前言
這系列文章是《網站設計教學》,目標是幫助完全不懂網站設計的小白們,可以跟著教學實際完成自己網站的設計。
在第一篇的規劃網站架構已經將心智圖規劃完成,而上一篇的網站線框圖,也請大家利用 12 條線畫出網站線框圖的頁面,不曉得有沒有完成這兩篇的小作業呢?
若沒有的話,也可以先看完這篇的網站整體配色教學,再回頭完成前兩篇的小作業唷。
好看的網站配色有標準答案嗎?
一個好看的網站是否有標準的配色技巧?配色的過程很像是我們每一天的穿搭,經過反覆的搭配,你會有屬於自己的色彩,像是我的個性追求踏實感,所以我在穿著上很喜歡搭配大地色,給別人一種內斂穩重的感受。
而套用在網站品牌也是一樣的,你需要思考你想傳達什麼樣的感覺給觀眾?讓讀者對你有怎麼樣的印象?以這樣的比喻,相信你也會發現配色並沒有離自己很遠,反而是平易近人的。
配色不需要太過嚴肅,大多數人會認為配色困難,我覺得是因為「配色」兩個字,讓人以為是設計的專業領域,似乎要在眾多的顏色中找出互相搭配。
但是配色應該是要回歸到個性,由「品牌的個性」來找出「色調」,接下來的教學只要跟著步驟,你就能夠找到屬於你網站的配色喔。
網站配色需要使用配色工具參考嗎?
配色工具通常用來做什麼?
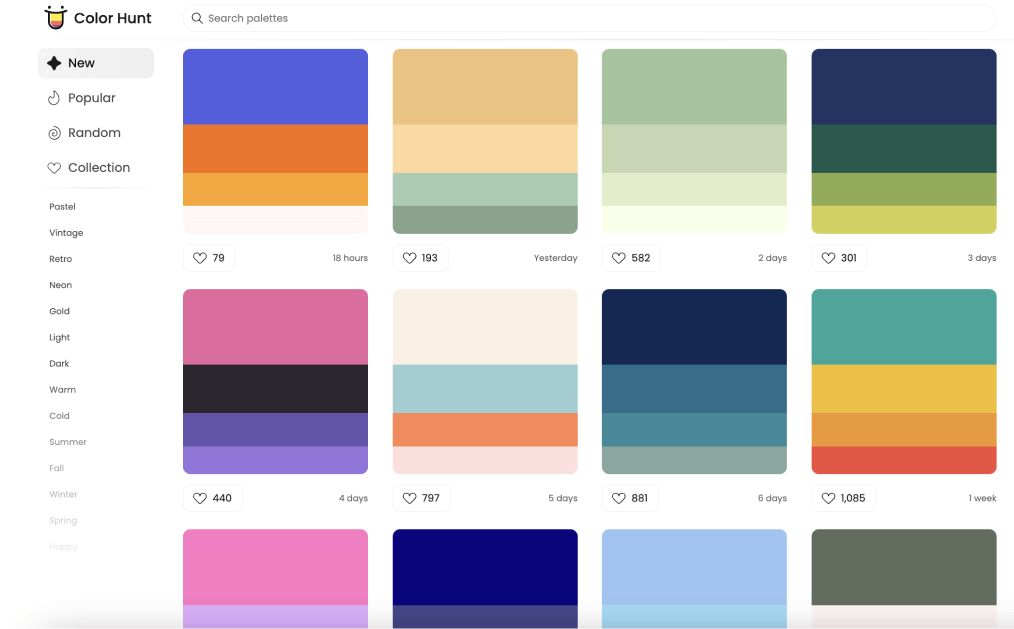
只要是搜尋「配色」就會出現很多配色工具推薦,有非常多款已經搭配好的色票(參考下圖),四個顏色一組,這樣的配色雖然都很好看,但對於新手來說,反而會不知道該如何選擇?
當然並不能說配色工具沒有幫助,我認為它最大的功用就是可以拿來收集顏色,尋找靈感時很好用,但如果你要直接將上面的配色拿去網站上放,就會出現一些小問題。
這麼多的顏色擺在一起,總會讓人產生一種這樣搭配很好看的錯覺,但「網站各元素的顏色比例」與「配色工具上色票擺放一起的比例」不同,導致於實際在設計網站時,會出現畫面跟想像不同的落差。

我在實務案例上有用過配色工具嗎?
我自己在實務上非常少會使用到配色工具,通常在實際製作品牌設計時,不會這麼大的範圍去尋找配色。
反而是在沒有設計專案時,我會去搜集各種顏色,多看不同的配色,提升自己對顏色的敏銳度。也會將一些我喜歡的組合納入自己的色票庫,未來在實務上可以更快找到配色方向。
如何找到自己品牌的色調?
身為新手的你,是否在一開始找尋品牌色調時,完全沒有方向呢?不知道自己適合哪一種配色呢?
此時如果你有去學色彩學,那應該會知道伊登十二色相環並且給嚇著認為配色更難了,不過簡單來說它是由中間三個顏色黃、藍、紅,再混合出三個顏色綠、橘、紫,最後再混合成 12 種顏色。
這次先不講色彩的原理,而帶你了解每一種顏色背後的個性,從裡面找出七種顏色,再從這七個顏色中,來找出自己的品牌配色的方向。

