前言:一篇文章表格的重要性
在 WordPress 上撰寫文章時,如果想要在幫讀者整理資訊,會使用表格來彙整內容,有一個可以統整的脈絡能讓讀者更好觀看整篇的重點:
重要一:快速的幫讀者整理資訊
表格很常被我拿來在整理資訊的文章上使用,一系列相同的主題,但有不同的規格,利用表格的歸類讓讀者可以先有大致的理解,協助他們找到所需的資訊。

重要二:提升搜尋引擎的能見度
當你搜尋某一個關鍵字時,最上方會出現一塊「精選摘要」,有時候是一段文字的簡短說明或者是條例式列點。
而下圖就是精選摘要中的表格展示,當你的文章符合 Google 搜尋意圖,並且使用表格將資訊做出很明確的整理,那你的文章就有可能被選定精選摘要,讓更多人優先看見你的文章。

表格外掛與內建表格的差異
過去很常有客戶詢問我使用「表格外掛」與「內建表格」的差別,大部分的人都會使用編輯器的內建表格來整理資訊,不過我會比較推薦使用表格外掛來統一資訊,以下說明各項的優缺點:
使用表格外掛的優缺點
如果你是使用表格外掛,通常會使用「簡碼」的方式呈現,也就是每個你在後台設定好的表格,系統都會產出一個代碼給你,而你可以在需要的文章中插入這個代碼,表格內容就會直接顯示在這些文章中。
也就代表你能一次性整理表格上的內容,在不同文章中出現的相同表格,你不用到每一篇文章修改,而是直接在表格外掛編輯的地方,針對該表格直接做整理,內容就會直接同步到所有文章上。
不過方便隨之帶來的風險,就是當這個外掛出問題時,全站的表格可能會同時受到影響。或是最常見的狀況,是每當外掛更新時,全站表格就有可能跑版,要調整就會需要耗費大量的時間與精力。
使用內建表格的優缺點
雖然說使用內建的表格,就不需要額外的安裝表格外掛,所以對於網站的負擔相對比較少,而且使用內建表格也會比較輕量,不過缺點就是想要調整表格的配色樣式時,能設定的功能就比較少。
另外,內建的表格目前還沒有辦法有良好的響應式,所以偶爾使用手機瀏覽文章時,會看到一些內建表格可能會被擠壓到,就沒辦法有好的內容呈現。
WordPress 表格外掛有哪些類型?
在 WordPress 表格外掛總共有 3 種類型,分別說明之間差異:
- 獨立式表格外掛
- 頁面編輯器表格功能
- 電子商務表格外掛
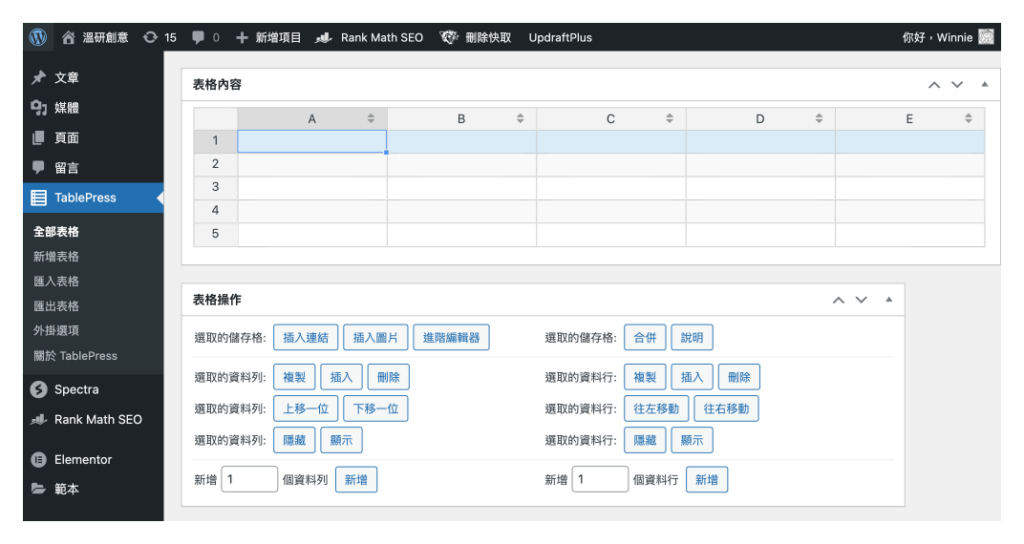
獨立式表格外掛:
表格設定會在 WordPress 的後進行內容的編輯,再使用簡碼的方式串接至文章中,所以當你想要修改表格時,需要回到後台進行調整,優點是可以統一管理表格。

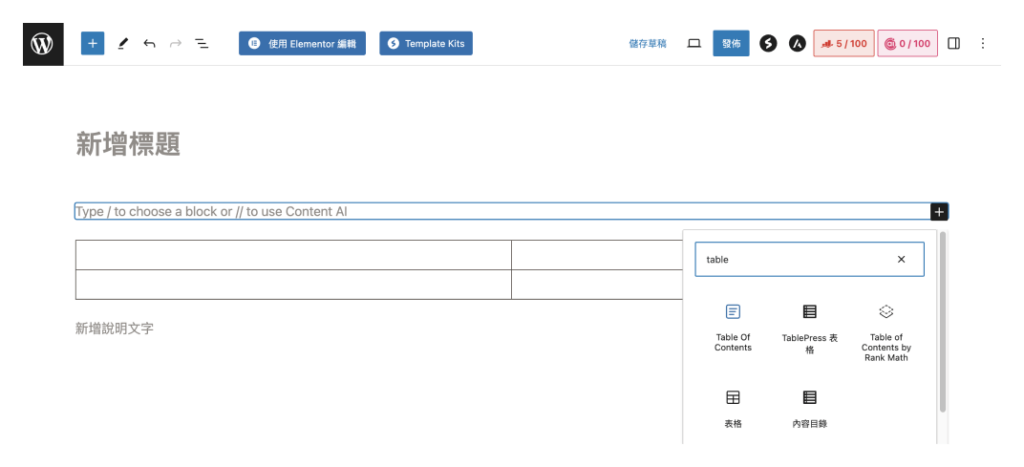
頁面編輯器表格功能:
在編輯器中可以直接新增表格小工具,直接在文章中進行表格內容的製作,不過如果想要調整表格樣式無法有多樣變化。

