前言:為什麼要先用 Canva 設計網站視覺稿?
在架設 WordPress 網站時大家都會直接使用模板來快速製作,不過直接使用模板會因為單點式的調整,讓網站沒有整體的風格,如果你想要先測試看看整體網站的風格,但又怕在 WordPress 上調整會花太多時間,那可以先使用 Canva 製作出網站頁面基本雛型,可以用最低的成本設計整體網站的風格。
所以如果你有以下 2 點困擾,那你可以跟著我的步驟開始設計網站風格:
- 調整 WordPress 頁面模板時不知道從何開始調整,導致凌亂
- 還不是很確定自己想要什麼風格,想先試試看網站設計排版

這系列是《網站設計教學》,目標是幫助完全不懂網站設計的小白們,可以跟著教學實際完成自己網站的設計。
在上一篇網站整體配色已經教大家找到自己的網站配色,你是否已經完成配色的小作業?這一篇會帶大家實際設計網站視覺,會需要使用到網站配色的色碼,若還沒有完成,可以先回到上一篇完成小作業喔。
如果你想要直接開始製作 WordPress 網站設計,那你可以直接點選立即閱讀下一篇

Astra 教學:WordPress 佈景主題
文字樣式、網站配色、頁面選單設定
網站設計前需要準備什麼?
接下來會開始實際製作,但在開始之前需要先準備一些東西,避免在製作時還要回頭找尋。像我的習慣是在製作時,可以隨手拿素材來排版,避免有靈感時被打斷。
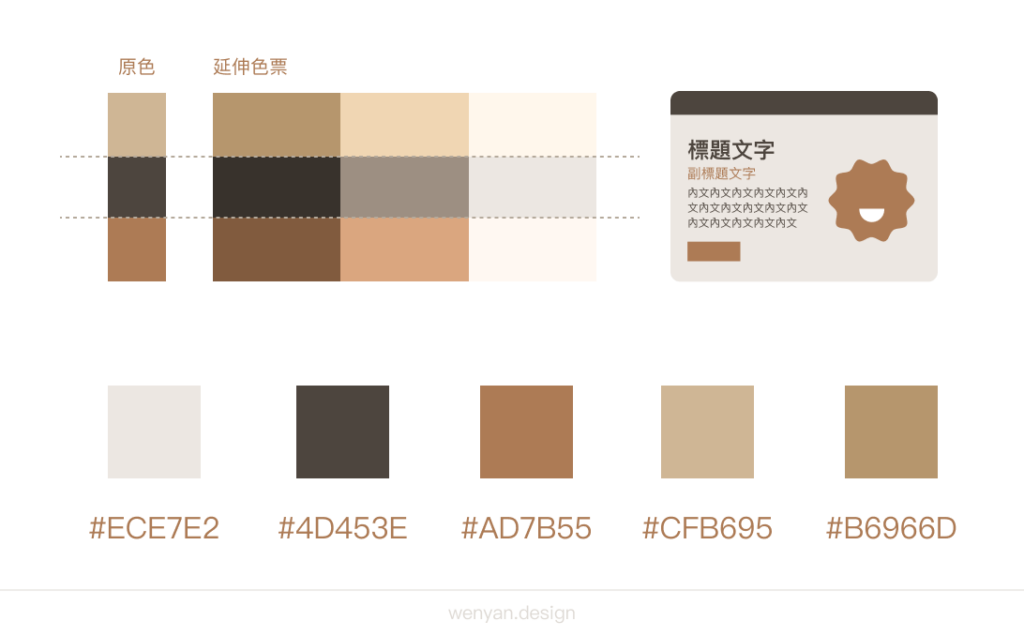
網站配色碼
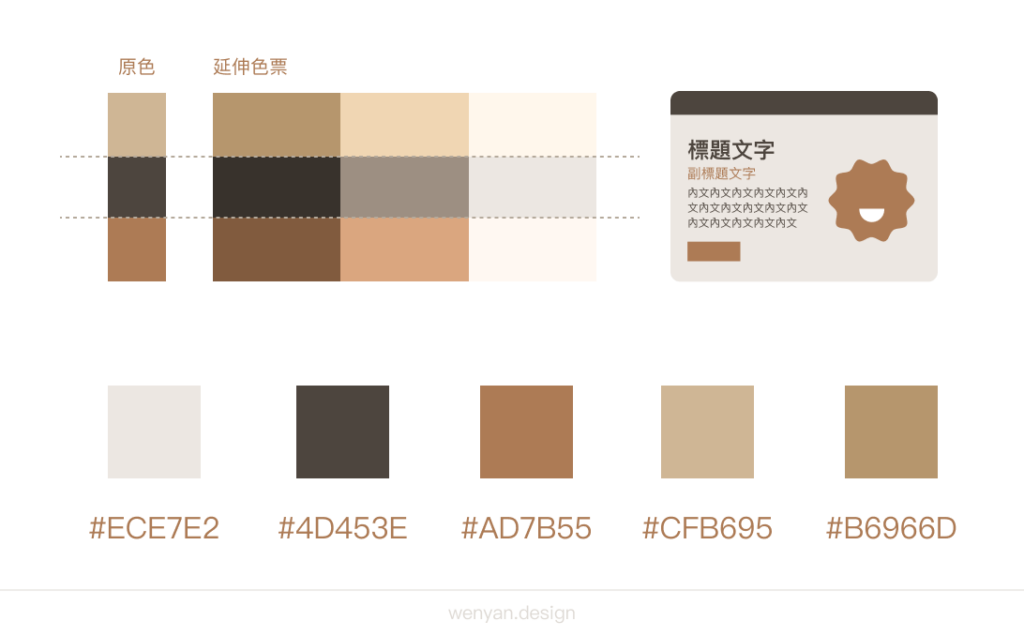
上一篇的網站整體配色已經定位好品牌的顏色,在這篇製作時就能拿來直接運用,如果還沒找到可以回頭把網站配色的小作業完成。下圖是這次網站視覺設計製作範例的配色:

網站素材圖
在開始製作網站時,也需要準備相關素材,可以大致找一個方向再來調整。以下整理出可以尋找素材的方向:
一、需要準備哪些素材?
1. 人物照:
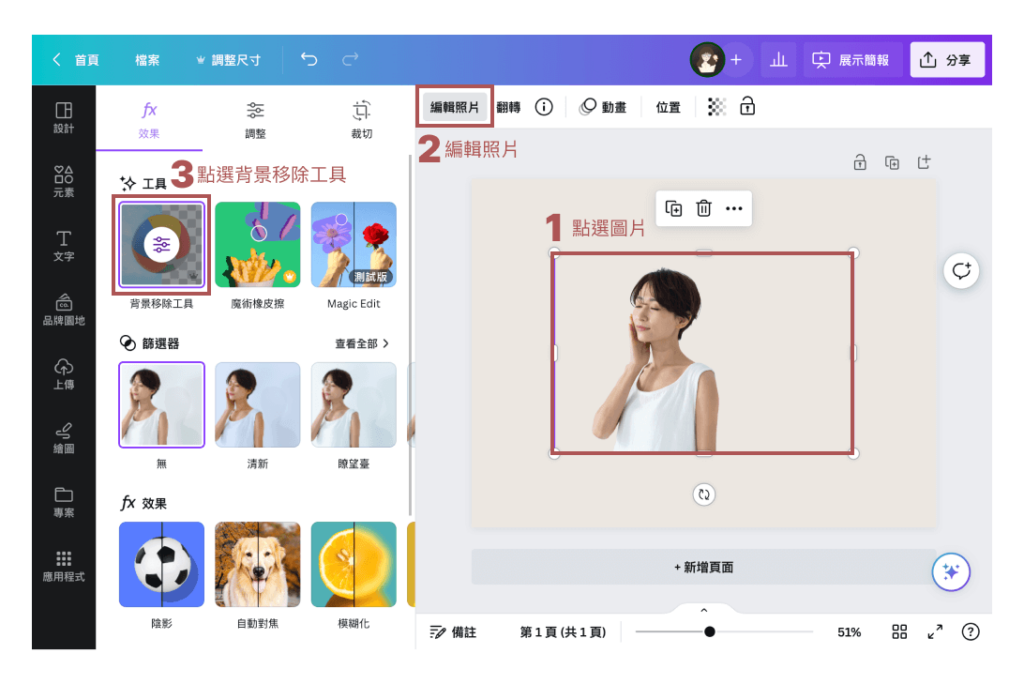
在關於我的介紹通常會放上自己的照片,增加讀者的信任度,所以可以準備一張背景比較乾淨的人物照,將背景去背,增加一些色塊融合文字介紹,讓畫面不會好像是區分兩塊。
至於如何將圖片去背,我自己是使用 Adobe Photoshop 設計工具,將背景去除,如果大家是習慣使用 Canva 付費版本也能一鍵去除,非常的快速。


2. 背景照:
如果想要製作圖片上蓋上一層有透明度的底色,上面加上文字,也能準備一張,符合自己主題的照片。

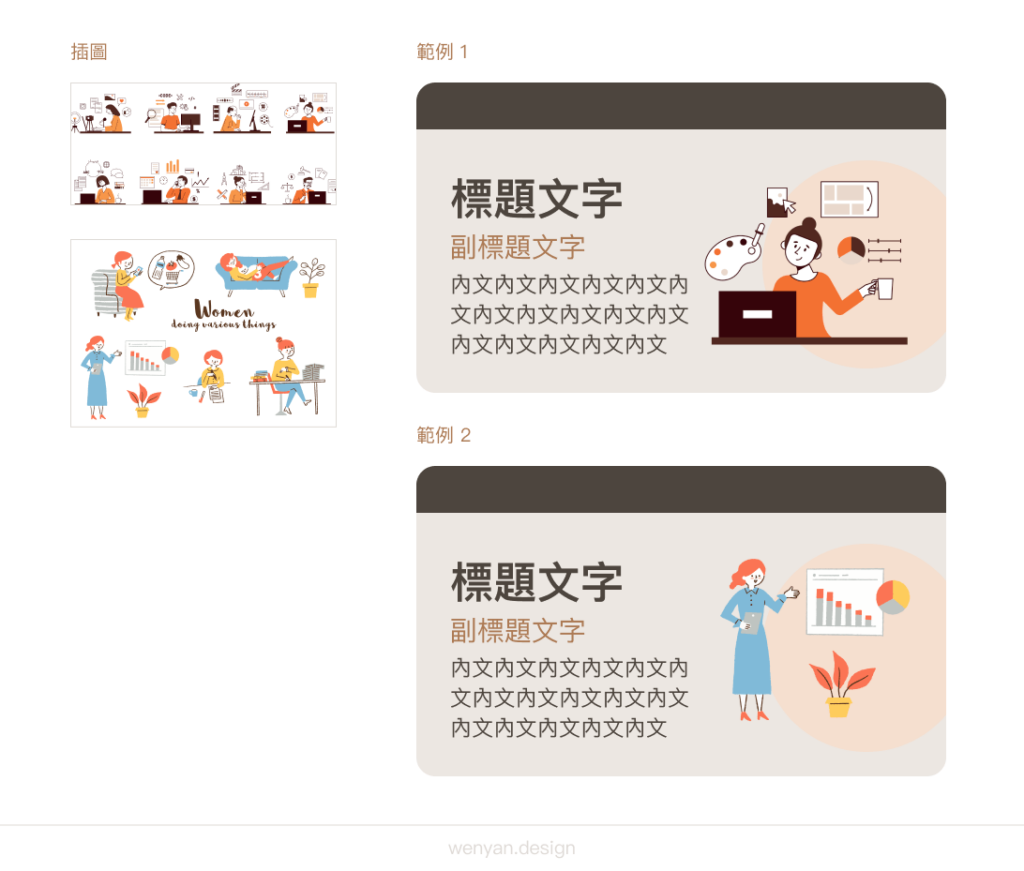
3. 插畫圖:
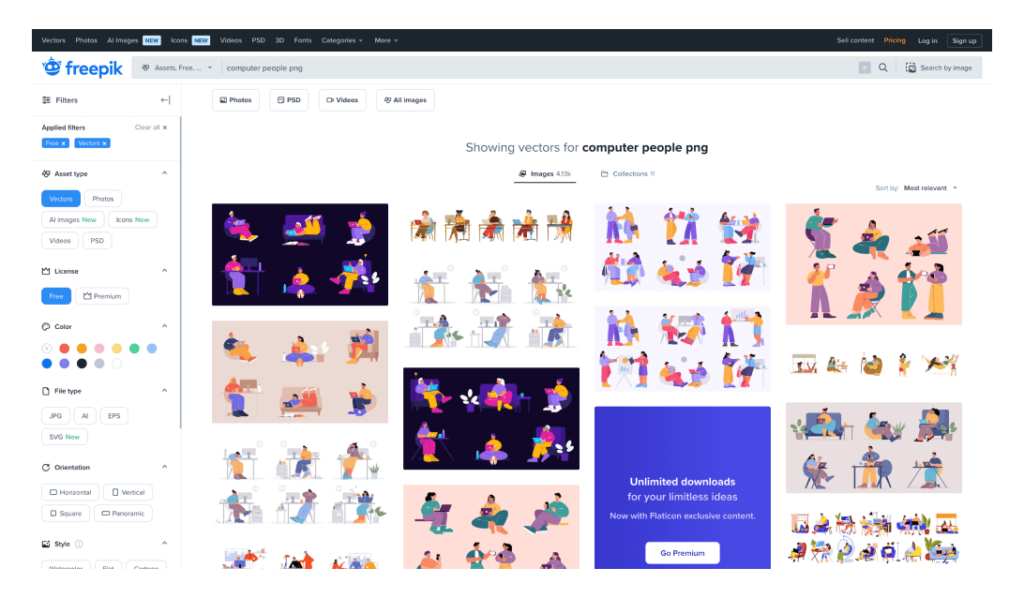
上述在介紹風格的時候,有說明向量風格的插圖,如果不會自己繪圖,那也沒關係,可以找到相同色系、也能表達主題意象的插圖,以下圖為例:
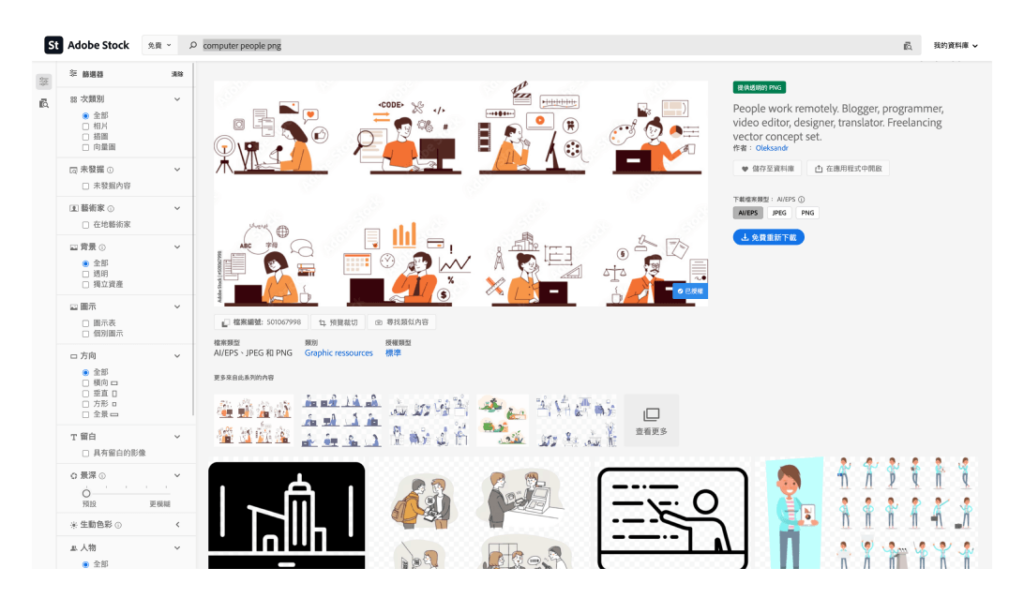
- 關鍵字:computer 電腦 + 人物 people + 透明背景 png
- 意象:在家接案的設計師
- 色系:橘色、咖啡色
建議整體以同一種風格來顯現,才不會讓網站看起來凌亂。在找素材的時候也能多方去找想傳達的意象,最後再來測試哪一種風格好看。

