以現在的網站設計資源來說,想要用 WordPress 架設網站是一件很容易的事情,也有非常多的線上課程,想要擁有自己的網站不困難。
在我的網站接案的經驗裡總還是會被問到幾個問題:「要怎麼製作出有整體品牌風格的網站?要如何調整網站的頁面,變得更有質感?」而要做到這件事情,不單單只是照著網路教學就可以完全融會貫通的。
所以這篇想要用兩種角色「非設計師」與「設計師」的角度,來比較出他們在接觸網站的不同歷程,看待網站這件事情的角度。並且會分享如果非設計師想要製作網站時,需要學習的技能以及遇到的困難。讓不是設計師,但想要自己架設網站的你,可以有一個底層概念,判斷自己是否需要花費時間製作。
前言:WordPress 網站是什麼?
WordPress 網站設計不需要程式語法的基礎就能自己架設的網站平台,而它架設的成本只需要「主機、網域」的費用,所以顛覆以往請網站公司製作一個網站需要 10 萬起跳來說,讓許多想自己經營網站的創作者來說是成本相對低。
不過 WordPress 有兩個版本:
- WordPress.com:只需要註冊帳就能使用網站,並且不需要自己處理主機、網域的步驟,不過缺點是無法自行更改客製化,如果你不想要太過複雜的操作也是不錯的選擇。
- WordPress.org:可以完全依照自己想要的品牌視覺風格來呈現網站,只需要選擇適合自己的主機廠商,就能完全客製化自己想要的網站。
而我自己最常使用的是 WordPress.org,以下網站設計會以 WordPress.org 版本來說明優缺點:
WordPress 網站設計的優點
優點 1:品牌的視覺能夠自由調整成想要的樣子
身為網站設計師的我非常了解使用程式語言寫出一個網站是多麽不容易的事,而 WordPress 可以讓我更專注在於網站的品牌視覺設計上,並不需要去擔心語法上會遇到的困難,並且隨心所欲的專注幫客戶打造屬於他們的品牌。

形象網站設計
優點 2:多種工具/外掛支援,設計不太受限制