電子商務表格外掛:
專門給電商使用的表格製作,透過表格可以讓顧客來篩選想要的商品,或是銷售圖表等功能。

以上是針對表格的類型簡單的介紹,接下來這篇文章會針對「獨立式表格外掛」來介紹。
如何選擇 WordPress 表格外掛?
- 使用人數:如果你會擔心某款外掛沒有人維護,那建議你可以使用最多人下載安裝的表格外掛,越多人使用在維護上廠商更新時間也相對高,同時也多一層保障。
- 響應式:表格在手機版的顯示狀態是大家最在意的部分,有時候表格內容過多,導致於手機版本擠壓到不易閱讀,所以如果可以針對手機版進行表格的規劃,就在閱讀上會很大加分。
- 搜尋功能:搜尋功能對於如果有很多內容的表格會是很重要的功能,這樣就不必擔心表格內容太多找不到想要的資訊。
- 匯出匯入:假設你有上百條的表格內容想要顯示,就可以使用匯入的方式一次上傳,同樣的也能使用匯出的功能將表格上的內容匯出成一份檔案做保存。
- 水平捲動:當表格內容太多時如果有水平捲軸移動的功能,就不用太擔心表格跑版的問題。(有些表格沒有響應式功能,但會以水平捲動來取代手機版本的表格形式)
- 即時預覽:通常表格再匯入文章時,會使用簡碼,必須到前台才能看到樣式。所以如果在後台設定時,可以即時預覽製作完成的表格樣式會非常方便。
- CSS 自訂:有 CSS 語法設定的表格外掛,就能自由設定表格的樣式,非常自由。(CSS 語法可以設計外觀樣式,像是之前教過大家的文章標題樣式)
4 個 WordPress 文章表格外掛推薦
| 表格外掛 | 使用人數 | 功能 | 使用難度 | |
|---|---|---|---|---|
| 80萬 | CSS 自訂 搜尋功能 匯出匯入 水平捲動 字母搜尋 水平捲軸固定列 匯出圖表格式 單獨篩選表格列 搜尋時字顯示底色 新增篩選條件 直觀篩選器 表格數量多加速載入 權限設定 響應式表格 | TablePress | ||
| 8萬 | 響應式 CSS 自訂 匯出匯入 水平捲動 元件拖曳 即時預覽 搜尋功能 同步 Google 試算表 自訂 WooCommerce 表格 多樣數據圖表 | NINJA TABLE | ||
| 7萬 | 響應式 水平捲動 即時預覽 匯出表格 搜尋功能 多功能搜尋篩選器 公式(計算)列 多樣數據圖表 | WP Table Builder | ||
| 6萬 | 響應式 CSS 自訂 匯出匯入 水平捲動 元件拖曳 即時預覽 搜尋功能 預設多款模板 預覽表格 多樣元件工具 | wpDataTable |
TablePress

