前言:為什麼文章需要目錄?
雖然說到目錄外掛,大部分人都會覺得它跟撰寫文章比較有關,不過其實在使用者體驗的設計上,它也是一個非常重要的環節,以下分享 3 個我認為目錄重要的原因:
原因一:快速的讓讀者理解架構
我認為目錄對於不管是一本書、一篇文章,都是相當重要角色,它可以幫助讀者能更快速地瞭解整篇文章想說明的重點,也可以方便讓讀者快速找到想看的段落,所以通常目錄會放在文章的最上方,在開始閱讀時可以先大致了解整篇的大綱。

原因二:對網站 SEO 有正向幫助
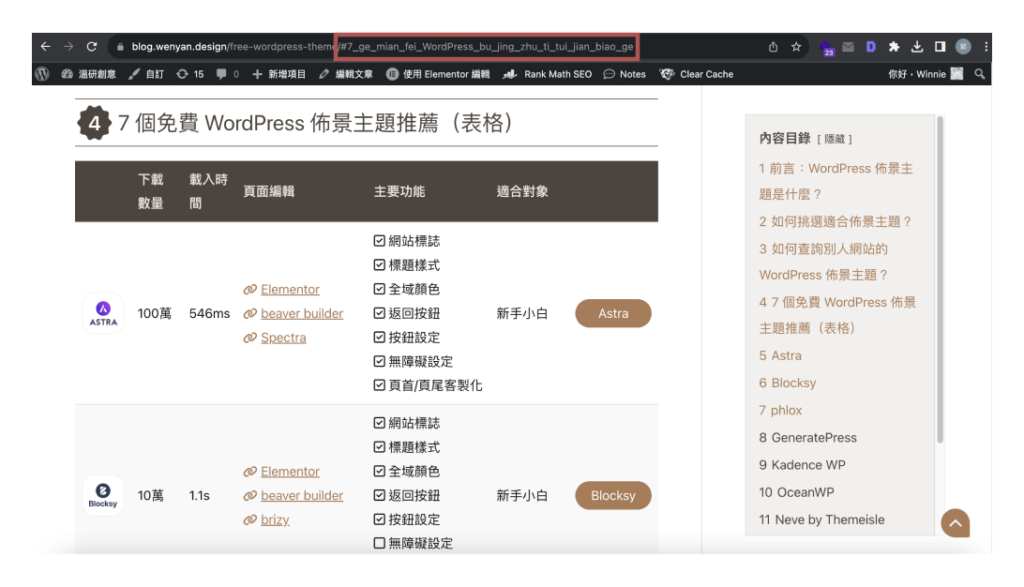
部分目錄外掛 (像是我使用的 LuckyWP Table of Contents ) 在點選目錄上的標題以後,會在網址的後方帶入目錄標題的連結,這功能能讓你的文章在搜尋結果上呈現出段落的標題,增加點擊率。

原因三:讓讀者瀏覽上更方便
除了將目錄放在文章的最上方以外,有些目錄外掛也可以將目錄放在文章的任何地方,方便讀者閱讀時不需要一直回到最上方查看,像我的做法是將目錄外掛直接放在 WordPress 側邊欄。
還有更多款的目錄外掛,可以在你瀏覽時直接在目錄標記對應的段落,讓你更清楚目前閱讀的位置。

WordPress 目錄有哪些種類?
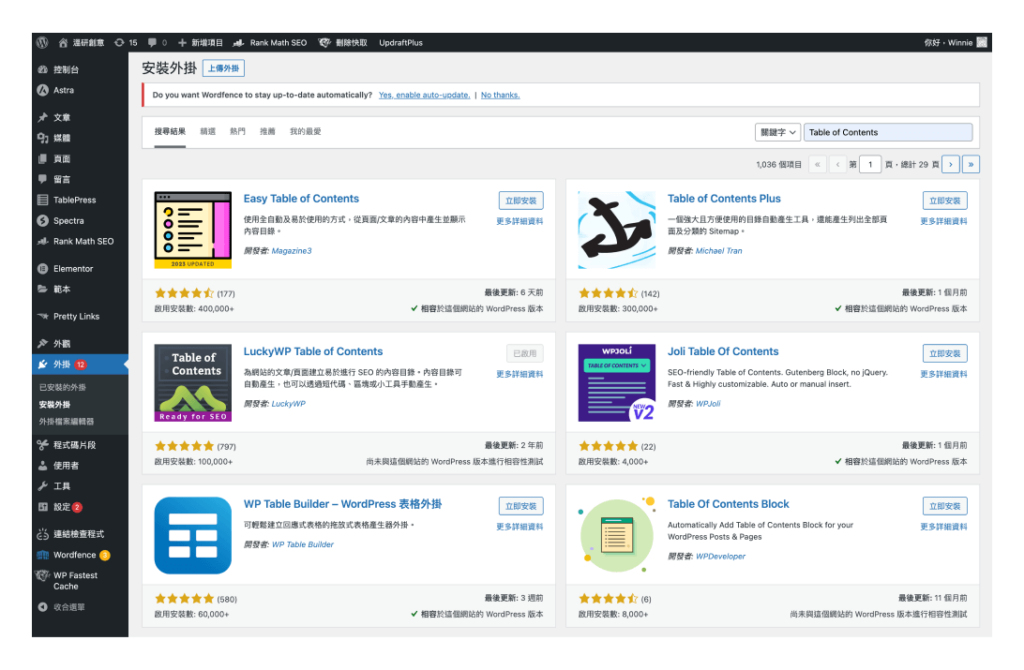
在 WordPress 安裝外掛的地方搜尋「Table of Contents」,你會發現目錄的外掛分為兩種:

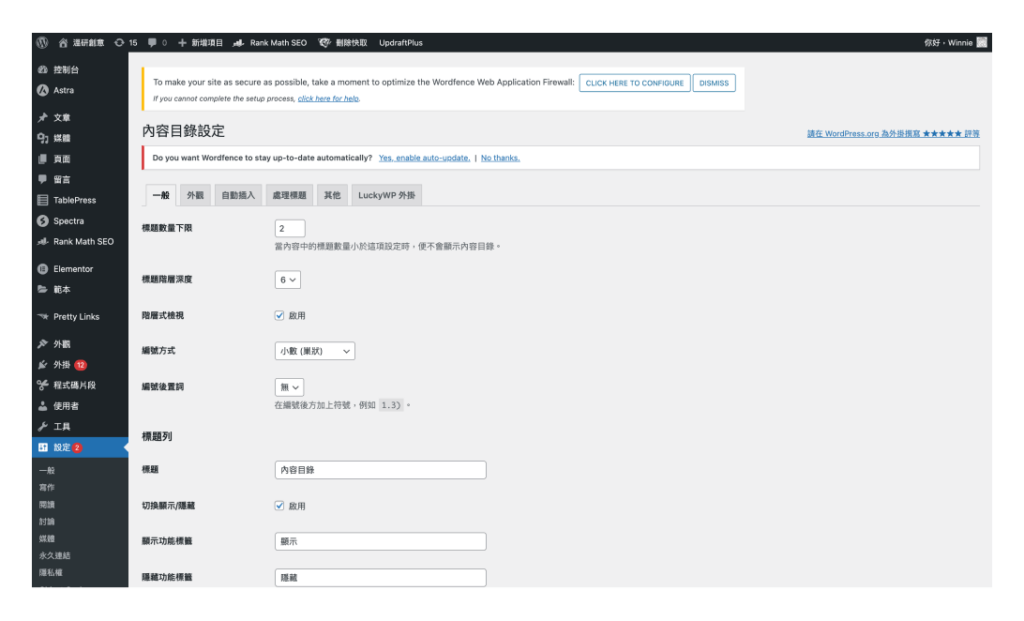
- 獨立式的目錄外掛:目錄設定的地方會在 WordPress 後台,可以統一設定樣式及目錄的基本功能等。當你設定完成以後,它就會出現在每一篇文章的最上方,並不需要單獨一篇文章來設定。
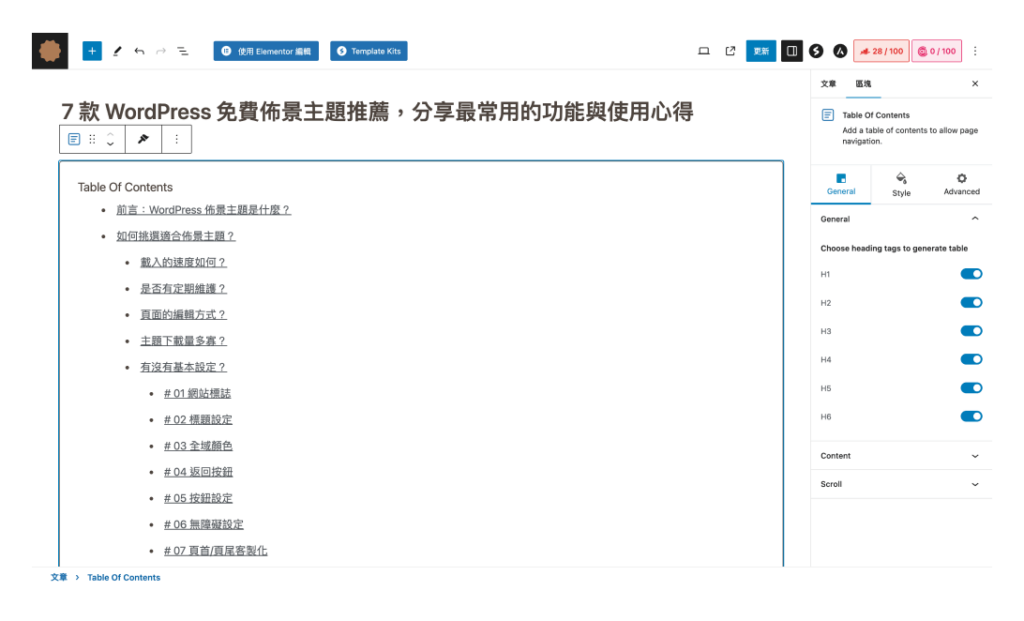
- 編輯器的目錄功能:基本上是在文章的區塊或頁面編輯器上,手動自己新增目錄元件,無法統一樣式/功能設定,不過優點是可以隨意安插在文章的任何段落上。
我個人認為最理想的還是使用「獨立式的目錄外掛」因為可以統一管理樣式及功能,畢竟未來你的文章可能會上百篇都是很有可能,如果未來想要變更設計樣式也能統一調整。
所以,接下來這篇文章所介紹的外掛,都會以「獨立式的目錄外掛」為主。


如何選擇 WordPress 目錄外掛?
免費功能
大多數的目錄外掛都有非常齊全的功能,如果你不想要花費經費在目錄上,那可以選擇一款 CP 比較高的免費目錄外掛。
教學資源
目錄外掛比起頁面編輯器外掛來說算是比較小眾的外掛,在教學資源上比例相對比較少,所以如果比較多人在使用並有教學推薦,那也會是大眾最多人使用的外掛,相對來說產品的支援也相對比較多。
使用人數
如果你會擔心外掛得穩定度,也對於目錄沒有太大的需求,那你可以使用最多人下載安裝的目錄外掛,越多人使用在維護上也會相對穩定。
友善 SEO
點選目錄標題時,網址會自動產生索引目錄,就是在網址後方自動帶入標題名稱,讓 Google 搜尋結果上,會顯示每個段落的標題,提升搜尋者的點擊率。
目錄功能
目錄功能也是在選擇時需要注意的部分,以下 13 個功能是我常用也認為最基本需要有的目錄功能:
- 標題自動化:基本上每一個目錄外掛都會有這項基本功能,當你撰寫文章標題時,就會自己產生目錄標題,總共有 H1 至 H6 的階層,並不需要手動撰寫。
- 自動插入位置:當你設定完成目錄放置文章的位置時,只要撰寫文章後,就會自己放置在文章上,並不需要手動插入。
- 階層管理:一篇文章最多有 H1 至 H6 的階層,可以選擇只想要秀出第幾層的標題,像我最多也只有放到 H3,再多就怕目錄太過攏長,這項功能我覺得很方便。
- 帶入錨點:當你點選目錄的標題時,網址會自動產生一組該段落的位置連結;所以當你其他文章想要連結到你某文章的某一段落時,就可以直接利用這條連結,連結到段落的位置。
- 簡碼功能:可以利用一串簡碼自由插入文章的任何段落,讓你自由選擇目錄想放置的段落。
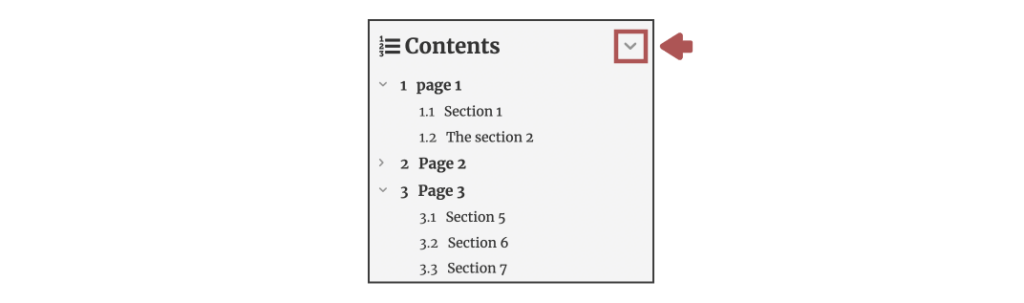
- 隱藏/顯示:可以將文章目錄一開始設定隱藏,讓讀者自己決定是否需要打開目錄。

