前言
大家對於「聯絡我們」的頁面,似乎有一種既定印象,像是填寫表格、放上聯絡資訊等。
我在過往服務客戶的過程中,也常常被詢問到「網站需要聯絡我們的頁面嗎?」
我認為現在的聯絡方式有很多種,可以分不同的層面來看:
- 服務性質:通常服務性質會有許多的方案,為了減少溝通成本,會讓客戶填寫所有服務的項目,一方面可以讓客戶在預約前把項目思考的更明確,另一層面也能讓經營者更清楚了解客戶遇到的問題。
- 個人經營:像是部落格經營者,他們的聯絡對象會有:廠商、讀者,所以聯絡方式上就可以使用比較直接式的方式,像是電子郵件、社群連結,以最直接的方式來達成雙方的合作。
所以其實可以去設定「使用者體驗」去思考你的品牌適合什麼樣的方式與人聯絡。
以我自己的品牌「溫研創意」來舉例,我是如何設計聯絡頁面的呢?
- 溫研創意 LINE 官方:為什麼想要使用 LINE 官方?「溫研創意」這個品牌是想要讓客戶能與我沒有距離地一起討論設計,所以使用一對一對視窗對談創造安心感。
- 填寫問卷表單:過去有網站設計需求的客戶,會直接私訊我的社群,但在上面討論,往往彼此需求會無法對焦,所以為了減少溝通上的成本,我有另外使用 Typeform 表單工具設計一份問卷,來幫客戶釐清自己的需求。
另外,如果你有看過「首頁設計、關於我頁面設計」這兩篇文章,裡面都有提到可以放「聯絡我」的區塊,所以這時候你可能會遇到一個問題:「前面已經有聯絡資訊,還需要多一頁聯絡頁面嗎?」
不過我的看法,會覺得網站上區塊放置的位置不同,目的性也會不一樣:
- 每頁的聯絡區塊:通常會放在該頁面的最後方,可以讓讀者瀏覽到頁面最下方時,就能直接與你聯絡,不用再特地到聯絡頁面找尋。
- 獨立的聯絡頁面:讓一進網站就想直接找你合作時,可以讓讀者直接找到聯絡頁面。
還是回歸使用者體驗的思考,理解使用者的情境,而產生的貼心設計。
聯絡頁面上會有哪些聯絡方式?
#1 表單填寫
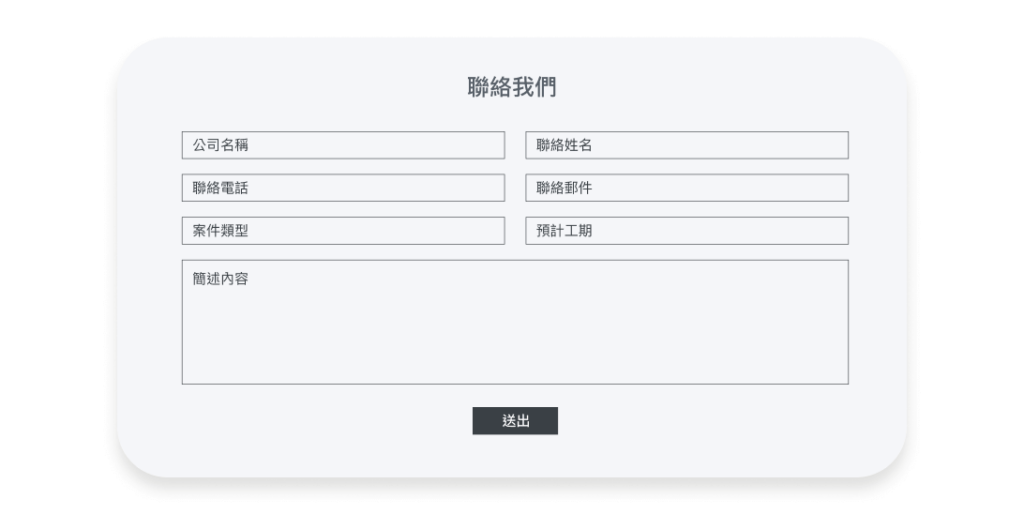
在聯絡頁面上,填寫表單應該是最常見的方式,那麼表單中通常會有哪些資訊呢?
- 基本聯絡:會有姓名、電話、郵件等,這些是讓你能聯絡對方的資訊。
- 方案選擇:提供所有服務的選擇,或者是想要詢問客戶更多案件上的問題,像是預期工期、專案項目等。
除了預設問題的輸入框,最後也可以再多一個欄位「簡述內容」,讓客戶針對其他問題來自由填寫。