了解配色盤上的七種顏色個性
上述用十二色相環帶大家了解顏色的演變,以色盤上的七種不重複的顏色「紅、橙、黃、綠、藍、靛、紫」為大方向來講述每一個顏色有哪些圖示或品牌,而帶給人們什麼樣的個性感受?
而所有的配色也是從這七個顏色中組合,所以在學習配色之前,可以先了解七個顏色的個性,才有辦法從自己的品牌中,找到你想傳達的品牌精神。
而每種顏色的個性其實沒有標準答案,也許你會看到紅色的愛心,會認為是戀愛的感受,同樣的紅色一灘血,也能代表驚悚。顏色的感受來自於,生活中所接觸的事物,產生共感的詮釋。
為了讓大家更好理解,以下會針對七種顏色進行舉例,以生活中常見的標誌來詮釋對顏色的不同感受:
紅色:交通標誌會讓你感受警告;而肯德基則是讓你感受到歡樂。

橙色:道路施工給人前方警示意味;橘子遊戲所代表愉悅、放鬆遊玩的感受。

黃色:黑貓宅急便給人方便快速靈敏;而麥當勞給人快樂的心情。

綠色:看到環保標章給人健康的保障;而進到星巴克會有一種自然放鬆,感受舒服的感受。

藍色:麗嬰房是一間嬰兒用品店,給人一種能安心使用我們家產品的感受;而 adidas 給人一種走出戶外,穿著舒服鞋子自在地到處旅遊。

靛色:REUN 是一個鍋子的品牌,他給我一種銳利;而丹普是床的品牌,整體配色也讓人有穩定感。

紫色:每次到秀透影城看電影,會有一種當作尊客的感受;而 BenQ 持續開發非常多不同類型的產品,給人一種富有創造力的感受。

依品牌調性找到色調
看完以上七種顏色的背景個性後,就可以先從這七個顏色中,找到品牌的「初步方向」,這一個步驟只是為了在眾多的顏色中,縮小顏色的範圍。
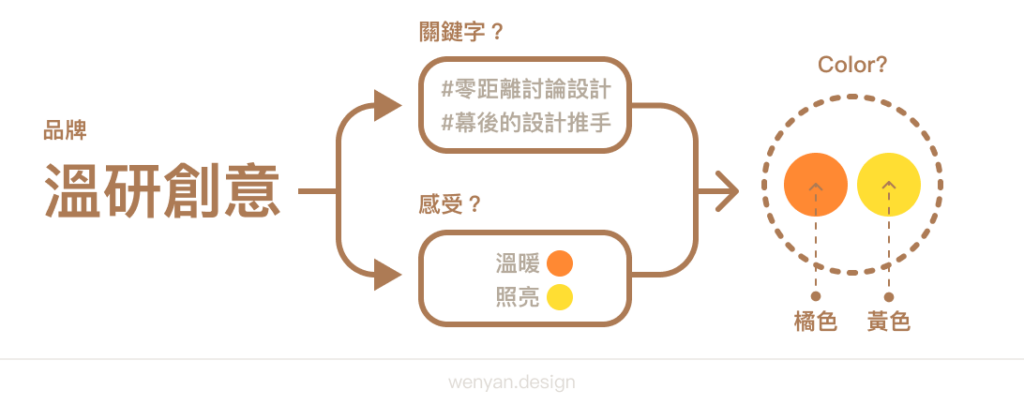
可以由品牌先找出幾個關鍵字,再由這些關鍵字去「想像」,來決定配色的方向。以下舉例「溫研創意」是如何找出色調:
- 零距離討論設計:設計總是給人一種困難,我想傳遞與我討論設計時可以沒有距離感,並且想給人一種溫暖的感受,所以我認為會是「橘色」,像暖陽一樣。
- 幕後的設計推手:我認為設計的目的,是將更多有內容的包產品,經營包裝讓更多人的看見,就像幕後的燈光師,照亮著舞台,所以設定為「黃色」,像光芒般的照射。
所以在七個顏色中,我找出了品牌顏色的方向「黃色、橘色」。接下來鎖定這幾個顏色,再從中找到更接近品牌的色調。

3個色彩屬性延伸更多配色
上述了解七大色系「紅、橙、黃、綠、藍、靛、紫」後,並以溫研創意品牌為例,找到了「黃、橘」色調,但這樣的顏色太過鮮豔,並不是我想要的顏色,所以需要將顏色調製出更理想中的樣貌。
接下來,我會介紹 3 個「色彩屬性」,給你一個概念,知道如何將一個顏色延伸出更多的可用配色。
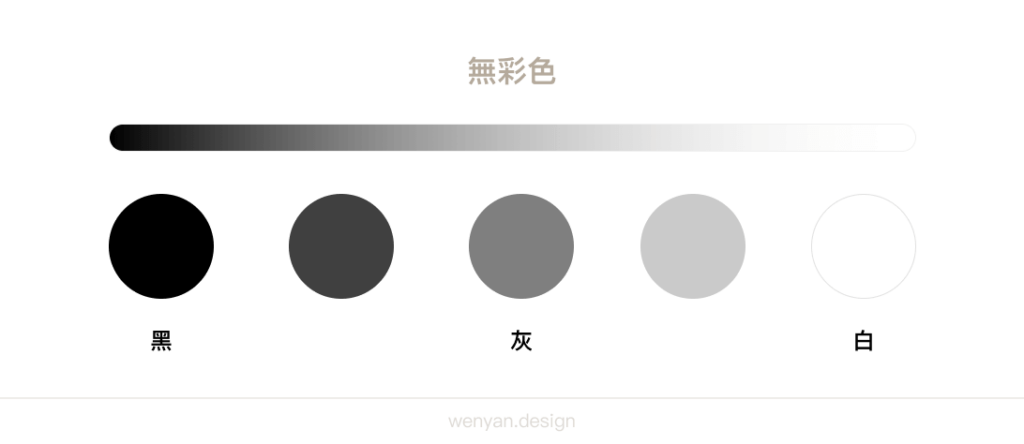
無彩色
要調配出更多好看的顏色,絕對不能少了無彩色,它能由黑與白產生出灰階的層次,而接下來會說明的「明度」與「彩度」也都會跟無彩色有關係。

