前言
身為設計師的我,最常被詢問:「現在社群那麼發達,我是否還需要一款名片設計?」
想著在一個聚會,當大家在互相交換名片時,自己卻只能尷尬著笑著。我認為拿出名片是一個很體面的舉動,我們不能預設大家都會使用社群媒體,如果能利用名片,會讓對方留下更深刻的印象。
這篇給現階段還沒有足夠預算請設計師設計名片,但是想嘗試自己設計名片的人,藉由我的分享,讓你更理解名片設計流程與該注意的細節,也可以自己動手排出一款好看的名片。

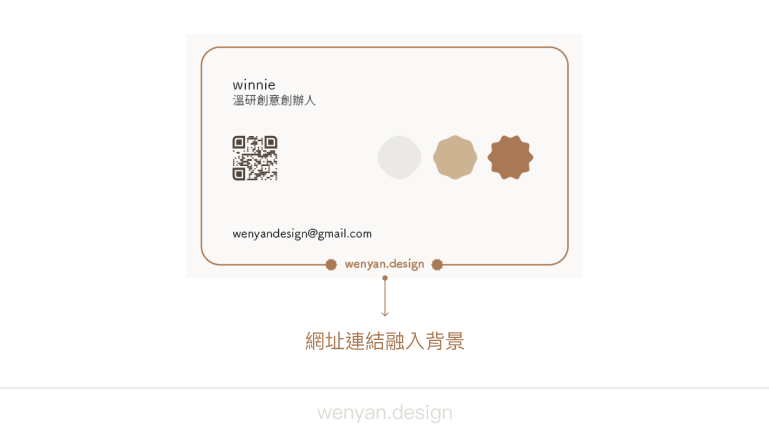
溫研創意名片設計
名片內容資訊有哪些
- 姓名:名片上的名稱,通常會以「姓氏+名字」為主,另外也可以加上英文名字。中文名字方便在正式場合稱呼,英文名字則更能拉近距離。根據過往製作名片的經驗,放上全名再加上英文稱呼的比例比較多,只有少數比較以個人特質呈現的創作者,會只使用英文的稱呼。
- 職稱介紹:一般在公司裡的職稱會放上:「設計師、工程師、經理、業務」等稱位。不過找我設計的大多都是一人公司的創作者,也能寫上:「OO 創辦人、OO 顧問」。通常名片職稱位置會擺在姓名的上方或右方,好讓對方可以馬上連名帶職稱的打招呼。
- 聯絡資訊:主要的聯絡方式會有:傳真電話、市話電話、手機電話、電子郵件,目前最常放上的聯絡資訊會以手機電話、電子郵件為主,其他的資訊可依照客戶的要求新增。
- 社群連結:現在一個人都會有好幾個社群帳號:Line、Facebook、Instagram 等,建議可以放上最常會與大家聯絡的社群連結為主。
- QR 碼:如果資訊量過多,可以利用多連結工具在一個網址上放上更多的資訊內容,再把網址轉換 QR 碼的形式,方便拿到名片時,快速掃碼。
- 網址連結:如果已經有品牌官網可以放上網址,通常我的作法會將網址融入進名片背景,不會特別將它寫在名片的資訊內,一方面可以當作設計的一部分,另一方面可以減少名片資訊的內容,讓名片畫面更簡潔。

以上的資訊看似沒有很多,不過在考量排版時,可以斟酌哪些資訊內容是必須新增或刪減。根據經驗,必須放上的資訊有:姓名、職稱介紹、聯絡資訊。
以下會利用這三個資訊,分享「溫研創意名片」的設計過程。
名片基本規格
在開啟畫布設計時,會先將 3 個基本的規格設定完成:
- 尺寸規格
- 出血設定
- 黃金比例
尺寸規格
名片尺寸沒有長寬的限制要求,可以是方形、長方形、圓型,等不規則造型。不過以一般常規的尺寸大小是:90*54mm,不管是方形、圓型、不規則造型,都建議在這個範圍內。當然超出尺寸也是沒有問題,但是在印刷時,就會多出一尺的價格。
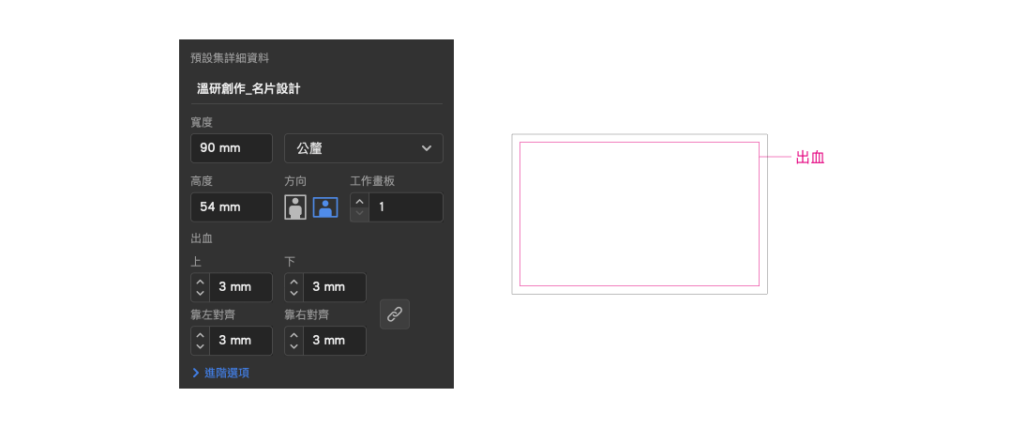
出血設定
出血的設定主要是在後續印刷時,避免導致因為裁切到內容資訊與圖案,所以統一在設定時將原先的尺寸再多增加 3mm。

