前言
這系列是《網站設計教學》,目標是幫助完全不懂網站設計的小白們,可以跟著教學實際完成自己網站的設計。
上一篇已經將 Elementor 教學:介面位置、全域設定、欄位組合、工具完整說明,並且將首頁製作完成,到這邊整個網站的設計流程大致已經告一段落。
但是頁面的區塊設計,並不會每一個人都相同,所以接下來我會將網站基本會用到的區塊,做成幾種比較常見的模板樣式,並一步一步的示範給大家看。
在初期剛開始經營網站時,我都會建議不要買付費的版本,所以接下來教大家製作的基本區塊模板樣式,用 Elementor 的免費版本就能製作完成。

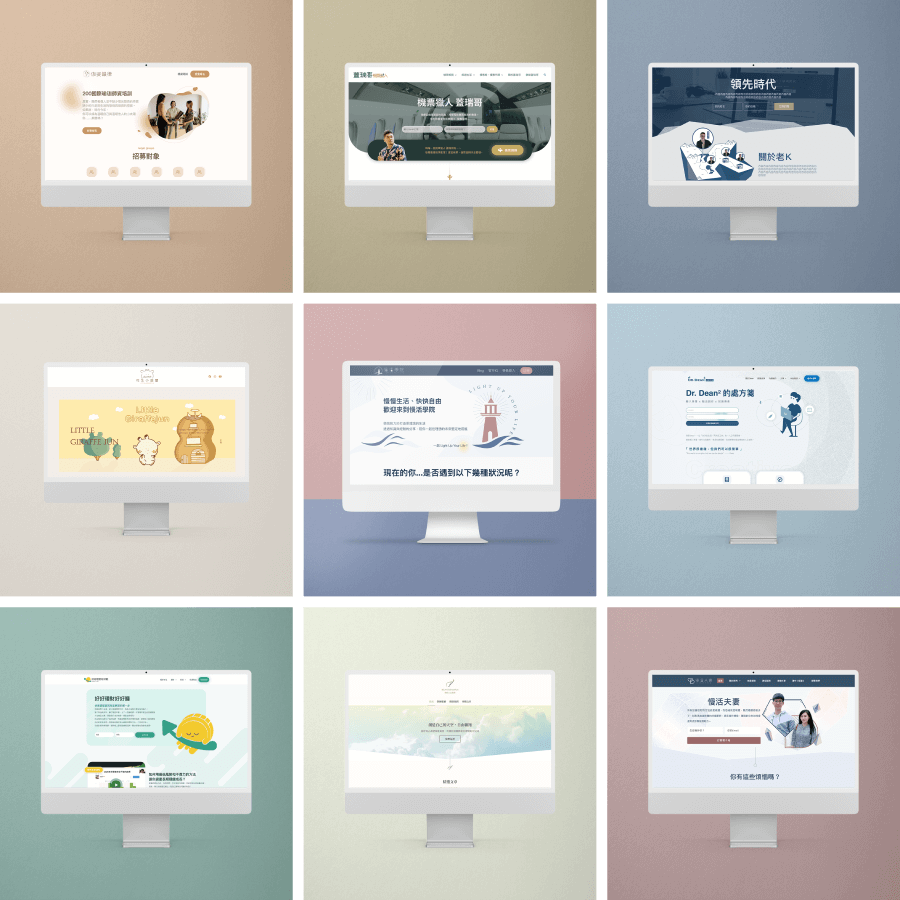
形象網站設計
常見的區塊設計(以 Elementor 製作)
最常被詢問一樣都是使用 Elementor 頁面編輯器來製作網站,為什麽在區塊上總是少了一點設計感,而我自己在設計網站時,其實也是善用幾個區塊來運用。
在開始之前,如果你忘記如何開啟頁面編輯器,可以回到上一篇,點選「更多 Elementor 基礎教學」:

Elementor 教學
實際帶你完成 WordPress 網站設計
總共有 8 個常用的主題區塊,每一塊都可以有不同的編排方式,不過大家在參考模板的時候,也需要依照自己的內容為主,別為了好看而省去了內容。
Banner 橫幅
樣式一:圖片背景
- 樣式特色:以圖片佔據整個版本視覺,上面有一層顏色的透明度,可以讓整體圖片融入網站風配色格。
- 適用時機:想使用有圖片的風格,但又不希望圖片太過搶眼,就能使用顏色重疊的方法。

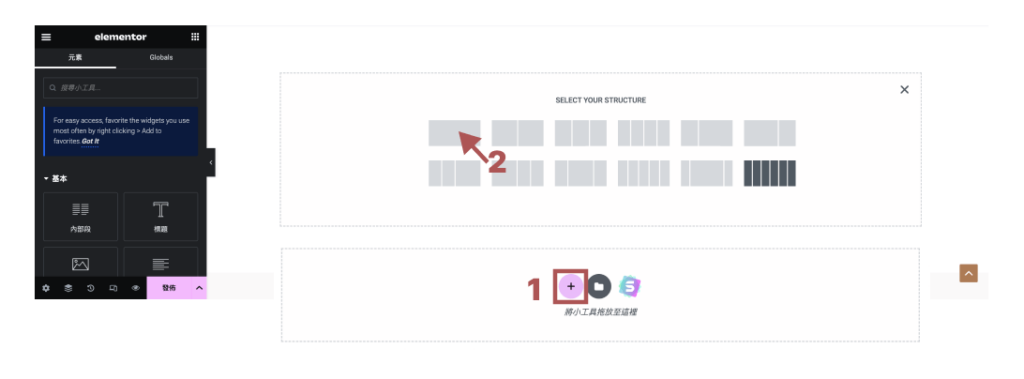
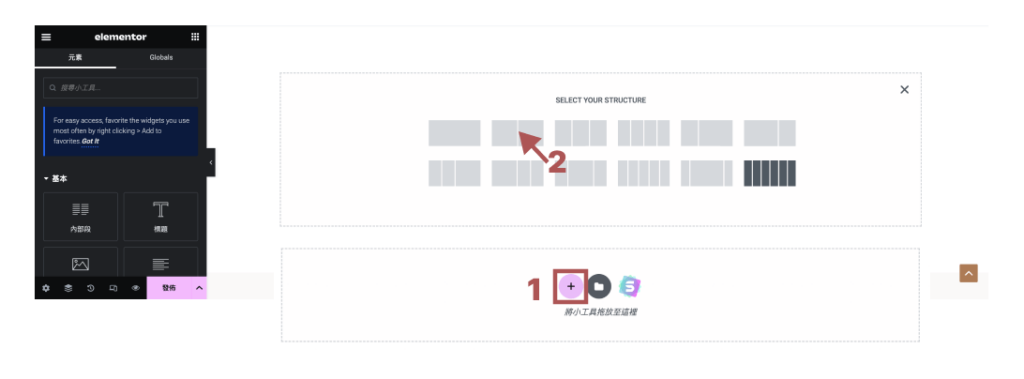
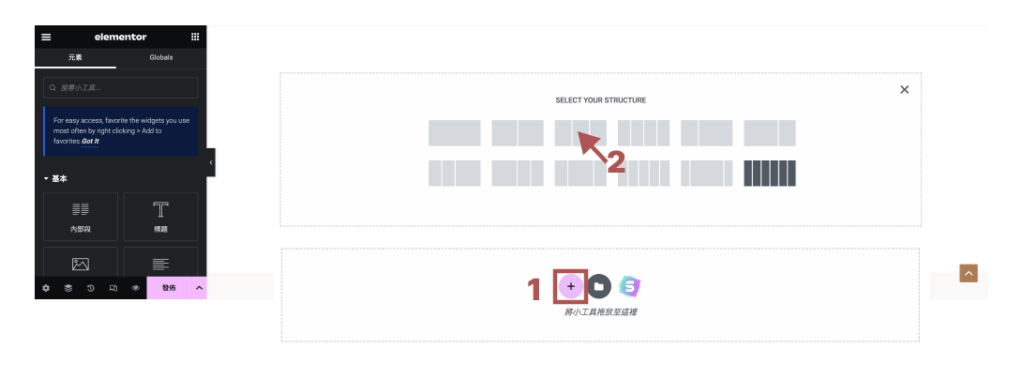
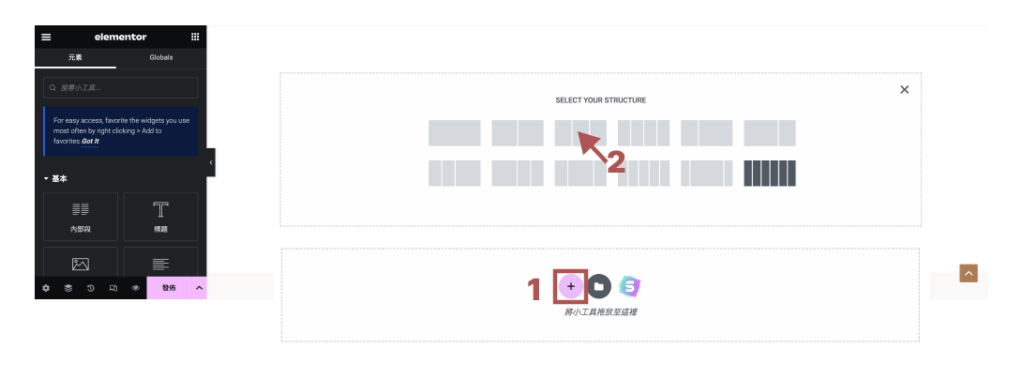
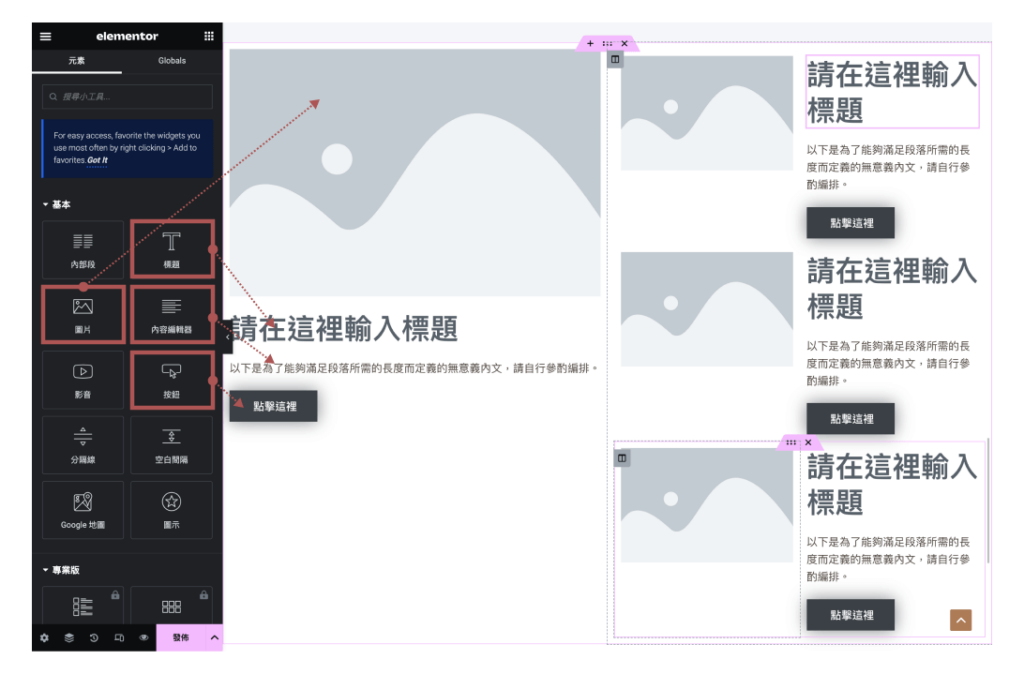
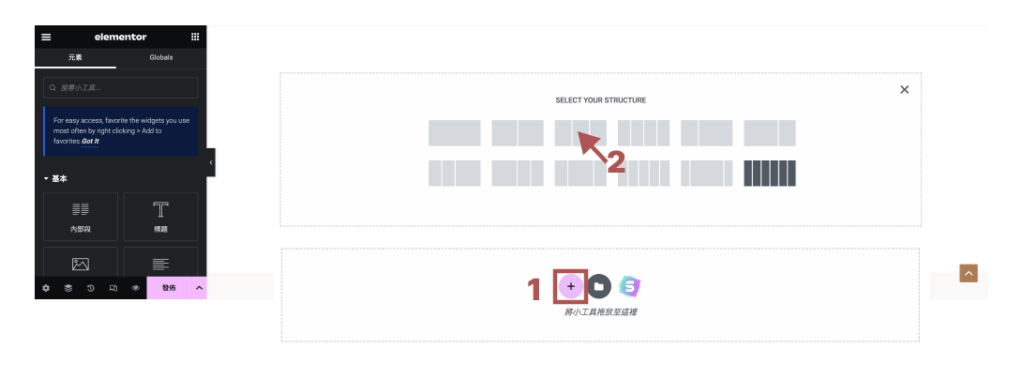
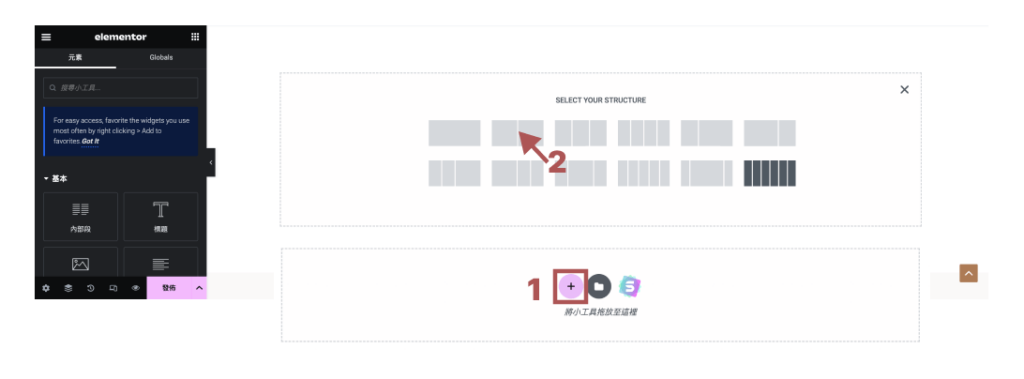
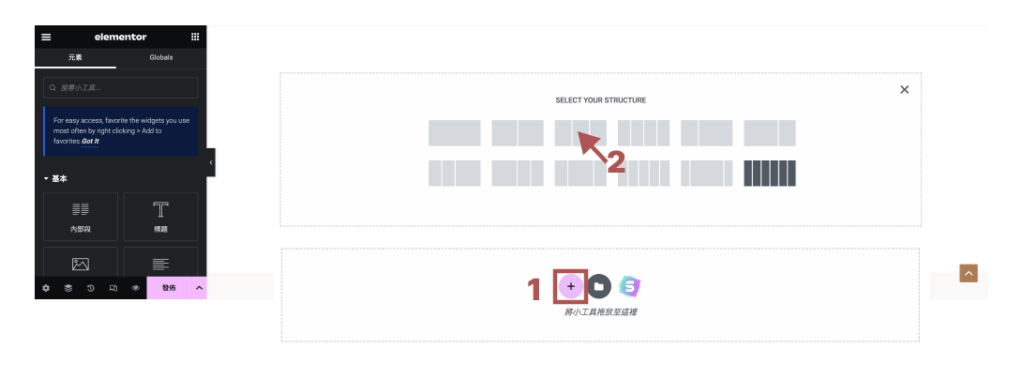
一、新增欄位
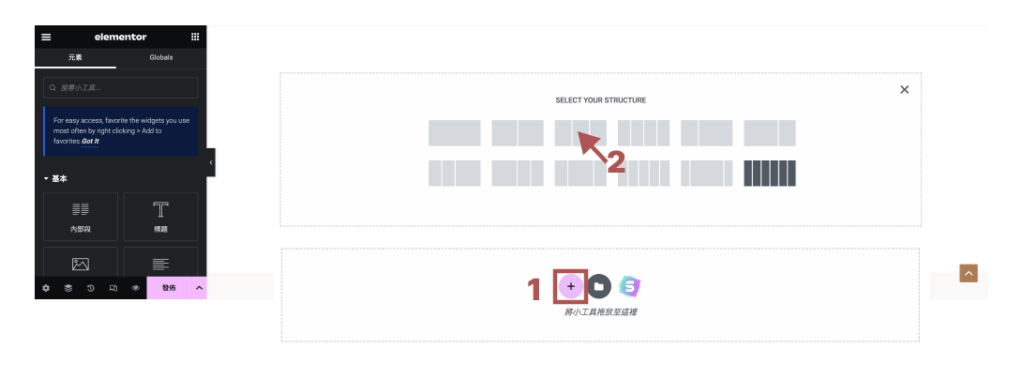
step 1
點選「+」新增step 2
選擇「1」欄位數
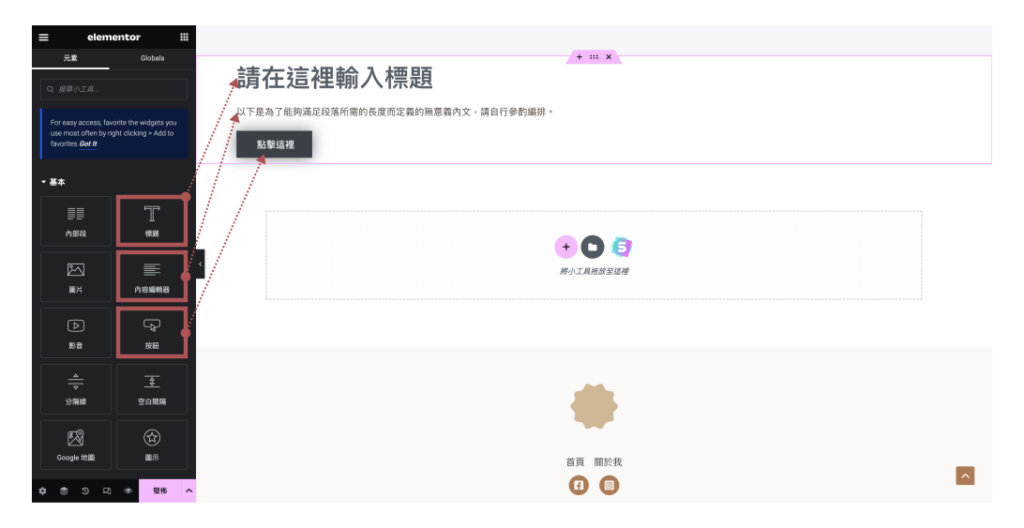
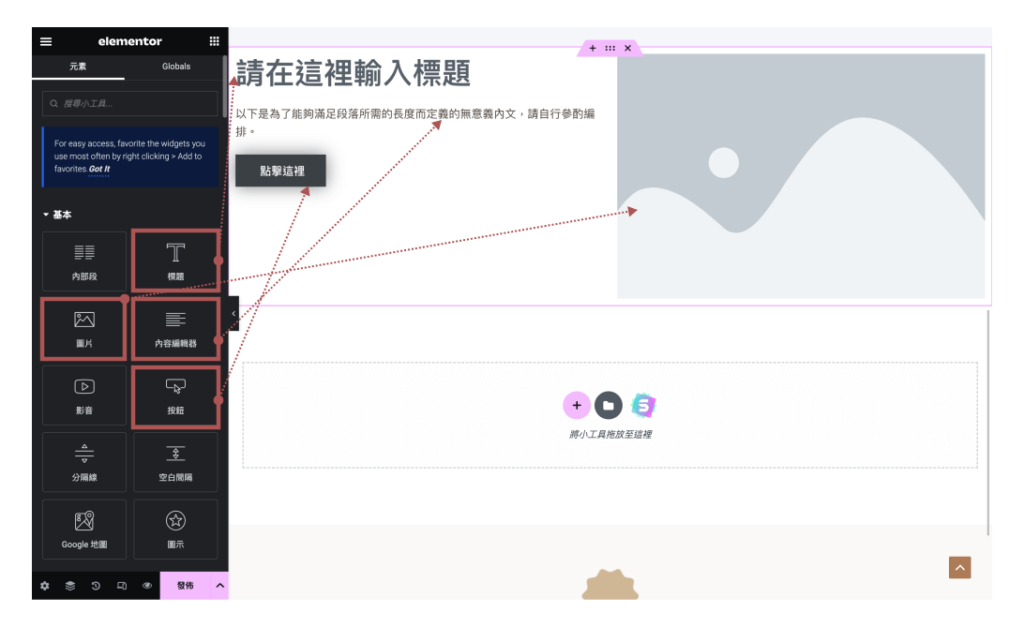
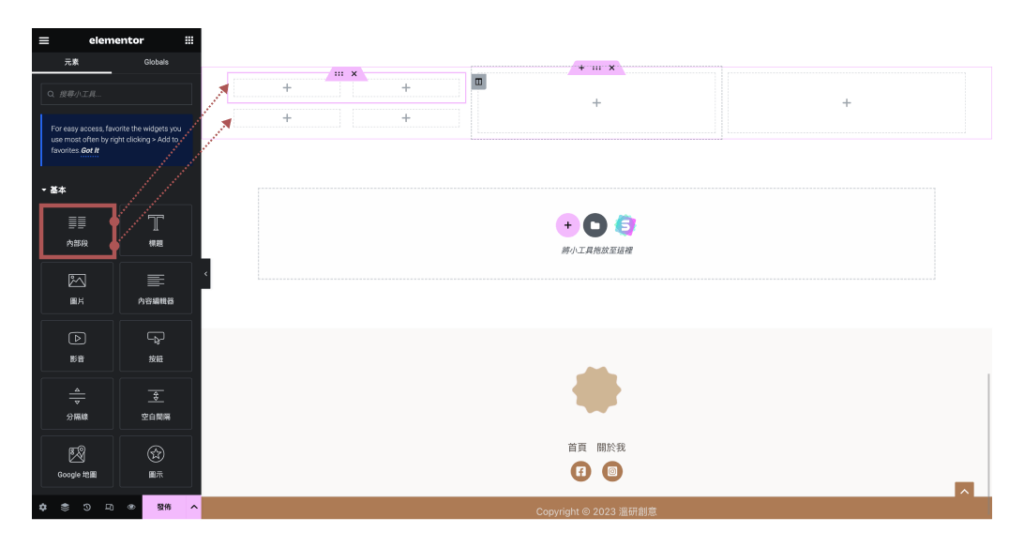
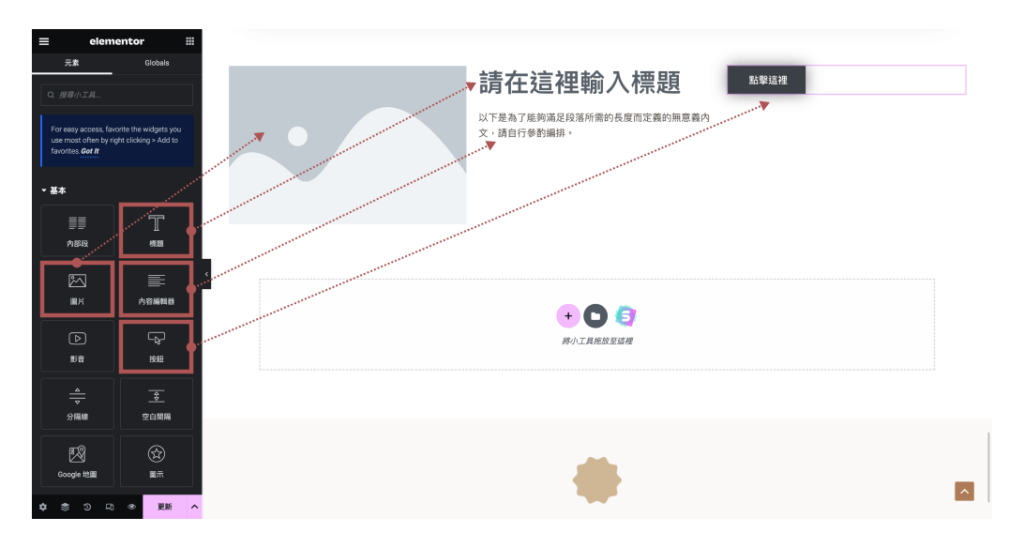
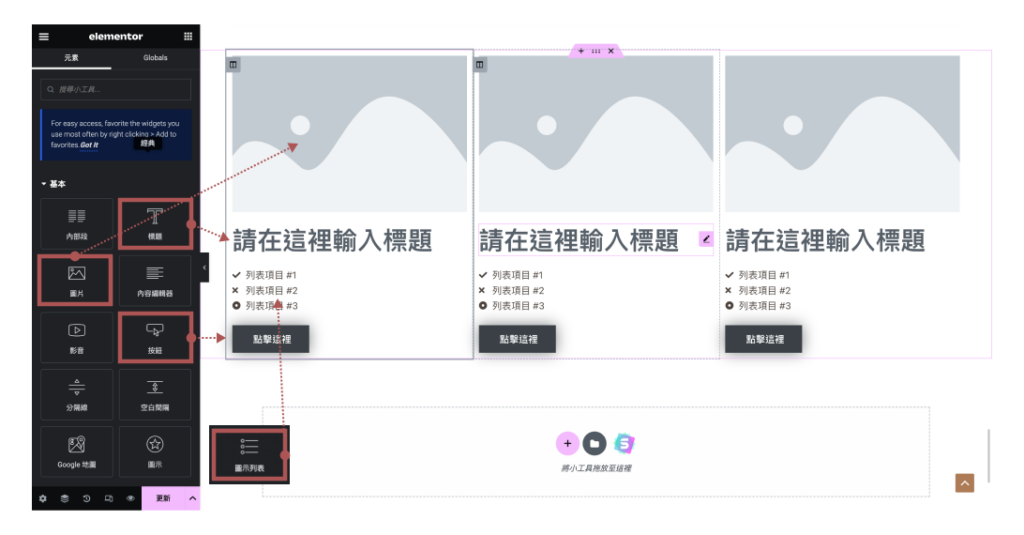
二、拖曳小工具
step 1
拖曳「標題、內容編輯器、按鈕」至欄位內
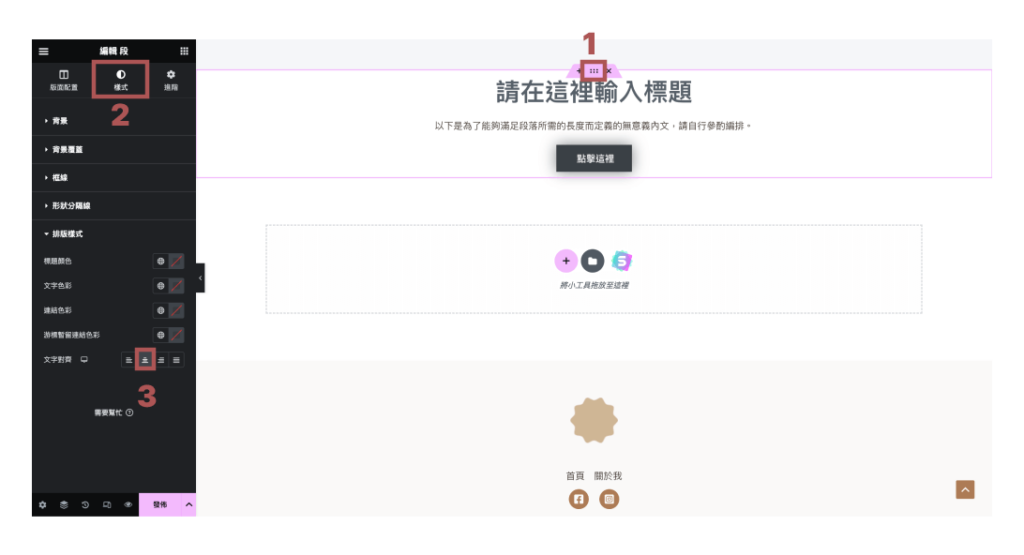
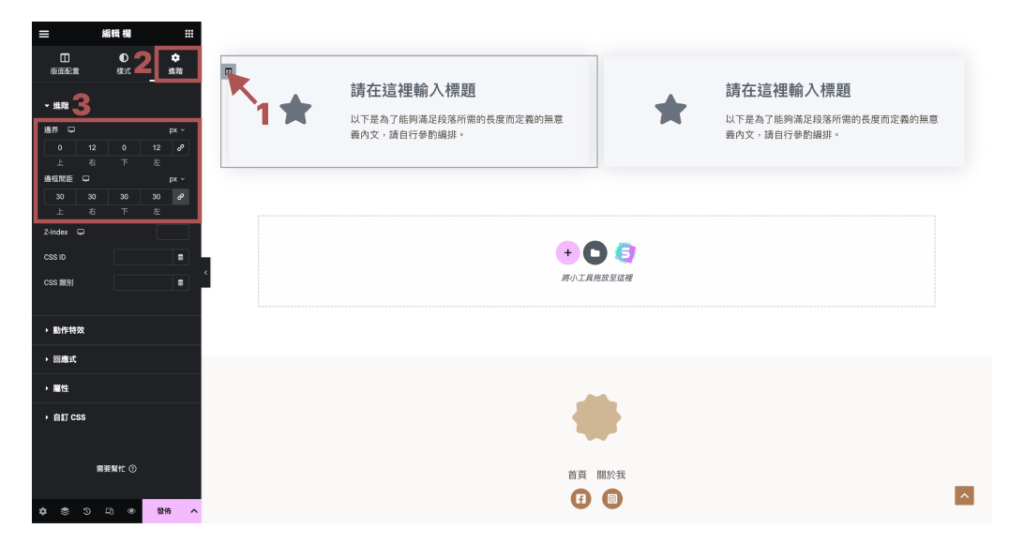
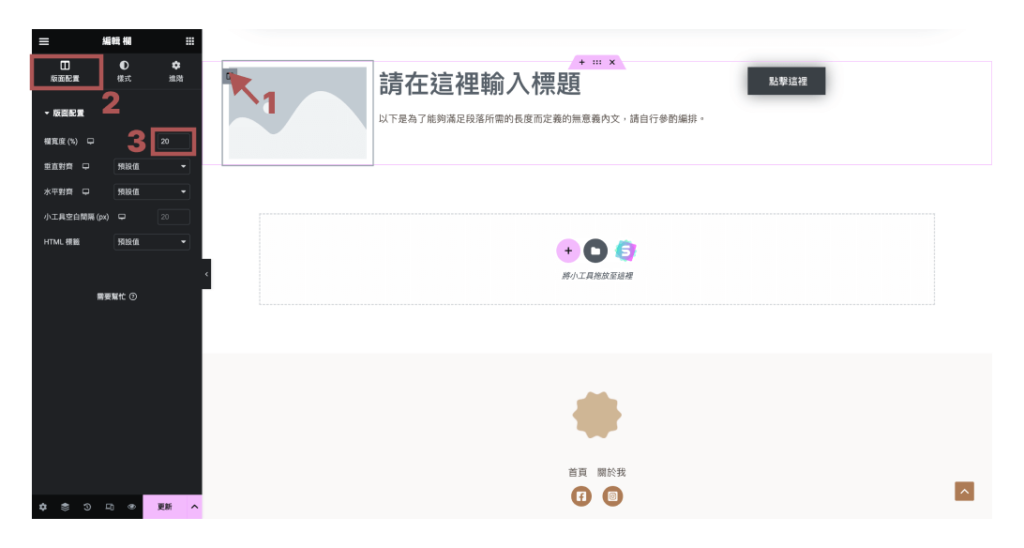
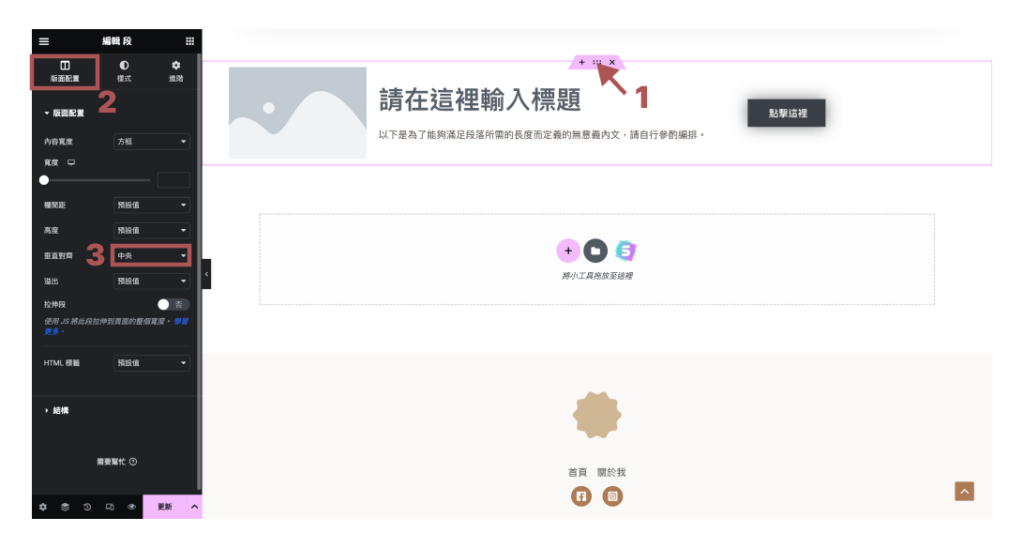
三、調整工具的間距及位置
step 1
點選「六個小點」step 2
點選「樣式」分頁step 3
在文字對齊,點選置中
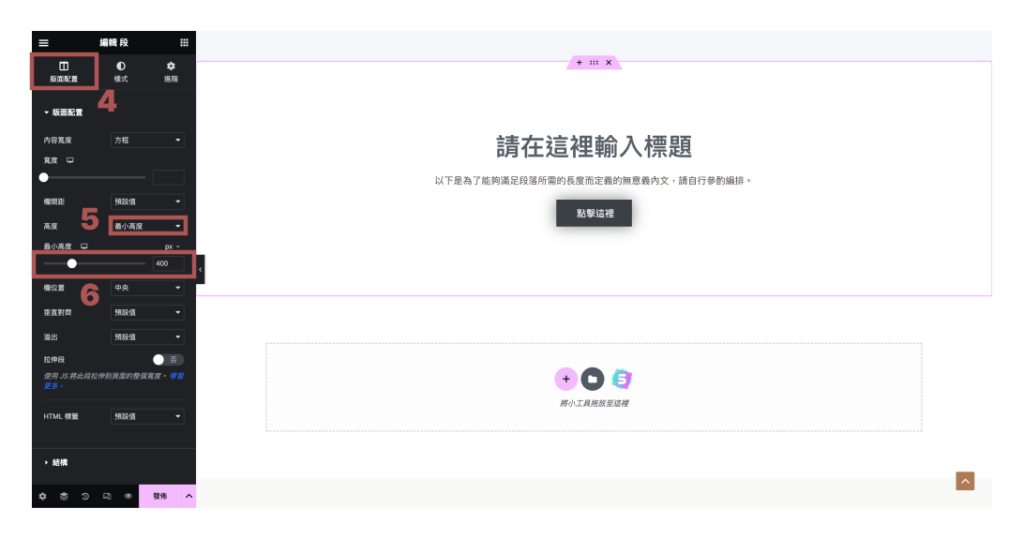
step 4
點選「版面配置」step 5
在高度,調整「最小高度」,並調整數值step 6
在欄位置,調整「中央」
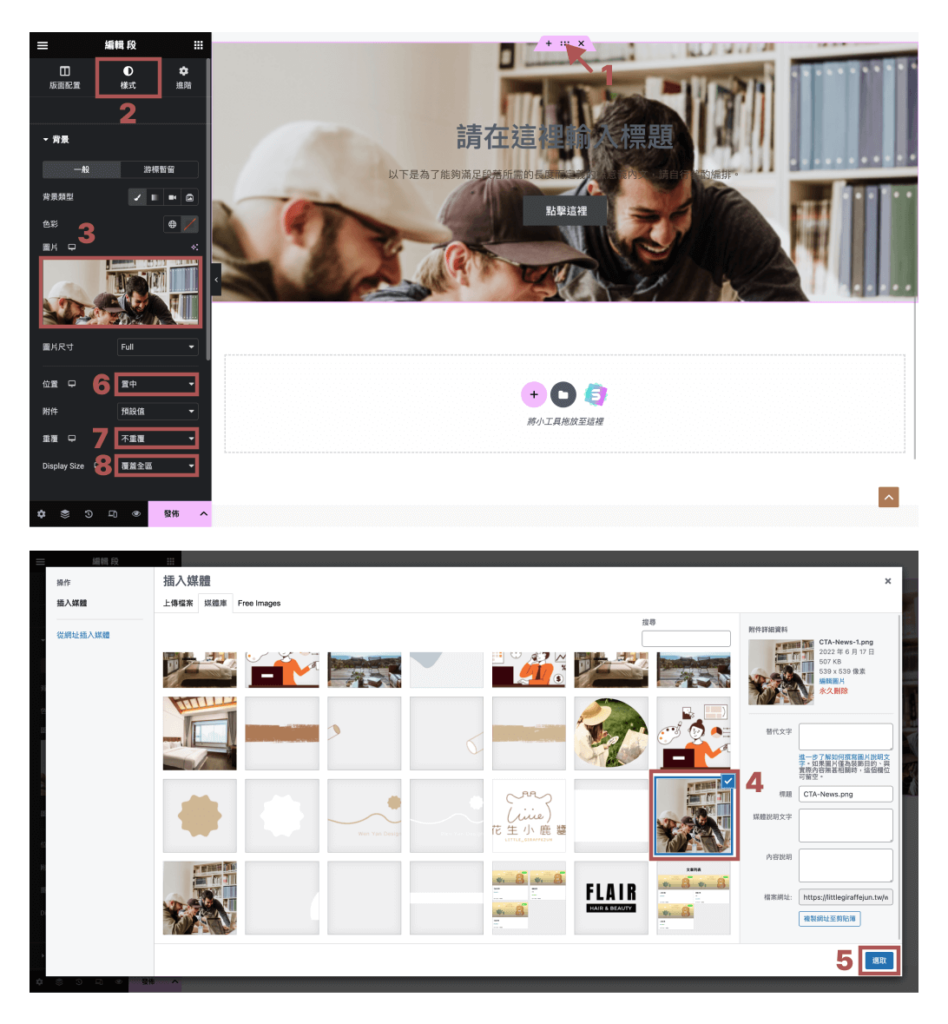
四、在「樣式 > 背景 」新增一張圖片,並調整位置等樣式
step 1
點選「六個小點」step 2
點選「樣式」分頁step 3
點選「圖片」step 4
在媒體庫裡,選擇一張需要的圖片step 5
點選「選取」step 6
在位置選擇「置中」step 7
再重複選擇「不重複」step 8
在 Display Size 選擇「覆蓋全區」
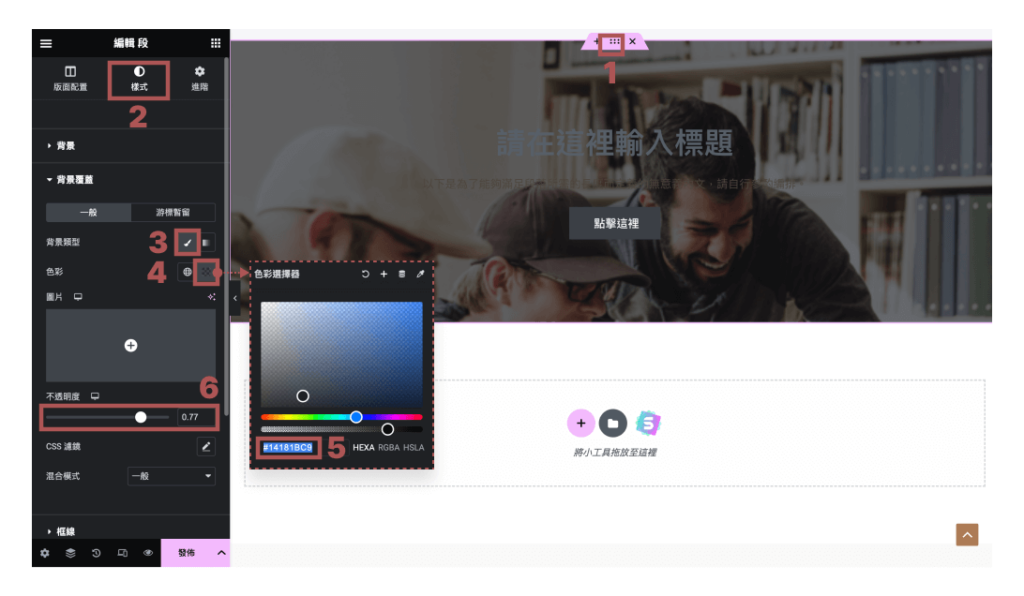
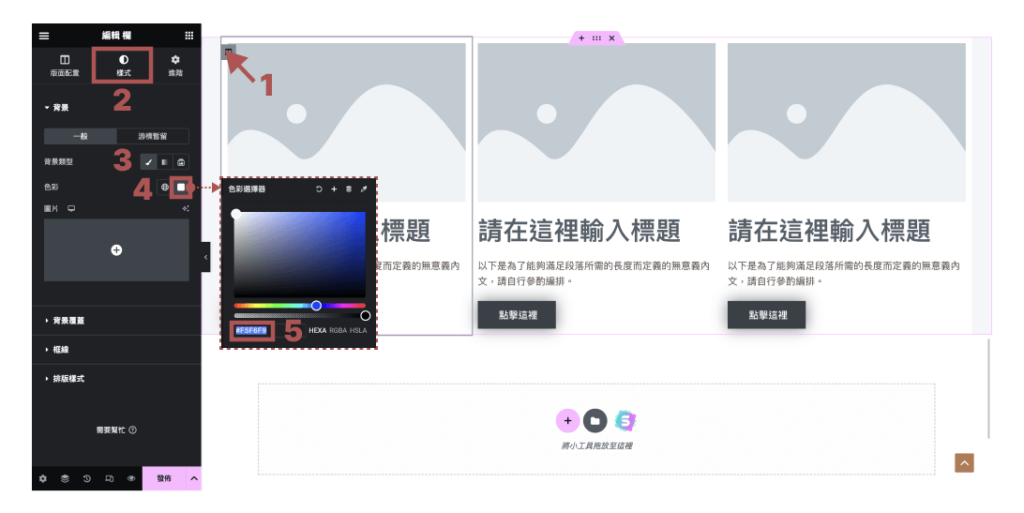
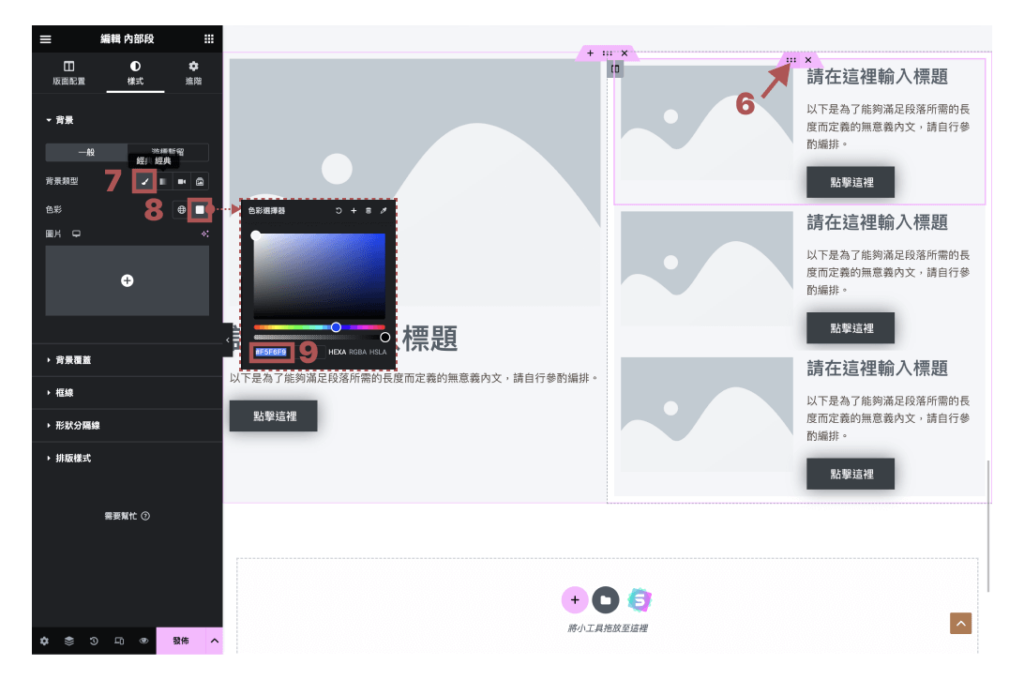
五、在「樣式 > 背景覆蓋 」新增顏色,並調整透明度
step 1
點選「六個小點」step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼「#14181BC9」(色票碼僅供參考,可以調整適合自己網站的色調)step 6
在不透明調整「數值0.77」(依據選擇的圖片提整最適合的透明度)
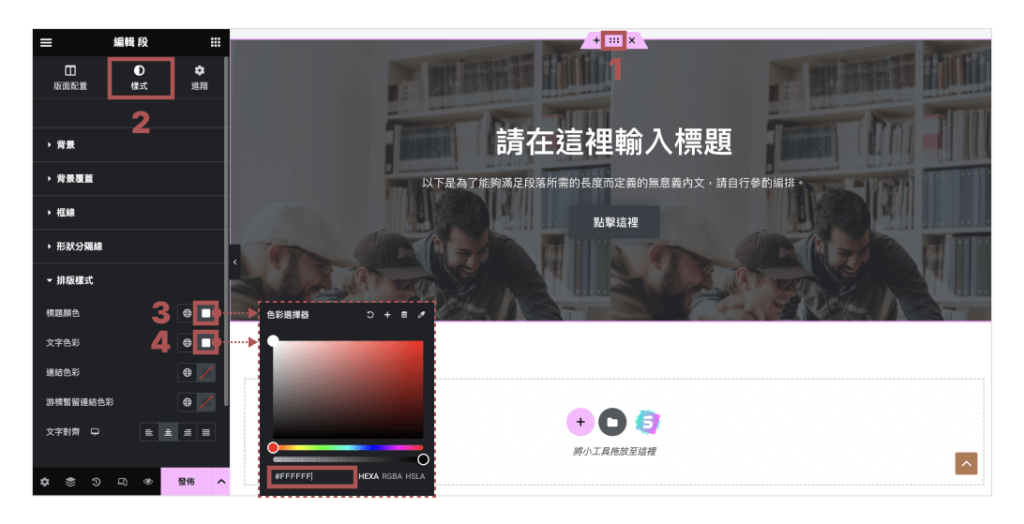
六、在「樣式 > 排版樣式 」修改文字顏色
step 1
點選「六個小點」step 2
點選「樣式」分頁step 3
在標題顏色,點選「色票」圖示,並輸入色票號碼「#000000」step 4
在文字色彩,點選「色票」圖示,並輸入色票號碼「#000000」 
樣式二:圖片風格
- 樣式特色:以乾淨的背景色,加上獨特的插畫風格,會使視覺更顯眼
- 適用時機:適用簡約風的網站,右方可以放上符合網站是覺得圖片或插圖