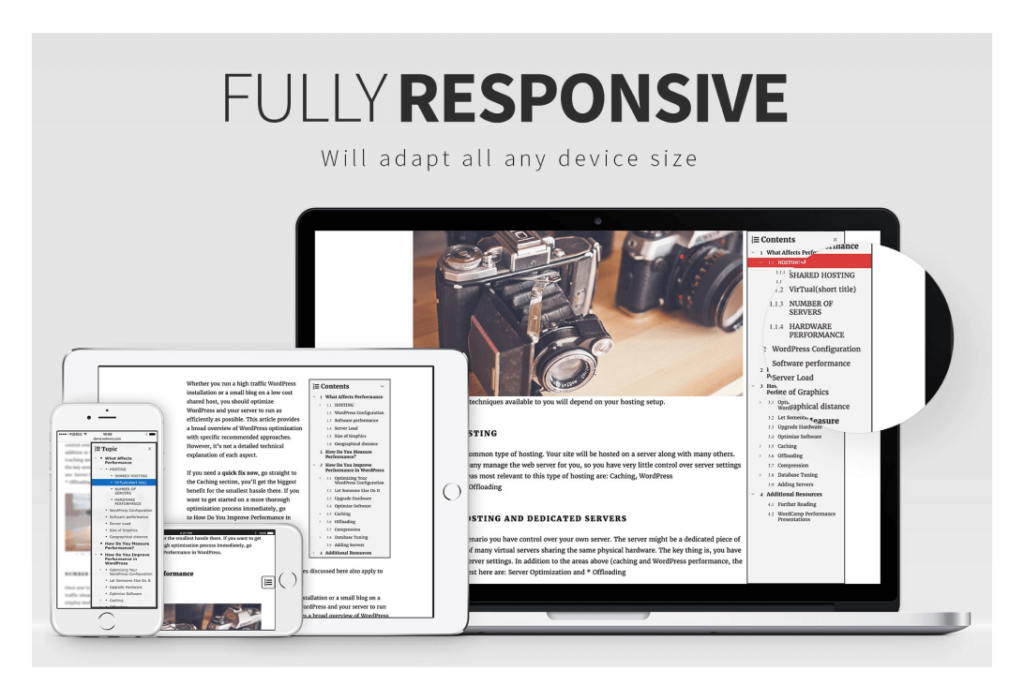
- 響應式:通常目錄會是文章的最上方,當使用手機瀏覽時,文章一定會更攏長,如果在手機版本有目錄的按鈕功能,那對於讀者來說更加方便。

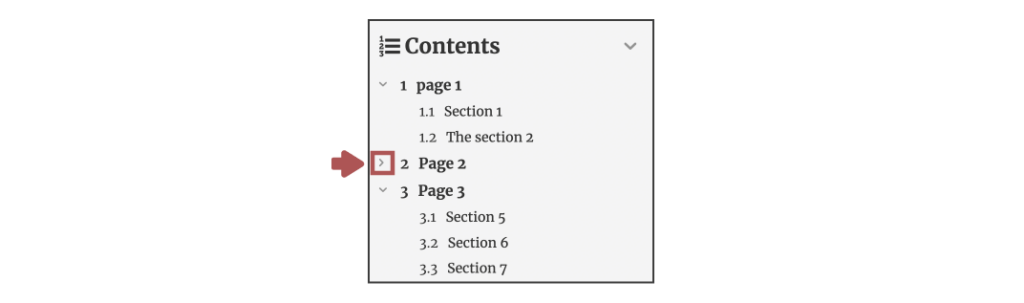
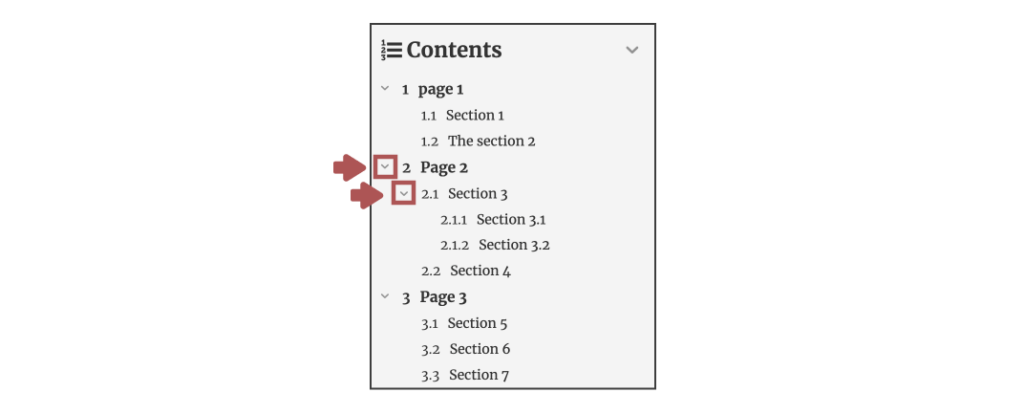
- 標題折疊/展開:當你的目錄標題太過攏長時,可以讓讀者自行將標題展開或關閉。

