前言:WordPress 標題樣式設定方式有哪些?
一般 WordPress 文章標題樣式,只能調整字體、大小、粗細的調整,所以很多人會詢問:
- 如何讓文章標題更顯眼?
- 如何讓文章標題更好看?
想要客製化標題,通常就會需要運用 CSS 的語法設定,這對沒有語法概念的人確實會比較困難,所以這篇會以 2 個面向來設定標題樣式:
- 基本標題設定:WordPress 佈景主題的預設樣式,包含字體樣式、文字大小、粗細等
- 進階標題設定:利用 CSS 客製化的標題樣式,讓標題更有獨特性
如何設定 WordPress 標題樣式?
由於標題樣式的調整是屬於佈景主題的設定,所以不同佈景主題的設定方法不太一樣,以下選用的佈景主題是「Blocksy」,它的頁面樣式選擇比較多樣式,標題設定的方法也相當直覺。
step 1
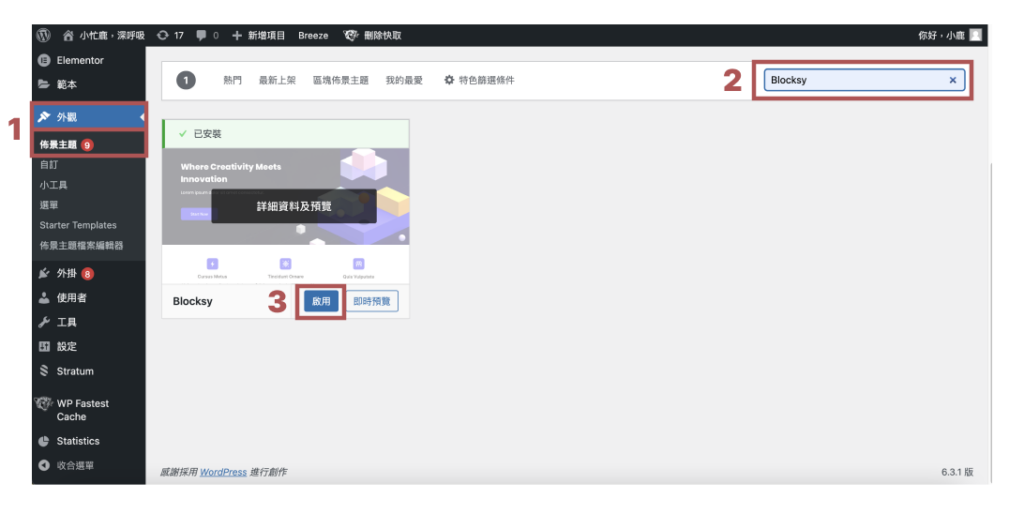
安裝佈景主題- 點選「外觀 > 佈景主題」
- 搜尋「Blocksy」
- 點選「啟用」