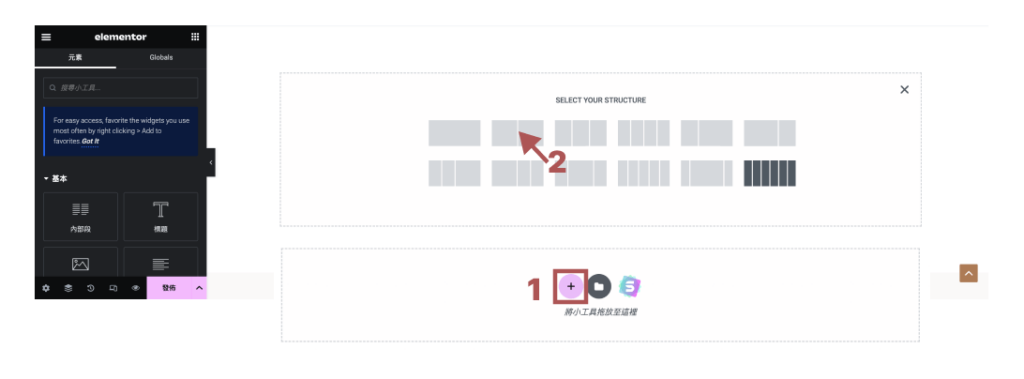
一、新增欄位
step 1
點選「+」新增step 2
選擇「2」欄位數
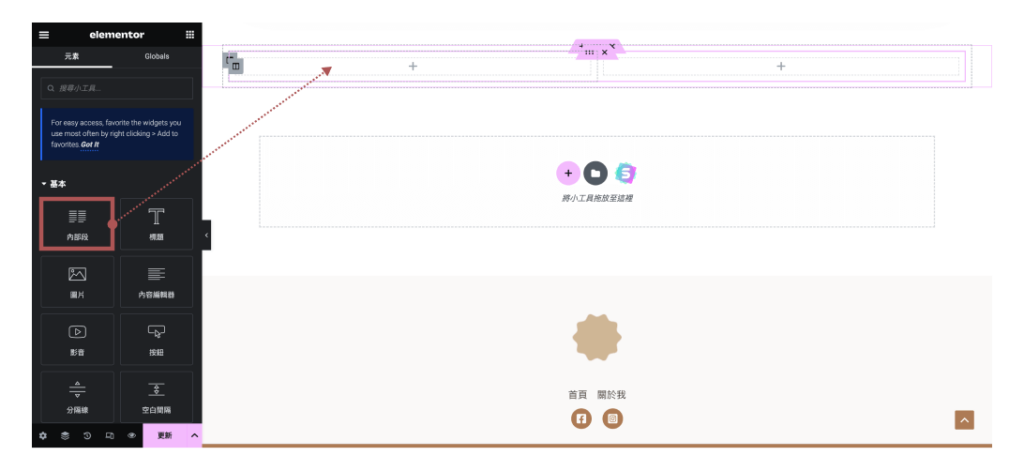
二、拖曳小工具
step 1
拖曳「圖片、標題、內容編輯器、按鈕」至欄位內
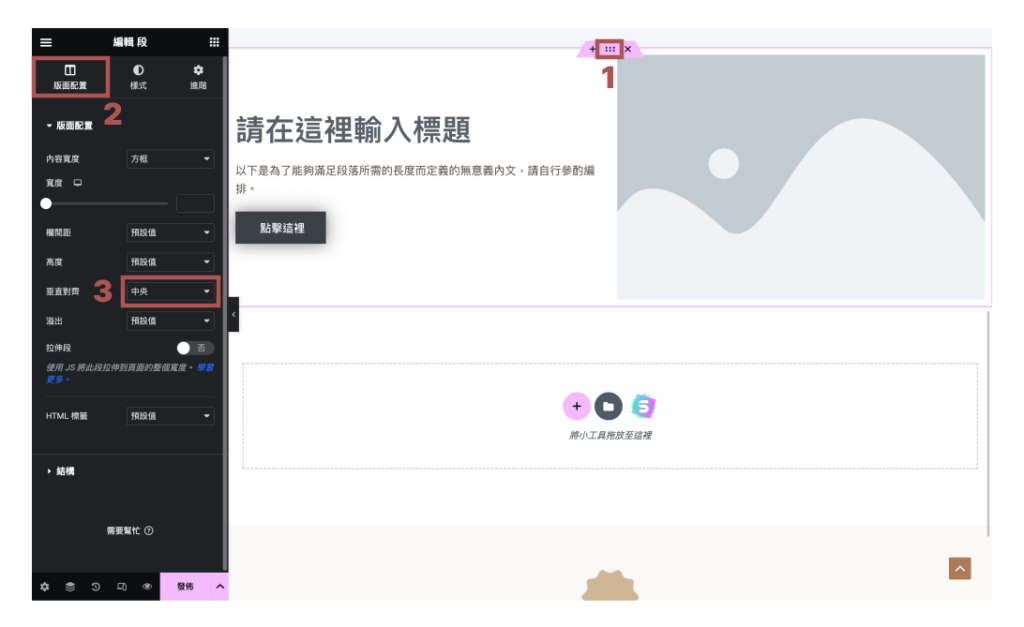
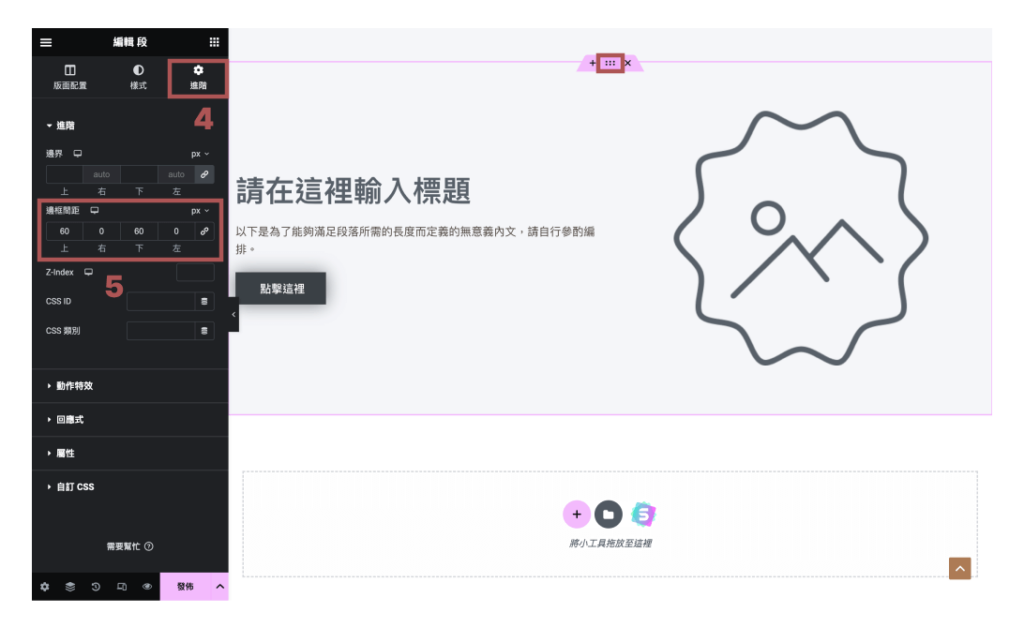
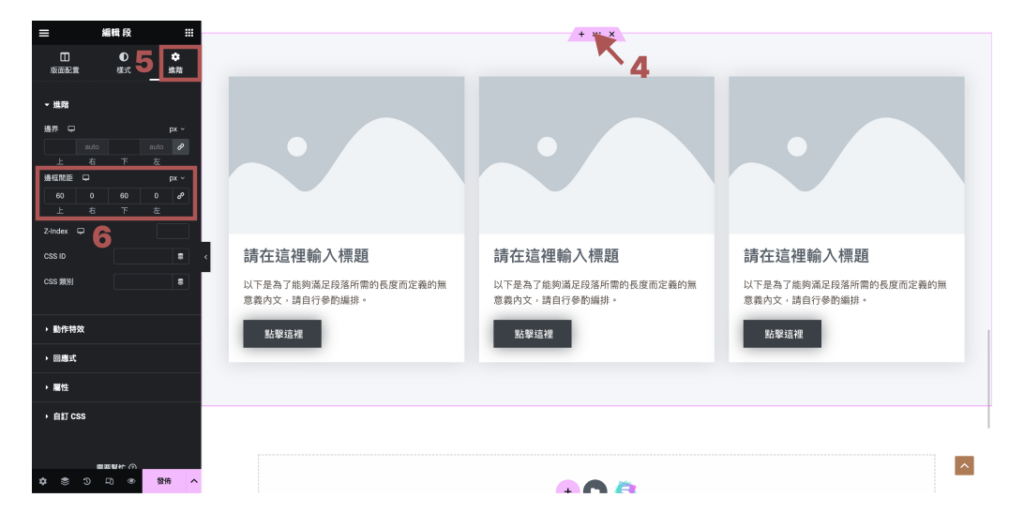
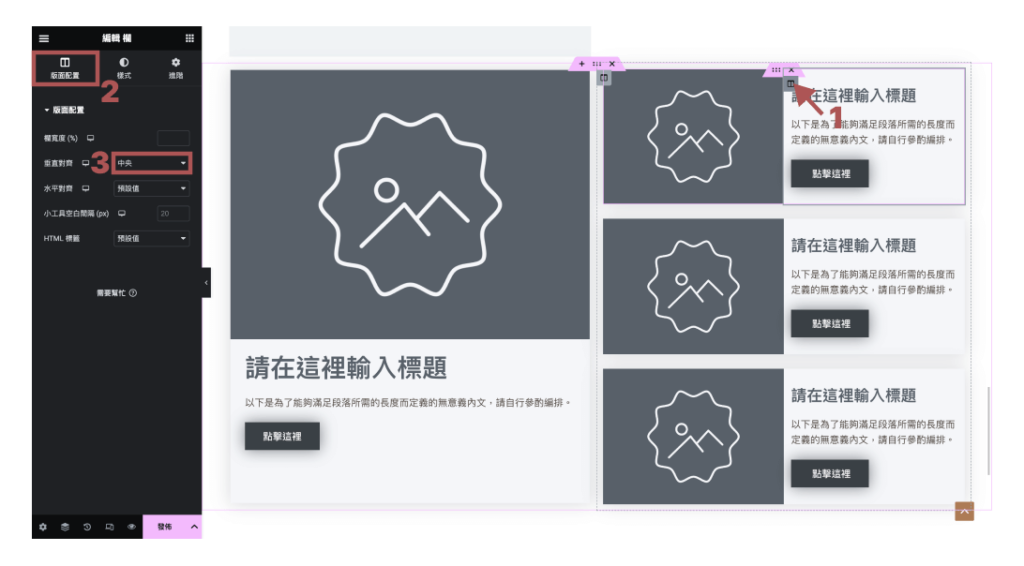
三、在「版面配置」「進階」調整工具的位置及間距
step 1
點選「六個小點」step 2
點選「版面配置」分頁step 3
在垂直對齊,選擇「中央」
step 4
點選「進階」分頁step 5
在邊框間距,調整上下距離「60px」
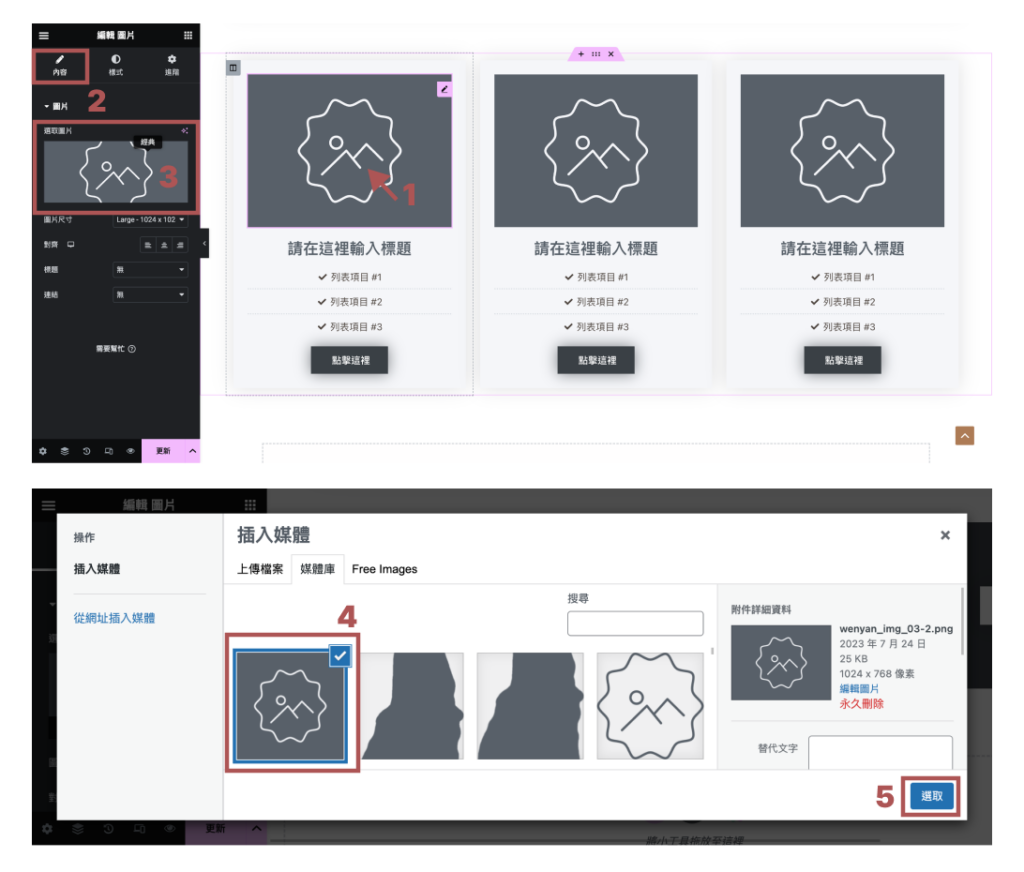
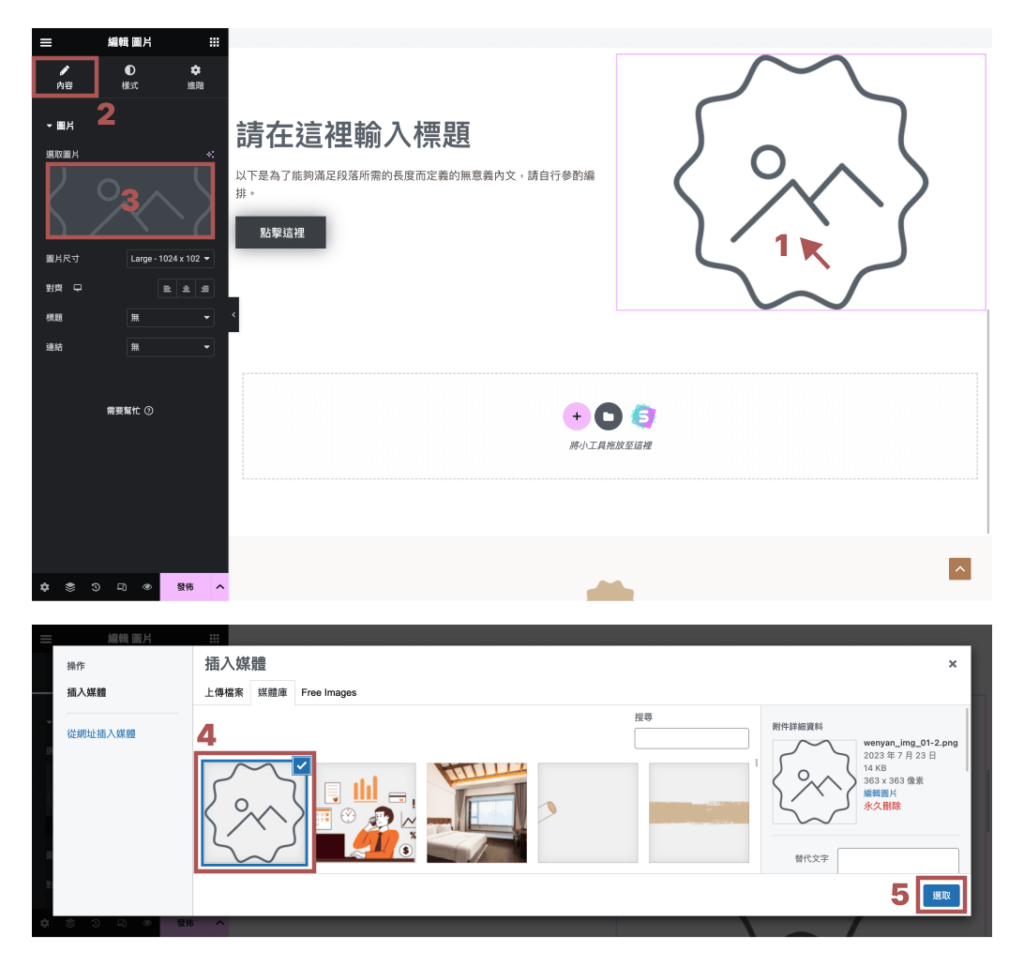
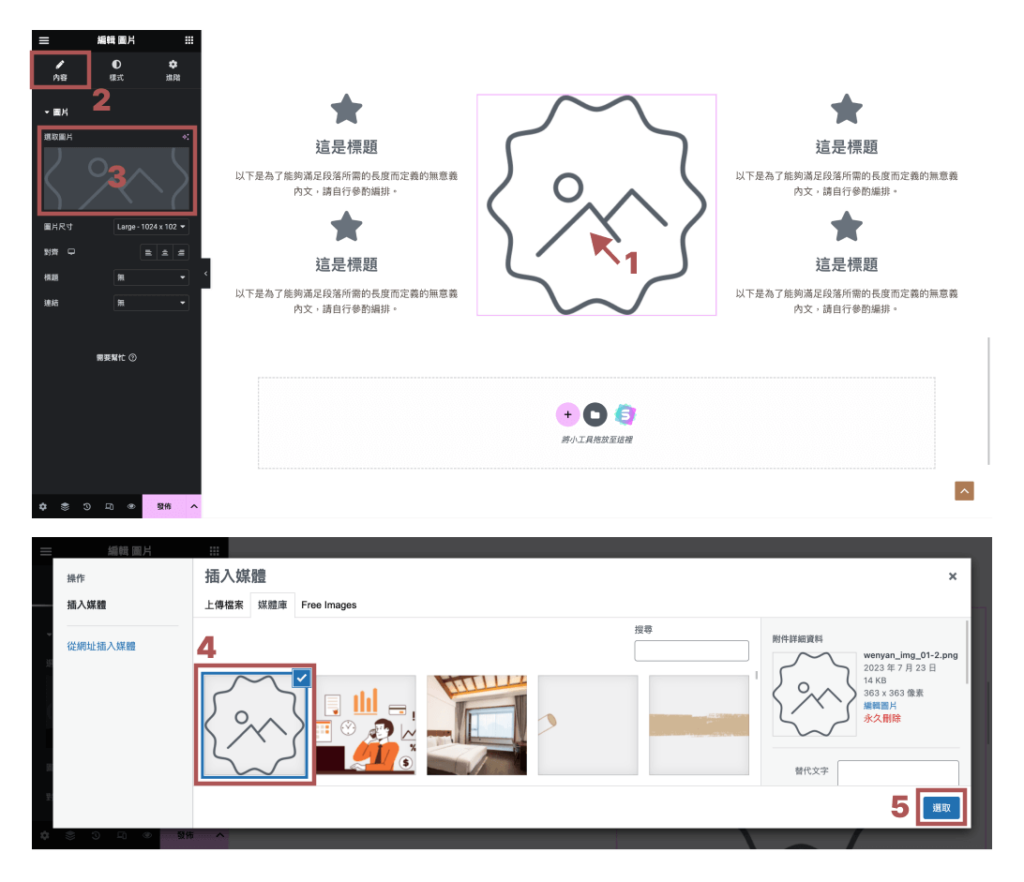
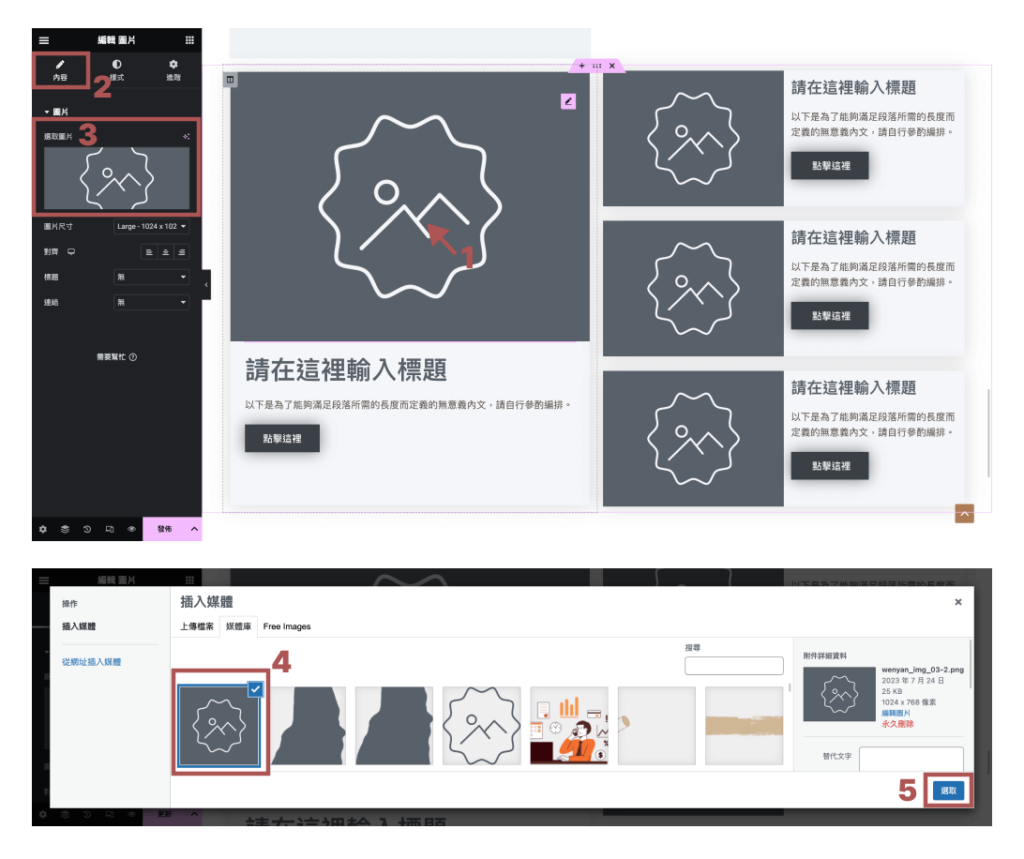
四、在「內容」新增圖片
step 1
點選右側圖片step 2
點選「內容」分頁step 3
在選取圖片,點選圖片step 4
在媒體庫裡,選擇一張需要的圖片step 5
點選「選取」
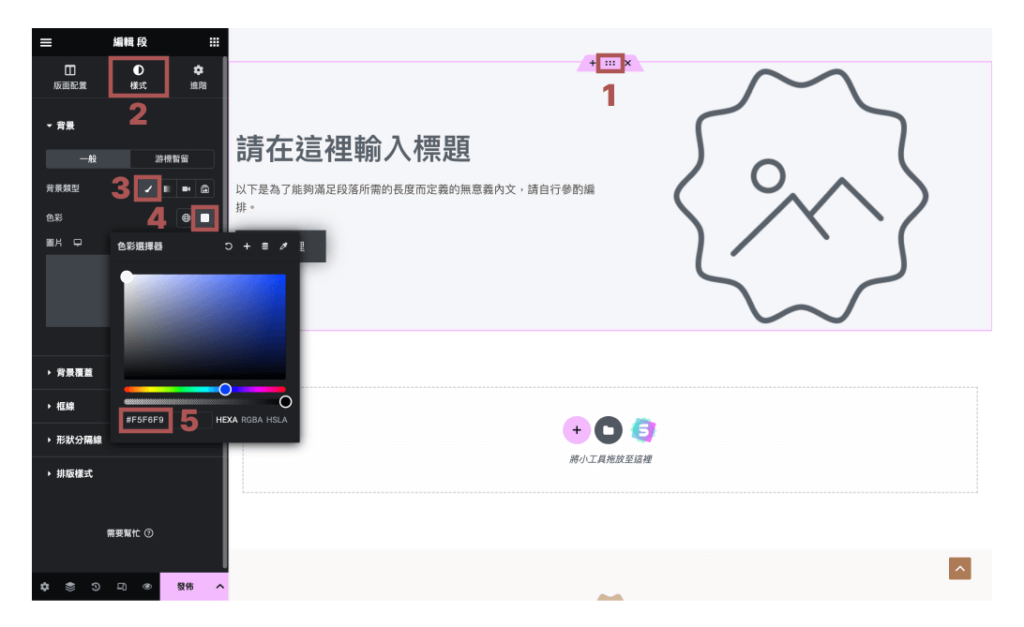
五、在「樣式」設定背景色
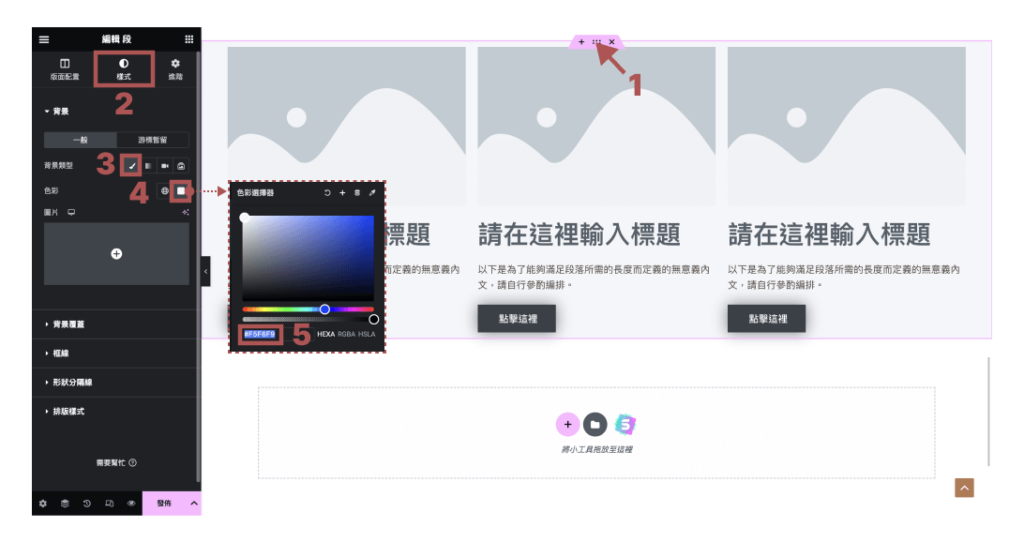
step 1
點選「六個小點」step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼「#F5F6F9」(色票碼僅供參考,可以調整適合自己網站的色調)
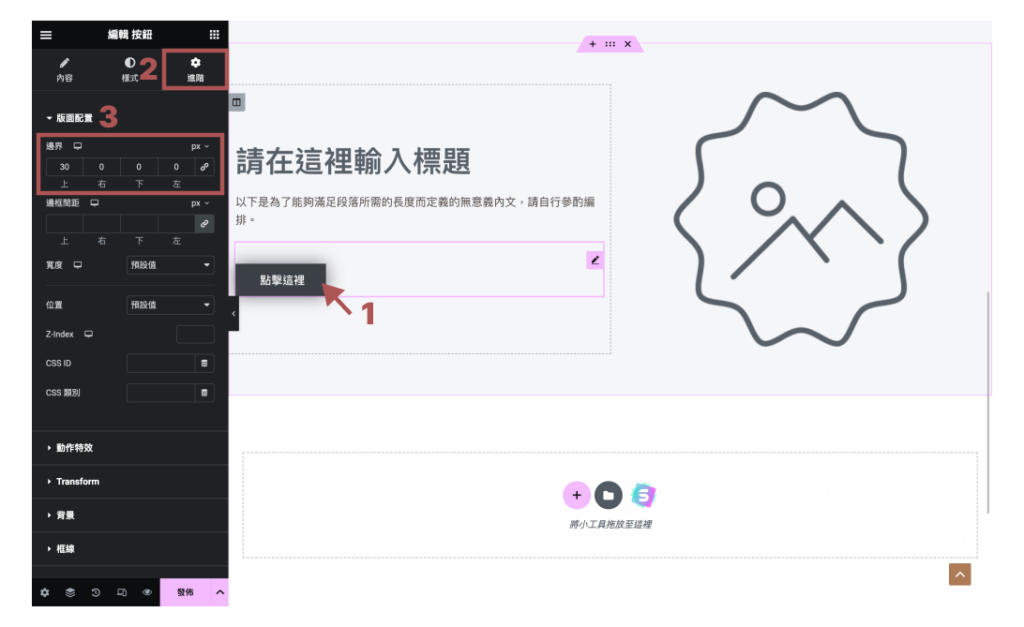
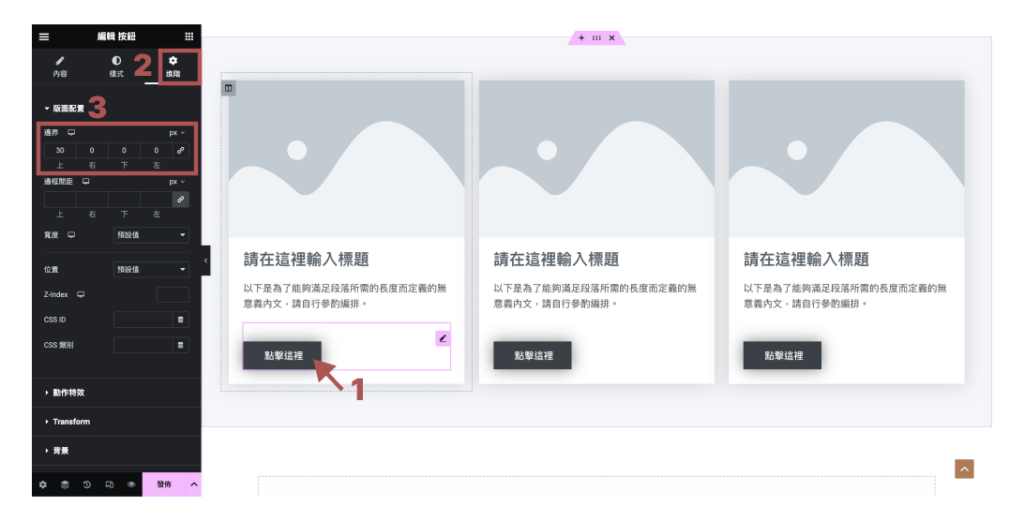
六、在「進階」調整按鈕與文字的距離
step 1
點選右側按鈕工具step 2
點選「進階」分頁step 3
在邊界,調整上方的距離「30px」
主題分類/服務項目
樣式一:垂直卡片
- 樣式特色:以卡片的形式呈現,排版上比較不會凌亂,也比較清楚能看出重點
- 適用時機:如果服務項目的主題較多時,可以使用這種設計,讓整體視覺整齊不會太過凌亂