- 進度條:在瀏覽文章時,頁面的最上方會有一條進度條,它會隨著瀏覽文章並同步移動,讓讀者知道目前閱讀的進度還有多少段落。
- 外觀調整:目錄的外觀調整是最基本的,另外像背景、邊框、文字等顏色的調整我認為也很重要,這樣才可以設定符合自己的網站品牌配色。
- CSS 調整:有些目錄外掛會有 CSS 功能,讓你可以調整目錄設計。(CSS 語法可以設計外觀樣式,像是之前教過大家的文章標題樣式)
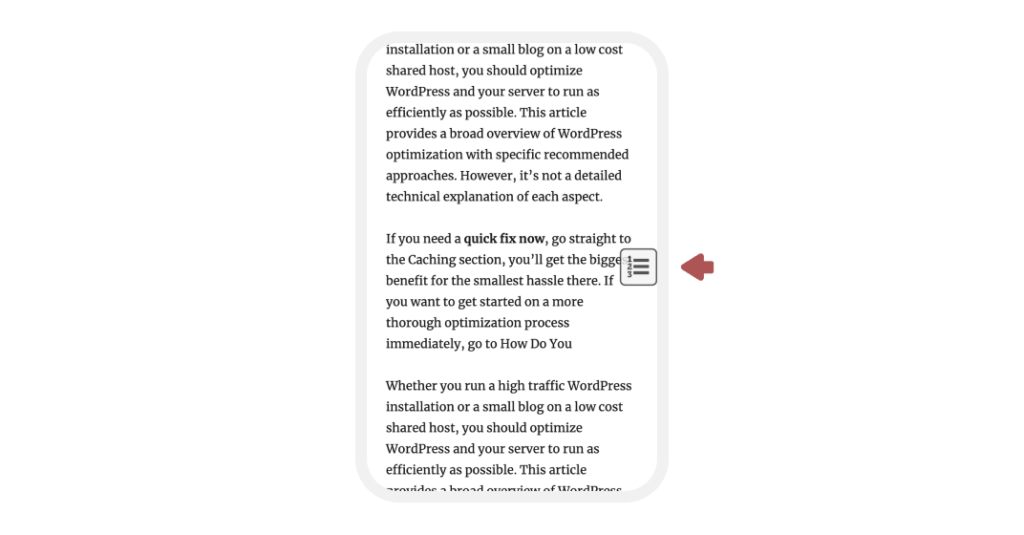
- 浮動目錄:它是會飄浮在頁面上的一個按鈕,當有需要目錄時,隨時點開按鈕查閱。
- 標題連結顯示:當你滾動網站頁面時,滑到某一段標題時,該段落的目錄標題會跟著同步亮起,讓讀者知道目前閱讀位置。
7 個 WordPress 文章目錄外掛推薦
| 目錄外掛 | 教學資源 | 下載人數 | 功能 | |
|---|---|---|---|---|
| 多 | 40萬 | 標題自動化 自動插入位置 階層管理 帶入錨點 簡碼 隱藏/顯示 外觀調整 CSS 調整 響應式 浮動目錄 標題連結顯示 固定視窗側邊 可放在指定位置 支援 Elementor 工具 標題同步顯示 | Easy Table of Contents | |
| 多 | 10萬 | 標題自動化 自動插入位置 階層管理 帶入錨點 簡碼 隱藏/顯示 外觀調整 CSS 調整 | LuckyWP Table of Contents | |
| 少 | 30萬 | 標題自動化 自動插入位置 階層管理 帶入錨點 簡碼 隱藏/顯示 外觀調整 CSS 調整 | Table of Contents Plus | |
| 多 | 3萬 | 標題自動化 自動插入位置 階層管理 簡碼 隱藏/顯示 響應式 外觀調整 CSS 調整 響應事返回目錄鈕 排除不需目錄文章 目錄載入動畫 客製化短代碼 | Rich Table of Contents | |
| 多 | 4千 | 標題自動化 自動插入位置 階層管理 帶入錨點 隱藏/顯示 外觀調整 CSS 調整 響應式 側邊滑出目錄 滑動目錄 標題開合 進度條 浮動文章頁面 側邊滑出目錄 進度條顯示 | Joli Table Of Contents | |
| 多 | 2.6千 | 標題自動化 自動插入位置 階層管理 帶入錨點 隱藏/顯示 響應式 簡碼 外觀調整 浮動目錄 標題開合 標題連結顯示 標題能單獨收合 | Fixed TOC | |
| 少 | 2千 | 標題自動化 自動插入位置 階層管理 帶入錨點 簡碼 隱藏/顯示 外觀調整 進度條 浮動目錄 側邊滑出目錄 標題開合 標題連結顯示 響應式 進度條 浮動目錄浮動 側邊滑出目錄 | TOP Table Of Contents |
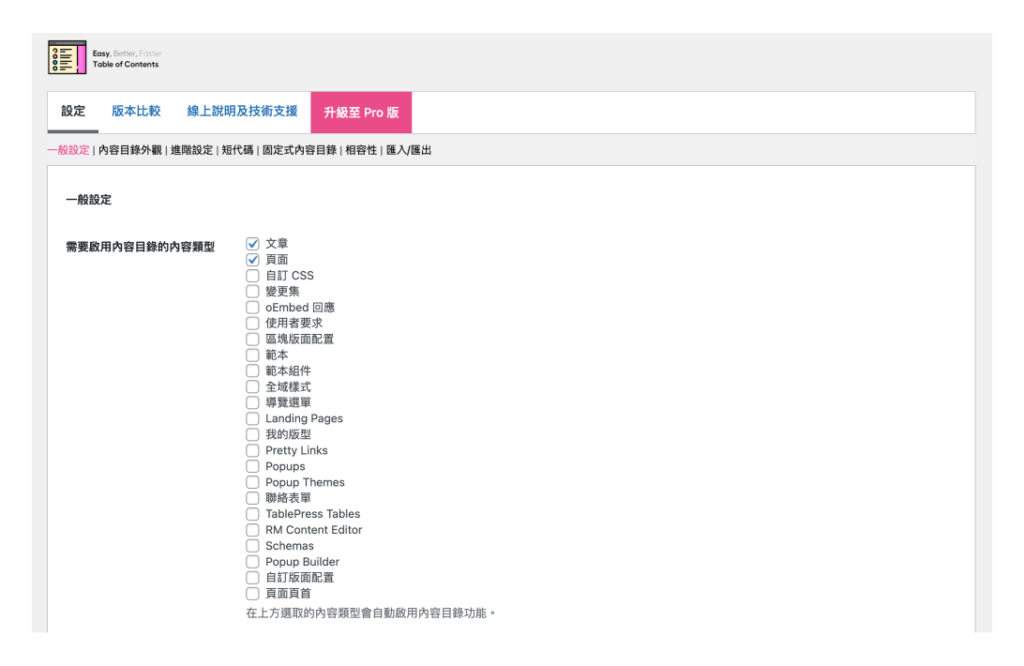
Easy Table of Contents

Easy Table of Contents 是一款目前最多人使用的目錄外掛,它的下載量目前是 40 萬左右,而且更新的頻率也相當高,操作上也非常的簡單。
在免費版本的功能就已經非常充足,很適合剛開始撰寫文章時使用,等未來文章數越來越多時也能再考慮付費的版本。
而這個外掛有自動產生索引的功能,在點選目錄的標題時,網址會自動產生一組自帶標題的連結,可以讓讀者點選後直接跳到那一段落,也能增加你文章在搜尋引擎上的點擊率。
特色功能:
以下介紹幾個我覺得它很特別的功能,不過目前這幾個功能需要額外購買專業版本:
- 目錄可固定在視窗的側邊:將目錄固定收合在頁面測邊的小按鈕,需要時可以直接展開,並點選標題到指定的段落。
- 目錄按鈕可放在指定位置:這款外掛可以將目錄縮小成一個按鈕,並放在網頁上的任何位置,讀者讀到任何地方時,都能夠直接展開查看。
- Elementor 支援目錄小工具:有支援 Elementor 小工具,所以它也能在頁面編輯器上使用。
- 捲動頁面時標題同步顯示:滾動瀏覽頁面時,當捲動到頁面的標題,目錄的標題顏色也會跟著移動,可以方便知道已經閱讀到哪一個段落。
我自己很喜歡「捲動頁面時標題同步顯示」這功能不會讓讀者有一種不知道何時才閱讀完,可以清楚地知道目前閱讀所在段落,不過這個功能需要付費專業版才有的功能。