早期 WordPress 在製作網站時外掛的支援還沒有這麼發達,不過現在的各種外掛支援都想當的豐富,也有多樣的選擇,像是大家最基本會使用到的 3 種外掛:表格、目錄、表單,光是一款外掛就有很多家廠商可以使用,所以我們可以找到最符合自己需求的外掛來使用。
WordPress 網站設計的缺點
缺點 1:門檻高,需要花時間學習
雖然大家都說 WordPress 容易上手,但是在前期開始建構時,也會有一個陣痛期,主要分別有:
- 工具使用:如果你完全是自己架站,也會從網站的主機、網域、佈景主題、頁面編輯器等的不同工具上開始學習。
- 設計技巧:當時上手工具時,如果你不是設計師,這時候也會遇到網站設計美感的問題,不知道如何設計屬於自己品牌網站的風格。
缺點 2:某些比較特殊的外掛工具需要付費
雖然說外掛的資源相當豐富,不過在有些需求的功能上,有些外掛是需要升級,像是我自己就為了目錄想要有手機(RWD響應式)功能而購買了最高方案,我也遇到許多剛開始經營的朋友,一開始會覺得功能會用得到,所以買了很多的外掛,最後都沒有使用到。
所以網站架構圖規劃就相當重要,可以幫你釐清目前的頁面需求,減少不必要的工具使用,也減輕 WordPress 容量負擔。
WordPress 網站設計一般人與設計師的差異
以下會用 3 個成面:「執行、設計、美感」來做非設計師與設計師的最大差異比較:
一、網站執行
非設計師:使用好上手的拖曳工具製作
在沒有任何網站架站的經驗時,最快的方法就是使用網頁製作平台,這些平台的頁面操作都是非常的人性化,可以用拖曳工具的方式,完成一個網站的頁面。
雖然說利用拖曳的方式編輯非常的方便,但會因為不懂網站程式碼的底層的編輯邏輯,可能會遇到不知道怎麼調整,或者不曉得怎麼調整出想要的畫面。

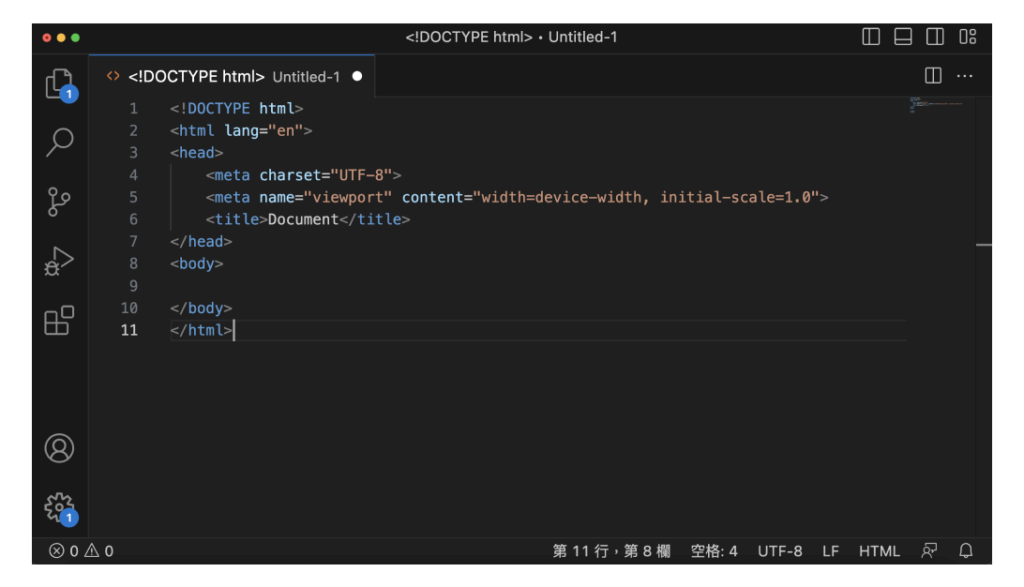
設計師:懂 HTML / CSS 的撰寫邏輯
如果是有學過 HTML / CSS 語法的網頁設計師,那他會很清楚如何利用全語法來將頁面製作出來。
在知道網站底層的邏輯,如果頁面上遇到跑版時,或者是無法修改的狀態,就能從網站的原始碼去查詢問題點。