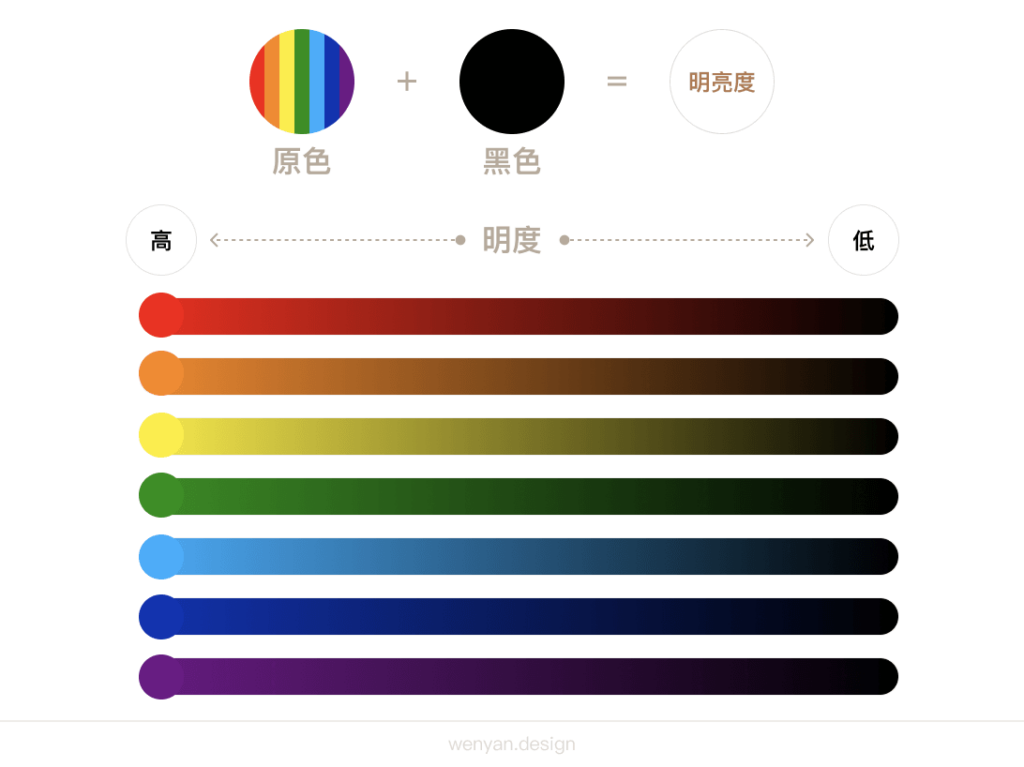
明度
明度是由原本的七彩顏色,加入了黑色的層次,讓原先的顏色有了明亮度的變化。

彩度
彩度是將原先的七彩顏色,加上了白色,讓色彩出現了不同的飽和度。
這其實就是很常你會聽到別人跟你說「你的配色有點淡」或「你的配色太鮮豔了」的原因。

網站配色的無限種可能
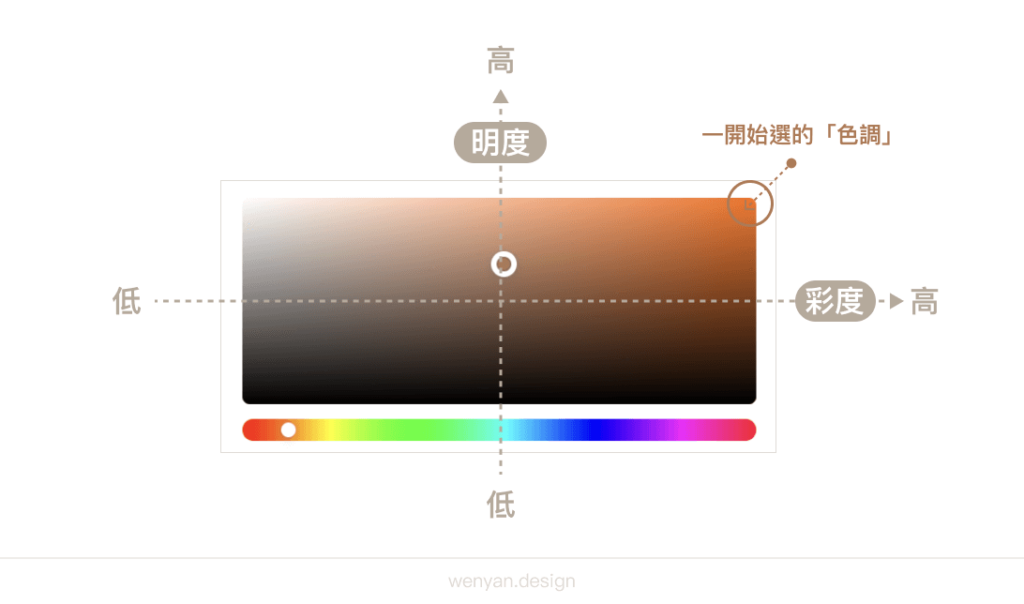
為什麼要了解無彩色、明度、彩度?在了解這 3 個屬性後,就能從中找到同樣色調但更有層次的顏色。在很多的配色工具都會有「檢色器」,它就是以明度、彩度來設計的,能協助我們找到更多顏色。
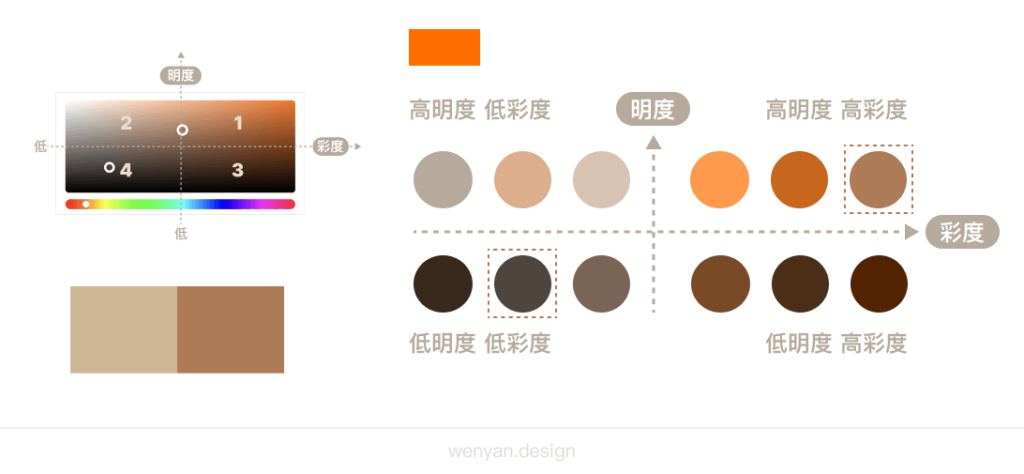
下圖是 Canva 在設定顏色時,所使用的檢色器,我們可以將它分成四個象限,能更清楚明度與彩度的位置。而右上角的位置,則是一開始選的色調,在理解檢色器後,就能直接在上面拖曳找出合適的色彩。