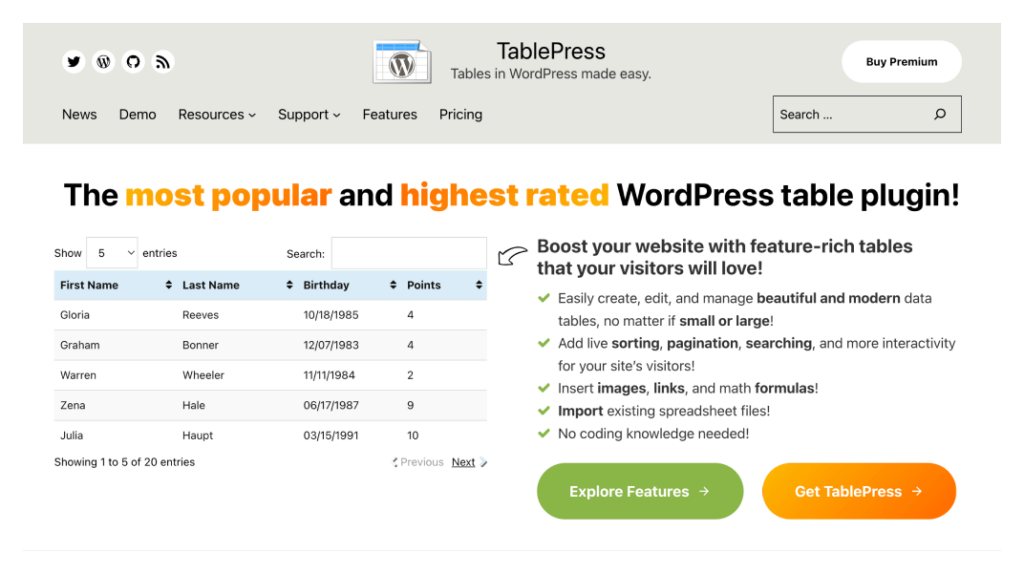
TablePress 是由 Tobias Bäthge一位 Web 開發商在 2006 年時創建,自今安裝量超過 80 萬,是所有表格外掛中最多人使用,而我自己也是使用這款表格,它的更新平率非常的高,也相當穩定。
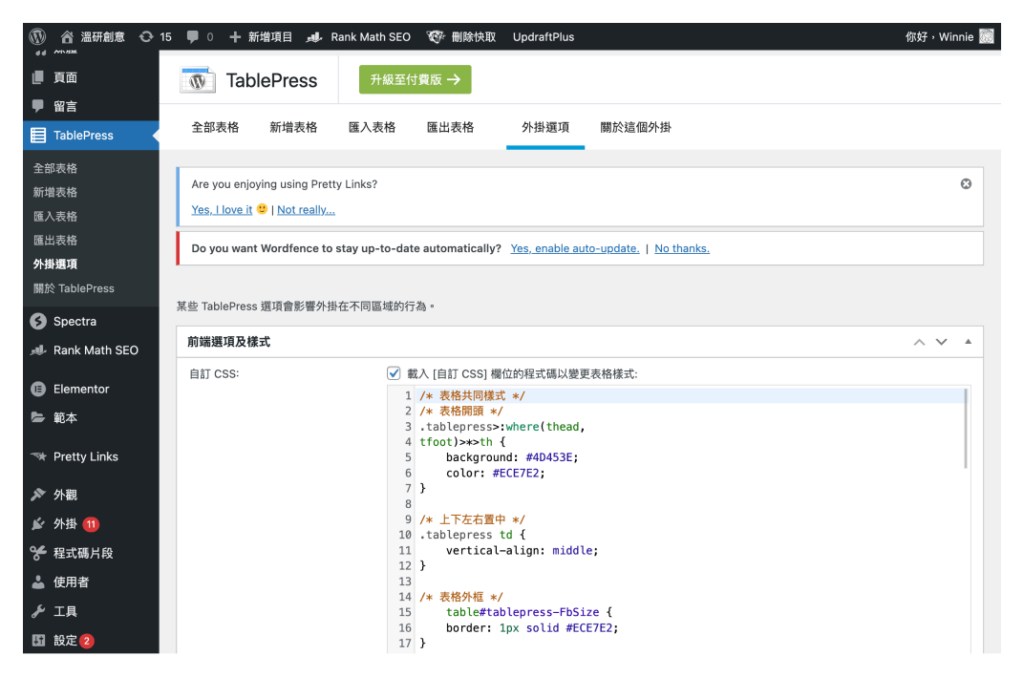
不過它在外觀的樣式上設定就比較少,如果想要設計自己的表格樣式,需要使用 CSS 語法來做調整,下圖是我自己修改撰寫的樣式語法,讓我的表格跟網站的整體風格一致。
它近期有出一個新功能「表格配色模組」,需要購買專業版本才能使用。

實際展示:TablePress Demos
特色功能:
- 字母搜尋:可以在表格上方新增英文字母 A-Z,用以快速找到名稱開頭符合相對應字母的資料。
- 水平捲軸時固定第一行列:當你在移動表格時,第一行與第一列的表格固定左邊及上方,能夠讓你在瀏覽表格時不會跑來跑去。
- 多種匯出圖表格式:支援多種格式的資料匯出,像「Copy、CSV、Excel、PDF、Print」。
- 單獨篩選表格列:每一列都可以獨立過濾,協助讀者更快做表格資料的篩選。
- 搜尋字底色顯示:當你使用搜尋關鍵字時,表格內的關鍵字會凸顯底色,讓你更方便閱讀。
- 新增篩選條件:在表格上方有一個「新增條件」的按鈕,可以新增篩選條件。
- 更直覺的表格篩選器:除了關鍵字搜尋,也有更有更視覺化的列表搜尋模式。
- 表格數量多時能加速載入:當你有 1000 筆資料時,因為是使用 JSON 資料庫的載入,所以表格載入速度快。
- 使用者權限設定:可以針對不同使用者的權限,來限制編輯/修改表格。
- 更多符合響應式的表格功能:總共有五種響應式表格功能,水平滾動、開合表格、堆疊模式、固定第一則、表格跳窗。
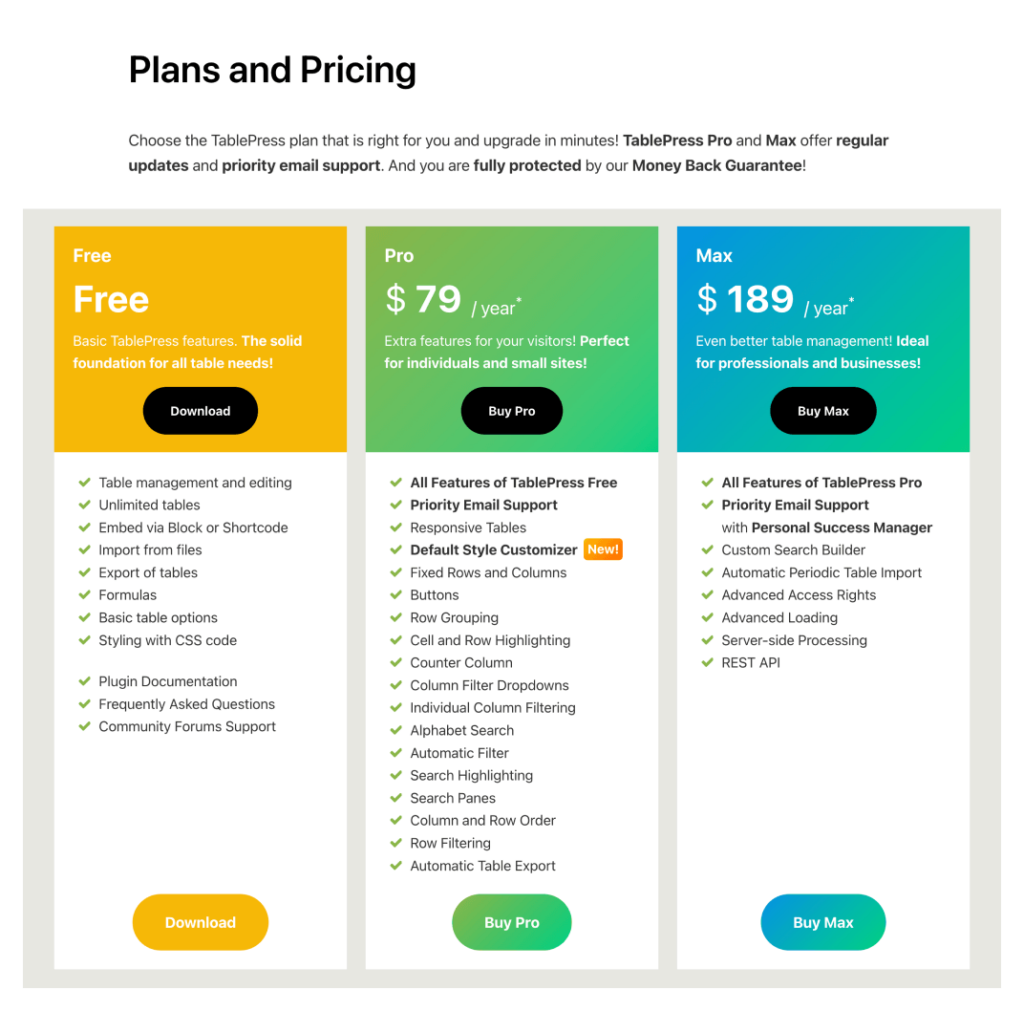
價格:
- TablePress Pro:79 美元/年
- TablePress Max:189 美元/年

