前言:網站表單的用途有哪些?
這篇文章,將會帶大家來認識 WordPress 的表單外掛有哪些,其中包含各個外掛的特色介紹、費用方案的解析,幫助站主能夠找到最適合的一款,來設計自己的表單頁面。
首先,先讓我根據過往看過各種網站的經驗,將表單的用途大致上分為三種:
預約諮詢
表單最常見的用途就是預約諮詢,通常如果是提供服務的 B2B 公司,在提供服務之前,都會跟客戶進行諮詢,確認實際的需求與方案。而這時,官網上的表單就會成為預約諮詢的入口。
客服詢問
如果你是 B2C 的公司,當你提供產品給消費者後,他們有問題想要詢問,就會透過網站的表單來聯絡,而客服團隊也能夠直接針對表單所收到的內容,去進行後續的處理與回覆。
異業合作
無論是 B2B、B2C 的公司,在網站上應該都能夠找到異業合作的頁面,而這個頁面通常都會放入表單讓想要合作的人填寫。有些甚至會將各種合作項目設定成不同選項放在表單上,供填單人直接選取。
以上三種不同的用途,都會對應到不同的表單設計,自然也會有對應的表單外掛能推薦使用。
接下來,就讓我來好好分享我們該如何選擇一款表單外掛。
如何選擇 WordPress 表單外掛?
1. 填答欄位的設定彈性
首先,在挑選 WordPress 表單外掛上,要先去看看這款外掛是否能夠自由設定填答的欄位。
有些表單外掛設計起來,你會發現它有些欄位的選項會有衝突,例如:當你有了複選欄位,就無法使用下拉式選單;或者是有些外掛無法設定欄位是否必填,可能會預設所有都要一定要填寫。
另外,表單上欄位可以設定的功能也可以去研究,有些外掛可能只有基礎的標題、下拉選單、核取方塊、信箱等等的功能,但有一些就還會有密碼、簽名檔、檔案上傳、地址輸入等進階功能。
2. 表單外觀客製化程度
表單的外觀也是一個很重要的事情,有時候我們都會看到一些網站的表單跟整個網站的主視覺很衝突,很大的可能就是因為它使用的表單,無法進行客製化的外觀設計。
會建議在找尋表單外掛時,確定一下它是否能夠進行直覺化的介面設計,例如有些可以用拖拉的方式進行不同欄位的擺放,或是可以在設定選項中更改顏色。
如果沒有直覺化的外觀調整設定,那麼至少也需要有 CSS 語法編輯的欄位,能夠讓使用者用 CSS 去修改表單的外觀,進而做到客製化的設計。
3. 提交表單後的送達率
前面講的比較偏向設計面,接下來這項屬於功能面。
有些表單外掛,它的信件送達率非常低,很常會有掉信的風險,也就是填寫 100 份表單,實際上信箱收到的可能只有 95 封,這很有可能會讓品牌損失一名顧客或是潛在的合作機會。
所以在表單外掛的挑選上,盡量去看一下官網有沒有針對送達率去做測試報告,或是去一些社群或論壇中,查看看關於該外掛的使用體驗,確認是否會有信件未送達的問題。
