前言
Facebook 貼文尺寸有很多的排列規則,在這麼多尺寸下該如何選擇適合的排版模式?
常常到最後大多人都直接選擇只有一張圖的貼文形式,但如果真的需要上傳多張圖時,就會不知所措,在不知道明確尺寸的狀態下,又容易讓圖片被裁切到,無法完整的顯示,降低了貼文效益。

以下幫大家製作一張貼文尺寸總表,並實際執行怎麼選擇模板,將整個貼文製作過程,分享給不知道怎麼選擇貼文模板的人參考。

還在使用 FB 粉專發文嗎?
擁有一個自己的形象網站,可以讓品牌更有信任度,有效提升營收。
Facebook 貼文尺寸總覽表格
| 圖示 | A 尺寸 | B 尺寸 | 詳細尺寸 |
|---|---|---|---|
| 互動式隱藏貼文尺寸 | |||
| 1983 x 1322 px | 1983 x 661 px | 查看 | |
| 1322 x 1983px | 1983 x 661 px | 查看 | |
| 一般貼文尺寸1張圖 | |||
| 1200 x 900px | – | 查看 | |
| 1200 x 1200px | – | 查看 | |
| 一般貼文尺寸_2張圖 | |||
| 600 x 1200px | – | 查看 | |
| 1200 x 600px | – | 查看 | |
| 1200 x 1200px | – | 查看 | |
| 一般貼文尺寸_3張圖 | |||
| 600 x 1200px | 1200 x 1200px | 查看 | |
| 1200 x 600px | 1200 x 1200px | 查看 | |
| 一般貼文尺寸_4張圖 | |||
| 1983 x 1322 px | 1200 x 1200px | 查看 | |
| 1322 x 1983px | 1200 x 1200px | 查看 | |
| 1200 x 1200px | 1200 x 1200px | 查看 | |
| 一般貼文尺寸_5張圖 | |||
| 1200 x 1200px | – | 查看 | |
| 手機模板尺寸_經典 | |||
| 1200 x 1200px | – | 查看 | |
| 手機模板尺寸_縱列 | |||
| 500 x 400 px | – | 查看 | |
| 800 x 400 px | – | 查看 | |
| 800 x 300 px | – | 查看 | |
| 手機模板尺寸_橫幅 | |||
| 600 x 1200 px | – | 查看 | |
| 600 x 1200 px | 1200 x 1200 px | 查看 | |
| 600 x 1200 px | 1200 x 1200 px | 查看 | |
| 600 x 1200 px | 1200 x 1200 px | 查看 | |
| 手機模板尺寸_邊框 | |||
| 1530 x 1000 px | – | 查看 | |
| 1530 x 1000 px | 1000 x 1000 px | 查看 | |
| 1130 x 1000 px | – | 查看 | |
| 900 x 1000 px | 1000 x 1000 px | 查看 | |
Facebook 貼文尺寸太多元,可以看著貼文的小圖示,快速找到想要的排版尺寸,也可以點選詳細介紹,將有更詳細的尺寸標示。
Facebook 互動式隱藏貼文尺寸
隱藏式的貼文,可以跟粉絲做互動,增加一些趣味性,很常運用在心理測驗、商品介紹,等多種的玩法,所以可以利用隱藏區,增加小驚喜。
以下是互動式隱藏貼文尺寸介紹,會有兩種排版,只差別在於主題的設計是想要橫式或直式,可以針對商品的排版位置做適合的選擇:
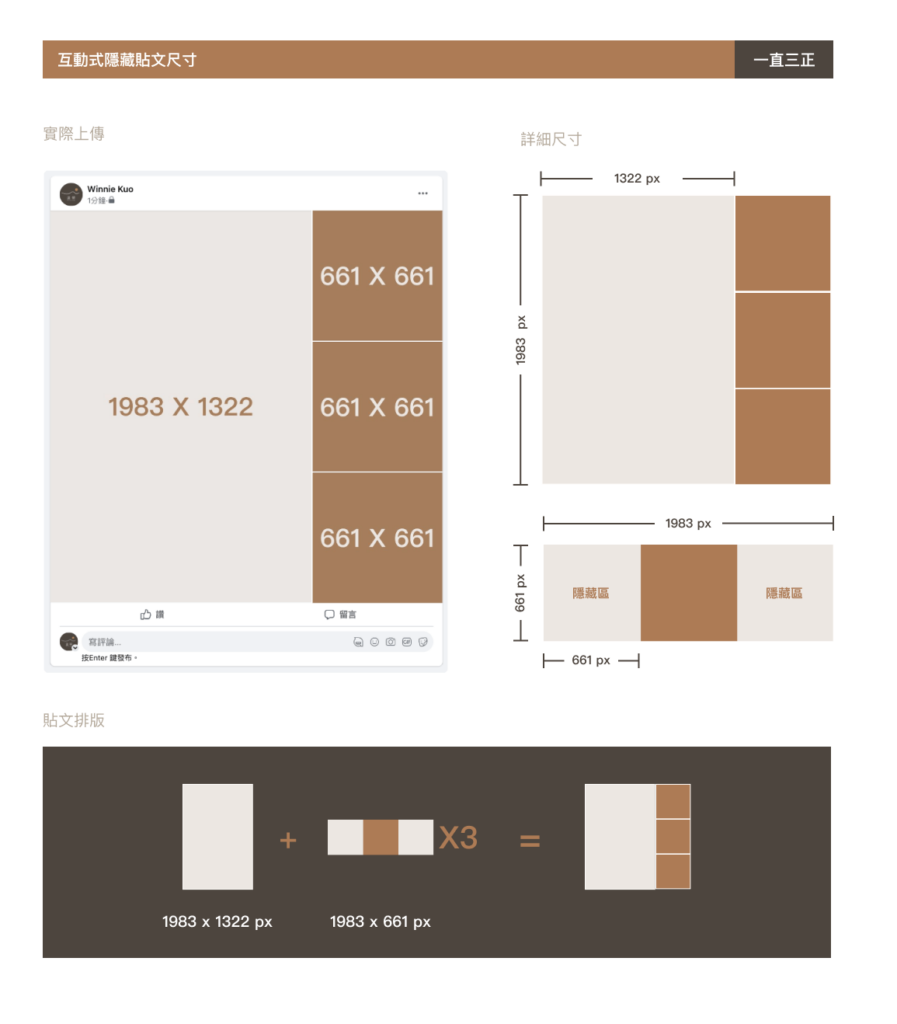
一直三正
左邊的排版是以一張大圖直式,與右邊隱藏式的三張正方形組合而成,共有四張圖,詳細尺寸分別是:
- 大圖直式:1983*1322 px
- 隱藏方形:661*1983 px

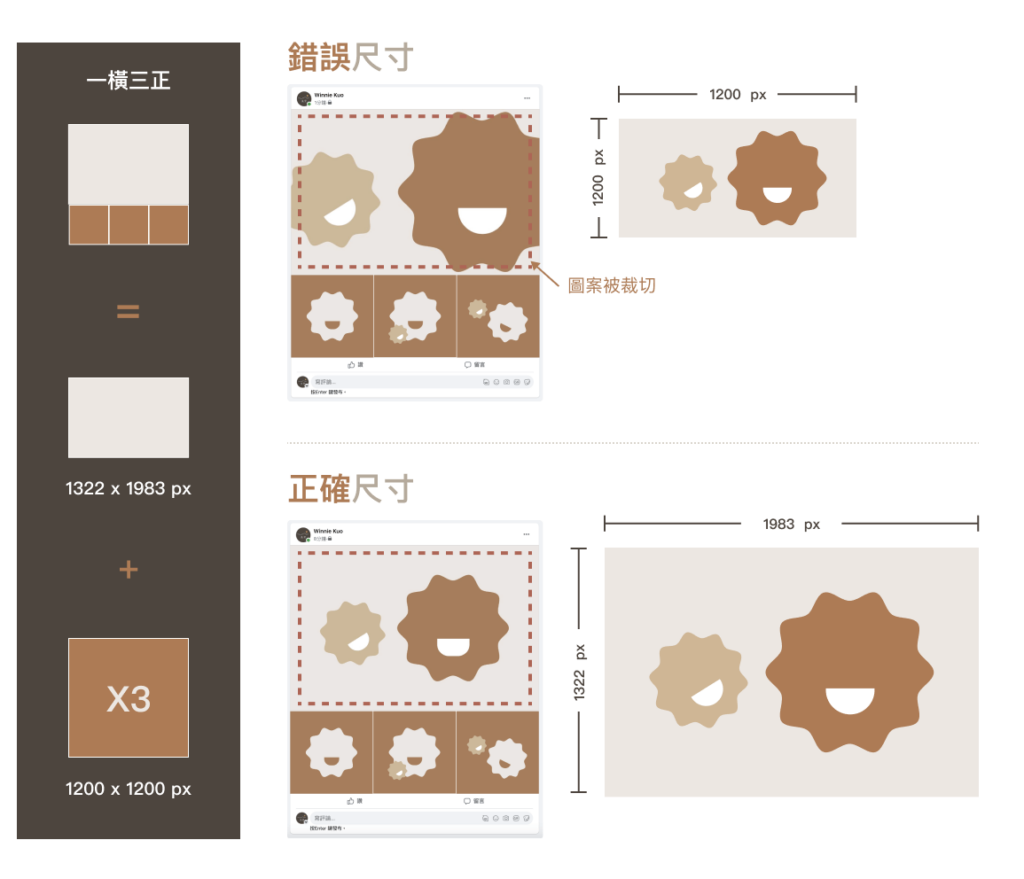
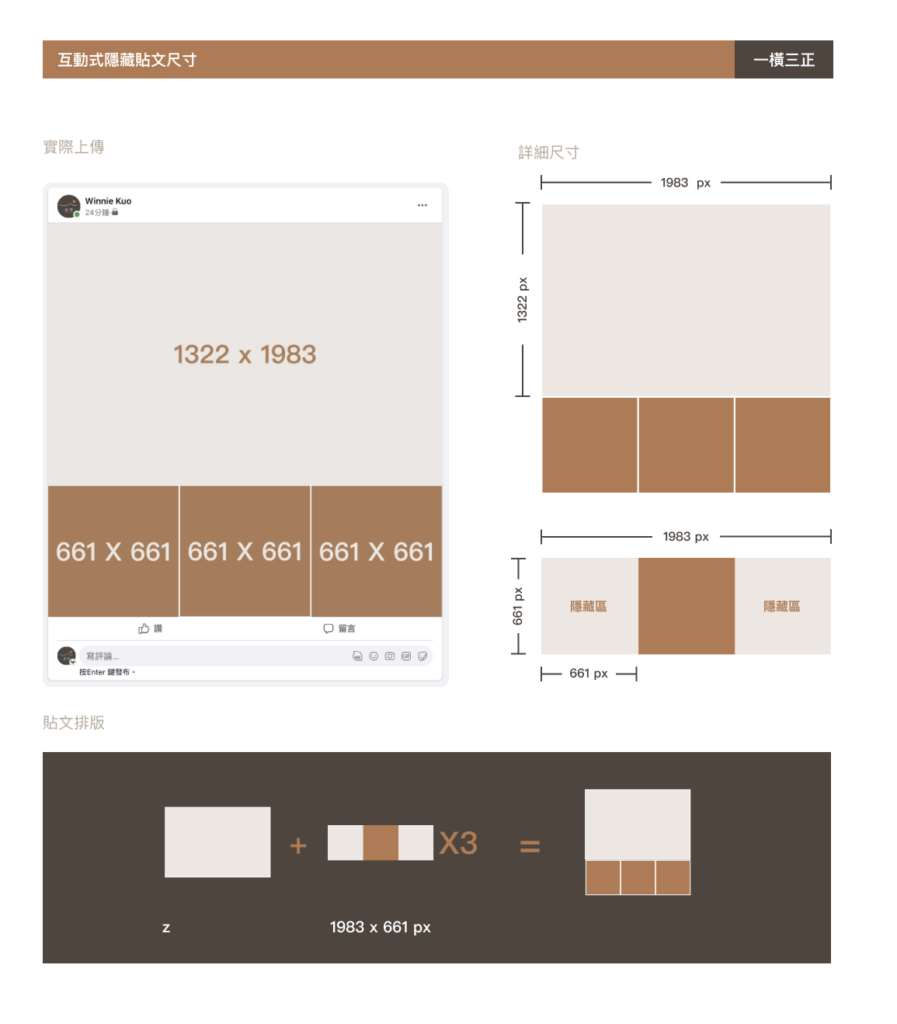
一橫三正
主要視覺是以橫式大圖為主,下方隱藏三個正方形,總共四張圖,詳細尺寸分別是:
- 大圖橫式:1322*1983 px
- 隱藏方形:661*1983 px