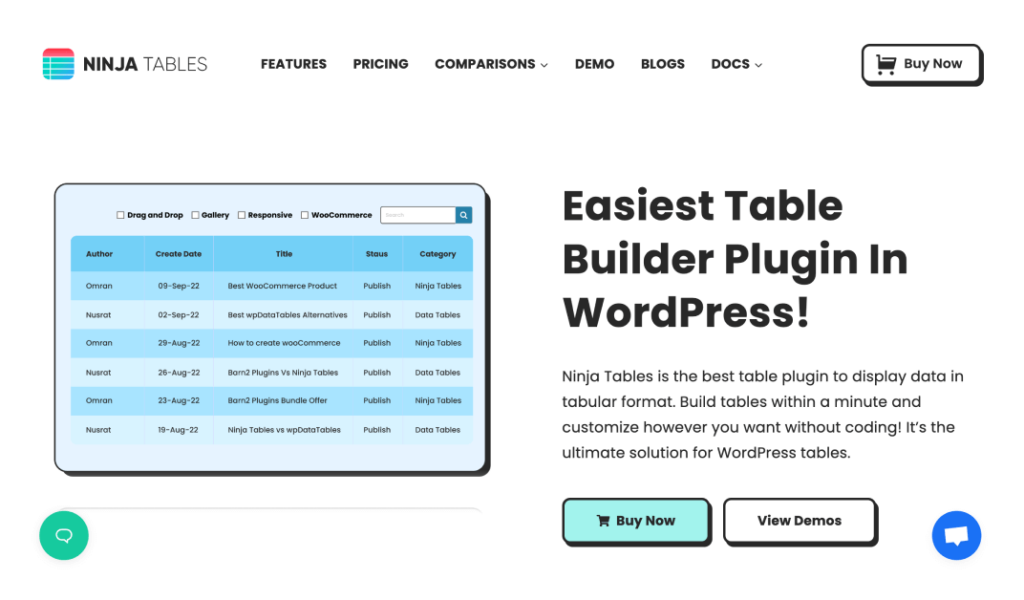
Ninja Tables

Ninja Tables 是由一家專門在開發外掛的廠商,他們公司叫 WPManage Ninja ,除了表格外掛以外,還有表單外掛、電子郵件行銷、日程預約功能等多項外掛。
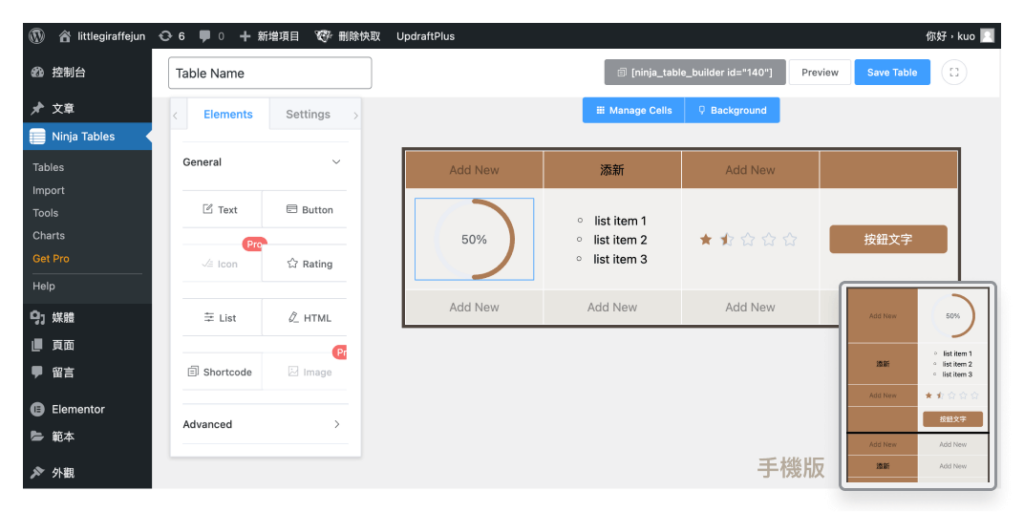
目前表格安裝量約 8 萬,是第二多人使用的表格外掛。它可以非常輕鬆的建立表格內的物件,而表格內的物件也相當多元,在免費版本就有:星等符號、圓形數據圖表、按鈕的小工具。
在外觀設計上,它所能調整的樣式非常豐富,不過我覺得可惜一點的是,它免費版本的功能比其他免費版本還要少,所以不太適合不想要特別花錢的使用者。
實際展示:Ninja Tables Demo
特色功能:
- 與 Google 試算表自動同步:可以同步 Google 試算表表格內容。當你調整試算表表格,在文章上的表格也會自動同步。
- 結合 WooCommerce 商品自訂表格:能在 WooCommerce 商品表格內新增購物按鈕,讓使用者可以直接點選,更加方便。
- 多樣數據圖表:可以選擇 Chart JS 與 Google Charts 的圖表樣式,提供 10 種圖表做選擇。

