前言
最常被經營部落格的朋友詢問,我的網站是否需要首頁?
我覺得首頁是重要的,可以想像首頁就是家裡的玄關,當有客人到你家時,會擁有的第一感受。
我們常見的部落格首頁,又或是說部落格的預設首頁,會是有很多則的文章,按照時間排序。
這樣的首頁會有一個小問題,也就是當你的文章數量多時,讀者會沒辦法快速知道網站中有哪些的主題;而如果想要讓讀者更加認識自己,大多也只能透過側邊欄的自我介紹。
所以這時候首頁的設計就非常重要,可以經過完善的頁面資訊安排,讓讀者清楚你的主題,也知道你是誰,以及你的合作/服務方式,在提升專業感之餘,也提升個人品牌的信任度。
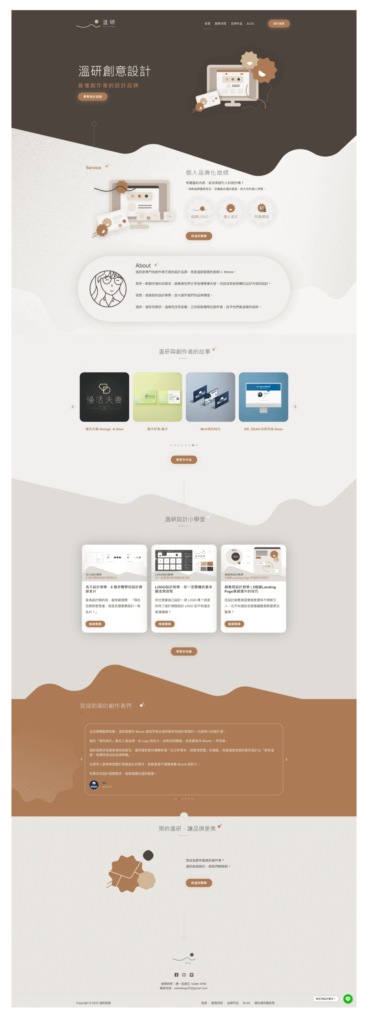
以我的「溫研創意」為例:原先只有部落格文章分類頁面(左圖),後續我設計了右圖的首頁,讓讀者想找我做設計服務時,可以更清楚知道服務的項目,以及能觀察作品風格是否與客戶心所中所想的契合,整體而言能夠對我的品牌有更快速的認識。
首頁可以放哪些資訊?
會詢問首頁可以放哪些資訊的人,大多是剛開始經營,文章內容還不多,不知道可以在首頁上放哪些內容,以下是我列出最常見的首頁內容,給不知道該放哪些資訊的人作參考:
#1 品牌介紹
在網站的開始可以用簡短的方式撰寫品牌的介紹,或者是放上品牌的一句 Slogan,主要是能帶出品牌的核心理念,讓讀者更加認識你。

#2 電子郵件
如果你有在經營電子報,希望大家來訂閱你的信件,可以在首頁最上方讓大家直接輸入你的姓名、信箱,讓讀者知道你是有在經營,建議可以放在首頁的最上方或最下方,可以方便讀者訂閱郵件

#3 主題介紹
我喜歡在首頁的開頭,使用圖示的方式簡單的介紹經營主題,讓讀者知道主要的經營方向,對大家對你的網站有一個初步的認識,總共有 3 個資訊:
- 圖示:選擇具代表性的圖示,增加辨識度,也豐富網站上的視覺
- 標題:寫上標題說明,賦予圖示名稱
- 簡介:可使用 2 至 3 行說明文,建議統一字數,讓排版更一致

#4 自我介紹
可以讓讀者清楚知道所觀看的文章作者是由誰撰寫,也能加深讀者的黏著度,主要的資訊內容有:
- 形象照片:可以放上一張與品牌主題相輔的形象照,來凸顯自己的專業度。
- 標題說明:可以寫上 150 字的簡單自我介紹,讓大家用最快的時間認識你。

#5 精選文章
可以選擇幾篇最經典的文章,讓讀者一進首頁優先閱讀,以下是文章基本的資訊:
- 文章封面:可以製作一張能勾起讀者想要閱讀的封面照
- 標題說明:寫上文章的標題,來吸引讀者閱讀的動力
- 內容簡介:可以簡單寫上 2 至 3 行說明,讓讀者知道這篇主要的內容方向
- 功能按鈕:放上按鈕,讓讀者知道這篇是可以點選閱讀

#6 聯絡我們
可以在首頁的最下方放上聯絡資訊,讓想與你合作的廠商,清楚知道如何聯繫你,每個人習慣的聯絡方式都不同,以下是 5 種最常使用的聯絡資訊:
- 電子郵件:放上一個專屬於這個品牌的電子郵件,讓讀者能聯繫你
- 電話/傳真:可以放上電話、傳真的號碼,提供客戶使用
- LINE 官方:放上 LINE 官方帳戶的連結 (我自己本身是使用這項聯絡方式,使用之前可以先到 LINE 官方申請)
- 表單填寫:如果服務內容比較多元,可以使用表單填寫方式
- 地址:通常有具體地點的公司會嵌入地圖,讓廠商可以到府拜訪。如果有經常掛號信件的需求,也可以直接讓客戶知道寄件地址,避免來回溝通浪費太多時間。