#2 行事曆預約
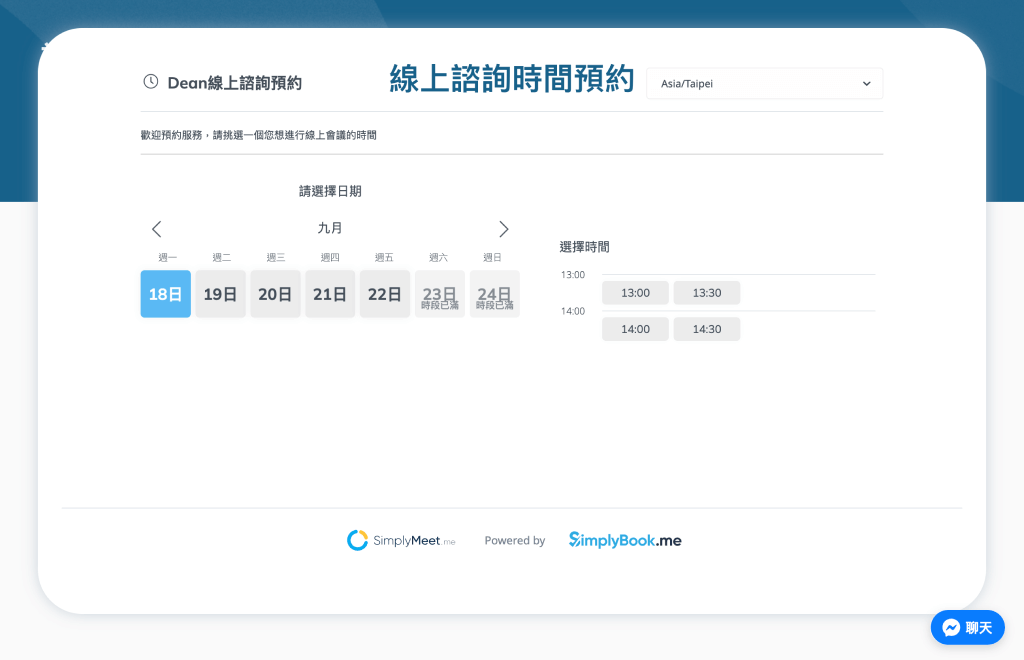
如果你是需要預約類型的聯絡方式,那可以使用線上預約排程系統,像是 Calendly、SimplyMeet,將自己沒有空擋的時間排除,再讓客戶選擇時間,這樣就能省下來回確認的時間成本。
直接在聯絡頁面放預約的行事曆,有以下的優勢:
- 客戶與我的時間不重疊
- 不需花時間確認行事曆
以下是「DR. DEAN 的處方箋」一對一諮詢的頁面,他就是使用 SimplyMeet 這套系統來讓客戶直接預約。