價格:
每一種方案都可以使用所以專業版本的功能,只差別在於網站的使用數量:
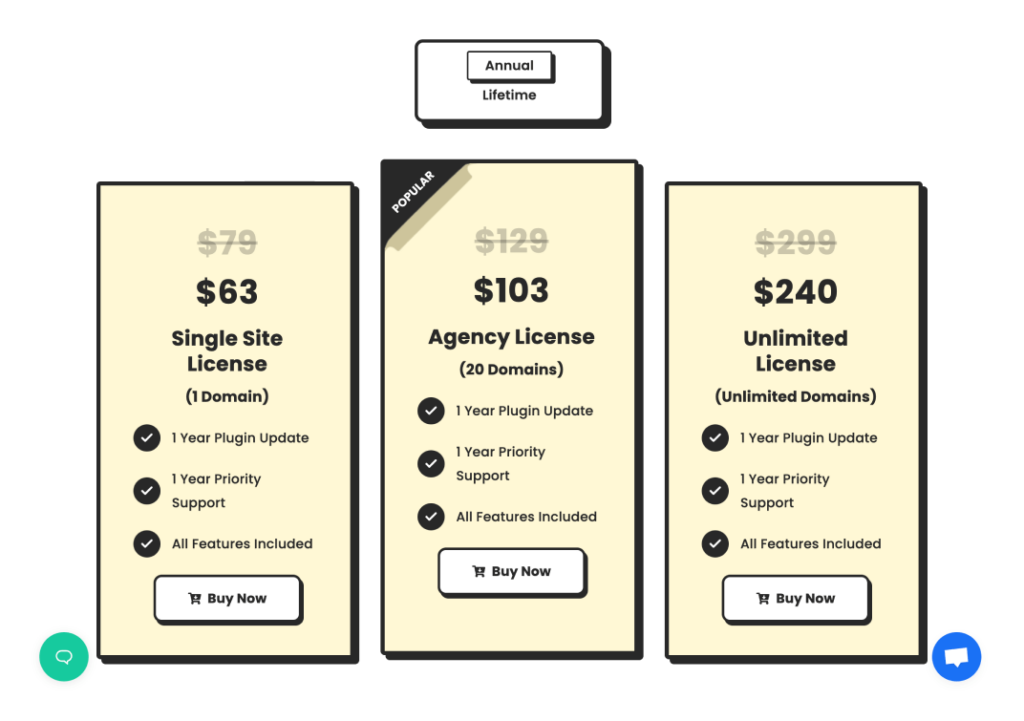
訂閱:
- 可使用 1 個網站:63美元/年
- 可使用 20 個網站:103美元/年
- 可使用無線個網站:240美元/年
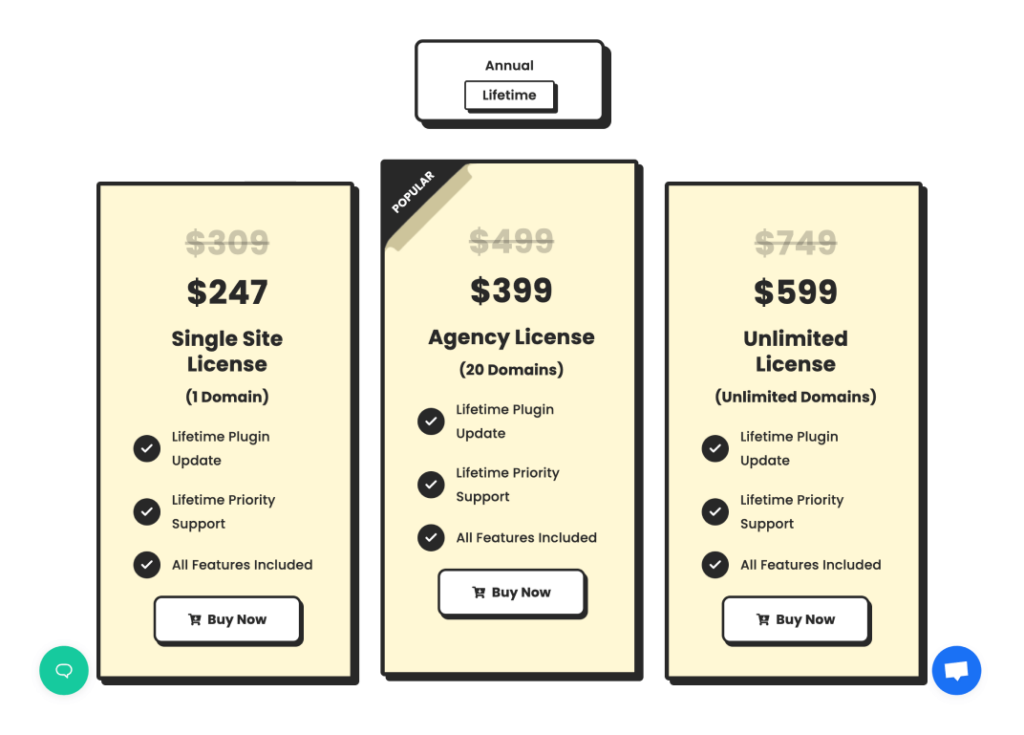
買斷:
- 可使用 1 個網站:247美元
- 可使用 20 個網站:399美元
- 可使用無線個網站:599美元