step 2
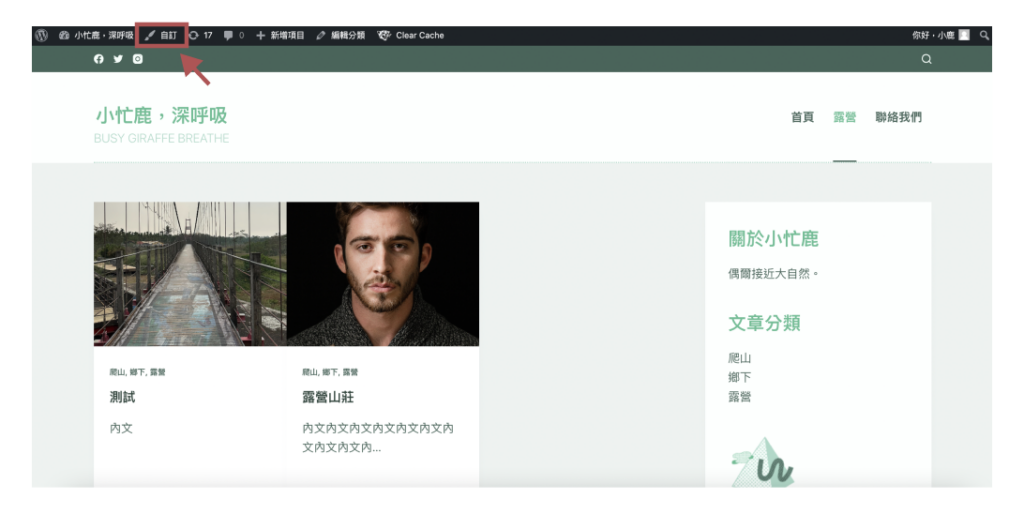
開啟佈景主題「自訂」方法一:前台,點選上方「自訂」

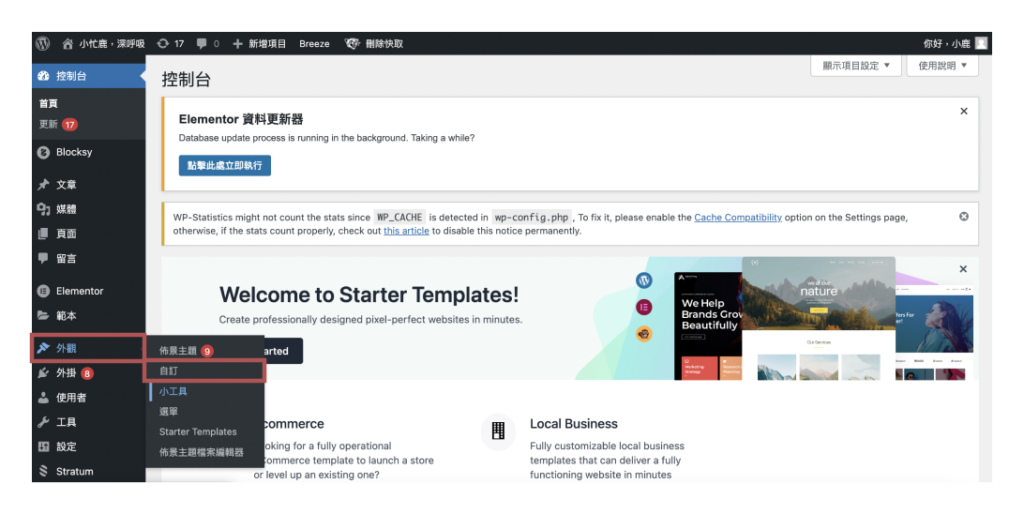
方法二:後台,點選「外觀 > 自訂」

step 3
開啟「排版樣式」文章標題基本設定- 在一般選項,點選「排版樣式」

step 4
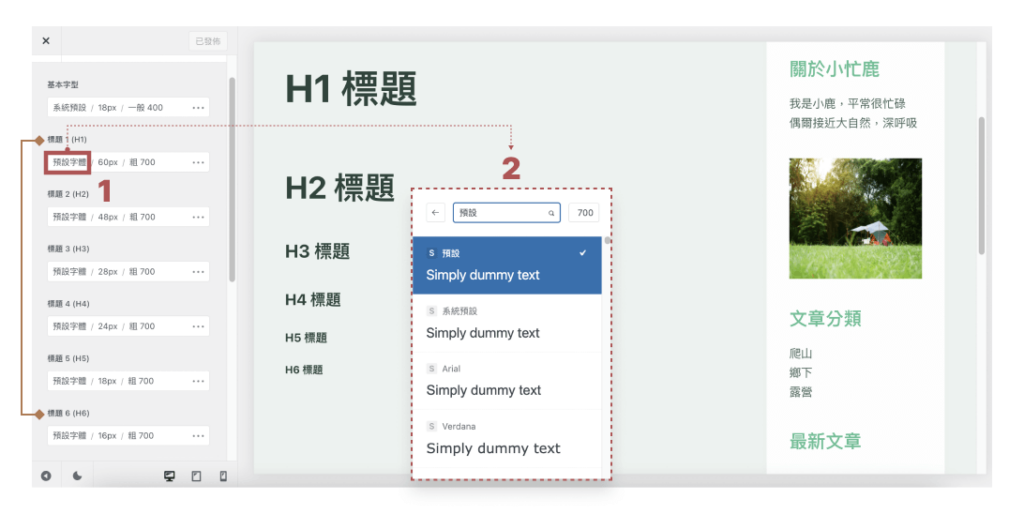
H1 至 H6 字體樣式設定- 在標題 1(H1)點選「預設字體」
- 選擇想要的字體風格(一般可以選擇預設字體)

step 5
H1 至 H6 字體大小設定總共有 H1 至 H6 的標題設定,大家可以針對自己閱讀最舒服的文字大小來設定,如果不知道怎麼設定也可以參考以下的數值,是我長期幫客戶設計網站的經驗:
- 標題 1(H1):60px
- 標題 2(H2):48px
- 標題 3(H3):28px
- 標題 4(H4):24px
- 標題 5(H5):18px
- 標題 6(H6):16px
接下來以標題 1(H1)來做調整示範:
- 在標題 1(H1)點選「60px」
- 調整「字型大小」
- 調整「行高」
- 調整「字元間距」
- 設定「字母大小寫」
- 設定「文字刪除線、底線」

step 6
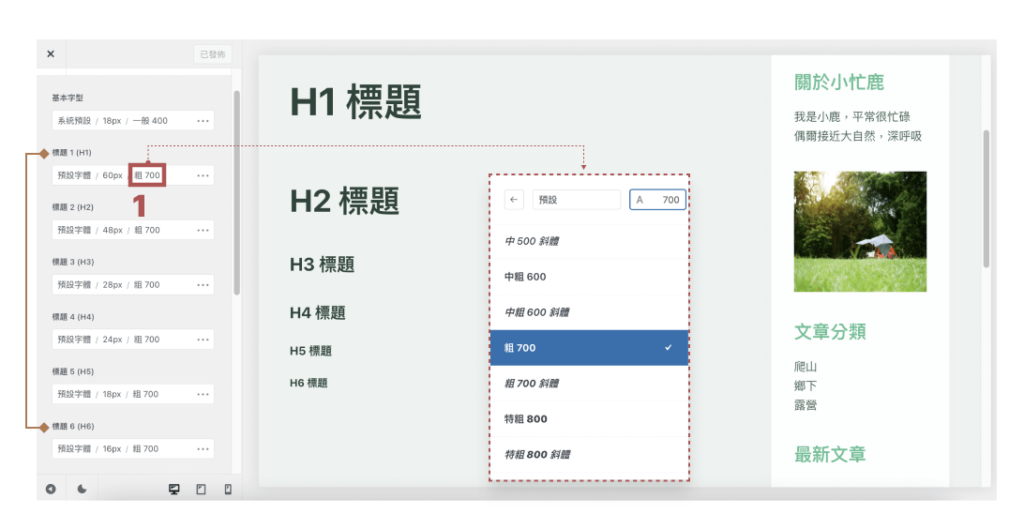
H1 至 H6 字體粗細設定- 在標題 1(H1)點選「粗700」(預設會以中間值粗 700 來顯示,可以根據網站風格來調整更粗或更細)
- 選擇適合的字體粗細(通常在沒有設計的情況之下,為了更好分辨,會在標題(H1)、副標題(H2)、子標題(H3)加粗)

PS. 如果想要全部一起設定,可以點選「三個點」

step 7
H1 至 H6 標題顏色設定- 在一般選項,點選「顏色」
- 在所有色票(H1 – H6),點選「圓形色票」可以統一調整 H1 – H6 的標題顏色
- 在標題,點選「圓形色票」可以單獨設定每一個標題的顏色


這裡的標題是每一篇文章都會共同呈現的樣貌,所以除了比較固定的「大小、行高、間距、粗細、顏色,其他像是「字母大小寫、刪除線、底線」不會特別設定。如果有需要特別的設定可以針對某一篇的文章來做標題的調整。
如何客製化 WoprdPress 標題樣式?
前面已經分享了如何使用 WordPress 佈景主題內建的設定調整基本的標題樣式,但如果想要讓標題有更多的風格,那麽必須使用 CSS 語法來輔助。
不過這部分的門檻比較高,需要一些先備的知識,所以這段落的前半部,我會先介紹 CSS 語法,再一步一步帶大家將語法寫出來,並客製化符合自己網站風格的標題。
CSS 是什麼?
CSS 又稱階層式樣式表 ( Cascading Stylesheets ) 的縮寫,並不是標準的程式語言,它是能讓網站頁面呈現設計風格的語言,美化網站的重要角色。
它需要與 HTML 一起搭配使用,所以一個網站的外觀組成會有:
- HTML:它就像蓋房子的鋼筋水泥骨架,將所需要的文字、圖片、連結利用 HTML 的方式編碼。
- CSS:它就像是室內設計師呈現不同風格的裝潢,在沒有任何風格的 HTML 上,透過 CSS 語法進行裝飾,賦予大小、粗細、顏色、對齊和位置等設計。

下圖是把我的網站「溫研創意」的 CSS 語法刪除後的對比圖,會發現沒有 CSS 語法,整個頁面會沒有任何的外觀樣式,就像是毛胚屋,只有基本的圖文架構:


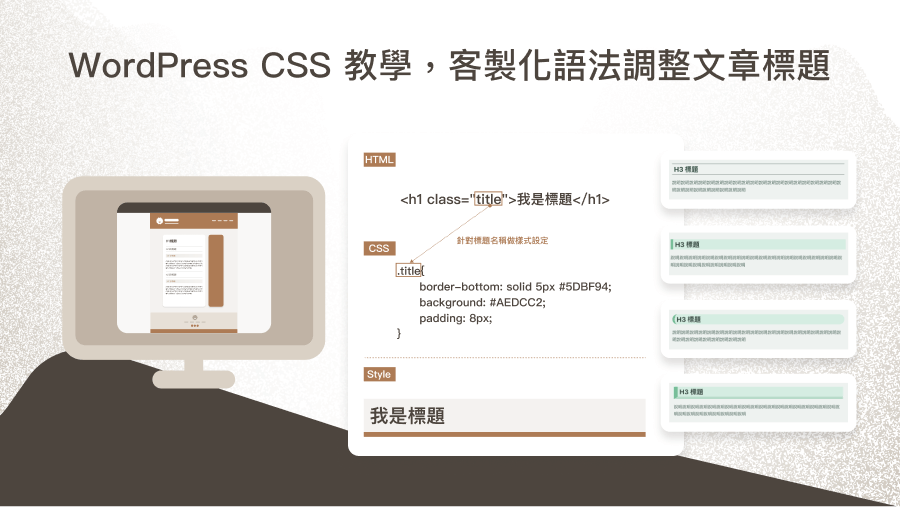
如何撰寫 CSS 語法樣式?
在撰寫標題 CSS 語法樣式之前,必須先找到網頁 HTML 的 class 名稱,才能將 CSS 語法樣式帶入。
以下是撰寫 CSS 語法的步驟:
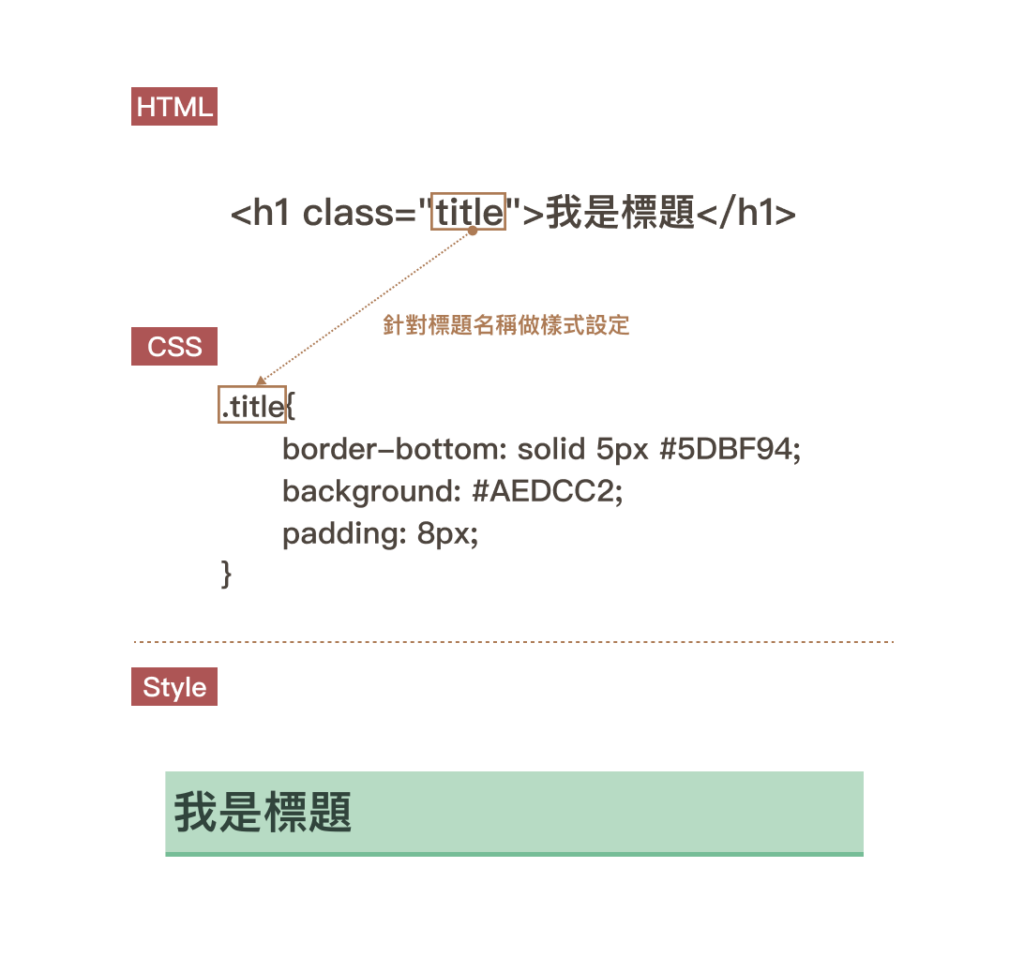
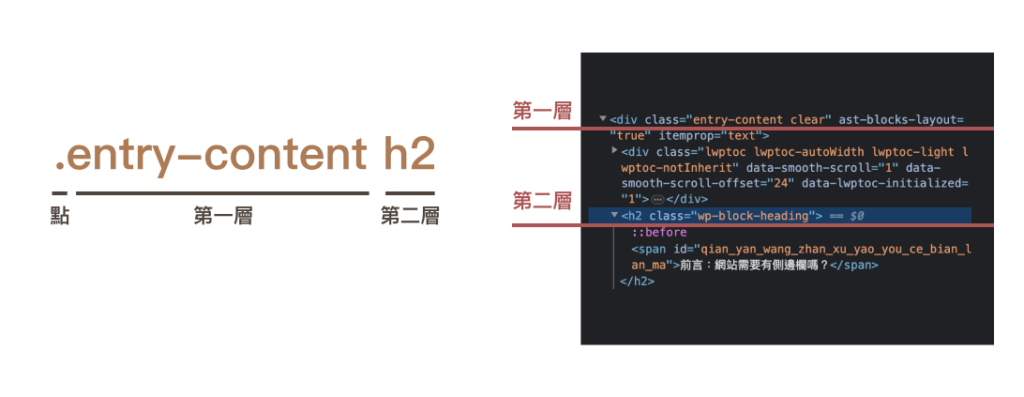
- 先找到 Class 名稱:每一個標題都是運用 HTML 來撰寫,而都會有對應的 Class 名稱。
- 置入上下引號:利用「{}」上下引號將 CSS 語法框起來,少一個就無法啟動。
- 寫入 CSS 樣式:在引號中間,針對設計的樣式寫入 CSS 語言,就能讓網站有設計風格。