#3 LINE 官方帳號
在聯絡頁上放入 LINE 官方帳號的加入按鈕也是一種聯絡方式,但在這之前,要先到 LINE 官方申請自己的帳號連結。
以下是我覺得在聯絡頁上放入 LINE 官方帳號的優勢:
- 搜集名單:讓對方加入 LINE 官方帳號,就是一種「收集名單」的動作,這樣未來如果有新的服務內容或品牌資訊,都可以直接發送給已加入的會員。
- 彈性對話:比起信件的莊嚴感,直接使用對話框,會使彼此更輕鬆的對談。
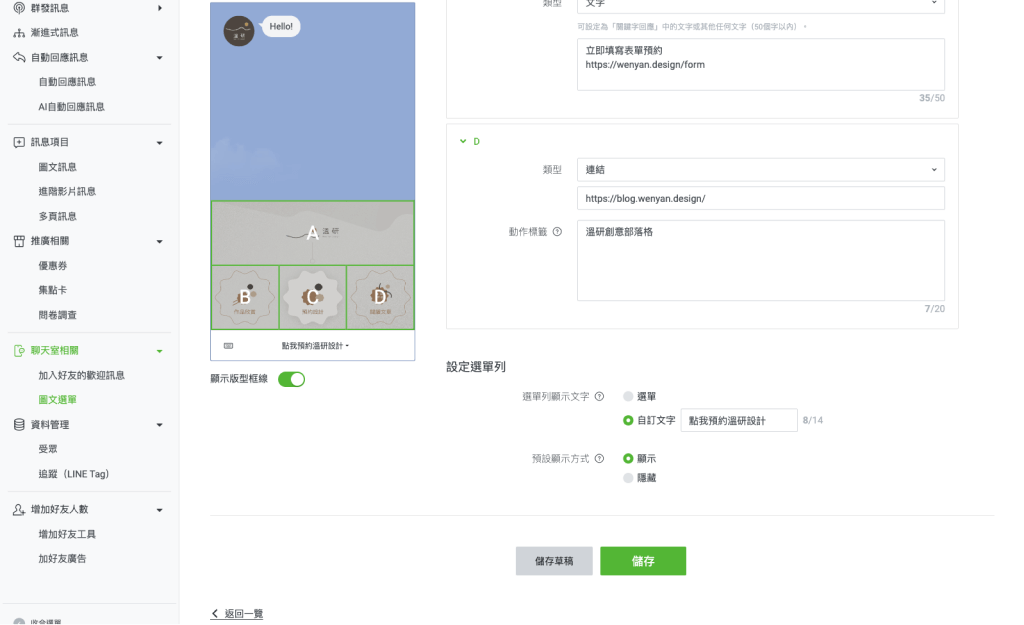
- 客製化選單:完全客製化的 LINE 圖文選單,將品牌的重點資訊利用選單的方法讓客戶點選

#4 實體地址
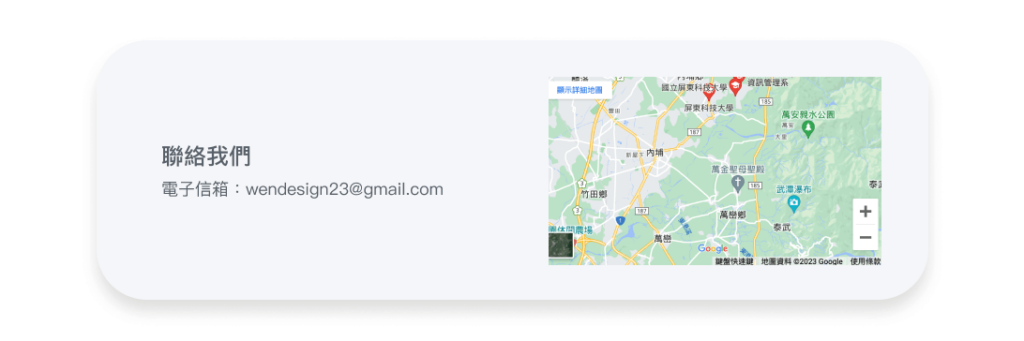
通常有實際地點的公司可以直接嵌入地圖,讓想要到府拜訪的客戶可以更直覺地知道地址。如果有掛號信件的需求,也可以直接讓客戶知道寄件地址,省掉不少溝通成本。
以下是放上實體地址的優勢:
除了以文字的說明以外,也運用了「地圖平台」,Google 提供可以在網站嵌入地圖的程式語法,將你的所在地顯示地圖的樣式。
大多數人在尋找地點時,都會下意識打開地圖搜尋,所以可以運用 Google 本身的功能,將地圖放上網頁,讓讀者可以直接點選,快速地找尋目的地。

#5 電話/傳真
雖然說現在比較少在使用電話、傳真,但如果是企業公司的官網,大多都還是會放上這些資訊。
我們不能預測來自不同地方的客戶會使用哪種聯絡方式,但我們可以預防各種情境發生,將自己所有可以聯絡的方式讓客戶知道,避免遺漏了重要的合作。

#6 常見問題
如果你是服務性質的網站,那可以先預想或收集最常見的基本問題,讓讀者想要發問時,優先看常見的問答,如果問題有重複,就不需要留言詢問一次,減少溝通成本。