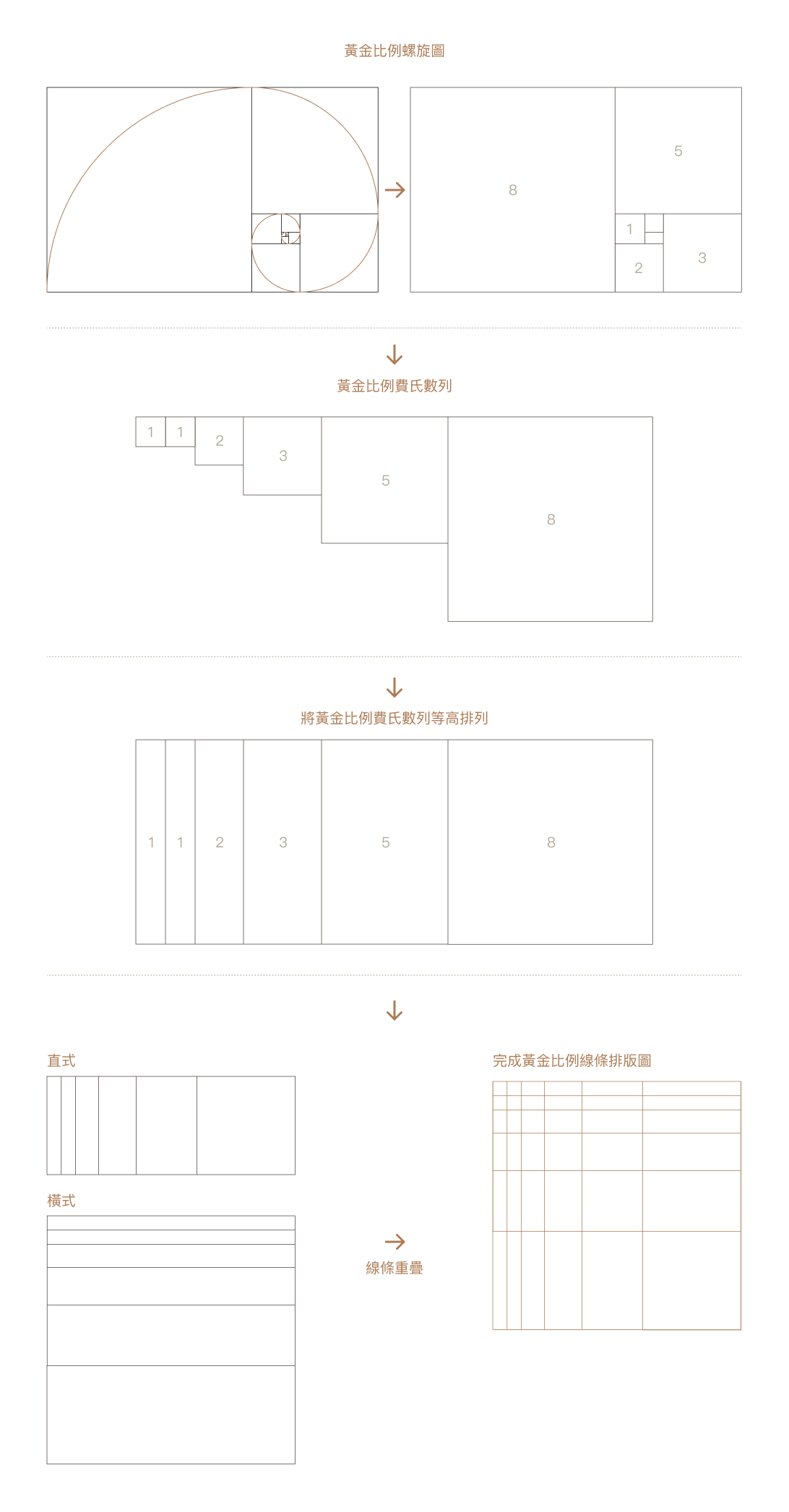
黃金比例
黃金比例又稱黃金數字,它的比例是 1:1.618,利用黃金比例的構圖,可以達到畫面的平衡設計,在開始設計名片前,先將比例線條畫出來,再決定排版的位置,以下是排版線條的衍生過程:

為了讓大家可以快速練習,這裡直接提供黃金比例線條排版的圖檔,給要設計名片的你使用。
名片風格怎麼訂
在思考如何訂出名片風格時,我的作法會在平常大量搜集喜歡的視覺圖,比較少會在設計時才去尋找參考圖片,所以想跟大家分享如何在日常裡快速搜集資料的方法:
參考設計資源
現在只要說到設計參考網站,大家就會推薦:pinterest、behance,這裡我想推薦當我找不到靈感時,喜歡逛的網站 ”typo/graphic posters” 它是一個以圖形碰撞出各種形體的海報設計,可以在上面找到適合運用的視覺構圖,以及配色上的視覺張力。
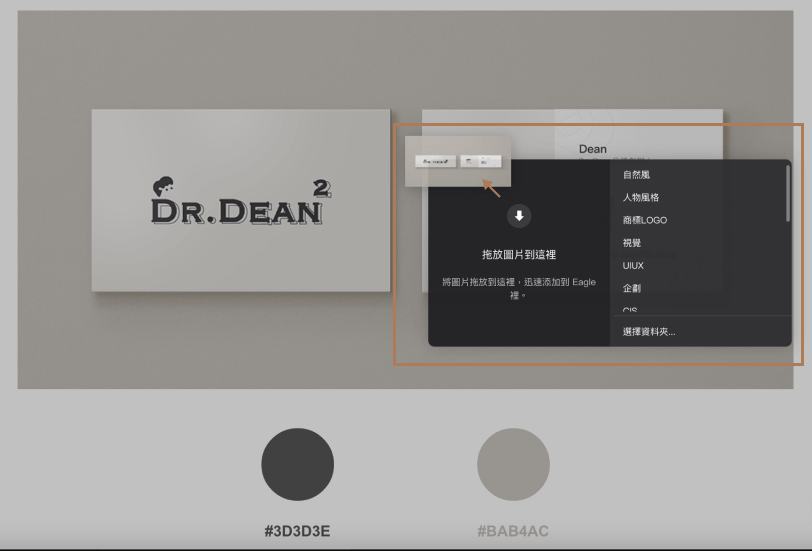
搜集素材工具
平常看到喜歡的圖片素材,一般會使用下載圖片的方式存檔,但是下載完後還需要花時間把存取的圖片整理歸納在資料夾裡,時間一久下載區就會變得很凌亂,所以要降低直接下載圖片素材的習慣。
我的作法是使用 eagle 這個工具來幫我快速整理,在日常瀏覽網站時,只要看見喜歡的素材,按住滑鼠左鍵拖曳就能快速歸檔,不需要再額外整理圖片素材檔,也能將素材依照自己的喜好做分類。


如何開始設計名片
我使用的是 illustrator 設計工具製作名片,以下詳細說明名片設計的過程。另外也會分享如果非設計師,不會使用 illustrator 設計工具,還可以使用什麼工具來練習設計排版:
如何用 illustrator 設計工具製作名片
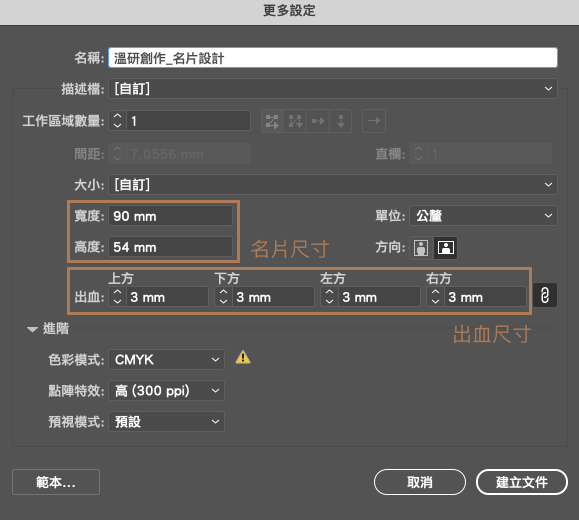
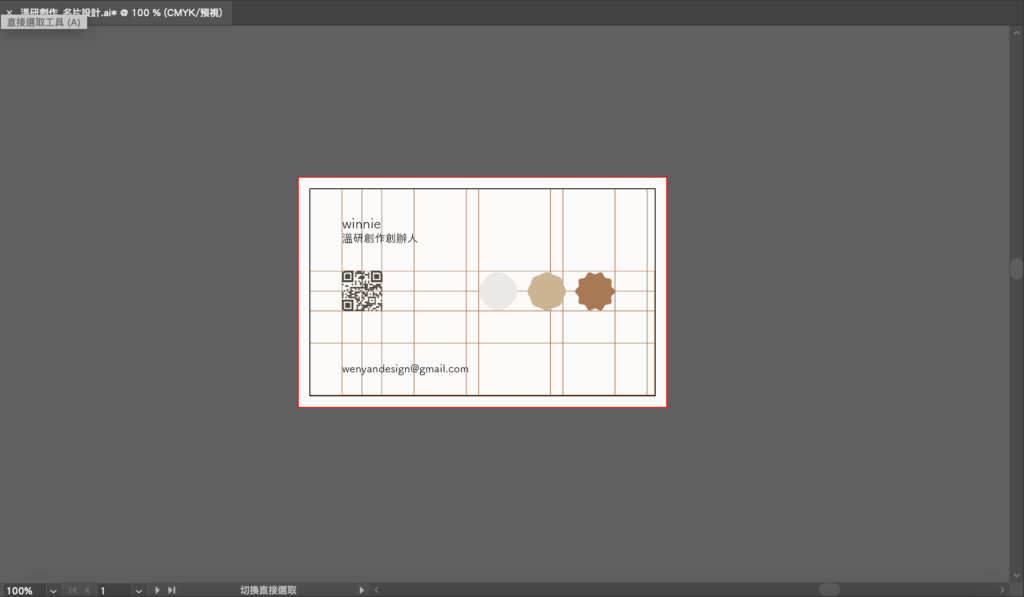
step 1
開啟檔案:開啟檔案設定尺寸:90*54mm,出血尺寸:96*50mm