以上兩種互動式隱藏貼文,尺寸的差別在於橫式與直視的尺寸不同,可以經由上傳的圖文方向,來決定哪一種排版模式。
Facebook 貼文尺寸
一般貼文尺寸從 1 至 5 張圖都有,總共有 10 多種的排列組合,建議在製作圖文時,可以利用不同的排版,來思考圖文的設計,增加一些風趣性。
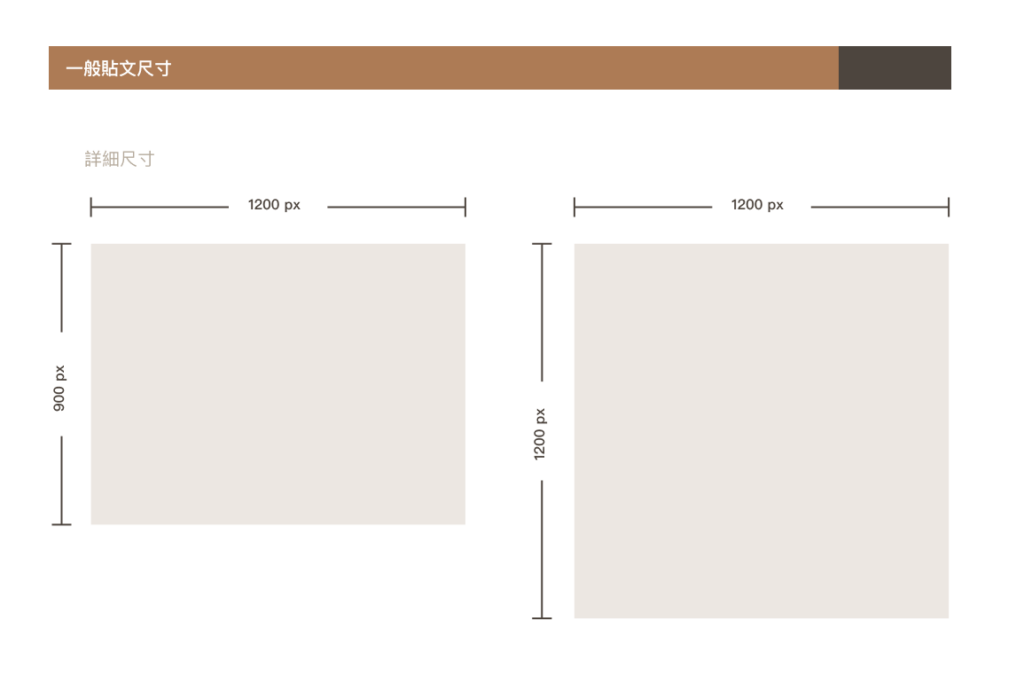
一張圖片排法
在 Facebook 上傳貼文,最常看見是以一張圖的形式上傳,但他其實也可以上傳兩種尺寸:
- 橫式:600 * 1200 px
- 方形:1200 * 1200 px

兩張圖片排法
總共有三種組合模式,依照上傳的尺寸不同,會有不一樣的排版結果。
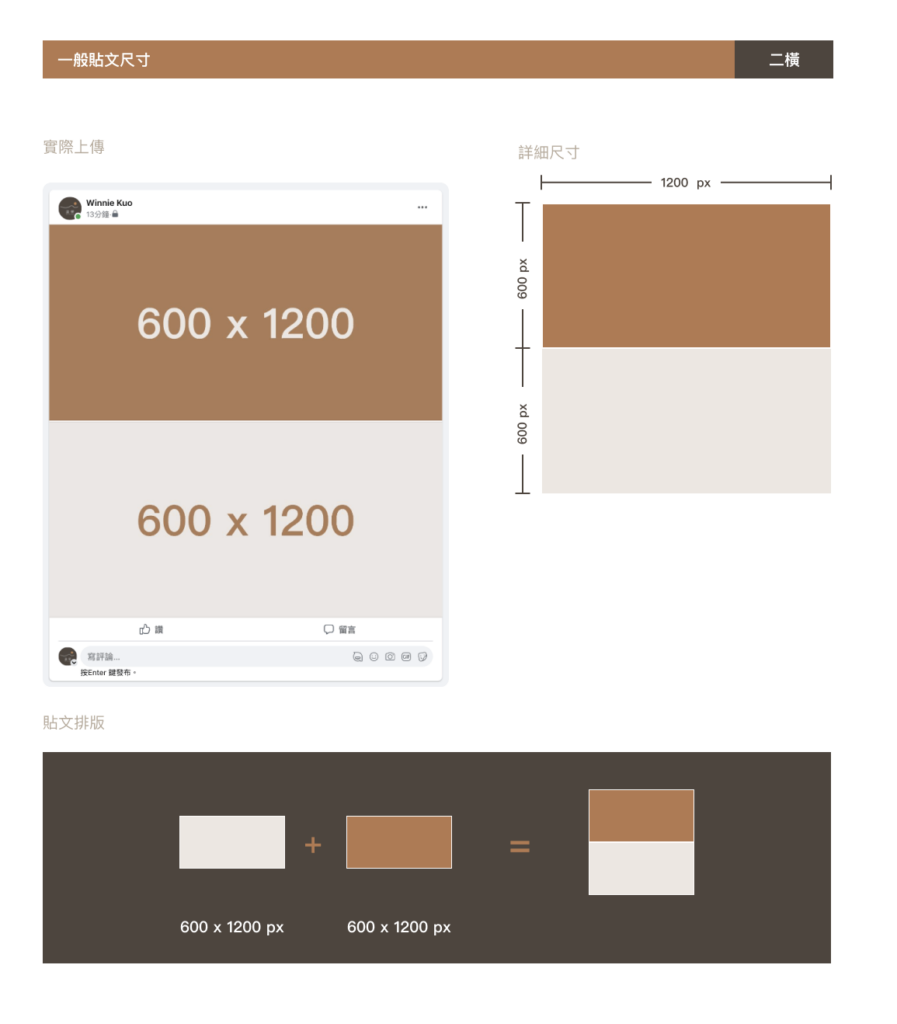
二橫
兩張橫式詳細尺寸:600 * 1200 px