二、可以去哪裡找素材?
在找素材時要注意可以商用無版權的素材,分享幾個我最常使用平台:
1. Adobe Stock:圖片的種類比較多元,但沒有固定的風格。

2. Pexels:通常想要找有氛圍的的圖片,會到這個平台搜尋,它也有攝影師的排行,可以針對每一位不同風格的創作者來找圖。

3. freepik:比較常使用找插圖相關的素材,這裡支援插畫種類的風格比較多元。

4. flaticon:這裡比較多風格的 ICON 圖示,建議畫面上不要使用過多的風格,會顯得整體網站不一致。

5. fontawesome:這個網站是給工程師可以利用編碼顯示的 ICON,但它也能下載圖示,優點是單一色系,統一風格,下載的檔案是 SVG 可以修改屬於自己的顏色。

6. Canva:他是拿來線上製作圖文的工具,如果你也會使用 Canva 來製作,那他可以直接搜尋素材,拖曳到畫布使用,非常方便,但如果沒有付費的話,素材庫會少一些,所以也可以結合其他平台的素材使用。

實際用 Canva 網站設計
接下來會開始實際做網站的視覺設計,以免費版本 Canva 來製作,大家能先以不付費的模式練習:
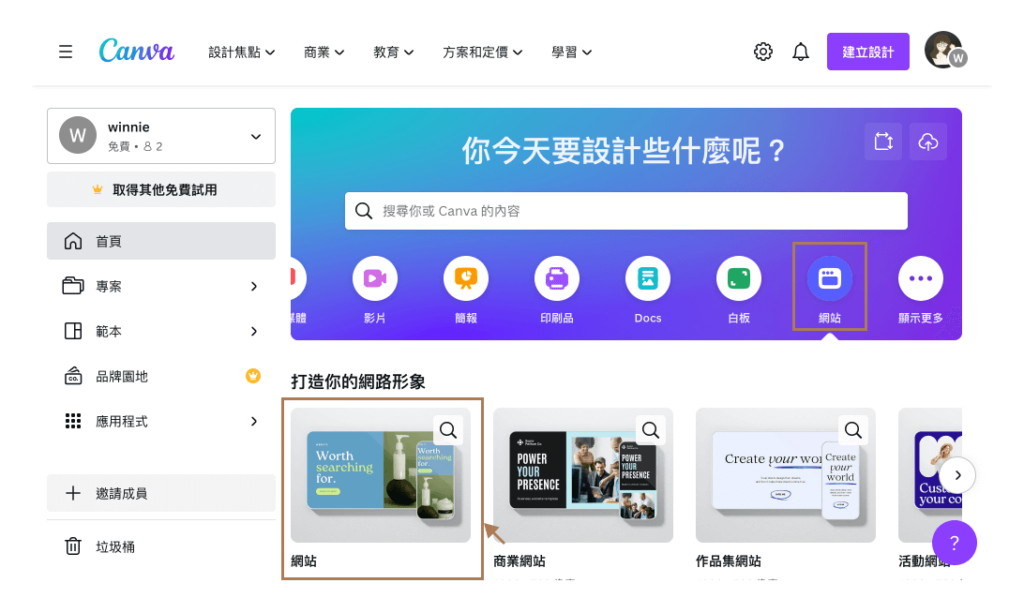
Step1:開啟畫布
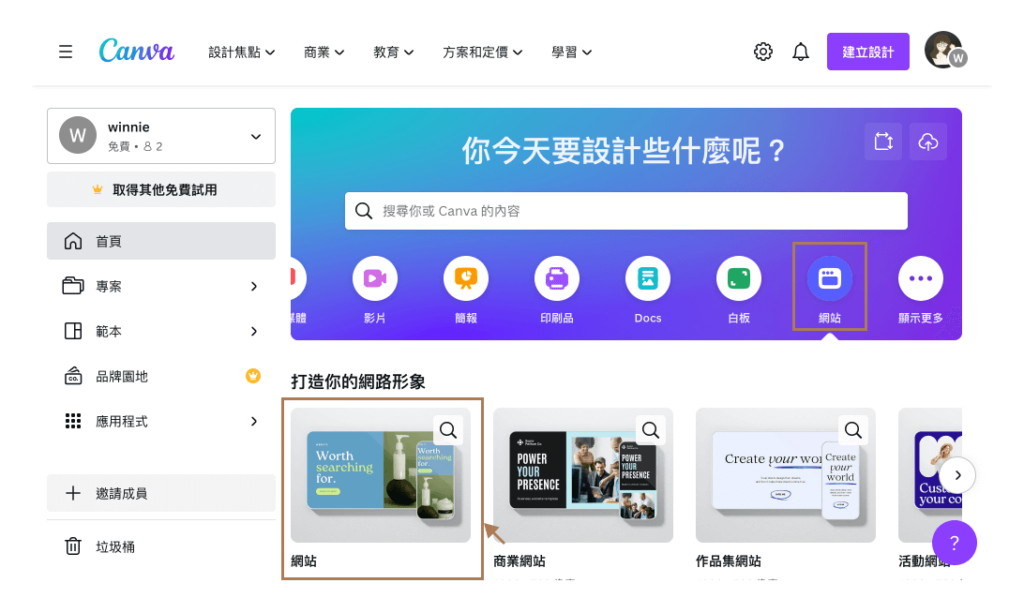
開啟 Canva 點選網站

點選後,會看見一個白色畫布

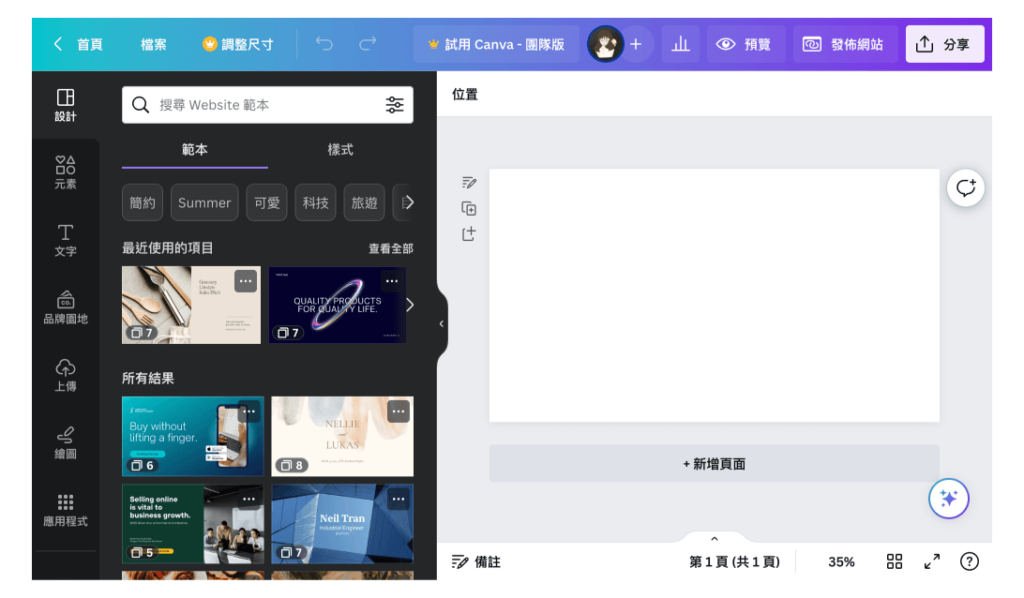
Step2:尋找合適的頁面框架
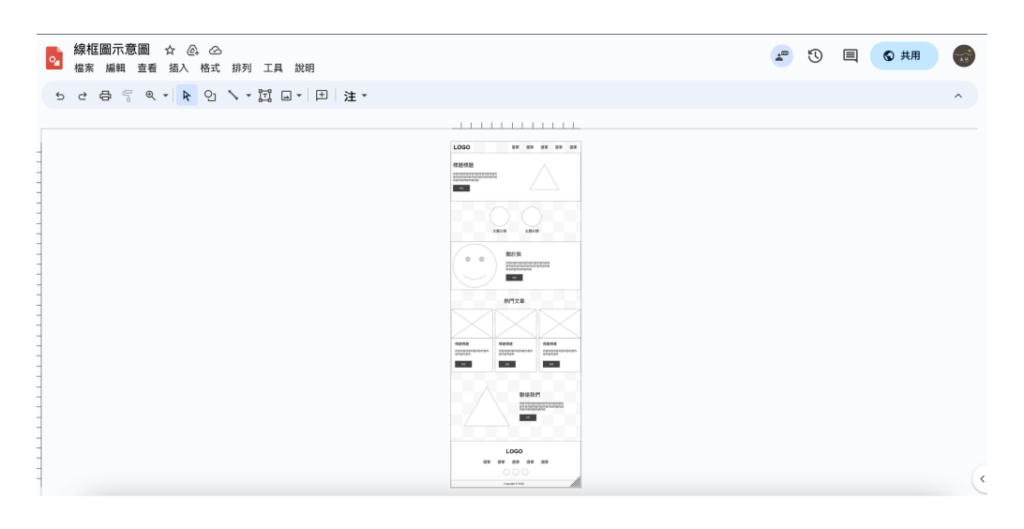
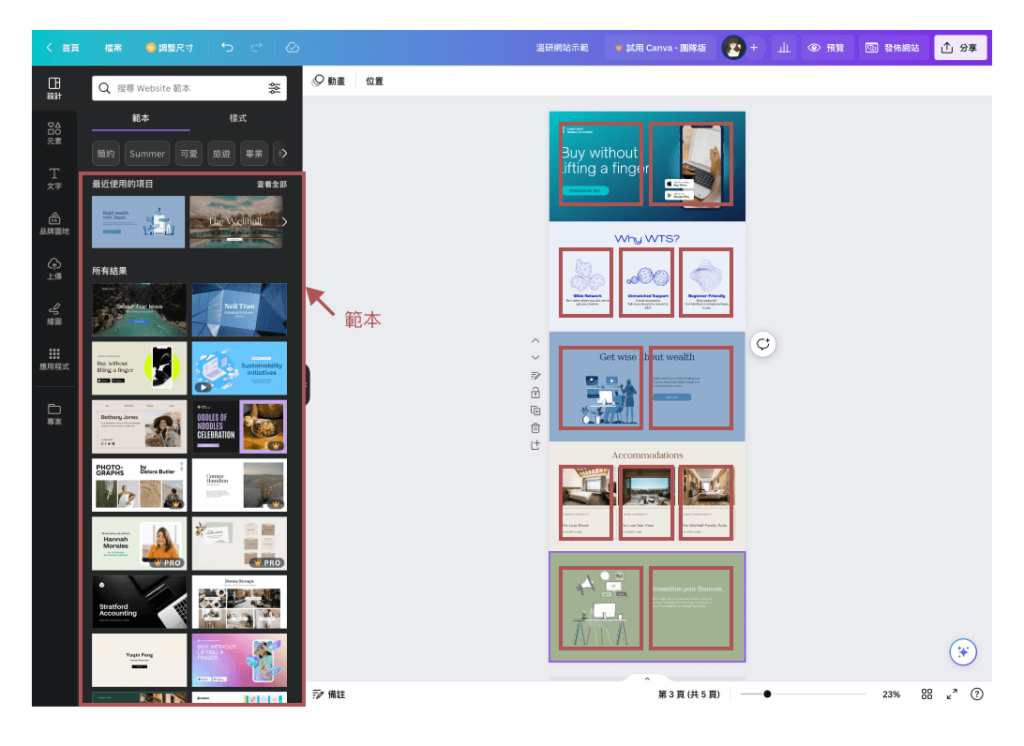
在網站設計線框圖的教學中,已經有設定出網站的基本架構,但這裡不是要大家自己手動繪製區塊元件,而是要從 Canva 裡的範本中找出「類似的區塊架構」。

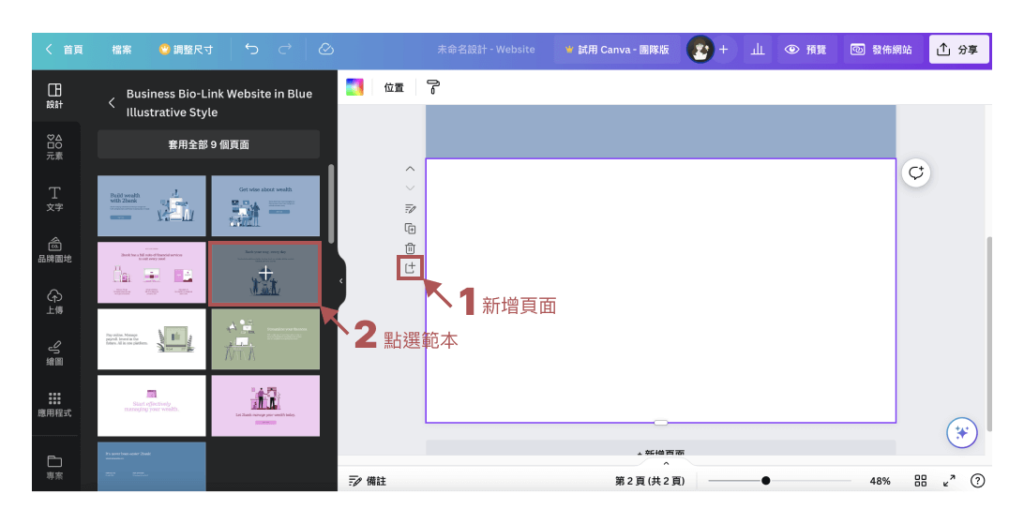
新增一頁空白頁面,在左方 Canva 提供的範本,選擇與線稿相輔的框架(不用考慮顏色與風格)。