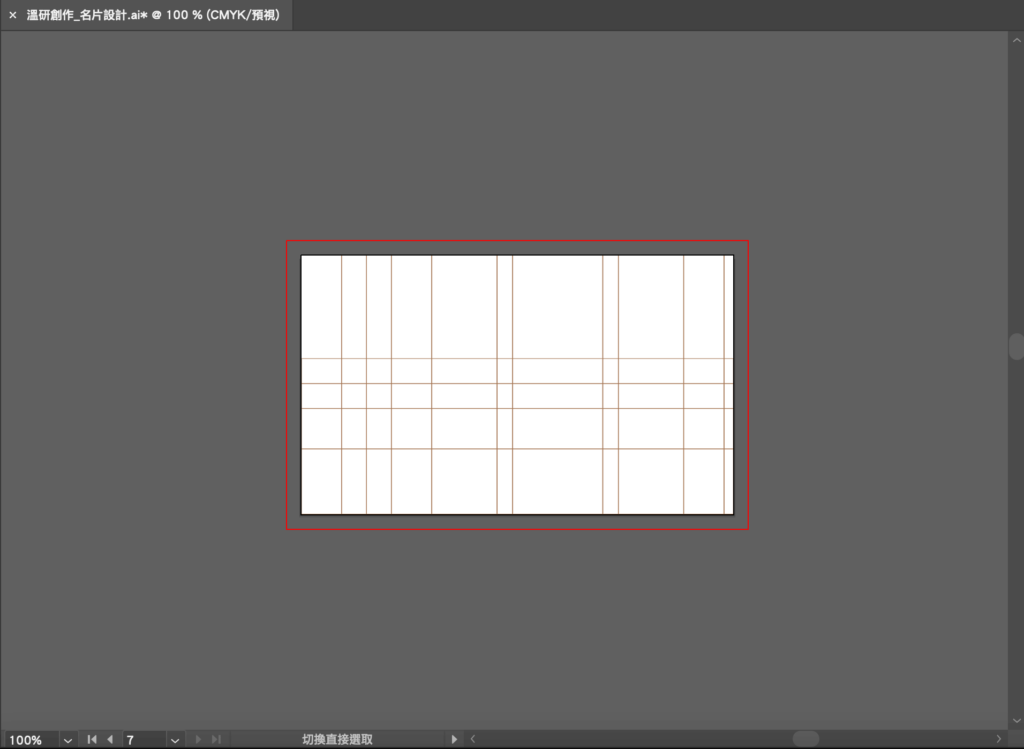
step 2
線框比例:前面提到的黃金比例線框圖,調整到自己想要的排版位置。

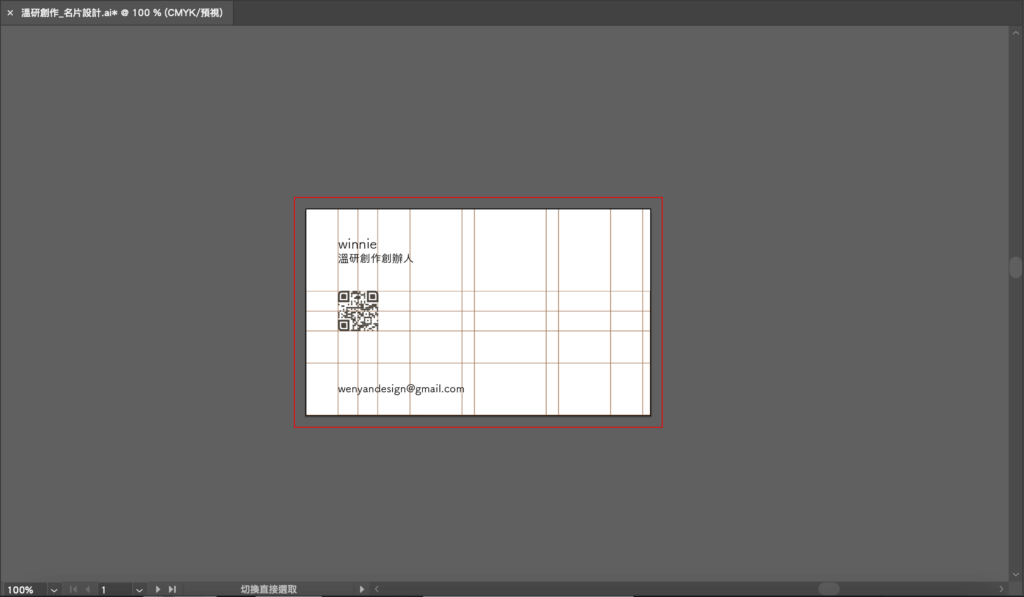
step 3
資訊排版:將必須放上的內容資訊依循線框排列。

step 4
圖案排版:再將圖案加入排版至背景圖。

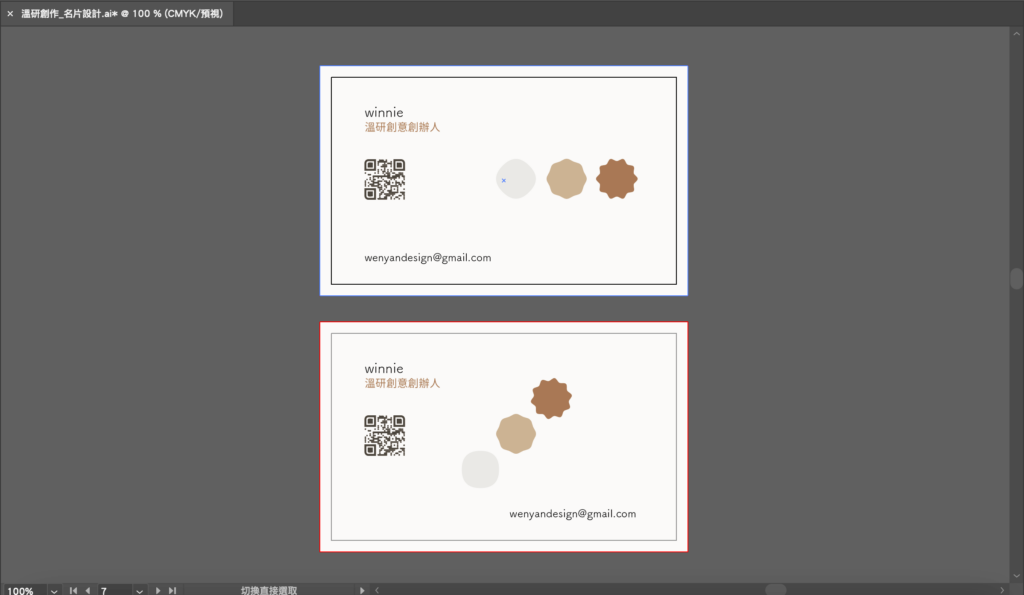
step 5
最後完成:最後我排了兩個不同排版的位置,再配上顏色,就完成了。

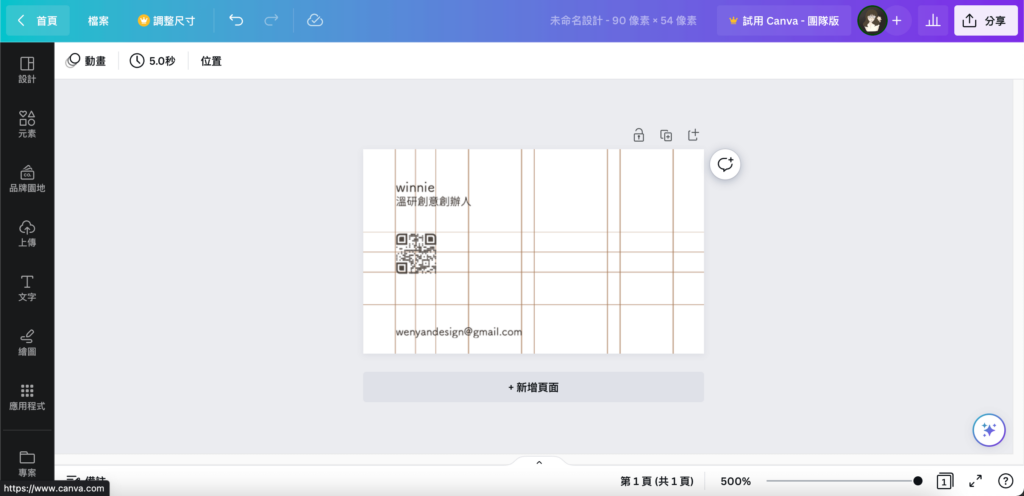
如果不會 illustrator 可以用什麼工具?
如果不熟悉 illustrator 但想先練習排版,建議可以使用 Canva ,這套工具是線上製作圖文設計非常好上手的軟體。
如果不需要印刷,可以使用它來設計一套電子名片,若有印刷需求時,還是需要依照印刷廠的規格使用 illustrator 交付檔案。
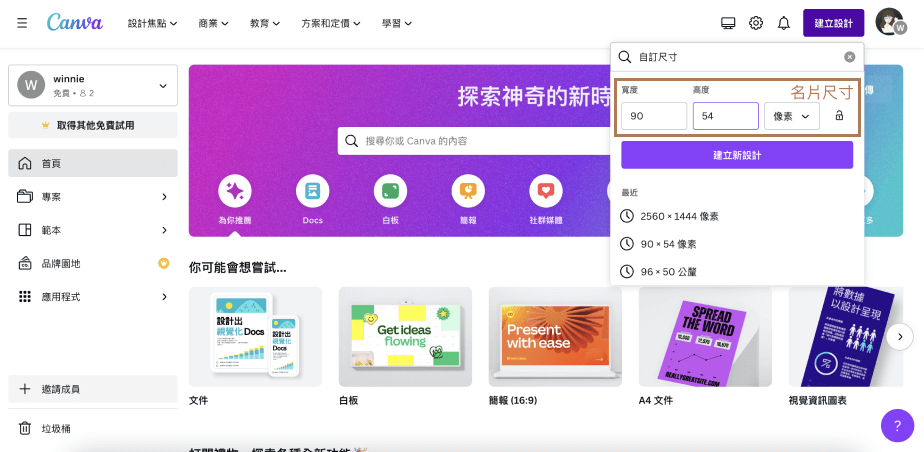
step 1
開啟畫布:自訂尺寸:90*54mm,如有需要印刷請設定出血尺寸:96*50mm