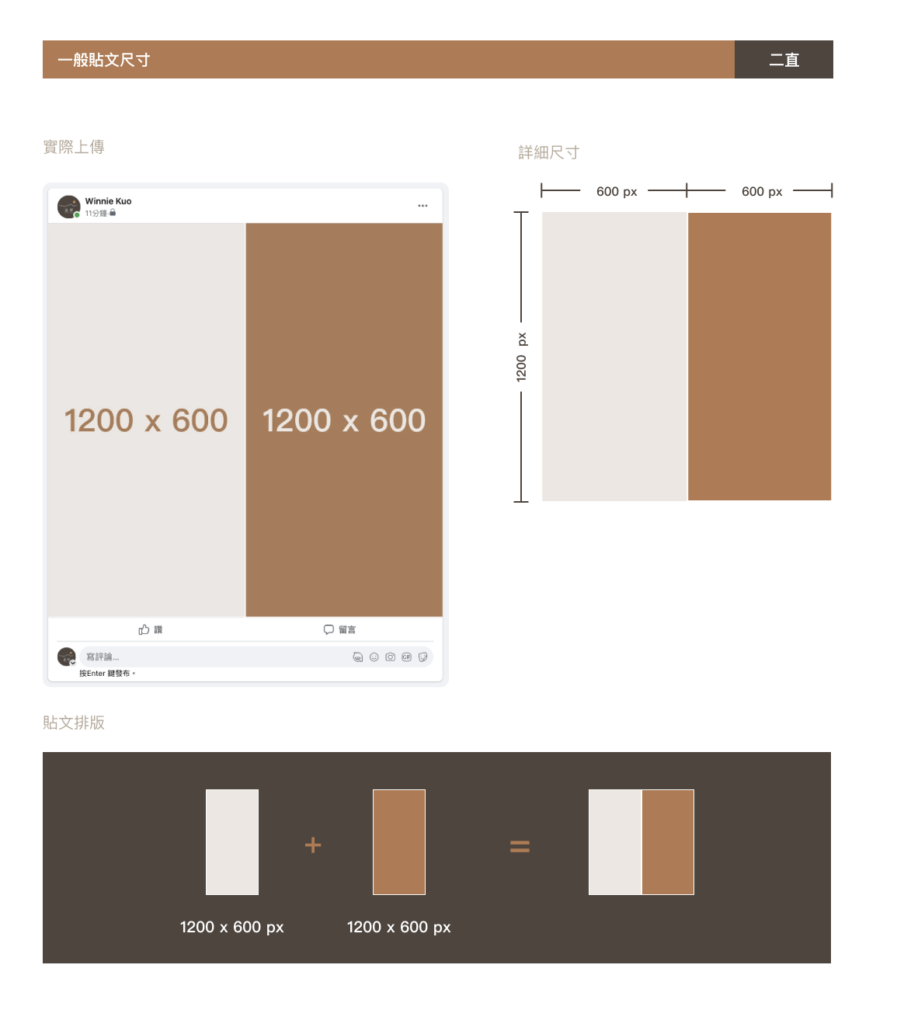
二直
兩張直式詳細尺寸:1200 * 600 px

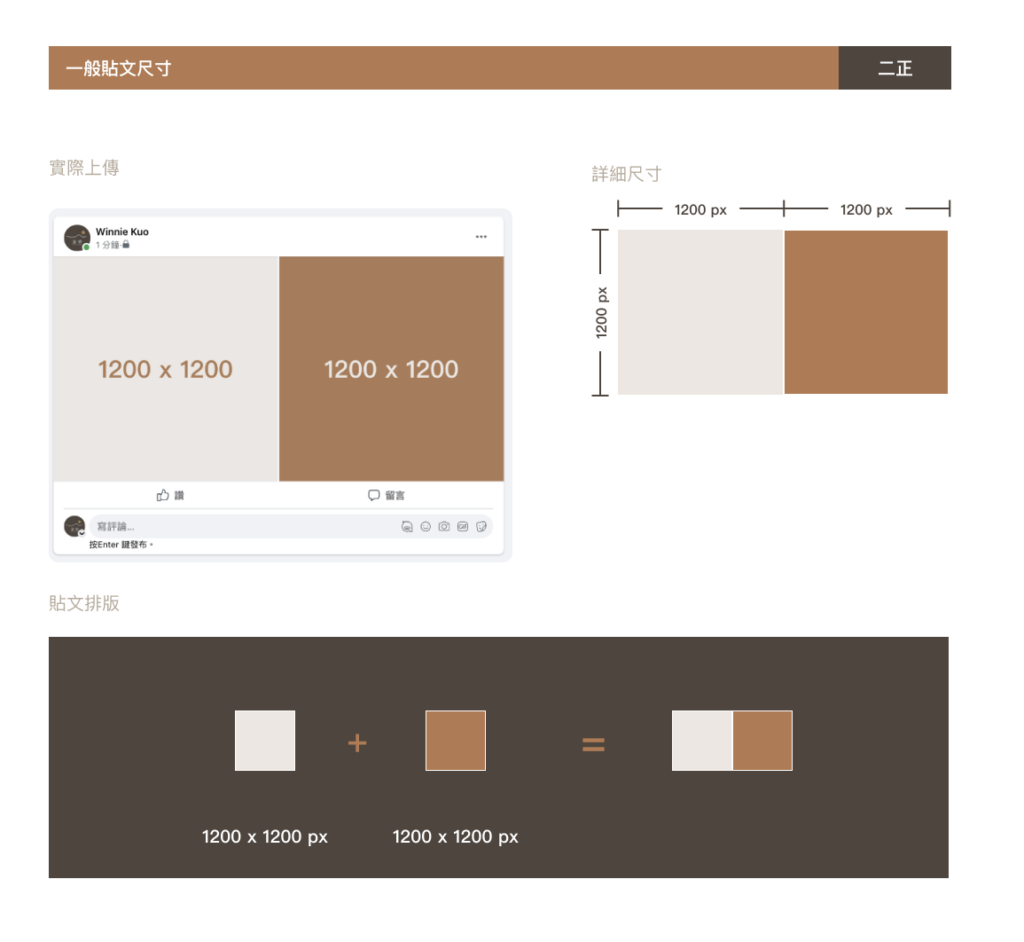
二正
兩張正方形詳細尺寸:1200 * 1200 px

三張圖片排法
總共有兩種組合模式,分別是
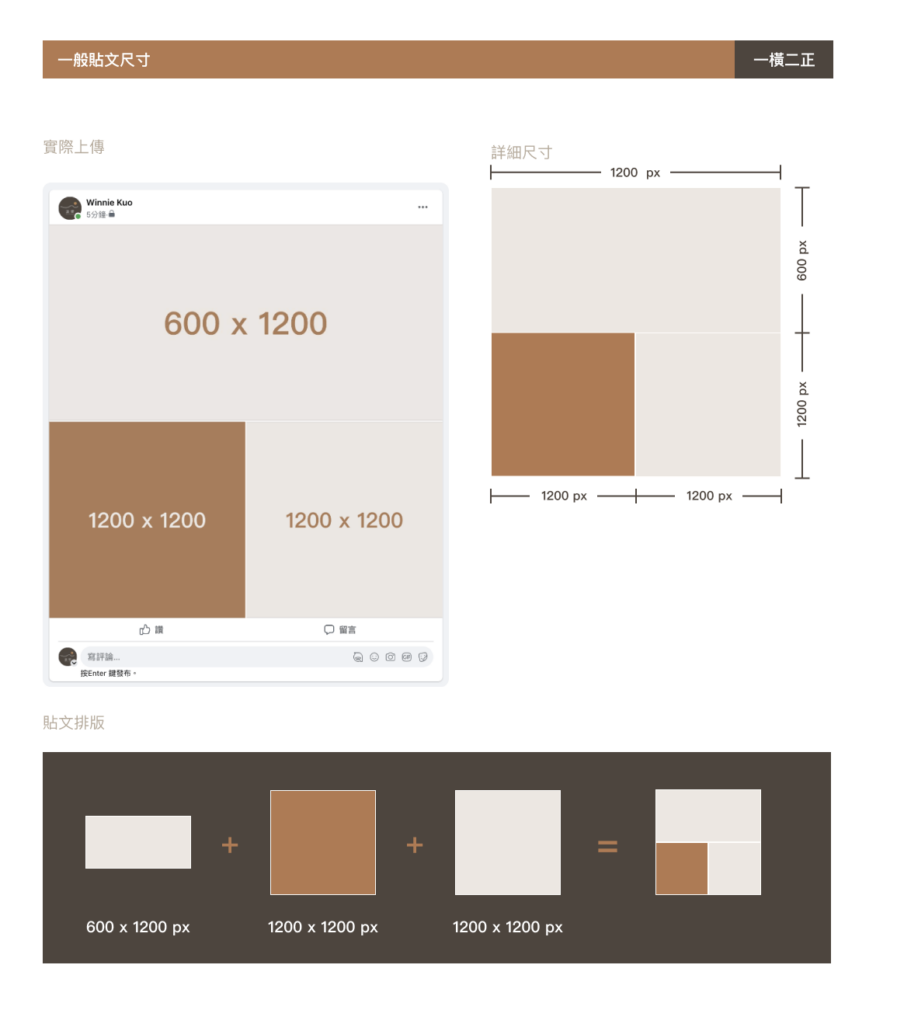
一橫二正
貼文的組合模式,上方是一張橫式,搭配下方兩張方形,共有三張圖,詳細尺寸分別:
- 橫式:600 * 1200 px
- 方形:1200 * 1200 px

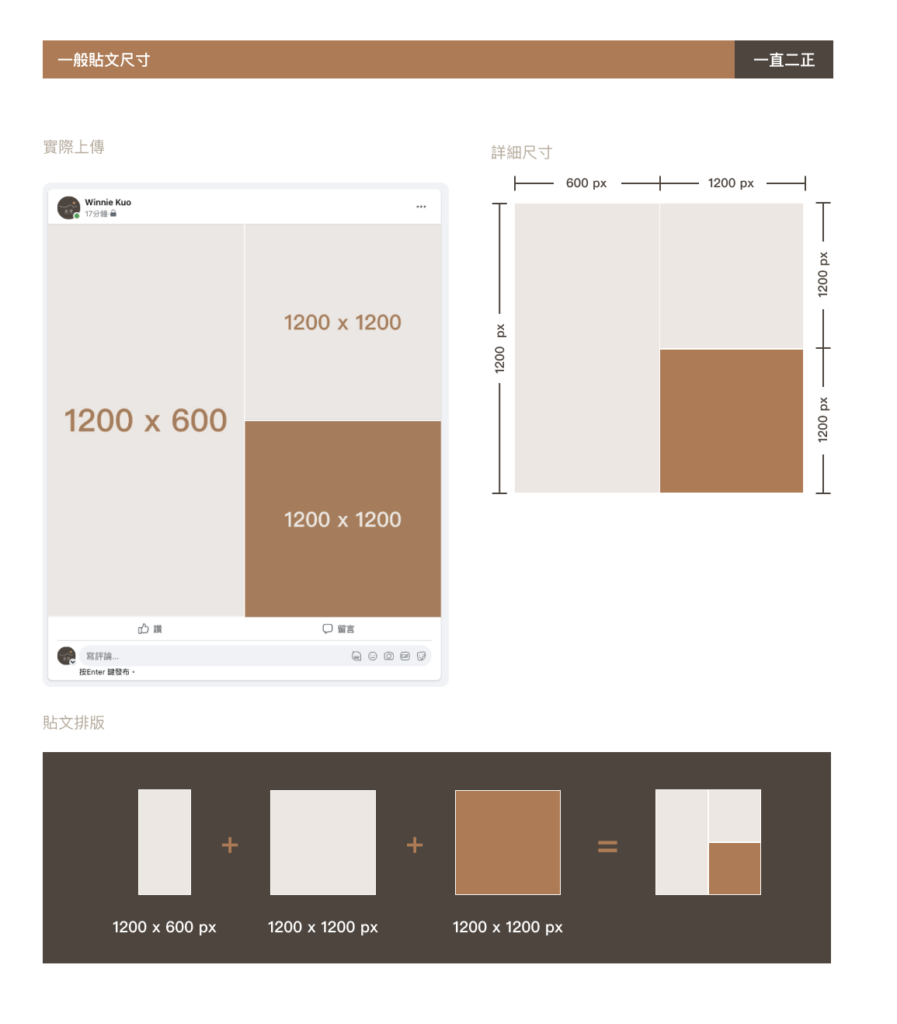
一直二正
貼文的組合模式,左邊是一張直式,搭配右邊兩張方形,共有三張圖,詳細尺寸分別:
- 橫式:1200 * 600 px
- 方形:1200 * 1200 px

四張圖片排法
總共有三種組合模式,分別是:
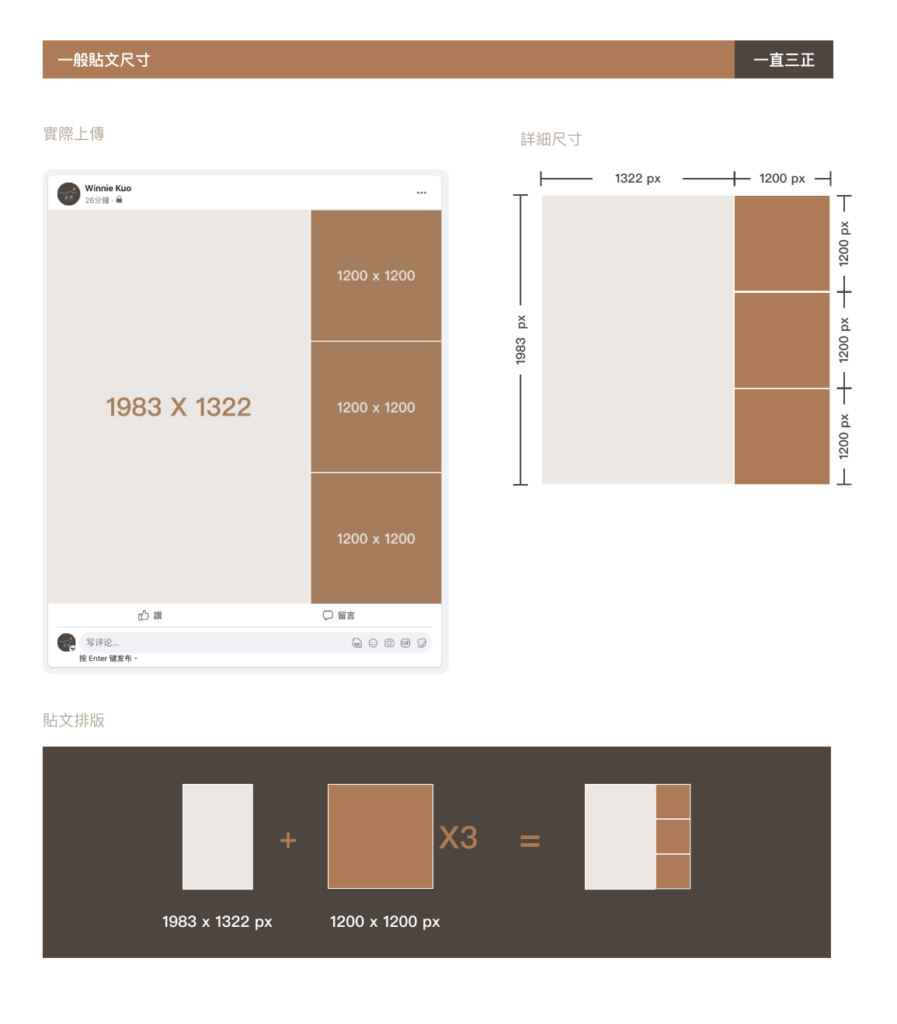
一直三正
左邊的排版是以一張大圖直式,與右邊的三張正方形組合而成,共有四張圖,詳細尺寸分別是:
- 大圖直式:1983*1322 px
- 隱藏方形:661*1983 px