利用檢色器尋找顏色的多種變化
如何由單一顏色去做更多的延伸呢?接下來的方法非常重要,因為會是你在配色時的關鍵。
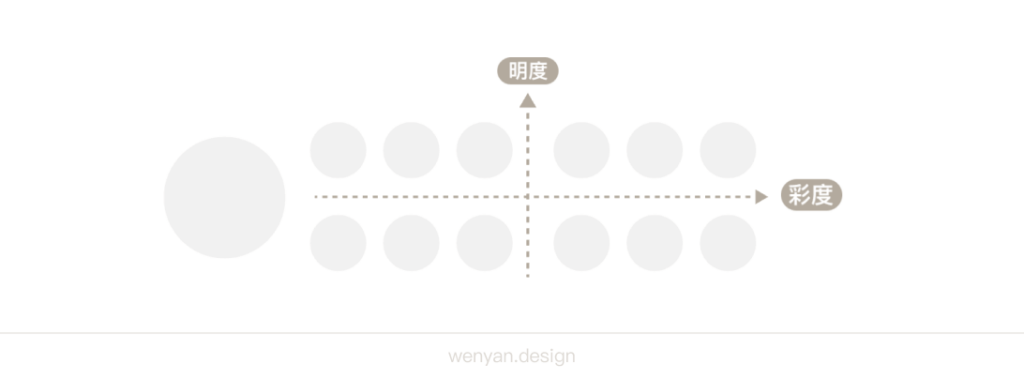
由橘色系做示範,將檢色器分為四個象限 (如下圖),並從各個象限中找出三個適合的顏色,再從眾多的顏色中,圈出最貼近你心中想要的顏色。
由此可見,光是單一的顏色,它的變化就可以很多種。我認為配色需要非常有耐心,慢慢地縮小範圍,找出最適合品牌的顏色。

如何配置網站顏色?
網站的配色組合有哪些?
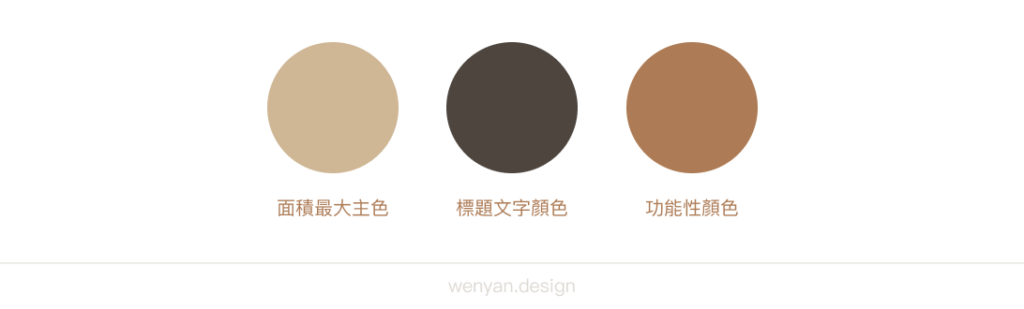
網站的配色與一般的平面設計有些不同,網站的目的是需要讓讀者看起來舒適,如果過多的色彩,會感覺非常的凌亂,也不知道哪邊是可以點選的,所以網站的基本顏色有 3 個:
- 最大面積(主色相):會使用在網站的最大面積上,通常是整個網站的背景。
- 標題文字(輔助色相):文字的色彩除了黑色以外,也可以使用輔助的顏色,讓文字不會太死板。
- 功能性(強調色相):網站最重要的是提升使用者體驗,讓讀者清楚知道哪邊的功能可以點選,或是知道最重要的部份在哪邊,所以這個配色需要鮮豔一些,讓讀者一眼就能察覺。
而這三個顏色需要由前述的教學來找到,也就是利用顏色的明度與彩度找出最適合品牌的三個主要顏色:

網站的黃金比例配色原則
怎麼樣的配色在網站上是最好的比例呢?我認為會是 60:30:10 的黃金比例:
- 主色相佔比 60%:顏色占比最大,一進網站的整體顏色。
- 輔色相佔比 30%:通常用來點綴一些色塊,讓整體的風格有一個層次。
- 強調色佔比 10%:占比最小,但也是最顯眼的,可以使用比較大膽的顏色,讓讀者容易看見。

延伸更多網站配色可能性
到這邊,你一定會想要問:「難道網站只能有三個顏色嗎?」答案是不一定的,通常如果要讓網站更有層次,我們會再根據主色、輔色、強調色,去延伸尋找更多的配色可能。
也因為主色、輔色、強調色都是已經是選擇出來可用的顏色,所以再以他們為核心去調整「顏色屬性」,不僅可以讓顏色很豐富,也不會讓讀者覺得很凌亂或很奇怪。
可以參考下圖,根據原先的三個顏色,去調整顏色屬性,找到最適合的搭配。總而言之,配色沒有標準答案,只有不斷的嘗試,找到自己最喜歡的那個。

實際案例教你一步步找到網站配色
以下會以實際製作的案例來說明,兩個主題都是以「理財」為方向,卻因為不同的品牌調性,而有著不一樣的配色。
第一個案例「慢活學院」會實際帶著你一步步操作,而第二個案例「好好理財好好睡」則是會直接說明尋找配色的方式,用兩個案例來強化概念。
知性風格:慢活學院
step 1
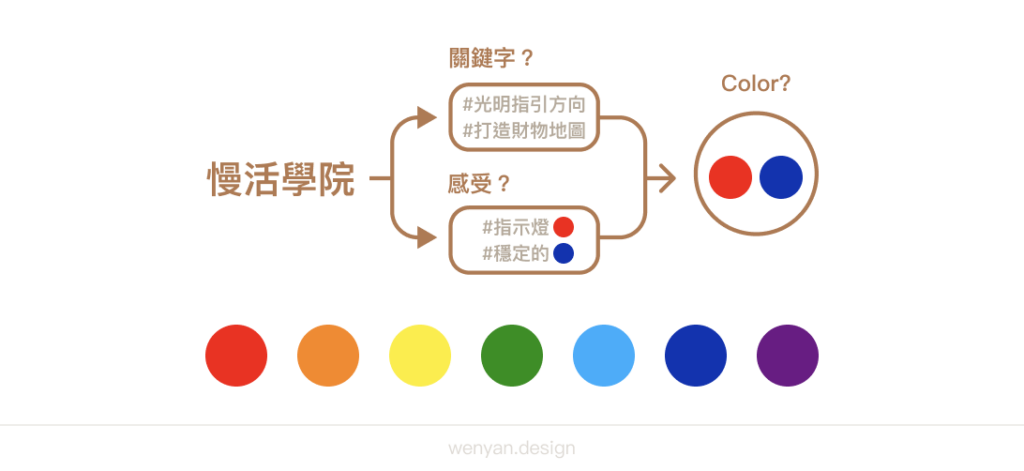
先找出品牌的重點關鍵字,以及品牌想傳遞的感受,再從七個顏色中,找到適合品牌的色調方向:
- 光明指引方向:帶領大家找到一條路,就像在黑暗中看見一點紅光。
- 打造財務地圖:打造財務地圖可以讓人感到安穩,以沈穩的藍色為方向。