最重要的一點是,知道網站的編排邏輯,也能在設計上有很大的幫助,可以在現有的框架中,利用設計來達到不同的風格。

二、網站設計
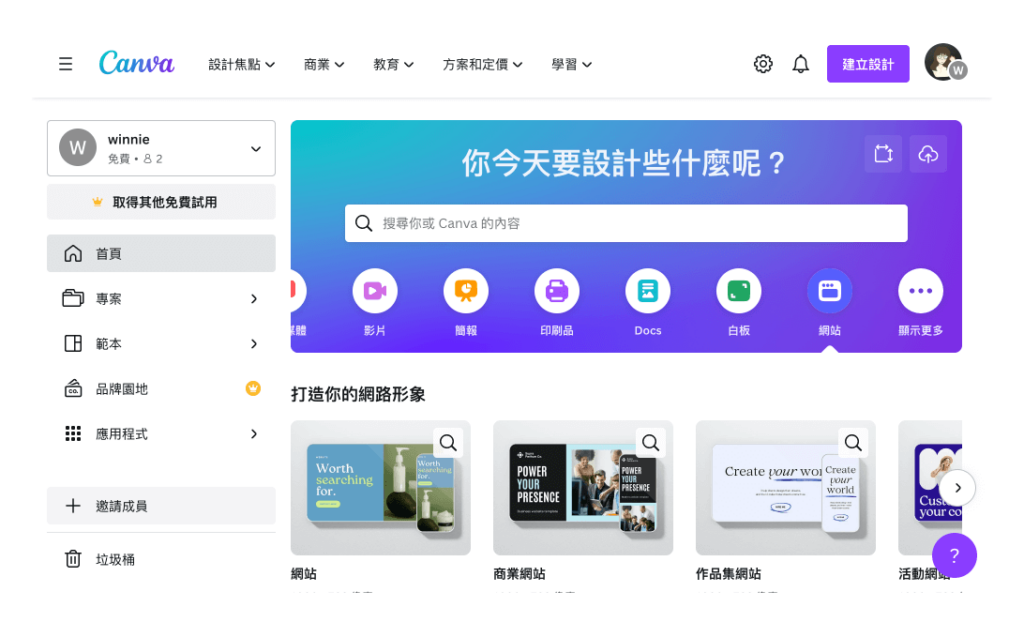
非設計師:使用好入門的 Canva 美編軟體
不管是要製作網站,或者是封面圖,好像都免不了需要有一個簡單美編的製圖工具,而大家最常使用又好上手的是 Canva 這套美編軟體,這套工具不僅提供很多素材,也有相當好看的模板,而且操作上非常的容易。
但僅限於素材的拼貼,無法畫出自己想要的圖,所以在製作上就會被現有的素材給侷限。大部分人會選用所提供的模板做套用,再修改成屬於自己品牌的色系,這時候就會出現為什麼沒有獨特的風格。

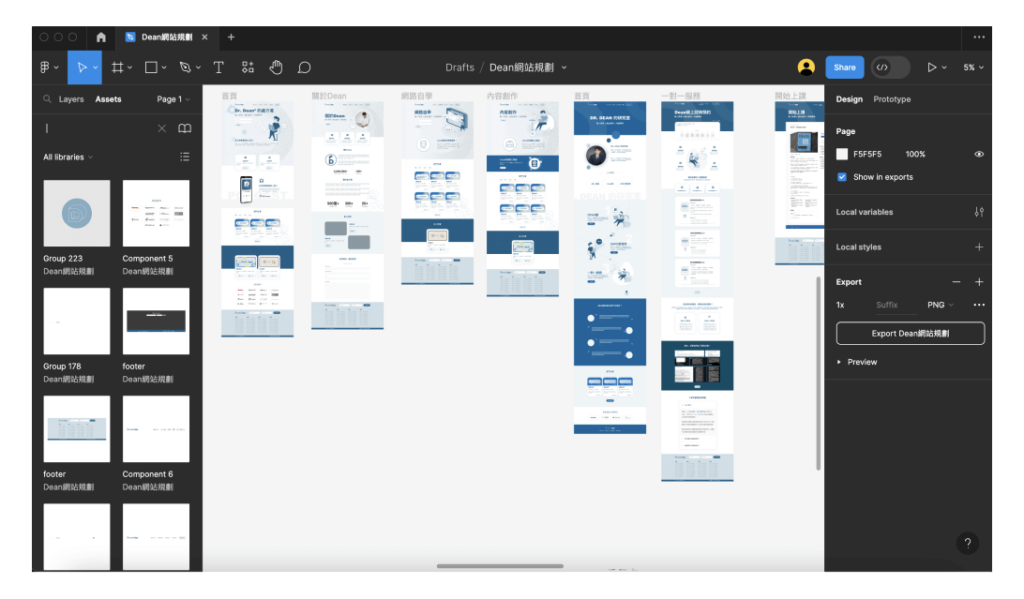
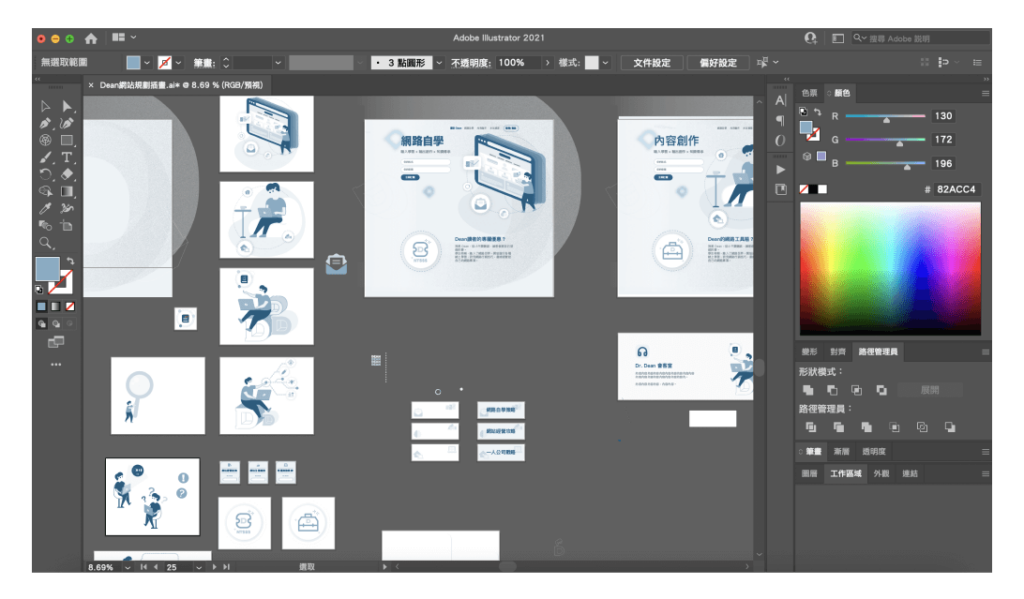
設計師:使用Figma / illustratorI 的設計軟體
設計師在開始製作網站設計時,是可以針對發想出來的關鍵字,直接畫出需要的素材,所以才會有獨特的味道,這有點像是為一個人量身打照的概念。
因為設計師會使用專門在製圖的工具,不過在學習設計工具 Figma / illustratorI 的門檻會比較高,光是工具的使用以及頁面的操作,就相當的複雜,而最困難的應該是需要長時間用滑鼠的訓練繪畫的技巧。
三、網站美感
非設計師:想製作時才會去搜尋參考圖
上述講的問題都是工具使用,只要願意花時間學習,一定能上手。
但是在風格的找尋上,大家遇到最大困難是,不知道自己適合哪些風格;或者是想要的風格,卻不知道怎麼執行,那是因為美感與風格就像平常你會閱讀書籍,是需要在大腦慢慢累積的素材庫。
所以在大腦中沒有屬於自己的素材庫時,會沒有視覺的想法,通常會先參考同行的畫面,以及大致的風格,再將可以換成自己元素的地方做修改。
設計師:在日常有習慣多看收藏好的風格
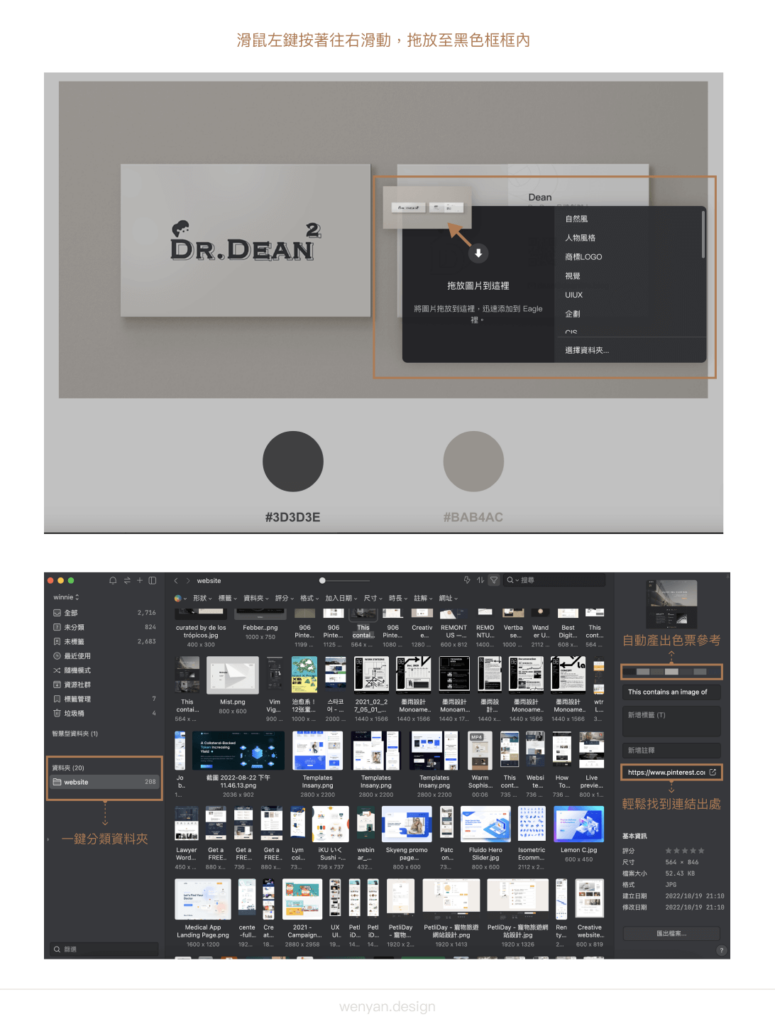