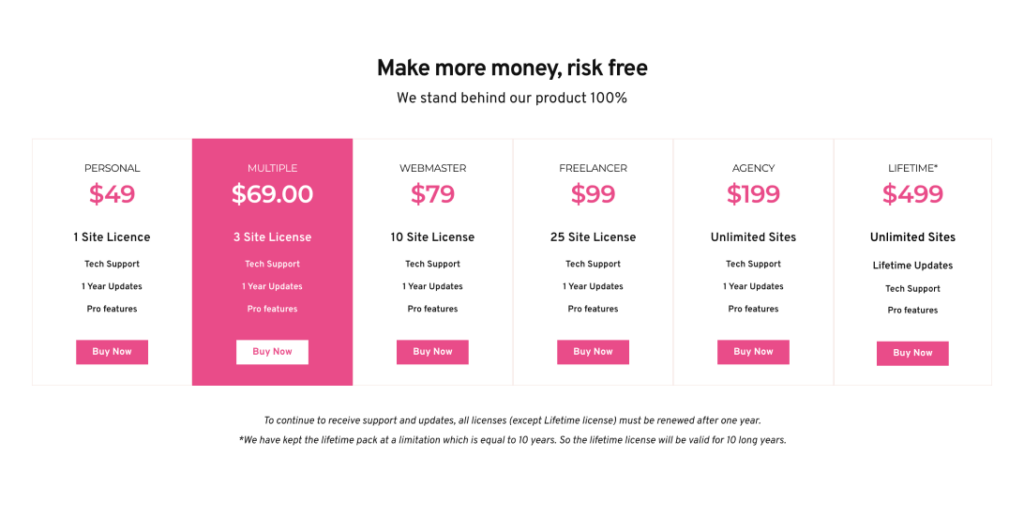
價格:
以下買斷的費用只差別在於網站的數量,以及更新的時間:
- 可用於 1 個網站:49美元
- 可用於 3 個網站:69美元
- 可用於 10 個網站:79美元
- 可用於 25 個網站:99美元
- 無限網站數量:199美元,一年更新
- 無限網站數量:499美元,終身更新

LuckyWP Table of Contents

LuckyWP Table of Contents 是一款操作起來相當簡單的目錄外掛,功能上也非常的單純,基本的標題階層、外觀樣式都可以達到基本的樣式設計,目前下載量有 10 萬上下。
我自己目前這個網站「溫研創意」就是使用這款目錄外掛,使用起來相當的穩定,而我自己有將目錄放在側邊欄中,讓大家方便閱讀。
另外,它可以與 WordPress 頁面編輯器互相支援有以下 3 個:
也就是,如果你網站是使用這些頁面編輯器編輯,可以直接嵌入這款目錄外掛。
特色功能:
將中文標題翻成英文顯示於網址:我覺得它最大的特色,就是它的外掛會自動幫你將段落標題的中文字,用羅馬拼音翻譯成英文,並顯示於網址上。一般來說,大部分外掛即便有自動錨點功能,但網址後綴顯示的文字也都會是中文,導致你傳給別人時會顯示亂碼,網址看起來就沒那麼乾淨。
以下是兩款在傳送連結給別人時的後綴比較圖:


價格:
完全免費
Table of Contents Plus

Table of Contents Plus 也是相當多人使用的一款,下載量 30 萬左右,位居第二名。它是由 Michael Tran 開發的免費目錄外掛,這套的沒有複雜的樣式設計,但目錄該有的功能都相當的齊全,像是:
- 標題自動化
- 自動插入位置
- 階層管理
- 帶入錨點
- 隱藏/顯示
- 簡碼
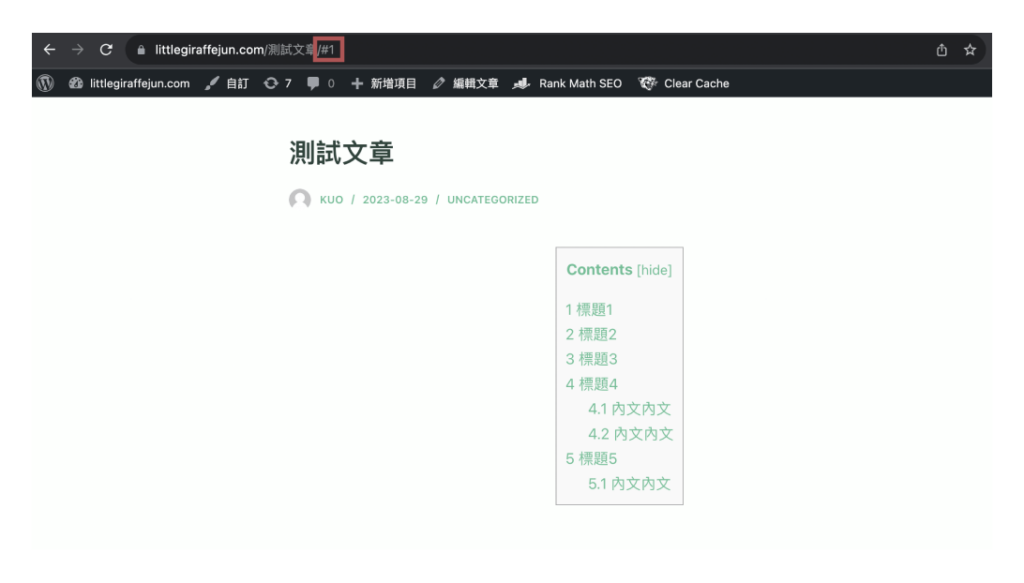
基本上與 LuckyWP Table of Contents 不相上下,不過差別在於它的目錄連結只有數字編碼(下圖),並沒有翻譯目錄上的標題,這樣對於 SEO 會相對不友善一些。

特色功能:
在免費版本中,有兩個還不錯的小功能:
排除標題:可以使用星星符號「 *」將想要排除的標題也忽略,像是:溫研創意 目錄會移除文字中包含「溫研創意」的標題。
指定目錄顯示路徑:可以指定在某一個路徑底下自動產生目錄。