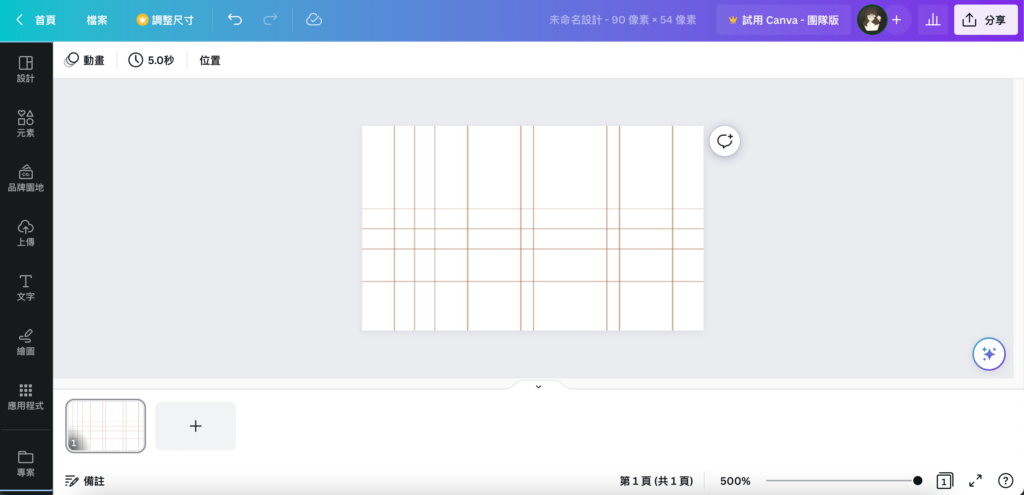
step 2
線框比例:將黃金比例的線框圖,上傳至 Canva,調整到自己想要的排版位置。