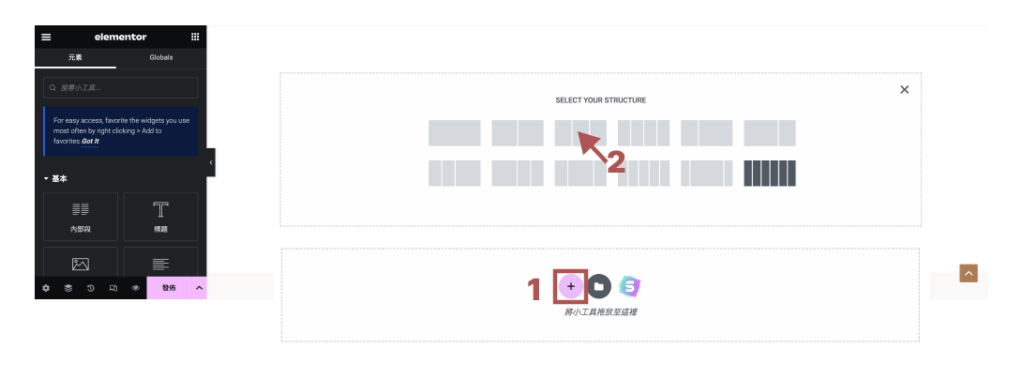
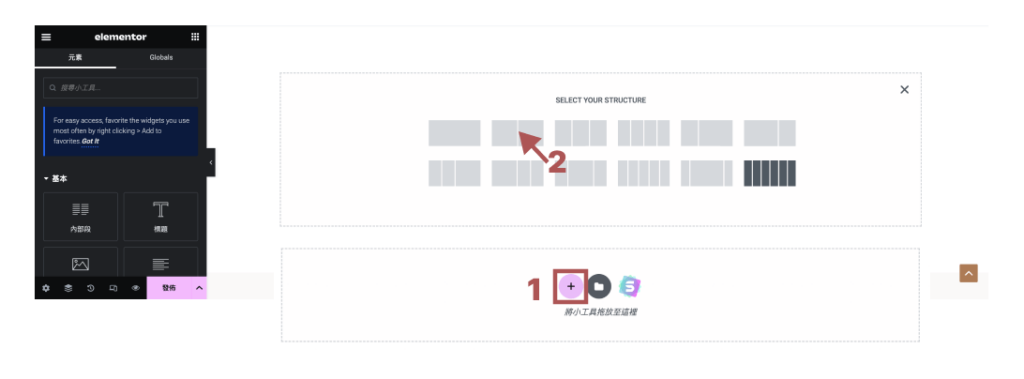
一、新增欄位
step 1
點選「+」新增step 2
選擇「3」欄位數
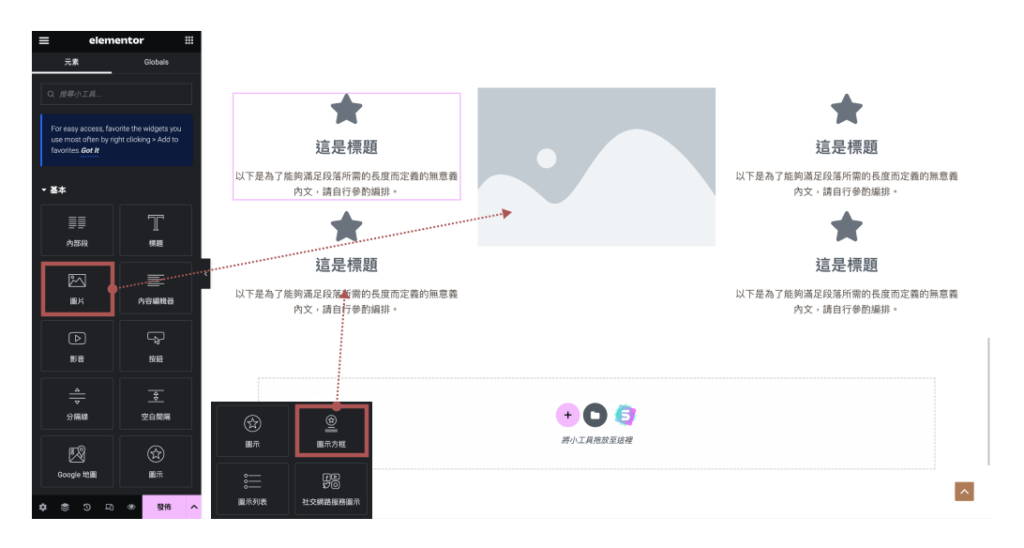
二、拖曳小工具
step 1
拖曳「圖示方框」小工具至欄位內
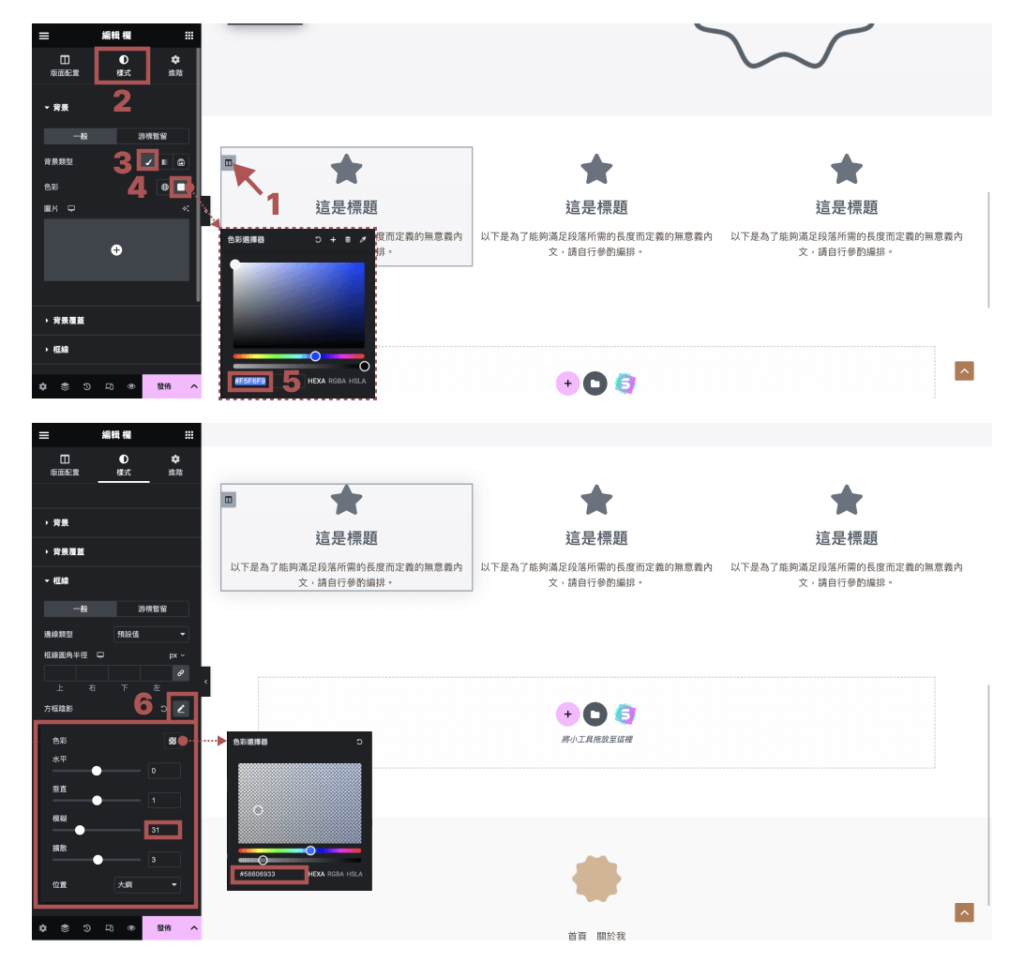
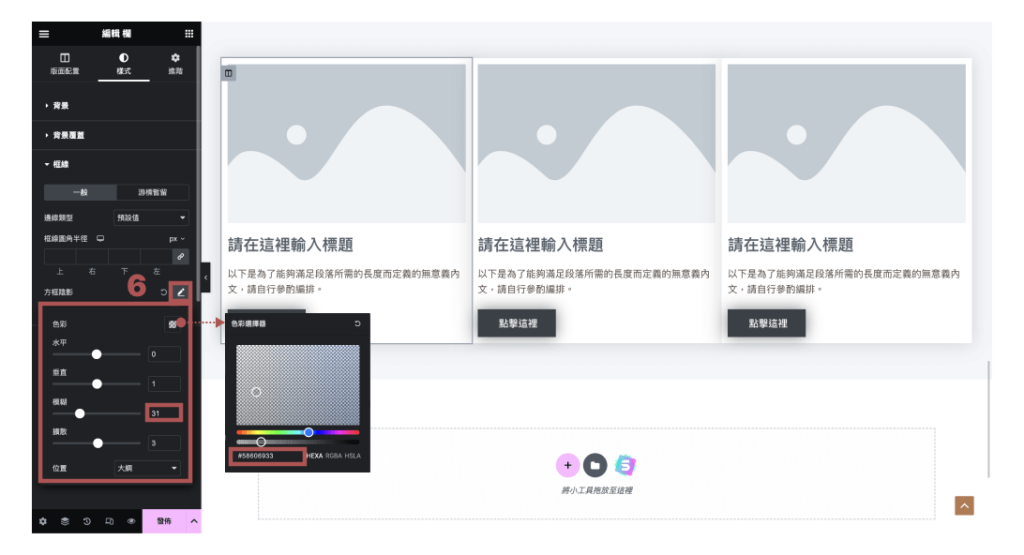
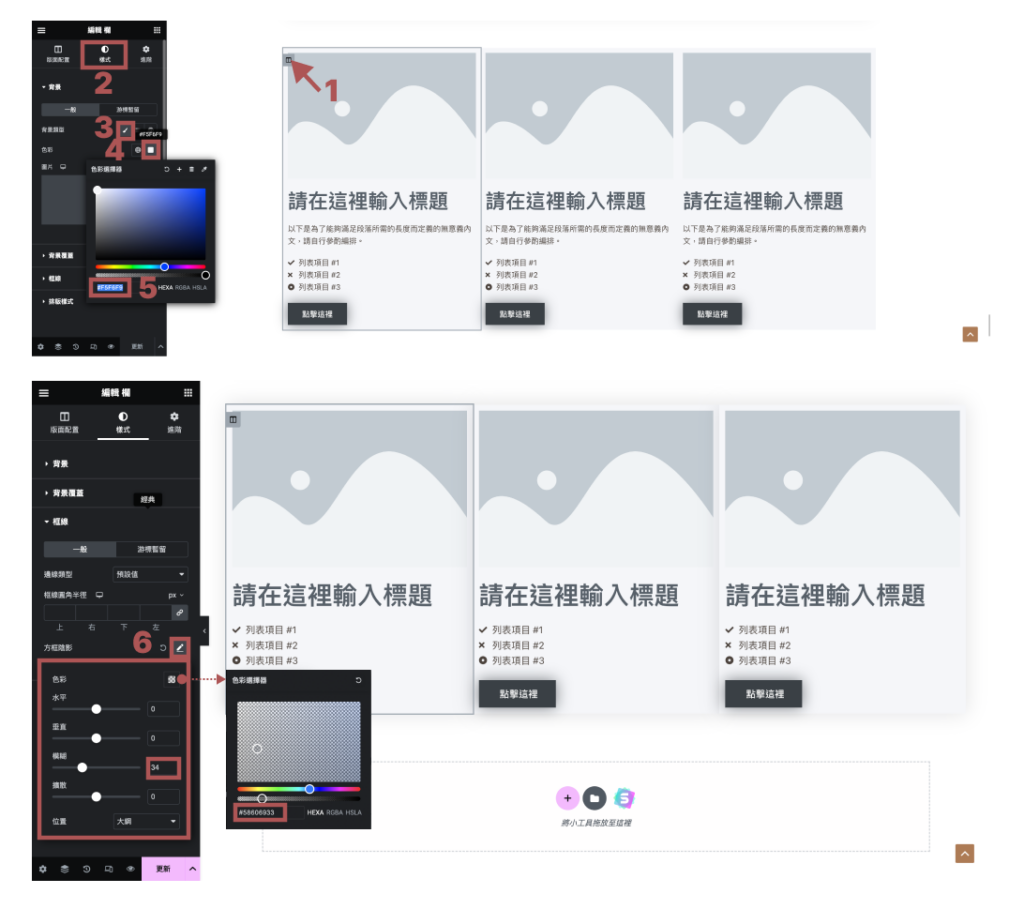
三、增加背景及陰影
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼「#F5F6F9」(色票碼僅供參考,可以調整適合自己網站的色調)step 6
在「框線 > 方框隱影」,點選「鉛筆」圖示。調整數值:色彩「#58606933」,模糊「31」
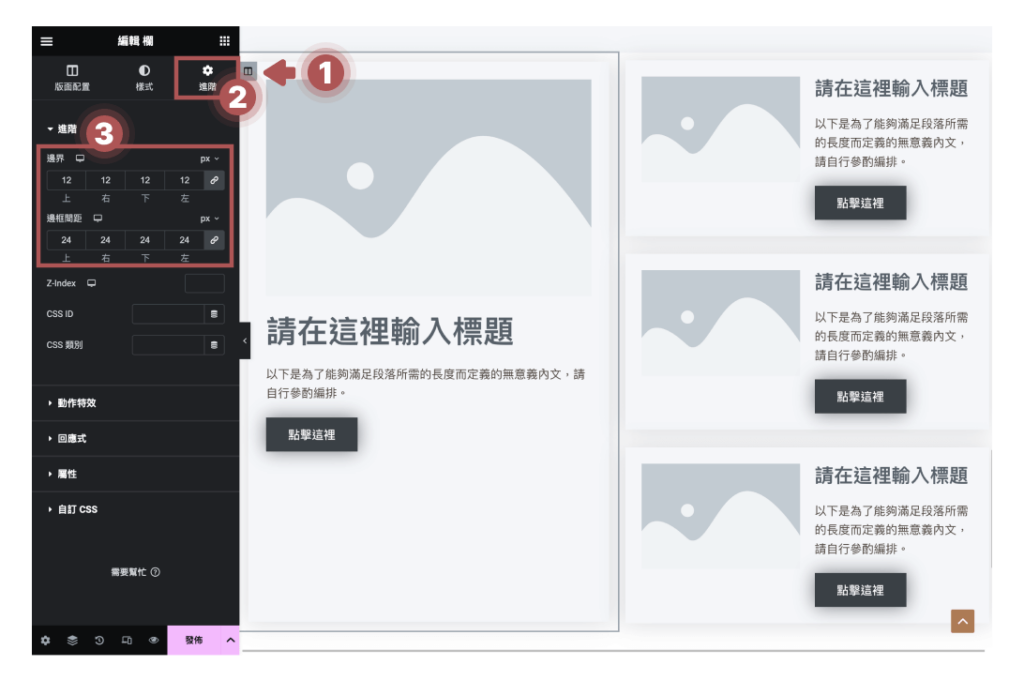
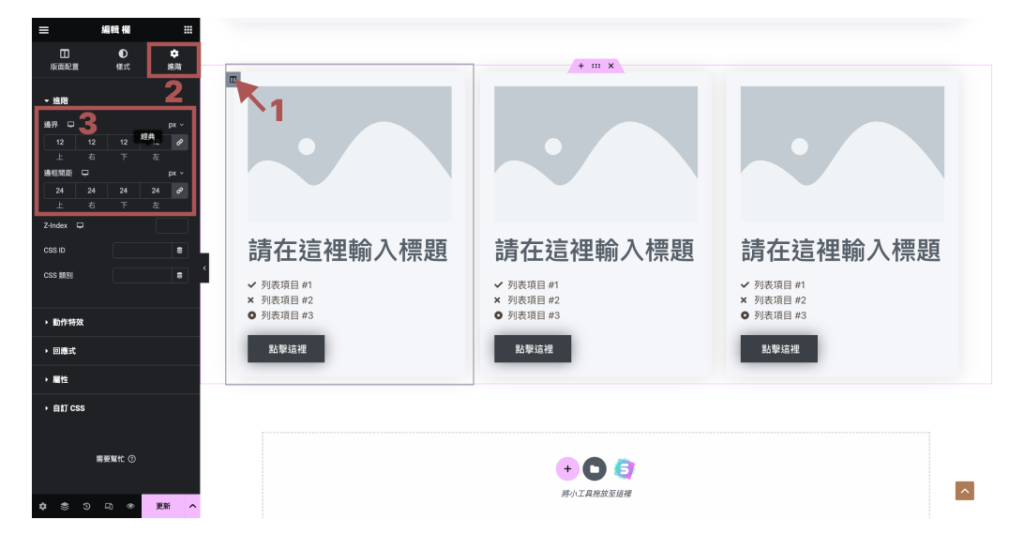
四、在「進階」調整背景內部以及外部的距離
step 1
點選「欄位」圖示step 2
在「進階」分頁step 3
調整欄位間距數值。邊界:「0、12、0、12」px,邊框距離:「30」px
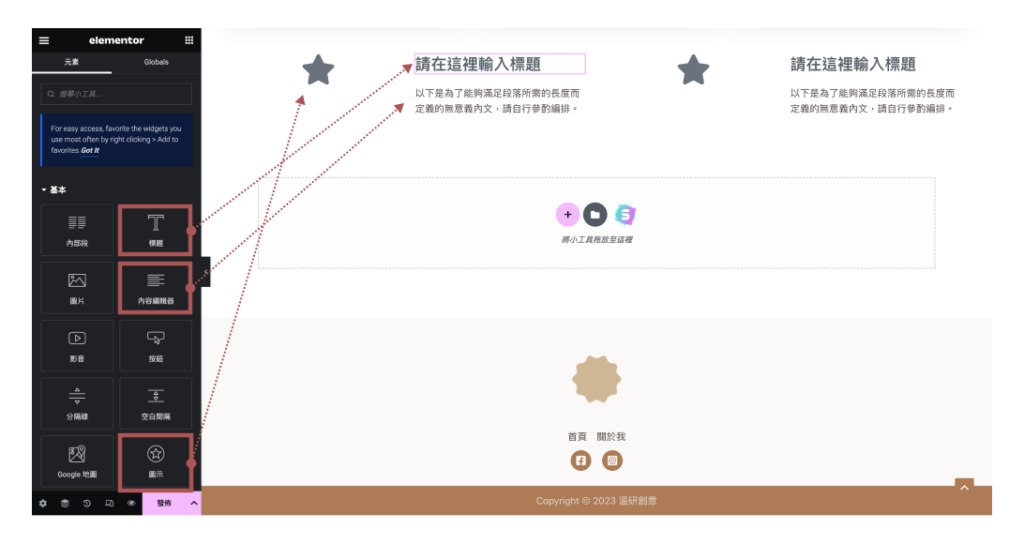
樣式二:水平卡片
- 樣式特色:讓原先僅是列點呈現的單調文字,加上卡片的樣式,在視覺上更凸顯重點
- 適用時機:可以用在數量比較少的服務主題,這樣的排列,不會使空間太過空泛

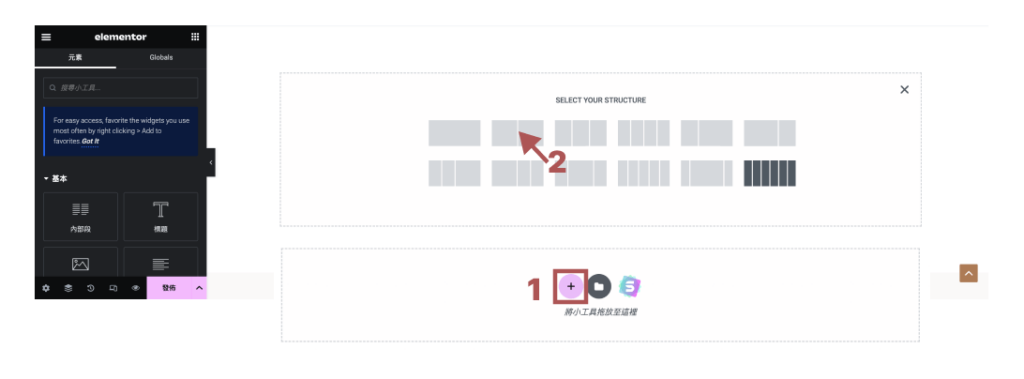
一、新增欄位
step 1
點選「+」新增step 2
選擇「2」欄位數
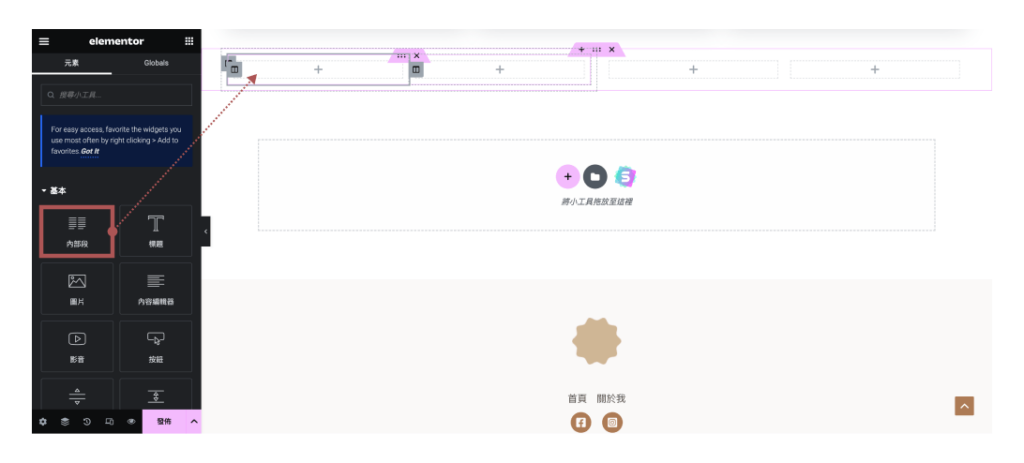
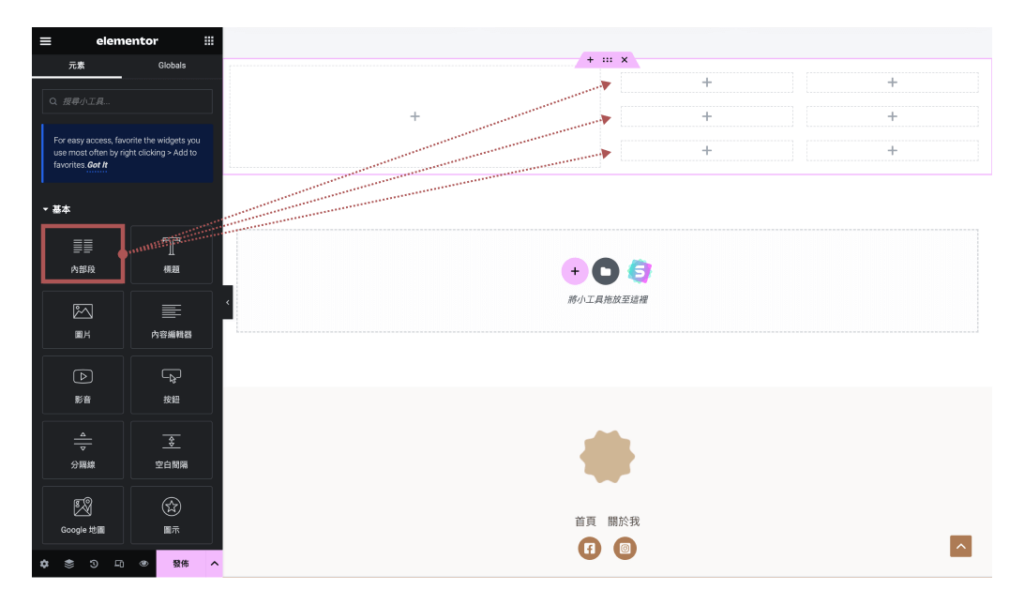
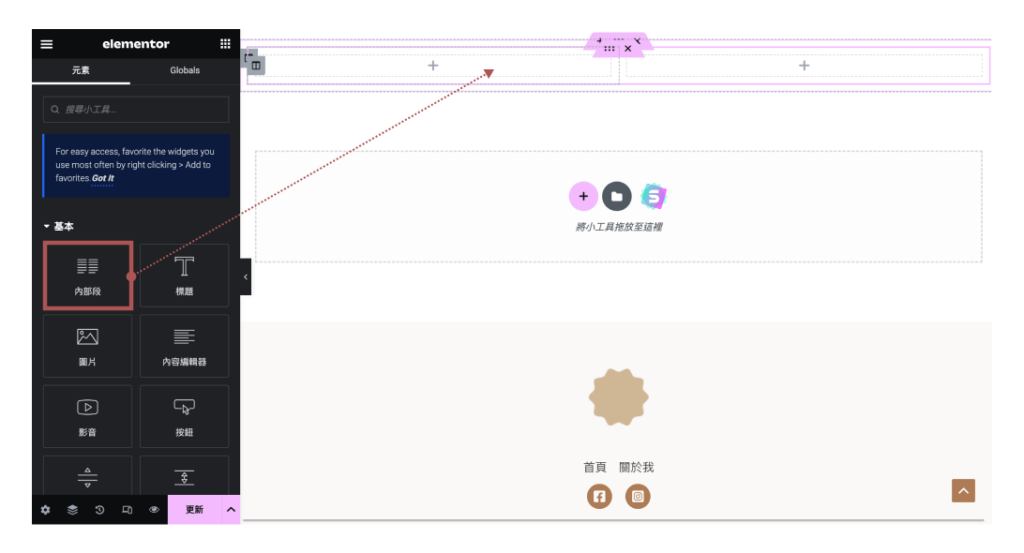
二、拖曳欄位小工具
step 1
拖曳「內部段」小工具。因為在同一個欄位裡有兩個元素,所以需要新增的兩個欄位
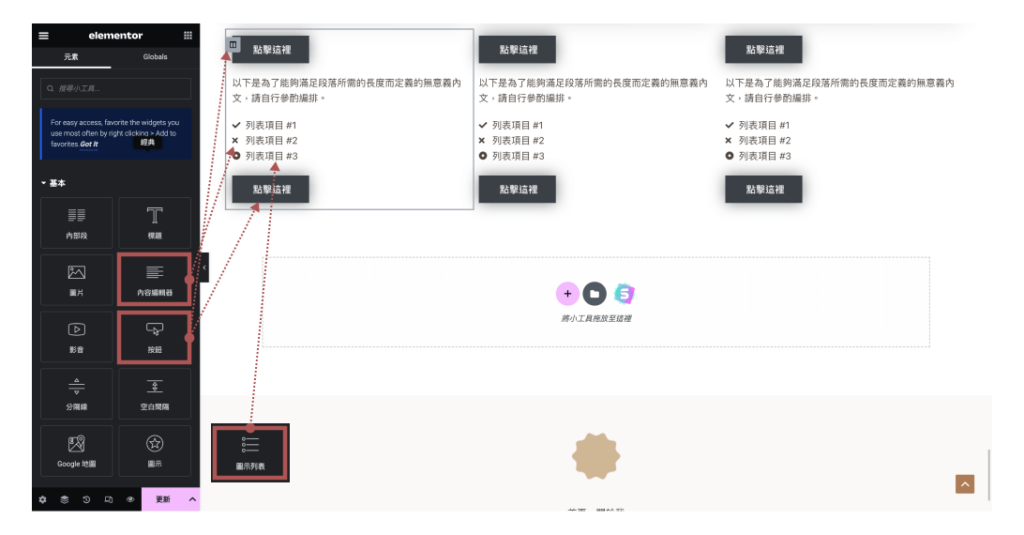
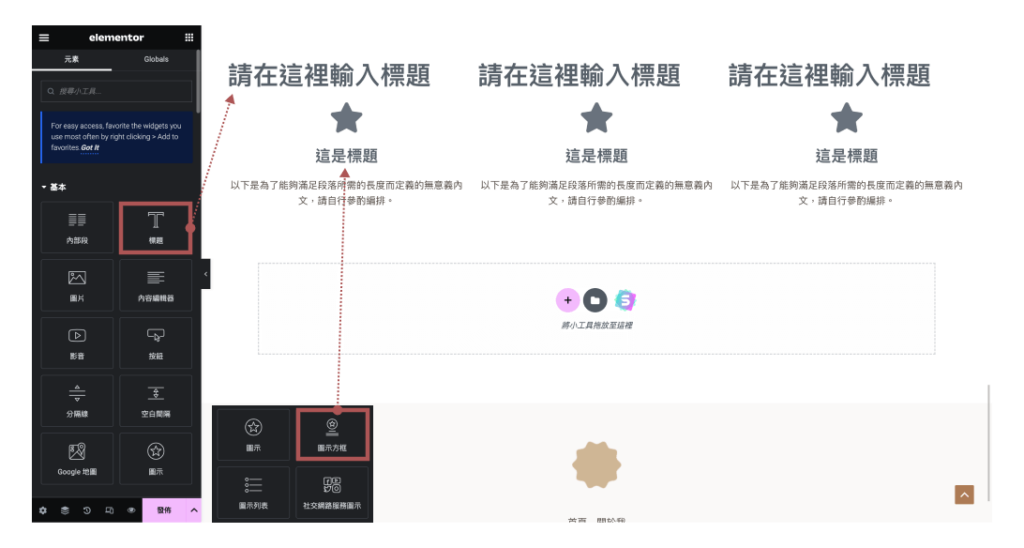
三、拖曳小工具
step 1
拖曳「標題、內容編輯器、圖示」小工具
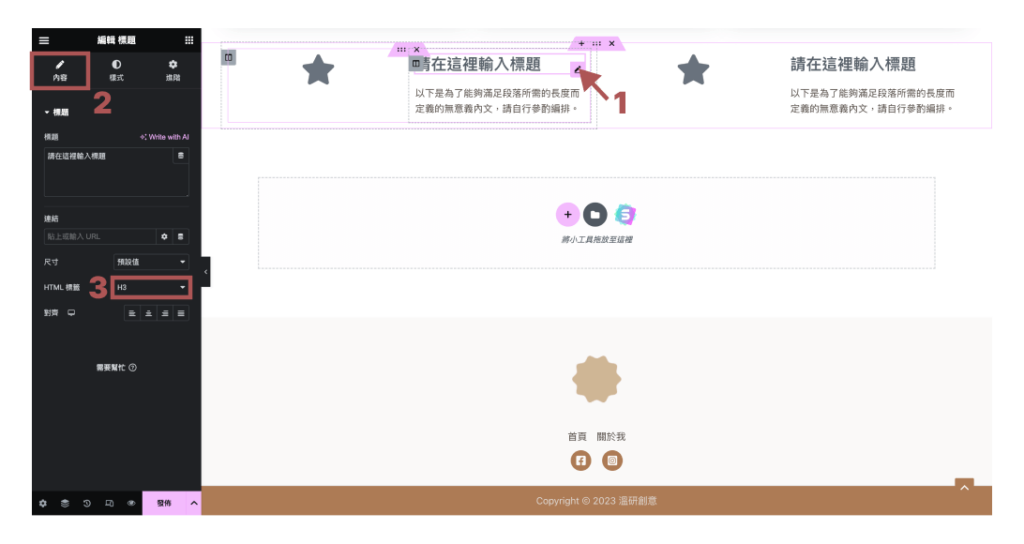
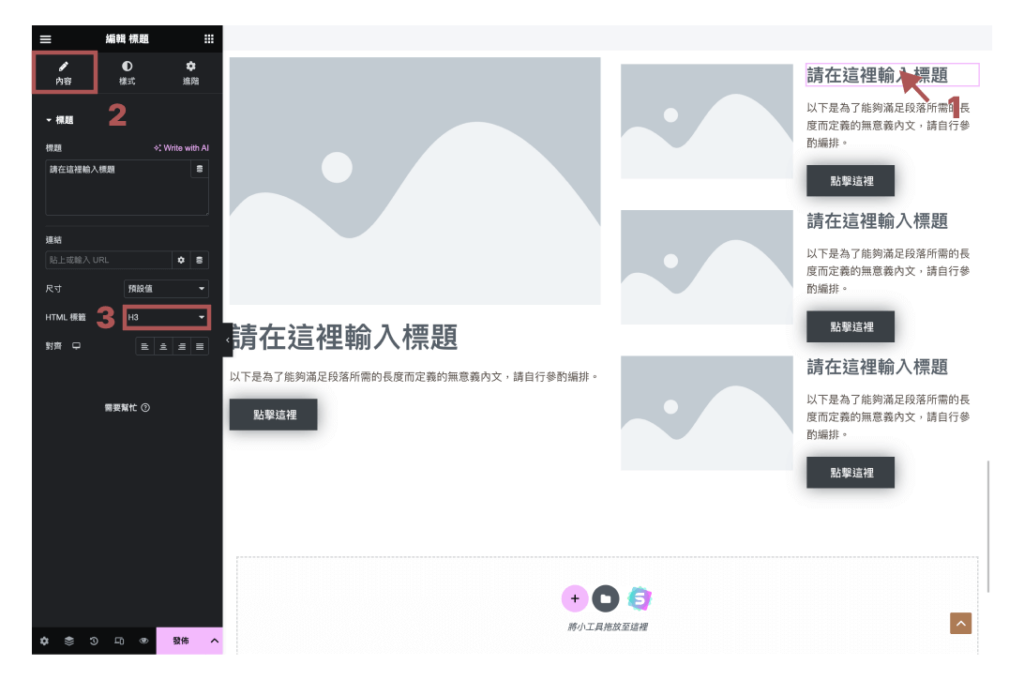
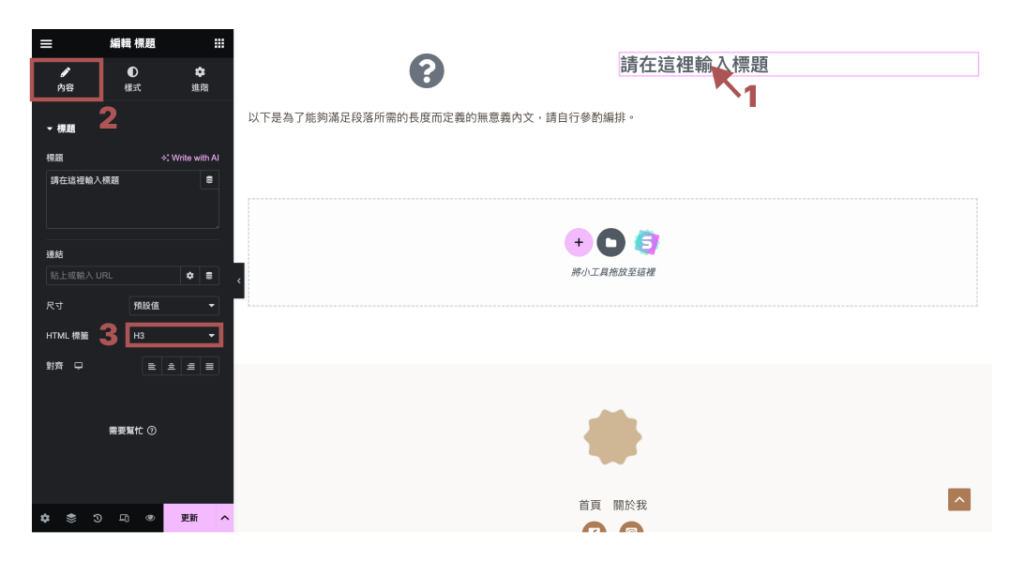
四、調整標題的大小
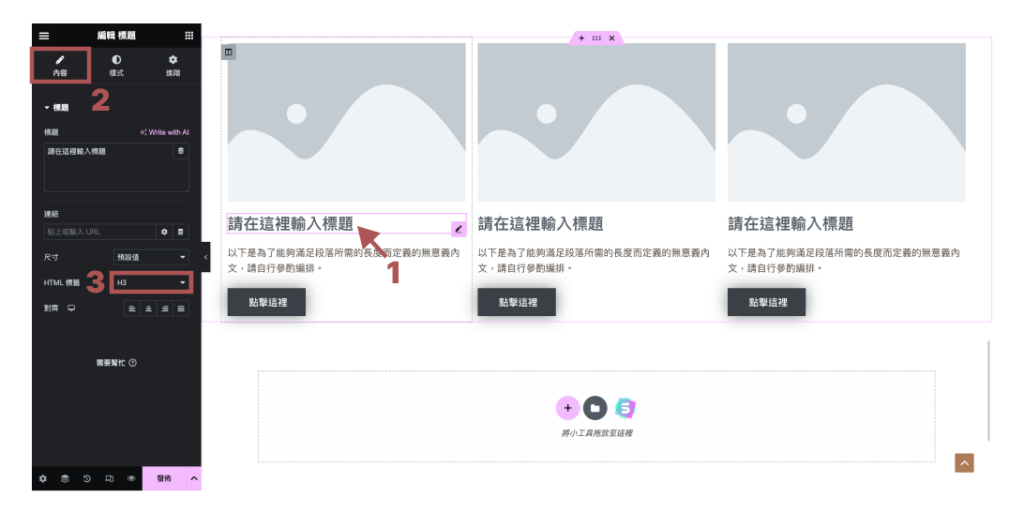
step 1
點選右側「標題」工具step 2
點選「內容」分頁step 3
在 HTML 標籤,選擇「H3」
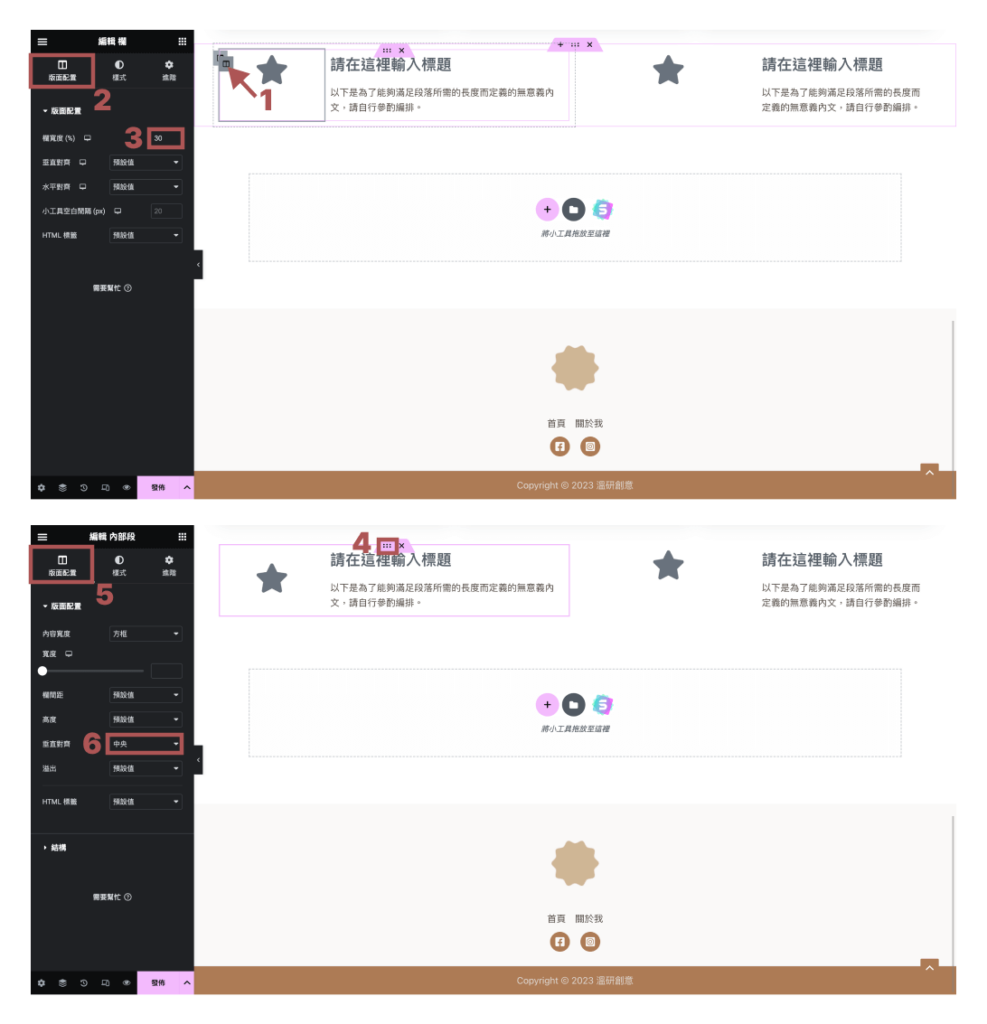
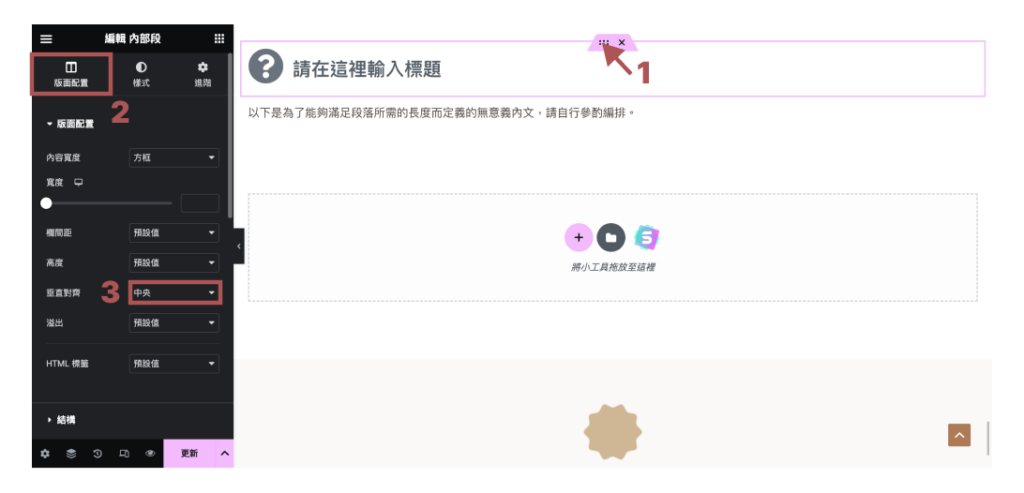
五、調整圖示的欄位寬度與位置
step 1
點選「欄位」圖示step 2
點選「版面配置」分頁step 3
在欄寬度,輸入數值「30」%step 4
點選「六個小點」step 5
點選「版面配置」分頁step 6
在垂直對齊,選擇「中央」
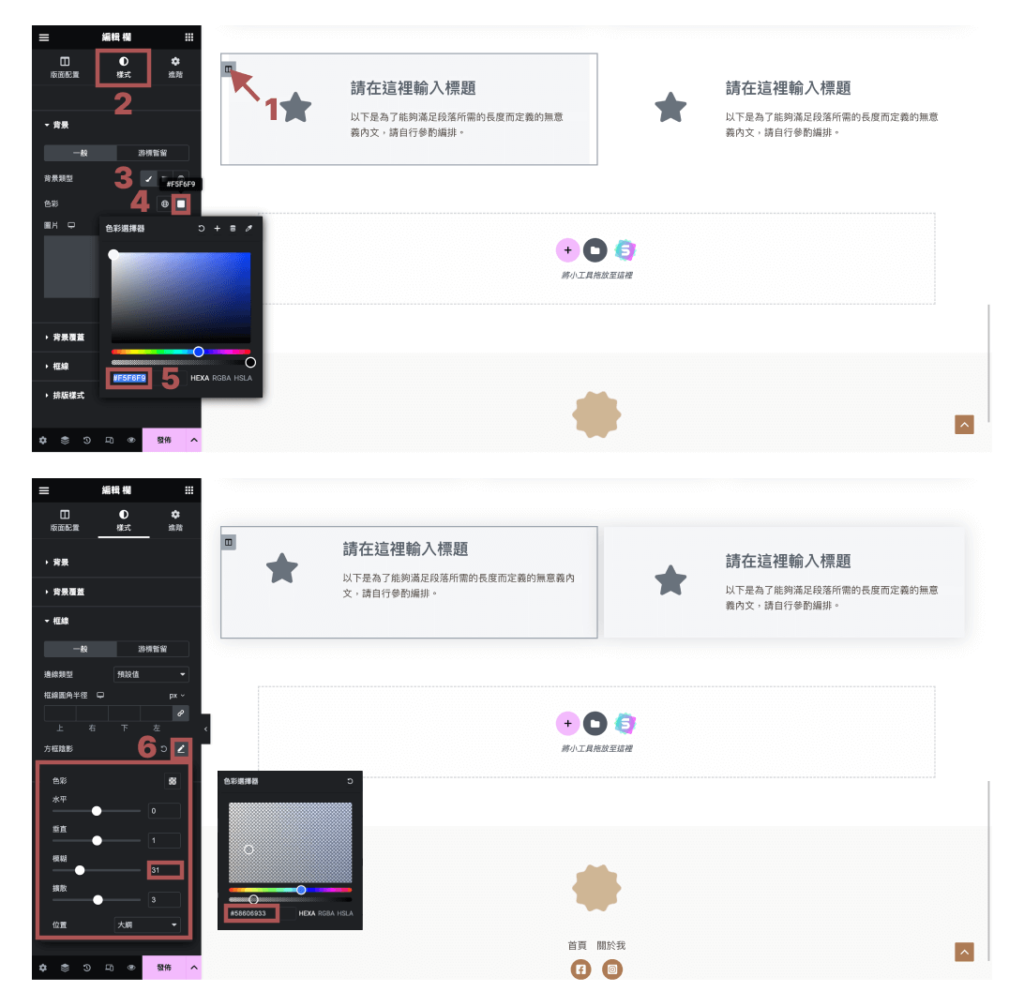
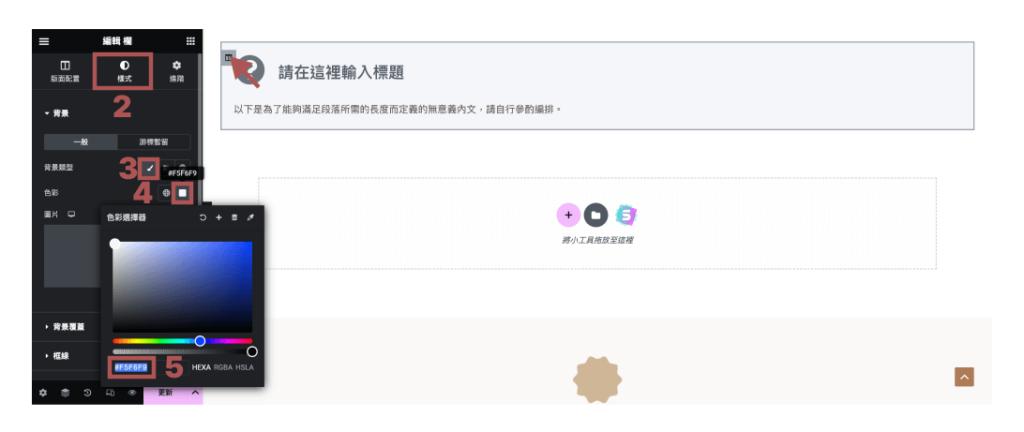
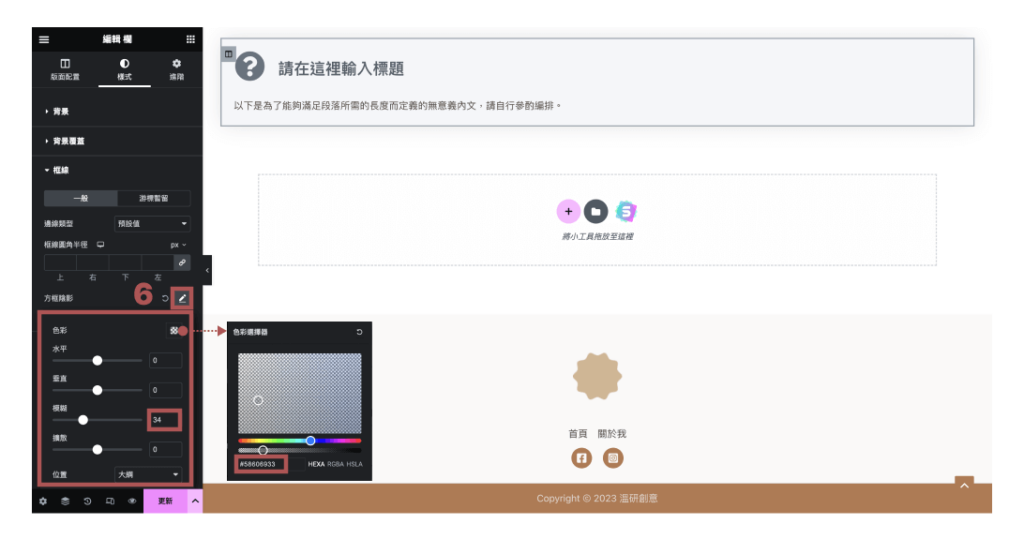
六、增加「欄位」背景顏色及陰影
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼「#F5F6F9」(色票碼僅供參考,可以調整適合自己網站的色調)step 6
在「框線 > 方框隱影」,點選「鉛筆」圖示。調整數值:色彩「#58606933」,模糊「31」
七、調整「欄位」背景內部以及外部的距離
step 1
點選「欄位」圖示step 2
在「進階」分頁step 3
調整欄位間距數值。邊界:「0、12、0、12」px,邊框距離:「30」px
樣式三:中間分支
- 樣式特色:四格主題的說明,中間的圖片可以加上有插圖,讓呈現的項目跟品牌主視覺結合,變得更有整體性
- 適用時機:如果剛好有四格主題想要說明,可以在中間加上一張圖,左右呼應四個主題項目