聯絡我頁面案例分析
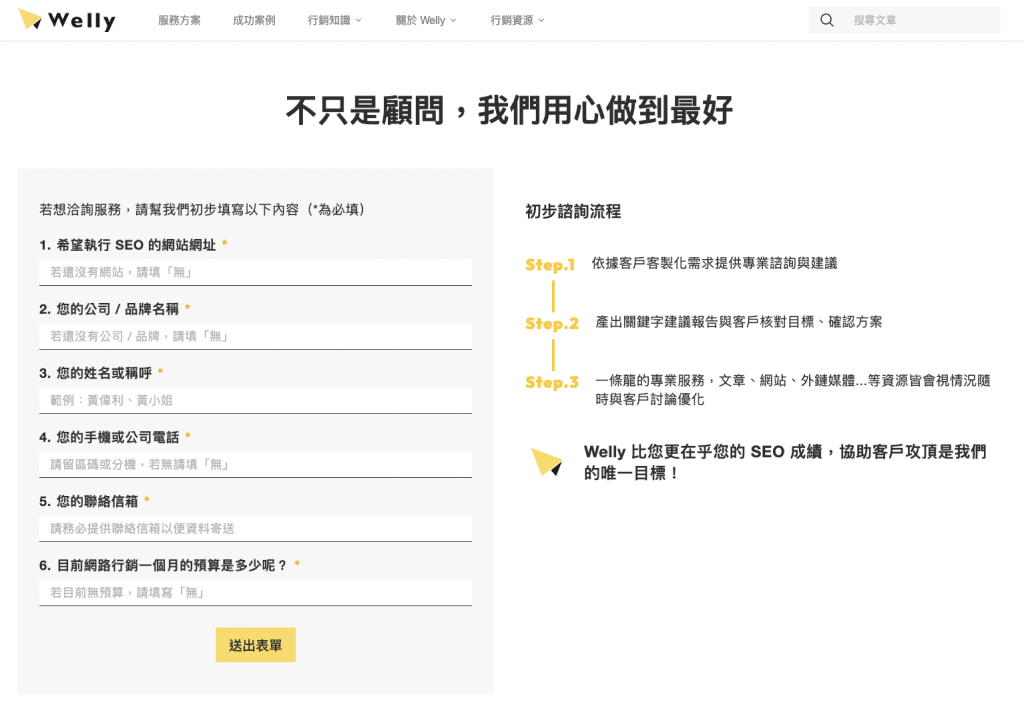
案例一:「Welly」
這是一家專門做網站搜尋引擎優化的公司,是屬於一家服務性質的公司,在聯絡我頁面的設計相當豐富,以下是我認為非常值得參考的重點:
分析一:
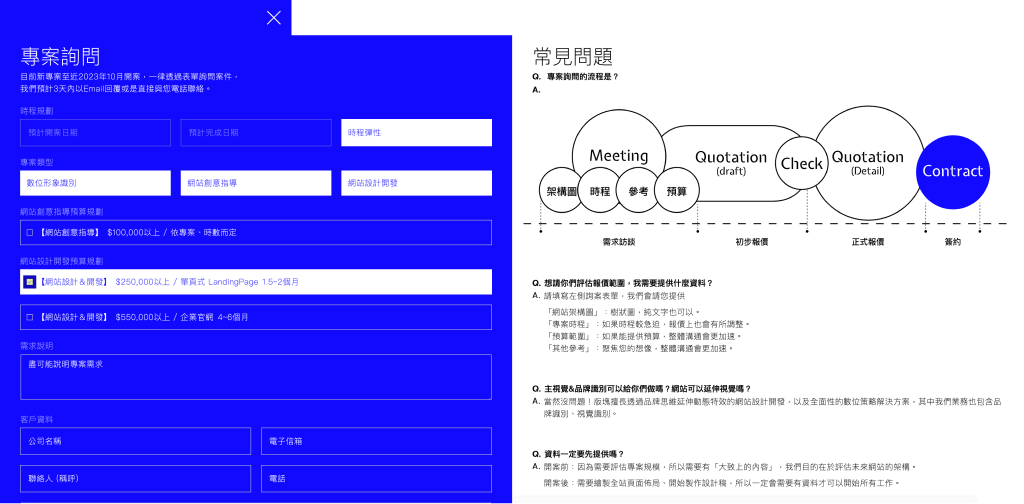
他們是使用表單填寫的方式,請客戶先填寫基本會詢問的問題,這裡很值得參考的部分在右邊的諮詢流程:
- 數字排序規則:利用數字來強化視覺的閱讀性
- 不同字體/顏色:與內容做出字體變化的差異性
用戶實際在填寫時,就可以大致了解接下來的流程,也讓客戶可以很安心進行預約。