再不然的話,也可以自己手動去填寫好幾份表單看看,確認送達的比率,也順便確認送達的時間。
4. 表單管理的方便程度
如果你有用過一些頁面編輯器,裡面可能會預設有些表單可以新增。雖然往往外觀都會蠻好看的,但用這種方式建立表單,就會有不方便管理的問題。
大部分我們會希望表單可以在一個地方統一管理,這樣當我們將表單可能放入很多的文章中時,就可以直接在後台管理的地方直接做調整,不用進入到每篇文章中才能做修改。
當然,有些表單外掛,可能還會有一些更細部的管理功能,像是為表單加入相關的分類及標籤,或是針對每份表單的填答人數進行計算。
5. 其他外掛的支援程度
在選擇表單外掛上,還有一個特別要注意的地方,就在於它與其他擴充外掛的支援性或相容性。
例如最基本的,有些用戶會需要用表單來進行交易,那麼表單外掛就會需要能夠支援金流系統的串接,如 Paypal、Stripe 等等。
還有一些像是 Zapier 這樣的自動化系統,或是 Mailchimp 這種電郵管理系統,都可以在挑選時,特別去研究看看是否有支援,來滿足你的業務需求。
7 個 WordPress 表單外掛推薦
| 表單外掛 | 使用人數 | 表單功能 | |
|---|---|---|---|
| 500萬 | 拖曳功能 支付功能 預設表單模板 結合支付流程 備份到 Google 試算表 表單報表數據追蹤 使用者旅程追蹤 | WPforms | |
| 500萬 | 輕量網站載入快 大量的社群參考 | Contact form 7 | |
| 80萬 | 拖曳功能 支付功能 表單分頁 欄位佈局 重複表單填選框 專屬社群支援 多步驟表格填寫 更多排版佈局 更彈性的日期選擇 | NINJAFORMS | |
| 60萬 | CSS 語法 拖曳功能 支付功能 表單分頁 欄位佈局 簽名檔 建立註冊/登入的表單 電子簽名表單設定 投票系統功能 | Forminator | |
| 30萬 | 拖曳功能 支付功能 表單分頁 欄位佈局 單選按鈕影像 互動式計算器 | Formidable Forms | |
| 10萬 | CSS 語法 拖曳功能 支付功能 欄位佈局 邏輯條件 條件塞選邏輯 視覺化數據圖表 計算器功能 重複使用的表格模板 | Fluent Forms | |
| 10萬 | CSS 語法 拖曳功能 支付功能 欄位佈局 邏輯條件 簽名檔 追蹤 Google Analytics 分析 表單保存並繼續 指定特定時間優惠券 | Everest Forms |
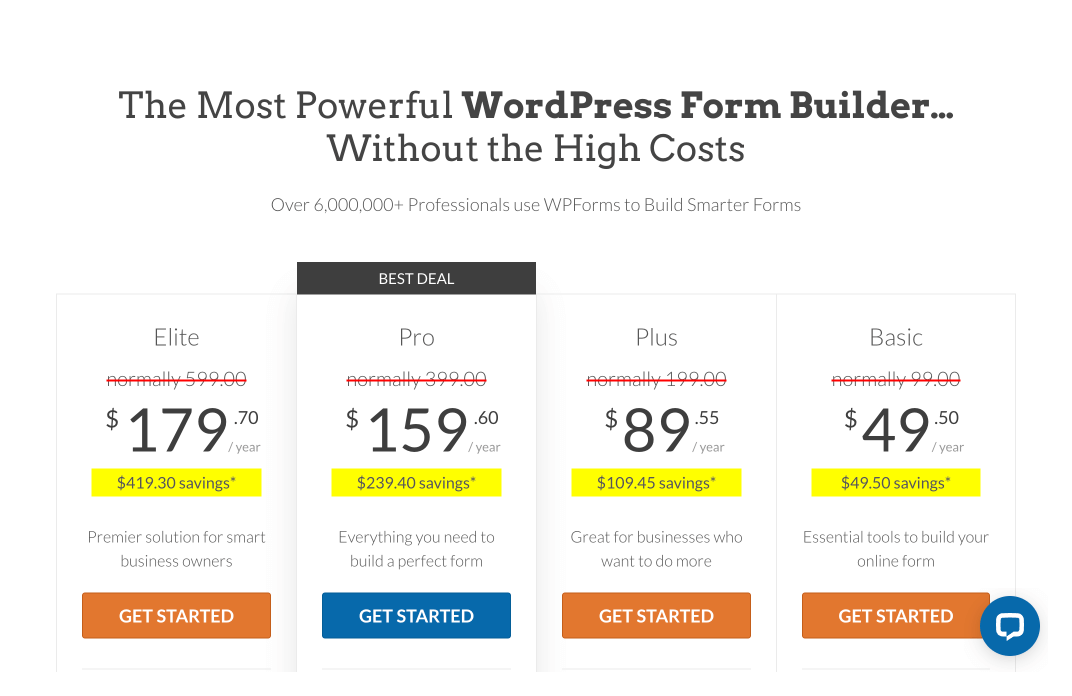
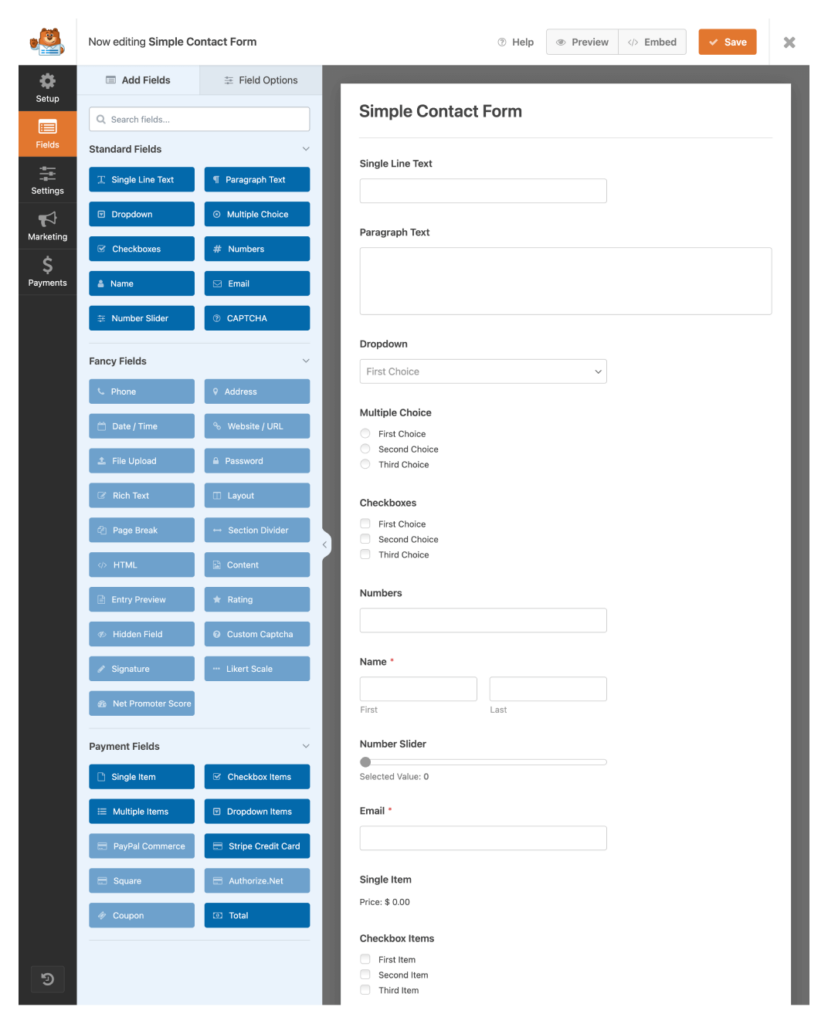
WPforms