step 2
開啟我已經幫你製作好的 Canva 網站配色模板。

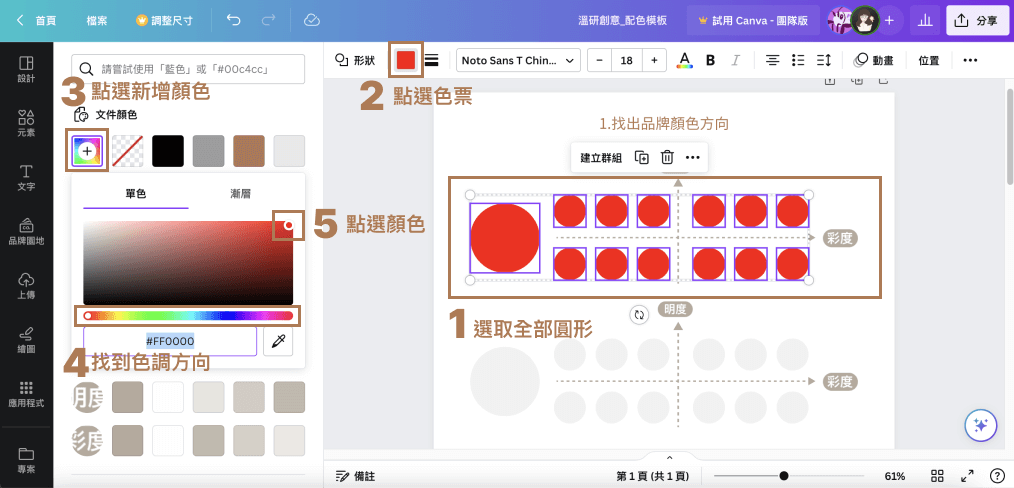
step 3
將全部的圓形框起來,並統一換成你前面所選擇的顏色。

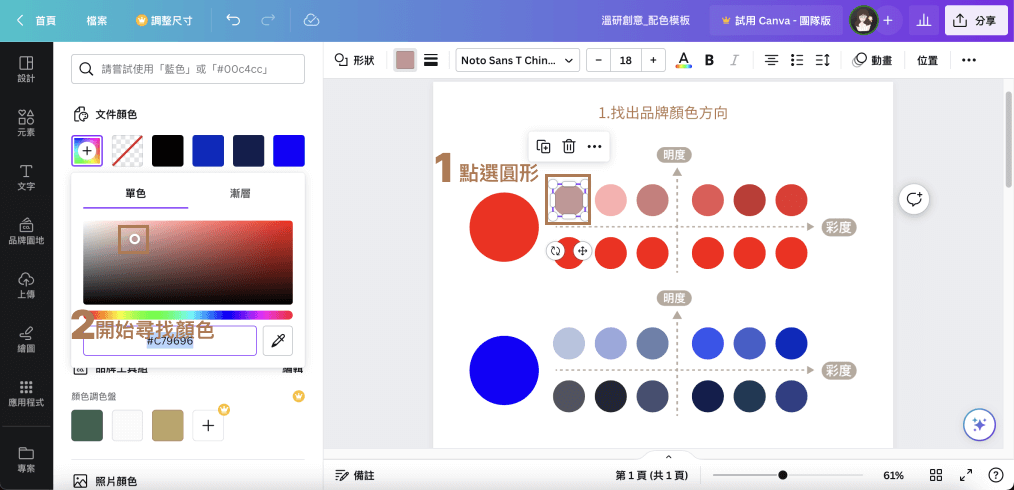
開始找出四個象限的系列色調。

step 4
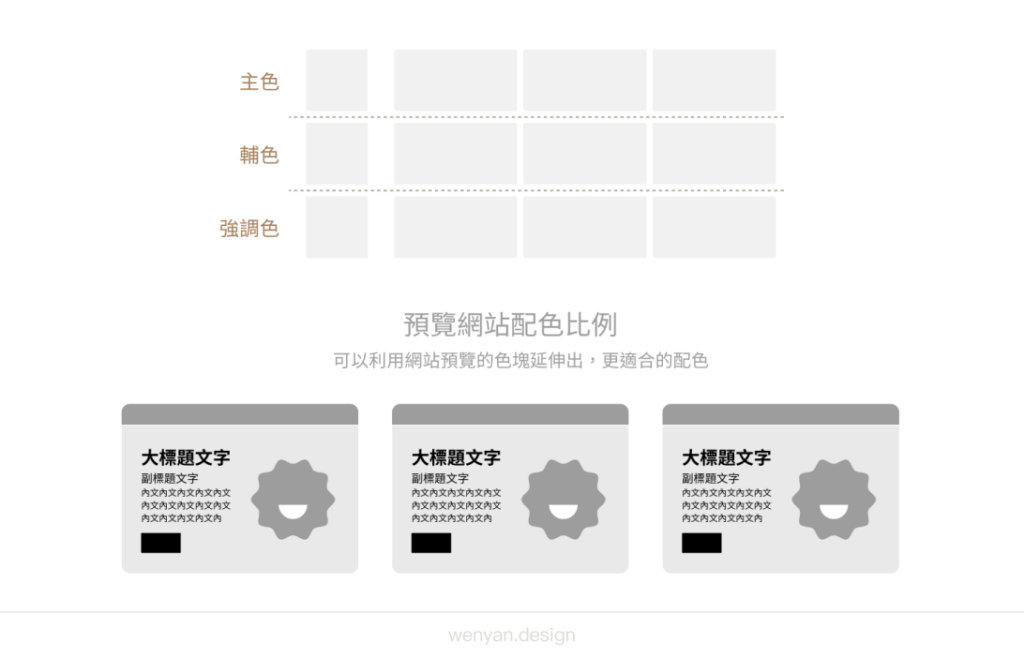
根據前一個步驟,找出網站的主色、輔色、強調色,並利用我幫你準備的「網站配色模型」(下方) 測試比例,配置出適合的顏色。

step 5
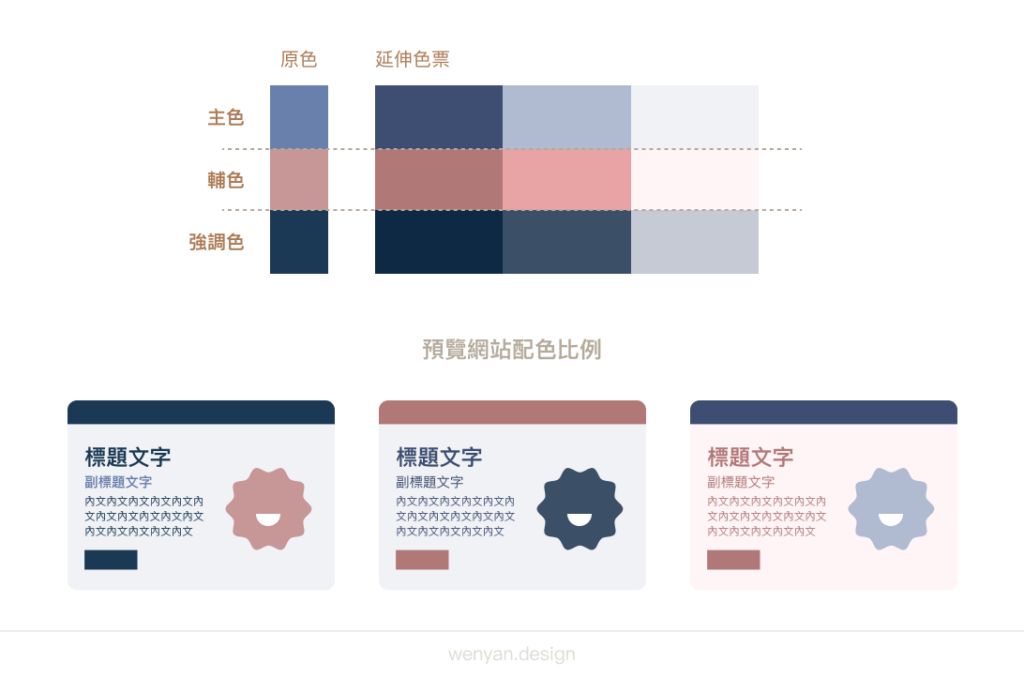
前面的步驟,我們找到主色、輔色、強調色,這些就屬於最基本的配色。
而接下來也可以再根據找出來的三個顏色,去調整「明度、彩度」等顏色屬性,延伸出其他的色彩。
一樣,也可以利用下方的網站配色模型,搭配出自己喜歡的顏色組合。