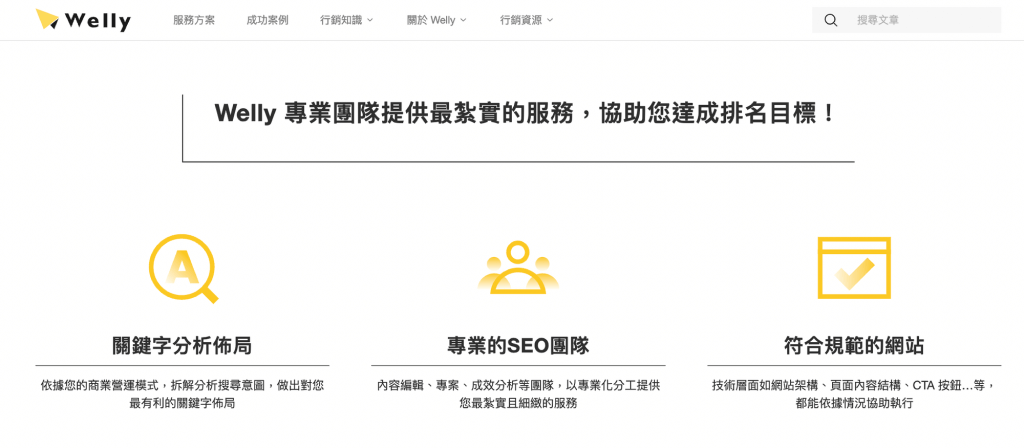
分析二:
通常點選到這個頁面,都是已經有合作的意願,要更進一步聯絡了解細節,所以在聯絡頁面他們就放上了公司的主要專業優勢,像是在更強化公司的專業感。
- 強而有力的標語
- 專業的服務優勢

案例二:「板塊設計」
板塊設計是一家網站設計接案公司,主要以動態網站為主,是非常新穎的動態特效網站設計,除了特效以外,以下也分析幾個畫面上我認為值得參考的點:
- 左右兩側排版:一般來說網站的設計是屬於直式瀏覽,比較少使用左右兩邊的排版,不過在這裡我看見了讓使用者更好閱讀的排列,可以一邊填寫一邊解決客戶的問題,並不需要再往下查看常見問題。
- 強烈對比顏色:由於是放在同一個區塊的頁面,必須做出兩邊的區分,否則可能會缺乏畫面的重點,導致畫面凌亂。
- 視覺感的流程:我認為右邊的流程圖,有點綴整體的視覺畫面,如果說都只有呈現表格,與文字說明那畫面會有些單調。
另外一提,依據「色彩心理學」,顏色是會直接影響人們的情緒,可以分析目標族群來做最適合的品牌配色,而這裡的藍色給人一種「智慧、信賴、領先」的感受,我覺得選擇的很好。