WPforms 是由 Awesome Motive 這家公司所開發,至今的安裝數量是 500 萬,是目前最多人使用的表單外掛。
它有非常多的表單功能,操作上使用拖曳的方式,可以更直覺地操作。目前免費版本可以滿足基本表單需求,像是姓名、信箱、多選、單選、下拉選單、數位滑桿、付款功能等。
延伸閱讀:如果擔心 WordPress 漏收信件,可以使用他們家的開發的外掛:WP Mail SMTP 讓你不掉信
特色功能:
- 預設表單模板:總共有 64 個情境的免費的模板可以使用,像是聚會、會議、派對等多項情境,可以直接拿預先設定好的表單來進行修改,節省更多的時間
- 結合支付流程:免費版本可以使用 Stripe Pro 插件,輕鬆地達到匯款的功能
- 備份到 Google 試算表:可以結合 Google Sheets,完全客製化想要備份的表單資訊
- 表單報表數據追蹤:整合 Google Analytics 追中表單提交,讓你更好掌控填寫表單的數據來源
- 使用者旅程追蹤:可以了解使用者在填寫表單之前的行為路徑,讓你更了解使用者的每一個步驟。

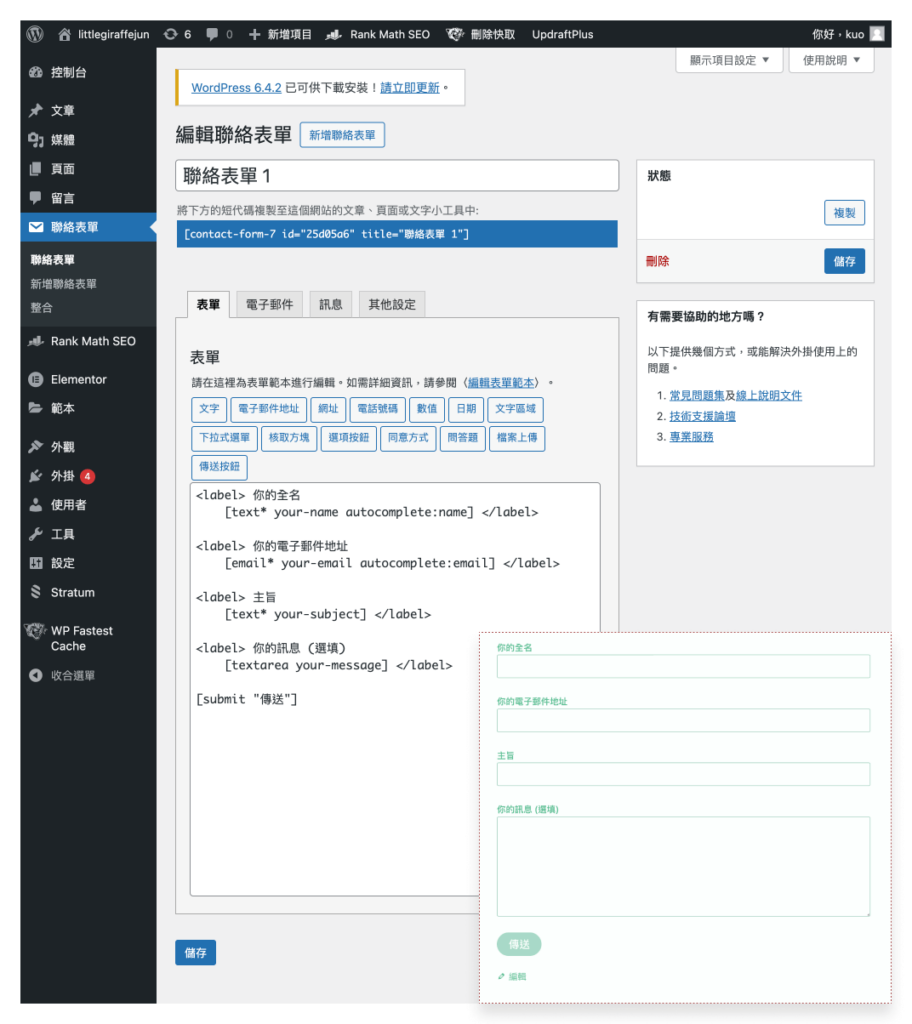
Contact Form 7

Contact Form 7 是由 Takayuki Miyoshi 所開發,它在我好幾年前剛使用 WordPress 時,就已經是大家常用的表單外掛,至今已經高達 500 萬安裝數量。
如果你使用過比較視覺化的操作模組來建立表單,那麼看到這款可能會覺得不那麼直覺,它是使用程式碼的方式來建立,所以需要有一些程式底子來操作會比較容易些。
不過相對來說使用程式碼來建立的表單,在網站頁面上的載入速度也相對快,所以如果你只是需要搜集一些基本資訊,也不怕使用程式碼,那麽使用這款表單就可以滿足你。
特色功能:
- 輕量網站載入快:點選按鈕直接跳出一串程式碼來新增表單上的資訊,讓網站可以保持在最輕量的狀態。
- 大量的學習資源:雖然說它的操作是使用程式碼,會比較難快速上手,但是因為有非常多人使用,所以不管是在社群、教學都有相當豐富的資源可以參考。

價格:
完全免費
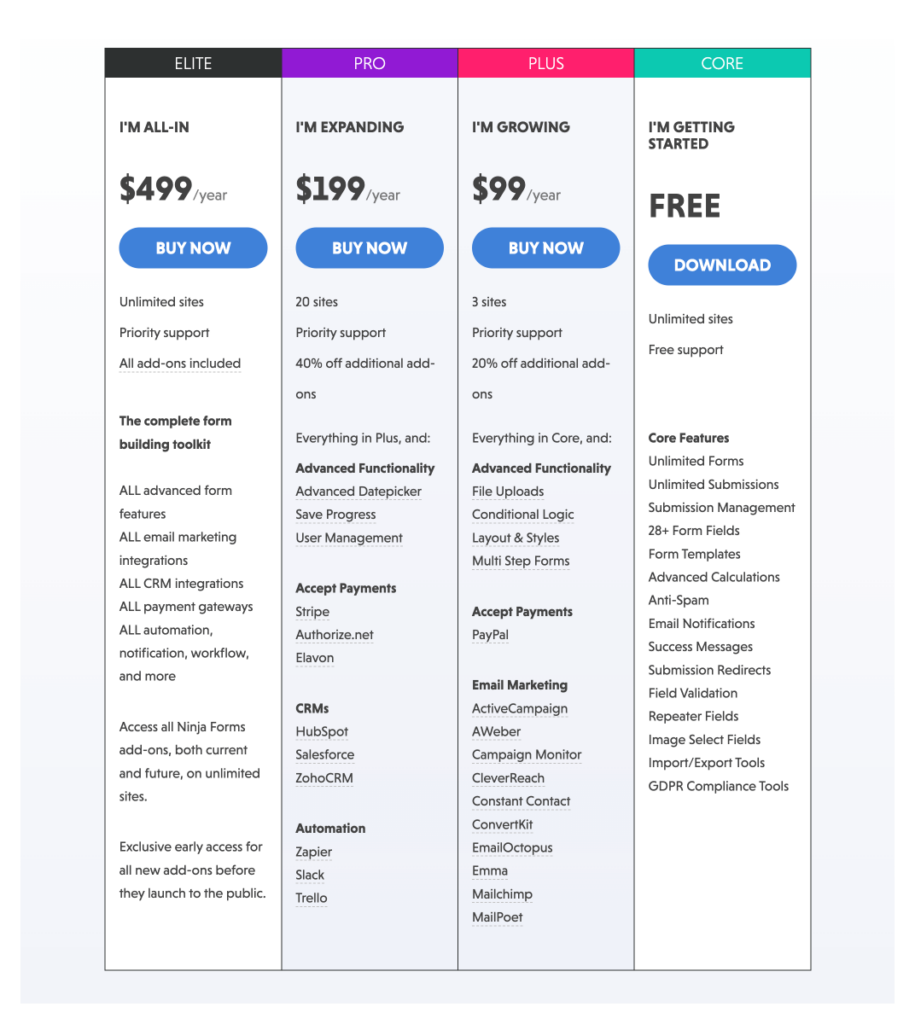
Ninja Forms

Ninja Forms 是他們的母公司 Saturday Drive 所開發的一款表單外掛,目前安裝數量有 80 萬,是安裝數第二高的一款,而它同時也是免費版本功能支援最多的一款。
不過雖然他們的免費功能多,但是預設的模板比較少,所以大多時候都得要自己設計表單。
我自己非常喜歡這款的操作介面,在執行上很直覺,不管是在設定或者是刪除都相當容易上手。
特色功能:
- 重複表單填選框:可以讓使用者自行重複填寫所設定的資訊框,這對於需要重複收集相同數據非常方便
- 多步驟表格填寫:資訊框太過攏長時,可以點選下一頁來繼續填寫表單
- 表單排版彈性大:能夠非常自由的移動表單欄位及寬度,靈活將表單排版成你想要的樣貌
- 更彈性的日期選擇:可以自行設定給使用者選擇日期,這功能使用在預約服務,能夠減少來回確認的溝通成本
- 專屬社群支援:提供有限的免費表單問題詢問,同時也讓付費用戶享有更高級的支援服務