#7 合作廠商
如果你已經有合作夥伴,可以將廠商的標誌放上首頁,對後續想一同合作的夥伴提高信任度。

#8 心得評論
如果你的網站有提供服務,可以請客戶提供售後服務的心得,作為一種見證,來增加後續客戶的信賴度。

個人品牌網站案例分析
以下是我經手過的案子,分別解析不同主題的創作者,在首頁上會有哪些不同之處:
案例一:「DR. DEAN 的處方箋」
DR. DEAN 主要是以學習、創作為兩大主題,在內容上也非常的豐富,文章的數量也是相當的驚人,而每週也會寫一篇電子郵件分享給他的讀者,所以在文字量比較重的創作者上,要如何安排首頁呢?
分析一:
DR. DEAN 主要有在經營電子郵件,所以在網站的一開始就放上了輸入訂閱框,讓想訂閱的人,直接可以找到,而作者本人也是一位簡約個性的,在設計上給他簡單且符合色調的視覺插圖。
首頁的最上方就可以看到電子郵件的訂閱框,原因是因為這個品牌的經營模式,是靠「內容口碑行銷」,也就是大多會認識到這品牌的人,都是因為作者的內容被轉載,或是朋友之間的互相分享,所以很多人搜尋這個網站都是要訂閱作者最新內容,也就是如此,才會將訂閱框放在最明顯的位置,讓瀏覽者在一進入網站時就能看見並做出行動。
而在訂閱框的下方,則是加上了簡短的品牌簡介及標語,一樣是進入網站就能看到 (不用往下滑動),讓第一次來到網站的人,也能馬上知道這個網站想傳遞怎麼樣的理念,間接影響是否要在上方進行內容的訂閱。

而在首頁的最下方也有放上了訂閱框,原因是當讀者瀏覽網站到最下方,大致了解品牌後,想訂閱時就可以直接訂閱,並不需要再將滑鼠移至最上方,這也是對於使用者體驗的友善。

分析二:
由於站主的文章數量非常多,如果全部都放在首頁中,會過於攏長,導致於讀者沒有耐心繼續讀下去。所以這邊的設計就是使用 3 篇文章作為最基本的呈現,再以文章分類標籤來進行收納,每切換一個標籤時,都會有 3 篇新文章顯示,不僅可以呈現多主題,也能讓排版維持簡約。

站主有兩個社群,而若要讓讀者清楚知道兩者不同,但又隸屬於同一品牌,就可以使用像下圖這樣的設計,利用相同線框,但不同風格的社群封面視覺,有效解決讀者不好辨識的問題,整體畫面也不會太過突兀。

案例二:「慢活夫妻」
慢活夫妻主要經營 Youtube 頻道,也有出版著作「慢富」,平時會透過電子報的方式與讀者分享最新消息。以下分享如何把這麼多資訊,排列在首頁上:
分析一:
在首頁的一開始,就放了慢活夫妻的大頭照,呼應了品牌名稱,並且結合了品牌 LOGO 的框線,讓一般的生活照融入整題的風格之中,也將他們主要經營的電子郵件,放在首頁的一入口,讓想訂閱的讀者可以立即訂閱。
而下方詢問讀者「你有這些煩惱嗎?」直接點出大家的疑問,如果你也對於這些問題感到困擾,那你就會是慢活夫妻的受眾,這就是運用了銷售頁面的小技巧,讓經營者可以避免不屬於自己的受眾,讓內容更精準。

分析二:
慢活夫妻有出一本書「慢富」,將它放在首頁上,增加品牌的專業與信任性。一般在行銷上會放上一張商品照片,不過這樣子太過單調,我們可以加上情境,像是使用放置書本的架子,讓畫面更有真實在現場購書的感受,也能抓住讀者的眼球。

分析三:
最主要的 Youtube 頻道,設計了一個模擬的搜尋框,將頻道名稱以及最讓人熟悉的開場白,輸入在白色框裡,讓還不知道有這頻道的讀者,馬上能將頻道名稱記在腦海裡。
這個想法來自於,有觀察到大部分的人,觀看 Youtube 影片的習慣,除了瀏覽自己訂閱的頻道,以及靠首頁推播影片外,就是使用搜尋的方式,尤其搜尋行為又常見於要找特定領域的內容時。
所以針對這個使用者習慣,特別設計一個搜尋框,將頻道名稱以及 Slogan 寫出來,讓瀏覽者知道如果要在 Youtube 上找尋投資理財相關的內容,可以直接利用搜尋框搜尋特定的關鍵字。