案例三:「Netflix」
Netflix 應該是大家很熟悉的網站,集結了很多的影集,特別找出他的聯絡我們來分析。
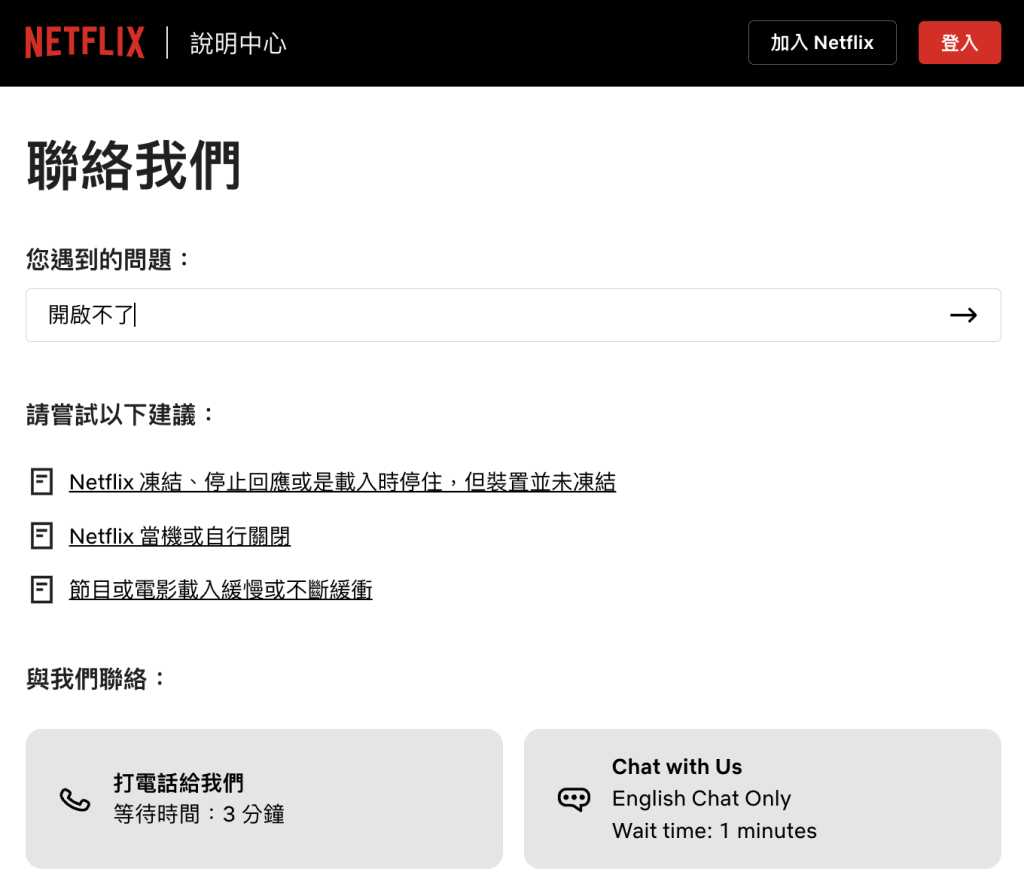
我認為他們的聯絡頁面,有以下幾個值得參考的點:
- 資訊為主:在設計上沒有過多的設計,單純以「回答問題」為主來呈現內容。
- 基本問題:聯絡我們本身會是一個解決顧客問題的橋樑,簡單明瞭解決問題就會是一個好的聯絡我們頁面,所以事先把所有問題都建立好,能讓讀者直接點選快速地解決問題。
- 搜尋問題:讓客戶可以直接搜尋自己的問題,因為 Netflix 用戶相當的多,問題一定有千萬個,如果都把它們放上頁面,會顯得非常龐大且雜亂,所以在這個頁面結合了「搜尋」,只將相關結果顯示,就能保持畫面的簡潔感。
最後搜尋結果還很貼心的附上了聯絡電話,萬一還是無法解決,就可以直接聯絡客服。
Netflix 的聯絡我們頁面看起來簡潔有力,不過他的每一項問題,都是以新的頁面開啟,並詳細的回應問題。