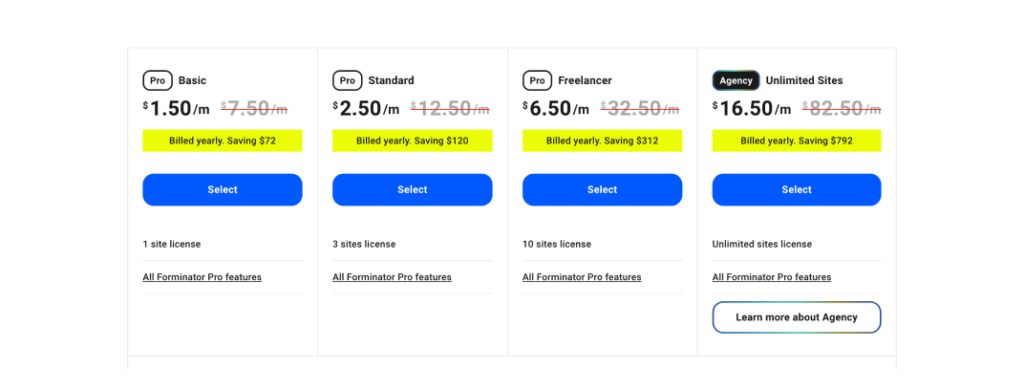
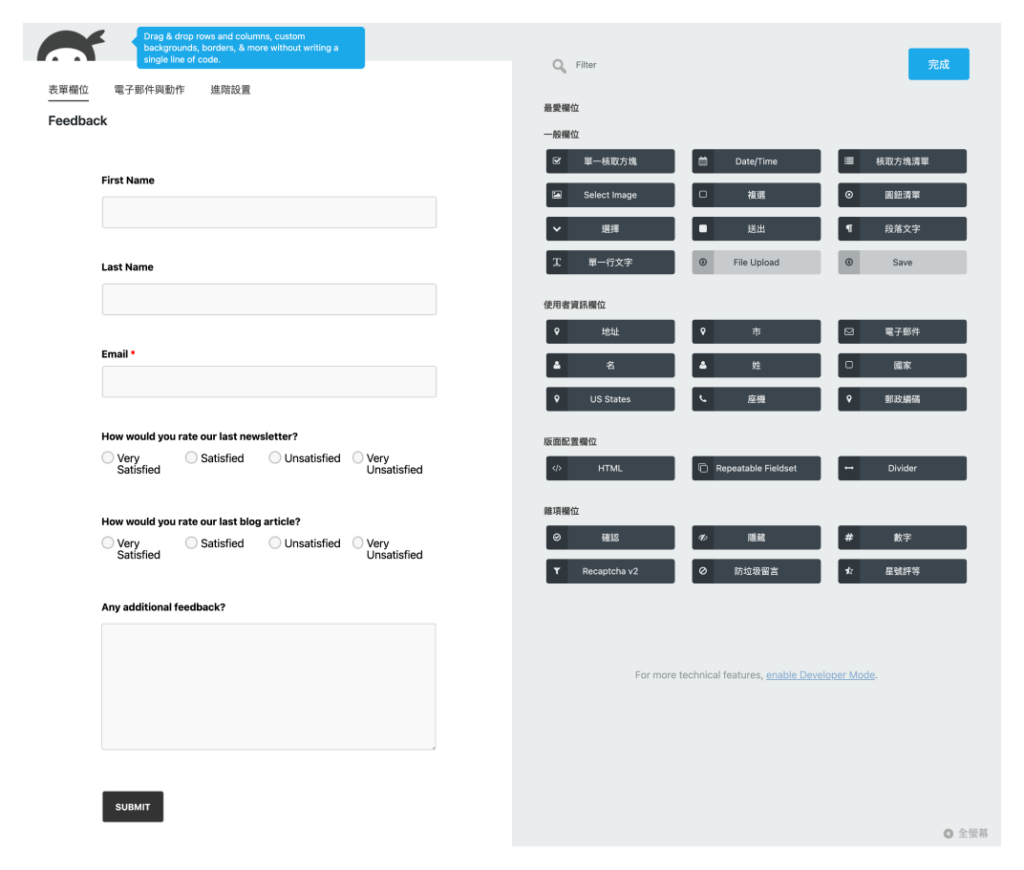
Forminator

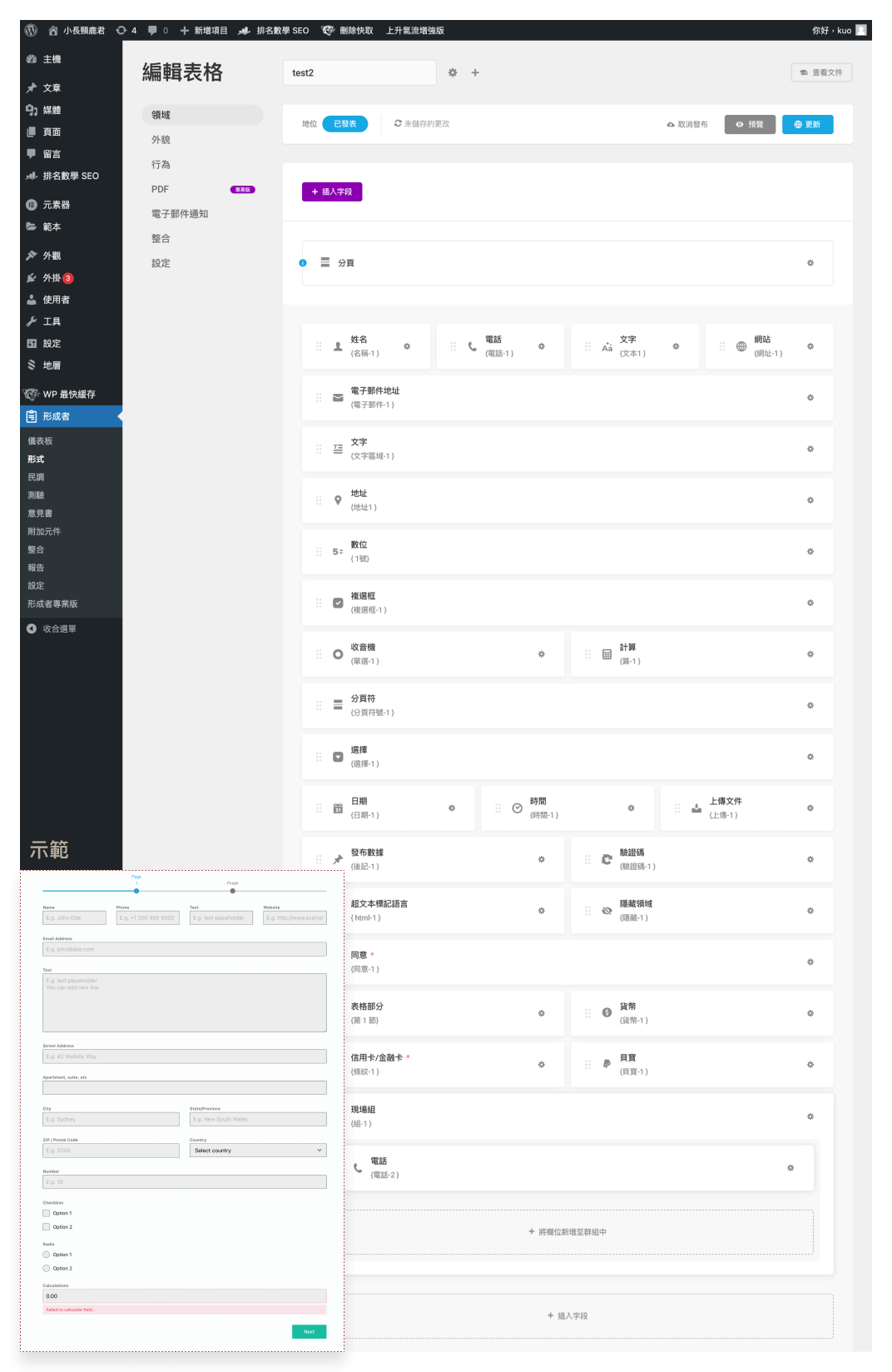
Forminator 是由 WPMU DEV 這家公司所開發,目前安裝數量有 60 萬,在免費版本中共有 20 幾個功能可以使用,除了表單的設定,另外還有投票系統的功能。
相較其它選擇,我最喜歡這款的操作模式,可以使用接拖曳的方式來排版你要的欄位位置,這樣的操作更直覺。
在外觀的樣式也有四種預設風格能選擇,並且可以客製化想要的顏色、字體、間距等,更符合網站配色風格來融入你的網站,並且與 Elementor 頁面編輯器相容。
而且在分頁的樣式,在上面會出現進度軸的顯示,不僅讓外觀更好看,也更符合使用者流程操作,站在設計的角度,我自己會很推薦這款表單。
特色功能:
- 建立註冊/登入的表單:除了一般問卷表單填寫的功能,還有註冊/登入可以設定,客製化你的入口頁面。
- 電子簽名表單設定:提交表單時可以進行數位簽名,甚至簽名檔案的上傳,不過目前這項功能是需要付費才能使用。
- 投票系統功能:可以新增多項目讓讀者投票,我個人覺得很適合放在文章裡來調查某一些讀者喜好,讓你更了解你的讀者。

