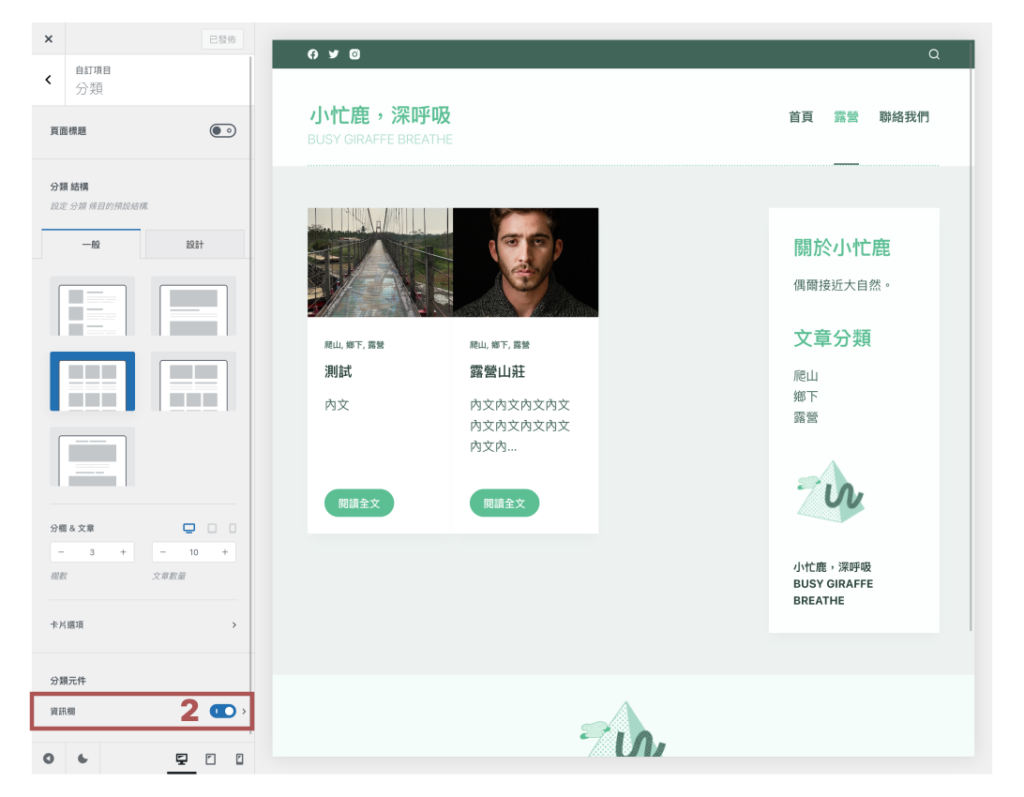
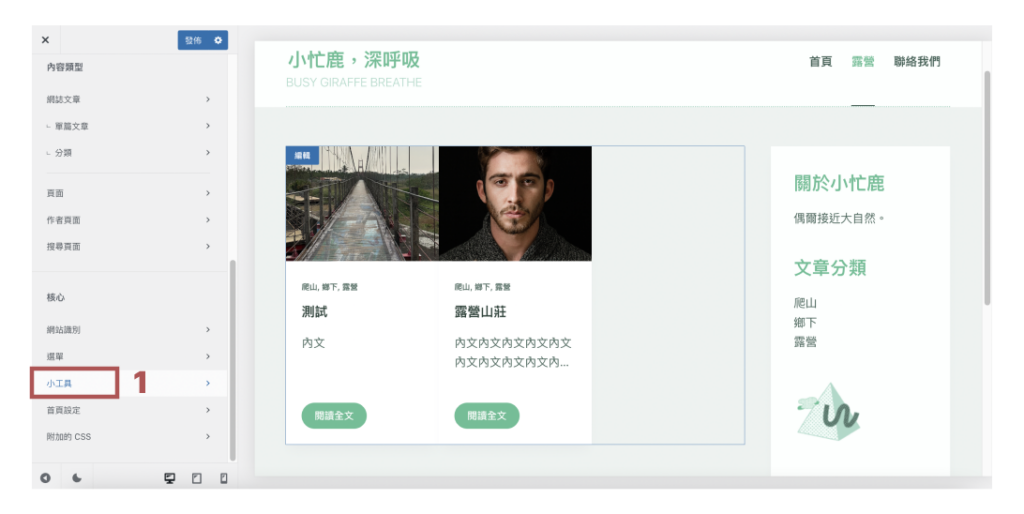
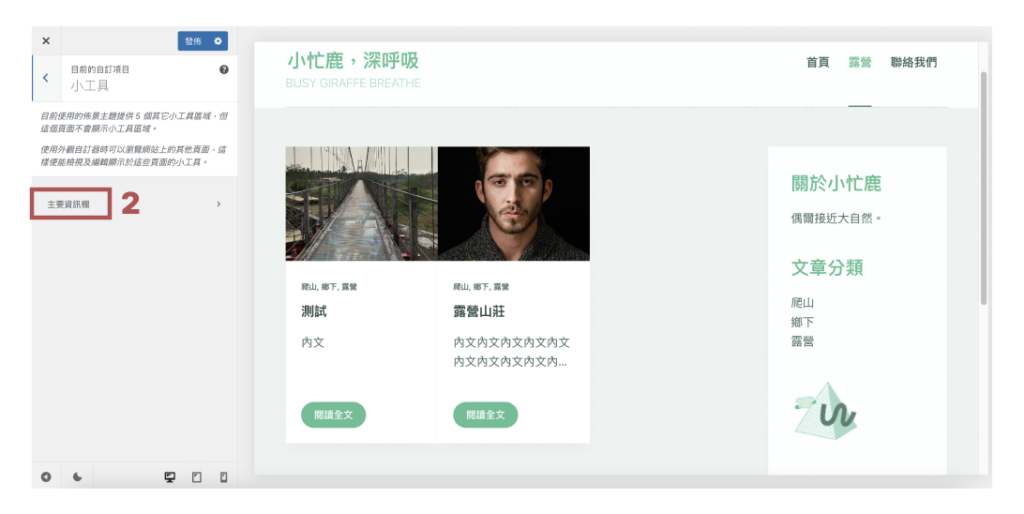
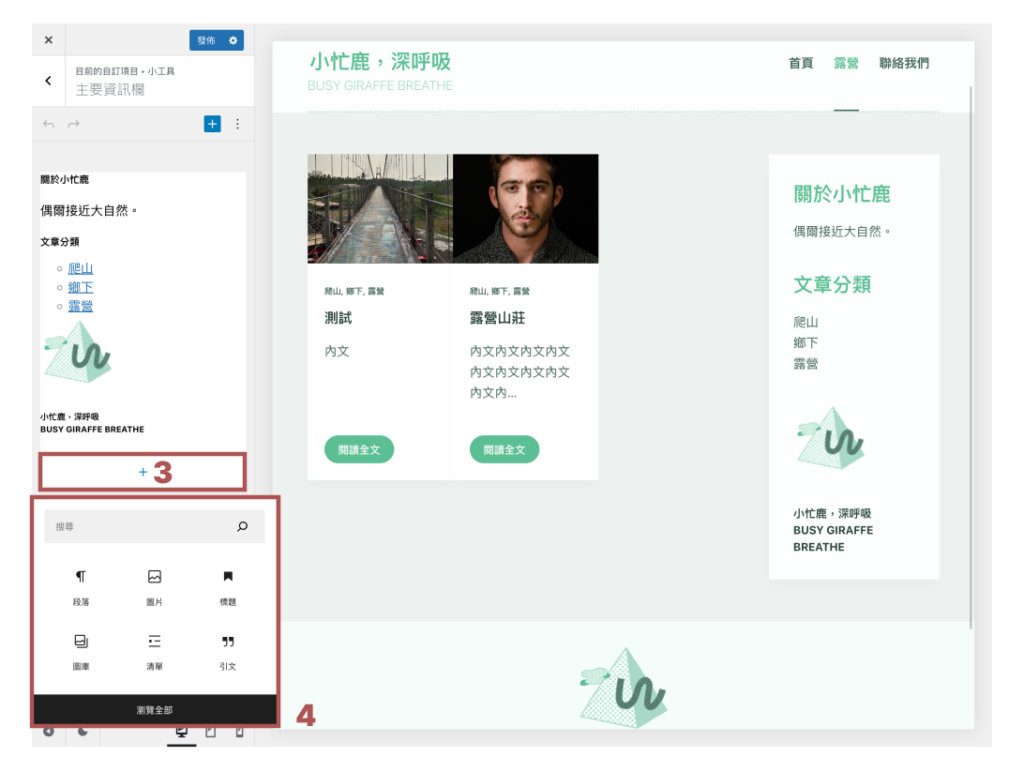
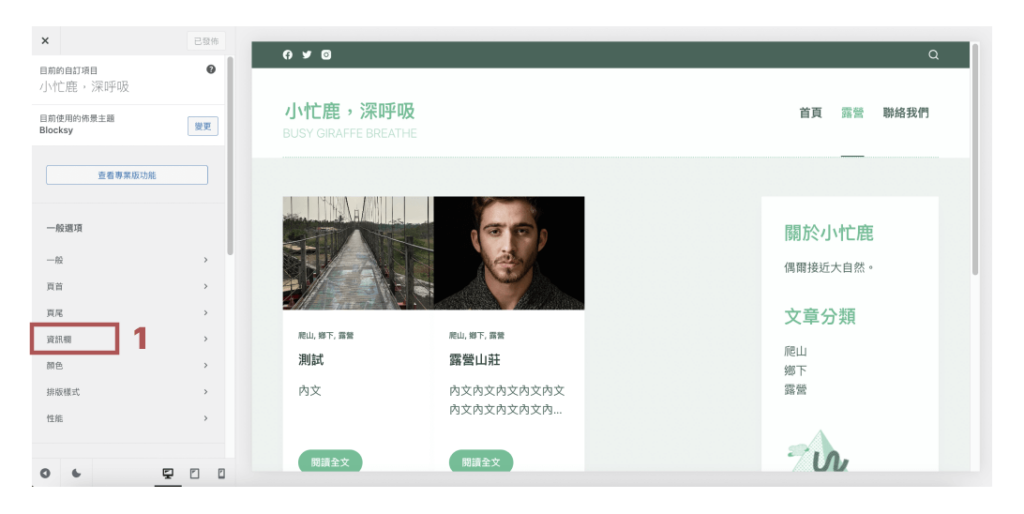