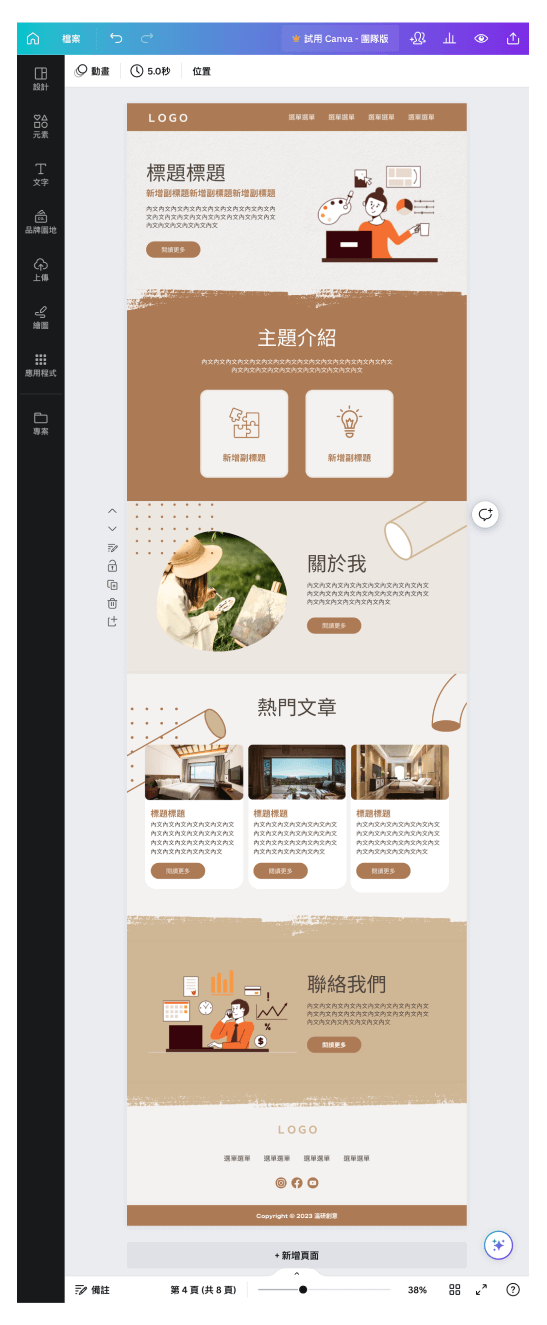
下圖是完成每一個區塊示意圖,都是以不同的範本裡找到的架構。

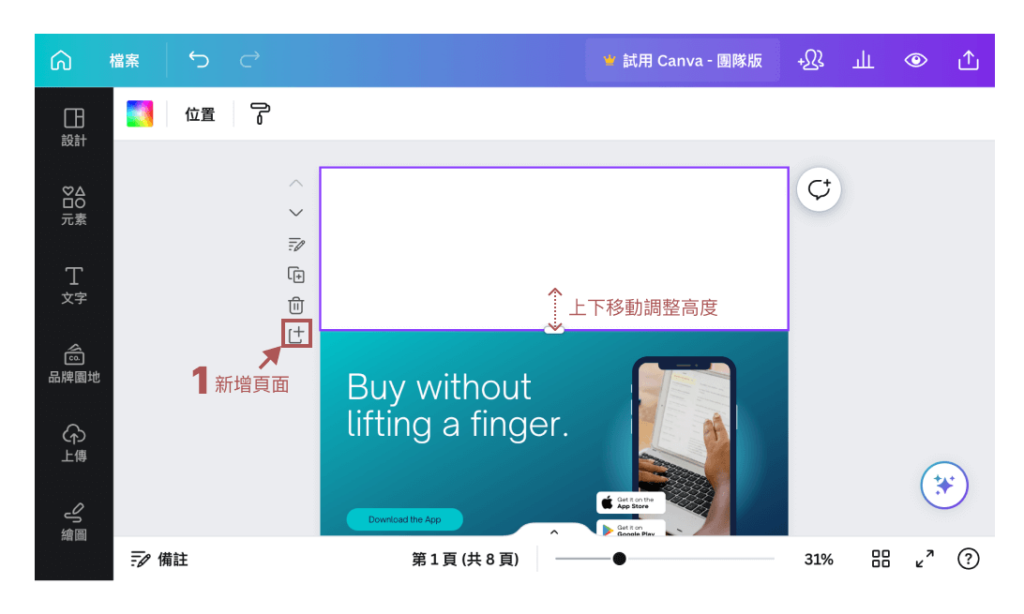
Step3:製作缺少的頁面區塊
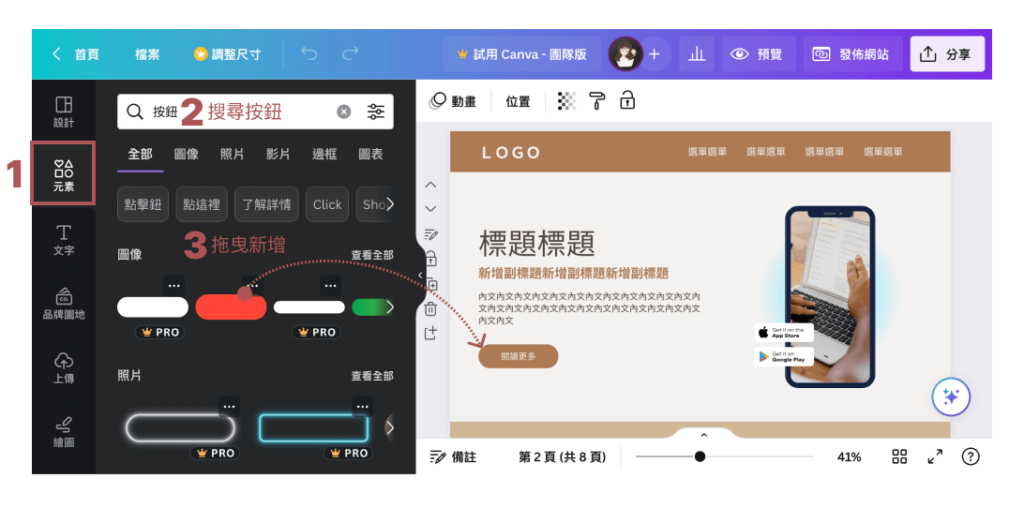
將範本沒有提供的區塊補上「頁首、頁尾、按鈕」,也將用不到的區塊刪除:

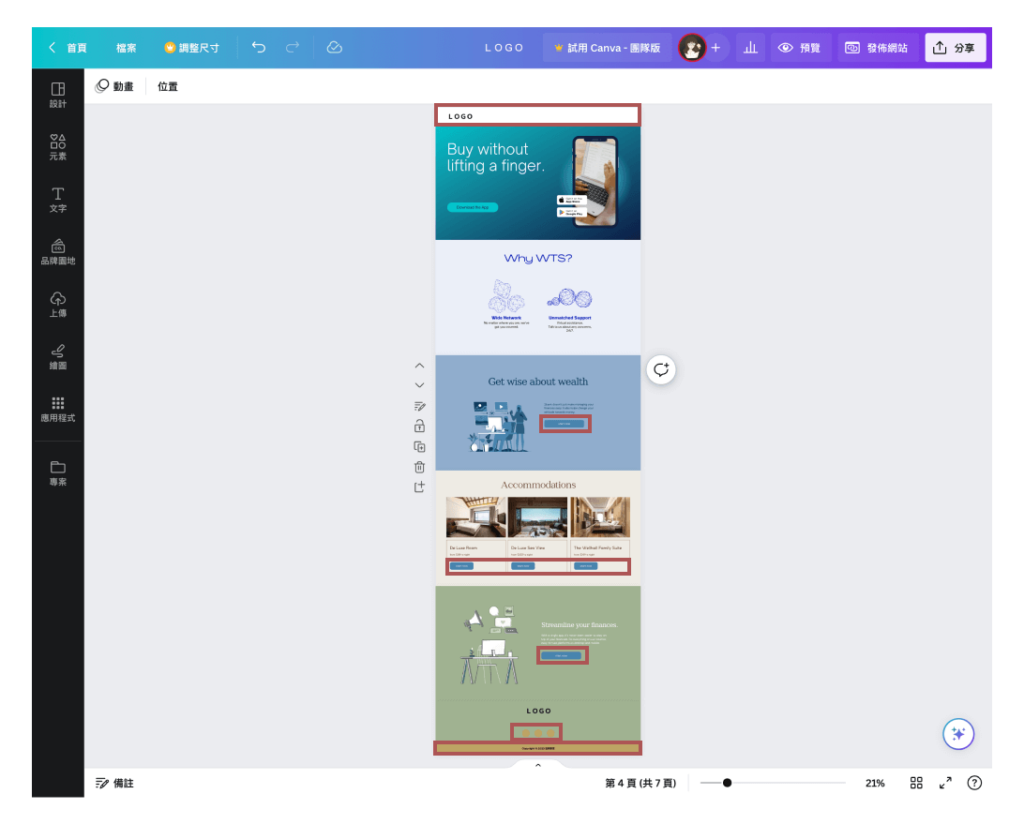
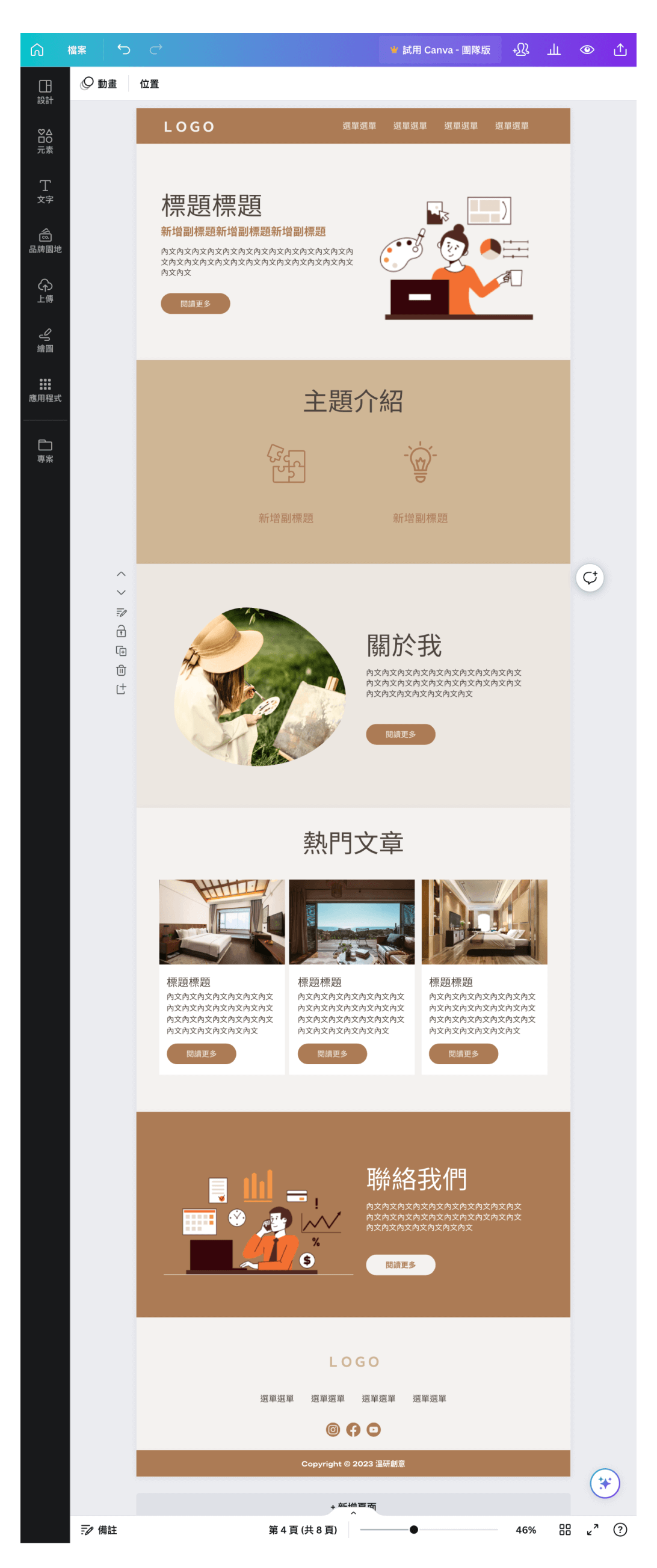
將區塊都放上後,就會像下圖所示。

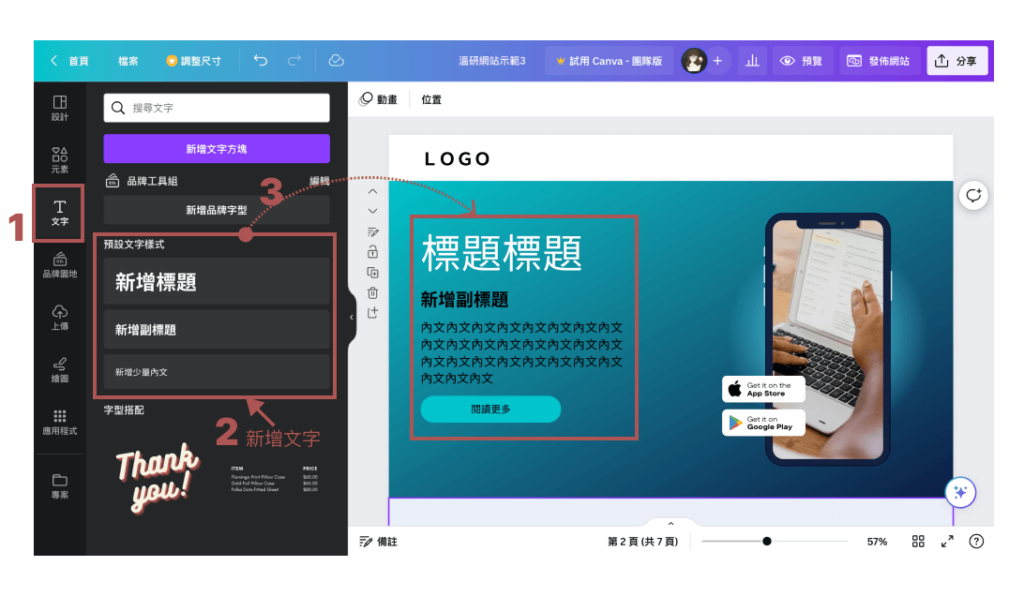
Step4:確認文字所放的區塊
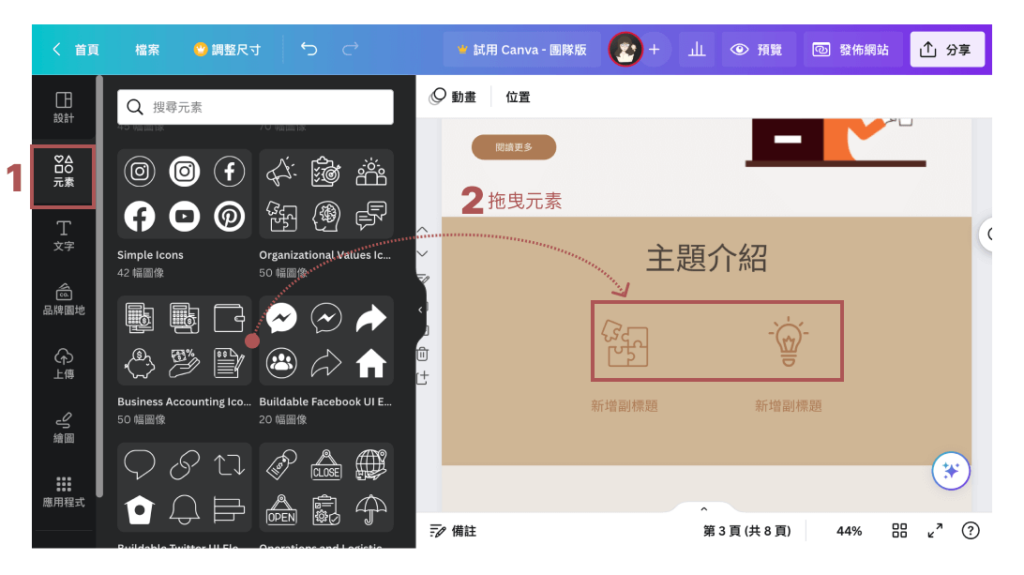
接下來,要確認文字的位置,所以需要新增所需的文字區塊。
如果還不確定正確要放上的文案,可以用假字代替,像是下圖中的「標題、副標題、內文」等文字。