案例三:「領先時代」
領先時代主要以數位工具的內容開始的經營部落格,後續也有了自己的小團隊,而創辦人老K也是很著名的 Notion 講師,並開立線上課程及訓練營。以下說明他的首頁設計:
分析一:
在首頁的一入口,設計了一座以老 K 名字「K」島,島上有他的夥伴們,讓讀者先感受到品牌的氛圍。 在經營個人品牌我認為最重要的是,本身的個性思維,這也會是讀者最喜歡觀看的一部分原因,所以可以在網站的一開始給予強烈獨特的風格,特別能凸顯品牌給人的感受。

分析二:
領先時代是以寫高效數位工具的內容為主,但其實還有其他開箱、創業等內容,所以運用圖示點出 5 個主要的主題,讓讀者更清楚知道經營的方向。
而在主題的下方,還有最主要的「Notion 數位工作術」線上課程及線上訓練營,特別在下方設定主要的產品,讓有需求的人點選購買。
至於為什麼不是先放課程封面,再放主題圖示?原因是課程封面的視覺較搶眼,如果先放置的話,就容易搶走比較不明顯的主題圖示,讓使用者在快速瀏覽時容易不小心忽略。
而這整個區塊也可以清楚說明網站的經營主題,以及引導大家最主要的課程產品。

公司形象官網案例分析
以下找了三家完全不同風格的公司形象首頁,分別點出很不錯可以參考的設計:
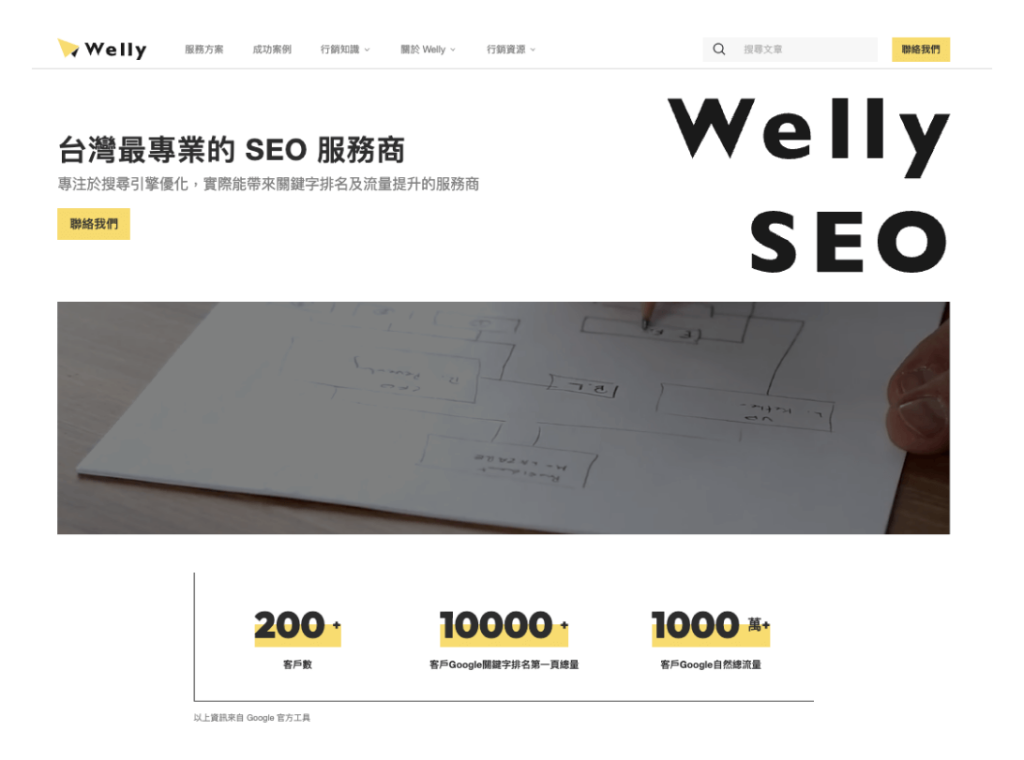
案例一:「welly SEO」
這是一家專門做網站搜尋引擎優化的公司,以公司性質來說,我非常喜歡他們在設計上的簡潔與專業,直接將專業的服務項目展現,以下是首頁上我認為可以參考的優點:
分析一:
首頁的開頭就有一個最明顯的「聯絡我們」的按鈕,直接讓有需求的客戶知道如何聯絡,在下方搭配小視窗的專案合作影像畫面,接著再將實際的服務數據告訴客戶,一進站就讓我感受到滿滿的專業度。
通常為了讓網站更好閱讀,我們會將資料視覺化,原因是人腦對於圖像的敏銳程度會大於文字,而影片則是大於文字與圖像,這是源於人最原始的時候都只能藉由畫面來做生存上的判斷,所以在絕大部分的情況下,影像能夠讓人有最深刻的感受與記憶。
他們還有一點很厲害的是「配色」,可以觀察他們整個品牌的配色只有黑色、白色、黃色,而整個畫面的重點處全部都使用「黃色」來展示,完美點出所有想要讓讀者觀看的重點。