每個設計師都會有個小習慣,就是只要看到好看的圖,都會第一時間的把它存下來,並且會將他們做分類,像我自己是會用 Eagle 這套工具,滑鼠左鍵按著往右滑就能存取素材。
在你想要設計某一主題的風格時,就能從收集資料庫裡找尋,而看得越多,就能有更多的無限創意。

一般人與設計師製作 WordPress 網站的歷程
首先,我想先點出非設計師與有網站設計經驗的設計師,兩者角色的不同歷程,再分享彼此的差異點:
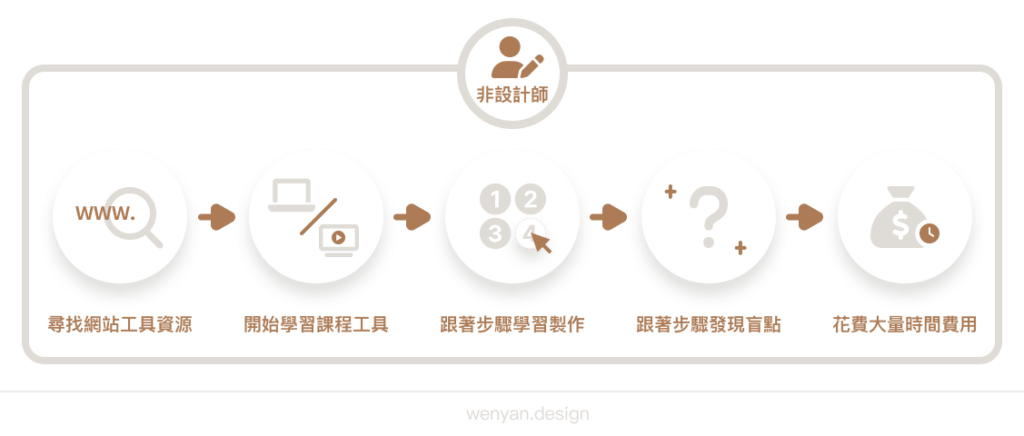
非設計師在製作網站的歷程

歷程一、尋找架設網站的工具與資源 (約 14 天)
一個沒有網站設計製作經驗的人,會先大量地搜尋自己可以上手的方法,以及合適的工具,像是聽過最多人搜尋:「網站製作平台推薦」,此時可能就會出現 WordPress 、Wix 等架站相關工具。
歷程二、開始學習相關的課程與工具 (約 21 天)
找尋大量相關知識後,發現不管是部落格文字的分享,或是影片的教學,每一個網站的架設都會有不同的教學方法,好像無法有完整的學習,所以會開始找適合自己的網站設計線上課程。
歷程三、跟著課程的步驟學習與製作 (約 30 天)
一般而言,會找到一個自己感覺還不錯的付費課程,金額大概在 6000~8000 元左右,接著就是跟著課程實際製作,而課程中可能還會再推薦不同的付費工具,所以所花的費用會再更高一些。
歷程四、跟著課程的步驟後發現問題 (約 14 天)
開始跟著課程步驟順利架起自己的網站後,通常會遇到另一個問題,也就是無法製作出心目中想要呈現的網站風格。
因為大部分的課程只會單純教導工具的使用,在風格面就沒有多做琢磨,所以如果想要做出自己理想中的外觀,會不知道怎麼著手執行。
歷程五、花費大量的學習時間與費用
前面找尋工具、上課的時間,其實也已經花費快 3 個月以上,這時候如果要再去尋找更多的資源,就會額外花費更多成本,無論是金錢還是時間。
設計師在製作網站的歷程