wpDataTables

wpDataTables 是一款篩選功能上非常強大的表格,像是它可以做到公式計算,所以如果你會需要使用到統計表、定價表、財務表、產品表、積分表,就非常的適合。
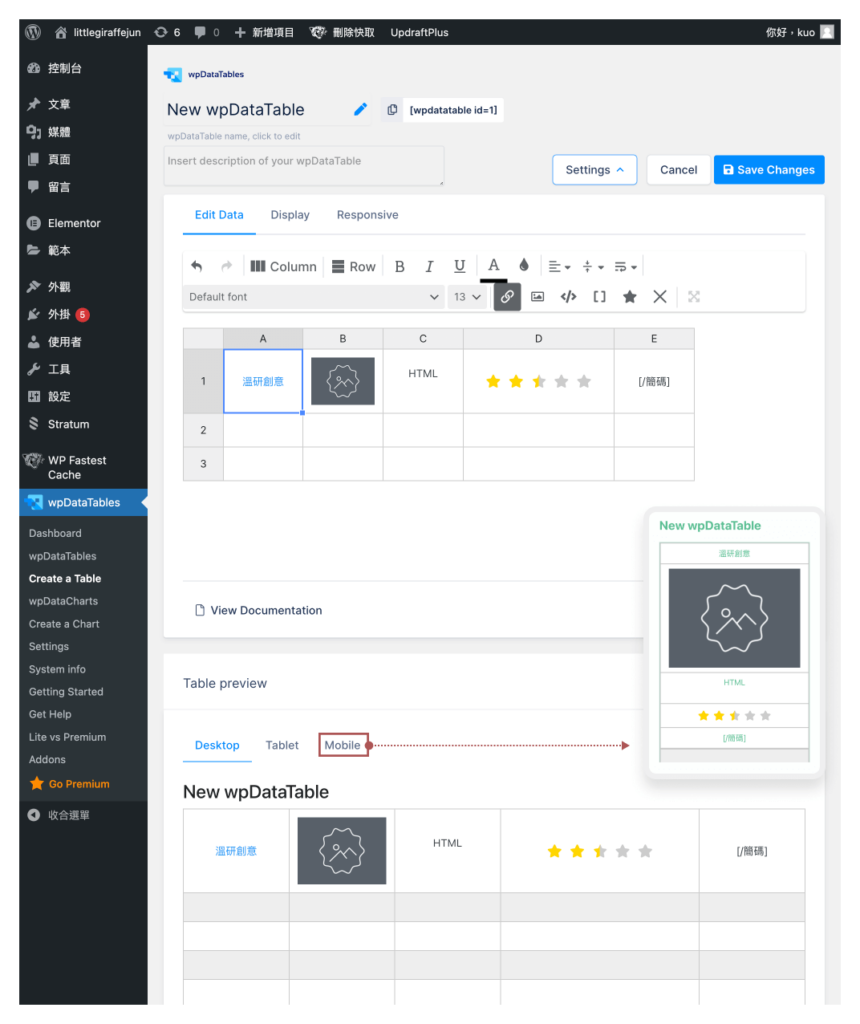
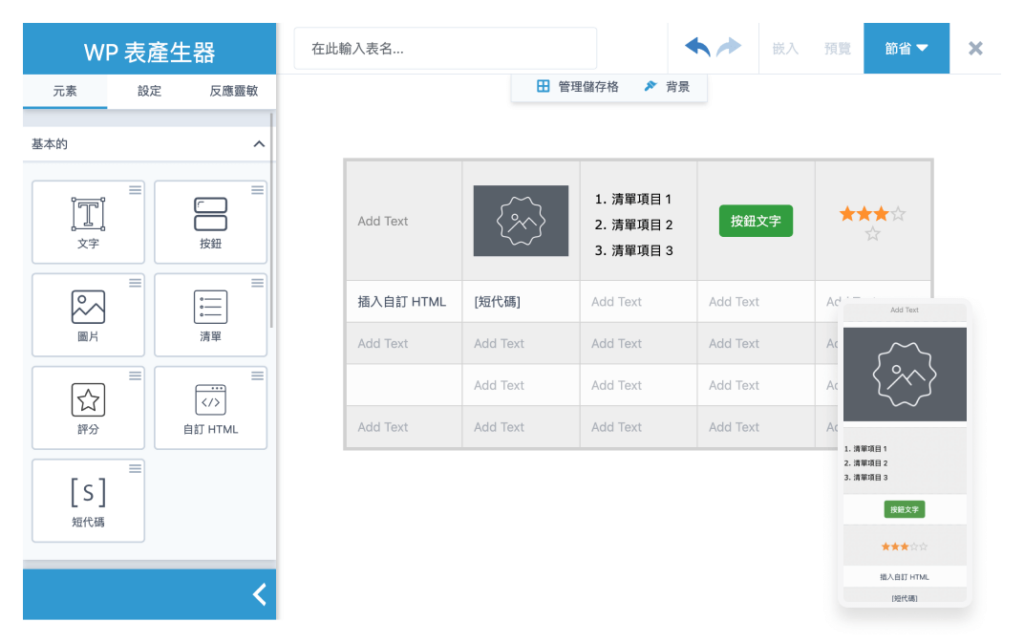
它在免費版本的表格操作可以直接新增文字連結、圖片、星等、HTML、簡碼,不需使用 HTML 來撰寫,可以很輕鬆以新增「元件」的方式來編輯表格。
完成編輯後,能夠預覽電腦、平板、手機的外觀。而它特別的是,有為手機版提供不同的響應式的樣式,你可以自行根據目前的表格內容,去選擇該表格在手機上呈現的狀態長怎麼樣。
實際展示:wpDataTables Demo
特色功能:
- 強大的搜尋篩選器:除了基本的文字篩選,還有日期/時間範圍、下拉/多選框的篩選搜尋方式。
- 公式(計算)列:可以在表格上設定計算的公式,很適合拿來做財務、積分類型的表格。
- 多樣數據圖表:結合 Chart JS、Google Charts、ApexCharts、HighCharts 不同的圖表樣式。