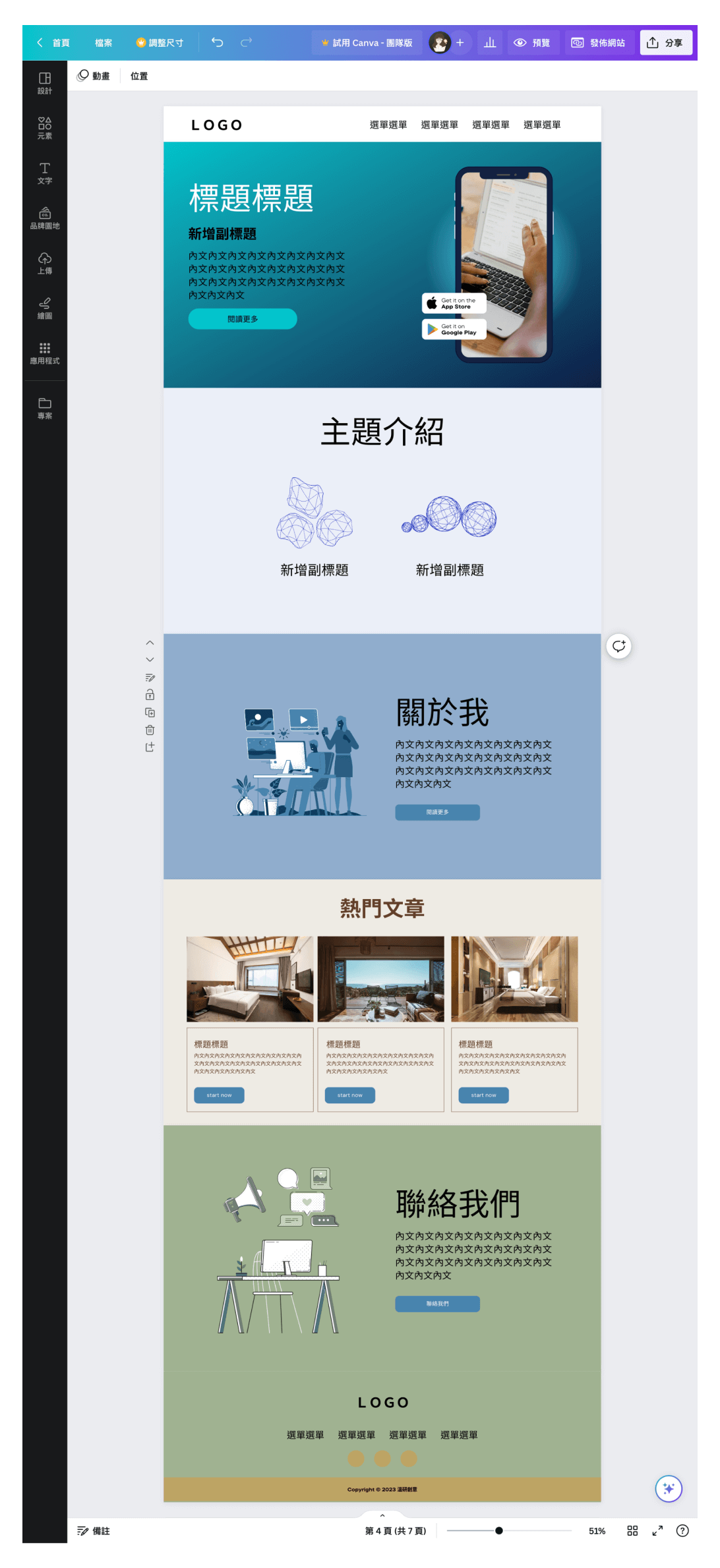
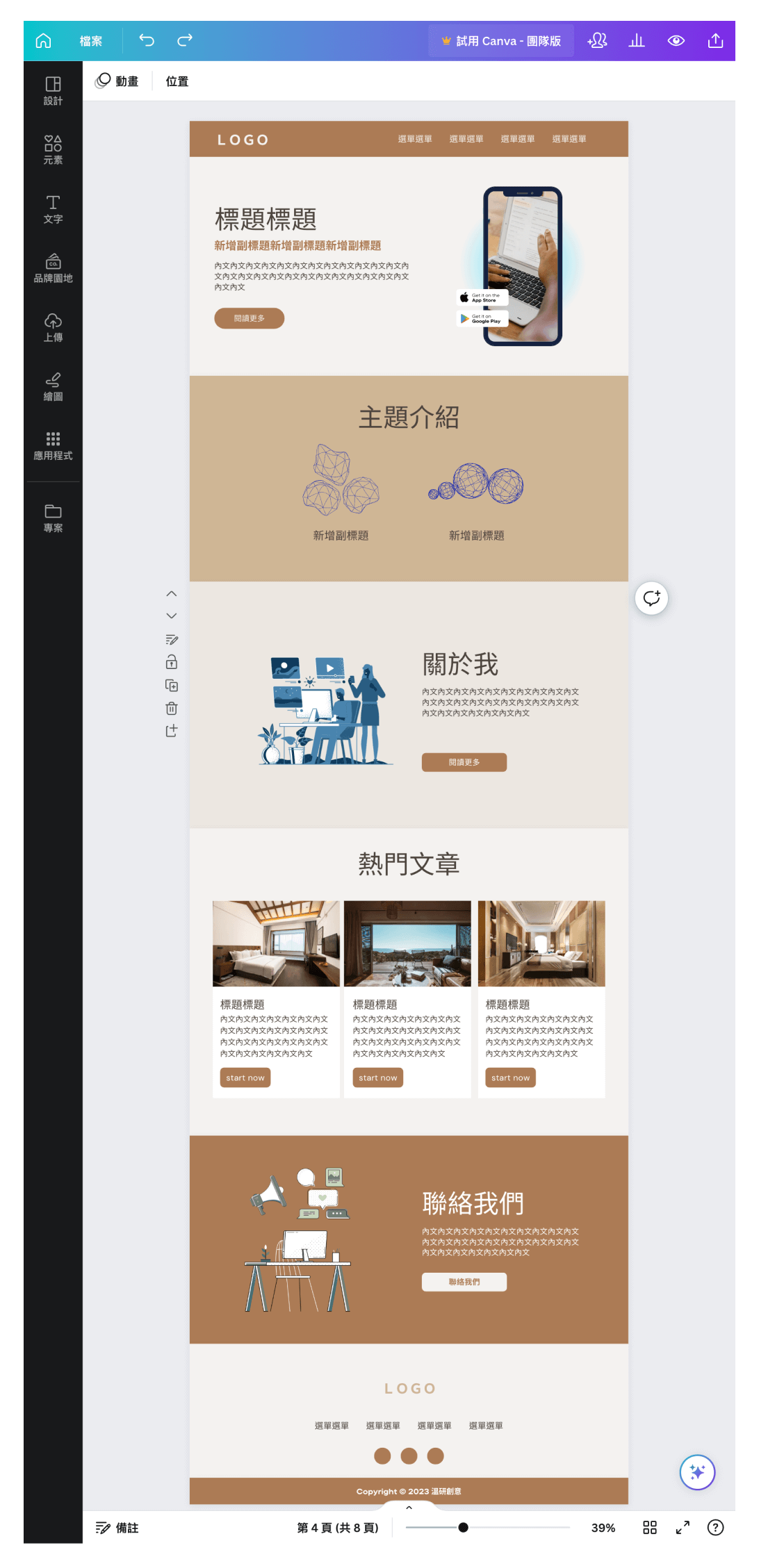
以下是完成後的示意圖。

Step5:調整網站整體的細節
1. 網站配色
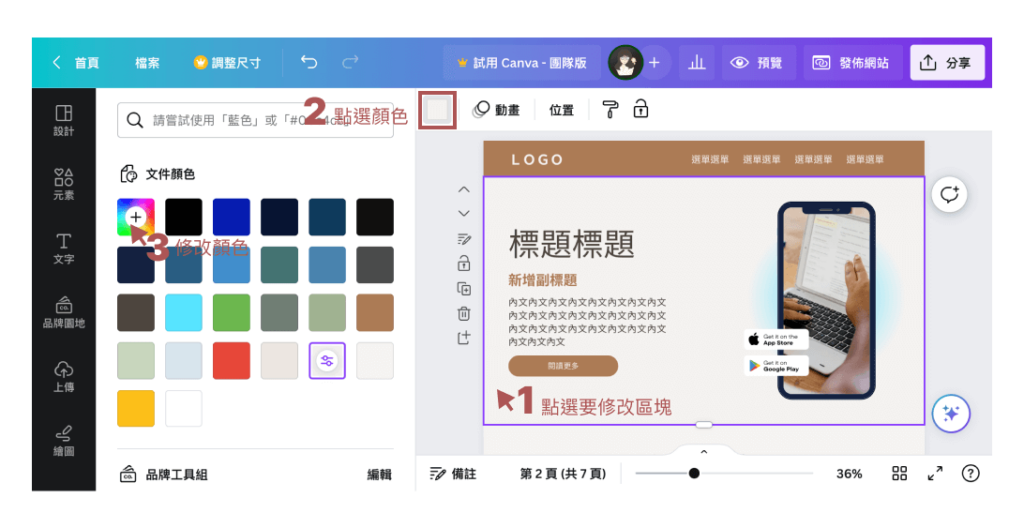
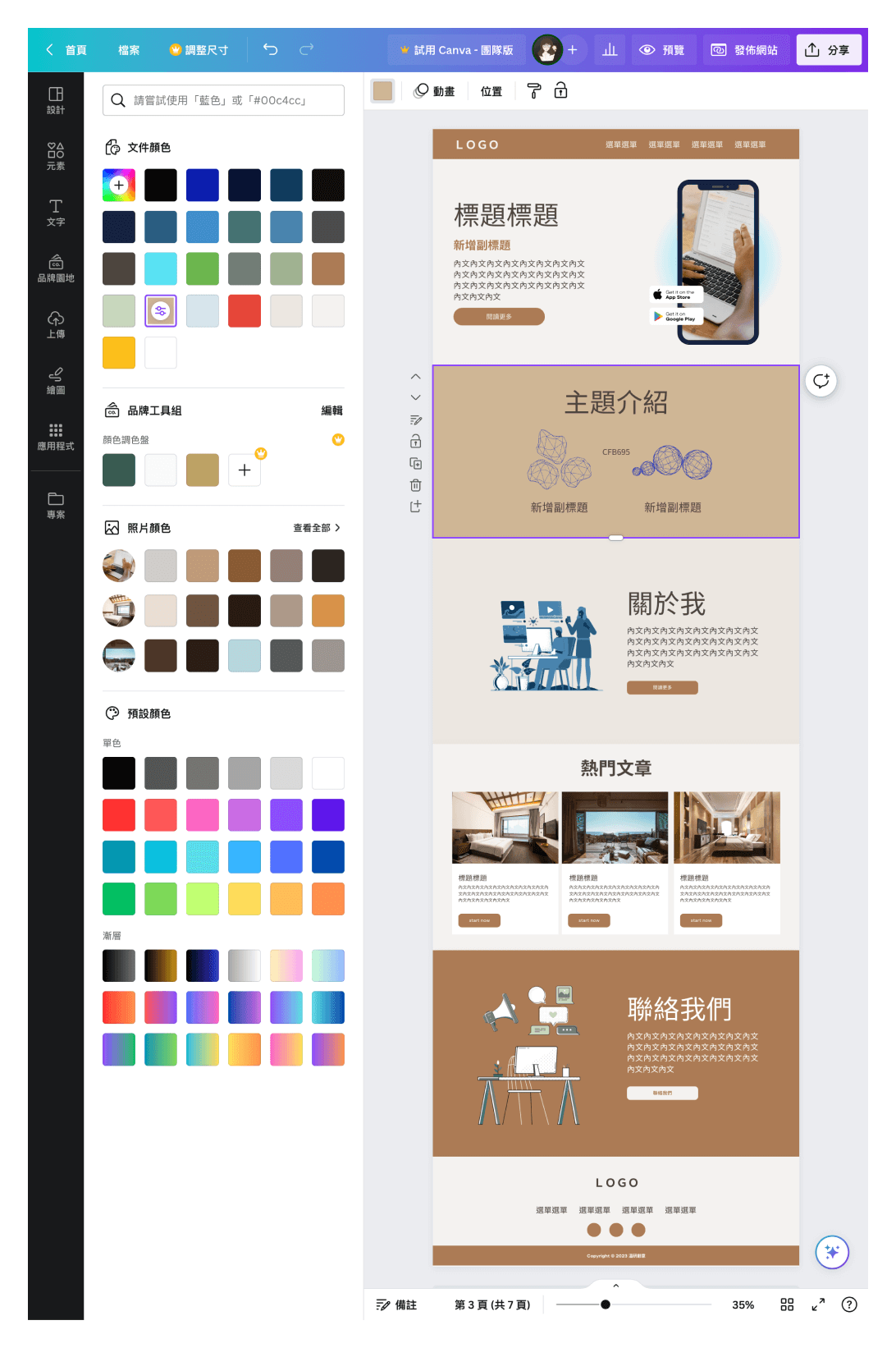
首先,要進行網站的顏色調整,需要先準備好之前已經選好的網站配色色碼。

- 背景顏色:將背景的底色修改成選擇好的顏色。
- 字體顏色:再配合背景底色,將文字修改適合的配色
- 按鈕顏色:也將按鈕修改為強調的色調,讓按鈕可以更凸顯。

調整完所有區塊的顏色後,就會如下圖所示,看起來是不是有點感覺了呢?