分析二:
在前面已經得到了信賴感後,將頁面滑動到中間時,並告訴我「為什麼要做 SEO?」原先還在疑惑的同時,彷彿有讀心術直接解決了我的疑問,並且使用圖像的方式讓讀者更好理解。
我認為這樣的圖示非常的貼心,也是我前面提到的資料視覺化,將比較專業不好理解的知識,利用懶人包的圖示來說明,不僅傳遞了知識,也在視覺畫面上,增添亮點。

分析三:
不僅如此,這個區塊的編排,像是先告訴你我的專業,在與你說明我與他人的不同之處,也很有巧思的運用表格來與其他公司做比較,讓對於這領域比較陌生的客戶來說,可以有更多的認識。

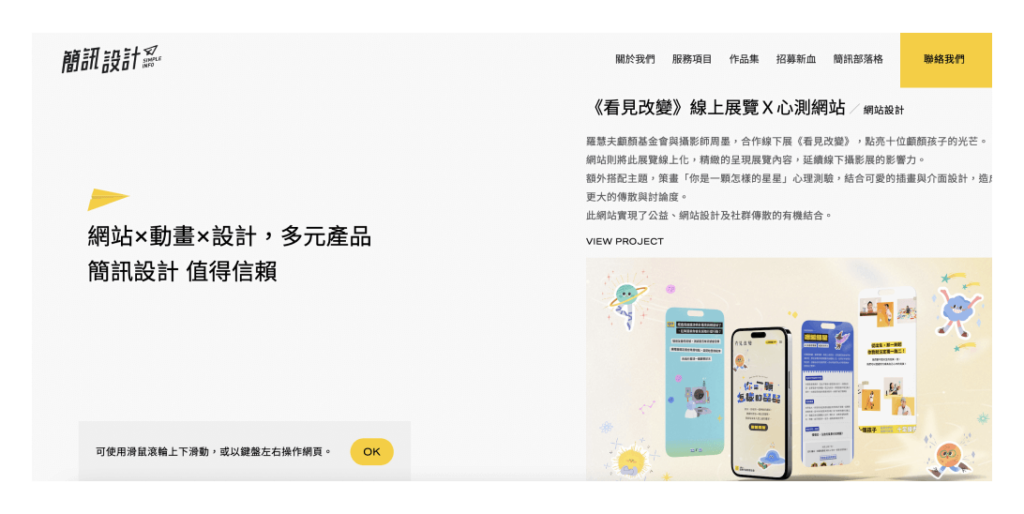
案例二:「簡訊設計」
簡訊設計是一家非常多元的公司,不僅有數位整合行銷、社群經營、動態設計、網站設計、自媒體曝光合作、群眾集資顧問等多項的服務,以下是我認為在首頁上非常特別的設計:
分析一:
簡訊設計的官網首頁最特別的是瀏覽方式不是上下滑動,而是往右滑動,有一種在看展覽的感受,而他們的開頭頁,是先帶領大家看他們的作品。
向右滑動的官網一般會在藝文、展覽、潮牌等重量的視覺網站上看見,因為這種設計方式,能讓讀者比較是以「純視覺圖像觀賞」的角度去瀏覽網站。 這裡分享一位「產品設計師 Eduardo del Fraile」他就是運用高質感、高光影來展現他的作品,當我們在瀏覽他的網站時,就像是在欣賞美麗的櫥窗。
我認為這樣的網站設計是對於自己的品牌非常有自信,很大膽地突破,來增加瀏覽者的記憶。也確實,這個網站讓我在三年多前第一次看到,就記憶至今。

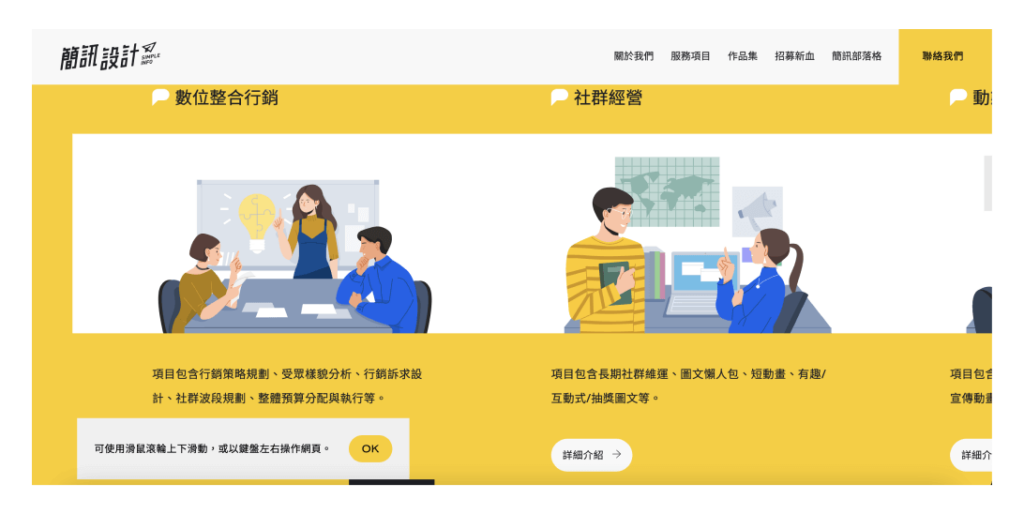
分析二:
通常在介紹自家服務時,一般常見會使用小圖示列點說明,而簡訊設計是使用插圖小動畫的模式,營造出團隊在協作上的情境,讓客戶能想像他們團隊的向心力。
除了有厲害的動畫外,整體排版也運用了 2D 空間的設計,很真實地呈現團隊的日常,讓客戶能夠有所想像,畢竟像是這種一條龍式的接案公司,最重要就是要讓客戶有極高的信任度。