歷程一、規劃網站整體的頁面架構圖 (約 7 天)
在開始要設計一個網站時,已有經驗的設計師,會先設計完整的網站架構,先整理出會需要的頁面項目及區塊,也會規畫要使用哪些工具。
歷程二、了解架站網站的平台或系統 (約半天,本身就已經很熟悉網站系統)
如果沒有事先了解,就會花費製作的費用,最後發現其實花了冤望錢。像是最常用來在製作網站頁面編輯的工具 Elementor,其實在不使用付費版本就可以做到很多需求,但很多非設計師的新手就會覺得好像要付費才能夠做出好看的頁面。
歷程三、設計線條稿、視覺圖、配色、風格 (約 21 天)
大概知道可以使用哪些工作製作網站後,就會開始製作,這些都是設計師很擅長的部分,像是網站線框圖、網站配色、網站視覺設計,所花費的時間並不會太長。
歷程四、開始架設網站,以及網站頁面製作 (約 7 天)
整體的網站視覺設計完成後,會開始來製作網站。
通常專業的設計師會先以平面視覺圖呈現整體的網站設計,比起在網站製作上的修改以及摸索工具的時間成本,直接在設計工具上完成網站視覺的樣貌,時間成本相對更低。
以上的時間加起來大約是 1 個月,但實際上設計師製作網站上所花費的時間不會那麼久,因為本身在系統的使用上相較知識以及資源較廣,也相對熟練,主要花費的時間會在與客戶討論網站方向以及整體的視覺上,來來回回會比較需要時間,整體平均下來才會需要到 1 個月。
一般人設計 WordPress 網站會遇到哪些問題?
最後,我想要花一段來整理一下,我服務客戶至今,所觀察到的問題,而這些也是非設計師在製作網站時會實際遇到的問題。
素材太過侷限,心中想像的圖畫不出來
市面上很多模板,但不知道如何修改,才會好看
在製作網站頁面時,如果遇到與步驟不同狀態時,容易卡關
因為網站設計師通常會有基本的 HTML/CSS 的網站程式的基本邏輯,所以不管是用程式語法或者是拖曳的工具在製作頁面,通常底層的邏輯是一樣的。
雖然使用拖曳工具製作網站很方便,但很多的功能大家是不清楚的,只會基本的工具操作的運用,就導致如果畫面出現了與教學步驟不同時,會不知道從哪修改。