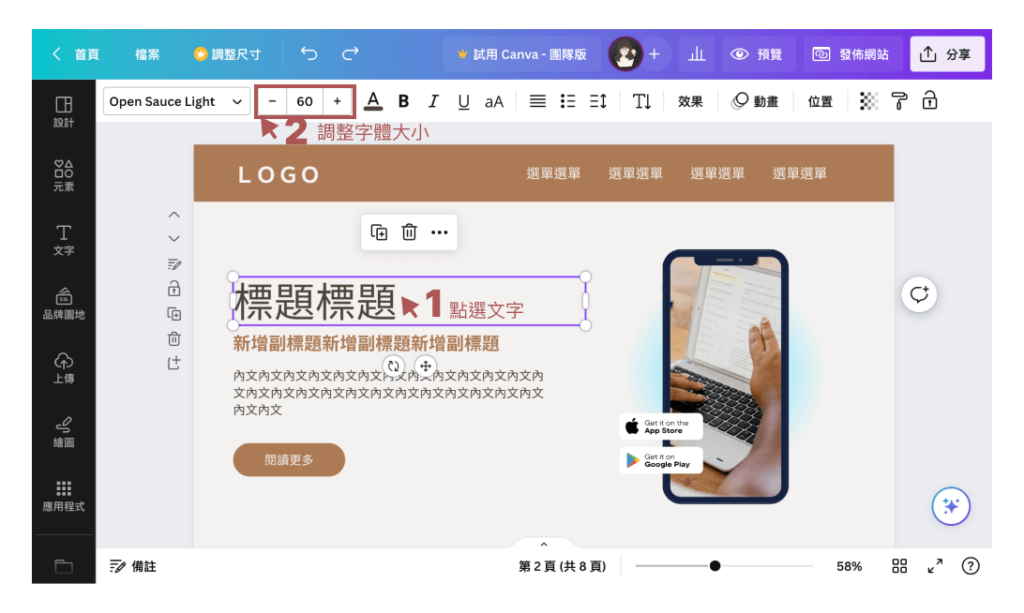
2. 字體大小:
為了讓網站的閱讀起來是舒服的,需要將全部的字體調整成統一的適當大小,以下提供常見的字級大小作參考,可依自己適合的排版輸入尺寸:
- 大標題:60px、48px
- 副標題:24px、26px
- 內文:16px、18px
- 按鈕:16px、18px

調整完所有區塊的大小後,就會如下圖。

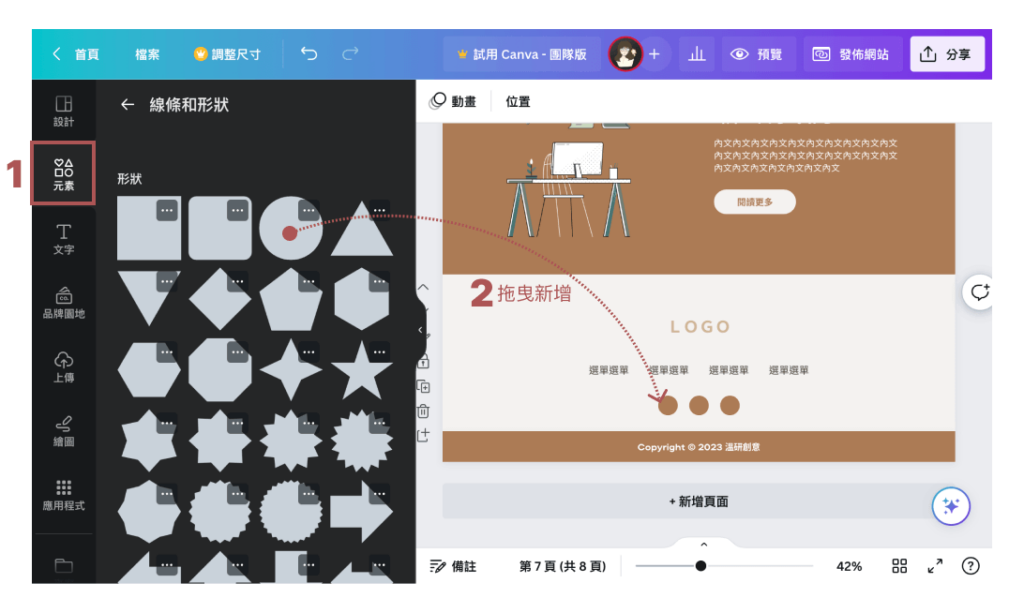
3. 統一元件:
按鈕是引導使用者前往的功能,所以需要將按鈕統一風格,這樣讀者在瀏覽時,才不會覺得疑惑。
像是下方我想讓視覺有圓潤感,所以就將一些元素把直角改圓角:

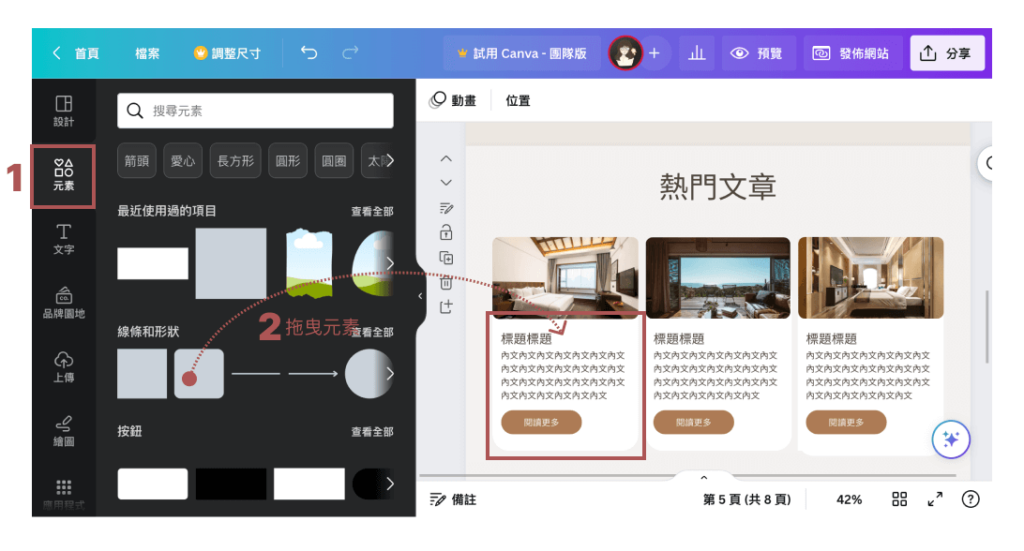
Step6:換上自己的網站素材
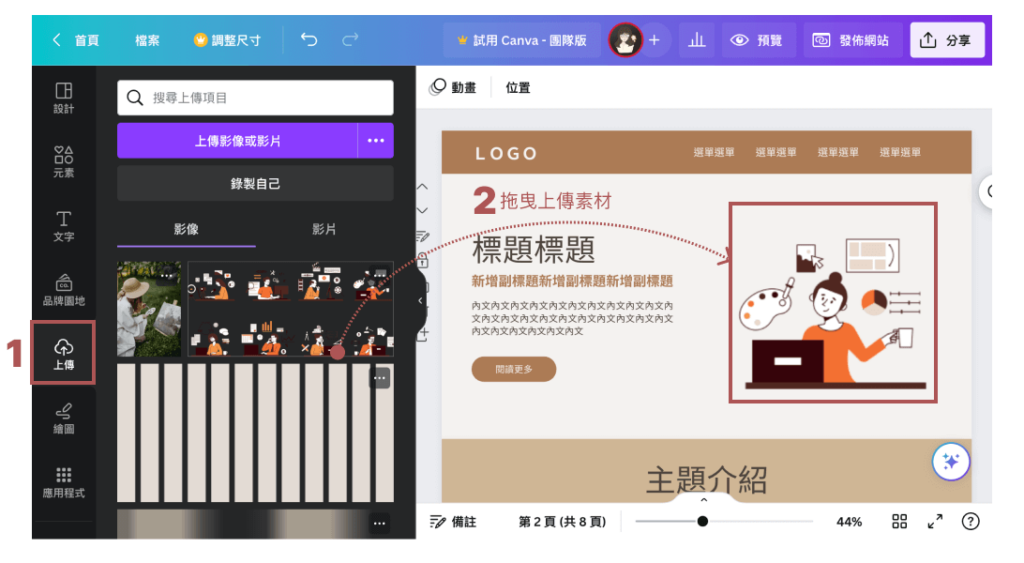
最後,我們就要換上自己準備好的素材,包含圖片與圖示。
先上傳準備好的素材。

再來,使用 Canva 匯入素材。

最後,將預設的元素換成自己的素材,整個頁面是不是更有完整感了呢?

小結論
利用原先的範例,再依序換掉每一塊屬於自己的元件,到這裡已經完成網站的基本雛型,也有屬於自己網站品牌的整體視覺,但你可能會覺得有些單調、缺乏質感。
要如何跳脫太單一個公版?有哪些細節可以處理?接下來會與大家說明網站細節。

形象網站設計
跳脫公版,設計屬於自己的網站風格
統一網站物件的視覺風格
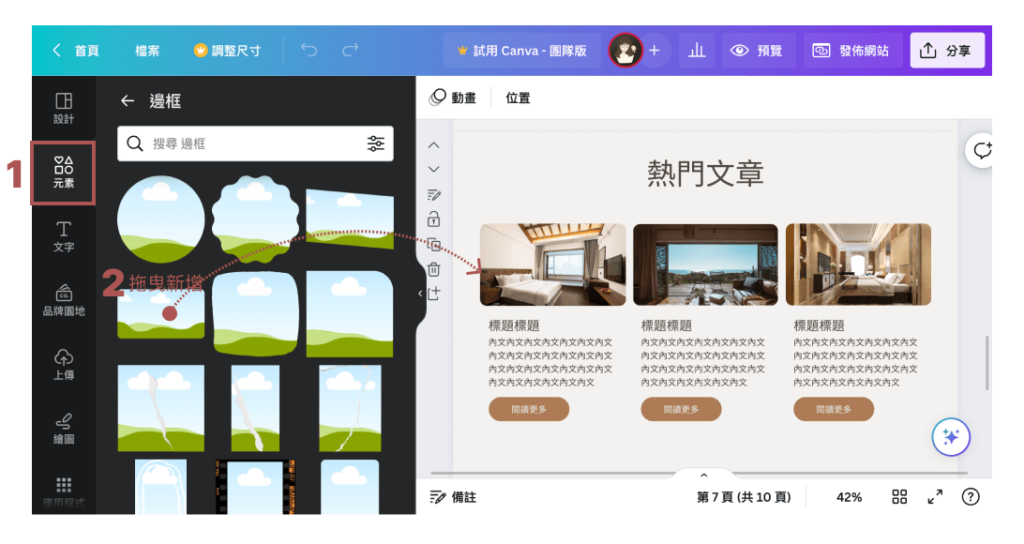
要統一視覺最簡單的方式,就是可以將圖片的邊框統一成圓角,讓整體更一致。

或是也可以在畫面上增加圓形的 IOCN 圖示。

加入邊框讓元件更有重心
可以將原先的元件最外層,加入邊框,在閱讀時可以抓住視覺。


加入陰影讓設計更有質感
將每一個色塊加入有質感的陰影,由於 Canva 免費的版本,無法做到更精密的陰影設定,會在後續實際到 WordPress 製作時,在實際以數值的方式,帶大家設定出好看的陰影。
加入材質提升畫面設計感
在增加材質時,有可能會因為想要讓版面豐富,導致於版面放太多元件,所以以下有兩點注意事項:
- 統一素材與元件:如果是圓形系列,那就以有圓形為主,或者是搭配圓潤的元件。
- 不要放太多元素:在放材質時,不要整個版面都是,幾個素材點綴就行。
材質有哪些?
網站的素材有很多種類,通常我會區分 3 個類別,以下可以在 Canva 元素搜尋的關鍵字,建議使用英文搜尋:
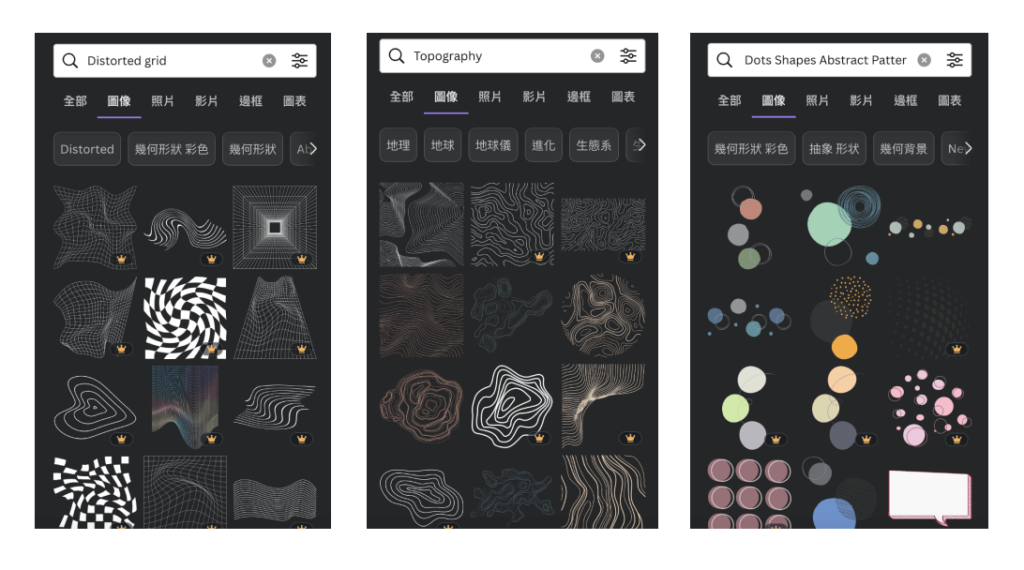
1. 點線式:
Distorted grid (網格扭曲)、Topography (地形)、Dots Shapes Abstract Pattern (點形狀抽像圖案)

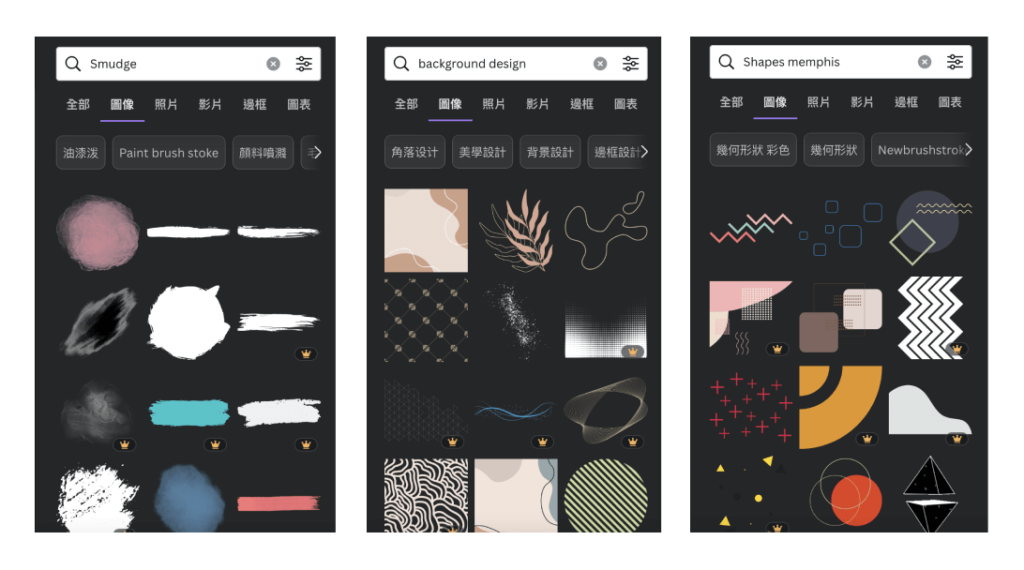
2. 色塊狀:
Smudge (塗抹)、background design (背景設計)、Shapes memphis (色塊)

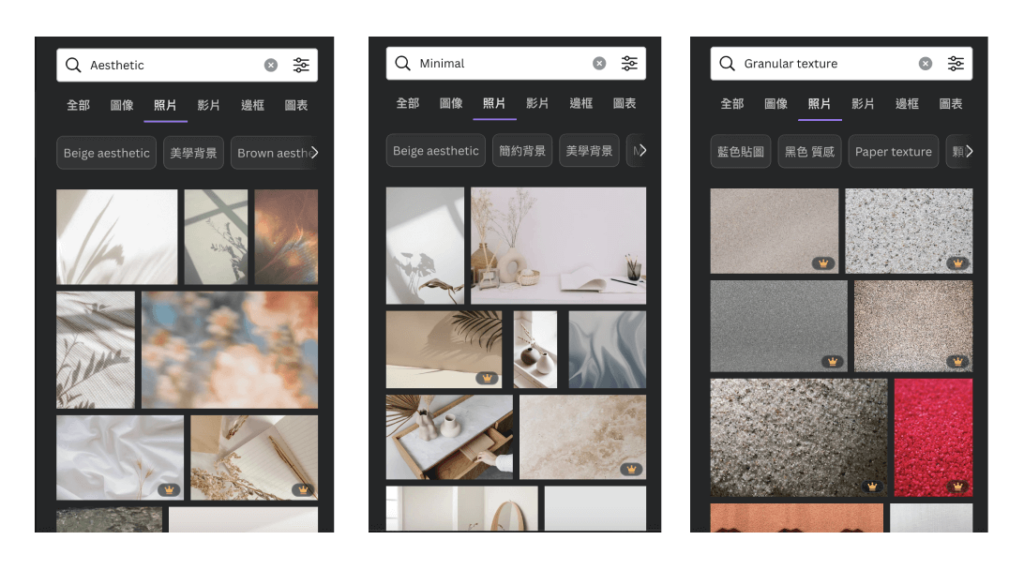
3.背景圖:
Aesthetic (審美)、Minimal (最小) 、Granular texture (顆粒質感)