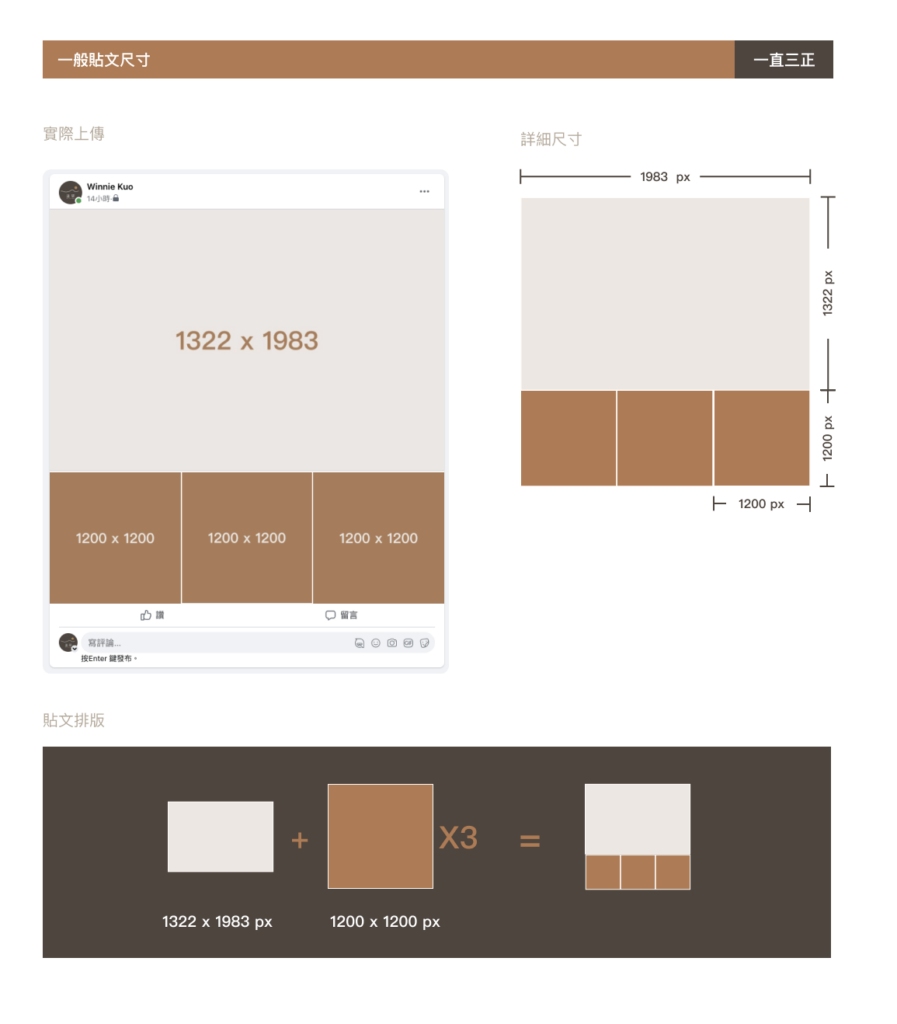
一橫三正
上方的排版是一張橫式,與下方三張正方形組合而成,共有四張圖,詳細尺寸分別是:
- 橫式:1322 * 1983 px
- 隱藏方形:1200 * 1200 px

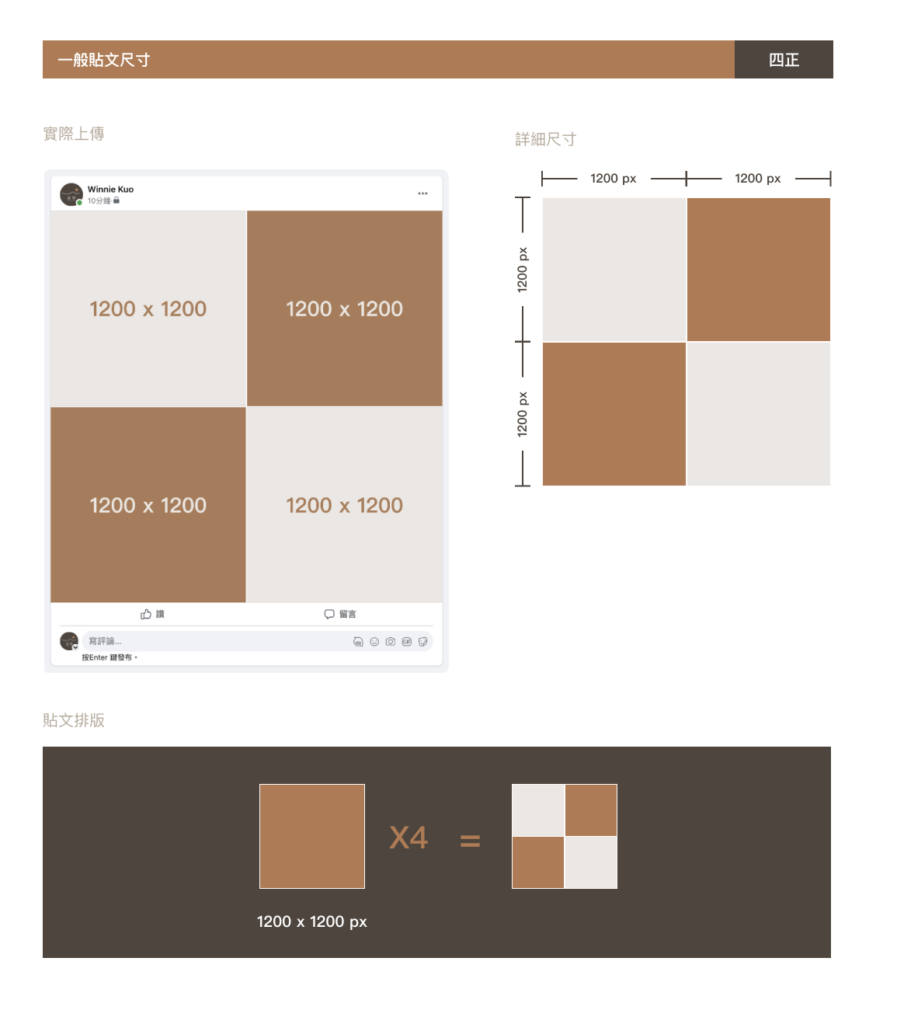
四正
這個排版很像棋盤,也很像田字,四張正方形拼貼而成,詳細尺寸 1200 * 1200 px

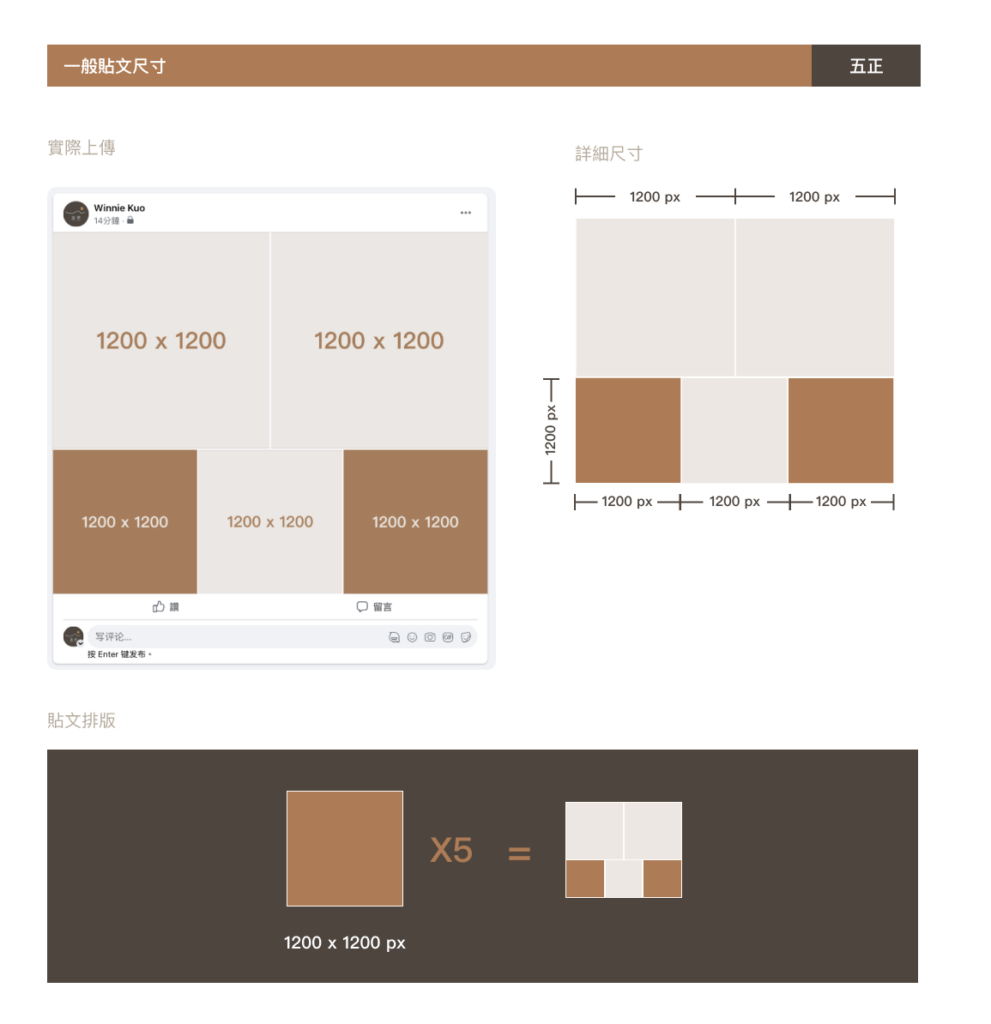
五張圖片排法
在 Facebook 貼文排版上,五張圖是最後的排版方式,是以五張相同尺寸 1200 * 1200 px 上傳,但上方兩張的比例相對來說較大張,這類的排版也是我最喜歡運用的模式,以多視角讓讀者看見作品集的不同角度。