一、新增欄位
step 1
點選「+」新增step 2
選擇「3」欄位數
二、拖曳欄位小工具
step 1
拖曳「內部段」小工具。因為在同一個欄位裡,需要多個小工具的元素
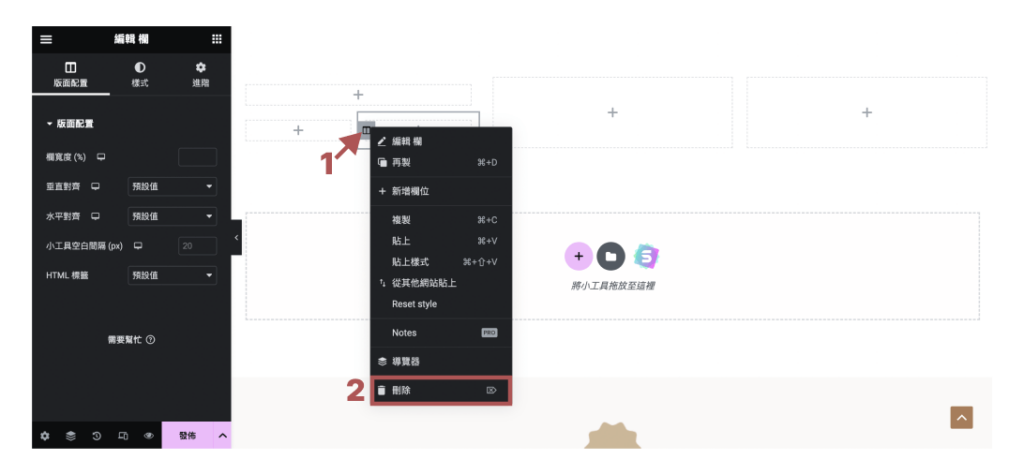
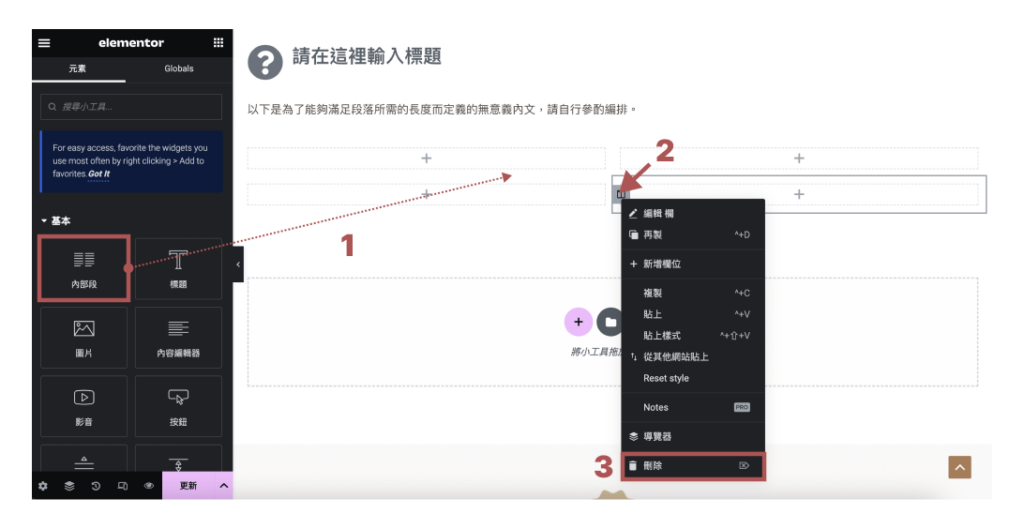
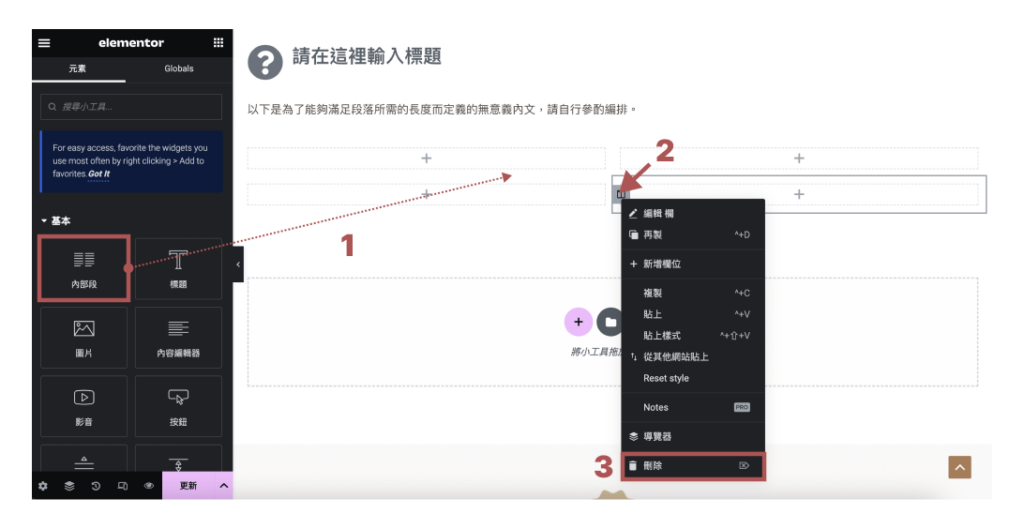
三、將「內部段」的其中一個欄位刪除
step 1
滑鼠右鍵點選「欄位」圖示step 2
點選「刪除」。就能將欄位移除了
四、拖曳小工具
step 1
拖曳「圖片、圖示方框」小工具
五、在「版面配置」調整工具的位置
step 1
點選「六個小點」step 2
點選「版面配置」分頁step 3
在垂直對其他人,選擇「中央」
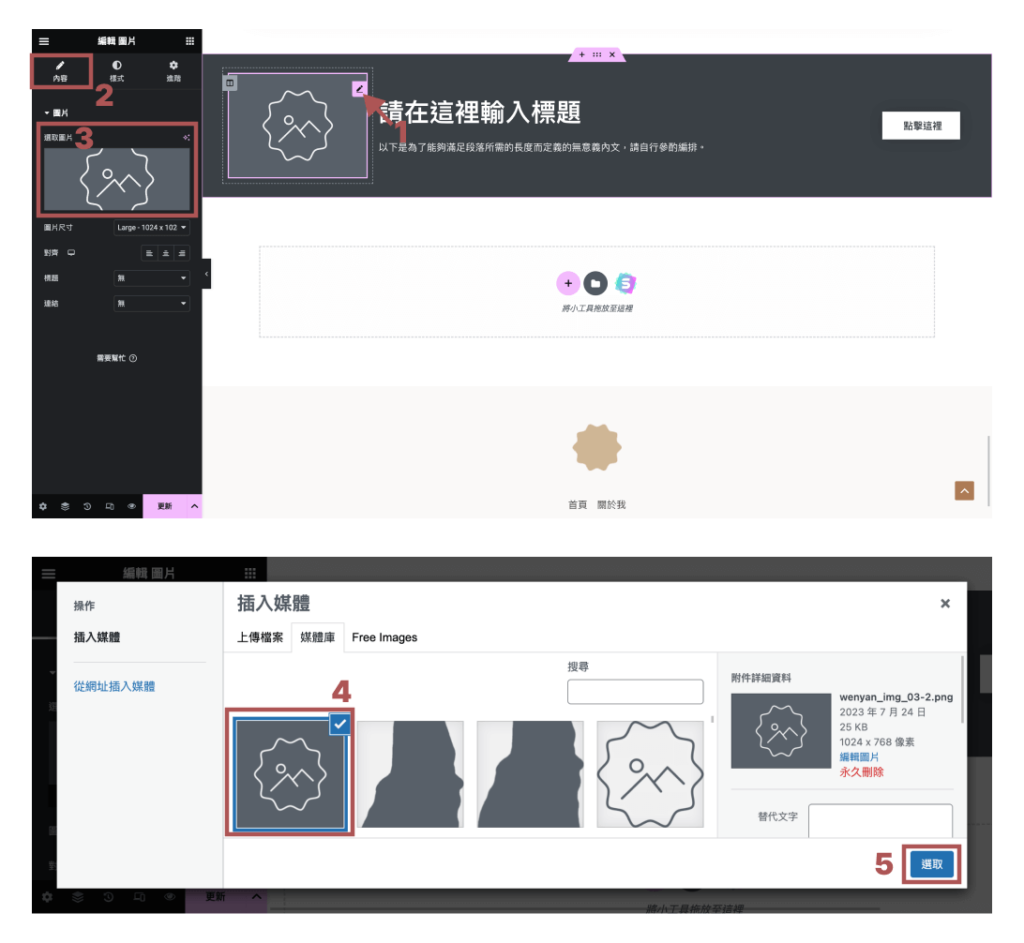
六、在「內容」新增圖片
step 1
點選右側圖片step 2
點選「內容」分頁step 3
在選取圖片,點選圖片step 4
在媒體庫裡,選擇一張需要的圖片step 5
點選「選取」
樣式四:編號卡片
- 樣式特色:大數字可以清楚的看到流程編號,不會讓版面太過單調又能抓住讀者眼球
- 適用時機:想要使用步驟說明,像是你想告訴讀者預約步驟、製作的流程等

一、新增欄位
step 1
點選「+」新增step 2
選擇「3」欄位數
二、拖曳小工具
step 1
拖曳「標題、圖示方框」小工具
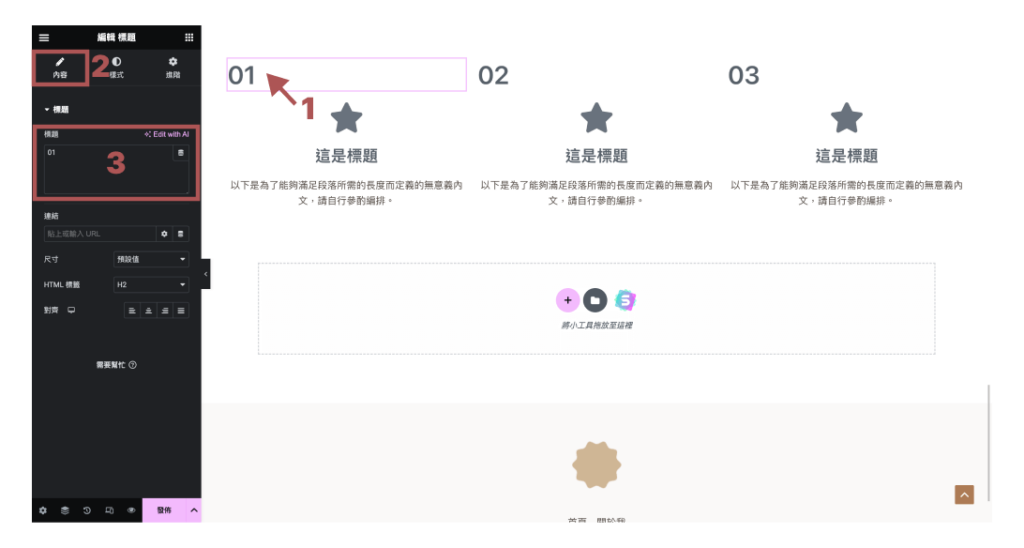
三、將「標題」改成編號數字
step 1
點選右側「標題」 小工具step 2
點選「內容」分頁step 3
在「標題」輸入編號數字
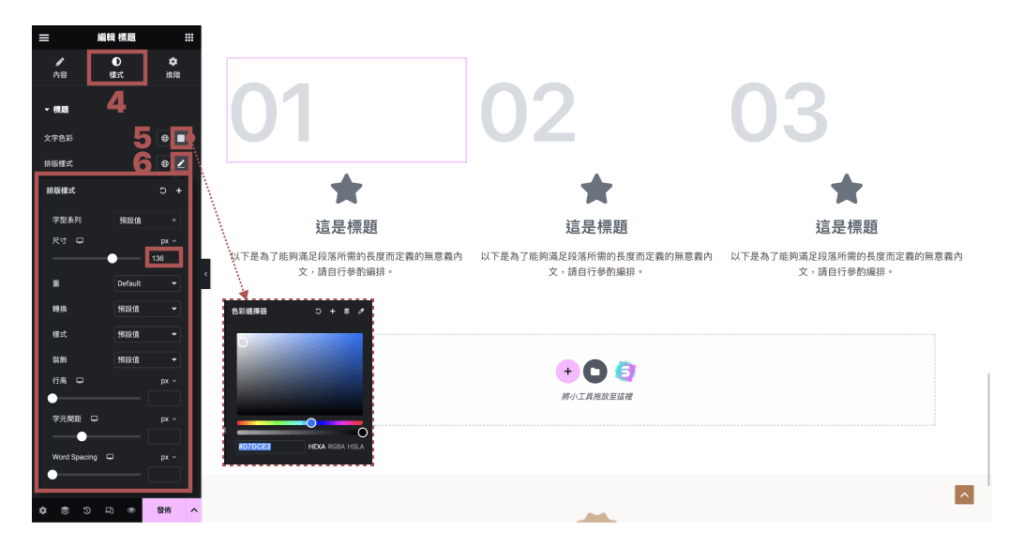
step 4
點選「樣式」分頁step 5
在文字色彩,點選「色票」圖示,輸入「#D7DCE2」step 6
在「排版樣式 > 尺寸」,輸入「136 px」就能將字體放大
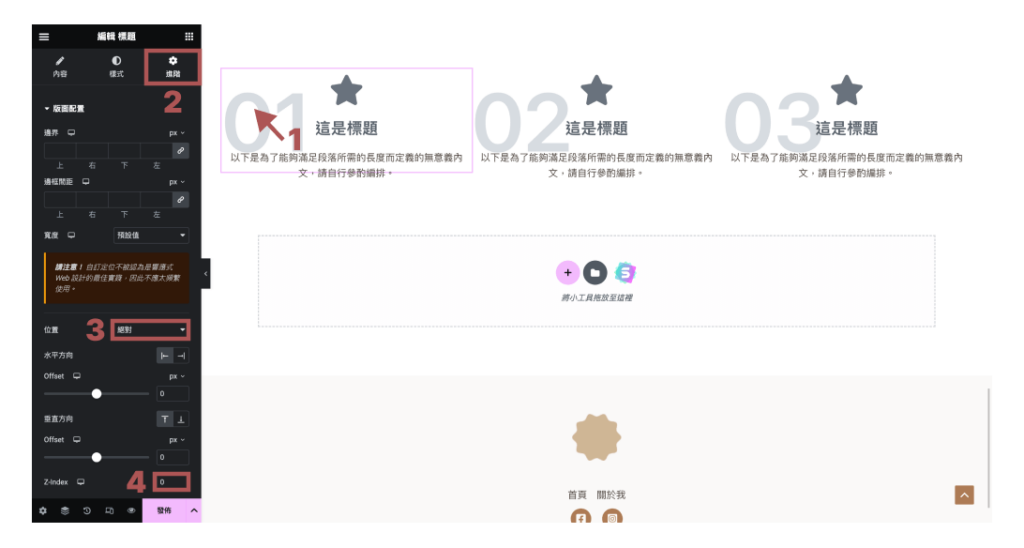
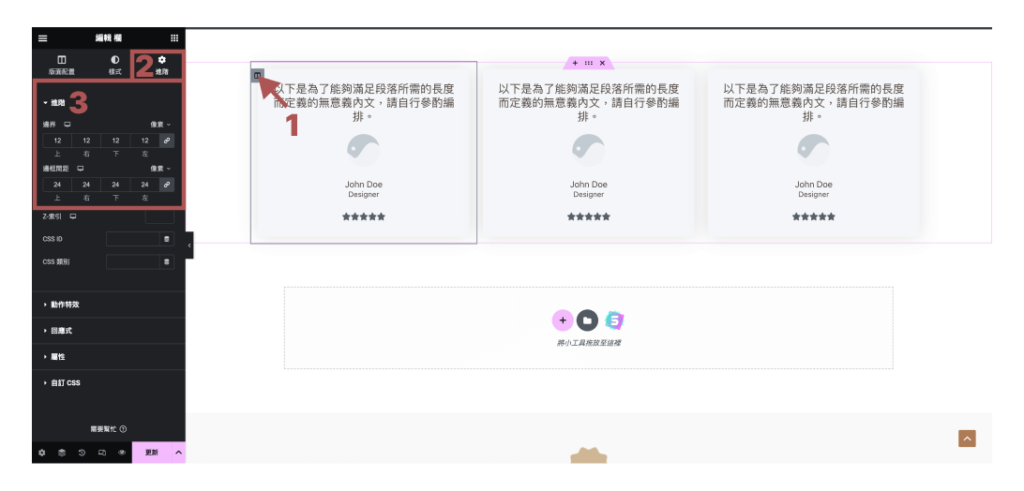
四、將數字編碼排列在圖示方框的底下
step 1
點選編碼大數字step 2
點選「進階」分頁step 3
在位置,選取「絕對」定位step 4
在 Z-index,輸入「0」。這個步驟可以將數字移至圖示方框的底下
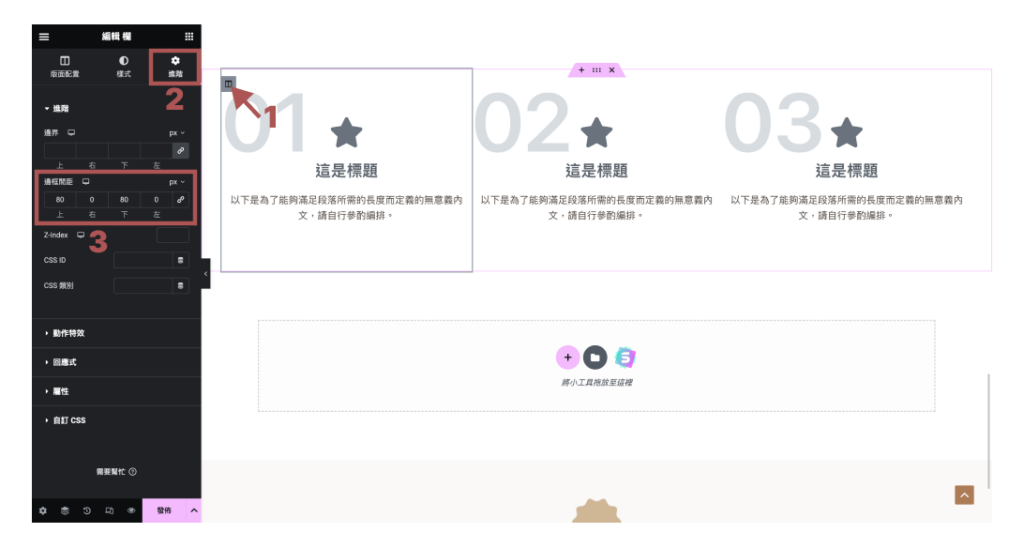
五、在「進階」調整欄位的背景內部以及外部的距離
step 1
點選「欄位」圖示step 2
點選「進階」分頁step 3
調整欄位間距數值。邊框距離:「80、0、80、0」px
文章/作品
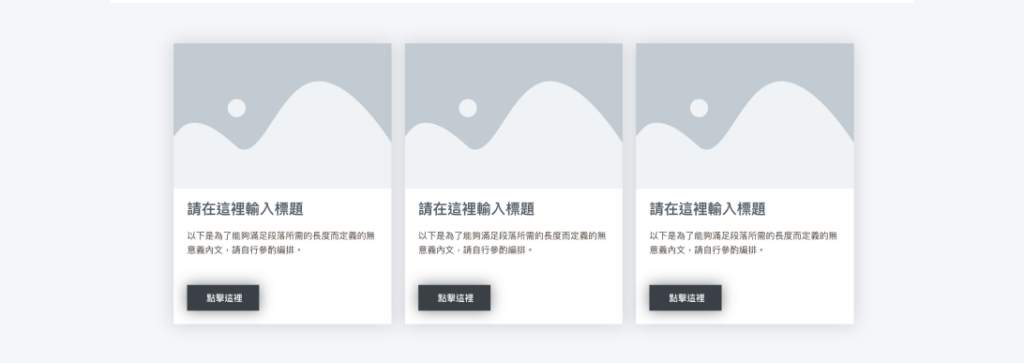
樣式一:卡片模式
- 樣式特色:以同等比例的卡片視覺,讓讀者更清楚這個網站有哪些內容,也不會因為數量多就導致版面混亂,反而更有秩序
- 適用時機:如果有剛好三個主題的文章,可以利用一排三個卡片,一目瞭然的知道類別

一、新增欄位
step 1
點選「+」新增step 2
選擇「3」欄位數
二、拖曳小工具
step 1
拖曳「標題、圖片、內容編輯器、按鈕」小工具
三、調整標題的大小
step 1
點選右側「標題」工具step 2
點選「內容」分頁step 3
在 HTML 標籤,選擇「H3」
四、調整最外框背景顏色
step 1
點選「六個小點」step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 4
輸入色票號碼「#F5F6F9」(色票碼僅供參考,可以調整適合自己網站的色調)
五、調整欄位背景顏色與陰影
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼「#F5F6F9」(色票碼僅供參考,可以調整適合自己網站的色調)
step 6
在「框線 > 方框隱影」,點選「鉛筆」圖示。調整數值:色彩「#58606933」,模糊「31」
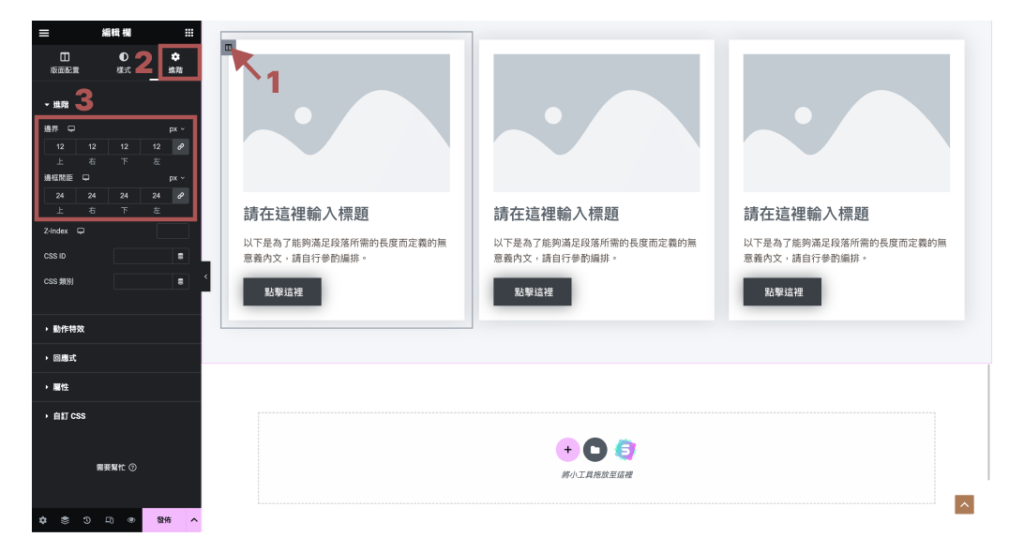
六、調整「欄位」背景內部以及外部的距離
step 1
點選「欄位」圖示step 2
在「進階」分頁step 3
調整欄位間距數值。邊界:「12」px,邊框距離:「24」px
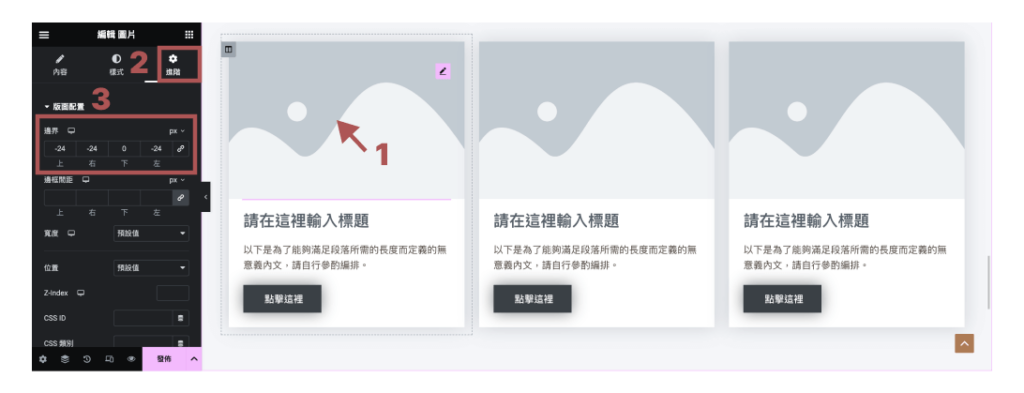
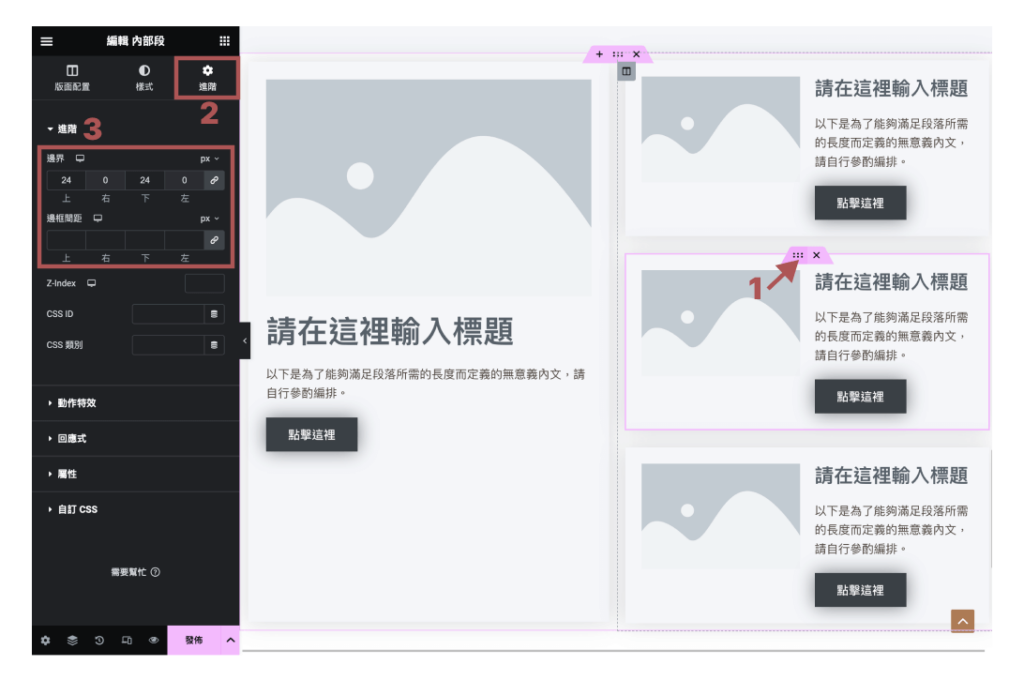
七、調整圖片與外框內部以及外部的距離
step 1
點選「圖片」工具step 2
點選「進階」分頁step 3
調整欄位間距數值。邊界:「-24、-24、0、-24」px
step 4
點選「六個小點」step 5
點選「進階」分頁step 6
調整欄位間距數值。邊框距離:「60、0、60、0」px
八、調整按鈕與上方文字的距離
step 1
點選右側「按鈕」工具step 2
點選「進階」分頁step 3
調整欄位間距數值。邊界:「30、0、0、0」px
樣式二:列表模式
- 樣式特色:讓文章的排列上多了一份活潑,再不規則中帶一點規律
- 適用時機:在同一系列中,會有一個主題是特別想要凸顯,就能使用左邊最大圖,搭配三個小圖