材質怎麼加才好看?
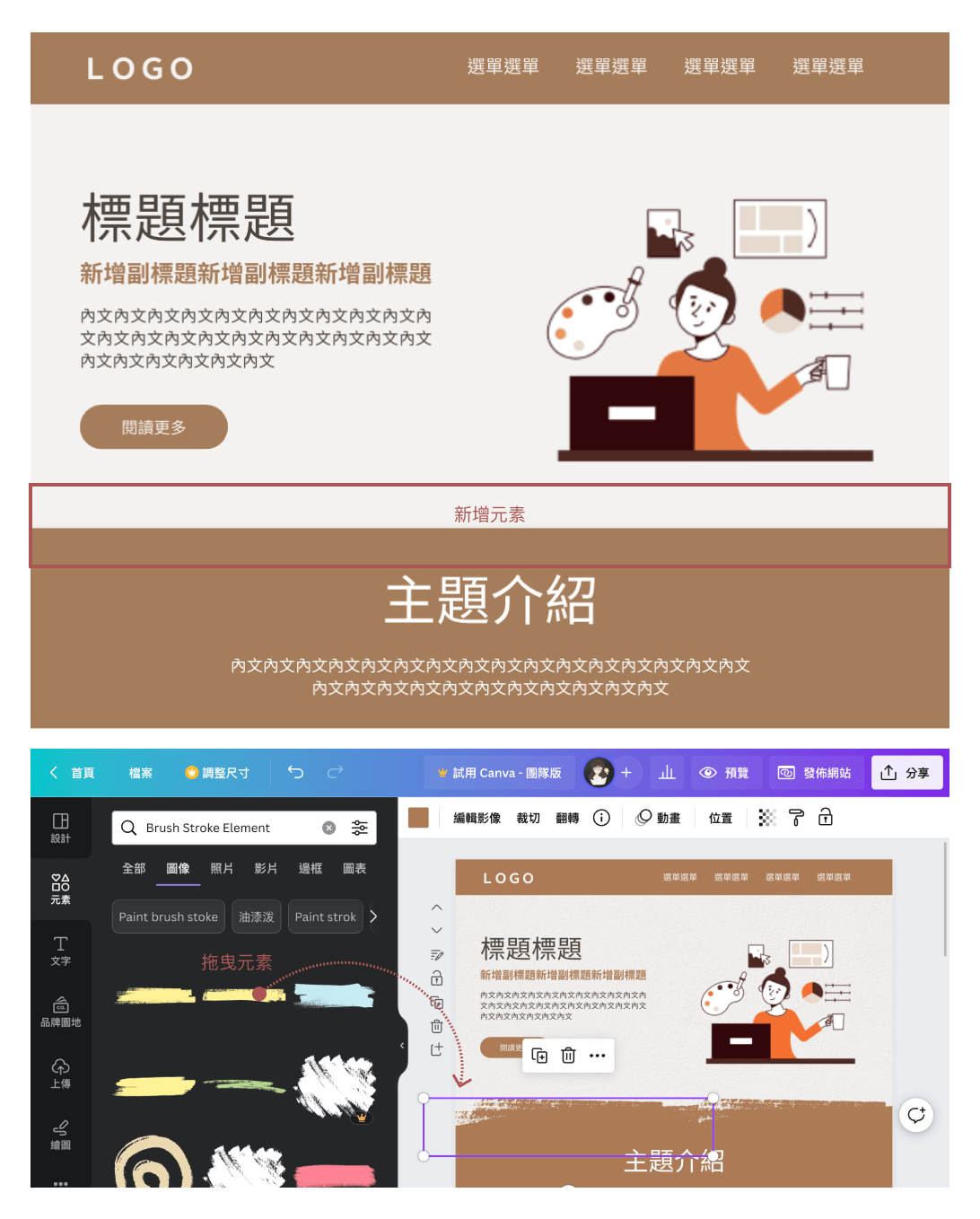
方法 1:
區塊之間太過銳利,可以加上與下方區塊色相同的色塊,比方「筆刷、波浪」等。

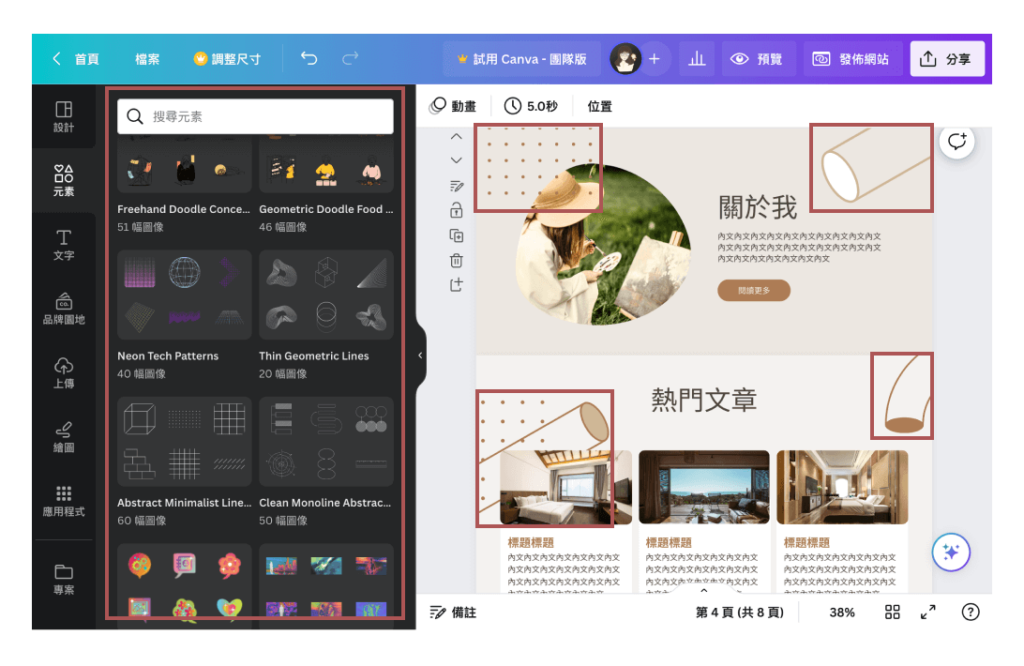
方法 2:
可以找到與網站風格相輔的素材,像是:我想有幾何線條讓整體設計有藝術感,加入素材後,讓背景更活潑。

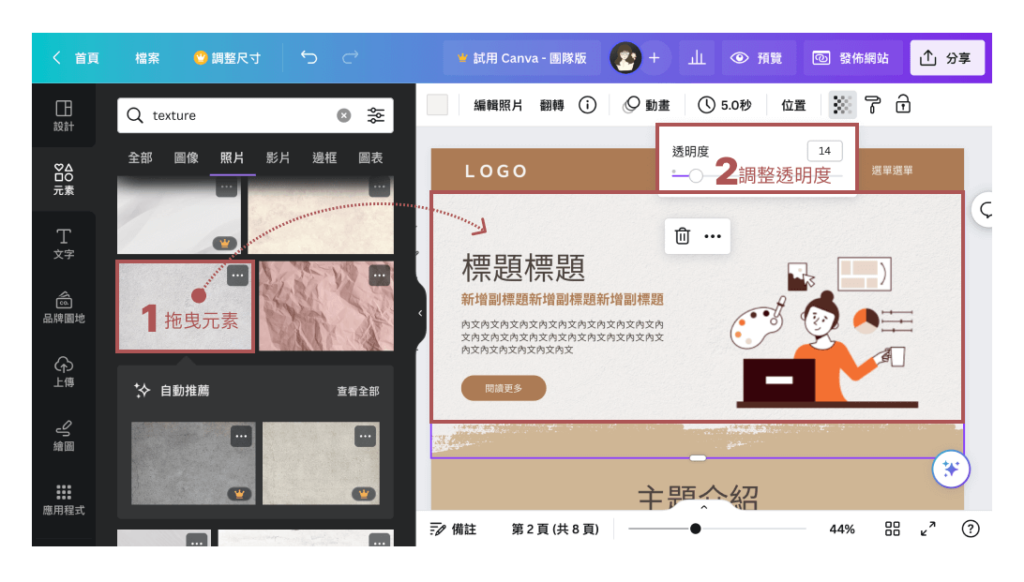
方法 3:
最後一項可以斟酌是否想要新增,加上有顆粒感的背景圖,將透明度調低,會提升整體的質感。

完成,實際瀏覽網站設計
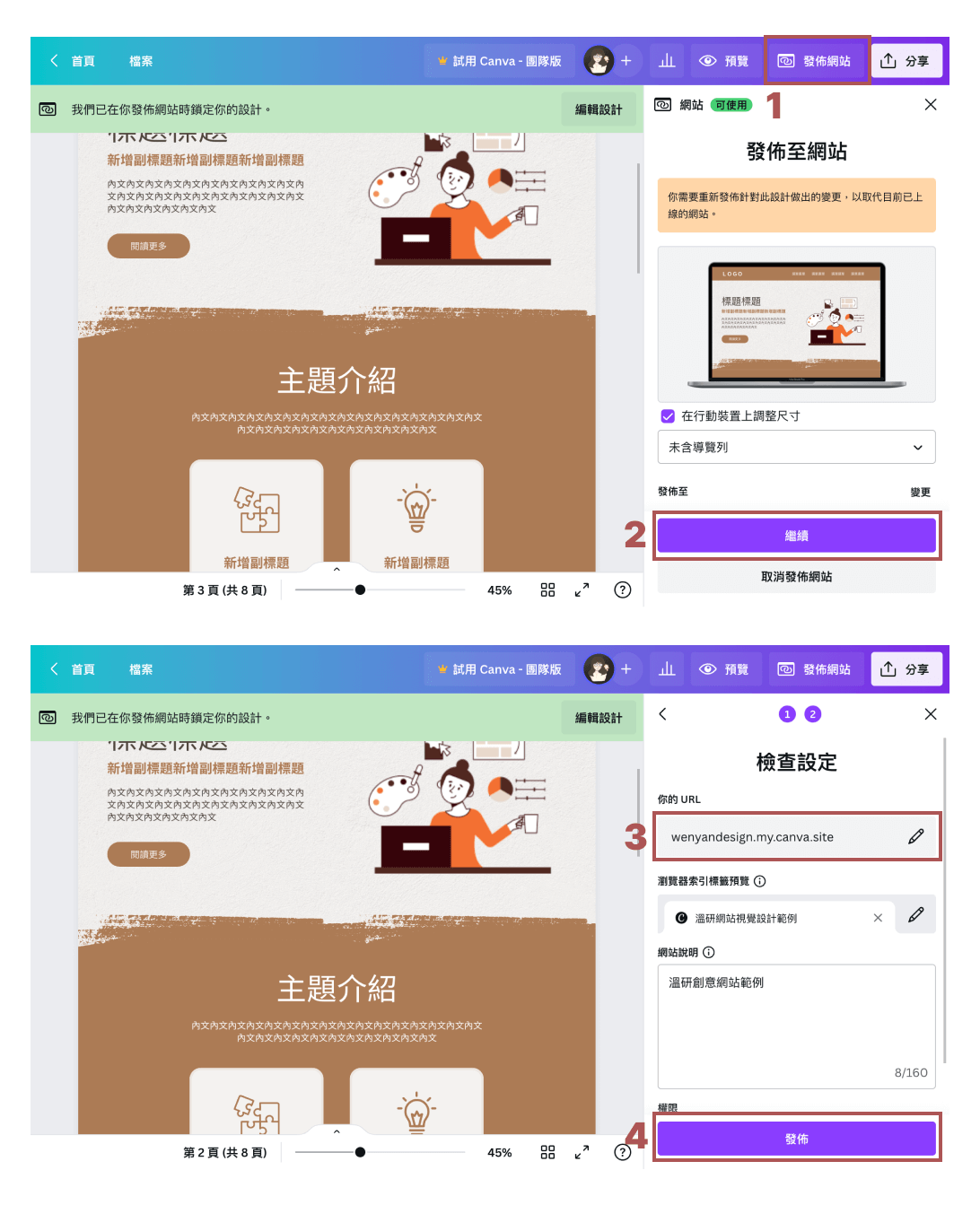
最後完成後,你可以按右上角的發佈,實際瀏覽是否有沒有其他問題。
PS. 以上的步驟示範,可以到溫研網站視覺設計示範觀看成果。


補充:如何搜尋網站視覺風格?
在製作網站前,大家一定會到處瀏覽,參考各種風格的樣式,但是否有一種走馬看花,看起來每一個風格都很好看,但是真正在製作自己的網站時,卻總是與參考範例不同的情況?
以下與大家說明,搜尋風格素材的方法:
參考風格案例去設計卻無法達到一樣效果的原因
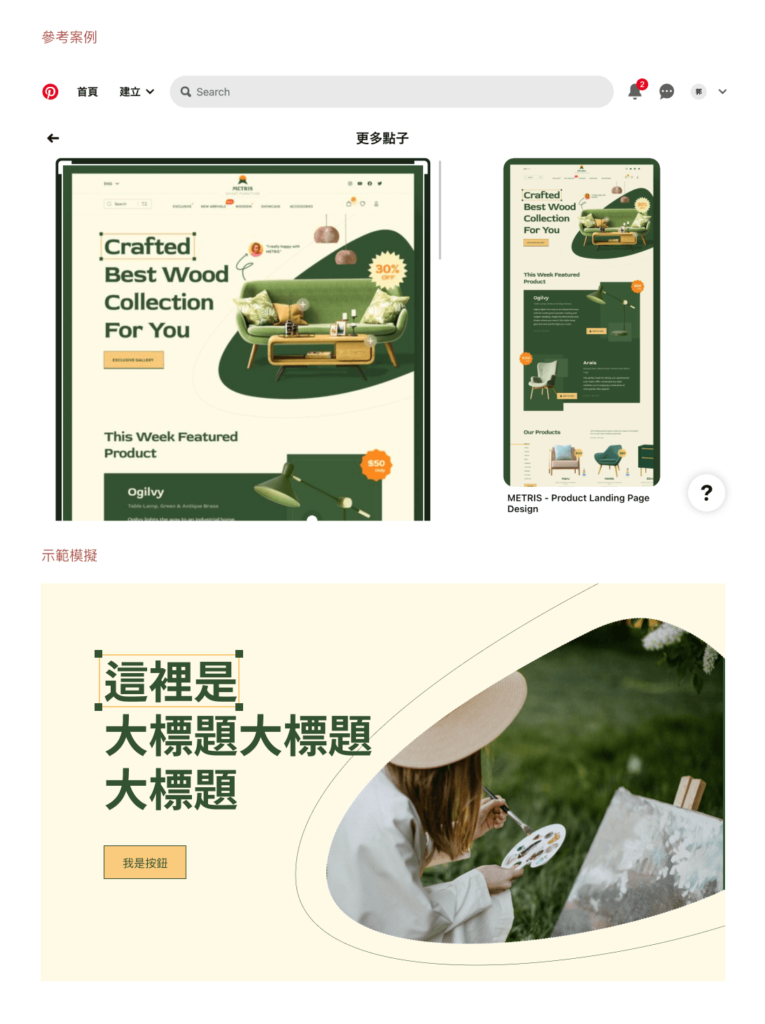
誤會 1 – 被網站的範例視覺圖片給吸引
網路上有很多很好看的網站設計,但如果把圖片與背景做拆解,其實真正好看的是圖片本身。實際找一張視覺非常強烈的圖片,用一樣的排版,將圖片換成自己的照片,一定會有落差感。
如果想要參考類似這樣的風格,可以找相同的元素,像是一樣是找一張立體的物品,以同色系排版,所以在找參考網站時,可以先由自己手上的素材,找類似的風格,才不會有太大的反差感。