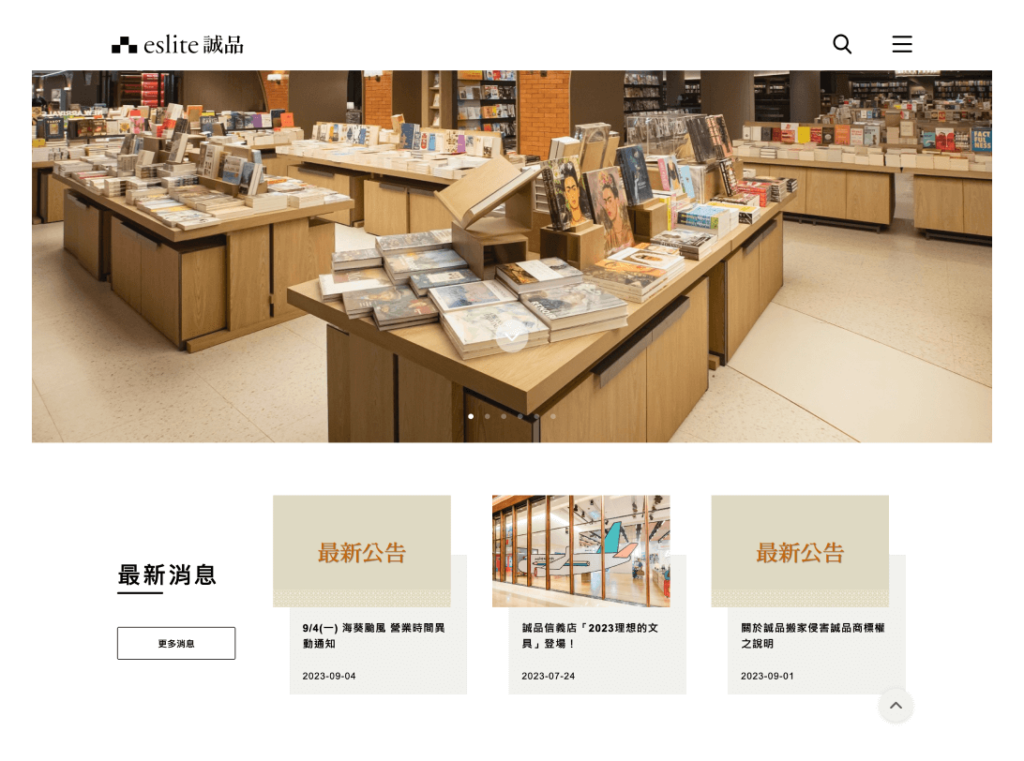
案例三:「誠品」
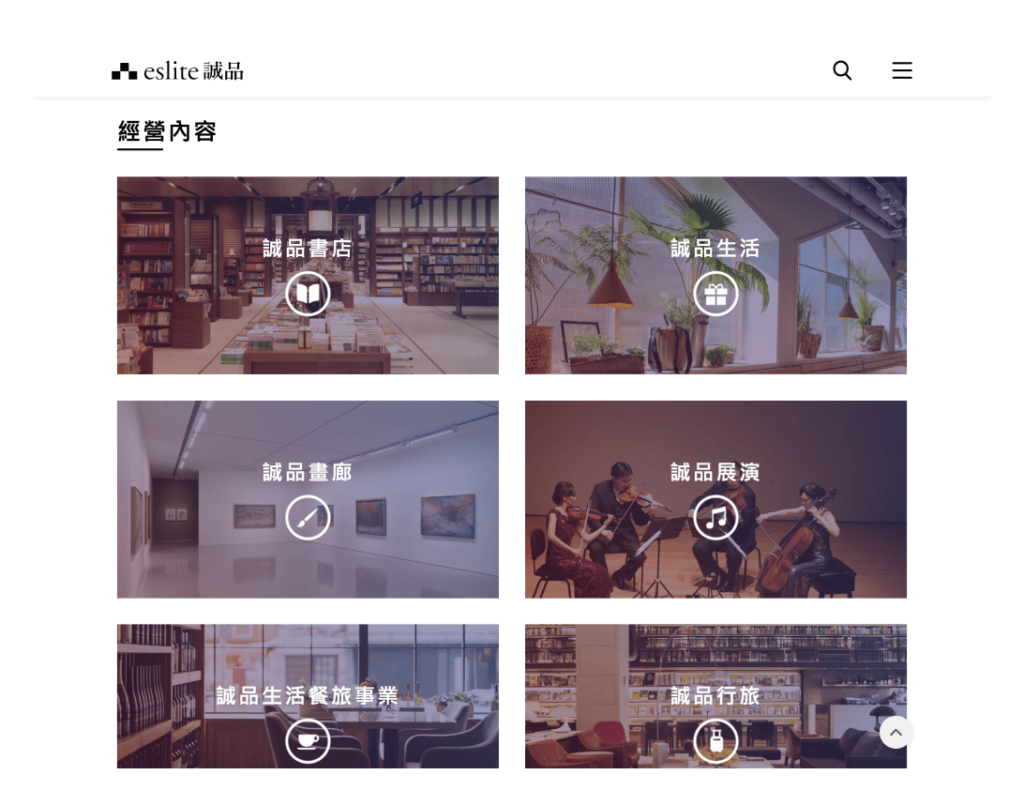
說到誠品大家感受一定是質感的看書環境,在首頁的設計上,整體也與實際的感受一致,以下點出 2 個首頁上運用的小技巧:
分析一:
一進首頁,能夠有在現場的感受,並不只是因為放上現場的實際畫面,而是因為人們在進入誠品時,總是會放慢腳步,慢慢找到一個屬於自己的小空間。而在現場的實際照片上,就運用這種慢慢推進的方式,來呈現整體的氛圍,讓人有身臨其境的感受。