價格:
完全免費
Rich Table of Contents

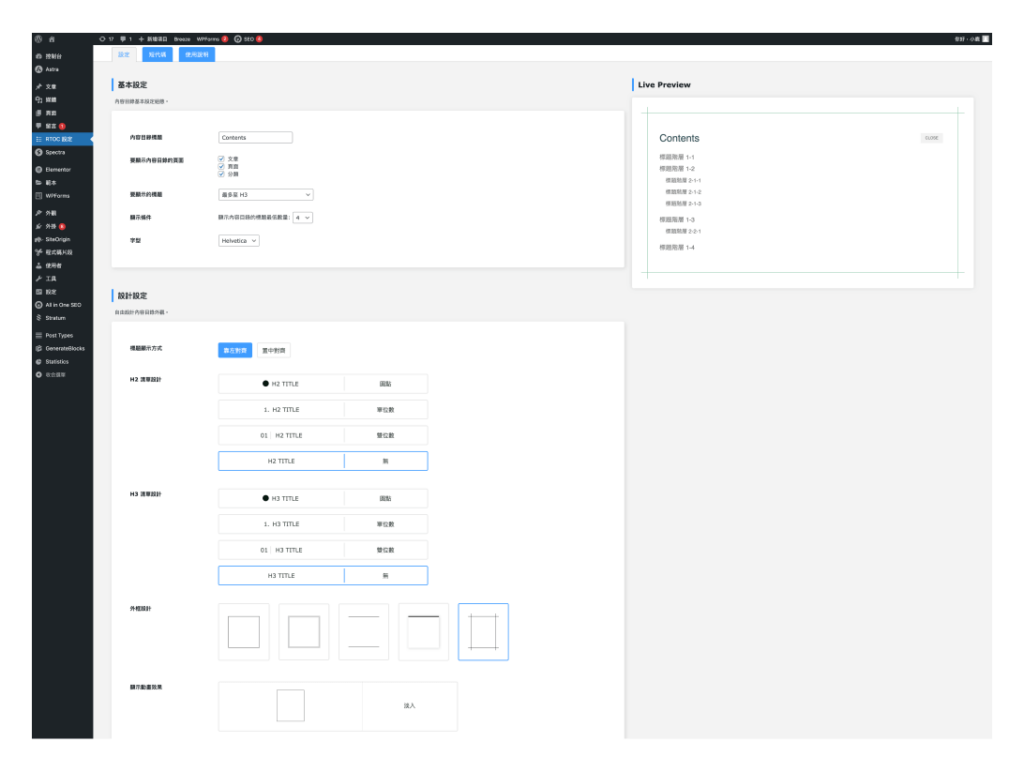
Rich Table of Contents 是一款 UI 介面相當直覺好操作的目錄編輯,目前下載數量有 3 萬左右,也是一款唯一擁有預覽畫面的外掛,可以直接在後台設定完樣式後,馬上顯示出目錄樣貌,不用前台後台來回比對。
這款的目錄外觀樣式也相當多種,外框設計也比較活潑,除了一般的框線,它還有出一款交叉的外框造型,我覺得非常好看。總之,它是免費版本裡最多樣式可以選擇的外掛。

特色功能:
- 手機/桌面裝置顯示返回目錄鈕:在手機/桌面裝置會出現一顆返回目錄的按鈕,點選以後並跳回最上方的目錄,這樣在手機/桌面版本就不用擔心文章太長,找不到想看的段落的問題。
- 排除不需目錄的文章頁面:可以自行設定想要排除不需要目錄的頁面。
- 目錄載入網頁動畫的設定:這款可以選擇載入文章後顯示目錄的動畫特效。
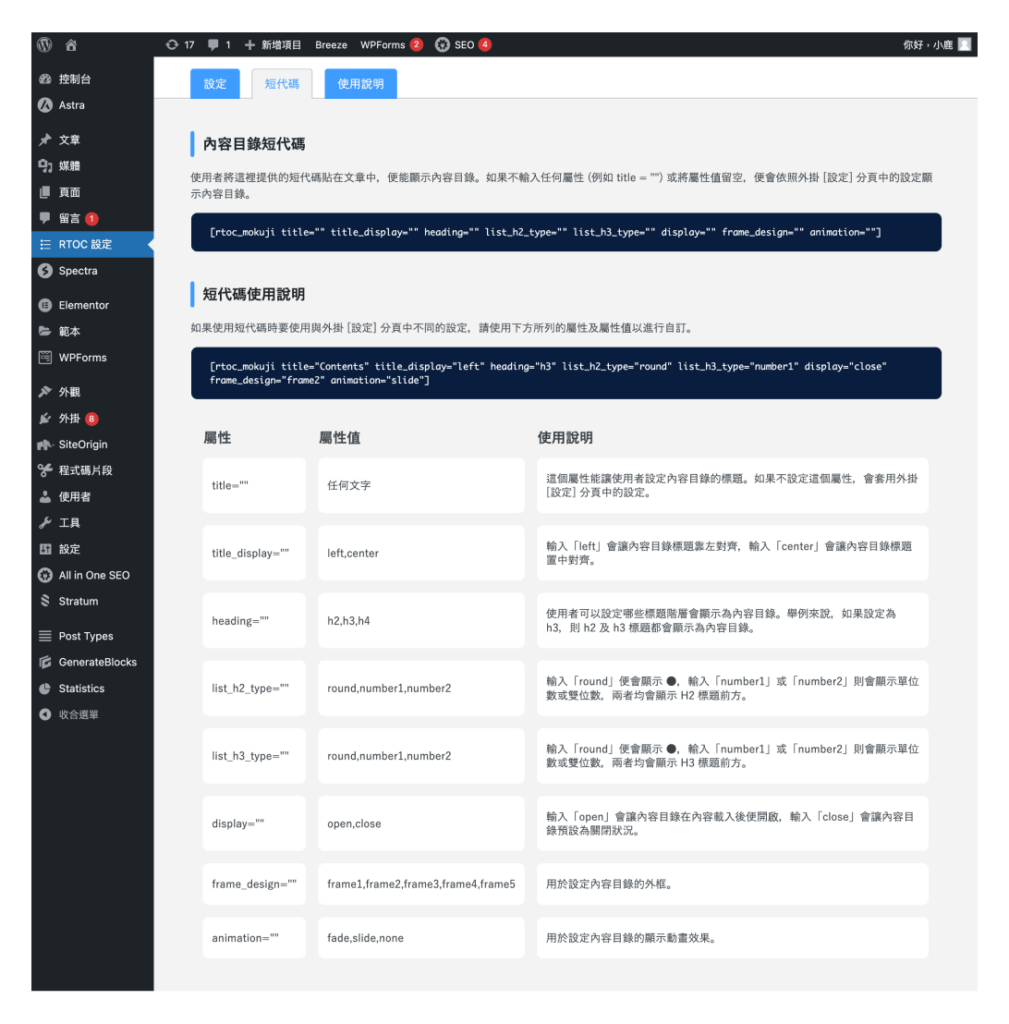
- 客製化短代碼:目前找到唯一短代碼可以自訂的一款,而它也清楚顯示屬性值(下圖)