如何找到 Class 名稱?
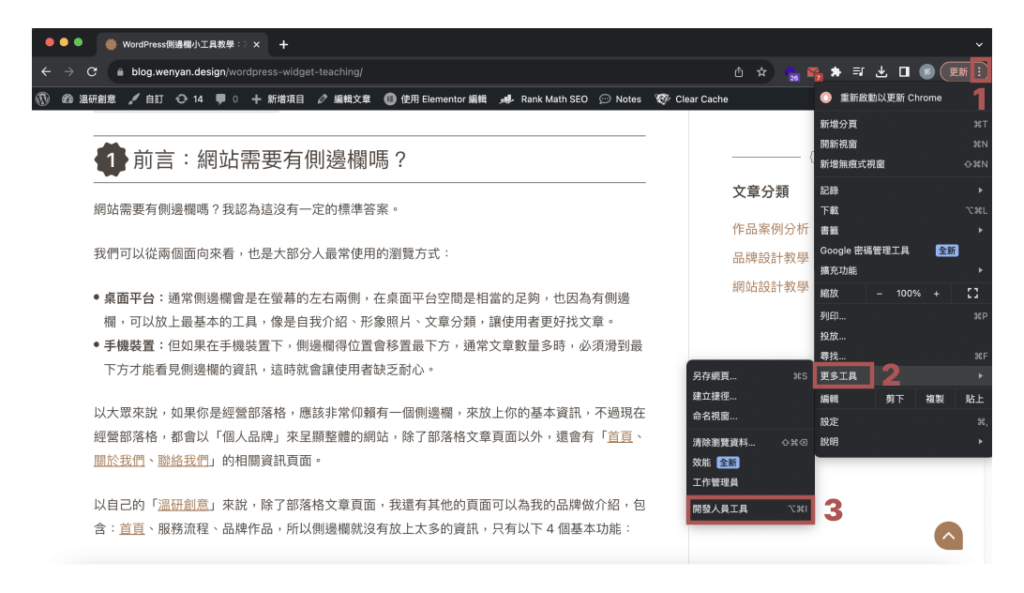
- 利用 Chrome 瀏覽器開啟文章頁面,點選右上角「三個點」
- 點選「更多工具」
- 點選「開發人員工具」
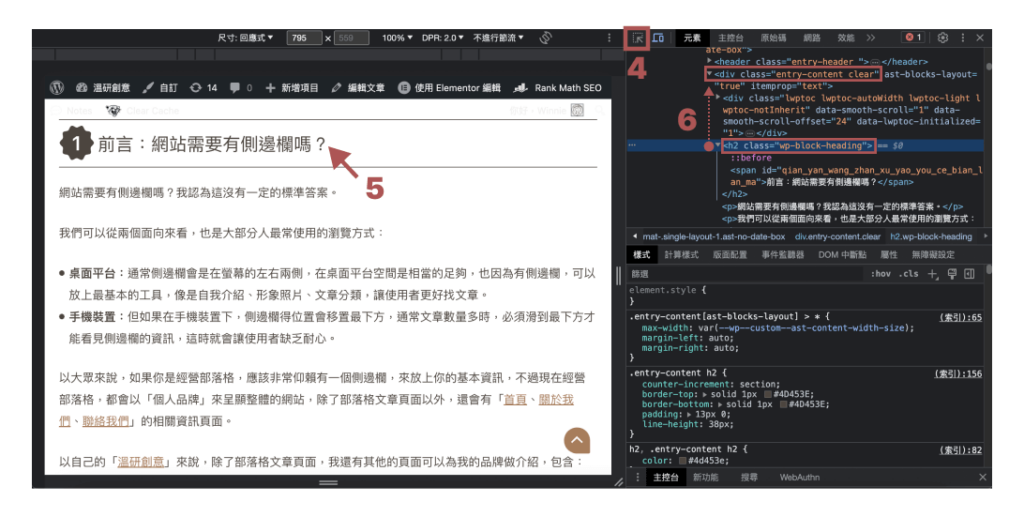
- 點選「選取網頁中的程式即可檢查」
- 點選以後可以在瀏覽器上選取「標題」
- 右邊視窗可以看到已經選取的標題「class」名稱


另外補充:
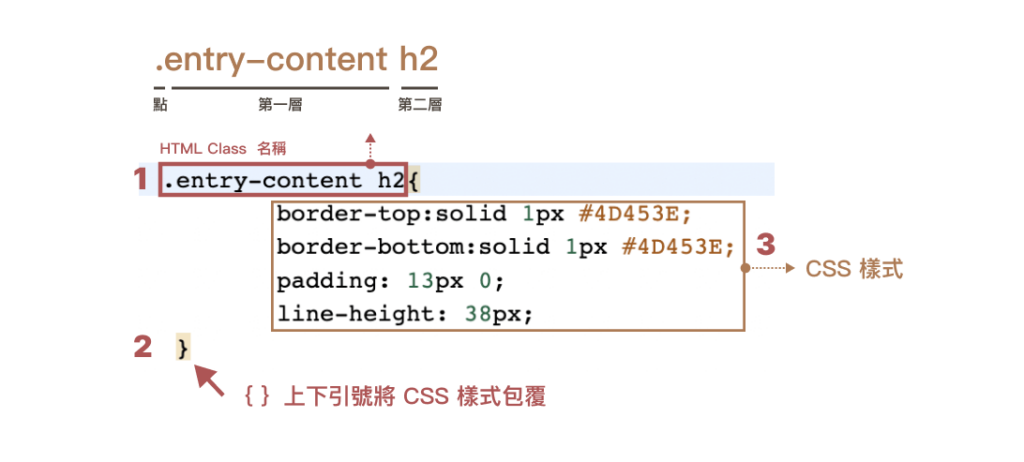
為什麼除了找到標題 2 (H2) 以外,會需要再往上找到一層 Class 名稱,因為這樣可以只對「部落格文章頁面」的 H2 呈現所設定的樣式,如果沒有往上找一層,就會在「整個網站」所有地方的 H2 都呈現相同的樣式,像是首頁、關於我等頁面上的 H2 可能就會出現文章頁面中 H2 的標題樣式。