一、新增欄位
step 1
點選「+」新增step 2
選擇「2」欄位數
二、拖曳欄位小工具
step 1
拖曳「內部段」小工具。因為在同一個欄位裡,需要三個小工具的元素
三、拖曳小工具
step 1
拖曳「標題、圖片、內容編輯器、按鈕」小工具
四、調整標題的字級大小
step 1
點選右側「標題」工具step 2
點選「內容」分頁step 3
在 HTML 標籤,選擇「H3」
五、調整欄位背景顏色
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼「#F5F6F9」(色票碼僅供參考,可以調整適合自己網站的色調)
step 6
點選「六個小點」step 7
在背景類型,點選「筆刷」樣式step 8
在色彩,點選「色票」圖示step 9
輸入色票號碼「#F5F6F9」(色票碼僅供參考,可以調整適合自己網站的色調)
七、調整「欄位」背景內部以及外部的距離
step 1
點選「欄位」圖示step 2
點選「進階」分頁step 3
調整欄位間距數值。邊界:「12」px,邊框距離:「24」px
八、調整右側中間「欄位」上下距離
step 1
點選「六個點」欄位圖示step 2
點選「進階」分頁step 3
調整欄位間距數值。邊界:「24」px
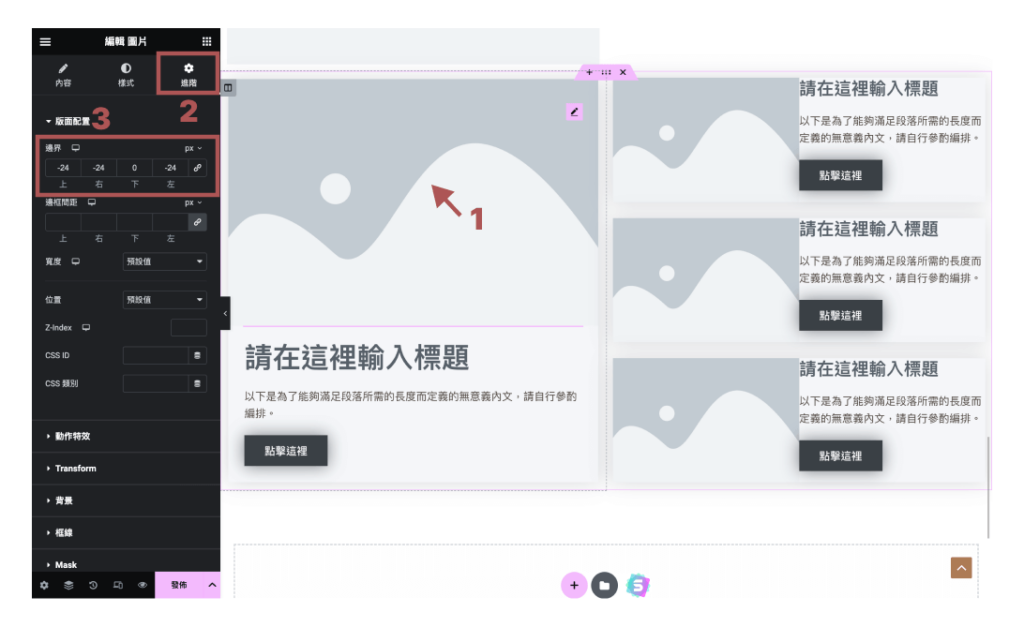
九、調整圖片與欄位之間距離
step 1
點選左圖最大張的「圖片」工具step 2
點選「進階」分頁step 3
調整欄位間距數值。邊界:「-24、-24、0、-24」px
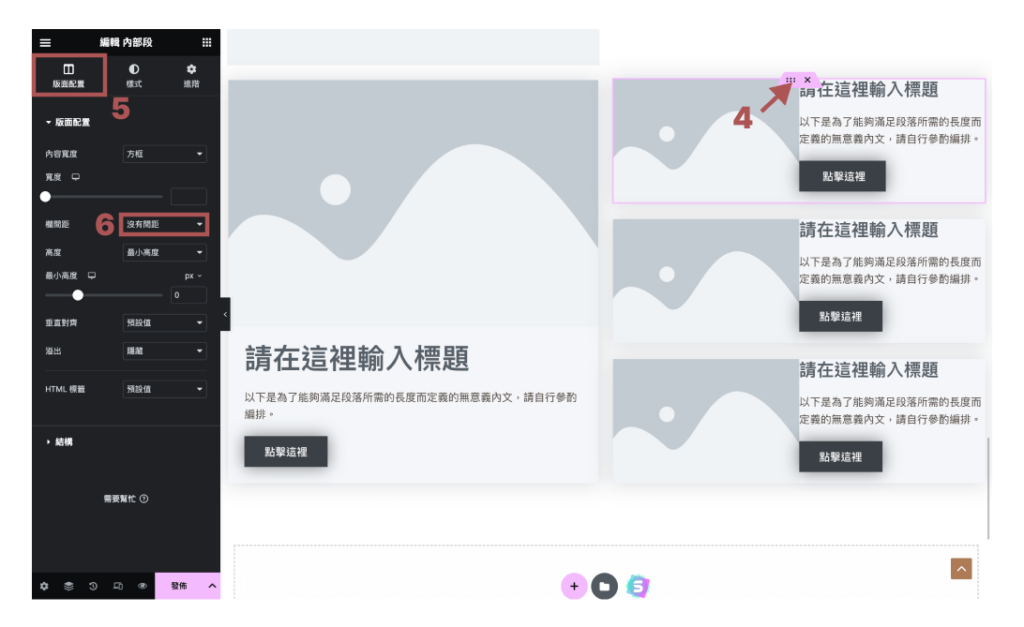
step 4
點選「六個小點」step 5
點選「版面配置」分頁step 6
在欄間距,選擇「沒有距離」
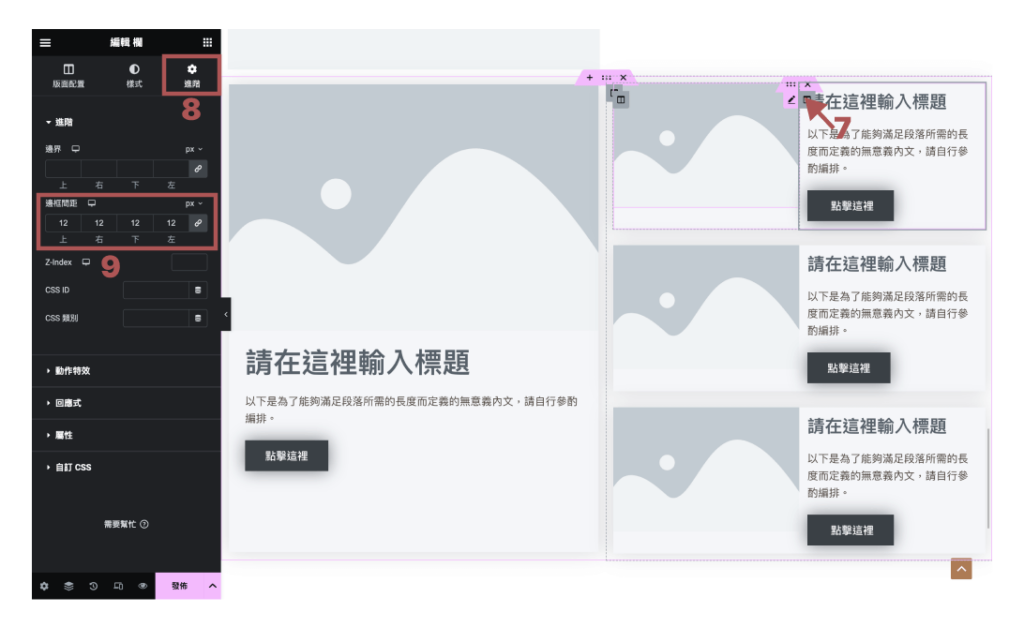
step 7
點選「欄位」圖示step 8
在「進階」分頁step 9
調整欄位間距數值。邊框距離:「12」px 
十、在「內容」新增圖片
step 1
點選右側圖片step 2
點選「內容」分頁step 3
在選取圖片,點選圖片step 4
在媒體庫裡,選擇一張需要的圖片step 5
點選「選取」
十一、將欄位裡的文字上下置中
step 1
點選「 欄位」圖示step 2
點選「版面配置」分頁step 3
再垂直對齊,選擇「中央」
聯絡我們
樣式三:地圖位置
- 樣式特色:地圖顯示的邊緣通常會太過單調,將它做成有圓角的卡片樣式,讓視覺更加立體
- 適用時機:如果是有公司地址,可以使用地圖顯示的方式,增加頁面豐富度,也能讓讀者直接點選,連結到 Google 地圖,減少查詢的動作,也是一種貼心的使用者體驗。

一、新增欄位
step 1
點選「+」新增step 2
選擇「2」欄位數
二、拖曳欄位小工具
step 1
拖曳「內部段」小工具
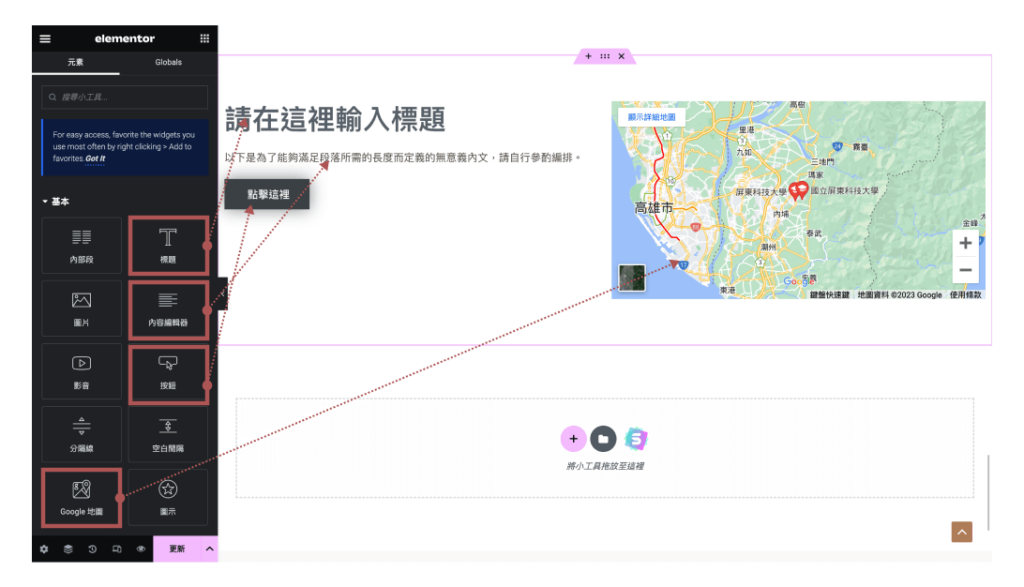
三、拖曳小工具
step 1
拖曳「標題、內容編輯器、按鈕、地圖」小工具
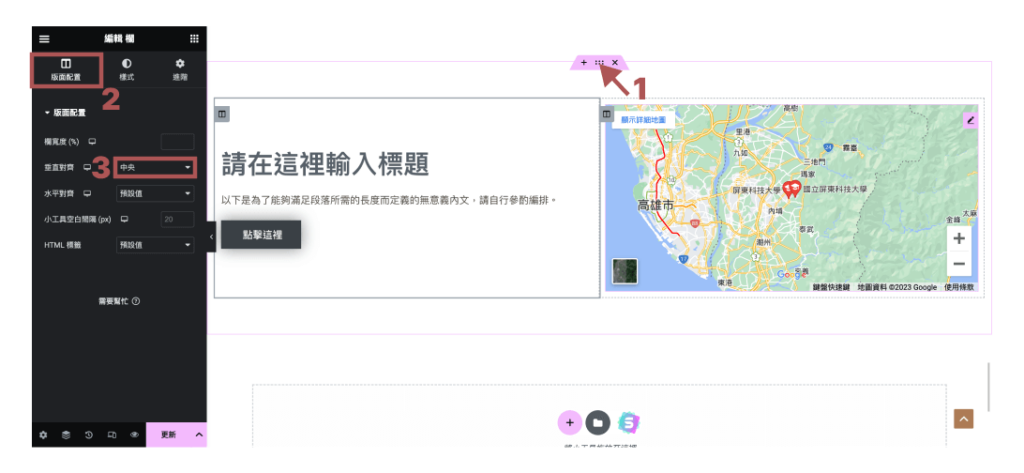
四、將欄位裡的文字上下置中
step 1
點選「六個小點」step 2
點選「版面配置」分頁step 3
在垂直對齊,選取「中央」
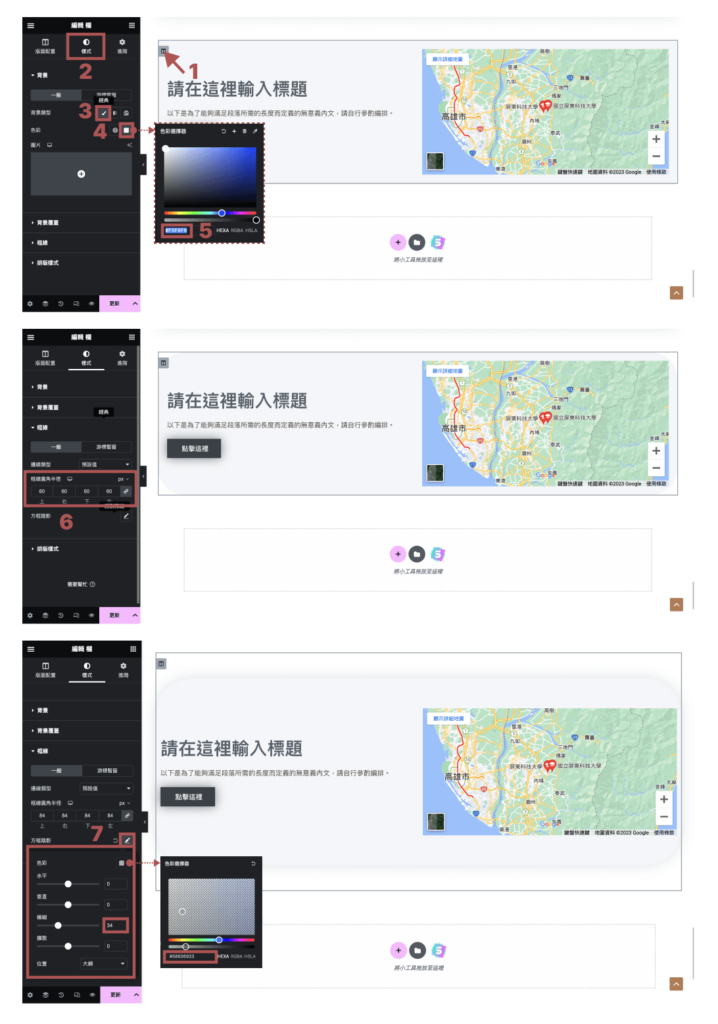
五、調整欄位背景顏色、陰影與圓角
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼「#F5F6F9」(色票碼僅供參考,可以調整適合自己網站的色調)step 6
在框線圓角半徑,輸入「60」pxstep 7
在「框線 > 方框隱影」,點選「鉛筆」圖示。調整數值:色彩「#58606933」,模糊「31」
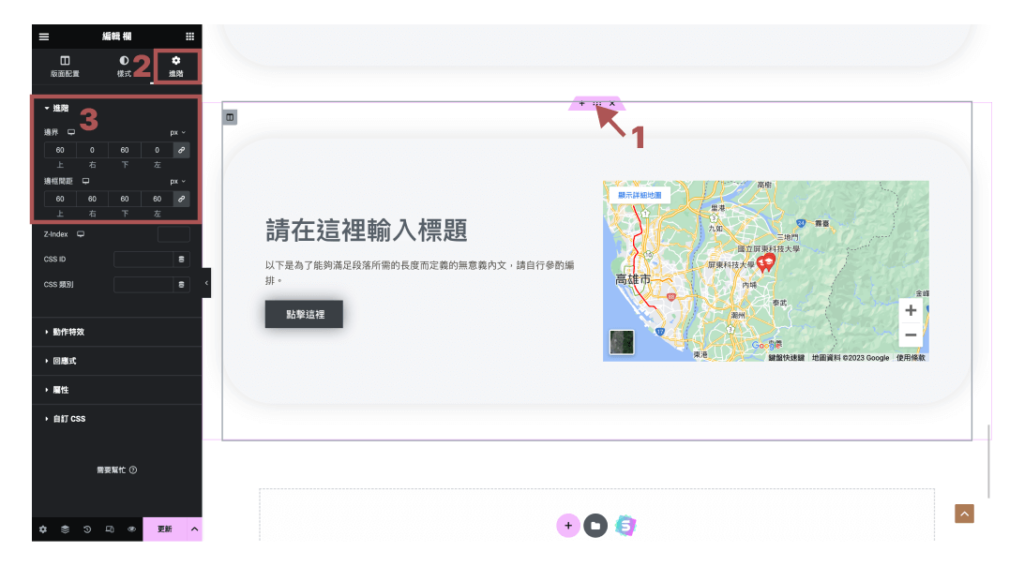
六、調整「欄位」背景內部以及外部的距離
step 1
點選「六個小點」step 2
在「進階」分頁step 3
調整欄位間距數值。邊界:「60、0、60、0」px,邊框距離:「60」px
樣式二:郵件訂閱
- 樣式特色:版面佔比不大,但卻很顯眼,清楚讓讀者知道你的希望他們做的事情
- 適用時機:這個樣式很適合穿插在區塊的中間部分,讓頁面有一個突出的視覺層次

一、新增欄位
step 1
點選「+」新增step 2
選擇「3」欄位數
二、拖曳小工具
step 1
拖曳「標題、圖片、內容編輯器、按鈕」小工具
三、調整第一欄位的寬度比例,將圖片的寬度縮小比例
step 1
點選「欄位」圖示step 2
點選「版面配置」分頁step 3
在欄寬度,輸入「30」%
四、將欄位裡的文字上下置中
step 1
點選「六個小點」step 2
點選「版面配置」分頁step 3
在垂直對齊,選取「中央」
五、將按鈕靠右。這裡的按鈕也可以放上電子郵件輸入框等
step 1
點選右側「按鈕」工具step 2
點選「內容」分頁step 3
在對齊。選擇「置中」圖示
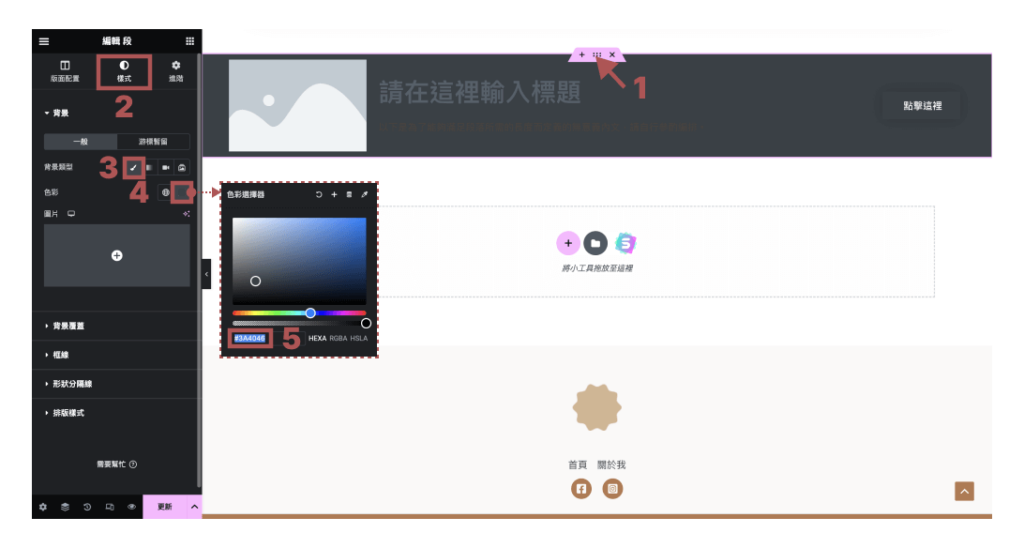
六、調整欄位背景顏色
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼「#3A4046」(色票碼僅供參考,可以調整適合自己網站的色調)
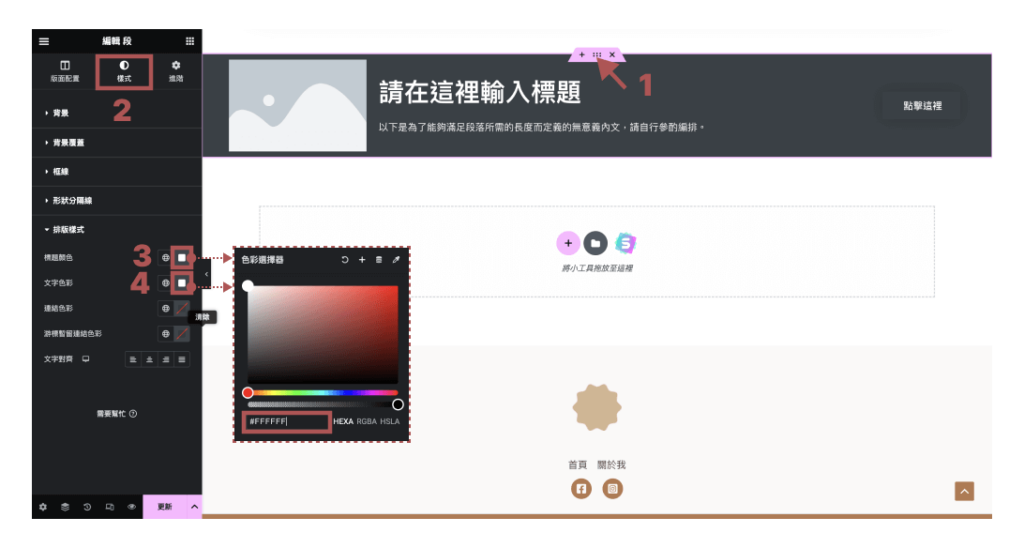
七、在「樣式 > 排版樣式 」修改文字顏色
step 1
點選「六個小點」step 2
點選「樣式」分頁step 3
在標題顏色,點選「色票」圖示,並輸入色票號碼「#000000」step 4
在文字色彩,點選「色票」圖示,並輸入色票號碼「#000000」
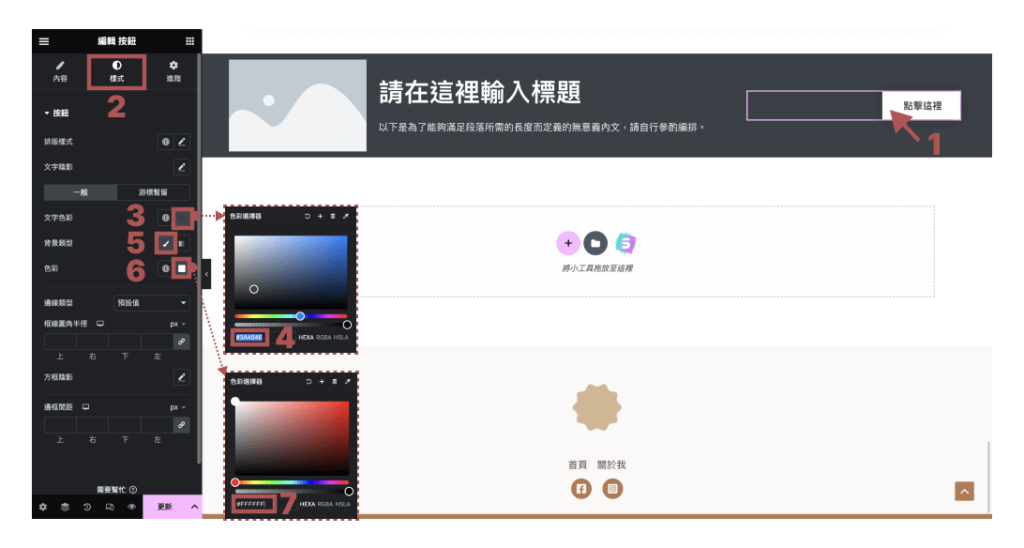
八、調整按鈕的顏色
step 1
點選右側「按鈕」工具step 2
點選「樣式」分頁step 3
在文字色彩,點選「色票」圖示step 4
輸入色票號碼「#3A4046」(色票碼僅供參考,可以調整適合自己網站的色調)step 5
在背景類型,點選「筆刷」圖示step 6
在色彩,點選「色票」圖示step 7
輸入色票號碼「#FFFFFF」(色票碼僅供參考,可以調整適合自己網站的色調)
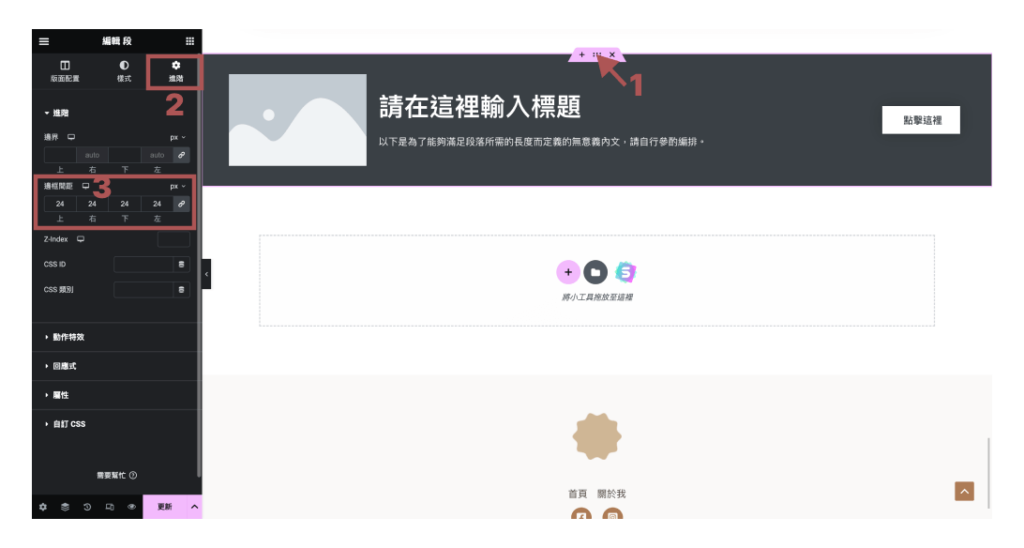
九、調整「欄位」背景內部以及外部的距離
step 1
點選「六個小點」step 2
點選「進階」分頁step 3
調整欄位間距數值。邊框距離:「24」px
十、在「內容」新增圖片
step 1
點選右側圖片step 2
點選「內容」分頁step 3
在選取圖片,點選圖片step 4
在媒體庫裡,選擇一張需要的圖片step 5
點選「選取」
客戶見證
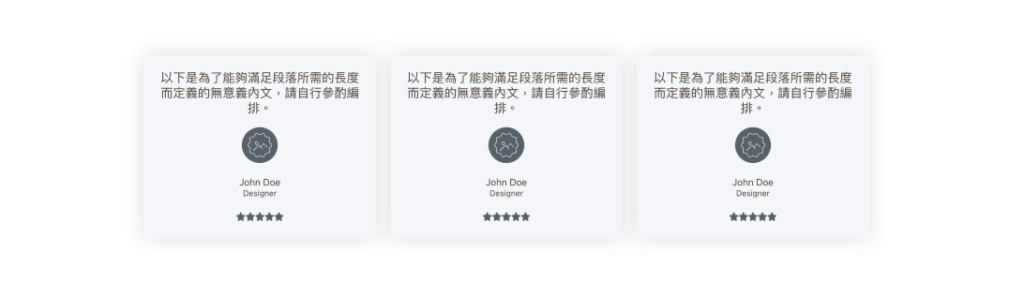
樣式一:卡片排版
- 樣式特色:以卡片垂直置中的排列方式,讓整體視覺排列整齊,呈現規律,有效提升信任度
- 適用時機:當客戶見證比較多的情況,避免畫面過凌亂,可以使用卡片的樣式

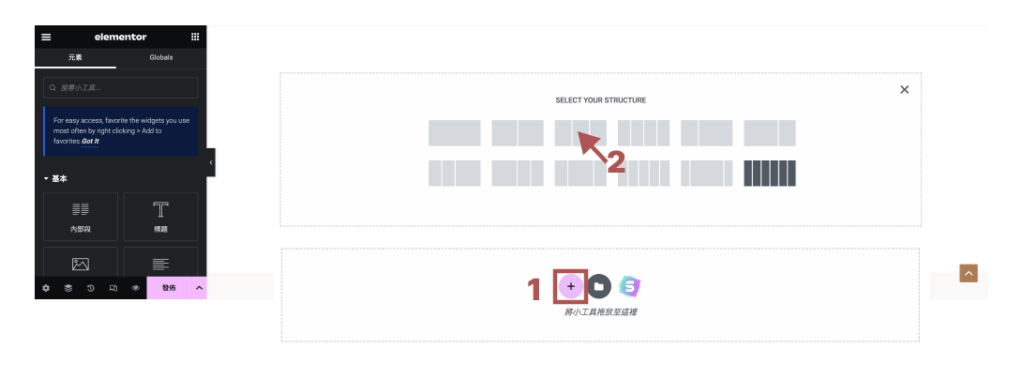
一、新增欄位
step 1
點選「+」新增step 2
選擇「3」欄位數
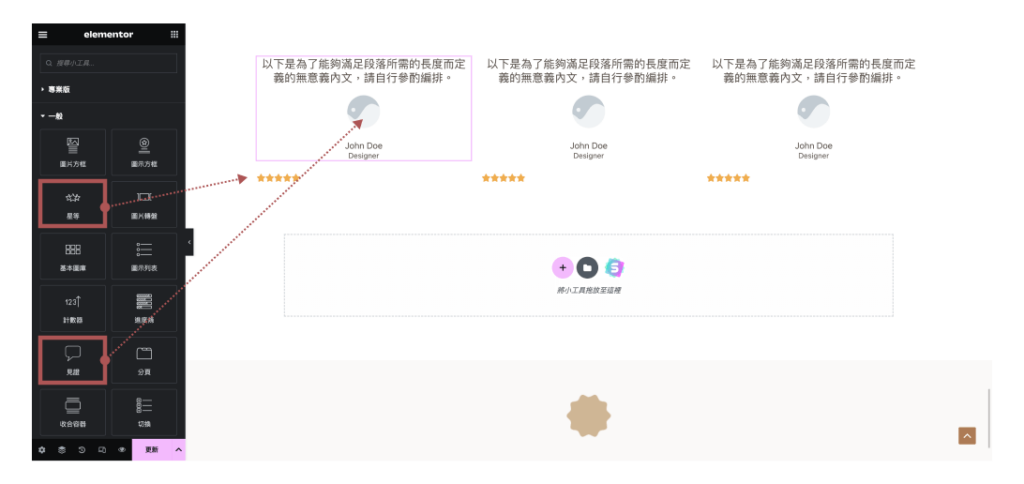
二、拖曳小工具
step 1
拖曳「星等、見證」小工具
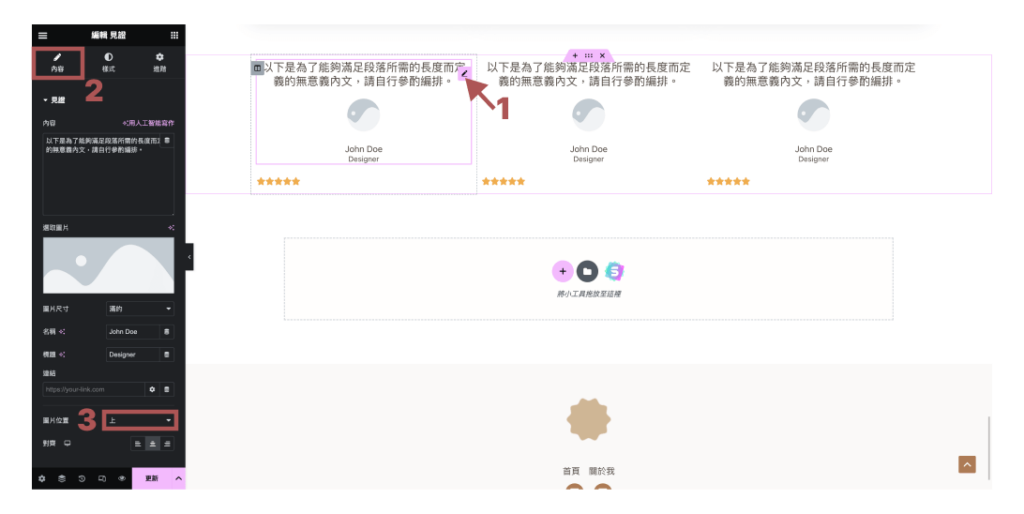
三、將見證的圖示往上移動
step 1
點選「見證」工具step 2
點選「內容」分頁step 3
在圖片位置,選擇「上」
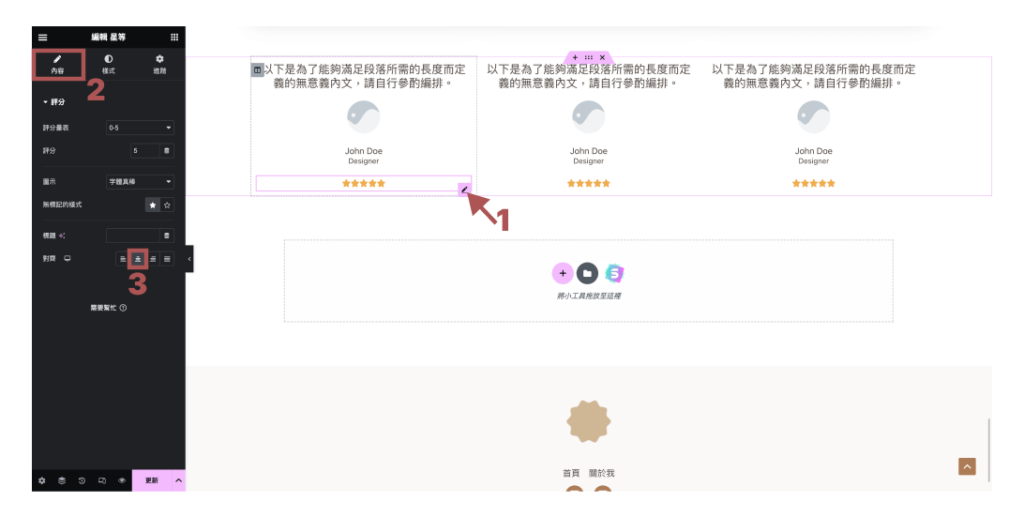
四、將星等調整中央的位置
step 1
點選「見證」工具step 2
點選「內容」分頁step 3
在對齊,選擇「置中」圖示
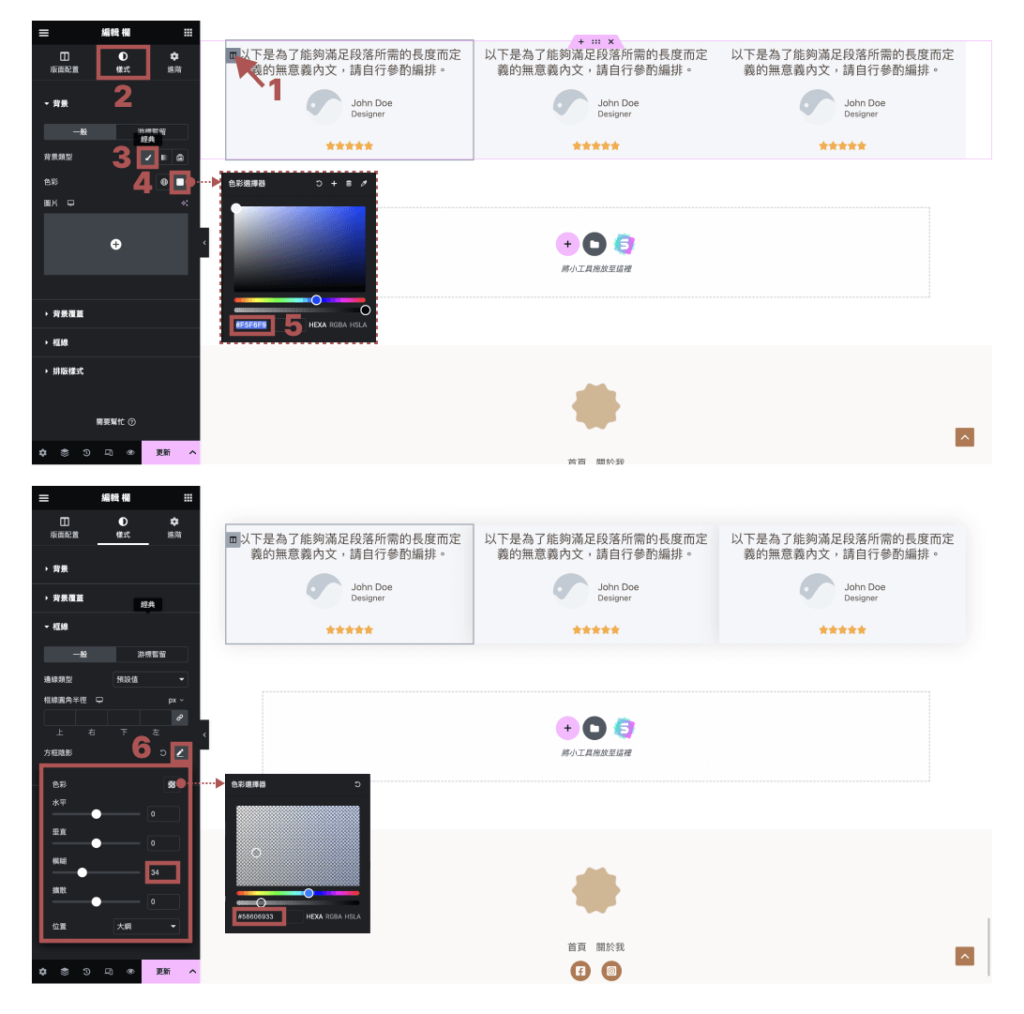
五、調整欄位背景顏色與陰影
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼「#F5F6F9」(色票碼僅供參考,可以調整適合自己網站的色調)step 6
在「框線 > 方框隱影」,點選「鉛筆」圖示。調整數值:色彩「#58606933」,模糊「31」
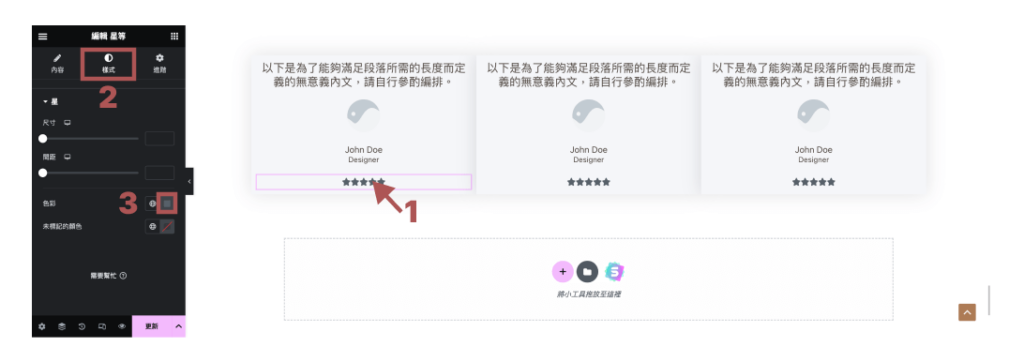
六、調整星等的顏色
step 1
點選右側「星點」工具step 2
點選「樣式」分頁step 3
在色彩,點選「色票」圖示。輸入色票號碼「#586069」
七、調整「欄位」背景內部以及外部的距離
step 1
點選「欄位」圖示step 2
點選「進階」分頁step 3
調整欄位間距數值。邊界:「12」px,邊框距離:「24」px
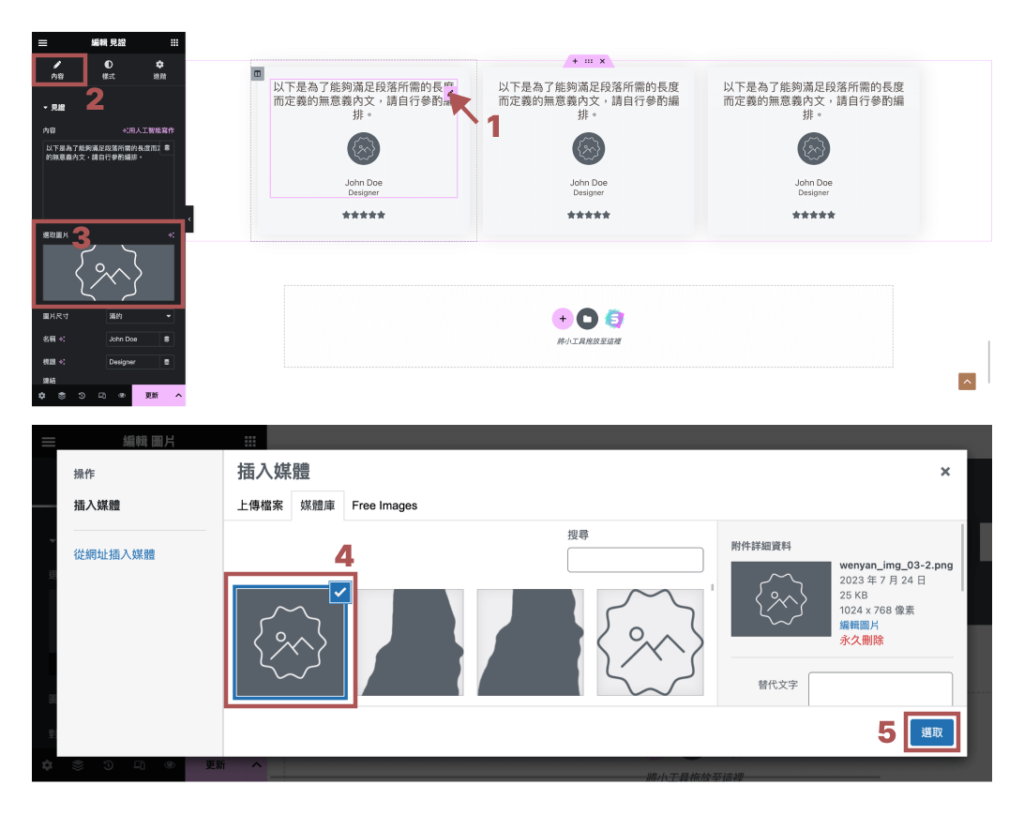
八、在「內容」新增圖片
step 1
點選右側圖片step 2
點選「內容」分頁step 3
在選取圖片,點選圖片step 4
在媒體庫裡,選擇一張需要的圖片step 5
點選「選取」
樣式二:左右排版
- 樣式特色:左右排列,人物見證的人像比例會大一些,可以凸顯視覺
- 適用時機:見證人物不多時,可以使用這種排版,讓版本不會太空泛