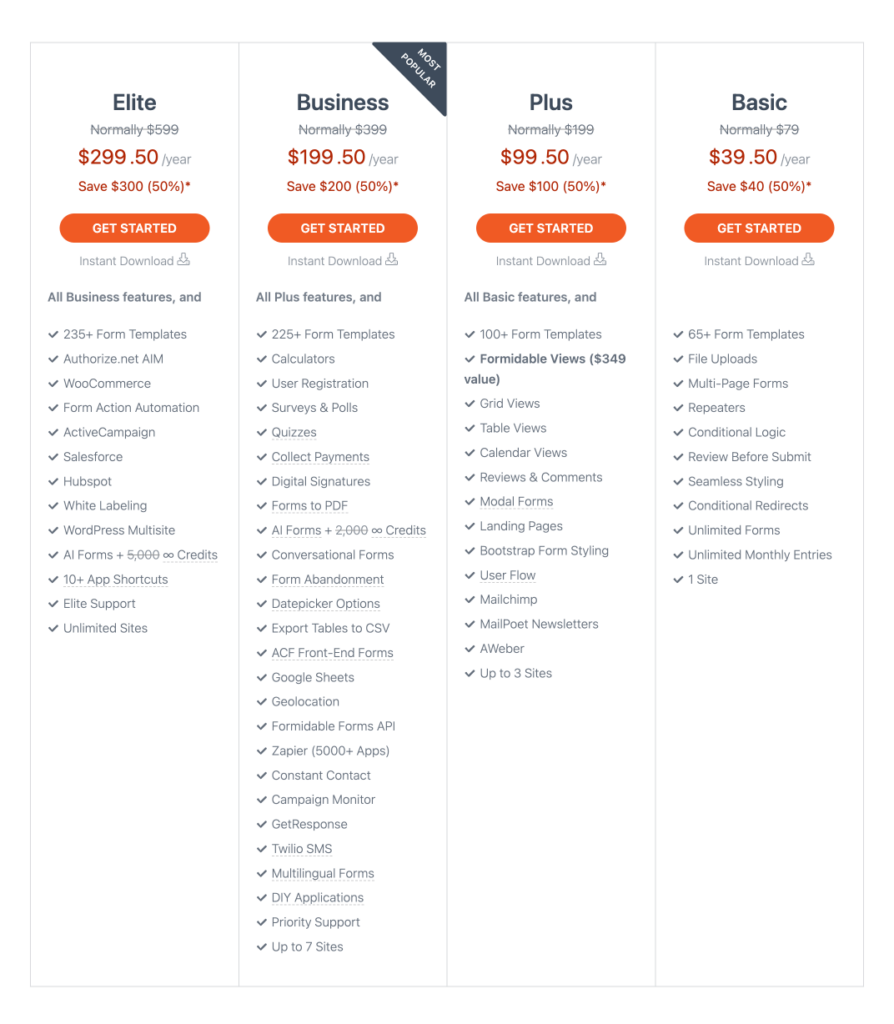
Formidable Forms

Formidable Forms 是由 Steph Wells 創立,並於 2012 年推出這套表單系統,目前安裝數量有 40 萬,它的付費版本有高達 200 百多個模板可以選擇。
在操作上是使用拖曳來新增所需的工具,並且也可以使用拖曳的方式來編排想要的欄位,在外觀樣式上的框線、按鈕、字體也能自由設定。
特色功能:
- 單選按鈕影像:在使用單選按鈕還可以加上影像的功能,讓使用者有更多的畫面空間可以想像。
- 互動式計算器:除了有強大的互動式計算器功能以外,還有 10 幾種表單欄位的類型,讓使用者在填寫表單上的這些計算功能時更直覺,很適合營電商、健康測量、汽車貸款等需要使用到計算功能的行業。