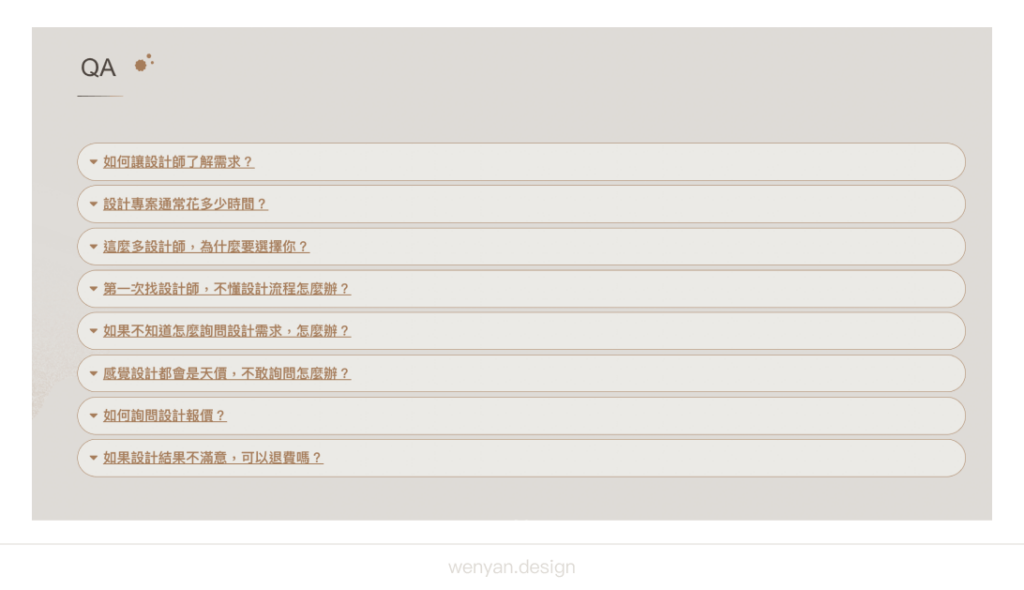
另外,雖然我沒有像 Netflix 提供那麼多的常見問題,但在我自己「溫研創意」的服務頁面,也是有列出幾個常見問題。
如果你有想利用這種方式設計,那麼會很建議在平時就記錄下有哪些問題是最常回應讀者的,將這些問題設計於聯絡頁面中,就能快速解決客戶的問題。

如何用 WordPress 製作聯絡我頁面?
以下是在 WordPress 上製作網站聯絡頁面的步驟說明:
step 1
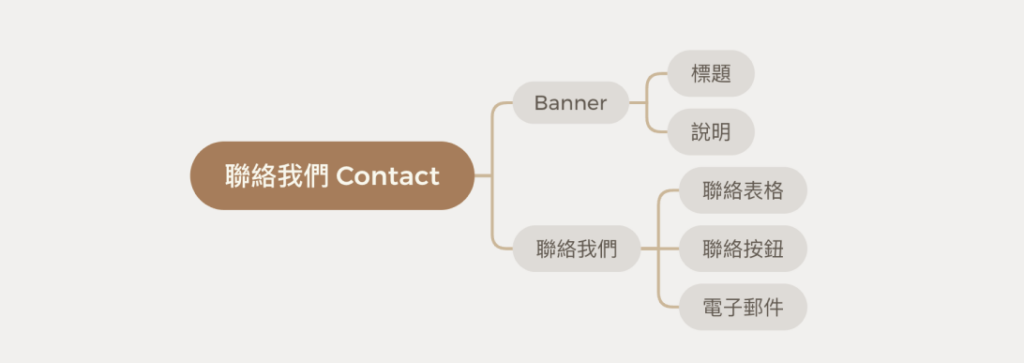
用心智圖規劃網站架構運用 Xmind 心智圖規劃架構,將「聯絡我們」頁面資訊列點出來,以下圖為例:

step 2
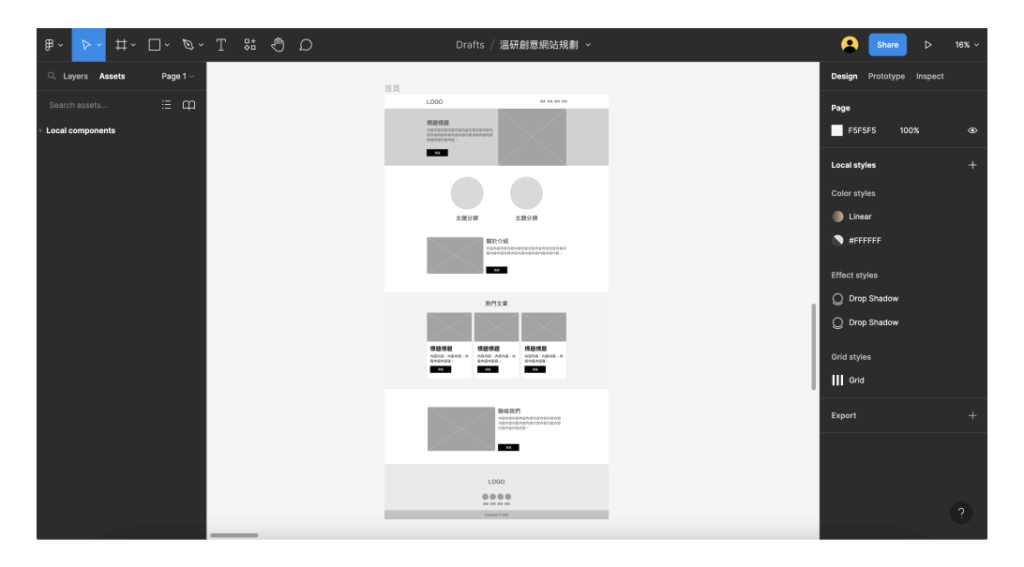
畫出網站首頁的線框圖再將規劃好的網站架構,利用黑白的色塊,畫出首頁的網站線框圖。