價格:
完全免費
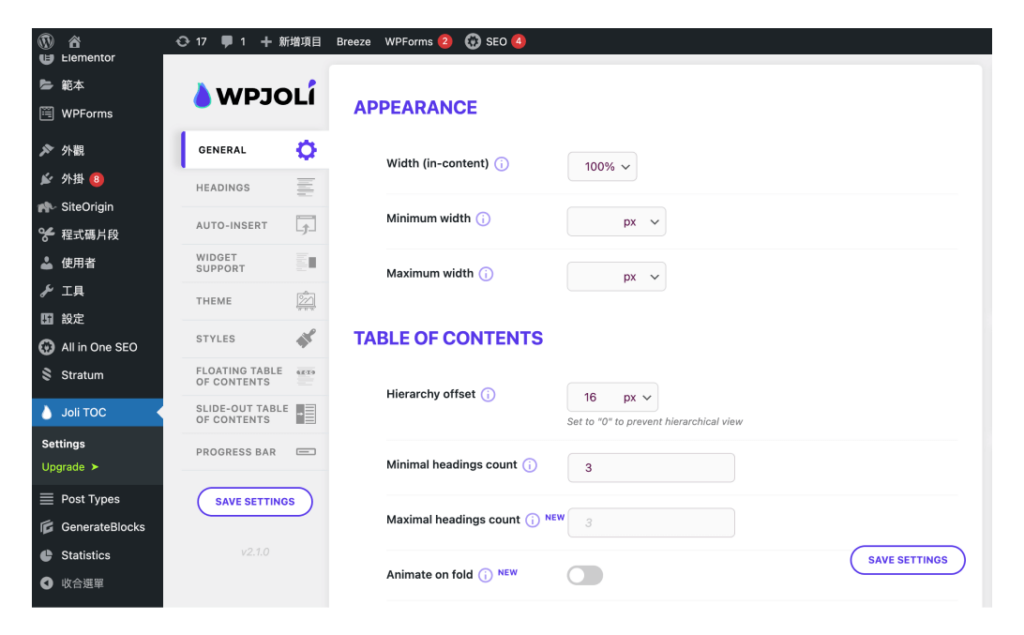
Joli Table Of Contents
Joli Table Of Contents 是一款介面功能相當豐富的目錄外掛,目前下載數量有四千多。
如果單純以「視覺」的角度來看,這款是我最喜歡的一款。它可以調整的外觀細節非常多,包含:
- 目錄上的按鈕圖示可以自由更換
- 自由的調整邊框目錄的內距外距
- 目錄邊框陰影的調整包含顏色設定
陰影的設定通常都是需要額外撰寫 CSS 語法,而這款在免費版本中就可以直接在後台設定,所以如果你是一個非常重視外觀視覺的人,那這款外掛就非常適合你。

特色功能:
- 目錄可以浮動在文章頁面上:這樣的目錄設計可以節省頁面空間,讓目錄浮在頁面上方,並且擁有前後的箭頭按鈕可以快速切換下一個段落。
- 從左側或右側滑出目錄:目錄可以隱藏在視窗的右邊或左邊,當需要時可以點選按鈕,這時會滑出目錄,這功能相當直覺,也非常節省空間。
- 目錄閱讀進度條顯示:頁面的最上方會有一條進度條,會隨著瀏覽文章跟著增加,清楚告知讀者還有多少內容還未讀。
實際展示:Joli Table of contents Demos

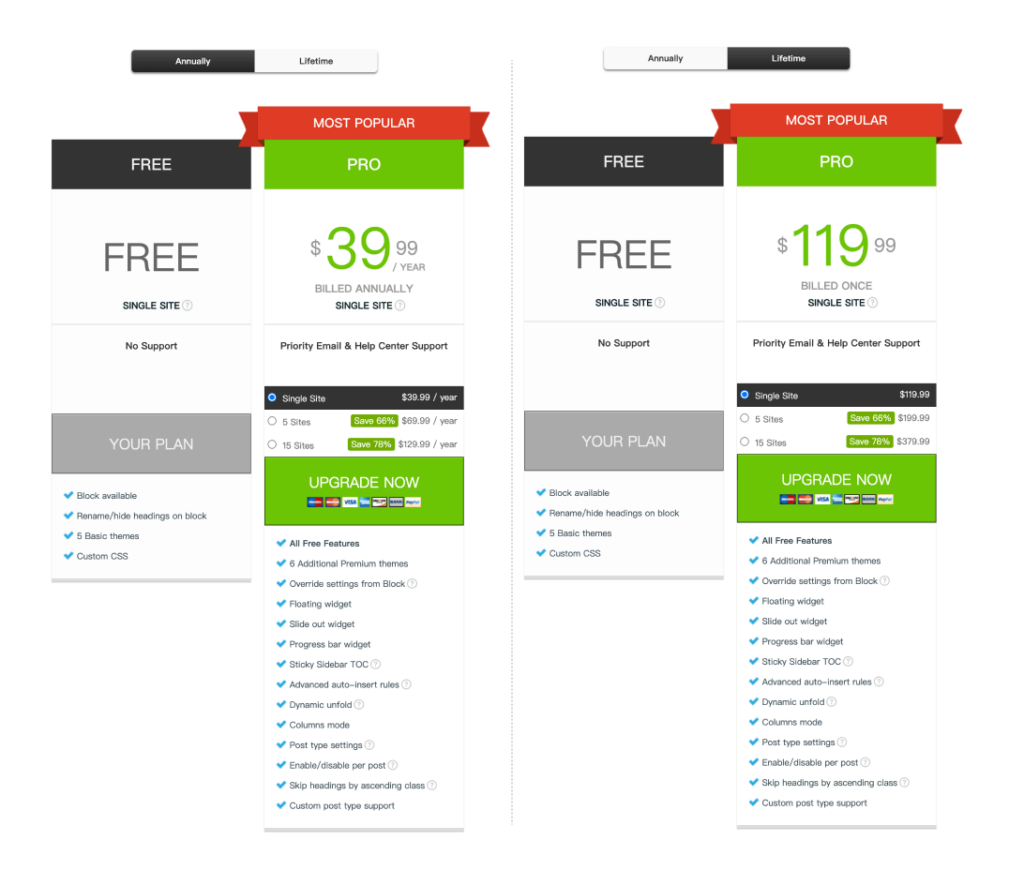
價格:
免費方案:可用於 1 個網站,5 基本主題
訂閱:
- 可用於 1 個網站:39美元
- 可用於 5 個網站:69美元
- 可用於 15 個網站:129美元
買斷:
- 可用於 1 個網站:119美元
- 可用於 5 個網站:199美元
- 可用於 15 個網站:379美元