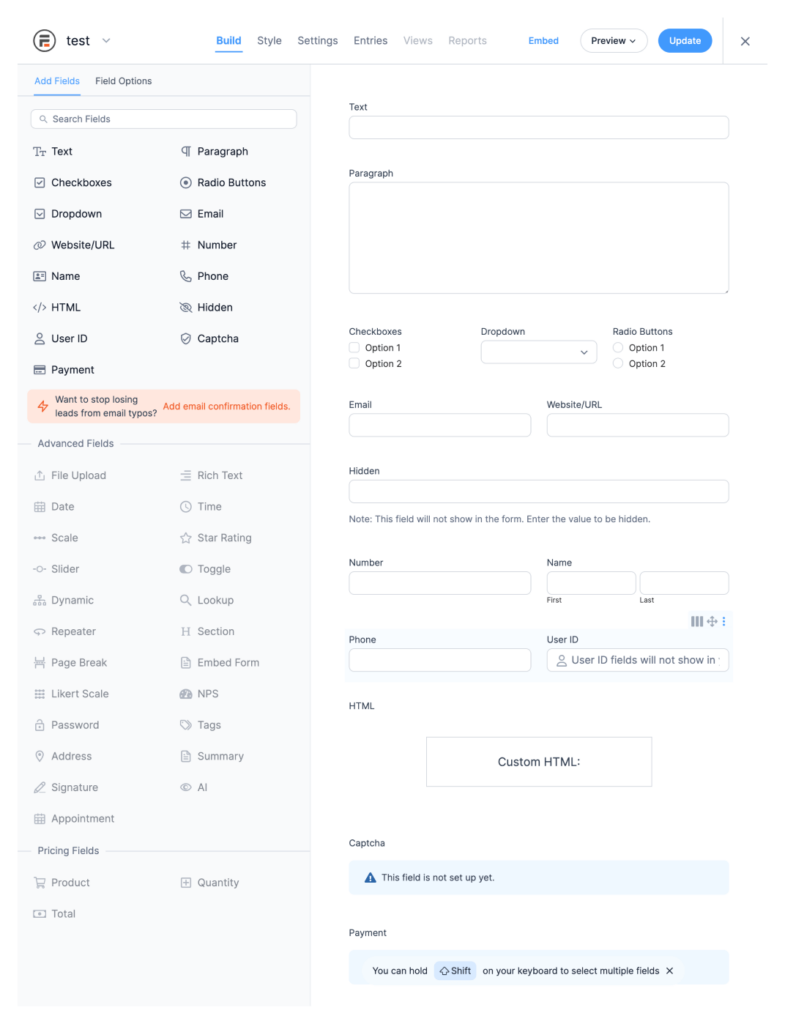
Fluent Forms

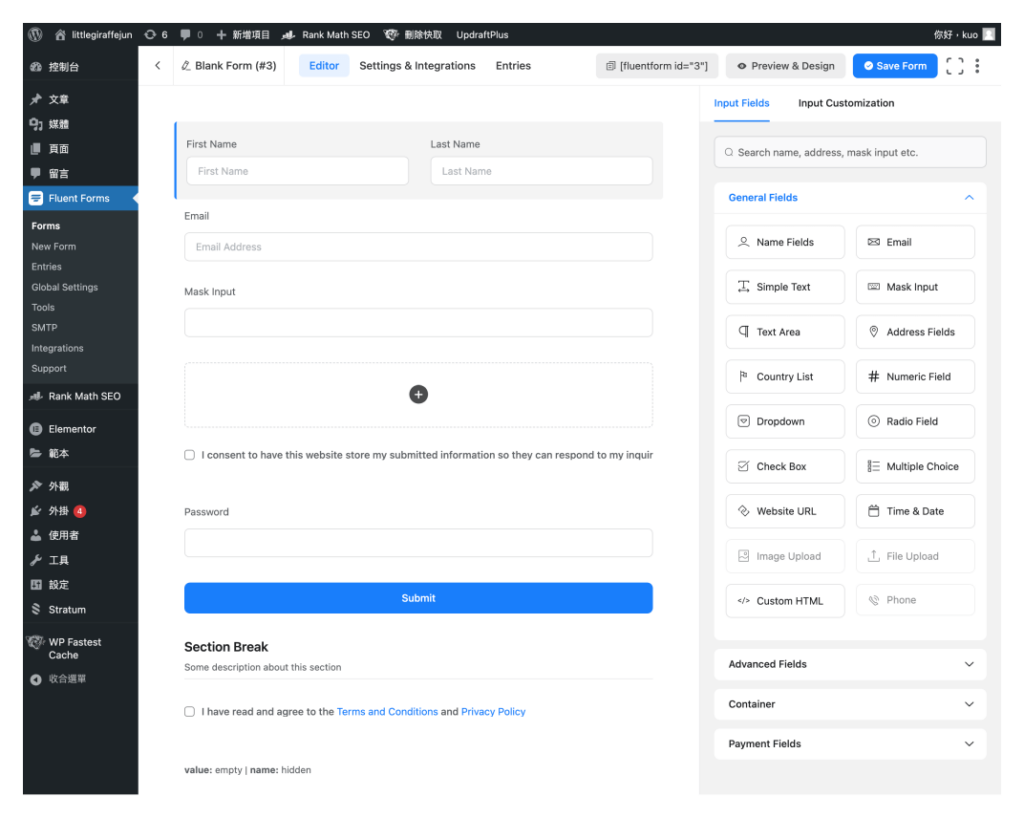
Fluent Forms 是由 WP Manage Ninja 團隊所開發,他們是一家專門在製作外掛的公司,目前安裝數量有 30 萬,有非常多款情境的視覺表單,外觀的標題、輸入框的欄位也可以自由調整。
這款表單結合了 40 幾個第三方工具,包含大家最常使用的 Slack、Mailchimp 兩個工具,可以將表單內容自動傳送到你指定的協作工具,讓你在管理上更方便。
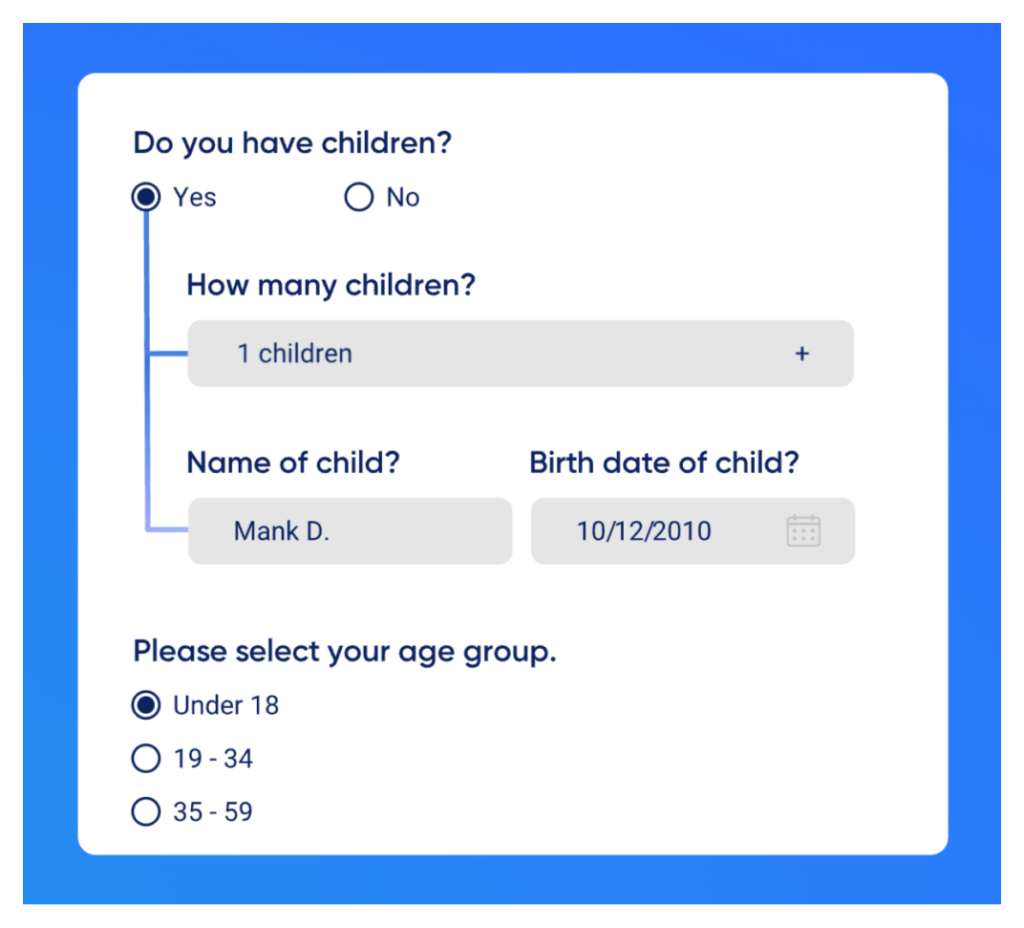
這款最吸引我的是篩選條件功能,可以根據使用者選擇「是」與「否」,來出現接下來的填答問題,讓使用者在操作上有客製化的感受,在視覺的介面上也更乾淨俐落。
完成表單後,還可以設定指定的感謝頁面。所以如果你希望讓使用者填寫完表單,能夠有一個感謝頁,那這款會是你的好選擇。
實際展演:Fluent Forms Demo

特色功能:
- 條件篩選邏輯:讓使用者不必看到他們沒有選擇的表單選項,加速使用者在填寫表單的效率
- 視覺化數據圖表:將收集到的數據運用圖表的方式呈現,並且可以直接列印你的表單數據
- 計算器功能:可以直接在表單上計算,像是 BMI 計算、費用貸款等就很適用
- 重複使用的模板:可以直接複製相同的表單來重新使用,不需要每一次再做一樣的排版設定