step 3
資訊排版:將必須放上的內容資訊依循線框排列。

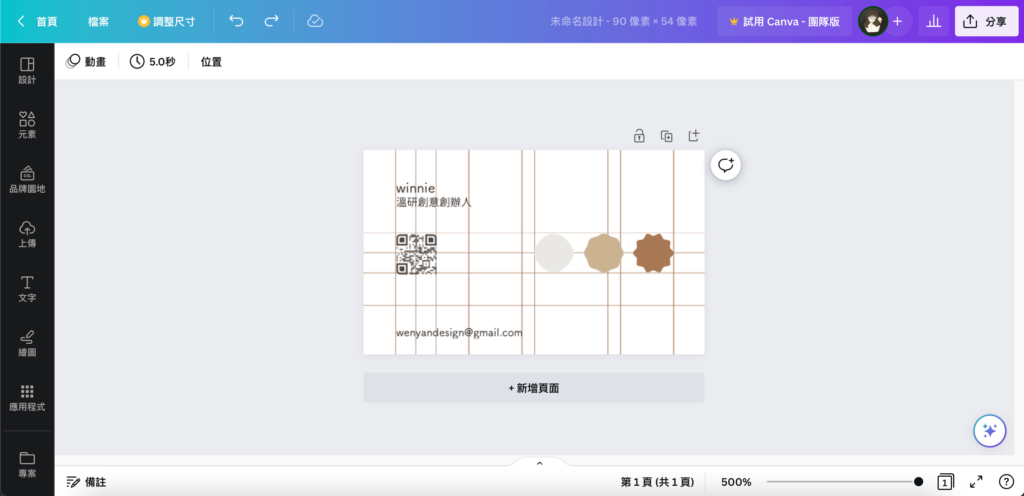
step 4
圖案排版:再將圖案加入排版至背景圖。

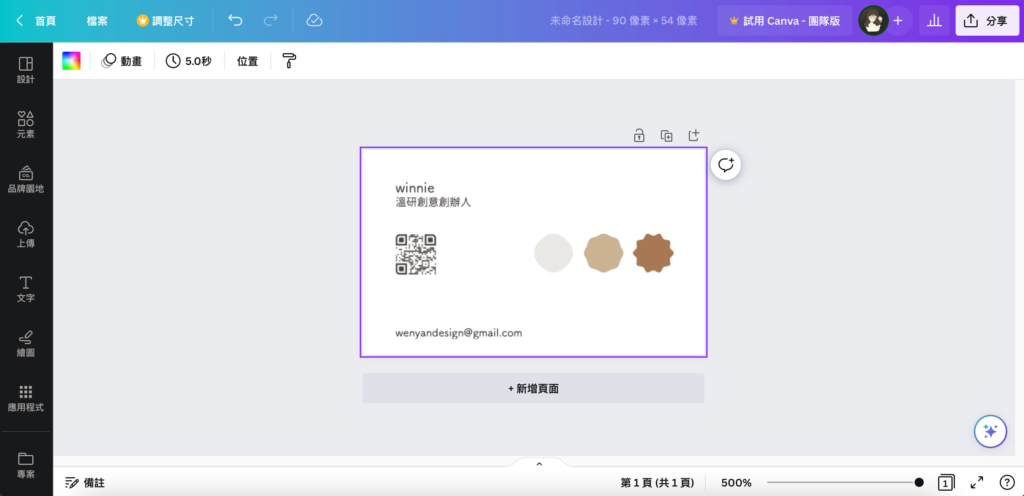
step 5
最後完成:最後把黃金比例線框圖拿掉,配上喜歡的底色,就完成了。

名片排版注意事項
完成名片設計後,有幾個排版可以做最後的檢查,看起來都是很小的細項,但如果沒有注意到可能一次印刷下來就是幾百張的錯誤,以下是根據我的經驗認為最需要注意的部分。
字體大小
名片的字體大小建議是在 8-15pt,我最常使用的是 8pt 與 10pt 的字體排版,字體大小如果小於 8pt 以下,在閱讀上可能會過於吃力。
如果是需要在名片上製作一些效果,比如:亮光、打凹、燙金等,也會因為字體太小讓效果不明顯。
資訊確認
- 印刷前確認資訊:在印刷之前需要確認資訊是否無誤,避免印刷時大量的錯誤。
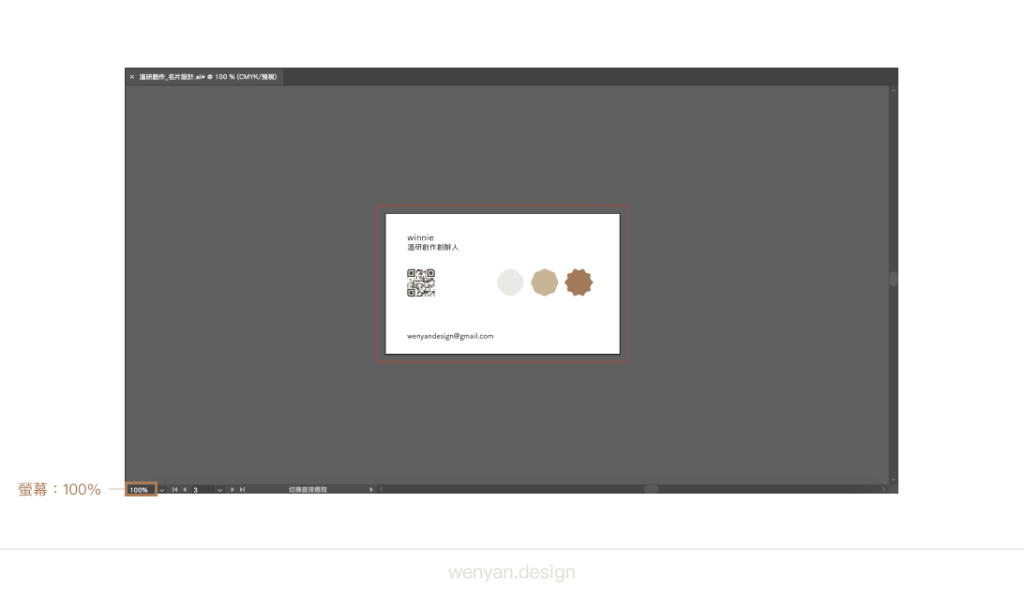
- QR 碼掃描無誤:如果有使用 QR 碼,在印刷前必須要掃過一遍,確認連結可以正常開啟。在製作時因為螢幕的畫面可以放大,會誤以為掃描時功能正常,但實體印刷後的 QR 碼,會比螢幕上的還要小,可能造成無法掃瞄的狀態,建議可以把螢幕調整到 100% 的狀態再進行掃描測試。

是否跑版