一、新增欄位
step 1
點選「+」新增step 2
選擇「2」欄位數
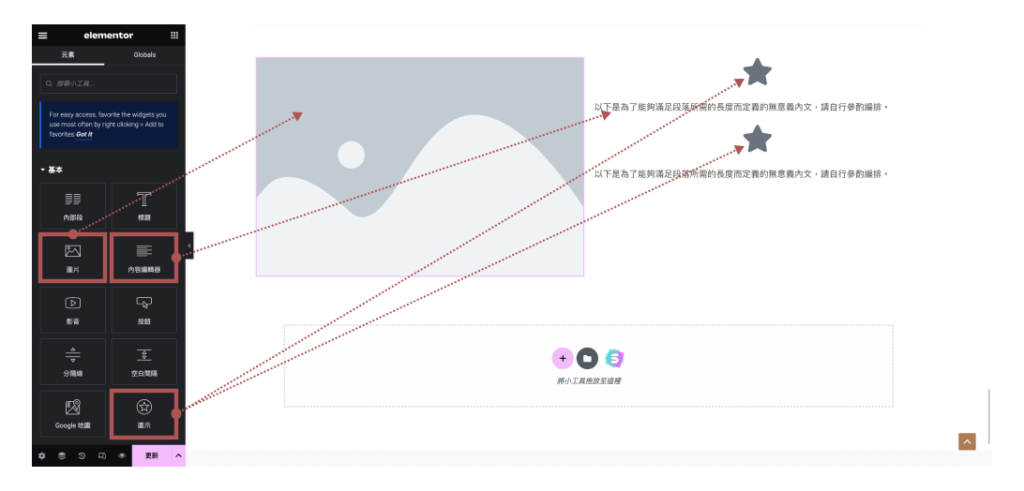
二、拖曳欄位小工具
step 1
拖曳「內部段」小工具。
三、拖曳小工具
step 1
拖曳「圖片、內容編輯器、圖示」小工具
四、調整第一欄的寬度
step 1
點選「欄位」圖示step 2
點選「版面配置」分頁step 3
在欄寬度,輸入「30」%
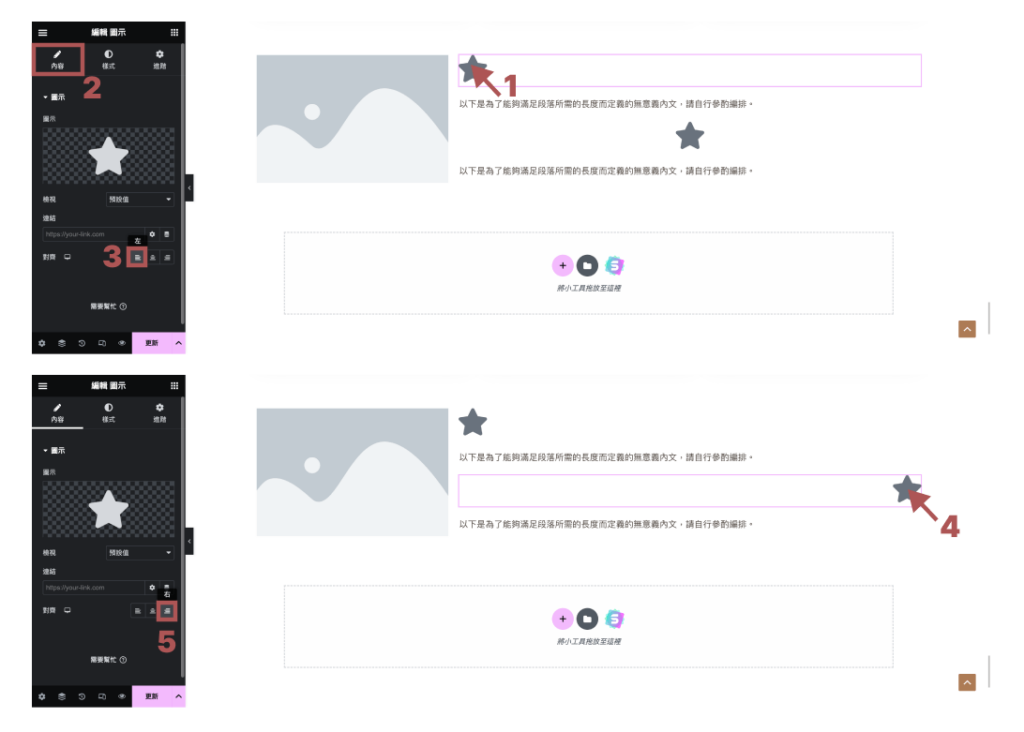
五、將圖示置左及置右對齊
step 1
點選右側「圖示」工具step 2
點選「內容」分頁step 3
在對齊,點選「置左」圖示step 4
點選右側「圖示」工具step 5
在對齊,點選「置右」圖示
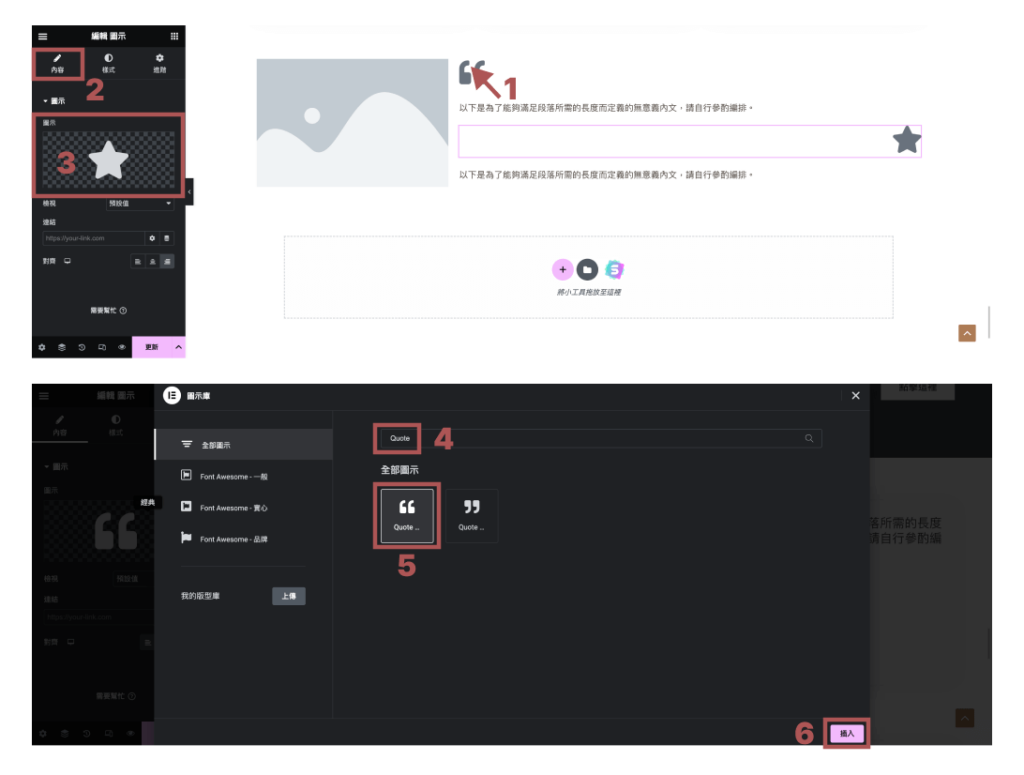
六、將圖示更換引號的標誌
step 1
點選右側「圖示」工具step 2
點選「內容」分頁step 3
點選圖示按鈕step 4
搜尋圖示。輸入「Quote」step 5
選擇上引號的圖示step 6
點選「插入」
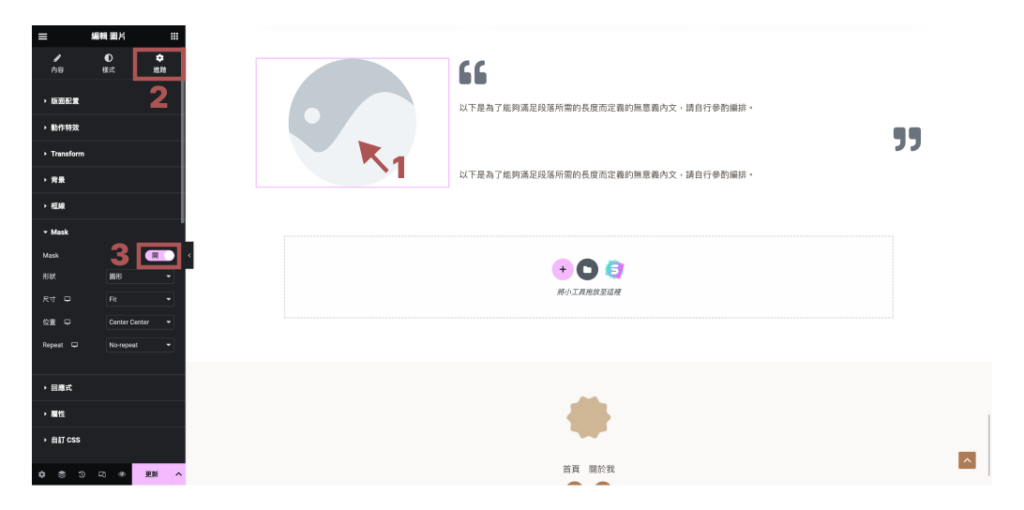
七、將放置大頭照的圖片工具,改成圓的造型
step 1
點選右側「圖片」工具step 2
點選「進階」分頁step 3
在 Mask 點選「開啟」的功能,形狀預設是圓形,就不需要再做設定
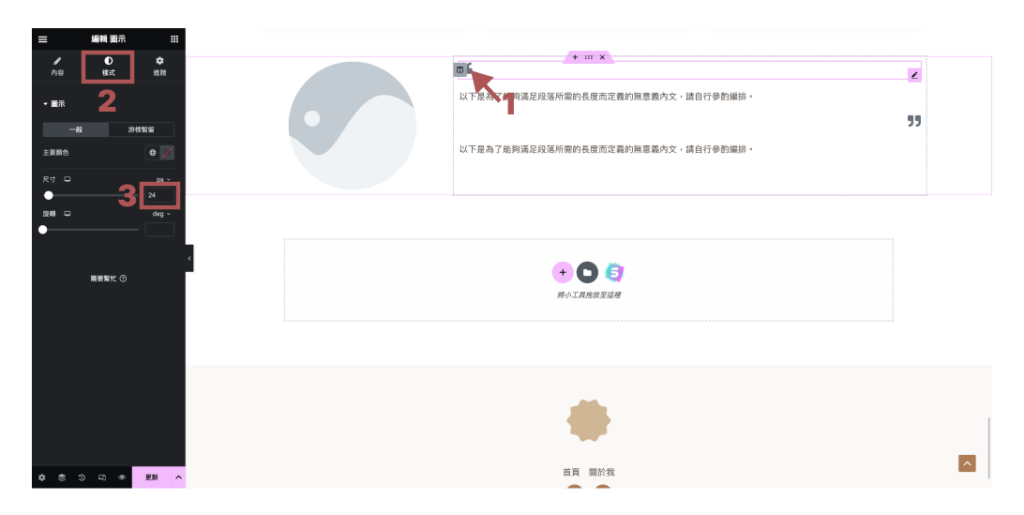
八、將上下引號圖示縮小
step 1
點選右側「圖示」工具step 2
點選「欄位」圖示step 3
在尺寸,輸入「24」Px
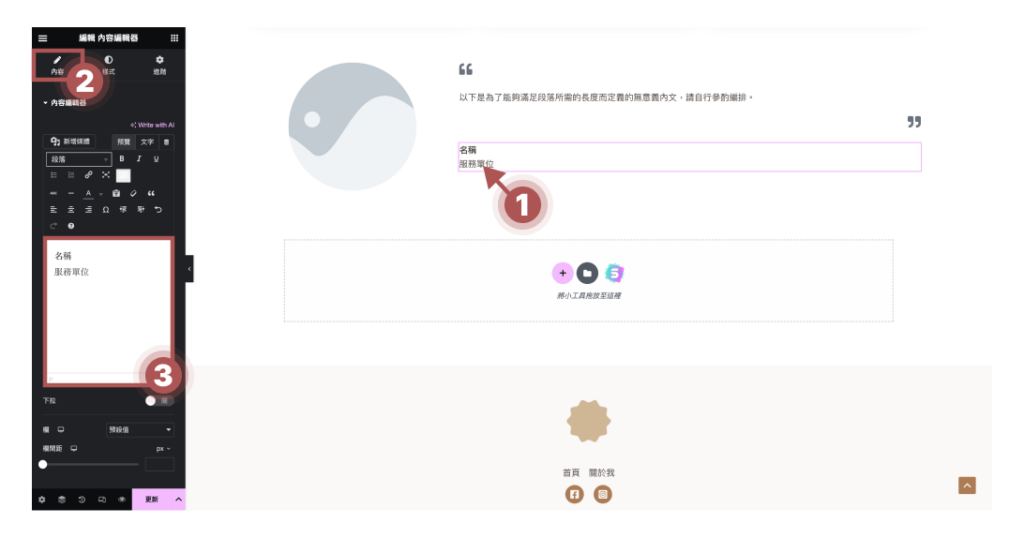
九、編輯「內容編輯器」的文字
step 1
點選右側「內容編輯器」工具step 2
點選「內容」分頁step 3
在編輯器裡,填寫「名稱、服務單位」
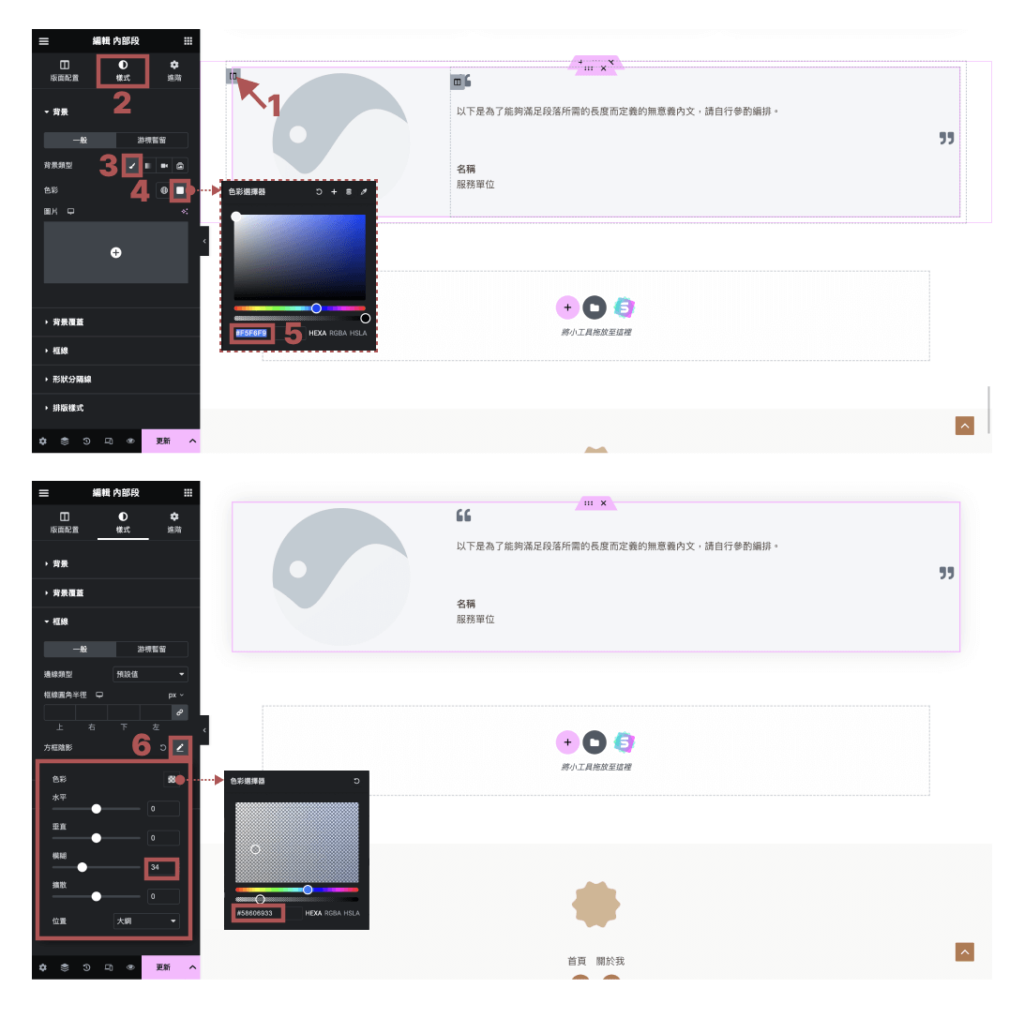
十、調整欄位背景顏色與陰影
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼「#F5F6F9」(色票碼僅供參考,可以調整適合自己網站的色調)step 6
在「框線 > 方框隱影」,點選「鉛筆」圖示。調整數值:色彩「#58606933」,模糊「31」
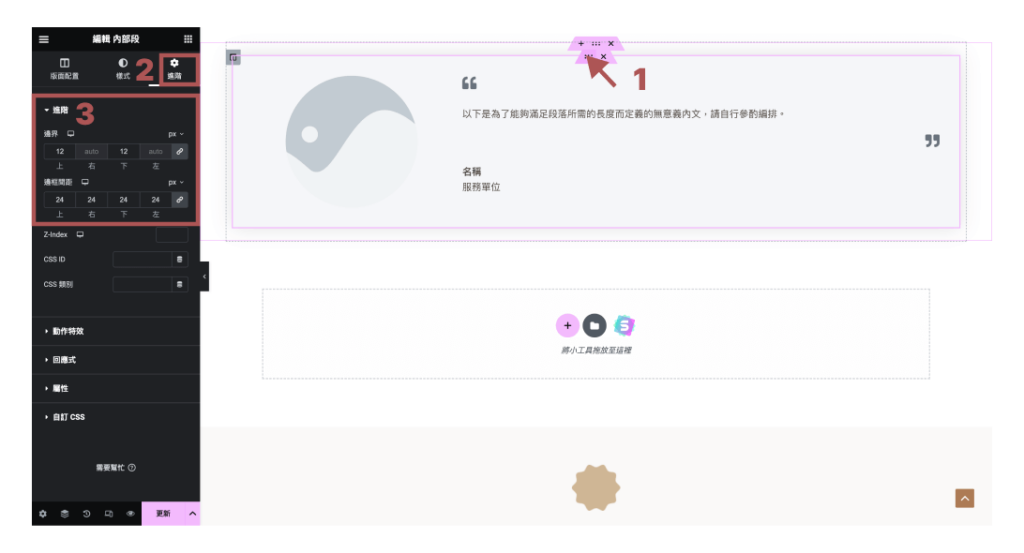
十一、調整「欄位」背景內部以及外部的距離
step 1
點選「欄位」圖示step 2
點選「進階」分頁step 3
調整欄位間距數值。邊界:「12」px,邊框距離:「24」px
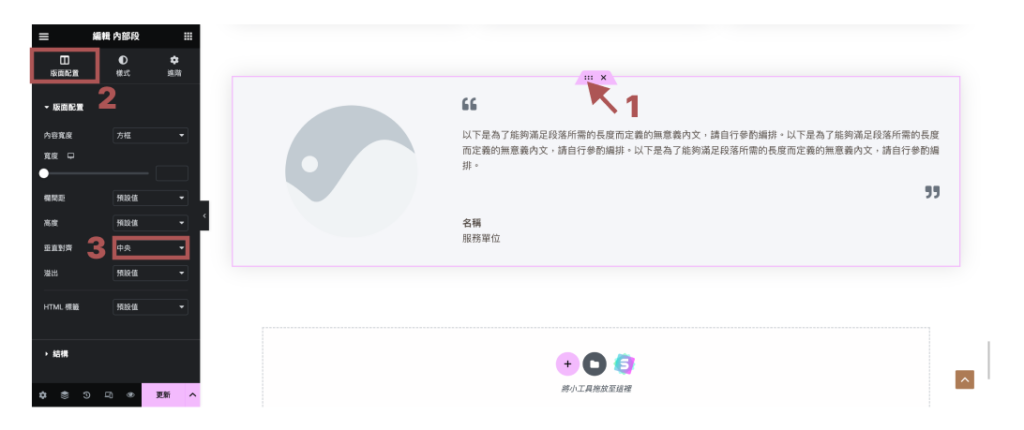
十二、將內容上下置中
step 1
點選「六個小點」step 2
點選「版面配置」分頁step 3
在垂直對齊,選擇「中央」
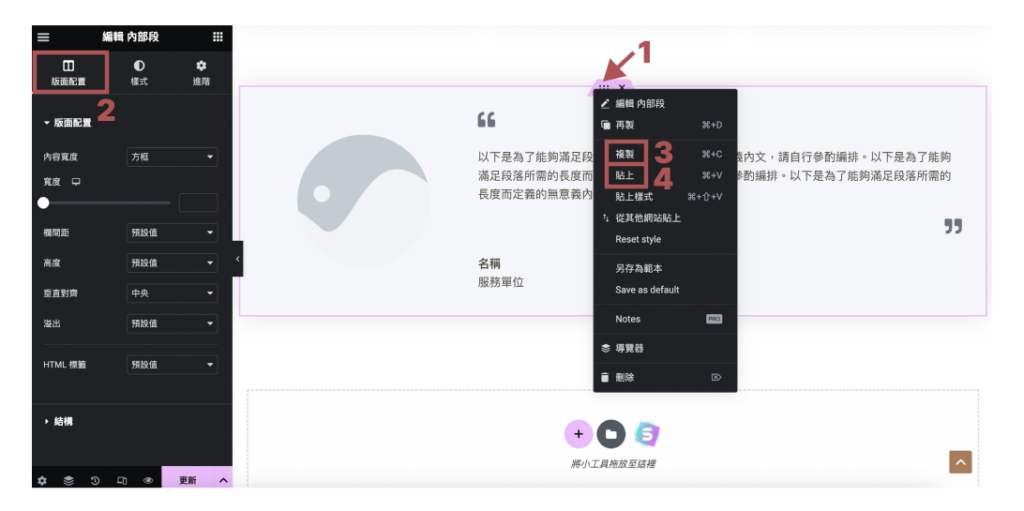
十三、複製多個見證
step 1
滑鼠右鍵點選「六個小點」step 2
點選「版面配置」分頁step 3
點選「複製」step 4
點選「貼上」
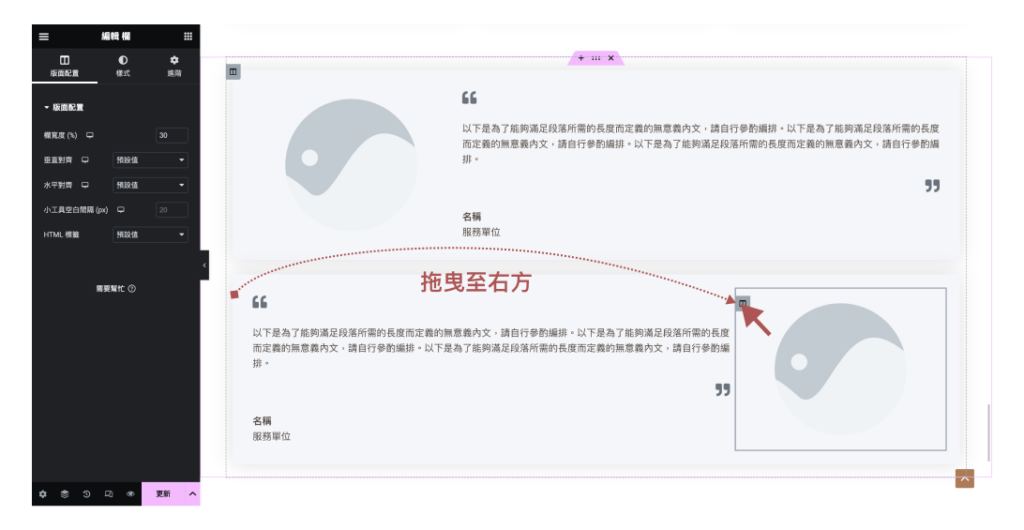
十四、移動物件
step 1
點選「欄位」圖示,將將人物圖片往右移動,這樣就可以有互相錯開的視覺
價格方案
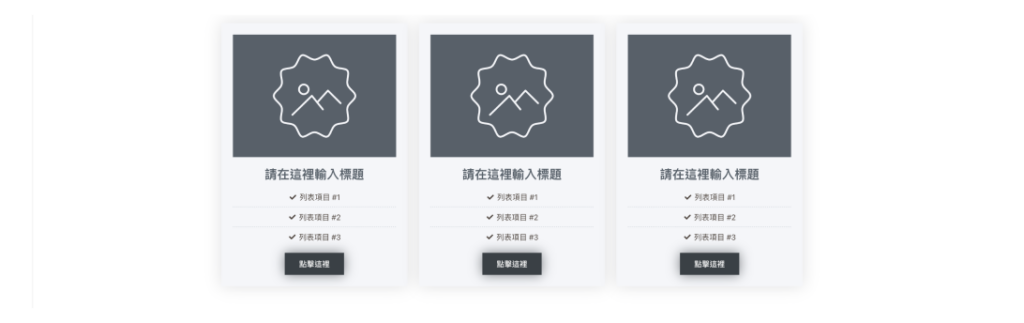
樣式一:圖片風格
分享其中一位客戶好好理財好好睡的首頁價格方案,就是使用這個框架。
- 樣式特色:以圖片、標題、圖示列表、按鈕垂直置中的狀態排列,清楚知道方案規格。
- 適用時機:在使用這個風格需要加上同系列的封面圖,會讓視覺更一致。