價格:
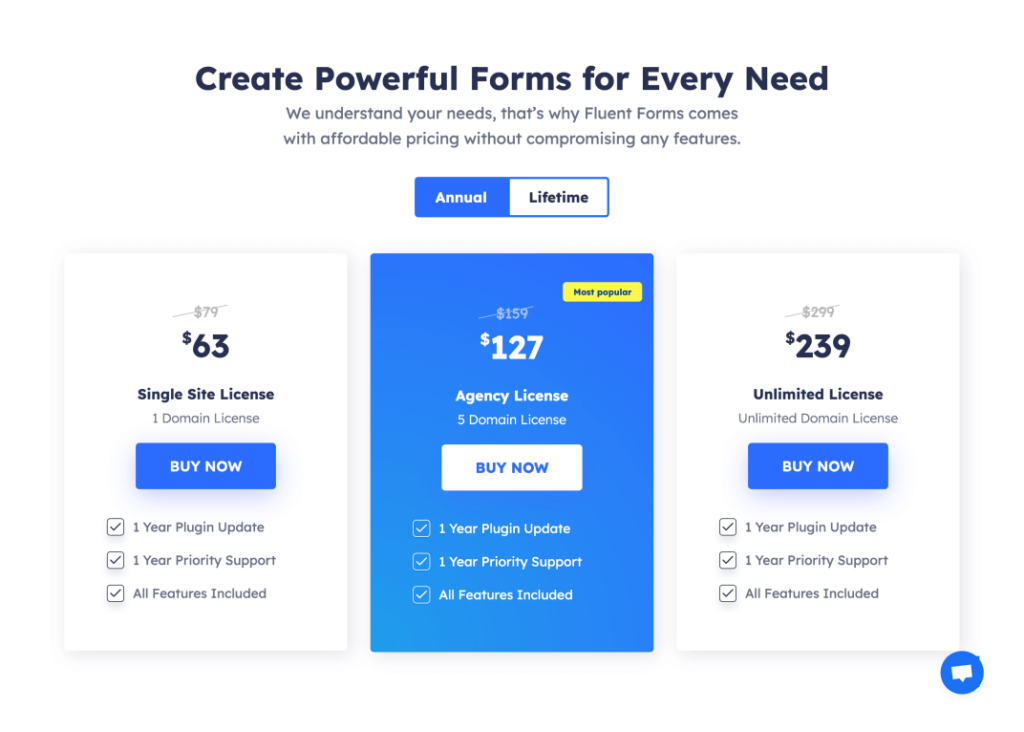
訂閱:
- 可用於 1 個網站:63美元/年
- 可用於 5 個網站:127美元/年
- 可使用無線個網站:239美元/年
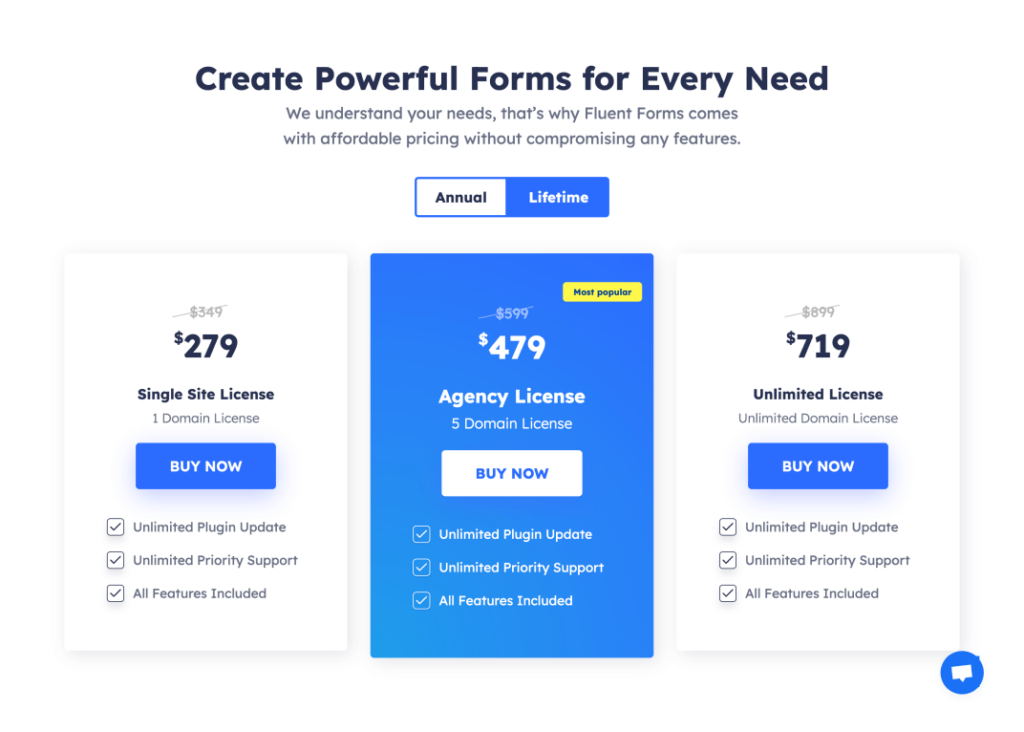
買斷:
- 可用於 1 個網站:279美元
- 可用於 5 個網站:479美元
- 可使用無線個網站:719美元