價格:
每一種方案都可以使用所以專業版本的功能,只差別在於網站的使用數量:
訂閱:
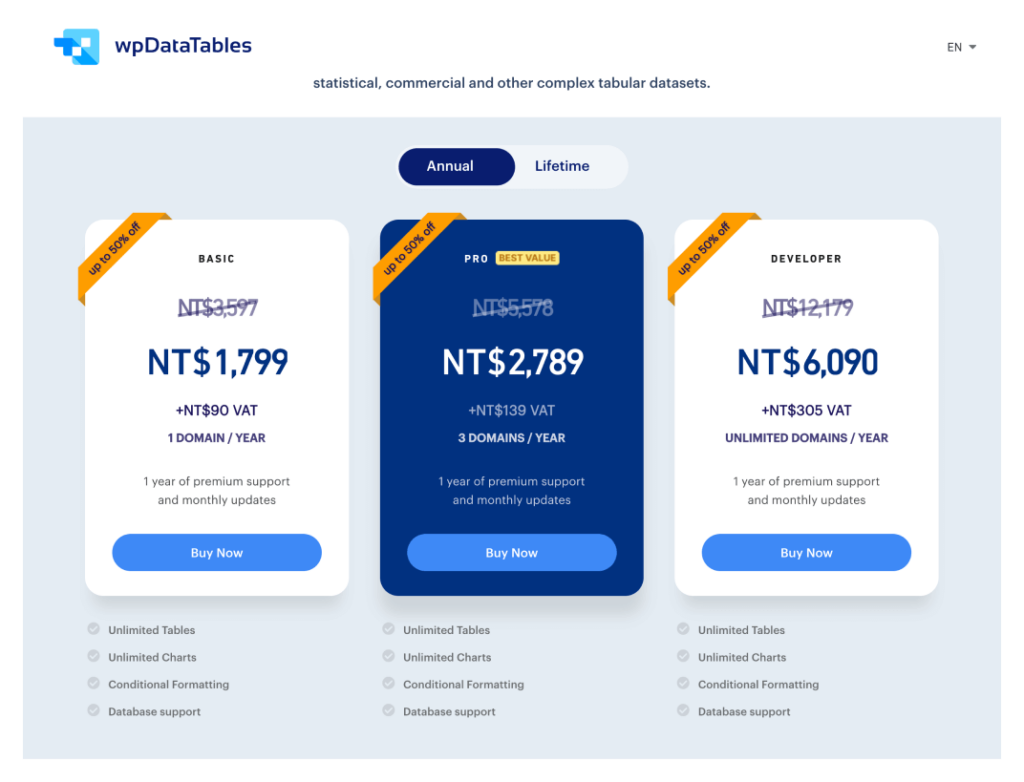
- 可使用 1 個網站:NT$ 1799/年
- 可使用 3 個網站:NT$ 2789/年
- 可使用無線個網站:NT$ 6090/年
買斷:
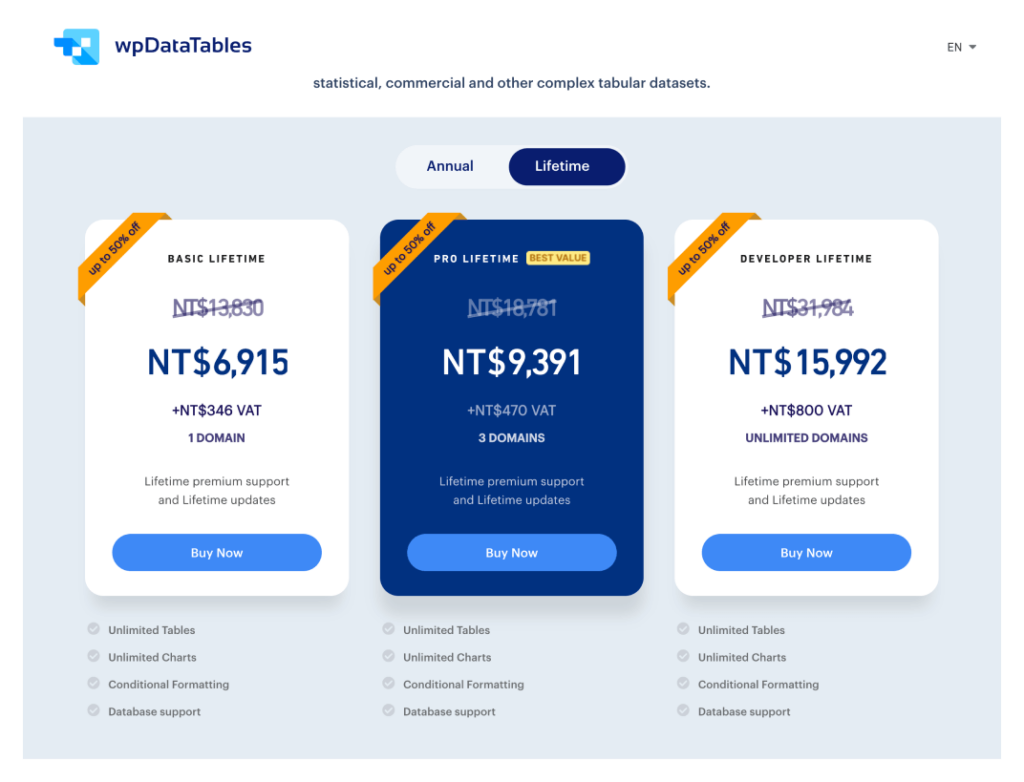
- 可使用 1 個網站:NT$ 6915
- 可使用 3 個網站:NT$ 9391
- 可使用無線個網站:NT$ 15992