如何撰寫 CSS 樣式?
為了讓大家更方便也更容易理解與應用,這段會直接分享最常用的 6 個基本 CSS 樣式語法,並利用表格把每一個對應的 CSS 語法範例寫下來,大家可以直接複製貼上到「上下引號」內,也可以運用這幾個樣式設計屬於自己的標題風格。
一、背景色
可以將標題的底色加上不同的顏色,讓標題可以更顯眼,只需要在 background 後面加上「網頁顏色名稱」這裡分享最常見使用的 2 種方式:
- HTML 名稱:這種方式是填入顏色的英文名稱,總共有 141 個英文名稱可以拿來運用,詳細請參考這篇 HTML 顏色標準。
- HEX 色碼:這種方式是直接將色碼填入,每串色碼前面都會帶有 # 的符號。具體操作方式:在網站配色教學,有提到要將自己品牌色的色碼記錄下來,這時候你就可以直接填入;或是參考色碼表,找到相對應的色碼寫入。

| CSS 語法 | 樣式風格 |
|---|---|
| background:red; | |
| background: #00AEAE; |
二、線框
你可以想像每個標題其實都是一個容器,外面被一個框框包起來,只是框框的線條是透明的。
所以其實你也可以設定標題四邊的邊框,讓它的線條顯現出來;當然,你也能做單獨某一邊的線框設定,以下是 3 個設定值的方法:
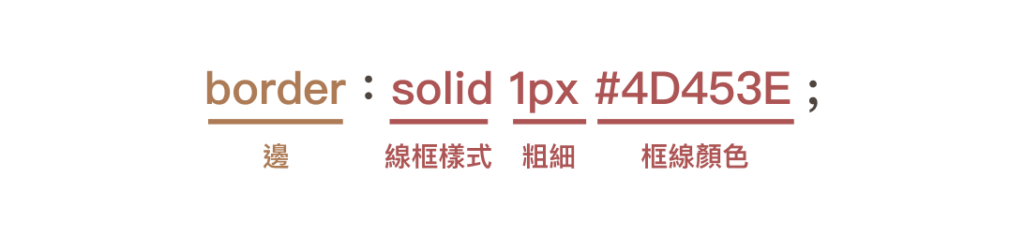
- 線框樣式:主要有三個樣式:solid 實線、dashed 虛線、dotted 點線
- 粗細大小:可以自由設定線框的粗細大小,數字越大線越粗
- 框線顏色:填入需要的色票數字,就可以更改框線的顏色

| CSS 語法 | 樣式風格 |
|---|---|
| border:solid 1px #4D453E; | |
| border-top:solid 1px #4D453E; | |
| border-right:solid 1px #4D453E; | |
| border-bottom:solid 1px #4D453E; | |
| border-left:solid 1px #4D453E; | |
| border:dashed 1px #4D453E; | |
| border-top:dashed 1px #4D453E; | |
| border-right:dashed 1px #4D453E; | |
| border-bottom:dashed 1px #4D453E; | |
| border-left:dashed 1px #4D453E; | |
| border:dotted 1px #4D453E; | |
| border-top:dotted 1px #4D453E; | |
| border-right:dotted 1px #4D453E; | |
| border-bottom:dotted 1px #4D453E; | |
| border-left:dotted 1px #4D453E; |
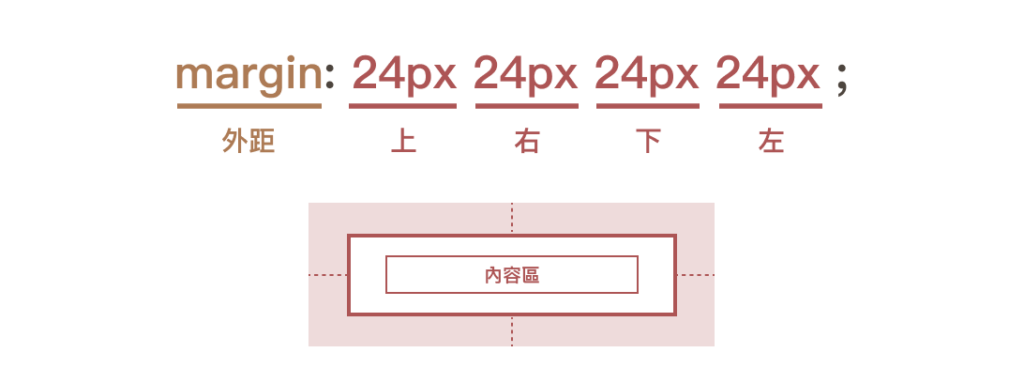
三、外邊距離
你可以把標題想像成一個長方形的容器,外面有一個框框。
而這個部分,就是你可以去調整標題容器外部的距離,讓容器向外延伸,它的寫法有 2 種:
- 統一外距離:統一設定四邊外部距離的數值(例:margin: 24px;)
- 多邊外距離:單獨依序設定「上右下左」的距離數值(例:margin: 10px 24px 10px 24px;)

| CSS 語法 | 樣式風格 |
|---|---|
| margin: 12px; | |
| margin: 12px 48px 12px 48px; | |
| margin: 8px 12px 24px 48px; |
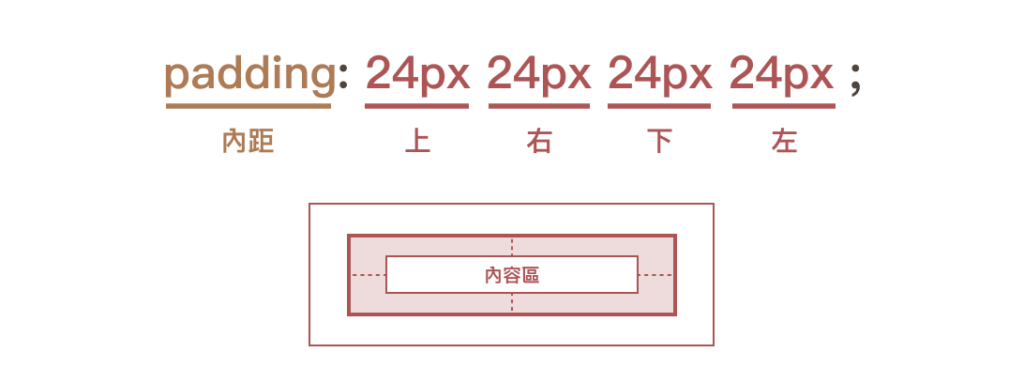
四、內邊距離
除了外部的距離,也可以調整標題容器內部的距離,常用的寫法有 2 種:
- 統一內距離:統一設定四邊內部距離的數值(例:margin: 24px;)
- 多邊內距離:單獨依序設定「上右下左」的距離數值(例:margin: 10px 24px 10px 24px;)