step 3
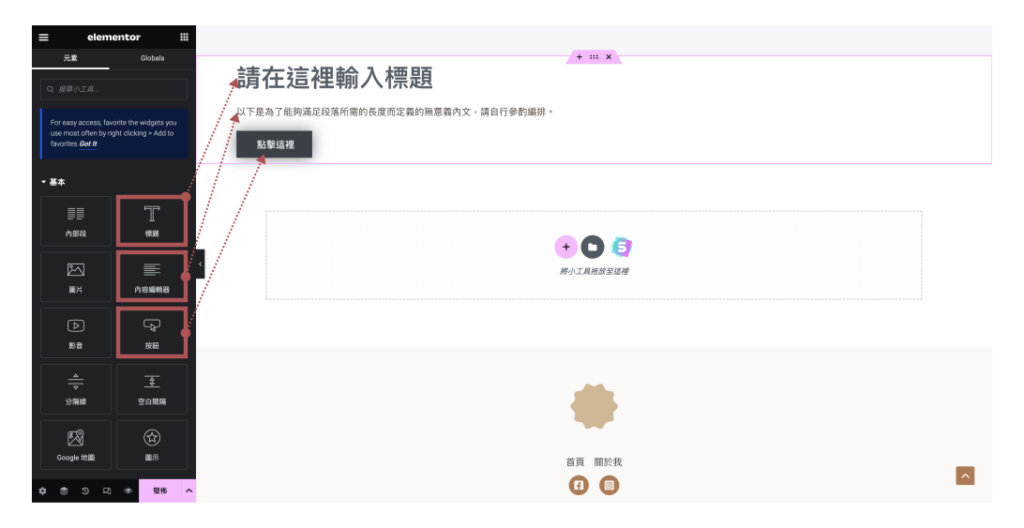
開啟 Elementor 製作首頁Elementor 是一款編輯網站頁面的工具,安裝並開啟 Elementor 製作,將「聯絡我們」頁面完成。

結論
過去的聯絡方式比較少,像是電話、傳真、郵件等,但現在的聯絡方式已不再只有幾種方式而已,而是有了更多類型,每個網站都可以針對客戶類型來安排最適合的使用者體驗。
像是我一開始的聯絡方式,是請大家直接社群聯絡我,但後來發現這樣的模式好像常常在回答重複的問題,光是回覆大家問題就花上我半天時間,所以才有了現在的溫研創意 LINE 官方。
在聯絡頁面的設計上,不是只能放上基本的聯絡資訊,還可以根據品牌的聯絡需求有其他的呈現:
- 服務性質的問卷表單
- 品牌的服務項目介紹
- 搜集常見的問題回答
另外,在設計層面,聯絡我頁面需要考量到品牌受眾的主要聯絡方式,所以你需要經營一段時間來了解你的讀者,他們的使用習慣,再來思考什麼樣的設計可以達到更有效地傳遞訊息,像是:
- 資訊圖像流程:像是利用更醒目的步驟數字,或者幫文字加上示意圖。
- 色彩區塊應用:像是加上背景底色,或用線框區分資訊,讓視覺更加統一。
善用這些技巧,就能讓原本不清楚的聯絡資訊,在整個排版上更加明確,也更容易閱讀。
如果你還不確定是否要找網頁設計師合作,可以參考我這篇的分析:製作網站需要找設計師嗎?專業設計師分析給你聽

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。