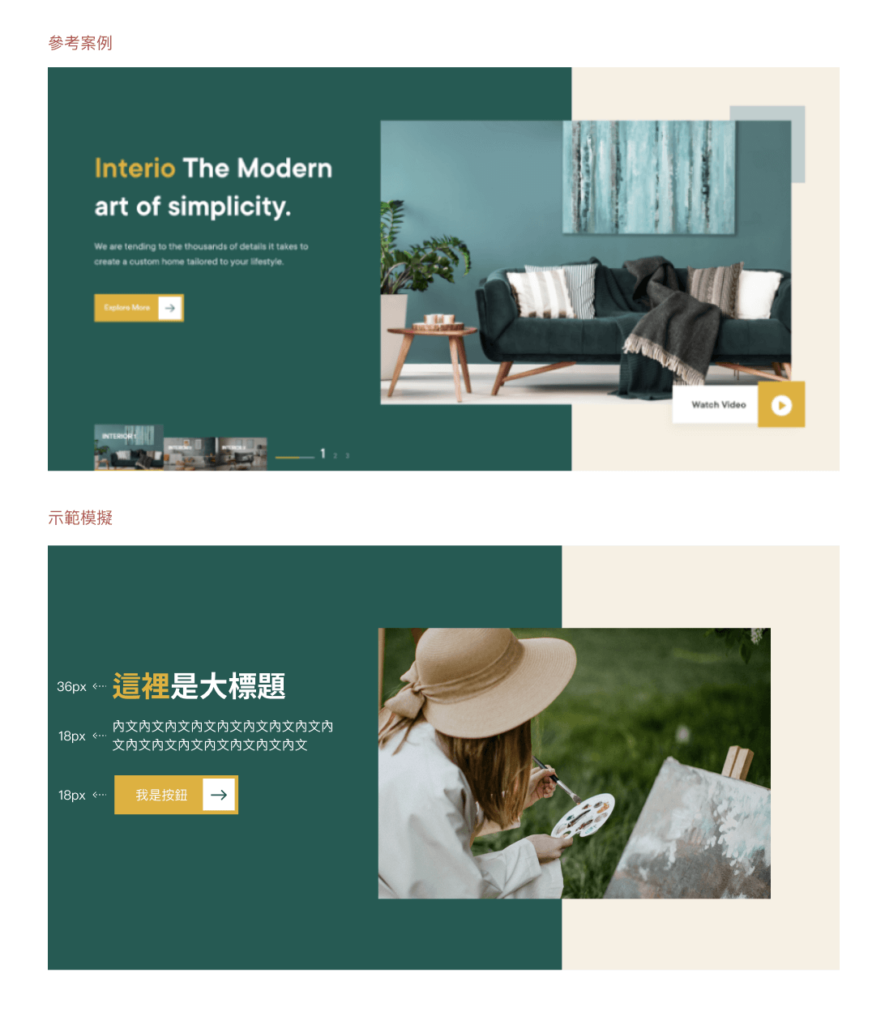
參考網站上的設計範例時,因為預設通常是英文字,所以內文字級會偏小,運用在你的中文網站時,就會跟想像不同。
你可以試試看,找一張喜歡的風格類型,並將內文字級調整為 18px,可以感受一下字體大小的不同,是否也能影響美感。

平台上搜尋風格關鍵字的運用
在開始找尋風格案例前,先來跟大家說明如何在相關平台搜尋關鍵字,以「網站設計」為例:
一、利用不同語言進行搜尋,分享 3 個是我最常使用:
每一個國家都會不同的風格,而我最常使用的是英文來搜尋,找到的風格也相對比較多元;但是如果我想要找比較小清晰的風格,我會利用日文查詢;而韓國的設計也是非常厲害,它們的用色都滿大膽;可以截取各國家的特色,累積自己對於風格的敏銳度。
- 英文 (多元):website design
- 日文 (清晰):ウェブサイトデザイン
- 韓文 (大膽):웹사이트 디자인
二、縮小範圍搜尋,「主關鍵字」+「一個主題」:
除了網站設計的關鍵字,也能單獨的搜尋網站的每一個小區塊,不會只侷限在只有整篇的網站設計,有時候整篇的風格,反而會找不到適合的樣式,以下關鍵字舉例,記得可以翻譯其他國家的語言。
- 橫幅:「網站設計」+「橫幅」
- 文章:「網站設計」+「部落格」
- 頁首:「網站設計」+「頁首」
三、分享我在搜集靈感時,會觀看的網站設計平台,分別介紹每一個網站的特色:
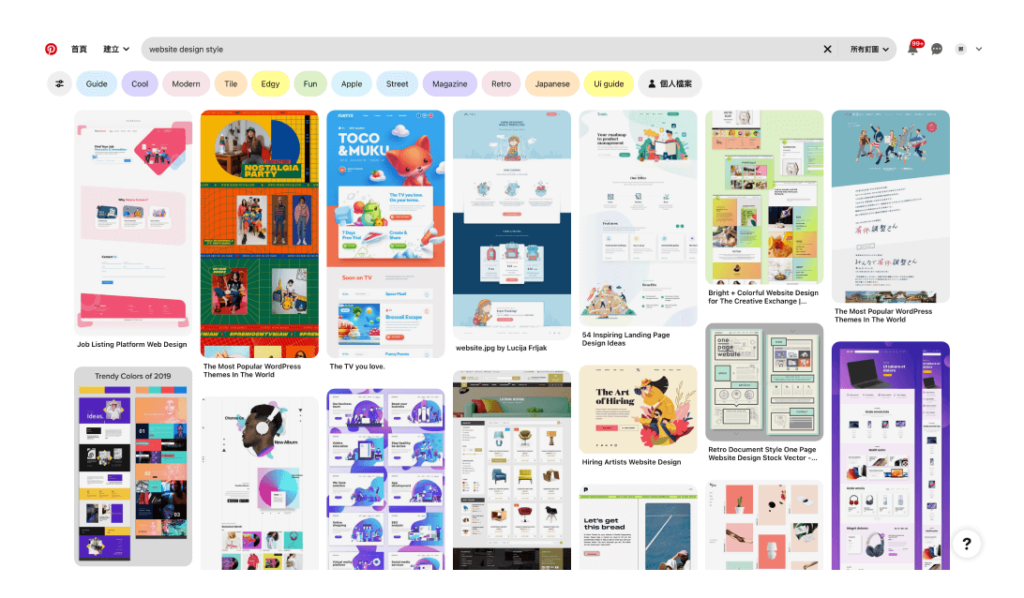
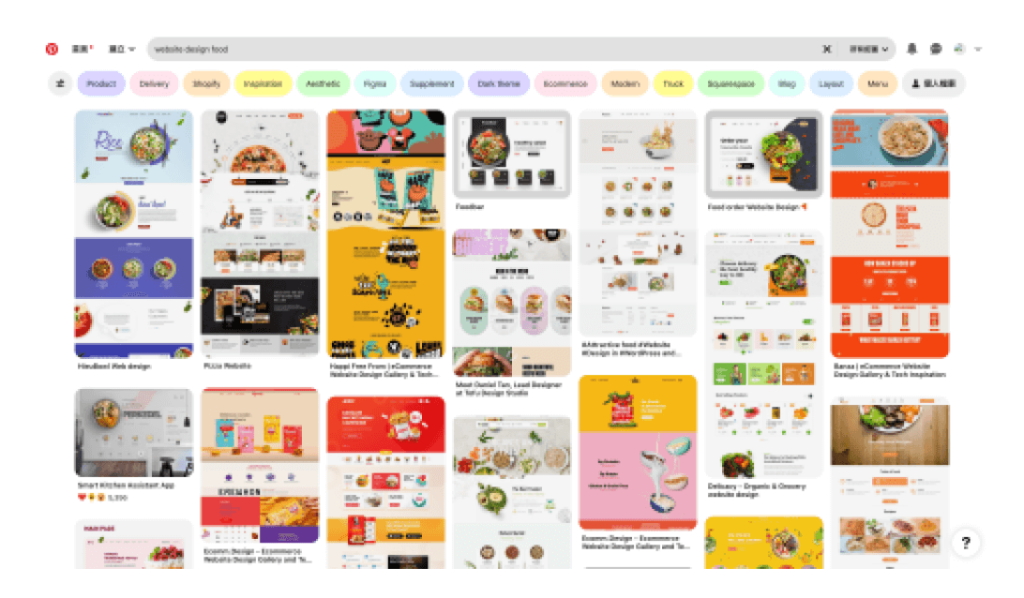
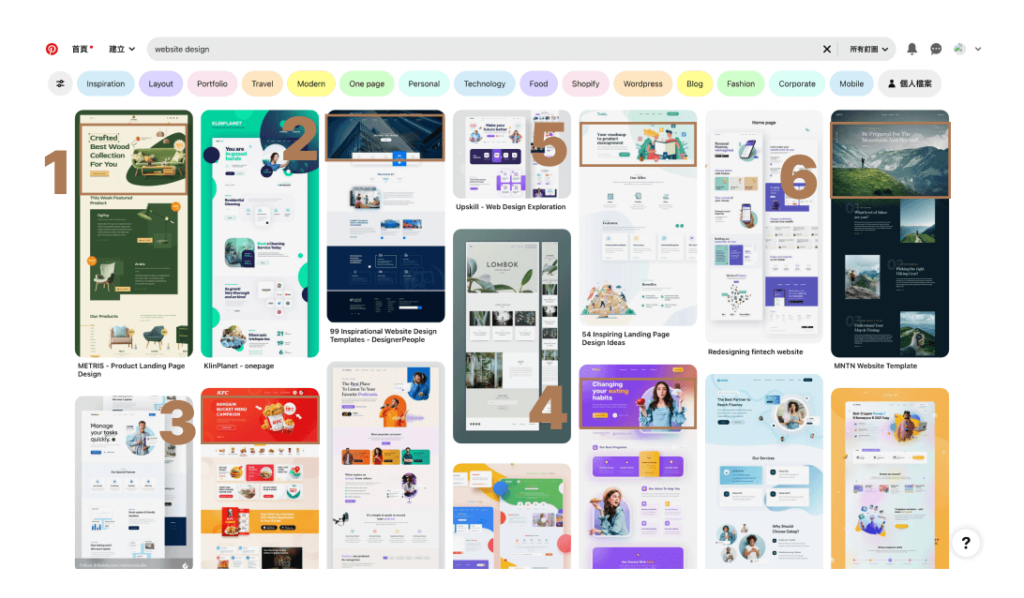
1. pinterest:這是我最優先會上來尋找靈感的平台,因為它的參考風格多元,也會在搜尋欄的底下顯示更多的關鍵字,可以在大的關鍵字「website design」底下分出更小的詞讓你自動帶入。

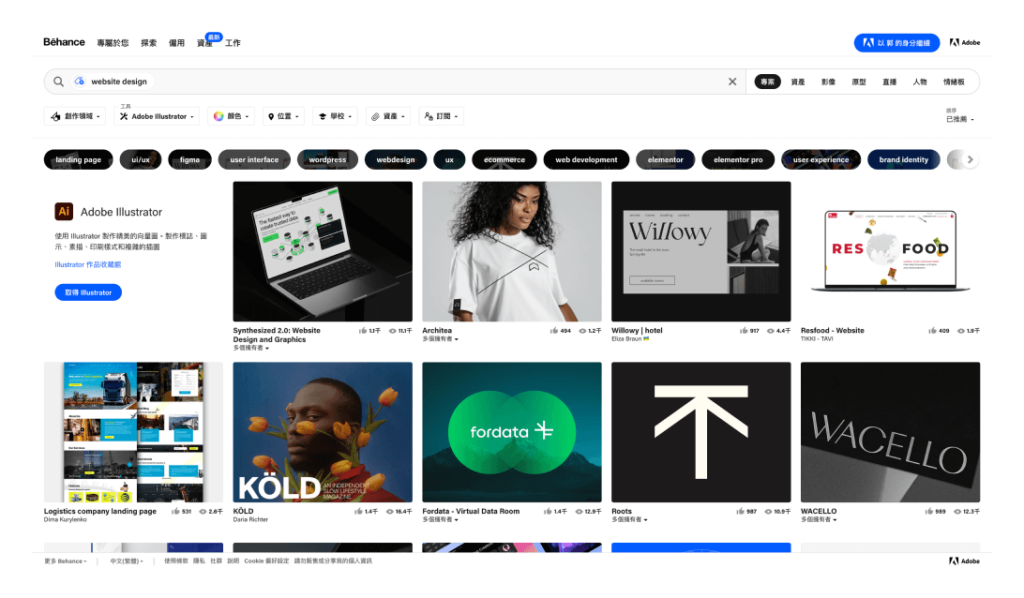
2. behance:是 Adobe 旗下集結全世界各地設計師的作品,在這裡可以利用國家、顏色,以及Adobe 其他的製作工具來做篩選。

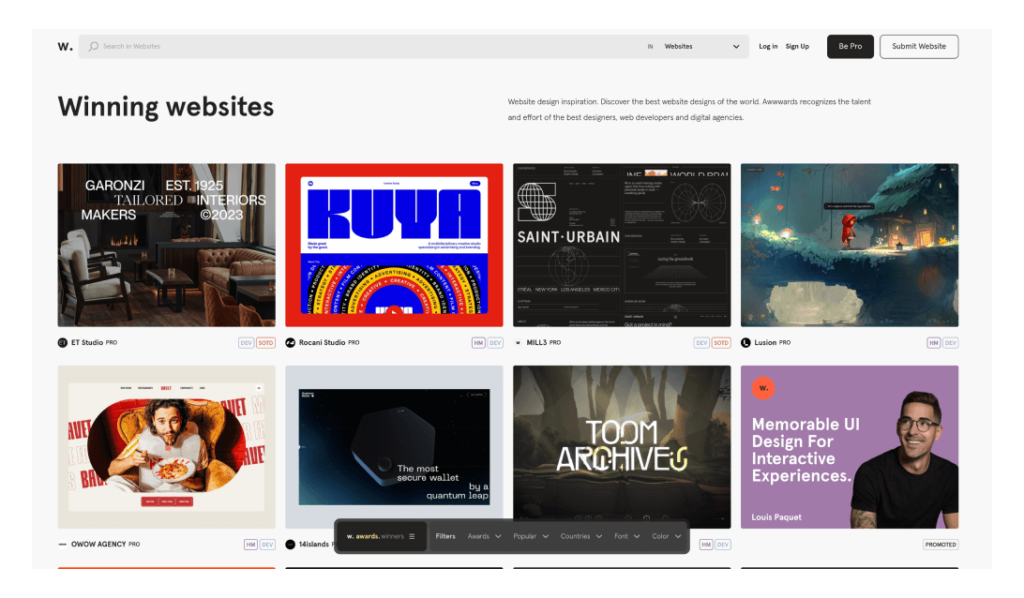
3. awwwards:網站設計會出現在這個平台,都是通過了評審、網友的投票,所以這裡的設計都是非常高質感,這裡的網站會出現很多厲害的動畫特效,執行上也需與工程師討論技術。不過也不用擔心,可以主要參考視覺,增加風格的敏銳度。