| CSS 語法 | 樣式風格 |
|---|---|
| padding: 12px; | |
| padding: 12px 48px 12px 48px; | |
| padding: 8px 12px 24px 48px; |
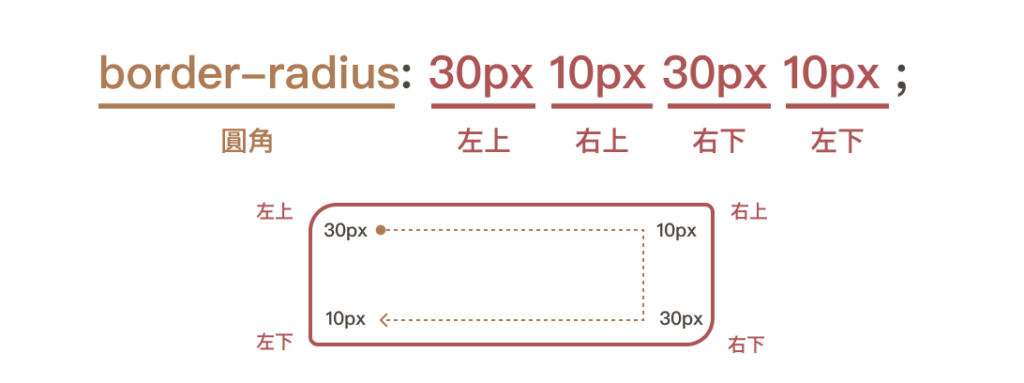
五、圓角
CSS 也可以調整四邊圓角的半徑,常用的寫法有 2 種:
- 統一圓角半徑:統一設定四邊圓角的半徑數值(例:border-radius: 30px;)
- 獨立設定半徑:單獨設定四個角的半徑數值(例:border-radius: 30px 30px 30px 30px;)

| CSS 語法 | 樣式風格 |
|---|---|
| border-radius: 6px; | |
| border-radius: 30px; | |
| border-radius: 10px 30px 10px 30px; |
如何將寫好的 CSS 樣式寫入 WordPress?
step 2
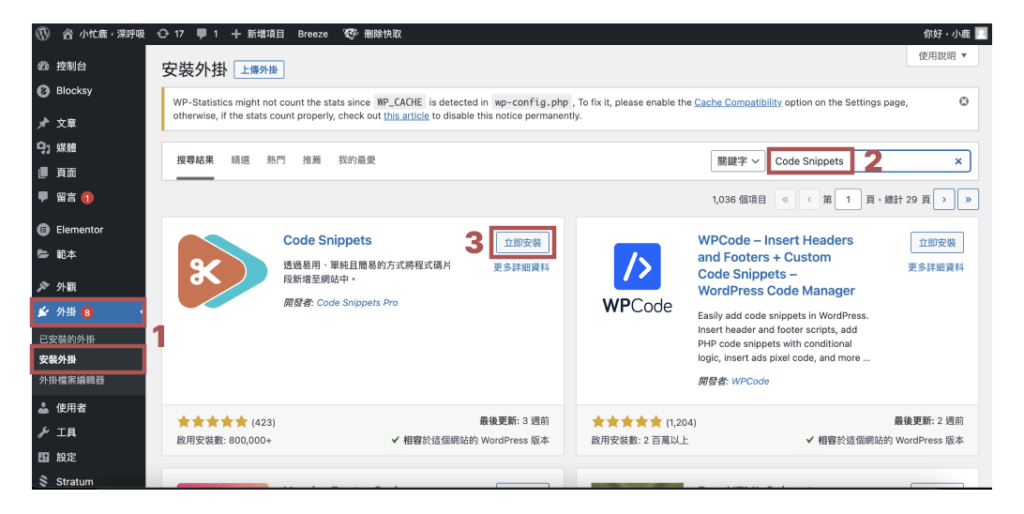
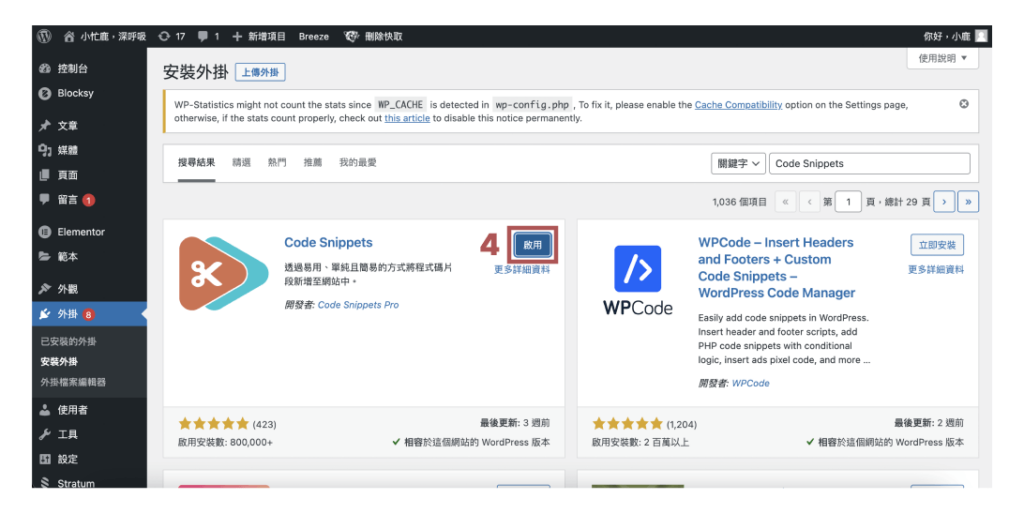
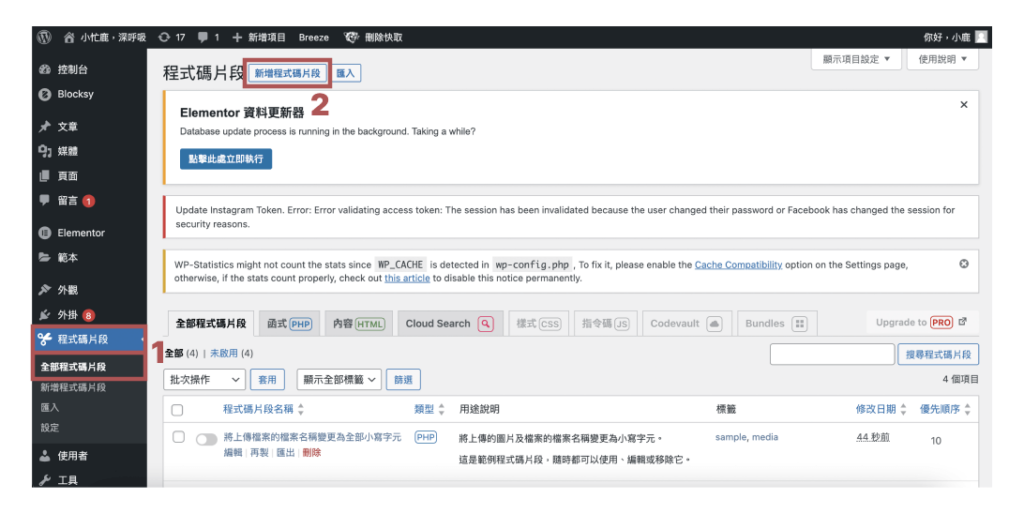
程式碼片段撰寫1.在後台左側點選「程式碼片段 > 全部程式碼片段」
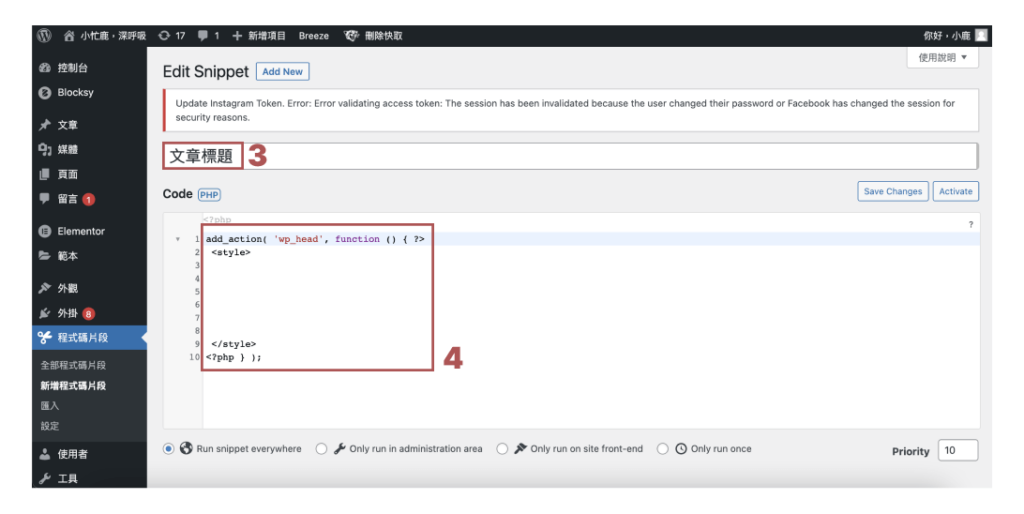
2.點選「新增程式碼片段」