一、新增欄位
step 1
點選「+」新增step 2
選擇「3」欄位數
二、拖曳小工具
step 1
拖曳「標題、圖片、按鈕、圖示列表」小工具
三、調整欄位背景顏色與陰影
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼「#F5F6F9」(色票碼僅供參考,可以調整適合自己網站的色調)step 6
在「框線 > 方框隱影」,點選「鉛筆」圖示。調整數值:色彩「#58606933」,模糊「31」
四、調整「欄位」背景內部以及外部的距離
step 1
點選「欄位」圖示step 2
點選「進階」分頁step 3
調整欄位間距數值。邊界:「12」px,邊框距離:「24」px
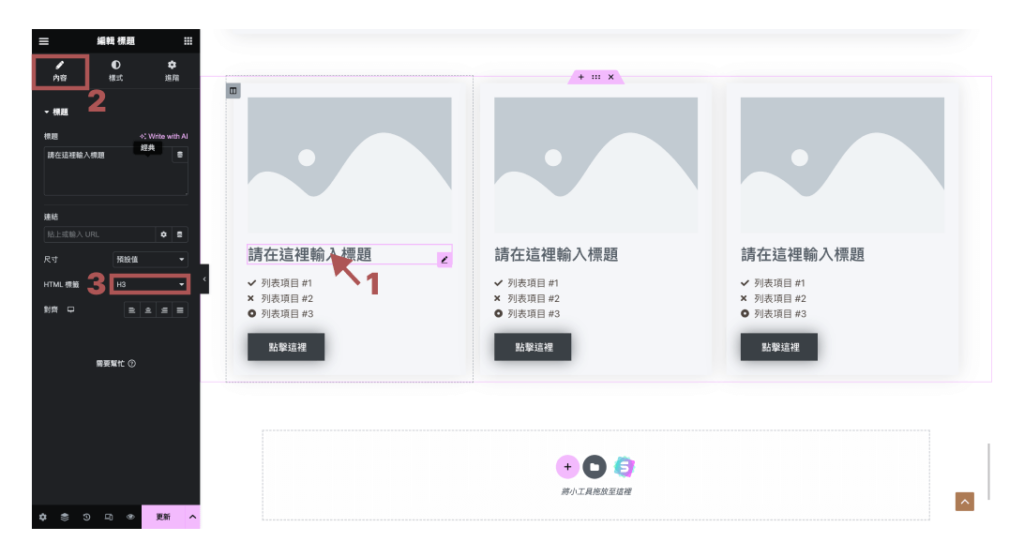
五、調整標題的大小
step 1
點選右側「標題」工具step 2
點選「內容」分頁step 3
在 HTML 標籤,選擇「H3」
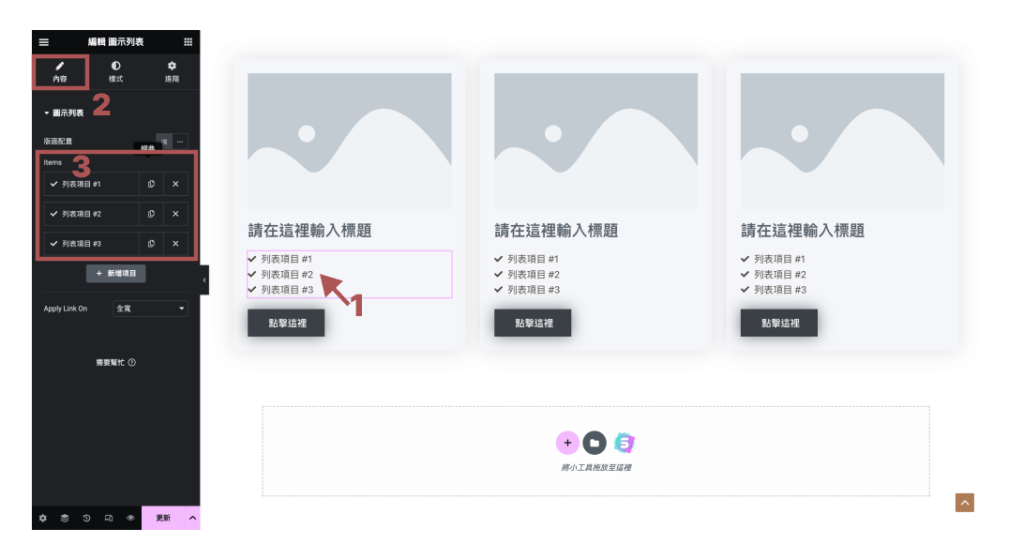
六、編輯圖示列表的文案
step 1
點選右側「圖示列表」工具step 2
點選「內容」分頁step 3
在版面配置編輯列表文案
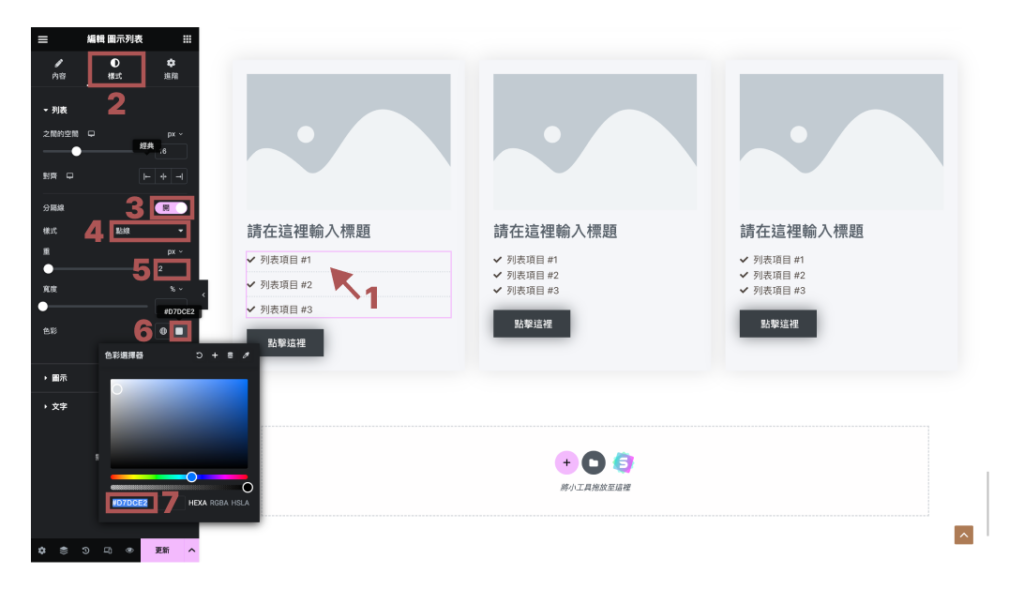
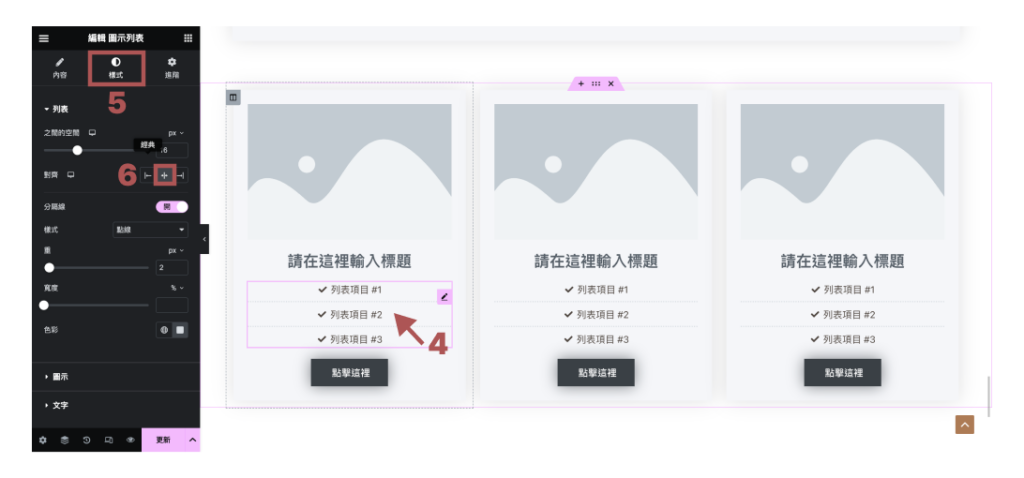
七、調整圖示列表的樣式
step 1
點選右側「圖示列表」工具step 2
點選「樣式」分頁step 3
開啟「分隔線」step 4
樣式選擇「點線」step 5
調整點線的線條粗細,輸入「2」pxstep 6
在色彩,點選「色票」圖示step 7
輸入色票號碼「#D7DCE2」
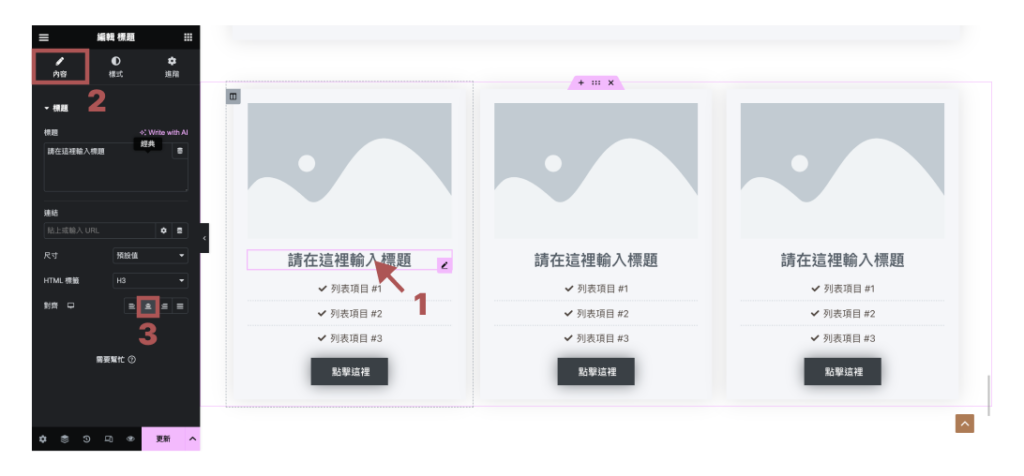
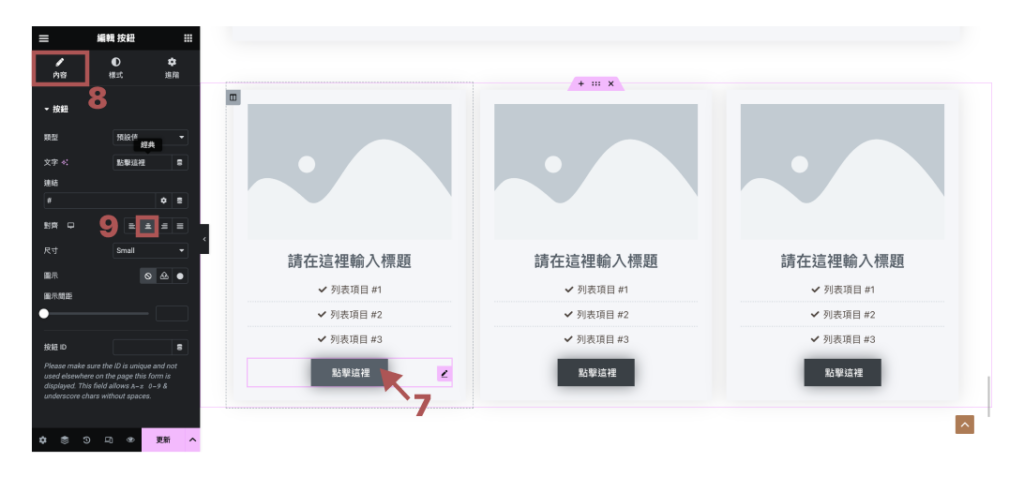
八、將物件全部水平置中
step 1
點選右側「標題」工具step 2
點選「內容」分頁step 3
在對齊,選擇「置中」圖示
step 4
點選右側「圖示列表」工具step 5
點選「樣式」分頁step 6
在對齊,選擇「置中」圖示
step 7
點選右側「按鈕」工具step 8
點選「內容」分頁step 9
在對齊,選擇「置中」圖示
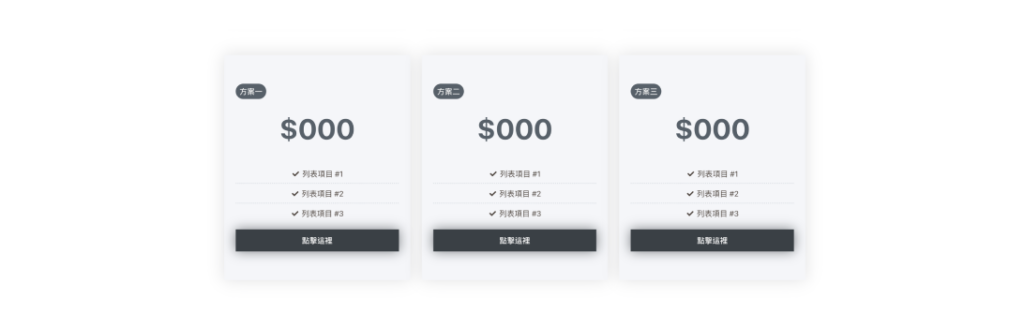
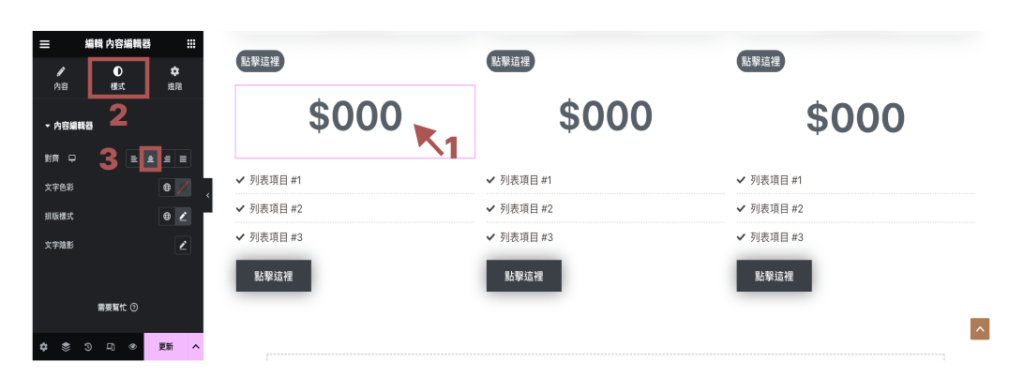
樣式二:金額風格
- 樣式特色:使用大數字金額,並且在左上角標示安案的標籤,讓讀者能更清楚價格與方案。
- 適用時機:在服務或產品能明確的顯示價格,同時想針對方案做比較時,可以使用這種樣式。

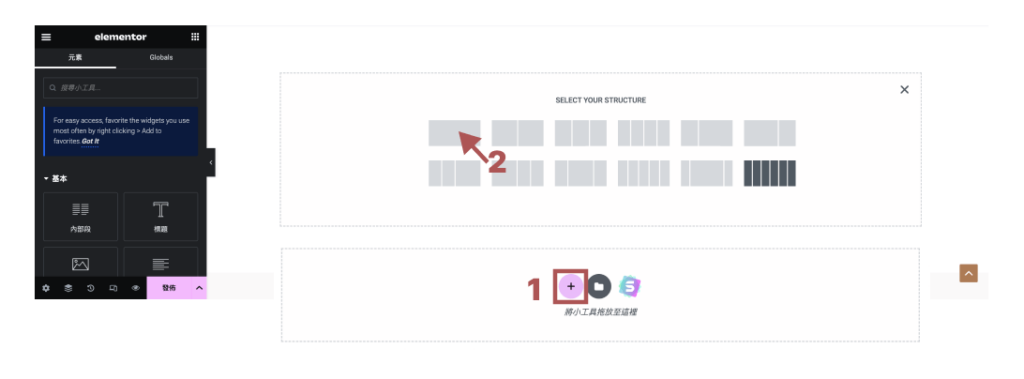
一、新增欄位
step 1
點選「+」新增step 2
選擇「3」欄位數
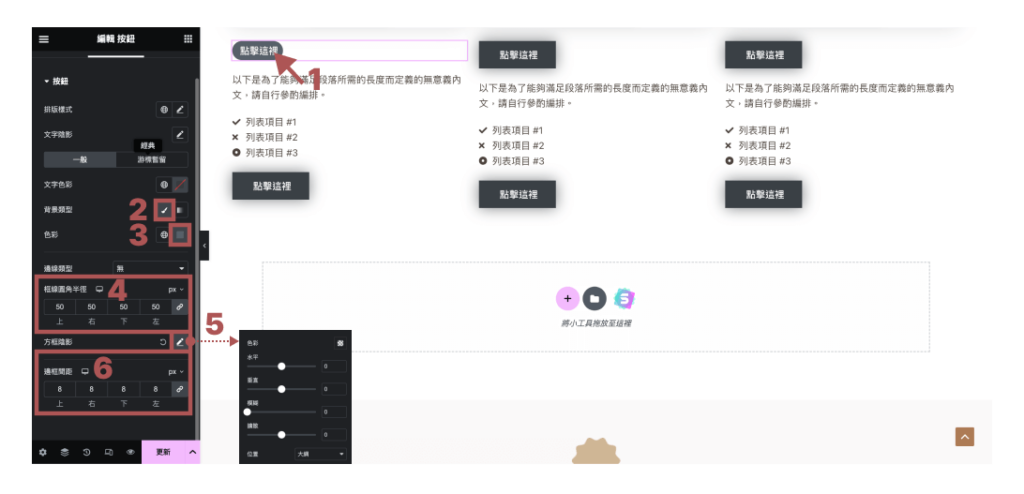
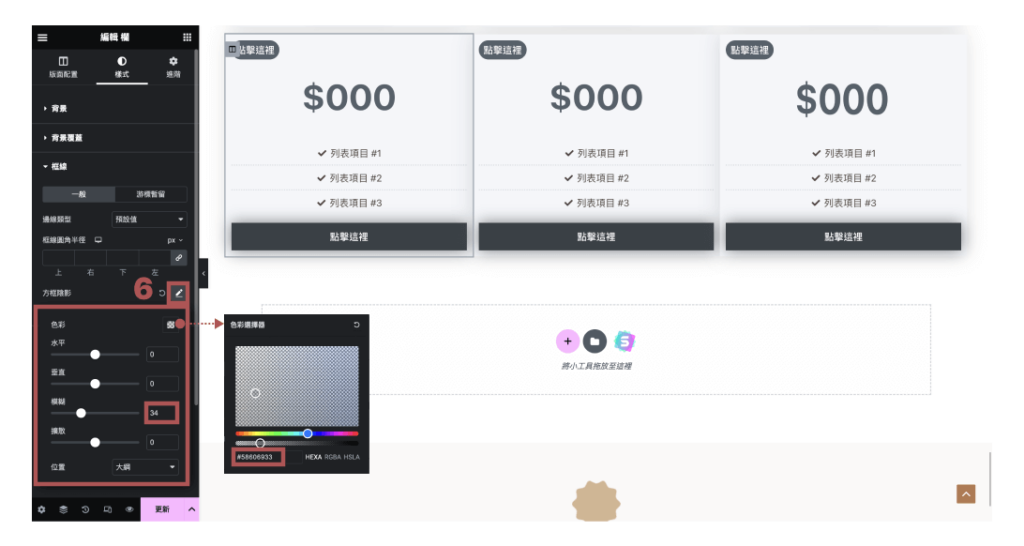
三、將上方的按鈕樣式改成小標籤的樣式
step 1
點選右側「按鈕」工具step 2
在背景類型,點選「筆刷」圖示step 3
在色彩,點選「色票」圖示,並輸入色票號碼「#586069」step 4
在框線圓角半徑,輸入數值「50」pxstep 5
在方框陰影,點選「鉛筆」圖示,將陰影調成透明度step 6
調整欄位間距數值。邊框距離:「8」px
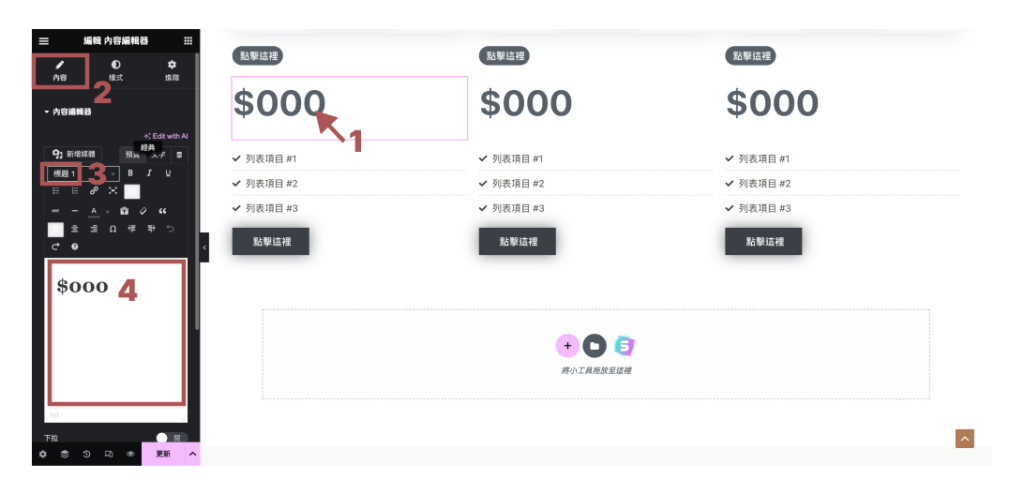
四、設定金額,並且將數字放大
step 1
點選右側「內容編輯器」工具step 2
點選「內容」分頁step 3
調整「標題1」step 4
輸入金額「$000」
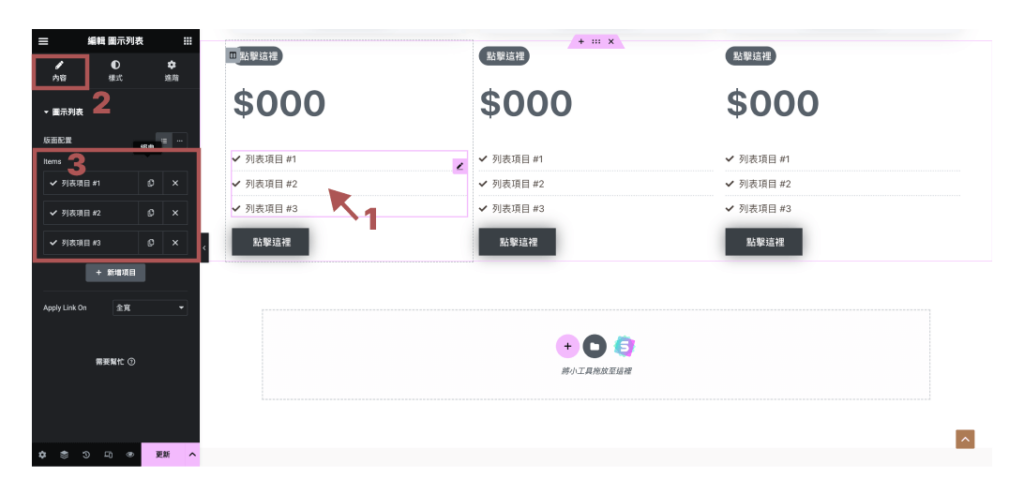
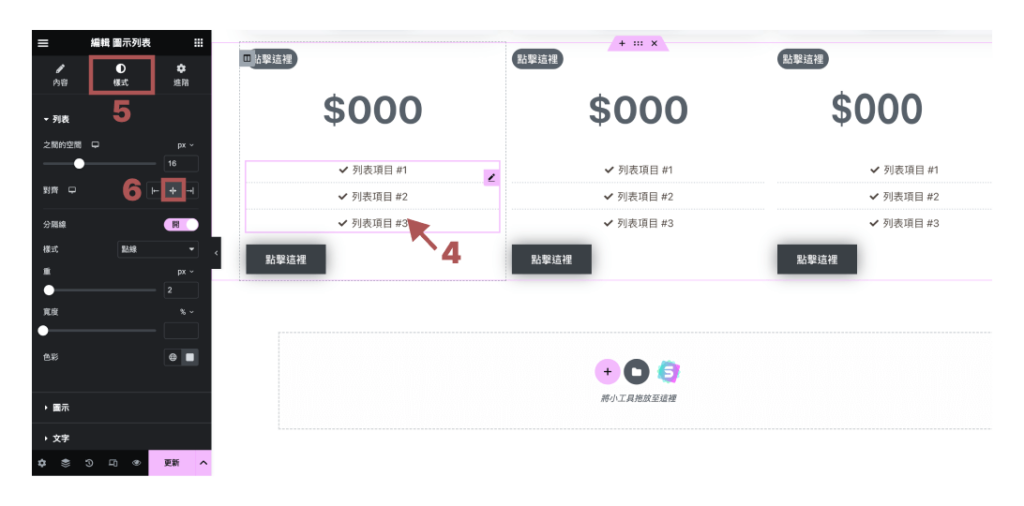
五、編輯圖示列表的文案
step 1
點選右側「圖示列表」工具step 2
點選「內容」分頁step 3
在版面配置編輯列表文案
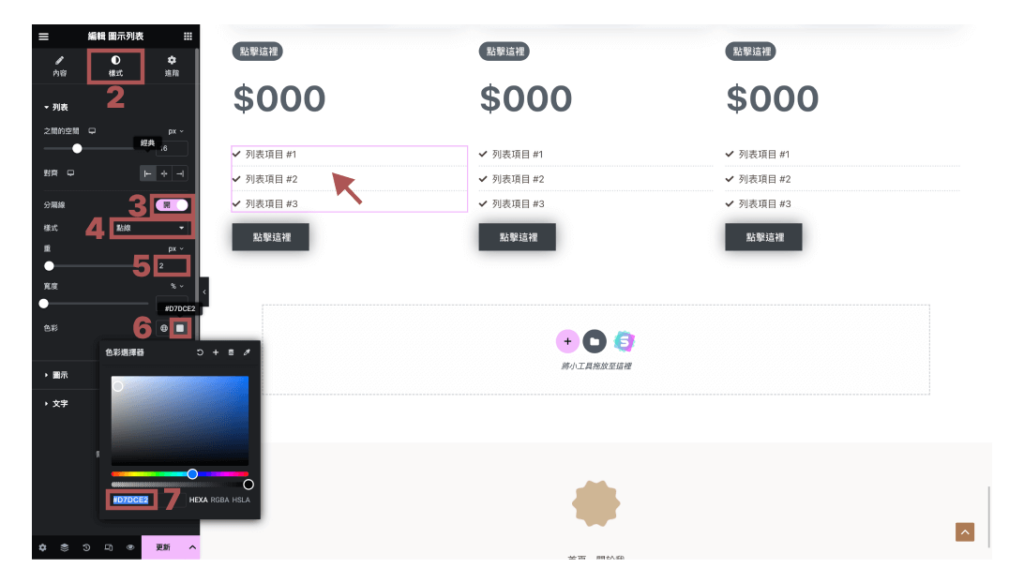
六、調整圖示列表的樣式
step 1
點選右側「圖示列表」工具step 2
點選「樣式」分頁step 3
開啟「分隔線」step 4
樣式選擇「點線」step 5
調整點線的線條粗細,輸入「2」pxstep 6
在色彩,點選「色票」圖示step 7
輸入色票號碼「#D7DCE2」
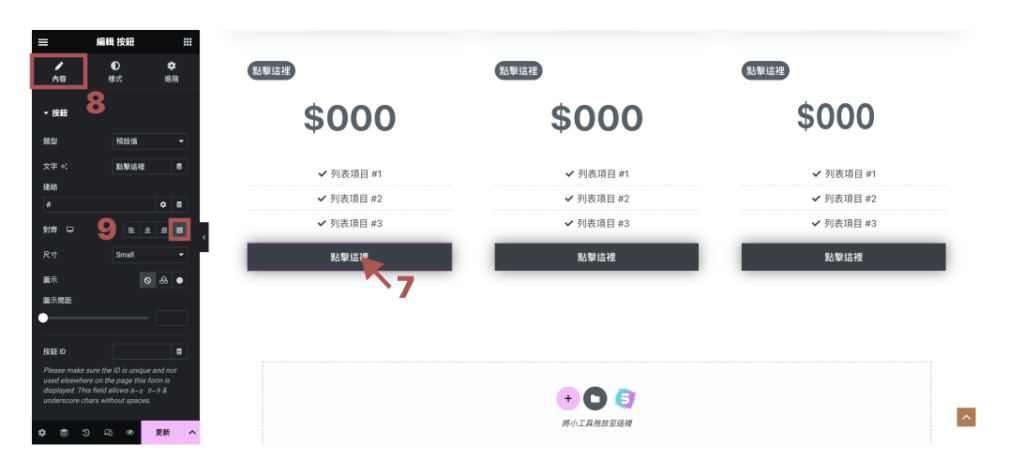
七、將物件全部水平置中
step 1
點選右側「標題」工具step 2
點選「內容」分頁step 3
在對齊,選擇「置中」圖示
step 4
點選右側「圖示列表」工具step 5
點選「樣式」分頁step 6
在對齊,選擇「置中」圖示
step 7
點選右側「按鈕」工具step 8
點選「內容」分頁step 9
在對齊,選擇「置中」圖示
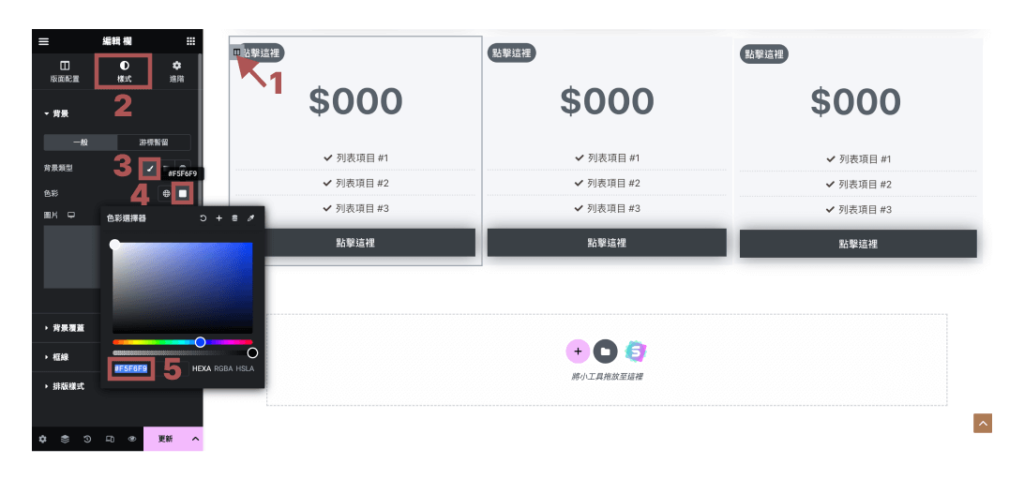
八、調整欄位背景顏色與陰影
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼「#F5F6F9」(色票碼僅供參考,可以調整適合自己網站的色調)
step 6
在「框線 > 方框隱影」,點選「鉛筆」圖示。調整數值:色彩「#58606933」,模糊「31」
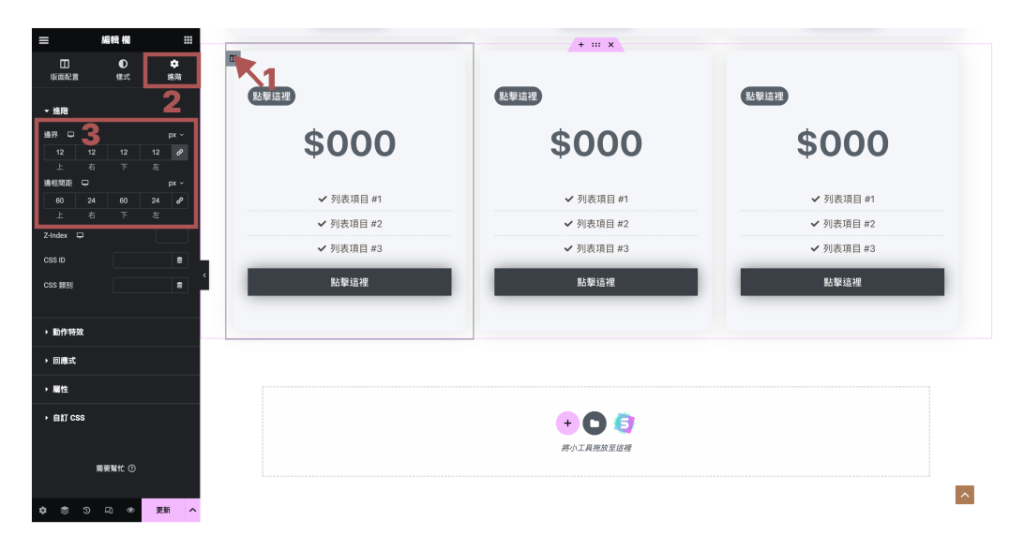
九、調整「欄位」背景內部以及外部的距離
step 1
點選「欄位」圖示step 2
點選「進階」分頁step 3
調整欄位間距數值。邊界:「12」px,邊框距離:「60、24、60、24」px
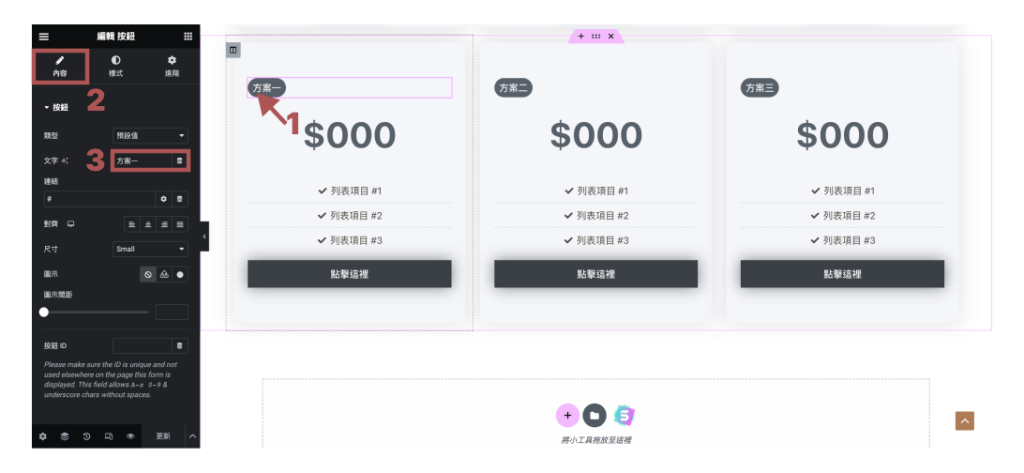
十、修改標籤的文案
step 1
點選右側「按鈕」工具step 2
點選「內容」分頁step 3
在文字,輸入「方案一」
常見問題
樣式一:隱藏樣式
- 樣式特色:可以將內容關掉,減少版面的空間
- 適用時機:常見問題較多的情況之下,可以使用隱藏的方式,不讓版面太長

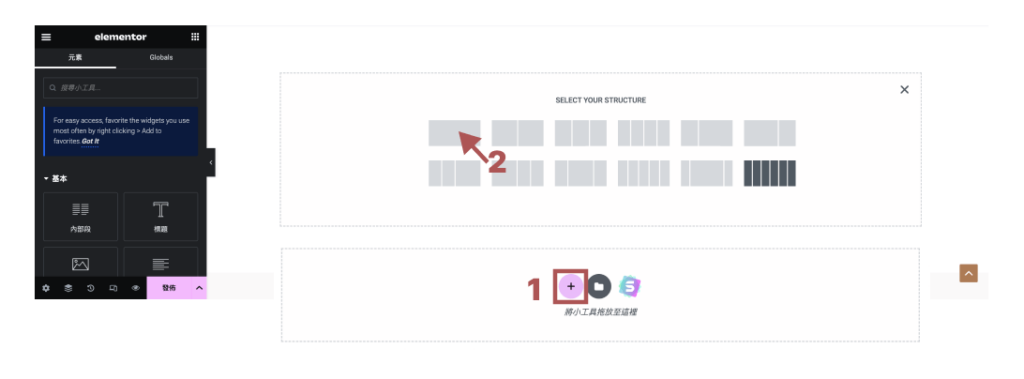
一、新增欄位
step 1
點選「+」新增step 2
選擇「1」欄位數
二、拖曳小工具
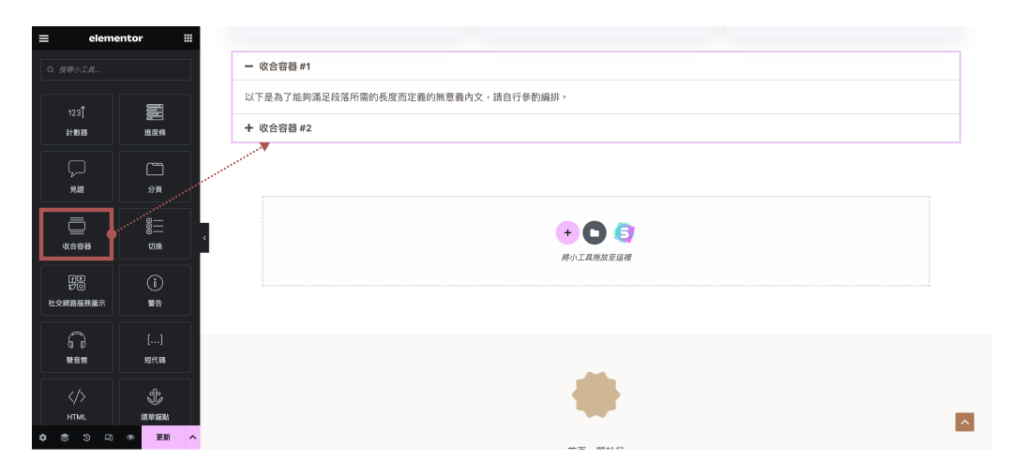
step 1
拖曳「收合容器」小工具
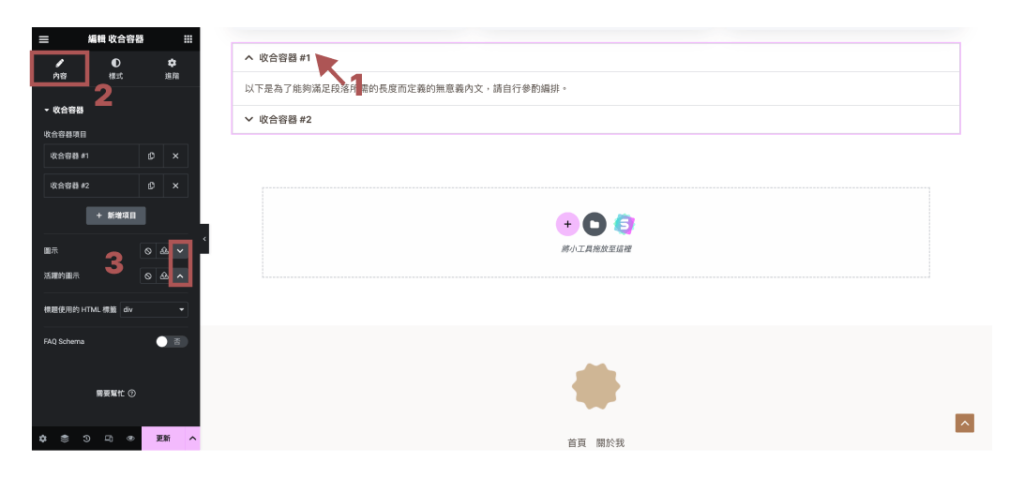
三、修改「收合容器」的開關圖示
step 1
點選右側「收合容器」工具step 2
點選「內容」分頁step 3
在圖示,點選圖示按鈕 
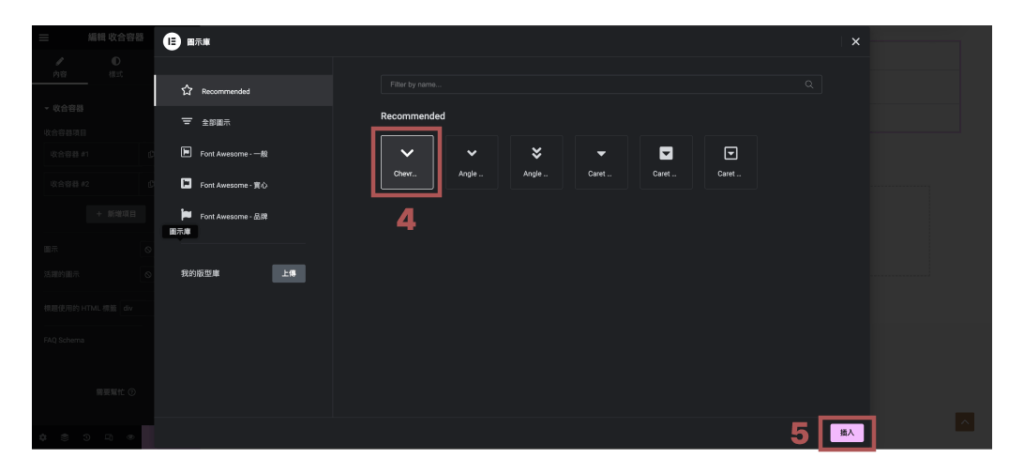
step 4
選擇想要更改的圖示step 5
點選「匯入」
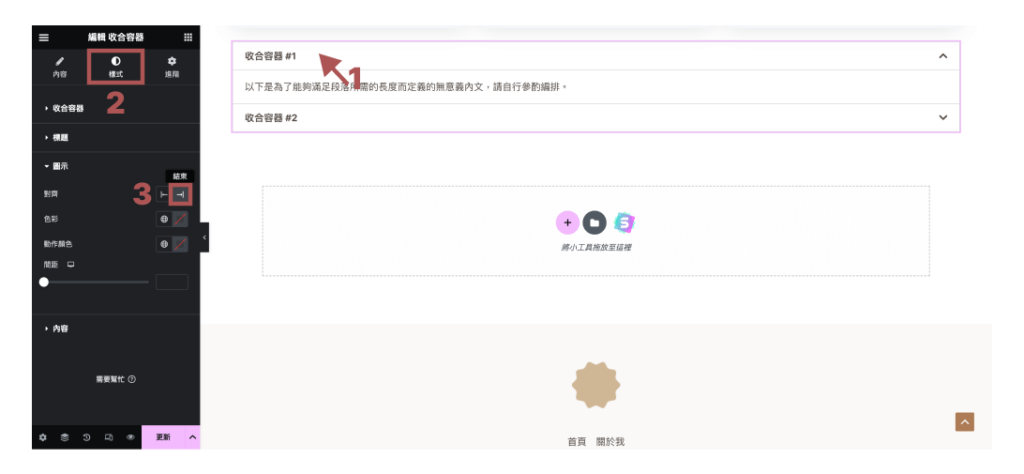
四、將「收合容器」的開關圖示往右移動
step 1
點選右側「收合容器」工具step 2
點選「樣式」分頁step 3
在對其,點選「置右」圖示
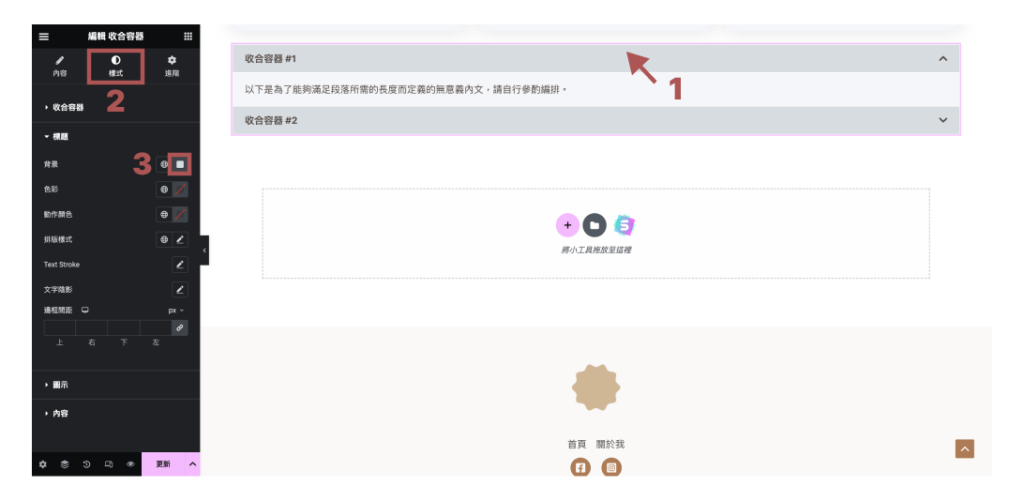
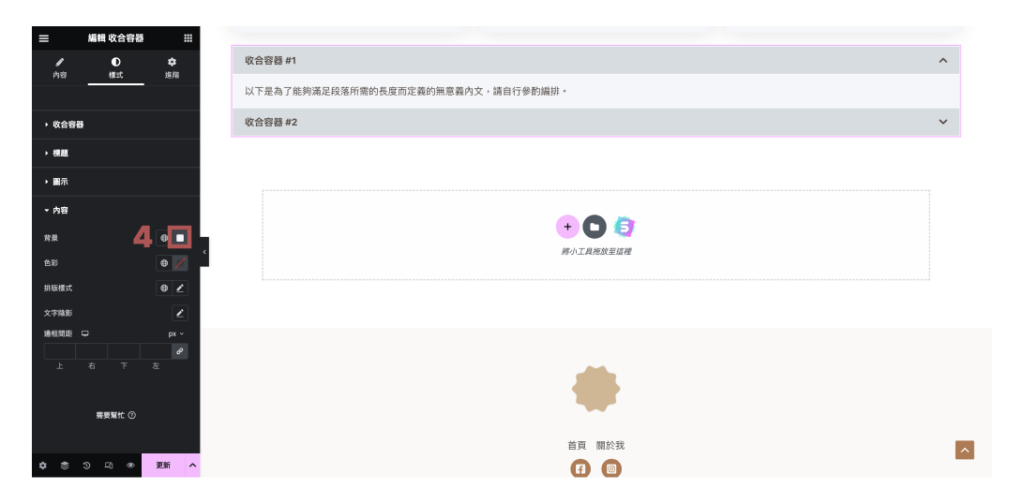
五、調整標題與內容的背景顏色
step 1
點選右側「收合容器」工具step 2
點選「樣式」分頁step 3
在標題,點選背景「色票」圖示,並輸入色票號碼「#D7DCE2」
step 4
在內容,點選背景「色票」圖示,並輸入色票號碼「#F5F6F9」 
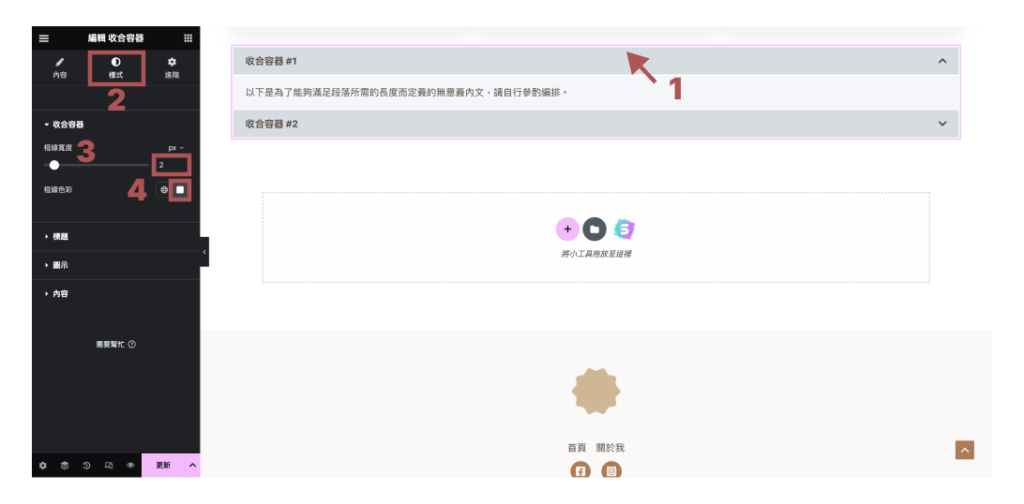
六、在「收合容器」設定邊框的粗細以及顏色
step 1
點選右側「收合容器」工具step 2
點選「樣式」分頁step 3
調整框線寬度,輸入「2」pxstep 4
在框線色彩,點選背景「色票」圖示,並輸入色票號碼「#FFFFFF」
樣式二:展開樣式
- 樣式特色:全部展開的情況,可以一目瞭然的知道問題與回答。
- 適用時機:常見問題較少的情況,或者想讓人一眼看見有哪些問題時使用