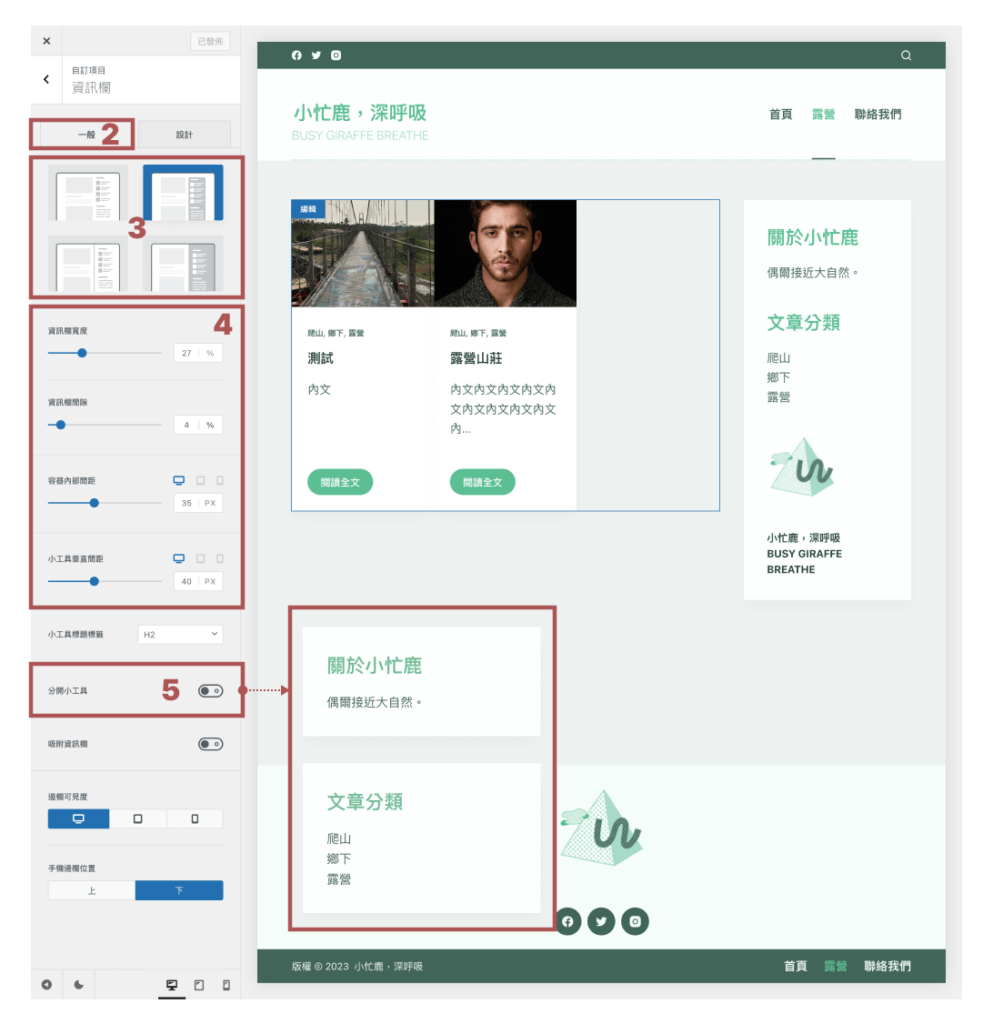
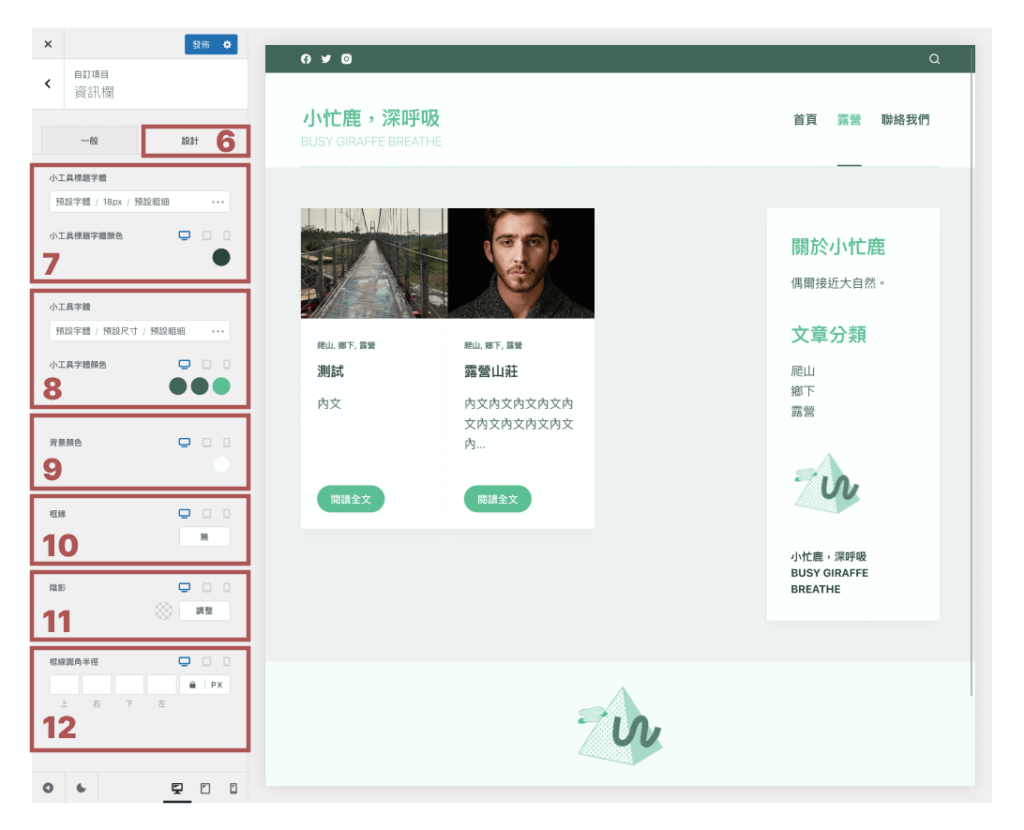
上一個步驟「開啟側邊欄」主要是設定是否需要將「分類頁面」及「文章頁面」的側邊欄打開,而開啟側邊欄後,側邊欄上的內容,則是需要到「小工具」來設定,以下為詳細步驟:
結論
我認為側邊欄的目的,是幫助讀者認識作者及有效統整文章分類,那麼要如何在有限的空間裡讓讀者直接觀看重點,也是有些小技巧:
- 閱讀動線:可以運用閱讀動線的在第一視覺區,就是最顯眼的位置,放上最先想讓讀者看到的內容。
- 簡短內容:可以用簡述的方式來做品牌介紹,不要太過於長篇大論,導致於側邊欄太過攏長。
- 資訊取捨:側邊欄的小工具眾多,可以選擇對自己最重要的工具,不要每一項都放上去。
若你是一位在經營部落格的創作者,已經經營了相當多的內容,也會很建議將網站有更完整的呈現,像是「首頁、關於我們、聯絡我們」頁面的設計,都能讓品牌的完整度更高。
如果你還不確定是否要找網頁設計師合作,可以參考我這篇的分析:製作網站需要找設計師嗎?專業設計師分析給你聽

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。