分析二:
在首頁最下方,使用高質感的實體照片呈現每一個經營項目,直接把現場氛圍帶給讀者。 雖然只是一張圖片,不過也與最前面的圖片做相呼應的效果,將滑鼠碰觸到圖片會有往前慢慢移動的特效。
整體首頁雖然簡單,但運用了簡單的小技法,帶出高雅的質感,也與誠品的經營理念一致:
「誠」,是一份誠懇的心意,一份執著的關懷;
「品」,是一份專業的素養,一份嚴謹的選擇。
所以網站的首頁有時候也不用過多文字,反而是要去思考自己想營造怎麼樣的品牌感受。

如何用 WordPress 製作首頁
以下是如何在 WordPress 上製作網站首頁的簡單步驟說明,更詳細的教學我都有附在每個步驟中:
step 1
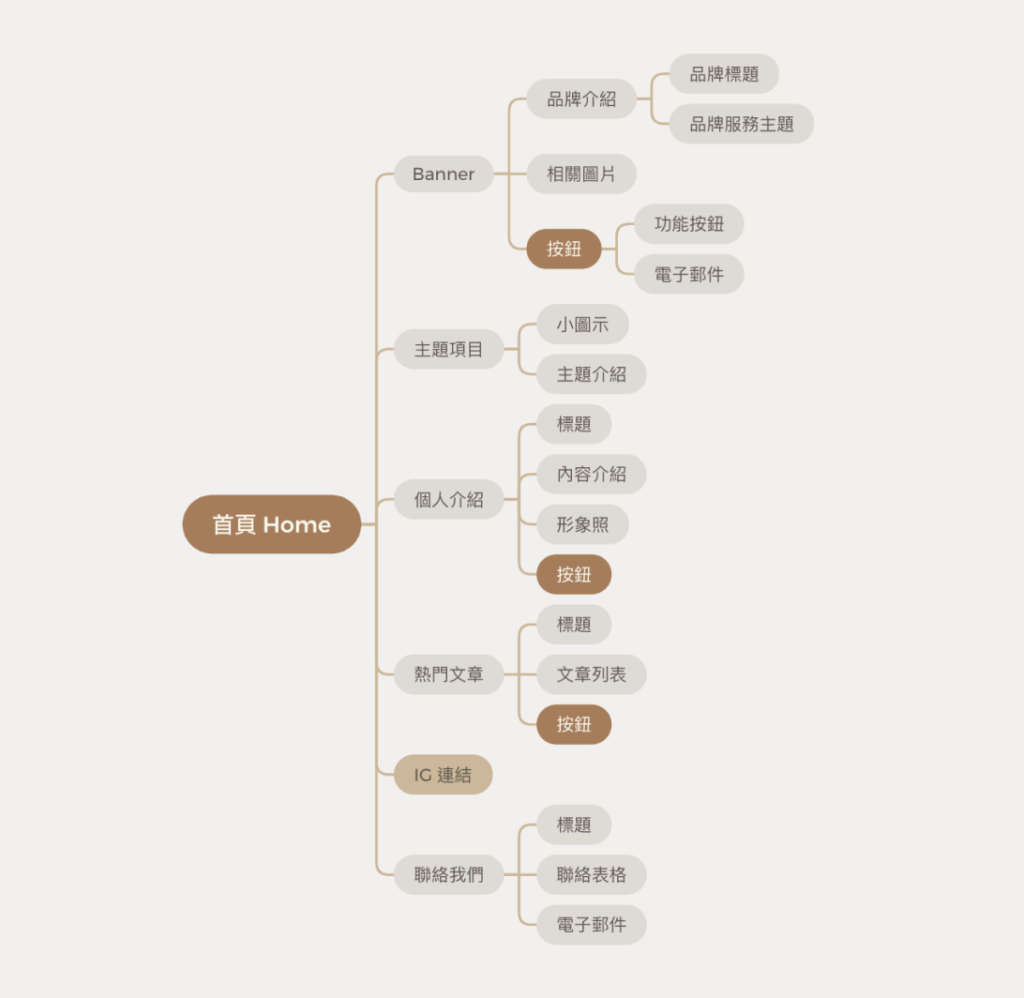
用心智圖規劃網站架構在設計網站之前先別急著編輯頁面,可以先思網站需要哪些區塊內容,我建議用 Xmind 心智圖規劃網站架構。