一、新增欄位
step 1
點選「+」新增step 2
選擇「1」欄位數
二、設定「內部段」小工具的欄位數量
step 1
拖曳「內部段」小工具。step 2
滑鼠右鍵點選「欄位」圖示step 3
點選「刪除」
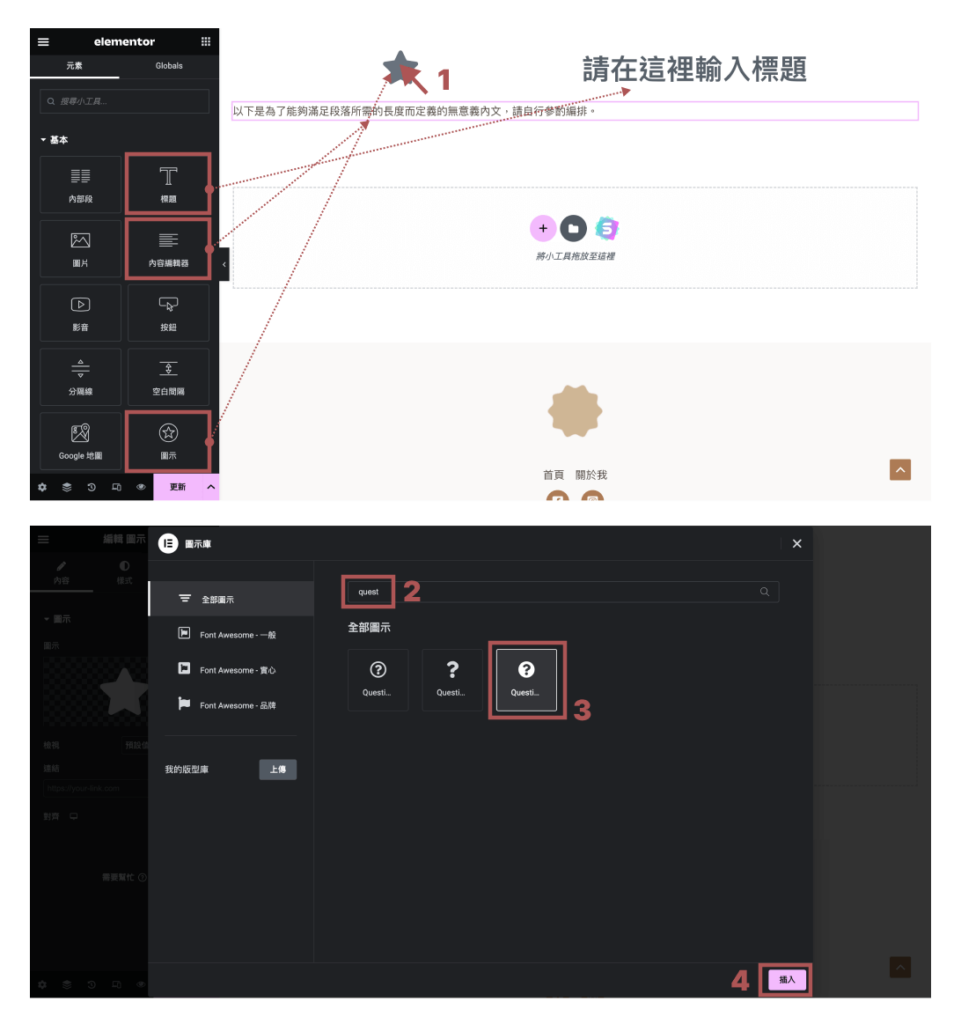
三、拖曳「標題、內容編輯器、圖示」並更改圖示樣式
step 1
點選右側「圖示」工具step 2
搜尋圖示。輸入「Quest」step 3
選擇問題圖示step 4
點選「插入」
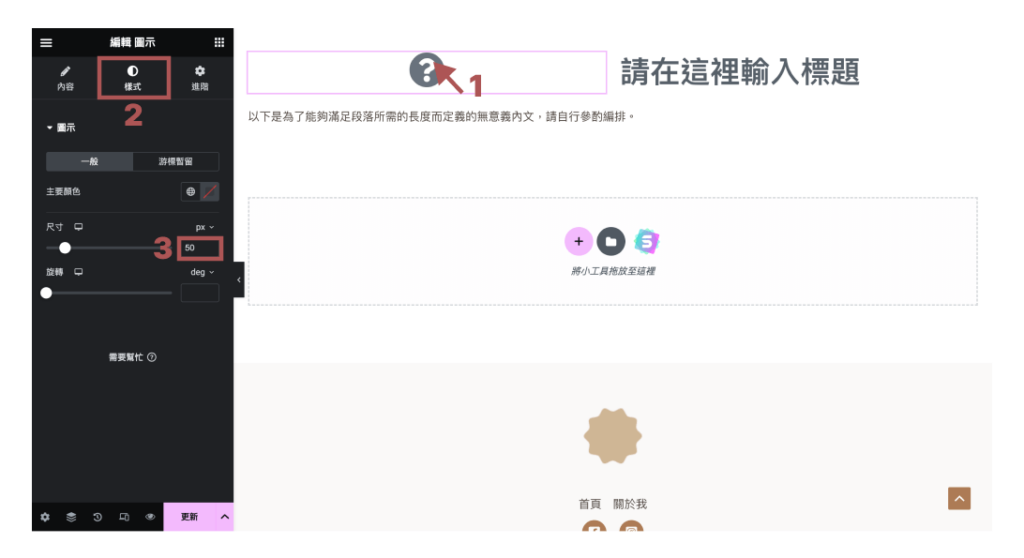
四、調整圖示的大小
step 1
點選右側「圖示」工具step 2
點選「樣式」分頁step 3
在尺寸,輸入「50」px
五、調整標題的大小
step 1
點選右側「標題」工具step 2
點選「內容」分頁step 3
在 HTML 標籤,選擇「H3」
六、調整圖示欄位的寬度大小
step 1
點選「欄位」圖示step 2
點選「版面配置」分頁step 3
在欄寬度,輸入「6」%
七、在「版面配置」調整工具的位置
step 1
點選「六個小點」step 2
點選「版面配置」分頁step 3
在垂直對其他人,選擇「中央」
八、調整欄位背景顏色與陰影
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼「#F5F6F9」(色票碼僅供參考,可以調整適合自己網站的色調)
step 6
在「框線 > 方框隱影」,點選「鉛筆」圖示。調整數值:色彩「#58606933」,模糊「31」
九、調整「欄位」背景內部以及外部的距離
step 1
點選「欄位」圖示step 2
點選「進階」分頁step 3
調整欄位間距數值。邊界:「12」px,邊框距離:「24」px
如何使用 Elementor 區塊模板?
在前面介紹完各種不同的區塊樣式,這些樣式都是可以自己製作的,但如果你覺得自己製作太麻煩,也可以選擇直接匯入別人製作的模板,再去進行修改,會是更快速的方式。
接下來的步驟,我會教大家如何匯入別人製作的模板,以及在模板上可以調整的樣式範圍有哪些:
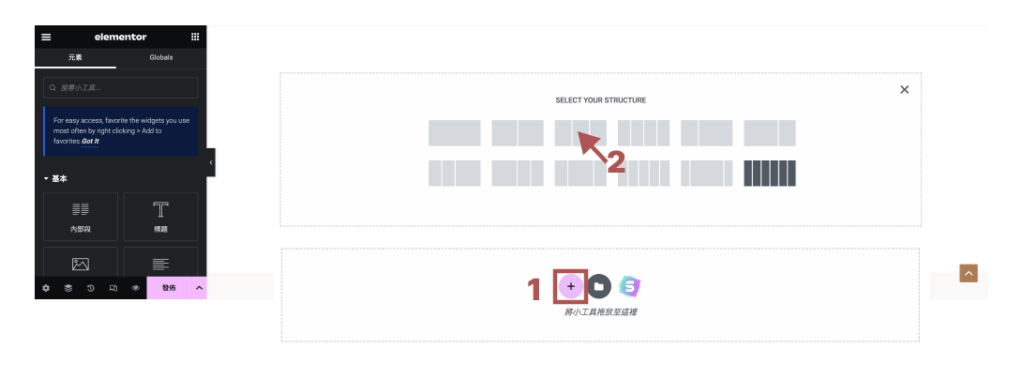
步驟一:匯入模板
首先,要將你所獲得的模板,匯入到你的頁面中。(如果是使用我文末提供的模板,一樣要先匯入)
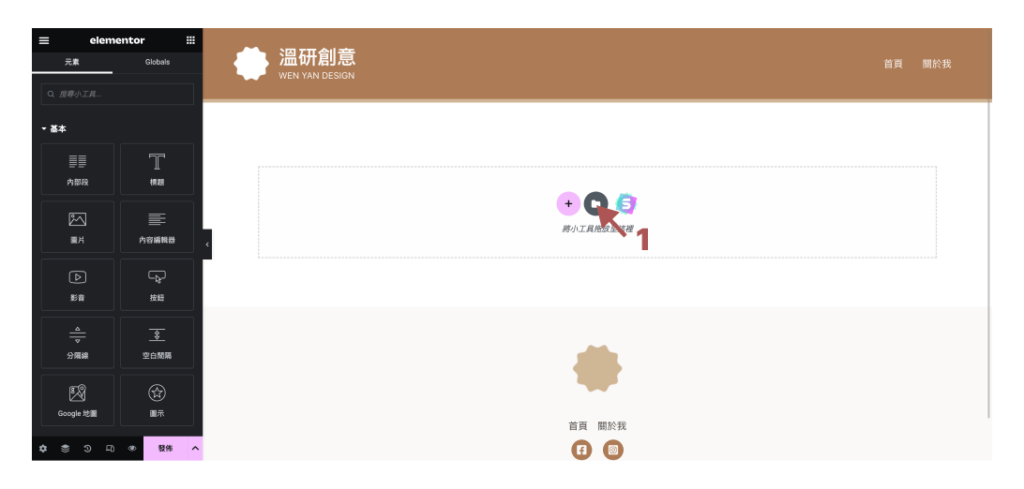
step 1
在右方頁面,點選「資料夾」的圖示
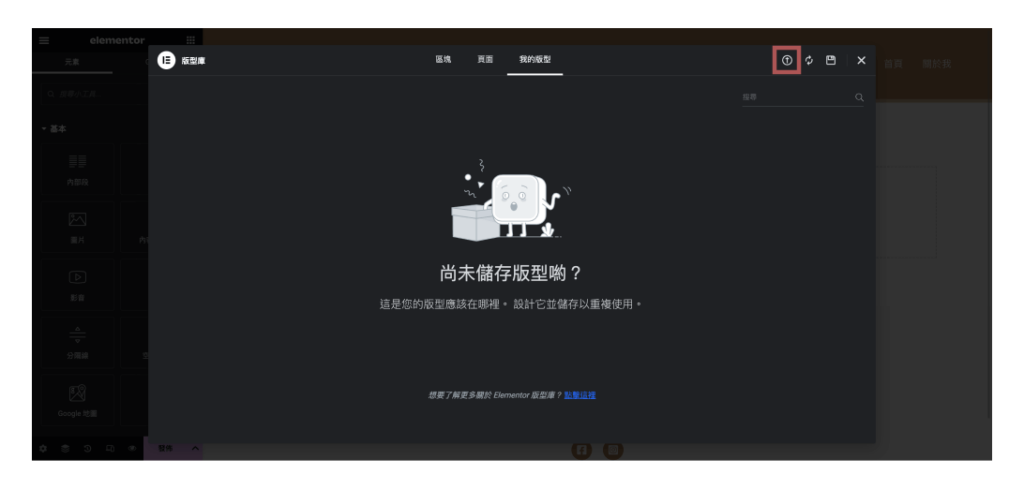
step 2
點選右上方的上方圖示按鈕
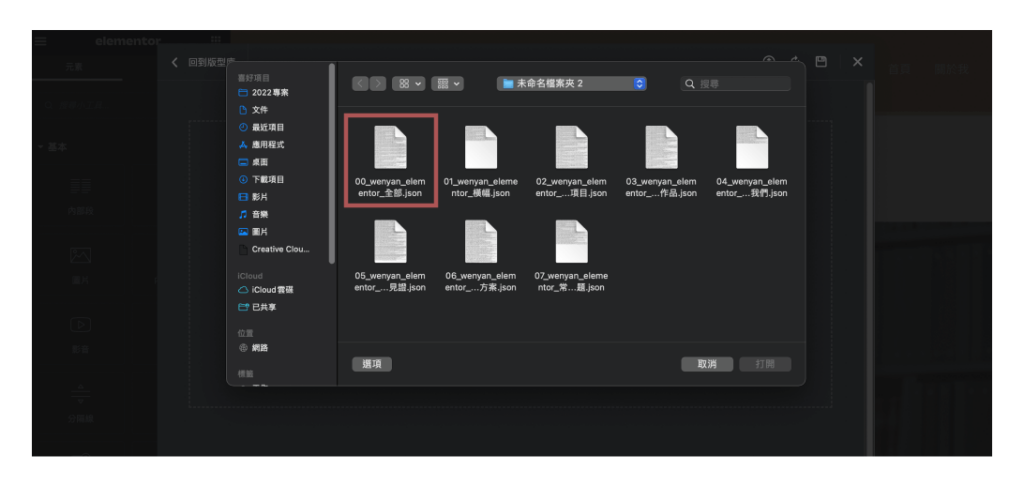
step 3
開啟資料夾,選擇全部的模板。這邊示範我就先選擇「00_wenyan_elementor_全部.json」檔案,也能選擇匯入單一主題的 .json 檔。
step 4
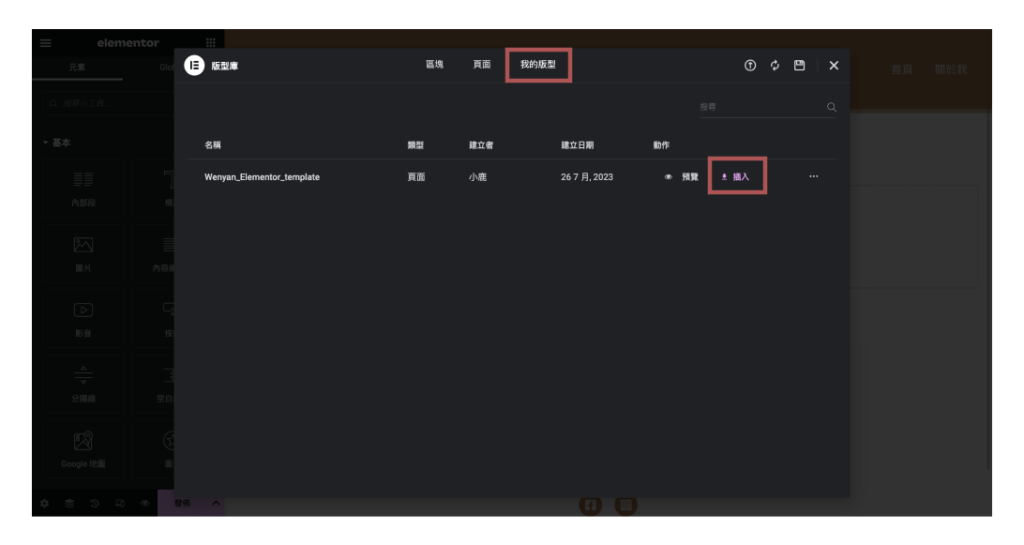
點選檔案後,在我的版型,找到名稱:「00_wenyan_elementor_全部.json」,點選「匯入」。
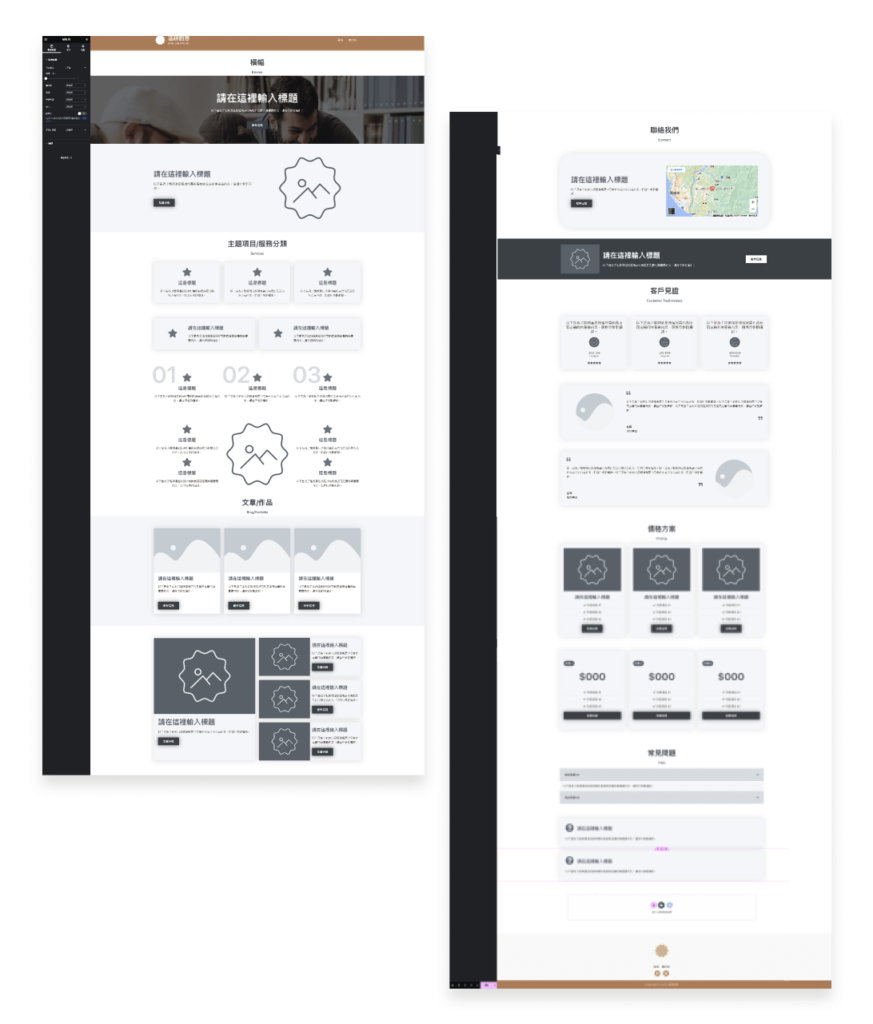
下圖是將模板匯入後,整個頁面的區塊展示

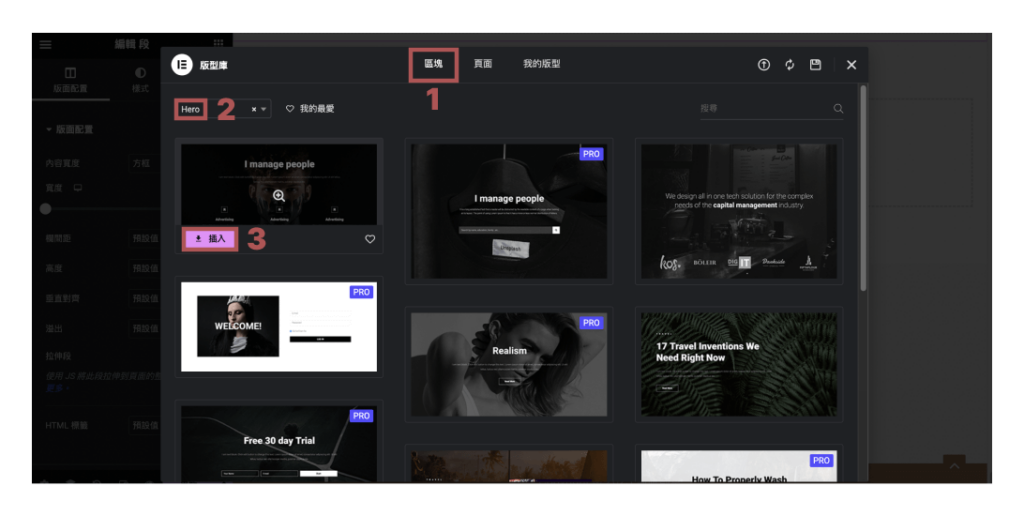
另外,Elementor 也有免費的區塊模板可以使用:
step 1
在「區塊」分頁step 2
選擇需要的模板「主題」step 3
點選「插入」
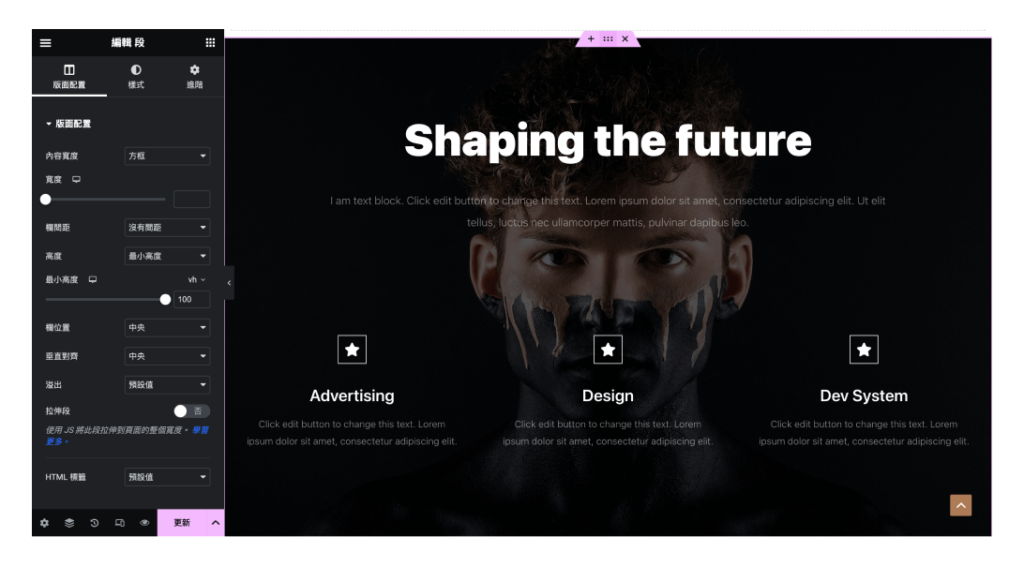
下圖為插入的模板範例:

在使用 Elementor 官方提供的模板時,以下有幾點可以注意:
- 通常是英文版本,調整成中文時,整體的風格會與英文有些落差
- 改成中文時,也需要統一字體的大小,避免整體網站的文字大小不一
- 選擇模板時,右上方有一個「pro」標籤,是需要付費才能使用
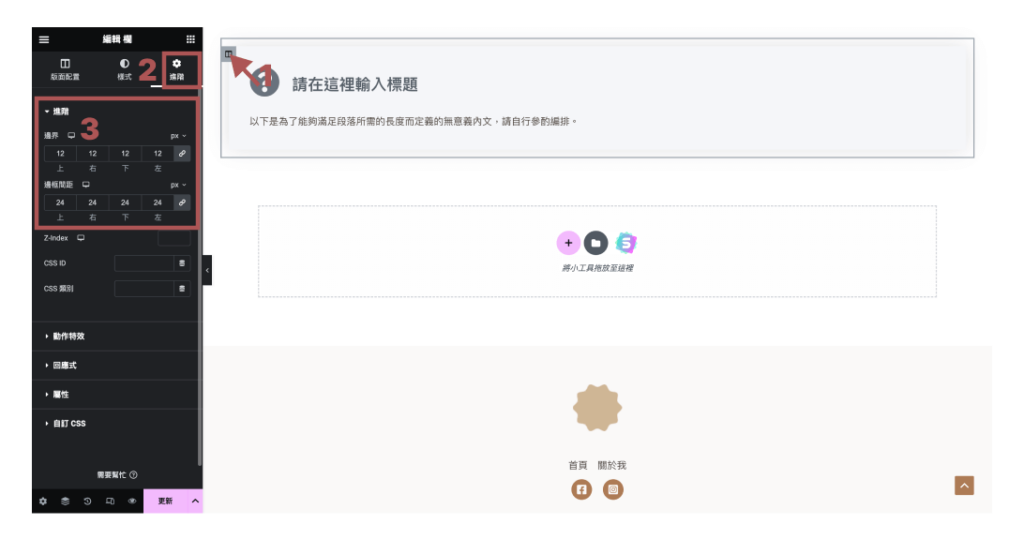
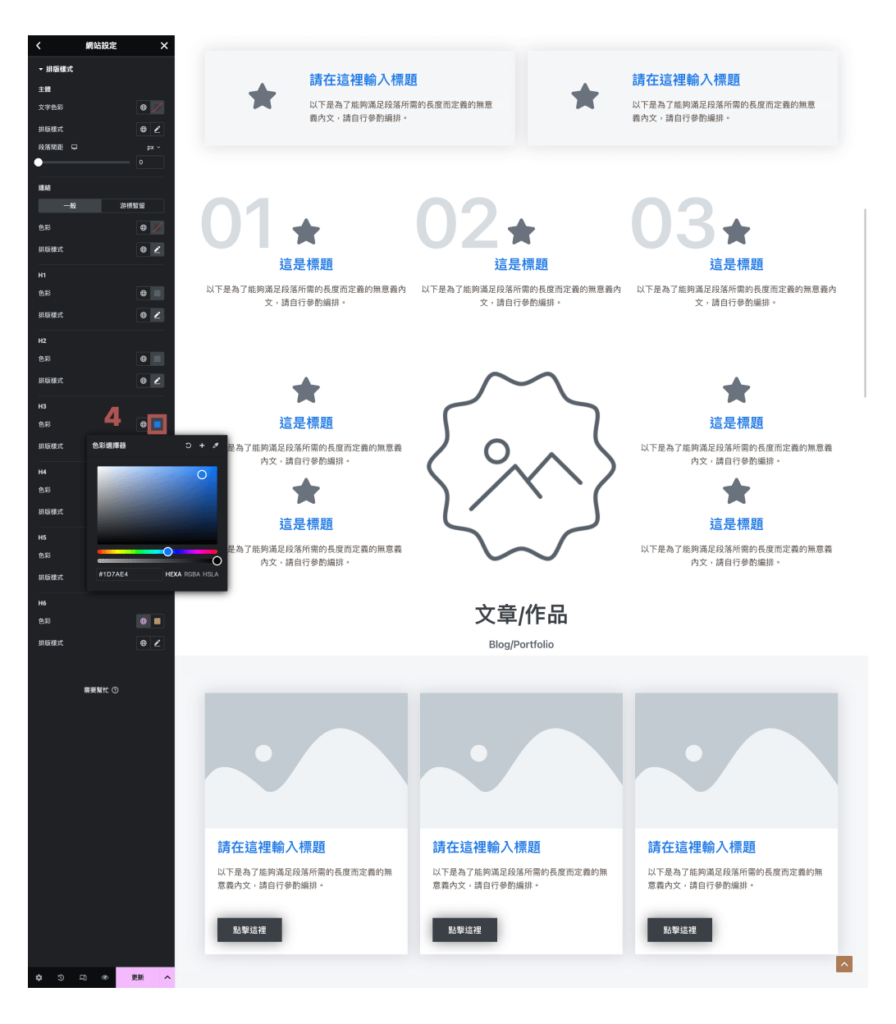
步驟二:全域標題顏色
上傳模板後,如果想要改標題的顏色,除了單獨修改,也可以到全域的「排版樣式」設定。
如果你還沒有網站品牌的配色,可以點選下方按鈕閱讀網站配色教學:

網站配色教學
不用工具也能找到品牌色的技巧
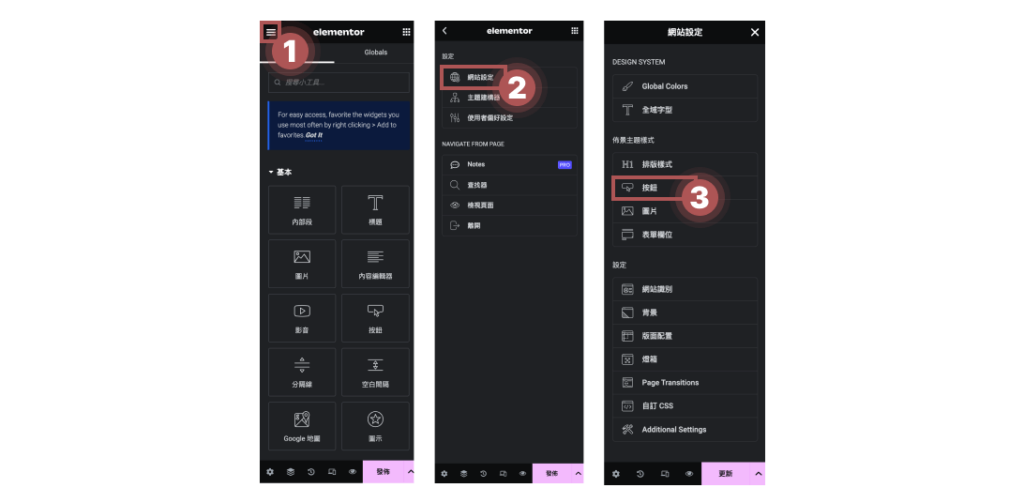
step 1
點選模板 Elementor 功能選單step 2
點選「網站設定」step 3
點選「排版樣式」
step 4
調整 H1~H6 的文字顏色
步驟三:全域按鈕
上傳模板後,如果需要更改按鈕的樣式,可以使用全域來修改,這樣就能一次調整完成
step 1
點選模板 Elementor 功能選單step 2
點選「網站設定」step 3
點選「按鈕」
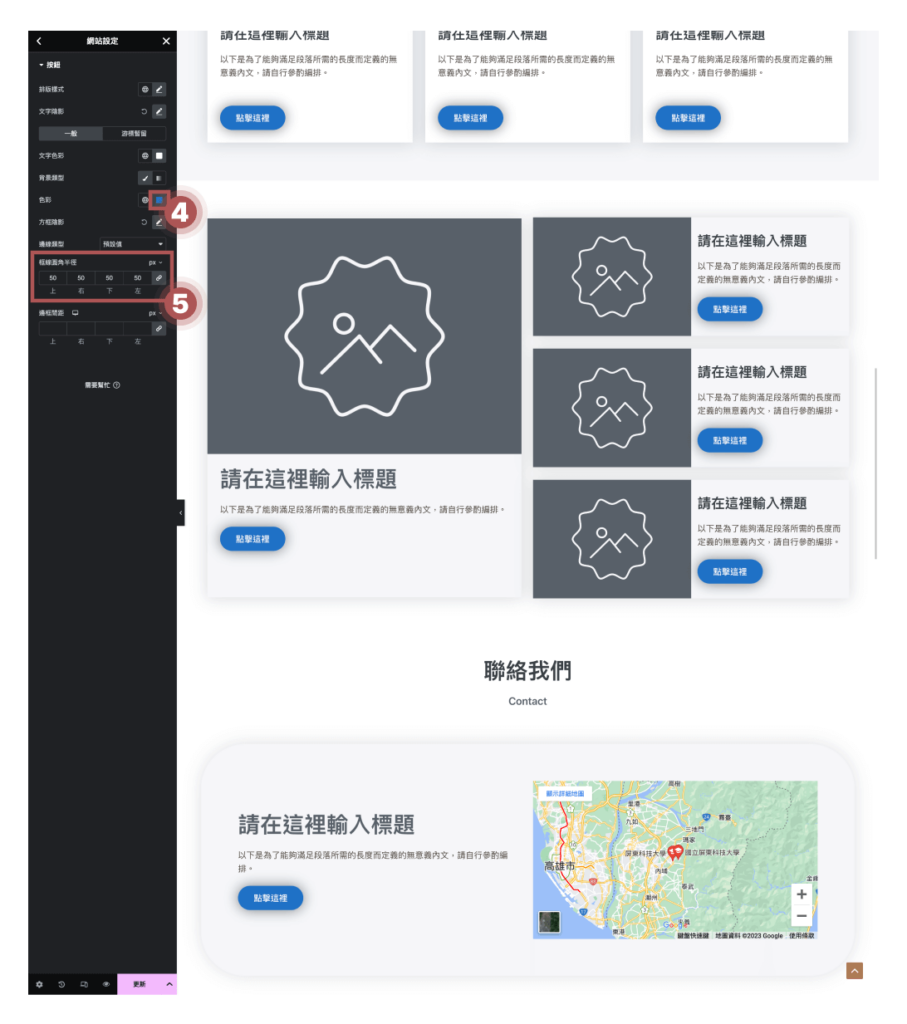
step 4
在色彩,點選「色票」圖示,調整顏色step 5
如果想要調整樣式,也能在框線圓角半徑,輸入「50」px。
步驟四:樣式修改
相同的模板也可以有很多變化,讓模板玩出更多的花樣,不要被模板給侷限了想像。
以下 5 個樣式,建議可以互相搭配,玩出屬於自己網站的風格。
一、底色
除了乾淨的白色背景以外,也可以配色符合網站色系的顏色。
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在背景類型,點選「筆刷」樣式step 4
在色彩,點選「色票」圖示step 5
輸入色票號碼
二、邊框
線框的風個也是很萬用,他給人一種簡約的調性
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 31
在色彩,點選「色票」圖示step 4
輸入色票號碼
三、陰影
不同的陰影也會給人不同的感受,下圖的陰影模糊數值是比較高的,所以顯示的色塊就會更凸出。
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在「框線 > 方框隱影」,點選「鉛筆」圖示。調整陰影的數值及顏色
四、圓角
如果你的風格是比較柔性一點,那圓角就一定少不了,增加了圓形半徑的數值,讓整個風格都比較圓潤。
step 1
點選「欄位」圖示step 2
點選「樣式」分頁step 3
在框線圓角半徑,輸入數值
五、間距
間距的調整我認為是很重要的,它是讓整體的網站空間能呼吸,有時候留白也很美
step 1
點選「欄位」圖示step 2
點選「進階」分頁step 3
調整欄位「邊界」與「邊框距離」的數值。
結論:一杯咖啡,送你模板
Elementor 區塊樣式會因為大家的主題不同,排版樣式也會不同。在不同主題下,區塊也可以有各種的排列方法,網站設計上就能看見差異。
我自己在製作頁面時,會有固定的順序:
- 新增欄位
- 拖曳小工具
- 調整欄位的寬度比例
- 物件的位置擺放,像是上下置中,左右對齊
- 調整背景顏色以及陰影
- 最後,才是調整「欄位」內部以及外部的距離
最常被詢問為什麼每一次在製作頁面時,會花很多的時間再調整,因為常常同一件事情就重複好多設定,這時候就會出現沒有耐心的狀態。
所以在一開始非常建議要先將「全域」的顏色樣式設定好,接著確認需要使用到的小工具,最後才是調整顏色、陰影、間距等。
若沒有確認小工具的位置擺放,就先設定背景、陰影樣式,很容易因為改動的小工具,而導致樣式需要重新設定的狀況,這樣重複動作會浪費很多時間。
如果你覺得自己製作網頁太花費時間,想要我利用我製作好的模板,再直接去做調整,那麼你可以不限金額請我喝一杯咖啡,我會把模板傳送給你,以下是領取模板的流程。
- 加入溫研 LINE 官方
- 留言告訴我:我想要模板
- 我會把模板連結傳送給你
如果你還不確定是否要找網頁設計師合作,可以參考我這篇的分析:製作網站需要找設計師嗎?專業設計師分析給你聽

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。