Facebook 手機模板尺寸
為什麼特別寫出手機版的排版呢?因為手機操作與電腦上排版不同,手機設定上有四個模式分別有:經典、欄、橫額、特效框。
雖然手機能快速幫忙製作好看的排版,但還是需要注意各模板的尺寸,以免辛苦製作好的圖被裁切。
Facebook 手機模板有哪些?
手機的版型更多樣化,樣式也很好看,不過需要注意每一個張數的尺寸範圍:
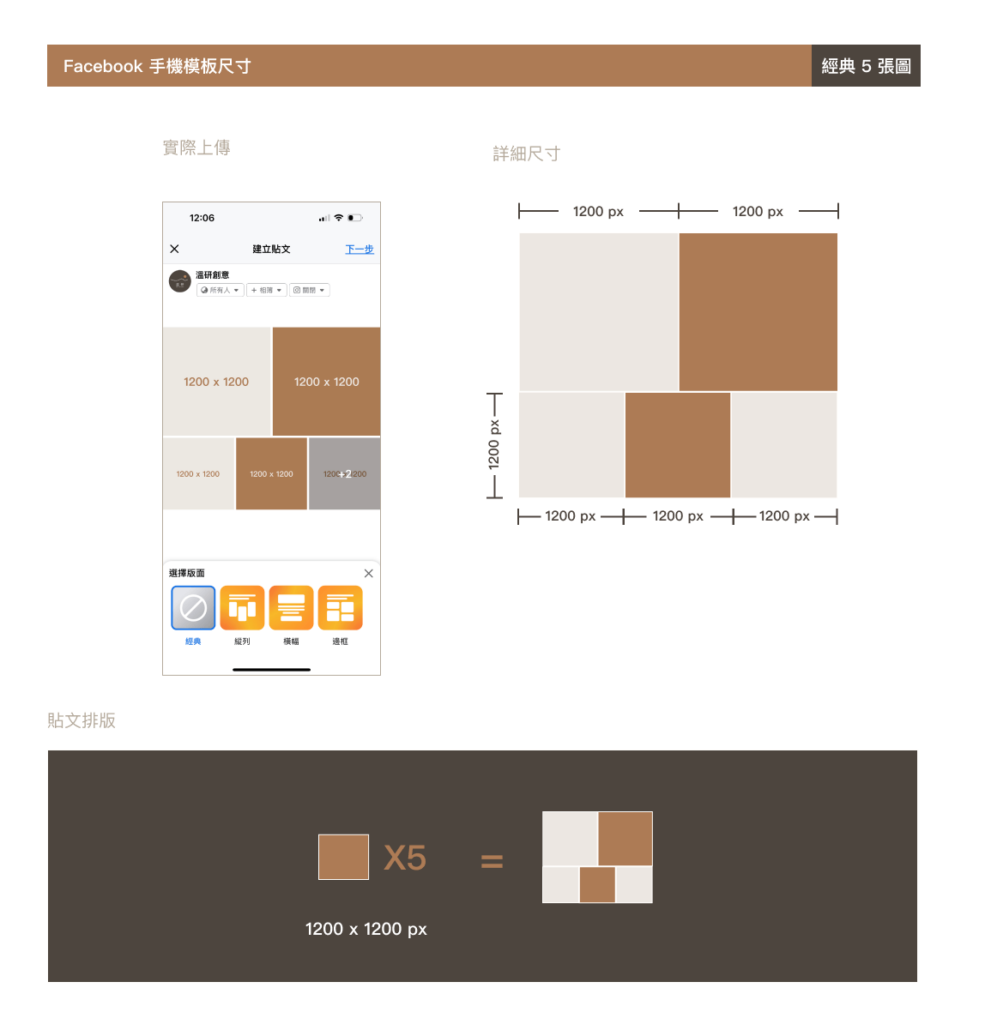
經典
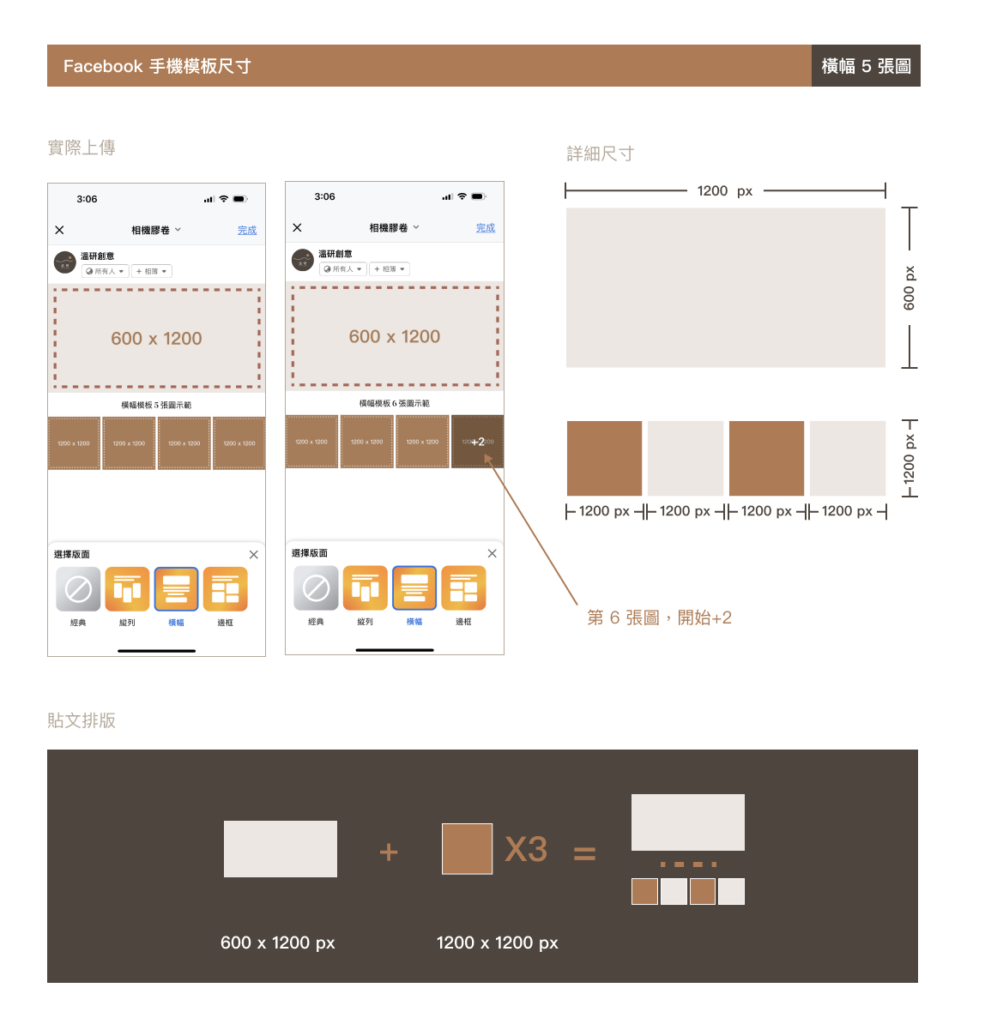
前面段落中提到的 Facebook 一般貼文的排版模式,與手機版的經典排版是一樣的編排方式,圖片的張數是以五張為主,六張以上會顯示 +2,可以點選觀看更多圖片。

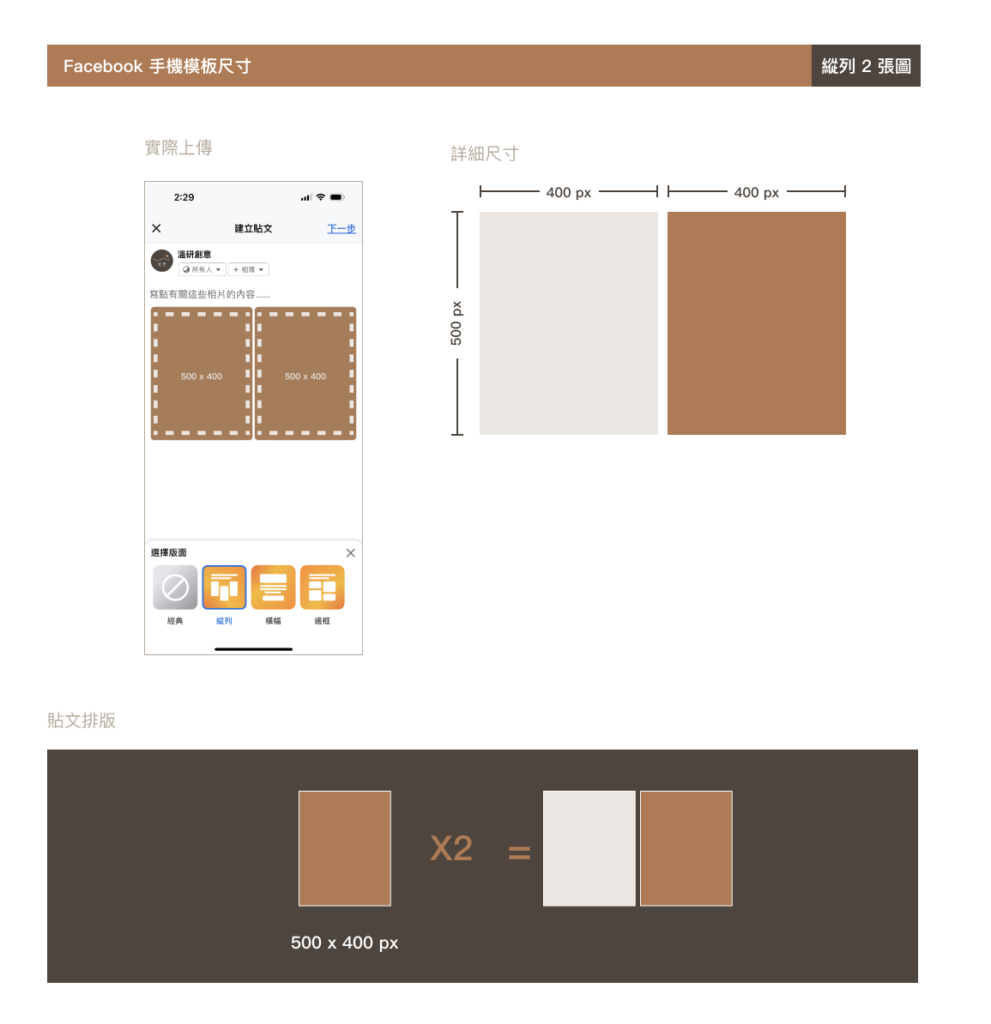
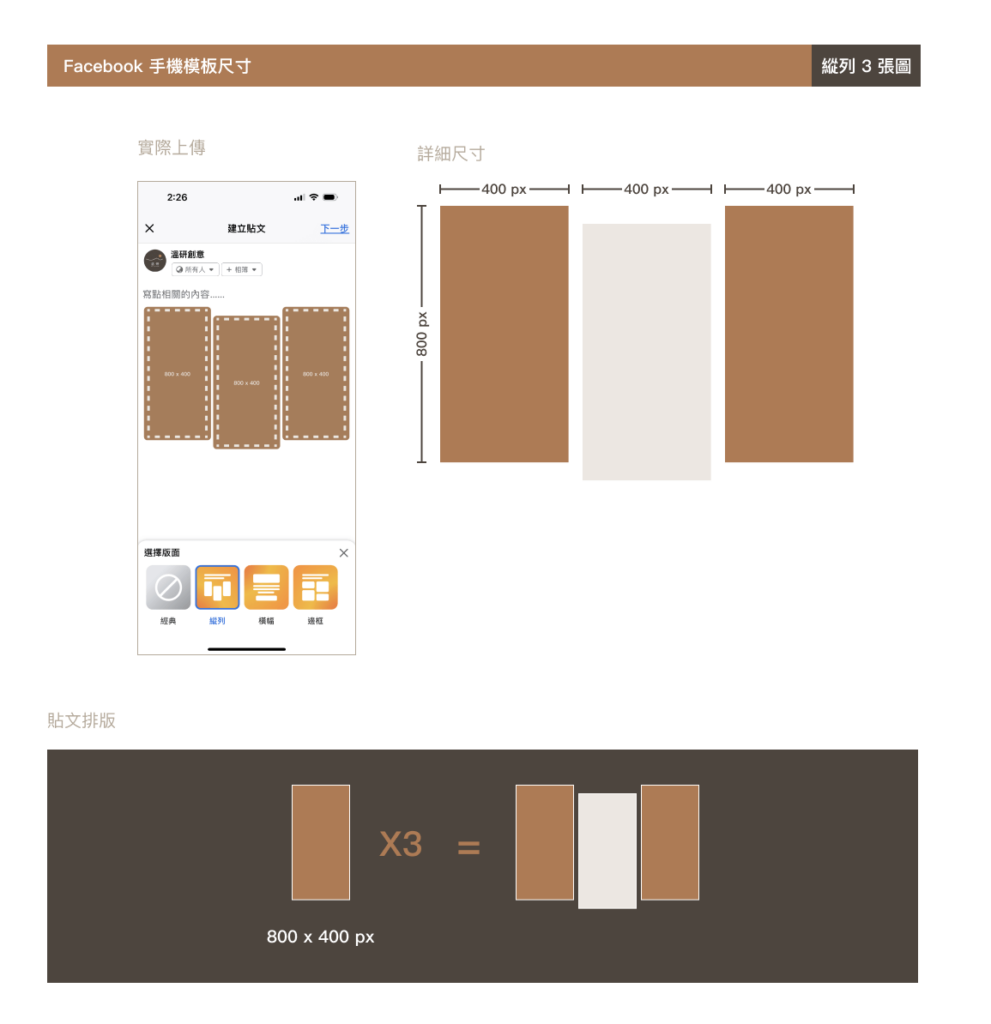
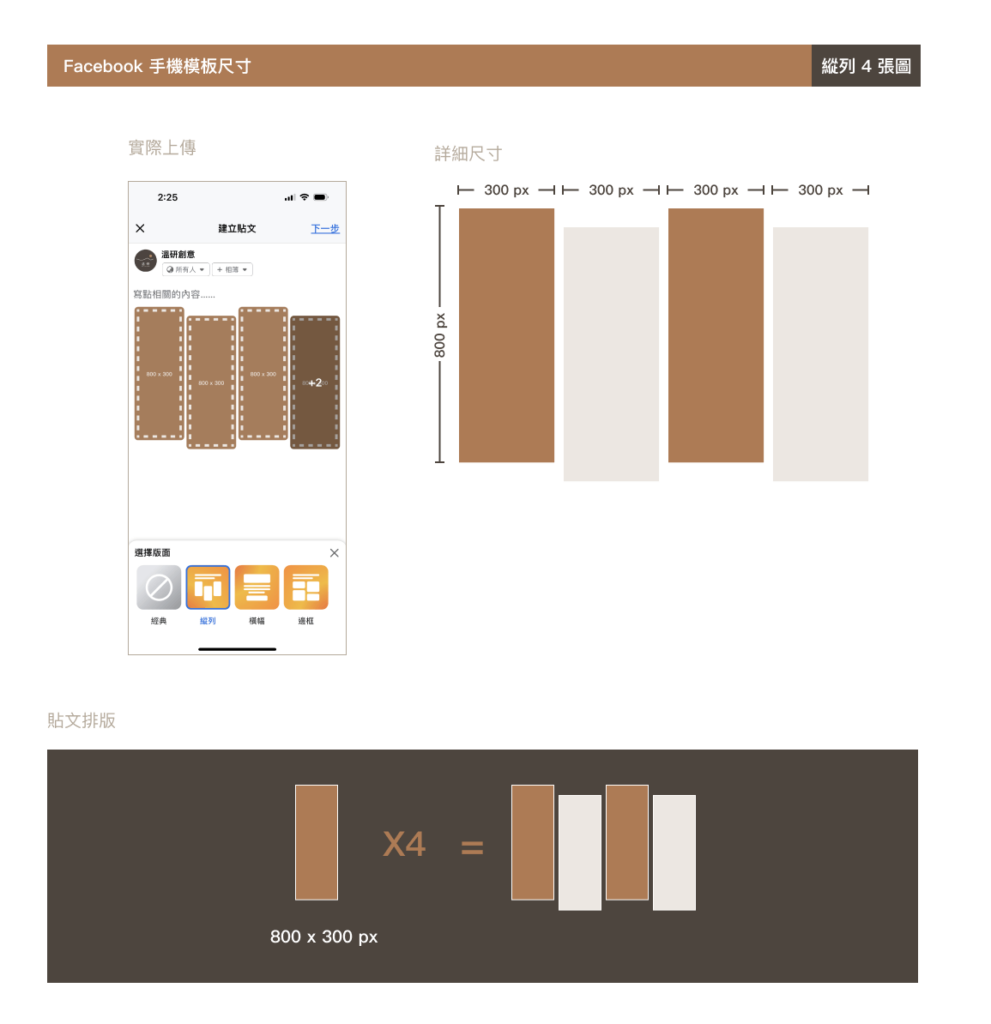
縱列
共有四欄的排版模式,上下錯開,讓排版有活潑的感受,但因為欄位數越多,寬度越窄,它們的尺寸分別:
- 縱列 2 張圖尺寸:500 * 400 px