WP Table Builder

WP Table Builder 是由 DotCamp 家族在 2019 年開發,他們過往是從事聯盟行銷的工作,發現表格可以提高聯盟行銷銷售額,但最大問題是在手機上的呈現並不直觀,所以為了解決這項問題,就開發了這款表格外掛。
這款很推薦給每一次在製作表格時,對於外觀樣式不知道怎麼設計才好看的人,這款有相當多的預設模板可以直接拿來使用/修改,可以省去自己從 0 開始建立表格的時間成本。
特色功能:
- 預設多款模板(付費版):在開始編輯表格時,有多款已經設計好的表格可以直接使用。
- 在編輯器上可以預覽表格:一般要將表格加入文章是使用簡碼的方式匯入,但這裡可以實際在編輯器上預覽所有你製作過的表格,並且直接選擇需要的表格加入文章。
- 多樣的元件工具:除了免費版的基本按鈕、星等、圖片外,付費版本還有緞帶、圓形數據圖、圖示、樣式列表、進度條、徽章等。
PS. 不過因為這款的圓形數據圖需要付費,如果你想要免費使用圓形數據圖,那可以使用「Ninja Tables」表格外掛。

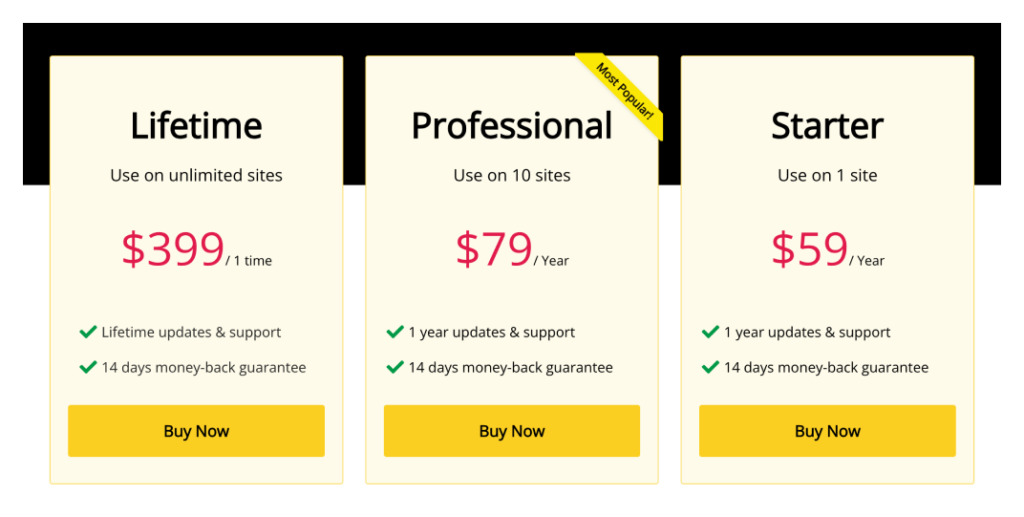
價格:
主要是以網站的使用數量來區分價格,如果使用買斷就可以無限使用多個網站:
訂閱:
- 可使用 1 個網站:59美元/年
- 可使用 10 個網站:79美元/年
買斷:
- 可使用無線個網站:399美元

結論:我是選擇哪一款表格?
我自己目前在撰寫文章所使用的表格外掛是 TablePress,因為它沒有其他的元件工具,或者是拖曳的功能,所以相較來說更「輕量」,而樣式的部分我會使用我擅長的 CSS 語法來做調整。
至於如果你還不知道你要挑選哪一款表格,可以參考以下:
- 比較輕量的表格外掛:輕量的外掛讓文章再載入表格沒有負擔,但想要調整樣式需要使用 CSS 語法來調整
- 免費功能多且好上手:使用拖曳的方式進行表格的製作,也能直接調整配色樣式。
- 需要強大的篩選條件:內容多是商品、球賽比分、價格比較等需要篩選功能來更快找到資料。
- 內容大量使用到數據:需要做數據呈現或連結到外部表單。
最後,如果你已經選定好表格外掛,但卡在不知道如何調整你的表格樣式,變得更符合你的網站整體外觀,可以到我撰寫過的網站配色教學文,或點擊下方按鈕「預約溫研設計」直接找我聊聊。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。