3.輸入「標題名稱」可以取名好歸類的名稱
4.在 Code 的空白畫面貼上以下程式碼,它是用來觸發 <style> 跟 </style> 之間的 CSS 語言,讓你的網站跑出你所設定的樣式
add_action( 'wp_head', function () { ?>
<style>
</style>
<?php } );
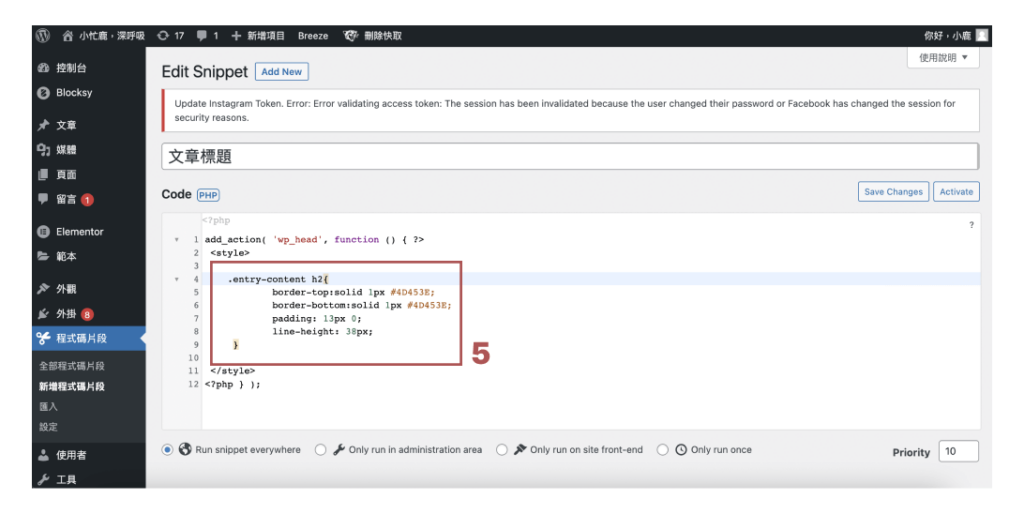
5.在<style> 跟 </style>之間填入已經寫好的 CSS 標題樣式

常見標題 CSS 基本樣式
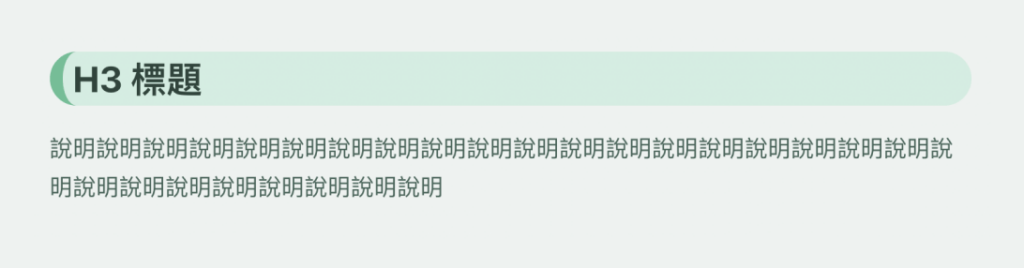
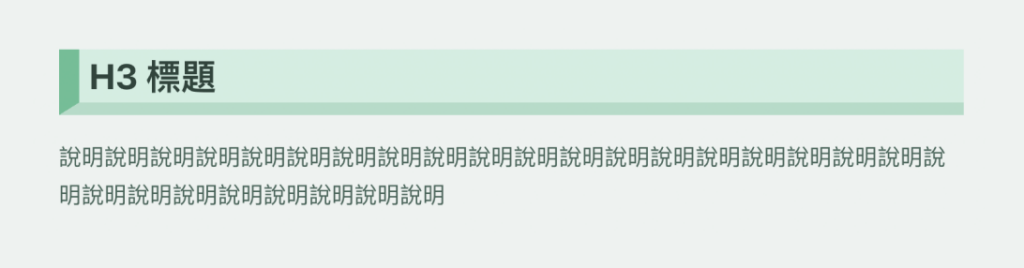
接下來利用前面 6 種基本常用的 CSS 樣式,來客製化標題樣式,以下以標題(H3)示範基本常見的設計樣式,大家也可以結合前一段所教的基本概念,玩出不同的標題樣式。
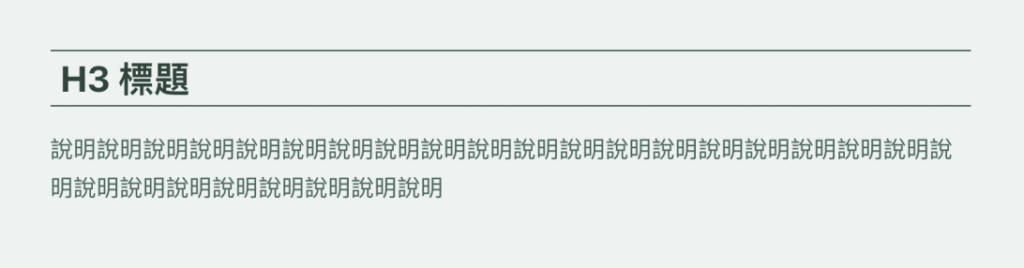
線框樣式
上下細線框給人一種簡約的風格,如果網站是屬於比較簡單的設計可以運用這個模式。