- 縱列 3 張圖尺寸:800 * 400 px

- 縱列 4 張圖尺寸:800 * 300 px

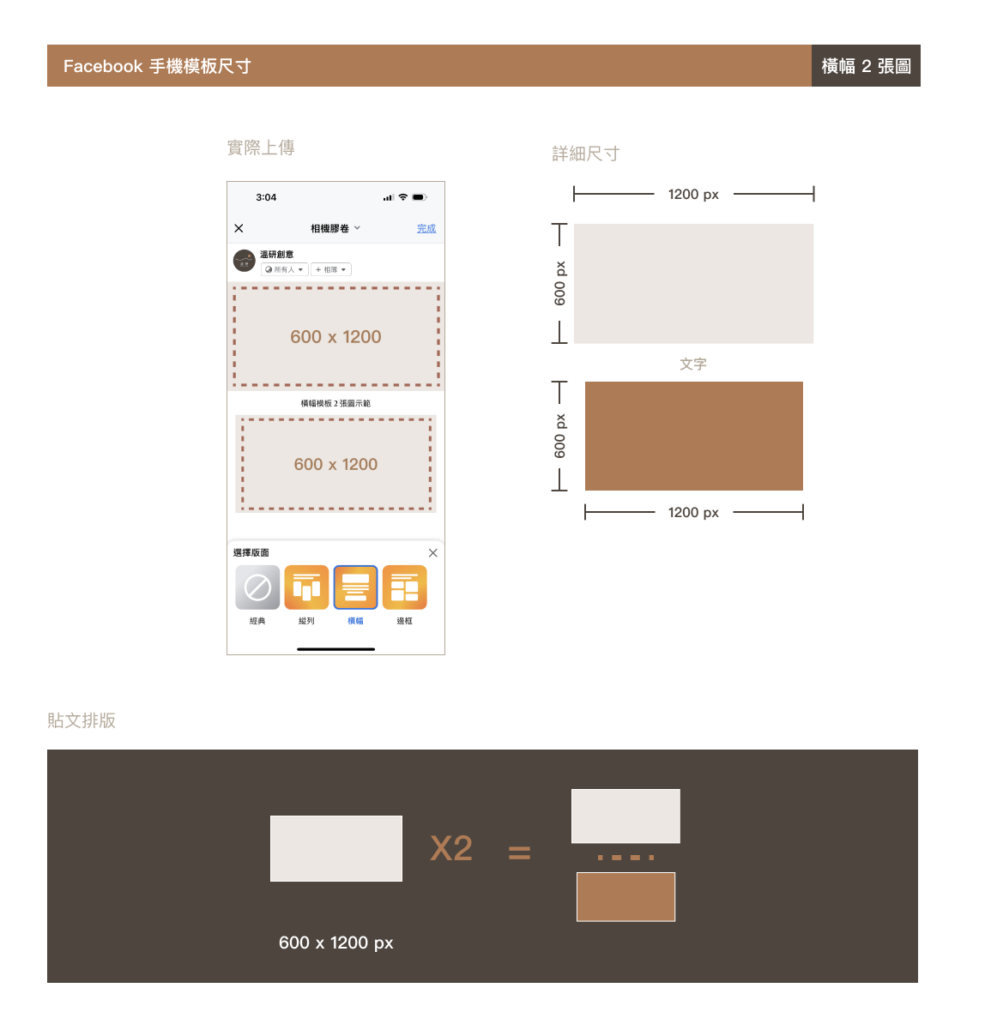
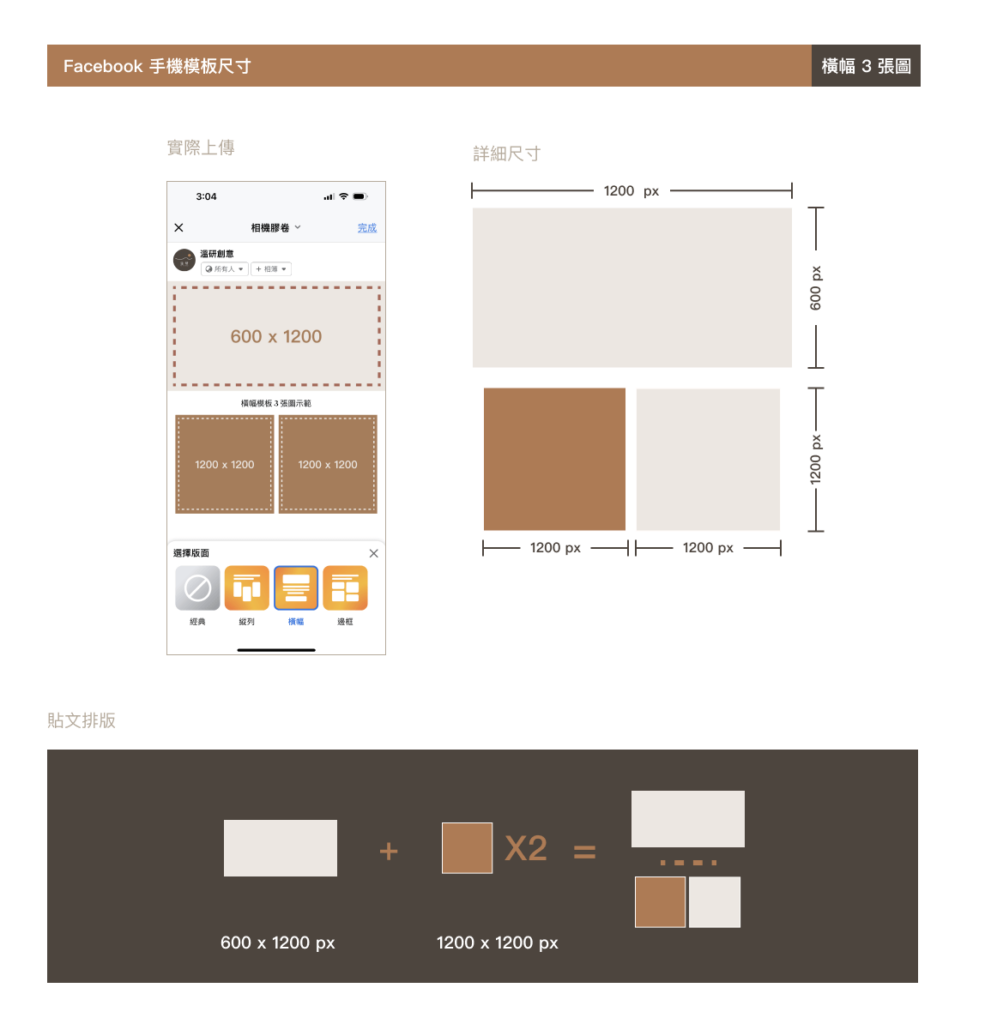
橫幅
這類的排版與 Facebook 一般尺寸的有點雷同,有趣的是,在中間可以打上文案,讓排版增加另一種風格,排版上最多五個框,分別的排版有:
- 橫幅 2 張圖尺寸:600 * 1200 px