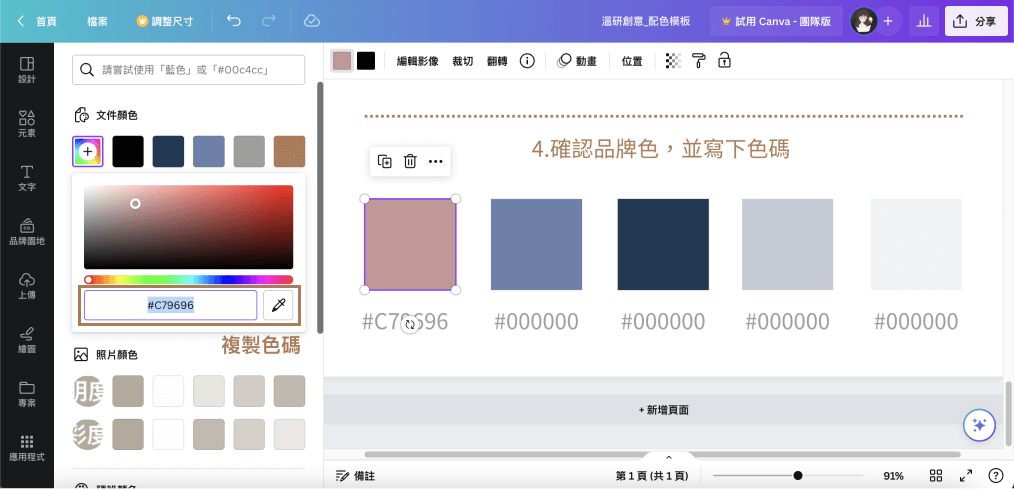
step 6
最後選出你認為最適合自己網站的顏色,並將「色碼」紀錄下來。
除了主色、輔色、強調色以外,我的習慣會額外找出比較淡的兩個顏色,可以用於網站的背景,除了白底也能增加更多的層次。
當然你想要更多的顏色也是可以,但原則上顏色不能強過主色、輔色、強調色,其他的搭配只能是配角。
記得,未來你在做你網站設計上,會大量使用到這些色碼,一定好好紀錄下來。