怎麼設計都怪,但找不到問題點
我認為這個「怪」是來至於從一開始就沒有完整性,以網站設計師的角度,會是以整體架構,風格、配色,針對你的品牌進行規劃;而非設計師通常是以拼揍的方式將網站建置,像是先找一個模板,將現有的內容、圖片放上網站,兩者的出發點不同,導致的結果也會不同。
一般人如何學習 WordPress 網站設計

架設網站要會的技能&工具
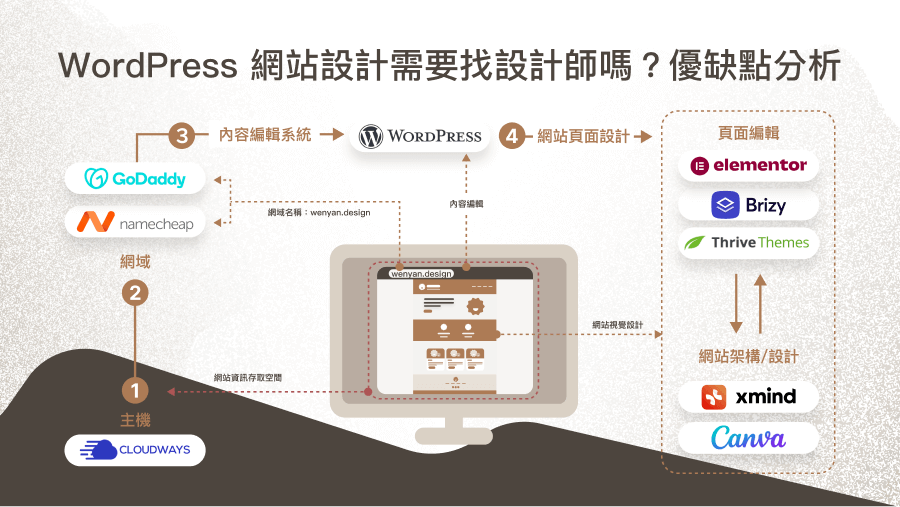
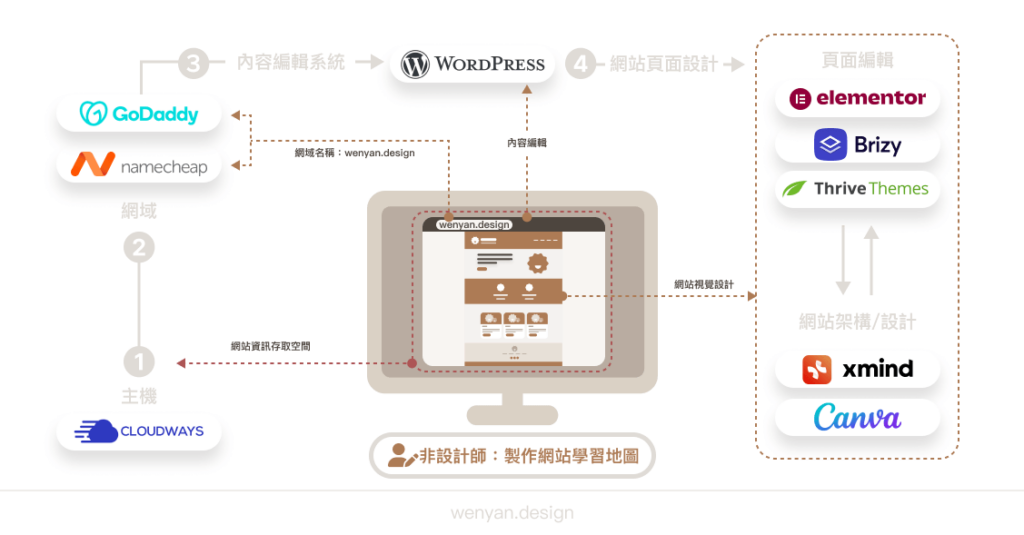
想要擁有一個網站並不需要學會很深的程式語言,而現在的工具資源也相當的多,只要將 4 個元素串接一起就能將網站架設完成
1.主機:
可以想像在網站上的所有資料:文字、圖片、等所有的內容,需要有一個容量空間可以乘載所有的內容資訊,所以需要研究自己適合哪些主機廠商,而每一套的操作模式都不相同。 我是習慣使用 cloudways,也會建議一開始可以先選擇最多人使用的廠商,基本上遇到的問題,也會比較好找到答案,而廠商的穩定度也會比較高,避免未來廠商倒閉而需要再次更換。
2.網域:
每一個網站都會有屬於自己的連結,可以點選這個連結讓更多人知道你的網站,所以在幫
自己取名前,需要了解網域的組成,以及購買網域的操作模式,而我有購買過兩家的廠商:
我是習慣使用 namecheap 這家廠商,在介面的操作上相對比較直觀,一樣的網域也便宜一些,串接上也比較流暢。
3.架設平台:
當有了內容空間(主機)以及名稱(網域),會需要一個呈現畫面的空間「網站平台」,目前市面上最常被使用的是 WordPress 架站平台,它是一個不需要會程式語言,也能自己操作完成一個平台,可以管理所有的在網站上的內容,包含上傳文章、存取圖片、頁面編輯等,而它的學習門檻會有:
- 後台操作:基本上要熟悉 WordPress 後台操作,像是的頁面、文章、選單等基本功能。
- 外掛設定:會需要針對你的需求來選擇外掛,而每一款外掛都需要研究以及不同的操作方式。