- 圖案跑版:如果在設計上讓圖案超出邊框,需要檢查一下會被裁切的範圍,避免裁切時切太多原先設定的距離,導致於圖形不完整。
- 圓角數值:圓角會因為在設計拉大拉小時,不小心影響了數值,導致圓角太大或太小不平均。
- 背景滿版:在印刷前需要把背景圖案、顏色延伸至出血位置,若沒有做到延伸,會出現圖案的不完整,或者是出現白邊的狀態。
印刷該注意哪些事
找到印刷廠商
- 實體印刷廠商:數量如果是10張以下,我會找實體的印刷,通常當天就能拿到印刷品,然後尋找的方向會以離工作室附近的印刷店,方便自取。
- 線上印刷廠商:通常數量會是50-100份,因為大間的廠商沒有辦法接受數量少的印刷品,如果需要製作份數多才需要找大間的廠商,價格也會相對便宜,這裡推薦建豪印刷,它可以線上編輯,讓第一次印刷好上手,不過如果需要自取印刷品,需要查好取貨地點。
檔案設定確認
- 檔案尺寸確認:雖然一開始已經設定好尺寸,不過在印刷檔案會是由印刷廠提供,難免會有誤差。
- 特殊材質設定:建議大家可以到實體印刷廠去拿材質樣本,感受印刷實際拿到紙張的感受,有些材質也能做到一些效果,比方:亮光、燙金、燙銀等,不過各種材質的價格都會有所不同,這部分需要與印刷廠詢問清楚。
交付前該注意
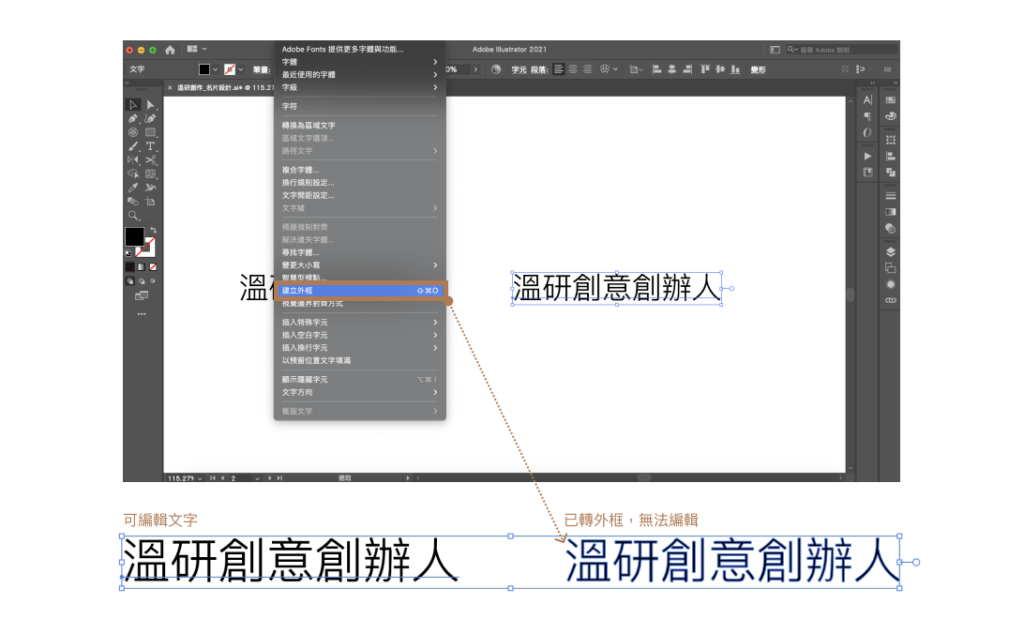
文字圖案轉外框:
最後都確認無誤後,就可以將文字、線條、圖案轉外框,這個步驟是為了防止檔案到印刷廠時,印刷廠若沒有你的字體導致於跑版,此時印刷廠就會再請你重新整理好檔案再傳送一遍,來來回回通常會花上多一倍的時間。