Fixed TOC

Fixed TOC 是一款沒有免費版本的目錄外掛,目前下載數量有 2 千 6 左右,會推這款最主要原因是它有個功能可以把目錄放在側邊欄,並且瀏覽文章時標題會跟著顯示亮色,讓讀者知道目前閱讀的位置在哪一段落。而且相較於其他款外掛的相同功能價格,這款便宜非常多。
實際展示:Fixed TOC Demos
特色功能:
- 浮動式側邊欄:當往下瀏覽網頁時,目錄會自動浮動在右側,並不會佔用原先的側邊欄位置。
- 浮動式目錄按鈕:當你閱讀文章時不需要版面側邊有目錄出現時,也能將它縮成一個小按鈕,有需要時再開啟。
- 客製化目錄按鈕樣式:浮動式目錄按鈕可以客製化自己想要的樣式,就不用擔心目錄按鈕浮動在你的頁面上,與自己的品牌網站配色不搭配。
- 目錄標題能單獨收合:可以將目錄上的標題 (如 H2、H3) 收合或展開,讓目錄不會太過於攏長。

價格:
買斷:可用於 1 個網站:20 美元

TOP Table Of Contents

TOP Table Of Contents 是由一家 BoomDevs 底下的其中一款 WordPress 外掛產品,另外他們也有開發 WordPress 佈景主題。
這款目錄外掛相對來說比較少人使用,可能因為比較沒什麼特色,但我認為它在外觀及功能上都蠻平均,對於不追求太多功能的人值得一用。
實際展示:Top Table of Contents Demo
特色功能:
- 進度條功能:會顯示在頁面的最上面,隨著讀者瀏覽同步移動進度條,讓讀者知道自己已經閱讀了多少比例。
- 目錄浮動在文章上方:目錄會顯示成一個小按鈕,並浮動在文章的最上方,並且有上下段落的箭頭可以點選,可以快速瀏覽下一段落,而我個人認為這款的浮動按鈕設計簡約好看。
- 從左側或右側滑出目錄:目錄隱藏在視窗的右邊或左邊,當需要觀看目錄時可以點選按鈕標籤,它就會從側邊滑出;如果你不喜歡在閱讀文章時,側邊有太多資訊,也可以將它關閉。

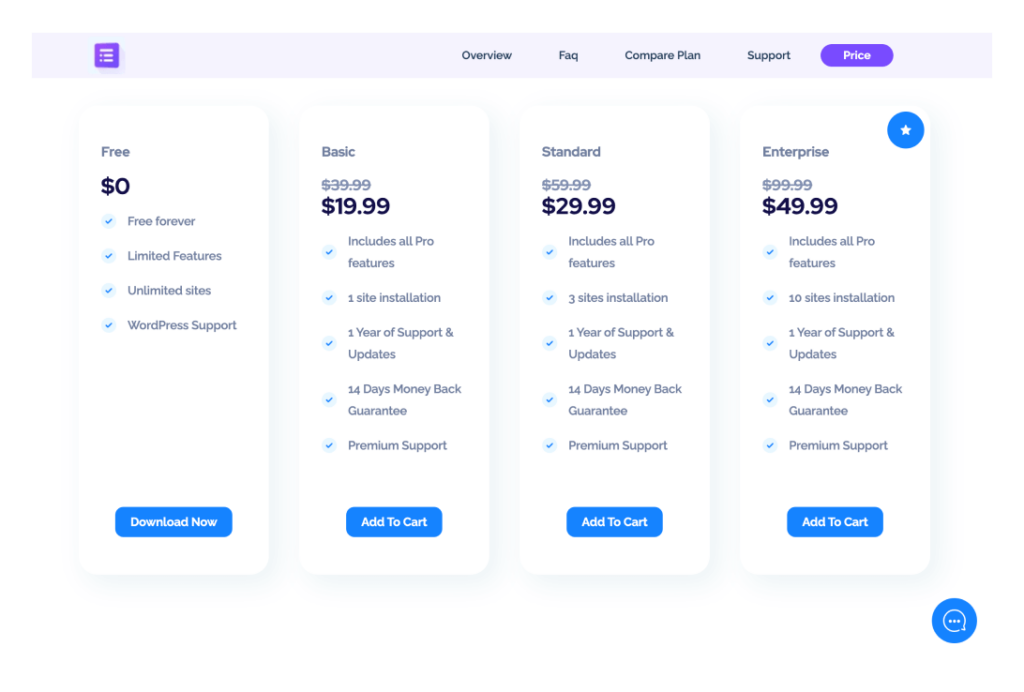
價格:
每一種方案都可以使用專業版本,只差別在於網站的使用數量:
- 可用於 1 個網站:19美元
- 可用於 3 個網站:29美元
- 可用於 10 個網站:49美元

結論:我選哪款?你又可以選哪款?
目前大家所看到我網站上的目錄是使用 LuckyWP Table of Contents,因為我自己會寫 CSS,所以在挑選上我就挑選了比較「輕量」的目錄外掛,然後再自己調整它的樣式。
但如果你有其他需求,也可以選擇其他款,以下針對 4 種情境來幫你選出適合你的目錄外掛:
- 免費版又實用的基本設定:雖然沒有太多的華麗設計,但基本的外觀設定,以及目錄階層設定都是可以達到,重點是可以幫助你在 Google 上提升點擊率。
- 目錄標題在瀏覽時會顯示:想要在瀏覽文章時,側邊欄的目錄標題跟著讀者瀏覽的進度亮燈,讓他們可以知道目前瀏覽的段落。
- 目錄外觀設計樣式種類多:如果你重視版面的設計,那以下這三款的目錄外觀有相當多的細節可以設定,功能上也有許多的特效可以選擇。
最後,希望有幫助到你找到適合的目錄外掛,而如果安裝之後不知道怎麼讓目錄更融入你的網站配色,也可以到我撰寫過的網站配色教學文,或點擊下方按鈕「預約溫研設計」直接找我聊聊。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。