- 佈景主題:有了網站平台,還需要賦予外觀樣式,就需要使用佈景主題。但佈景主題的選擇非常多,通常新手在這個階段都會卡住。
我自己是使用 Astra 佈景主題來設計我的網站,而我這邊也分享一篇我之前寫過的「佈景主題推薦」文章,裡面有詳細說明到挑選技巧與樣式設定。
延伸閱讀:Astra 教學:WordPress 佈景主題教你設計文字樣式、網站配色、頁面選單
7 款 WordPress 免費佈景主題推薦,分享最常用的功能與使用心得
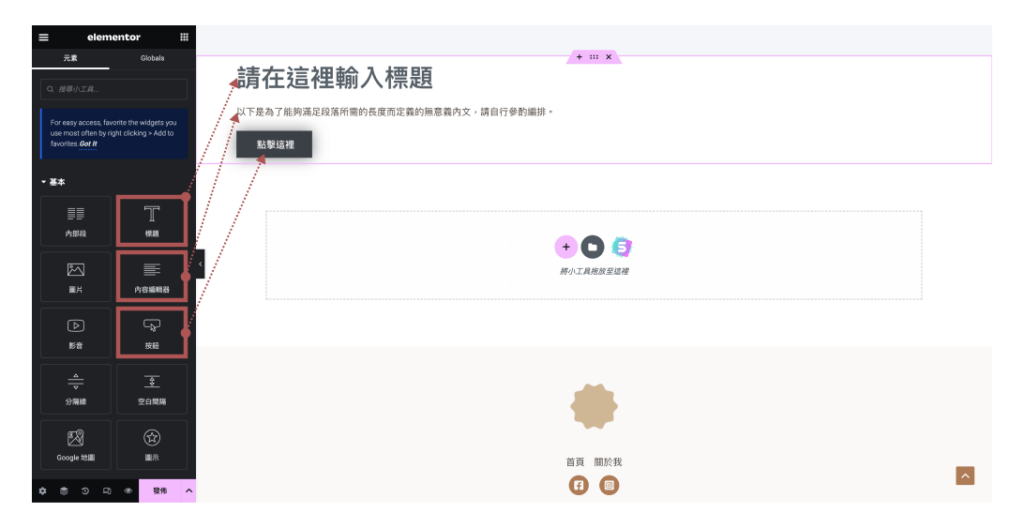
4.頁面製作:
當已經完成網站架設的空間,那麼還需要將這個空間美化的好看,所以我們需要學習如何編輯網站的頁面,對非設計師來說使用直接可以拖曳的編輯器是最好上手,以下是我整理的 12 款頁面編輯器,各自有設計上的優缺點,可以針對自己的需求來做選擇:
12 款WordPress 頁面編輯器推薦,功能特色與價格方案完整分析
而我自己使用的編輯器是用 Elementor,因為它在運用上能有非常的彈性的調整,在工具的操作上也相對的直覺,我的建議是在初期剛開始建立網站時,可以先測試免費版本的功能可以做到哪些程度,並且找看看網路上有沒有相關資源可以參考。
網站設計要會的技能&工具
以上是在網站架設時需要的技能,而將網站架設完成後,還會需要讓網站變好看,此時就會需要網站視覺設計的編排美感,以及設計網站時需要會使用的工具:
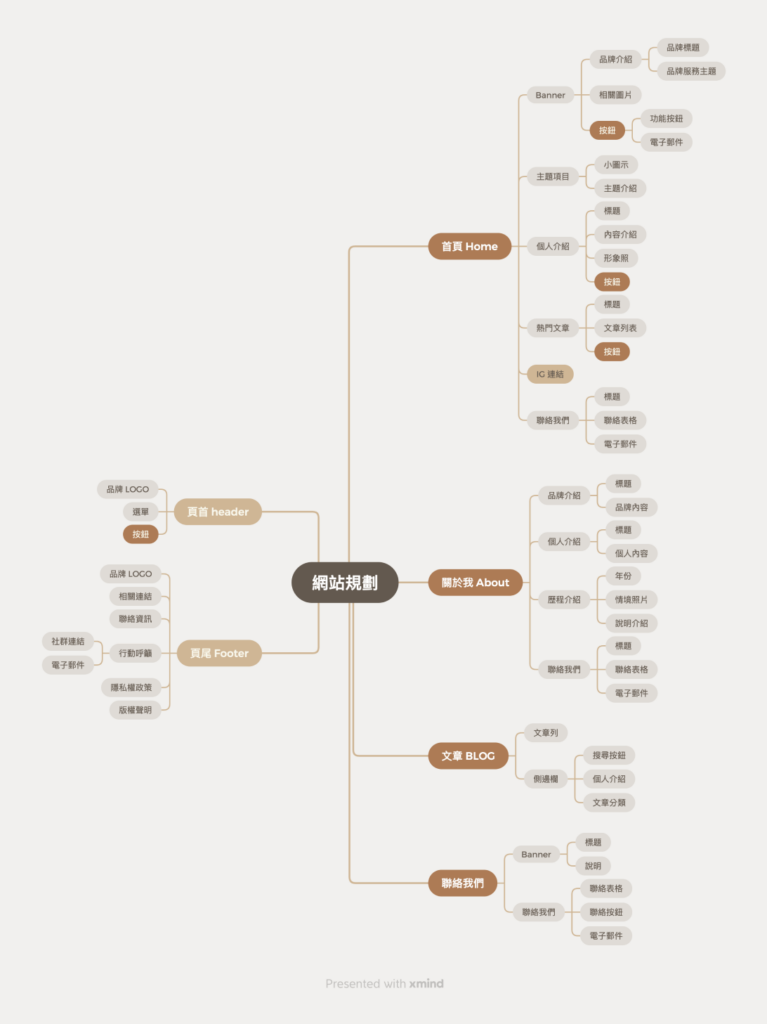
1.網站架構規劃:
在製作網站前大家都很容易忽略規劃網站架構的步驟,通常會以現有的內容開始拼奏出自己的網站,但常常製作到後面,發現內容不夠,或者不知道要放哪些內容,又或者內容太多缺乏歸納,導致於網站內容太多,讀者看不到重點。
所以在製作網站前最先要做的事,規劃出網站的架構,可以用 Xmind 心智圖工具,或者直接在紙上繪製,重點是要清楚知道網站頁面的每一區塊的內容,如下圖:


如何規劃網站架構圖?