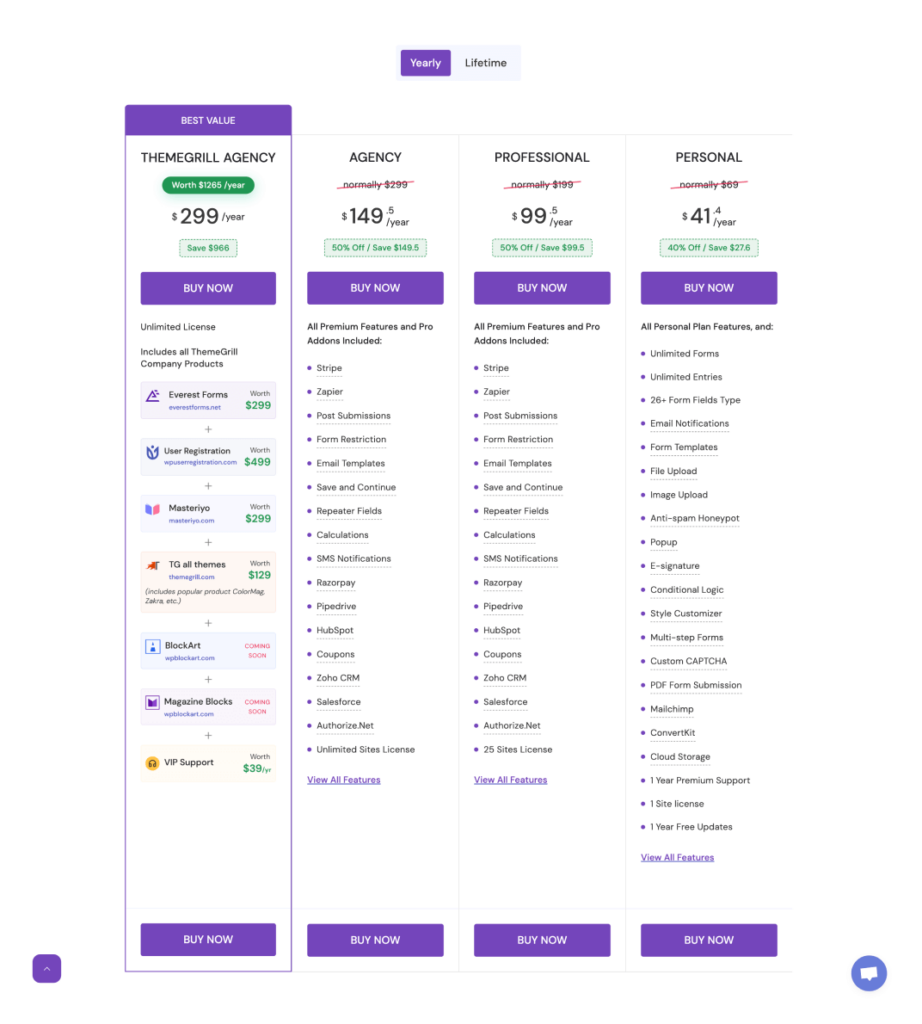
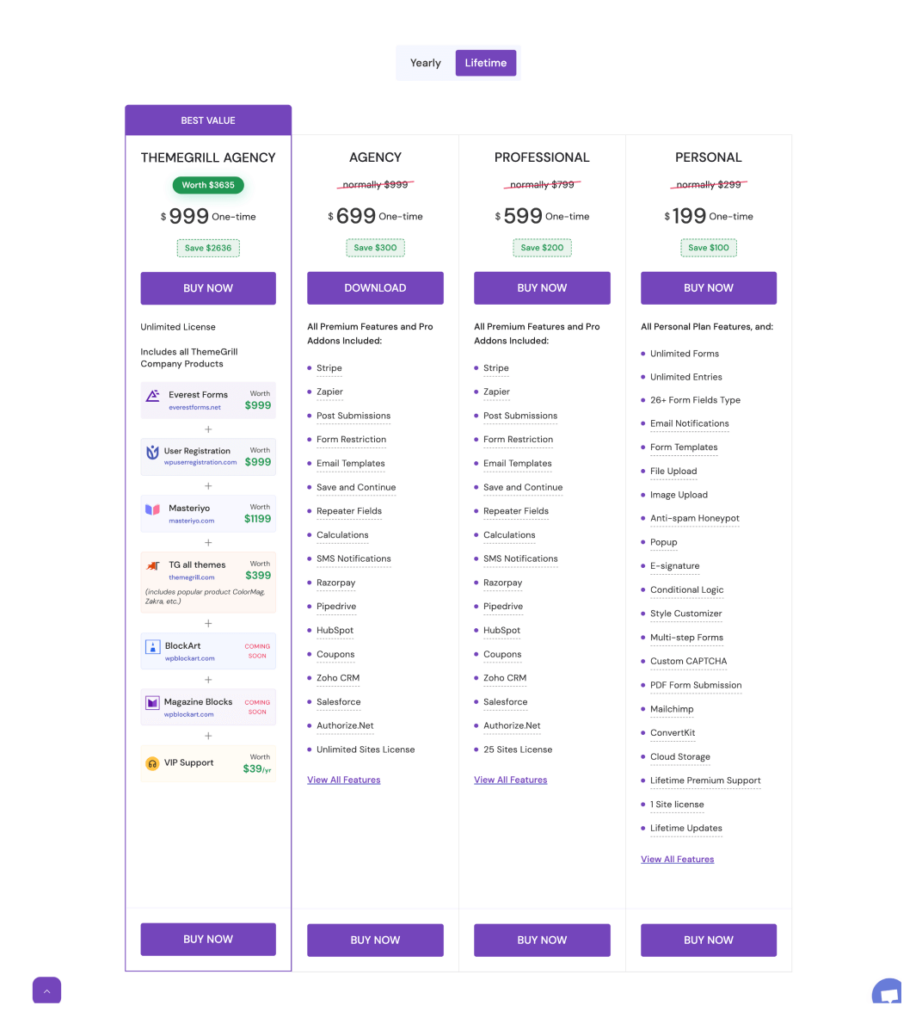
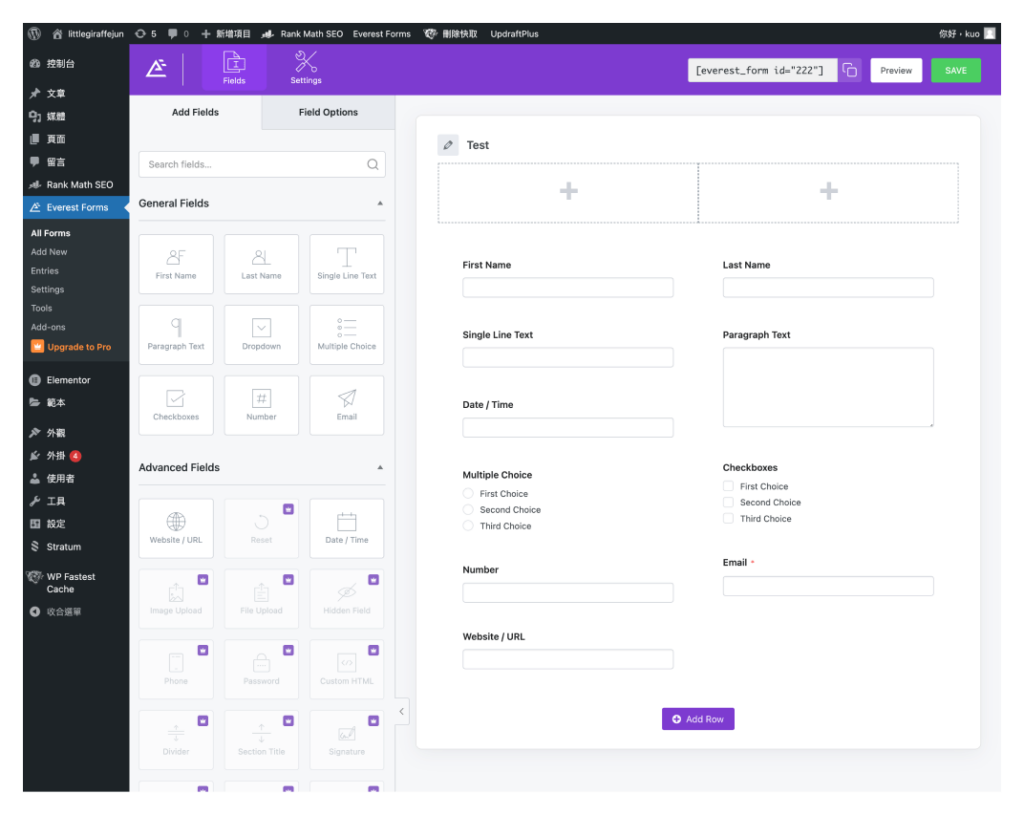
Everest Forms

這款表單是使用拖曳的方式新增工具與調整欄位排版的位置,並且還可以自訂欄位數量。不過比較可惜的是,免費版本只有 10 幾個工具可以使用,相對其他款來說功能較少。
特色功能:
- 追蹤 Google Analytics 分析:當使用者填寫並提交表單時,會自動傳送數據到 Google Analytics 來追蹤使用者與表單欄位的轉換率。
- 表單自動保存:使用者填寫一半時,會自動保存表單填寫的內容,避免遺失。
- 指定時間優惠券:可以在日期上設定優惠券的使用有效期限。

結論:協助你挑選一款最合適的表單外掛
以下,我根據幾個常見情境,幫你分別整理適合的外掛:
- 容易上手且希望穩定性高:安裝數量高,使用的資源也齊全,適合新手族群
- 重視視覺外觀設定要彈性:在外觀上可以有更多的設定,像是邊框、字體、顏色、欄位等細節的調整
- 表單需要結合計算器功能:適合用在健康管理、費用貸款等需要計算的主題
而如果你真的是新手,以上看完還是不知道要怎麼選擇,那麼我會直接推薦你 WPforms 這款表單,因為他是目前最多人使用的表單,資源比較齊全,不用擔心遇到問題無法解決。
最後,如果你已經完成表單設定,但卡在不知道如何調整你的表單的外觀樣式,讓表單更融入你的網站整體視覺,可以到我撰寫過的網站配色教學文,或點擊下方按鈕「預約溫研設計」直接找我聊聊。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。