- 橫幅 3 張圖尺寸分別:
- 橫式:600 * 1200 px
- 方形:1200 * 1200 px

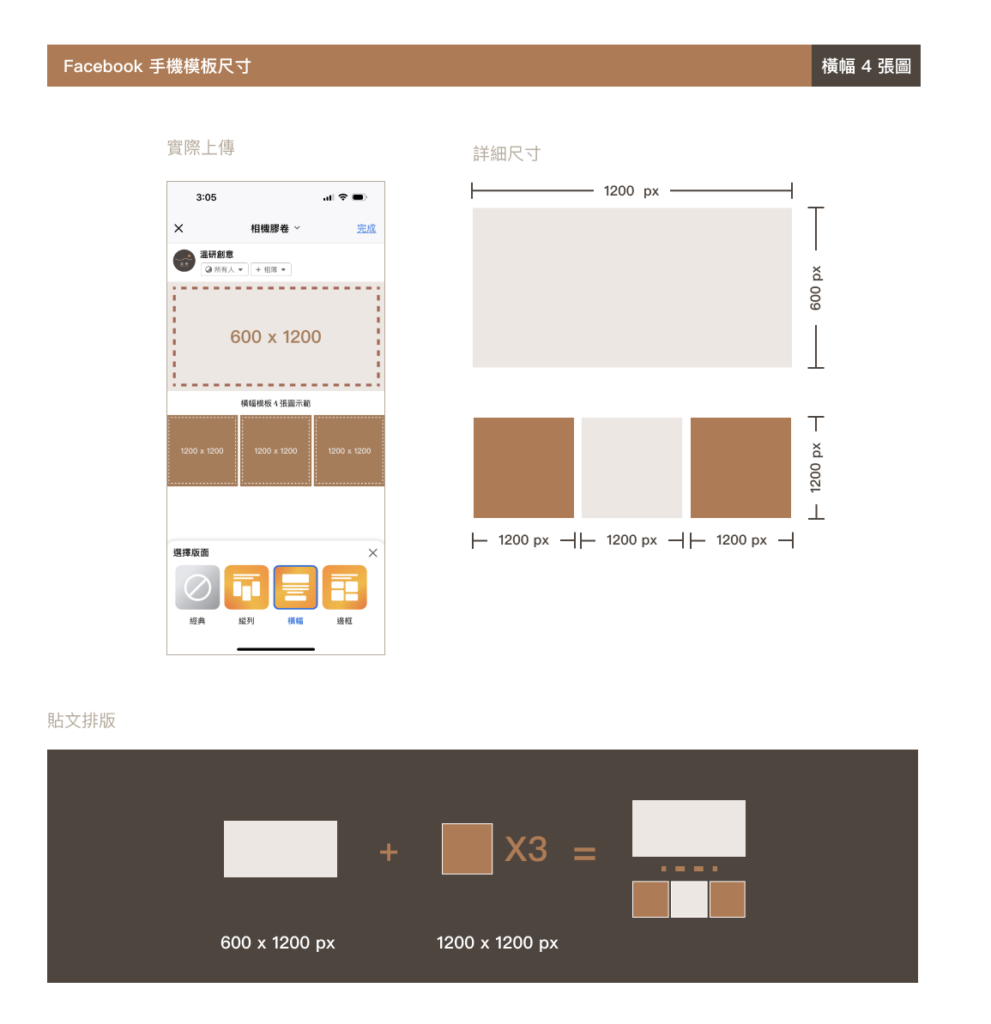
- 橫幅 4 張圖尺寸分別:
- 橫式:600 * 1200 px
- 方形:1200 * 1200 px

- 橫幅 5 張圖尺寸分別:
- 橫式:600 * 1200 px
- 方形:1200 * 1200 px

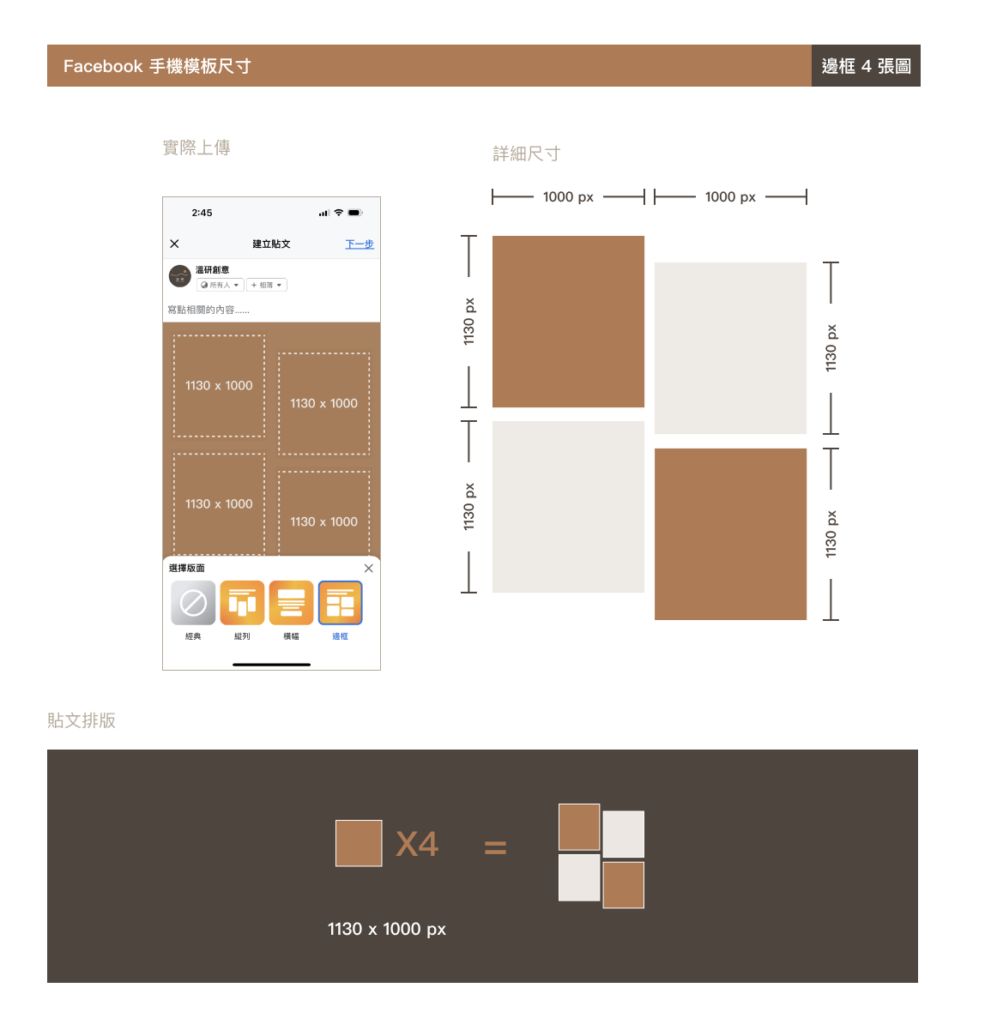
邊框
有點像是拼貼的風格,總共有四種模組,分別有:
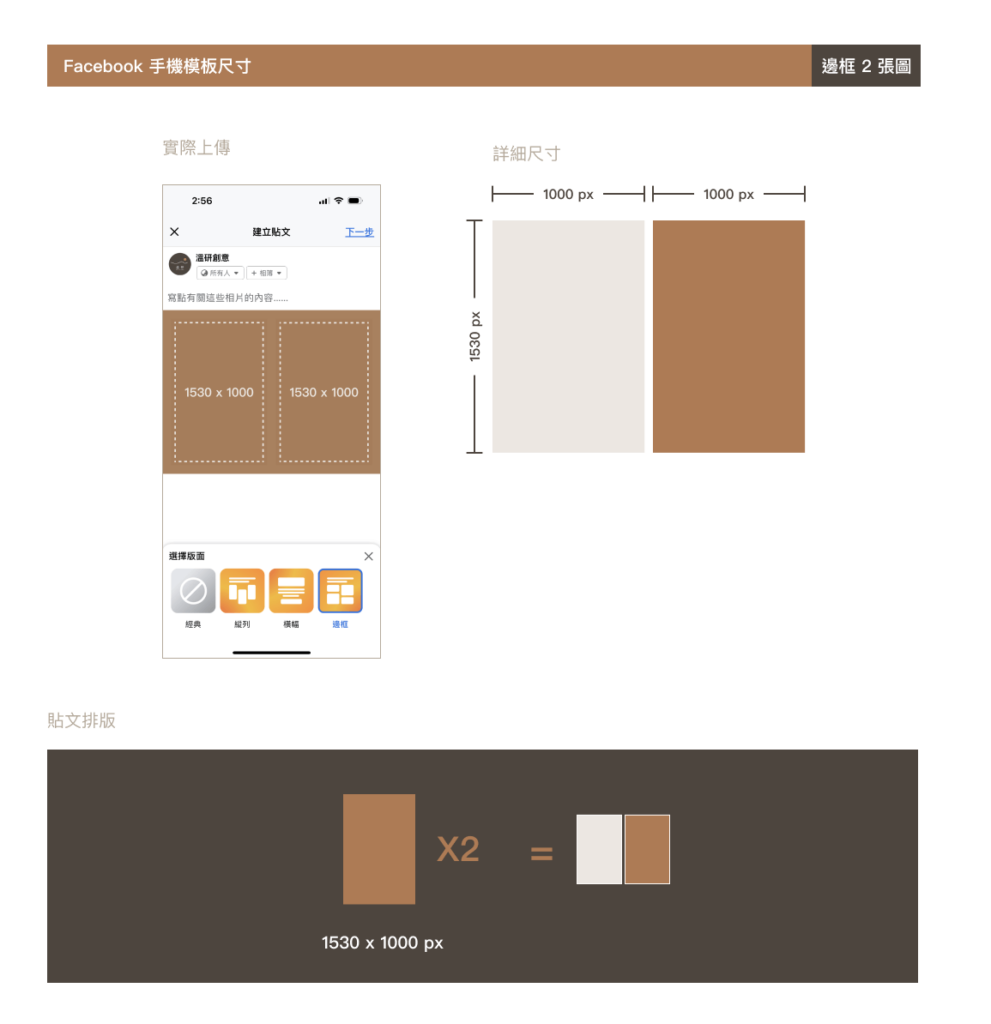
- 邊框 2 張圖尺寸:1530 * 1000 px

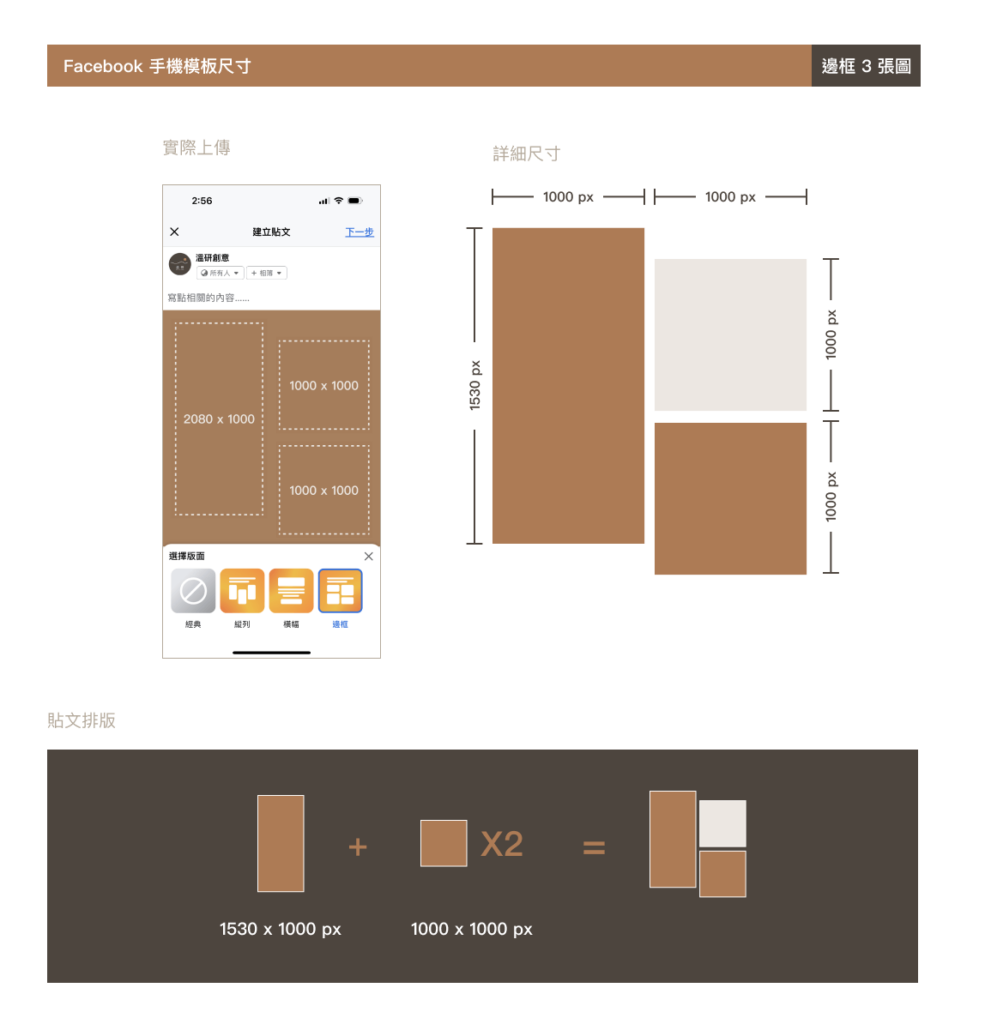
- 邊框 3 張圖尺寸分別:
- 直式:1530 * 1000 px
- 方形:1000 * 1000 px