.entry-content h3{
background: #CFEEE1;
padding: 0 8px;
border-bottom: 1px solid #2B453C;
border-top: 1px solid #2B453C;
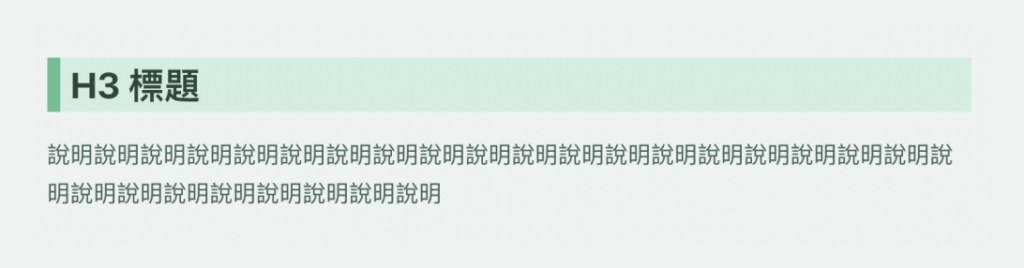
}線加底色
通常標題會希望讓人在瀏覽文章時,第一眼被看見,也能讓讀者知道段落的斷點,就能使用底色比較強烈的設計。

.entry-content h3{
background: #CFEEE1;
padding: 0 8px;
border-left: 16px solid #5DBF94;
}
圓邊線框
這個風格與上述是雷同的,只是讓四個邊多出圓角的風格,如果你是想要標題明顯,但網站的風格是比較圓潤,就能加上圓邊的樣式。

.entry-content h3 {
padding: 0 8px;
background: #CFEEE1;
padding: 0 8px;
border-left: 10px solid #5DBF94;
border-radius: 30px;
}
立體方塊
這個風格相較其他會更加的凸顯,如果你希望你的標題特別明顯,可以使用這個模式。

.entry-content h3{
background: #CFEEE1;
padding: 0px 8px;
border-left: 16px solid #5DBF94;
border-bottom: 10px solid #AEDCC8;
}
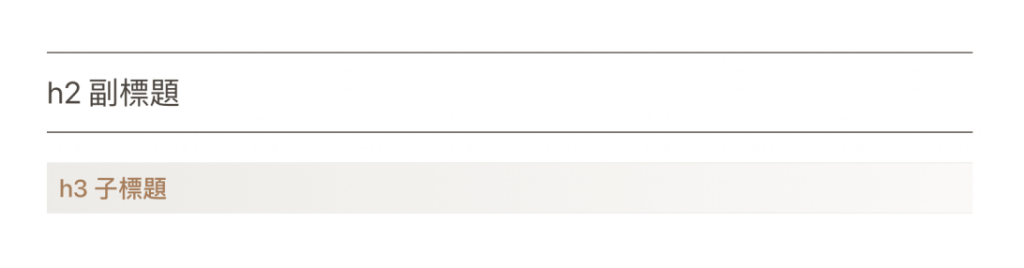
最後,我想要提醒的是,通常會在標題 H2、H3 上做設計的變化,所以在設計上必須以整體來做設計搭配,也就是盡量讓不同標題的樣式看起來能有和諧感,以下是設定時的一些技巧:
- 標題 2(H2):通常 H2 是副標題,也是我們在看一篇文章時,會先吸引讀者優先看到的重點,所以在設計上它的重要度會是最高,建議要讓文字比較大、樣式框線的視覺更搶眼。
- 標題 3(H3):是段落中的子標題,權重會比 H2 低,字體大小建議設定比較小,另外也建議用不同的顏色來區分,像是網站配色教學有提到的跳色,就可以讓 H3 更顯眼。
以下圖為例,可以互相搭配出符合網站風格的標題樣式設計:

以上其實只是 CSS 語法的一小部分,它還有很多的風格樣式可以去設計,我非常推薦我剛開始學習 CSS 語法時所看的一本工具書:最新 HTML5&CSS3語法範例速查辭典。
市面上只要是介紹 CSS 語法的相關書籍都是非常像古書,很艱澀不好閱讀,這本是我看過唯一有加入可愛插畫的,讓難懂的語法能有趣些;另外也因為內容全部都是彩色的,閱讀起來清晰好懂。

結論:標題樣式需要找設計師設計嗎?
最後,我相信你看完這篇,應該會有這樣的疑問:「網站的標題樣式有重要到要找設計師設計嗎?」
我認為網站的本質還是會在內容本身,會建議可以先有了一定數量的內容後,再來調整標題樣式,所以關於「標題樣式需不需要找設計師設計」,我認為可以設定一個期限:
- 前期:將標題的「大小、粗細、顏色」設定成讓讀者好閱讀的樣式就好。
- 後期:當已有了豐富的文章內容,一般來說也會比較有資本可以再找設計師做進階的設計,同時這時候也會對於網站運營的方向更有想像,在標題設計上會更加貼近品牌。
我認為文章的重點還是在於「易讀性」,反而不需要有太複雜的設計,利用簡單的線條、底色,就能非常有條理,讀者也會很好瀏覽。
身為新手的你,可以先運用我上述所教的方法來設計,若後續有更進階想要設計的標題樣式,需要請設計師幫忙製作時,歡迎點擊下方按鈕找溫研創意預約設計。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。