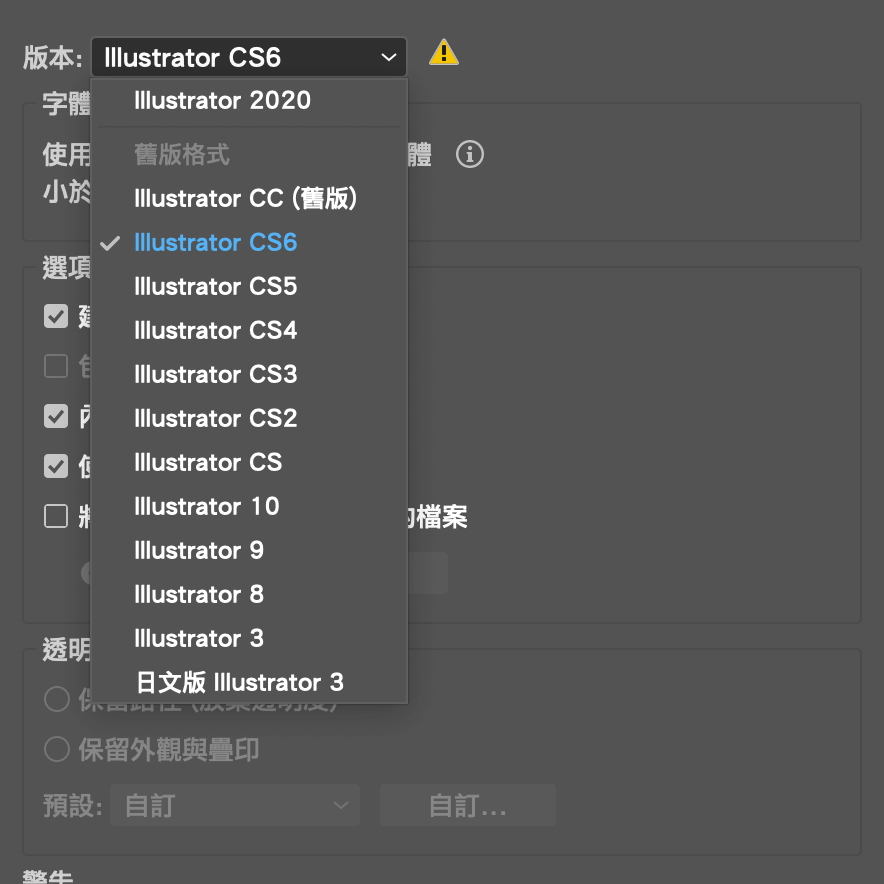
檔案年份規格:
有些印刷廠的設計軟體版本不是最新,我的作法會習慣降轉版本,以免印刷廠打不開檔案,又需要來回溝通增加時間上的成本。

與廠商印刷規格確認
最後我會與廠商確認印刷的規格,明確地訂出規範,以下用我這次印製自己名片當作示範:
- 尺寸:90*54m
- 數量:50張
- 材質:雙面霧+亮光

設計名片常見問題
創作者需要名片設計嗎?
我很建議無論經營多久,都適合有屬於自己品牌的名片,創作者除了在網路上的交流,還會有實體活動與廠商見面的場合,雖然現在的交流方式會以社群交換為主要,但是不能確保每一個人都會使用社群媒體的習慣。而且在交換名片的過程中,短短一秒內就可以完成交換聯絡資訊的動作,並不會因此中斷對話。
設計師會負責名片印刷嗎?
一般來說我會先詢問是否已有配合廠商,如果已經有想要合作的廠商,我會詢問是否需要協助製作印刷需要的檔案,通常印刷廠會需要 illustrator 的檔案規格,並且將前面所提到的出血、文字轉外框等設定好,再交付給他的印刷師傅。若是沒有配合廠商就會由設計師協助,並向客戶收取印刷的費用。
結論:名片設計需要請設計師製作嗎?
名片設計是一個看似簡單的設計,但要注意的細節其實很多。如果你也對名片設計有興趣,不仿可以跟著步驟設計一款名片。若你認為想請設計師幫忙製作,歡迎點擊下方按鈕找溫研創意預約設計。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。