step 2
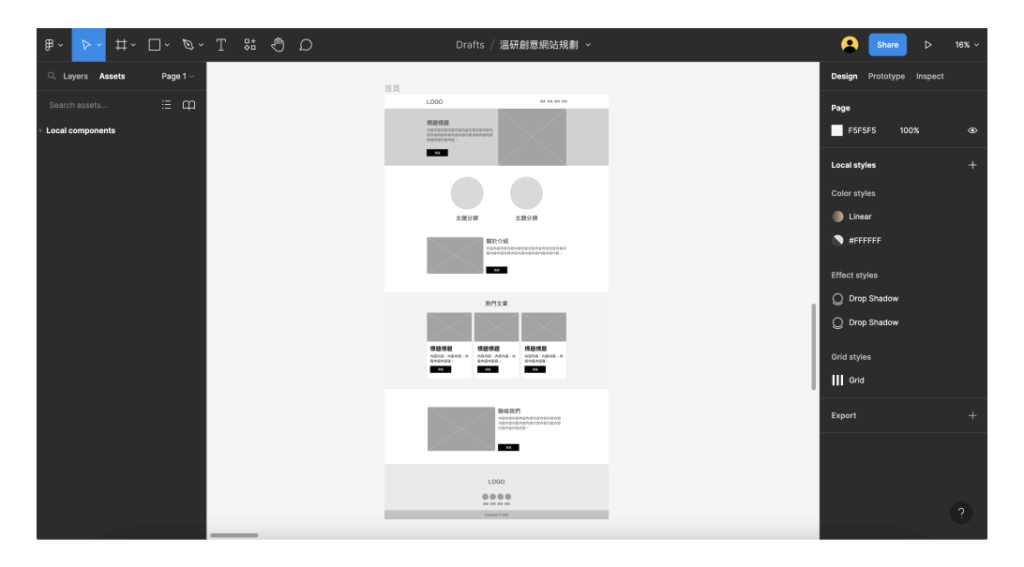
畫出網站首頁的線框圖接著,將規劃好的網站架構,利用黑白的色塊,畫出首頁的網站線框圖。

step 3
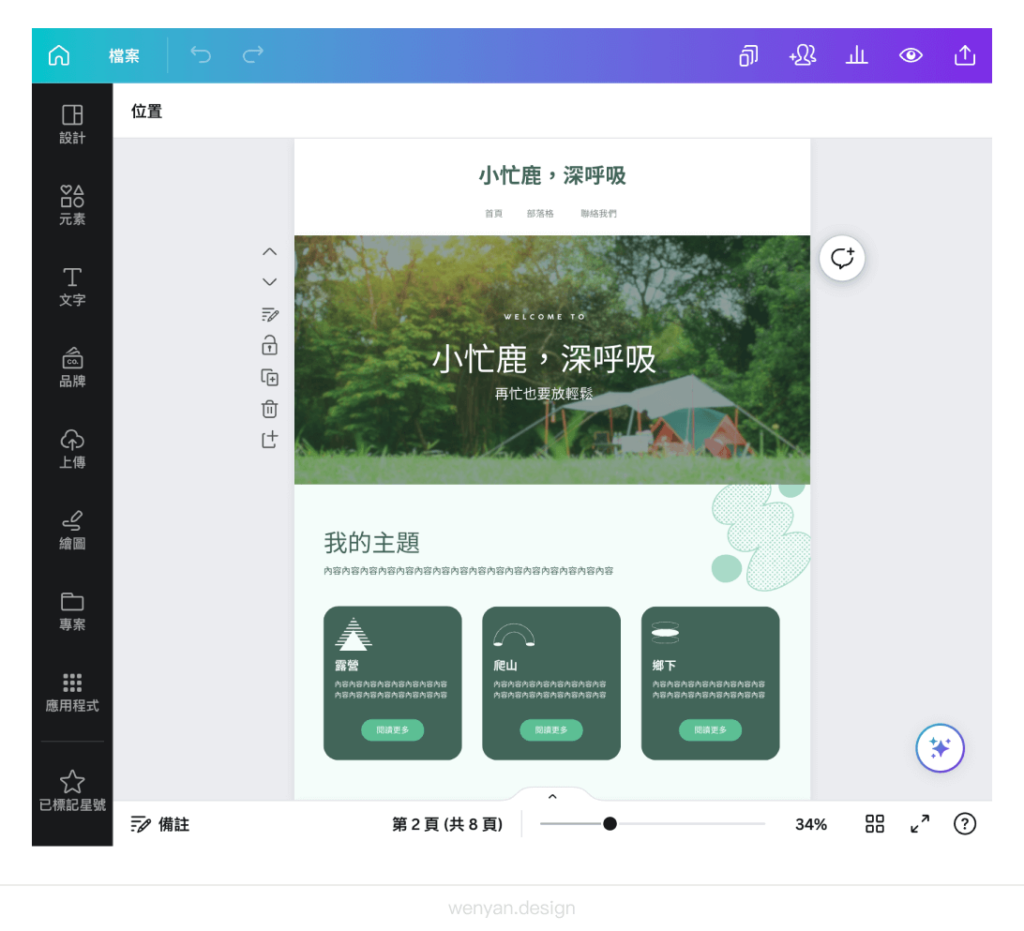
用設計工具發想網站首頁視覺畫完線框圖後會開始設計網站視覺,如果你暫時還沒有視覺上的想法,除了能去 Pinterest 等平台找靈感,也可以使用 Canva 等設計平台發想網站視覺。(若是已經有畫面的構思也可以直接到步驟四)
在製作前,也建議將網站品牌色一同規劃,結合整體的視覺風格。