慢活學院
形象網站
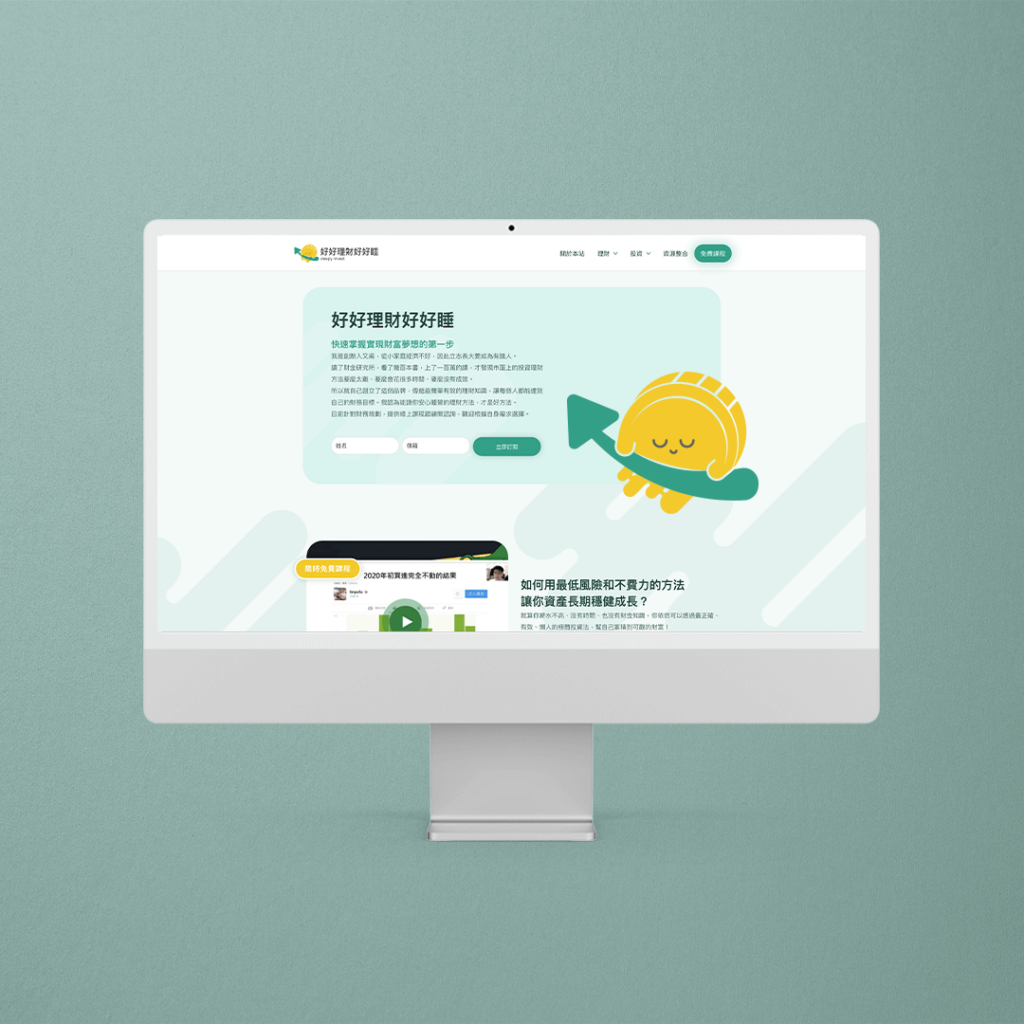
輕鬆風格:好好理財 好好睡
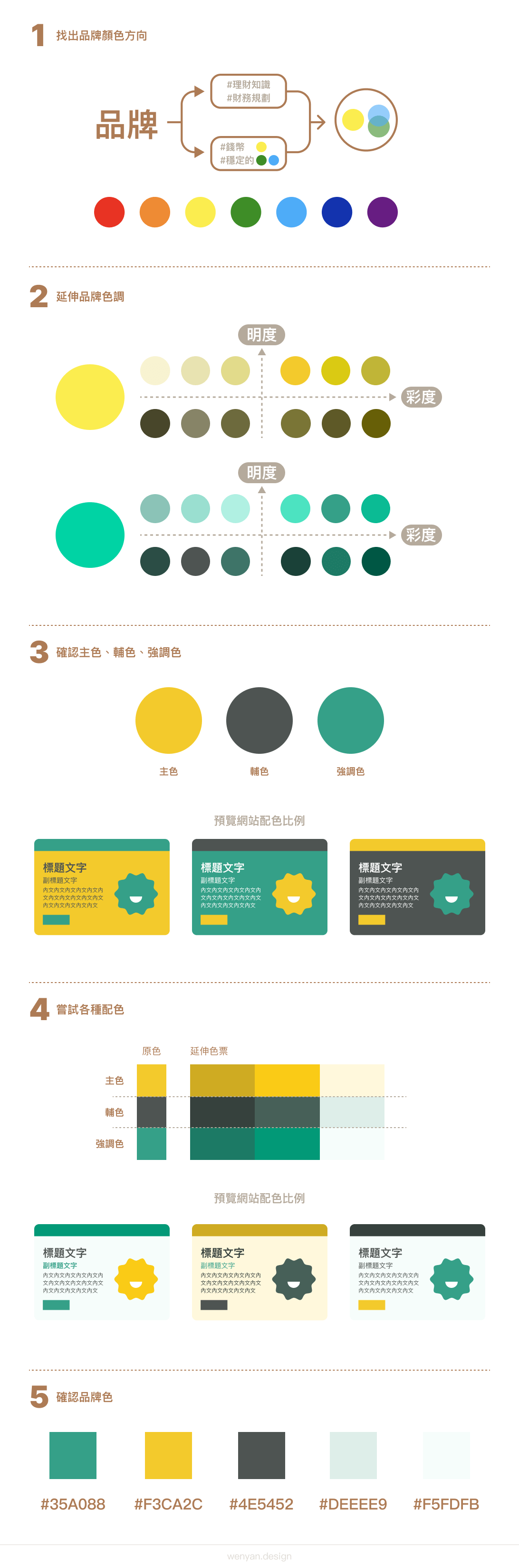
- 找出品牌顏色方向: 一樣是理財主題,但「好好理財 好好睡」想傳達一種輕鬆的風格,但又帶點專業感,所以我給它的關鍵字是:
- 理財知識:以最直接的錢幣為意象,而錢幣直接可以聯想的是黃色。
- 財務規劃:會想學習理財規劃,也希望讓自己財務能穩定,所以想以沈穩的藍綠色為方向。
- 延伸品牌色調:將找出來的「黃色」、「藍綠色」,再經由明度與彩度找出更符合品牌的色調。
- 確認主色、輔色、強調色:
- 主色:明度彩度高一點的黃色
- 輔色:明度彩度低一點深灰的綠
- 強調色:明度彩度高一點的綠色
- 嘗試各種配色:將找出來的主色、輔色、強調色,再延伸出更多色票。
- 確認品牌色:除了三個主色、輔色、強調色以外,我會再找出幾個比較淡的色系,可以運用在整體的背景上,讓網站除了白底,也能有更多的變化。


好好理財好想睡
形象網站
小作業:試著配出自己的網站顏色
顏色的搭配,是一層一層堆疊而來,上述已經教你如何找到品牌的配色,接下來請你搭配出你自己的網站品牌色,可以跟著下面的步驟完成此篇的小作業:
1.請列出你網站品牌的兩個關鍵字,再將這兩個關鍵字的感受寫下,並根據你的想像找出品牌的色調方向。
2.開啟幫大家製作好的 Canva 網站配色模板。
3.根據第一步驟找到的品牌色調方向,利用四個象限找出更多顏色。

4.找出主色、輔色、強調色,可以運用我附給你的「網站配色模型」來找出適合的顏色。

5.將找出來的主色、輔色、強調色,去調整彩度與明度,延伸出更多的配色。

6.完成,將顏色填入色塊,再紀錄下色碼。


網站視覺設計教學
用 Canva 設計有質感的網站
如果你還不確定是否要找網頁設計師合作,可以參考我這篇的分析:製作網站需要找設計師嗎?專業設計師分析給你聽

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。