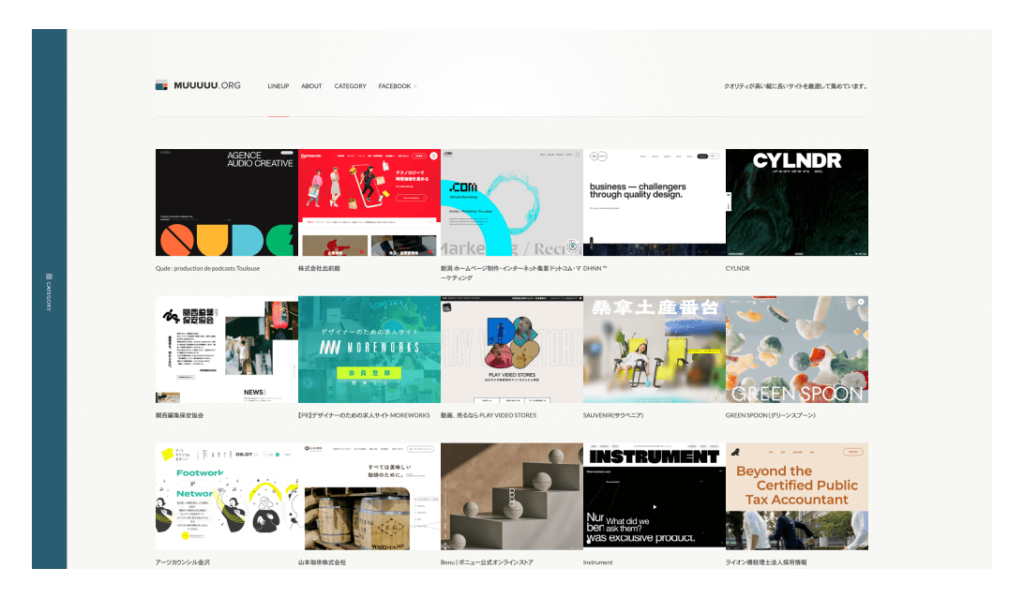
4. muuuuu:都是以日本風格為主,很適合想要嘗試製作細膩、清晰手法

正確搜尋網站風格的方法
在找尋網站風格時,我會看哪些重點,而慢慢融合聚焦在我想要的風格,以 pinterest 平台做示範,用 5 個方法聚焦我的風格:
1. 以主題找靈感:
在一開始還不知道想要什麼風格時,可以先大面積搜尋自己喜歡的風格,但也不是沒有目標的執行這件事,而是心裡要有主題方向:以美食為例「website design」+「food」會出現很多美食相關的網站風格,因為跟自己主題相關, 所以可以想像以哪一種風格為主。

2. 沒有預設找靈感:
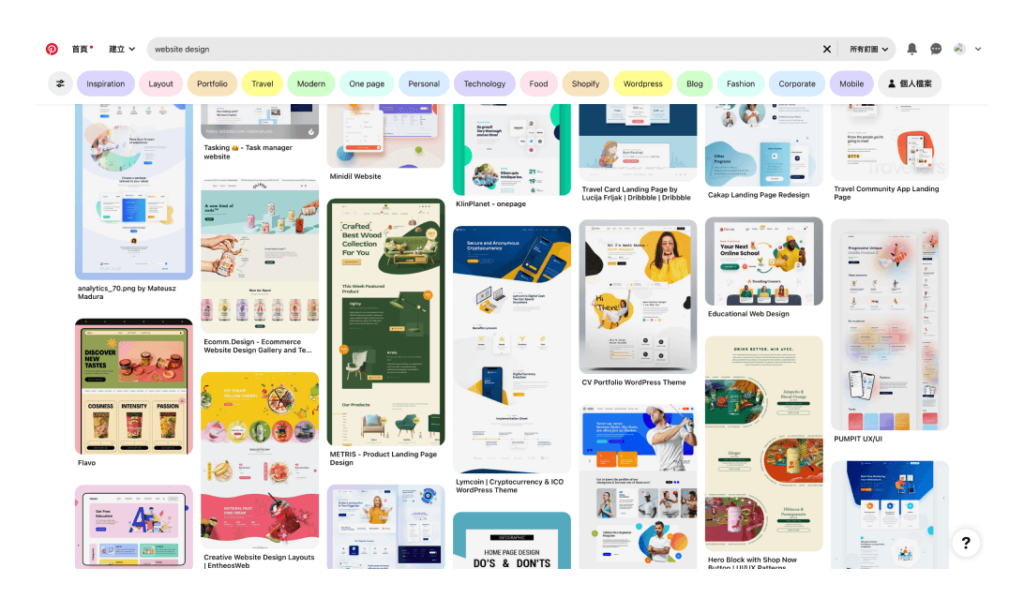
上述是先找與自己主題相關的網站風格,但這種縮小範圍的搜尋,有可能會侷限在特定的風格裡。為了跳脫主題以外的風格,我們可以搜尋大範圍的關鍵字:「website design」,這次就不加上主題關鍵字,兩者差異在於:
- 「website design」+「food」:只會出現食物相關的網站風格。
- 「website design」:多元風格,像是家具、科技、金融等。

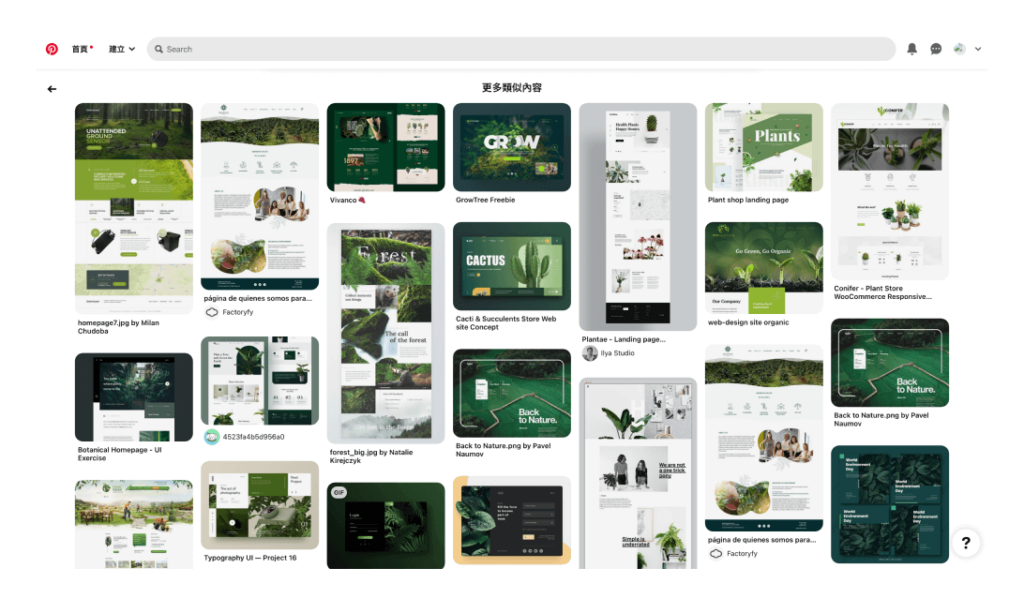
3. 以顏色找尋靈感:
上一篇網站配色教學已經設定出主要的品牌顏色,為了讓自己有更多視覺衝擊,如果你的網站視覺是以綠色系為主,那可以觀察綠色系能怎麼搭配,像是:圖片上面蓋一成綠色的透明度,或是綠色線條的圖示等。

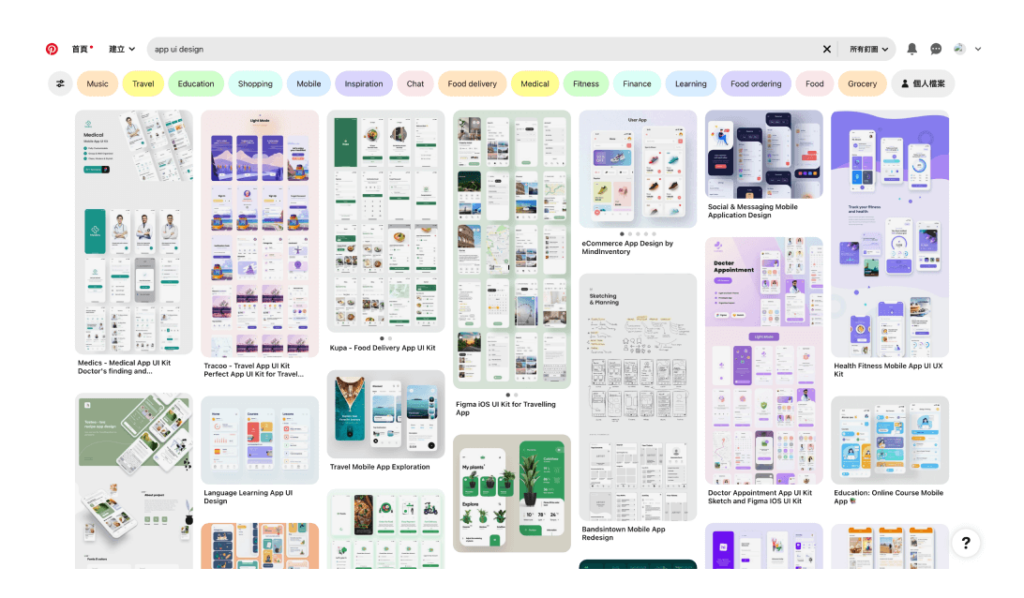
4.跳脫框架找靈感:
可以不用侷限在網站樣式的搜尋,也可以看 App 設計風格,不過建議在前面的搜尋,已經先大概確認方向後,再來觀看其他類型的設計。雖然沒有一定的規定,但以經驗來說一開始沒有先找好一定的方向,容易導致風格的錯亂,更找不到目標。

5. 以區塊方式尋找:
不以整張來觀看,而只有針對區塊來找方向。以 「Banner 橫幅」 為例,可以分很多種樣式:
- 左邊是文字標題及按鈕,右邊是去背的沙發,加上色塊背景襯托。
- 整張的建築圖,蓋上一層透明藍色的底,將原本的圖片加上同一色系顯得非常有整體性。
- 左邊是文字標題,右邊則是去背的商品圖,搭配活潑的小插圖。
- 右方人像照,用一個像是窗戶的造型框著,而底色是大膽的漸層色
- 是以向量的插畫,背景運用色塊的方式配置,一種簡約的感受
- 風景照往下延伸,讓視覺空間更廣泛,在照片的周圍蓋上一層黑色漸層,讓照片更有景深,讓整體非常有質感。
能單獨思考哪一類的排版適合自己的品牌,也要考慮自己手上的素材,多方嘗試出適合的類型。

如何有效率的整理素材
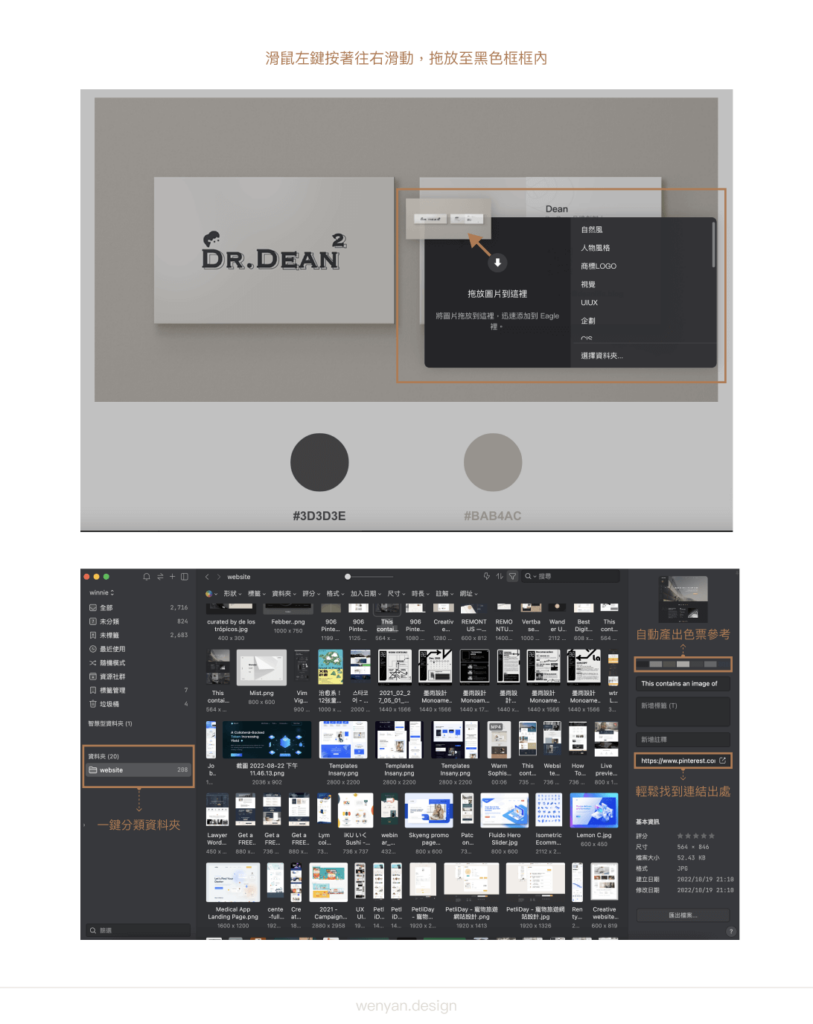
你應該會想知道,這麼多的素材我都是怎麼收藏?分享我已經用使用 6 年的 Eagle 素材收集工具。
在搜集圖片時,通常會有幾個盲點:
- 下載後的圖片需要花時間整理
- 下載後的圖片過幾天發現不適合
- 撰寫出處時找不到曾經在哪下載
- 下載的圖片散落各處,找不到參考圖
- 大量用不到的圖佔據容量
如果你是需要大量下載參考圖片的人,建議可以使用 Eagle 這套軟體,只需要往右滑動圖片,就能直接存入類別,可以幫助省去時間,以及檔案的管理,而這套工具不是訂閱制,是一次性的買斷,非常好入手。

小作業
這篇給不會使用專業設計工具,但又想要嘗試自己設計網站的人,能夠用堆疊的方式,將每一個步驟簡化,讓你也能自己動手設計出 60 分的網站 (想要 100 分還是建議尋求專業,例如溫研的服務)。
最後,這篇的小作業,就是跟著以下步驟,完成你的網站視覺設計:
- 找出自己的風格,並搜集可以用的素材
- 開啟 Canva 網站空白頁面
- 找出與網站設計線框圖中相同的框架範本
- 新增缺少的區塊,或刪除多餘內容
- 將所有的文字利用假字編輯完成
- 開始調整網站的細節
- 換上屬於自己網站風格的素材
- 最後調整細膩的材質,提升網站的質感

Astra 教學:WordPress 佈景主題
文字樣式、網站配色、頁面選單設定
如果你還不確定是否要找網頁設計師合作,可以參考我這篇的分析:製作網站需要找設計師嗎?專業設計師分析給你聽

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。