step 4
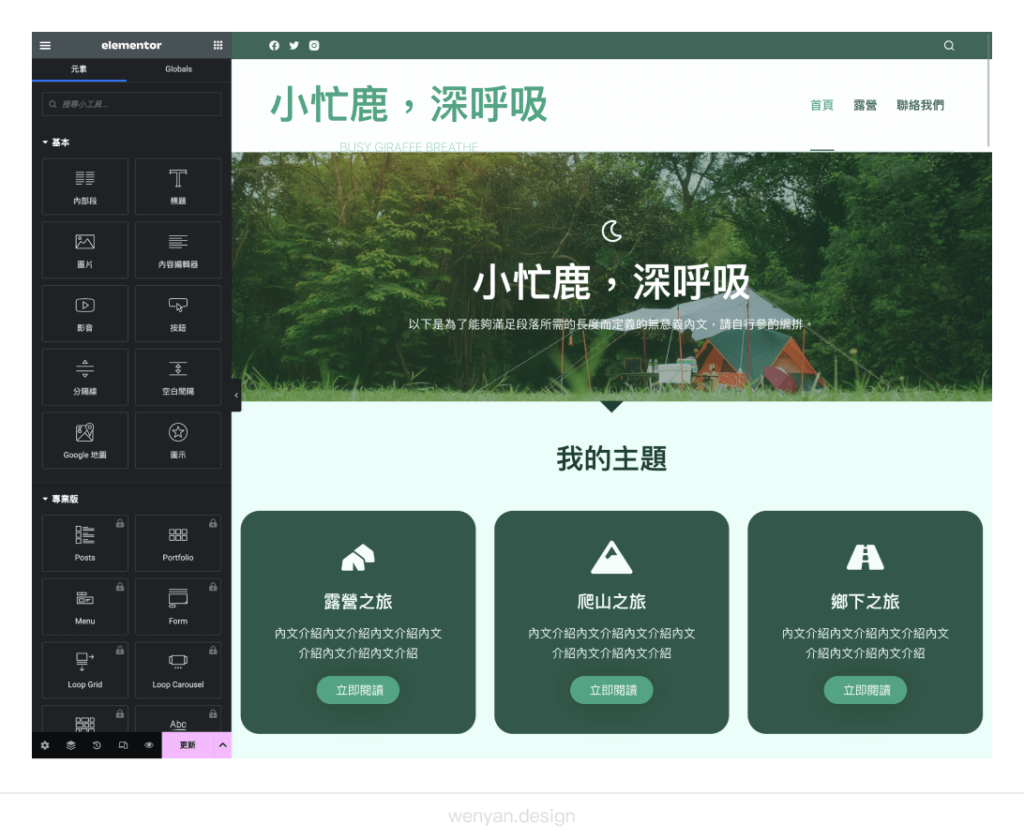
開啟 Elementor 製作首頁如果你是使用 WordPress 架設網站,可以下載 Elementor,它是一款編輯網站頁面的工具,能夠將前面規劃的頁面視覺,實際製作到網站中。
我有寫了一篇完整的 Elementor 教學,你可以作為參考,將首頁完成。

結論:抓住首頁的核心目的
網站上的設計都沒有標準答案,最重要的還是抓住每個頁面的核心目的,再針對該目的去進行設計。
以首頁來說,主要目的就是要讓讀者能在最短的時間內,對你有個印象,所以設計上可能會更重視:
- 品牌理念的呈現
- 品牌價值的說明
- 專業與信任度具像化
只要抓住每個頁面的核心目的,就能夠在設計上有更多變化的同時,同樣與讀者做到有效的溝通。
如果你還不確定是否要找網頁設計師合作,可以參考我這篇的分析:製作網站需要找設計師嗎?專業設計師分析給你聽

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。