5分鐘教你畫出樹狀圖
2.網站風格設定:
雖然說現在的模板設計非常的完整,只要套用上就可以有 80 分的視覺,但這樣會沒有屬於自己品牌的風格樣貌,所以在製作網站視覺設計時最好還是知道自己想要什麼風格的方向。
同時也會建議,在平時就先多看別人網站,以及不同的風格平台,增加自己腦中的素材庫。
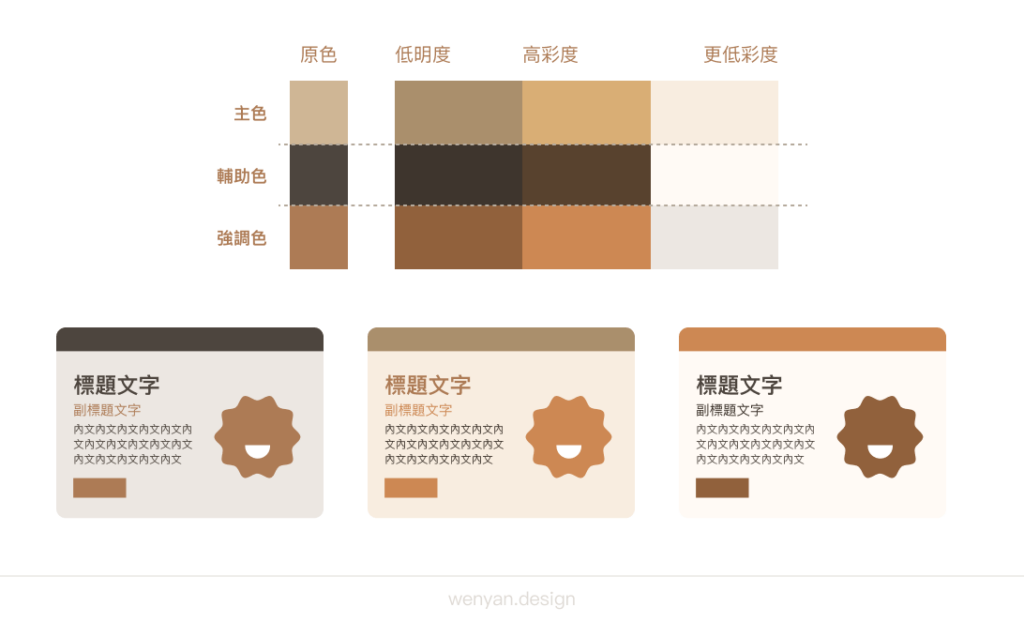
3.網站品牌配色:
我知道在網站配色上,大多都會使用一個比較貼近品牌主題的顏色來使用,單一顏色相對來說在網站上會是最安全的配色,但經營到最後就會認為太過單調,覺得網站怎麼都沒有層次感,但是想要再多一個配色,又怕太過混亂。
所以就會開啟市面上很多的配色工具,開始找尋顏色。但這時候問題又來了,好像都滿好看卻沒有選擇的「依據」,不知道該怎麼選到最合適的配色,最後還是會去選擇自己偏好的顏色,但不見得適合。
想要找到屬於品牌的顏色,就應該從品牌關鍵字開始尋找,可以參考:網站配色教學,5 步驟找到屬於你品牌的顏色。


網站配色教學
不用工具也能找到品牌色的技巧
4.基本素材製作:
有了網站架構、風格、配色,再來就是網站上的素材製作,不管是插圖介紹、文章封面都會需要素材,可以使用 Canva 美編工具軟體,讓非設計師可以快速上手。
而對於非設計師來說,用 Canva 設計網站視覺,也是一個可以嘗試的方式,但缺點是無法製作客製化的圖型,只能找尋適合的素材來進行設計的排版。

網站視覺設計教學
用 Canva 設計有質感的網站
做個簡單的小結
總而言之,如果想要架設網站,要去學習的方向有以下:
- 主機:知道怎麼樣建立一個主機空間,去了解像是 Cloudways、Bluehost 等主機的操作
- 網域:了解怎麼樣購買網域並且串接,知道怎麼在 Namecheap、Godaddy 搜尋與選擇
- 平台:知道內容管理系統怎麼樣操作,熟知 WordPress 的基本設定以及外掛的使用方式
- 頁面:知道頁面製作工具要怎麼使用,學習像是 Elementor、Thrive 等工具的操作方法
- 設計:知道怎麼樣編排網站頁面架構,並且利用 illustrator、Figma 等設計合適的素材
以上的步驟,可以斟酌自己的能力可以進行到的範圍,比較無法自己達到的部分,就需要考慮尋求設計師的協助。
舉例來說,或許你可以自己架設網站,但視覺風格的部分再請求設計師協助;或是你已經學會使用 Canva 設計出網站的視覺,但自己畫不出原創的素材,也不知道怎麼製作到網站上,這就可請設計師協助。
對設計師來說,以上的步驟即便你只了解一點,也能幫助你跟設計師溝通,他們會知道你對於設計上的想法,可以有效減少溝通成本。
結論:設計 WordPress 網站究竟是否需要找設計師
在以上我完整解析了設計師與非設計師,在製作一個網站上,所會需要的技能和工具,以及各自的歷程和會遇到的問題。最後,我想要回到這篇的主軸,回應這個問題:「設計網站究竟自己需不需要找設計師?」
針對這個問題,我會切分成兩個觀點:
- 文字創作部落格:如果你是一個剛開始想要經營部落格網站,初期還尚未有看到成效,也不太確認自己的主題方向,可以先自己架設網站,利用模板先讓自己的網站有 60 分的樣貌。 等到內容及品牌方向更加明確時,再找設計師討論整體的品牌 LOGO、風格、配色等,前期並不需要花費高費用來製品牌網站,如果後續主題方向需要調整,會導致於浪費前面所製作的時間與金錢。
- 品牌服務形象網:通常品牌形象一開始就有很明確的經營方向,希望設計師從 0 開始構思,這時候你只需要提供經營方向,以及現有的內容資源,剩下的就由網站設計師著手規劃,能幫你省下製作網站的時間,你會有更多的時間思考你的經營策略及方向。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。