- 邊框 4 張圖尺寸:1130 * 1000 px

- 邊框 5 張圖尺寸分別:
- 橫式:900 * 1000 px
- 方形:1000 * 1000 px

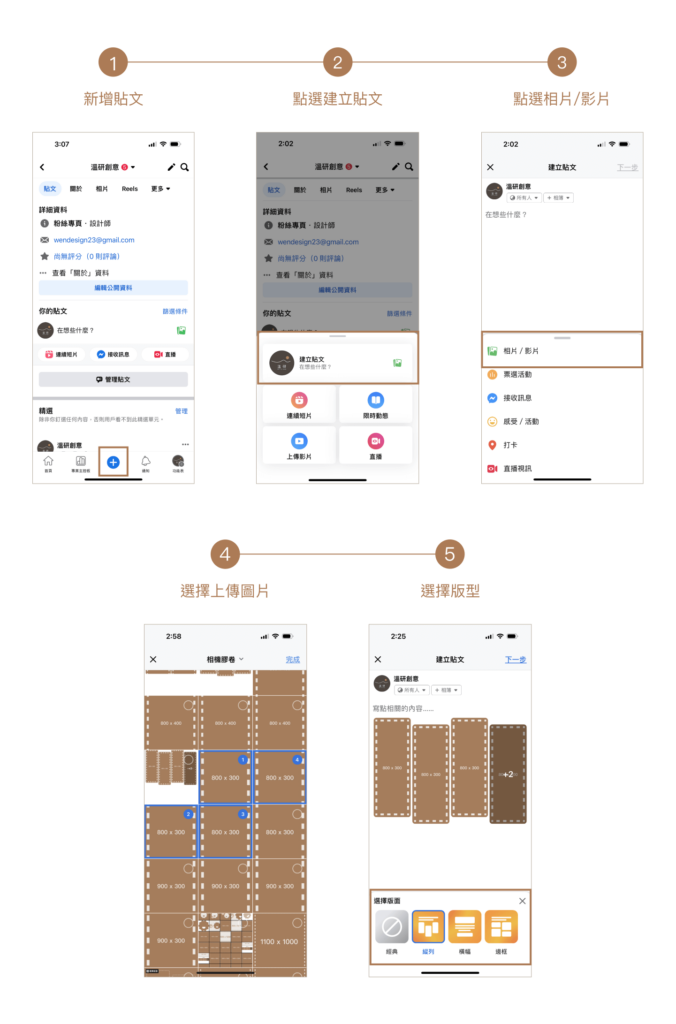
如何選擇手機版的貼文版型?
五個步驟開啟手機版型:
- 新增貼文
- 點選建立貼文
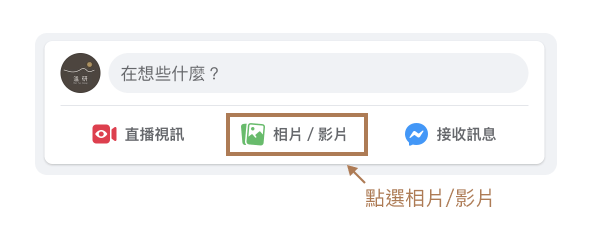
- 點選相片/影片
- 選擇上傳圖片
- 選擇版型

實際排版 Facebook 貼文
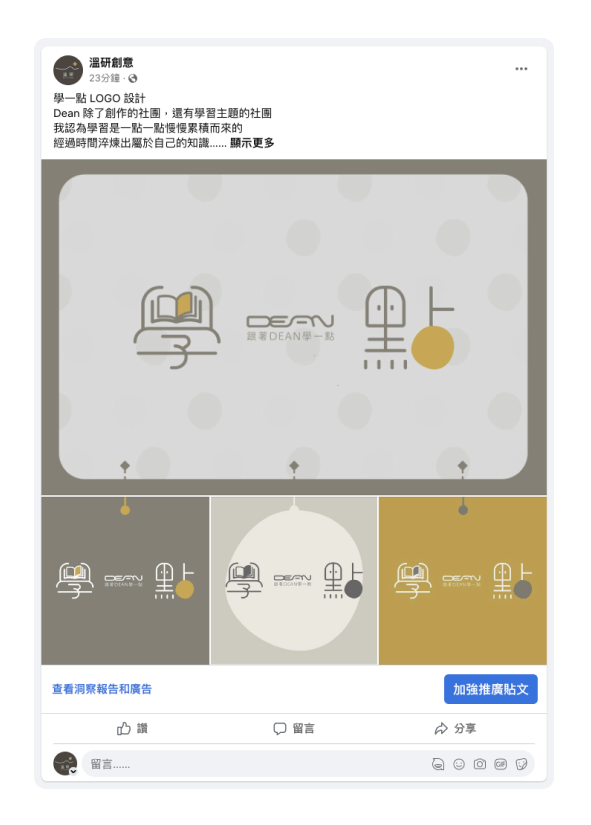
以下作品範例是由 DR.DEAN 創作者旗下的品牌之一「學一點」的臉書社團,將設計好的品牌 LOGO 作品上傳到 Facebook 貼文:
製作貼文素材圖片
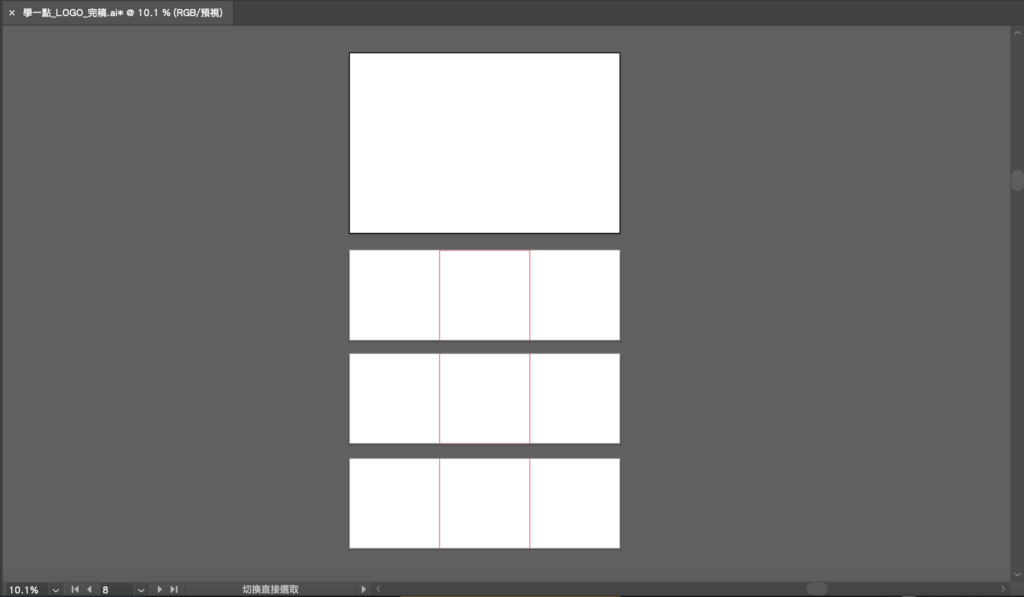
step 1
開啟畫布,橫式尺寸:1322 x 1983 px,三張隱藏式方形尺寸:1983 x 661 px,將想要被看到的圖,放中間紅框。

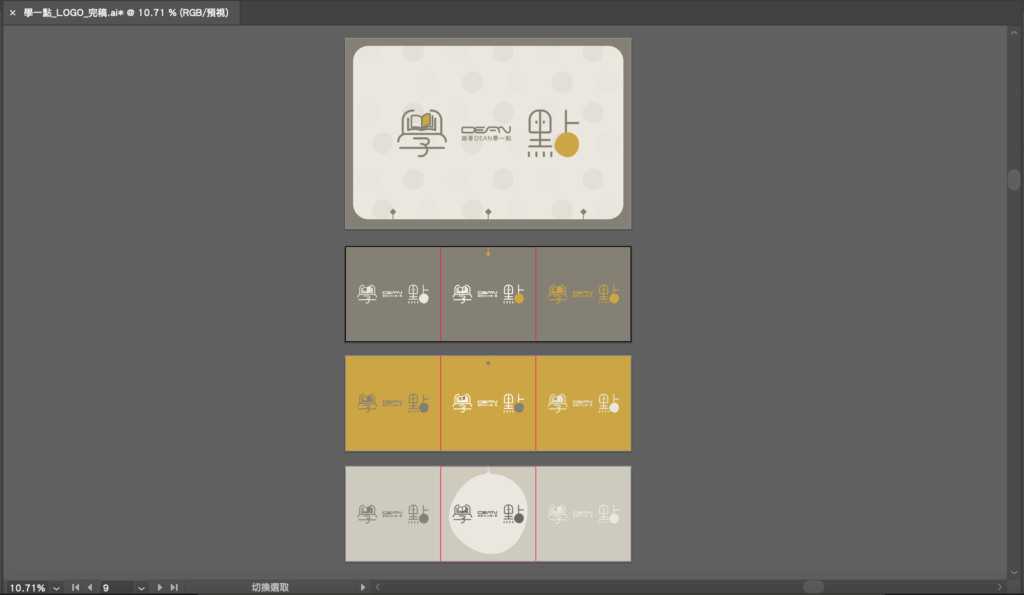
step 2
開始製作素材,橫幅的設計,我想要設計活潑一點的背景圖,而正方形則是希望可以有不同的背景色,讓大家點選,點選後可以看見隱藏區域,更多的其他配色種類。

將貼文上傳至 Facebook
step 1
點選相片/影片

step 2
再點選圖示,選擇上述所製作的四張圖,將順序排列。

step 3
完成,在第一章橫式的圖上,有設計三個菱形點點,對應到下方的圖,可以提供讀者點選,看到更多的配色。


還在使用 FB 粉專發文嗎?
擁有一個自己的形象網站,可以讓品牌更有信任度,有效提升營收。
結論
個人認為 Facebook 貼文尺寸,真的是讓人眼花撩亂,希望這篇的尺寸統整,可以讓想要設計貼文的人,可以更知道怎麼運用,我也針對平常上傳的設計作品,實際上傳製作貼文分享,如果還是不知道如何設計,歡迎點擊下方按鈕找溫研創意預約設計。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。



