前言
過去會接到圖文選單的設計,客戶最常提出的問題,經常找不到點選位置,或者是將選單的設計偏向 Banner 讓使用者找不到按鈕,版面太花俏,還有一種是按鈕形式太單一,無法一眼看見重點。
其實,LINE 圖文選單的設計彈性非常的高,雖然它有固定的模板,但整體是一張圖的設計,就能夠有非常多變化。接下來我會分享,我是如何設計溫研創意 LINE 官方帳號的圖文選單設計。
為什麼需要設計 LINE 圖文選單?
LINE 圖文選單是設計在 LINE 官方帳號,能讓加入的好友,跟著選單的指示點選,如果沒有善用選單的設計,就會跟一般的聊天視窗相同。
透過選單可以幫助快速找到資訊,也可以顯示想要廣告的圖文、蒐集點數、優惠券、還有連結的使用,這些功能可以客製化屬於你的服務導流。
如何選擇 LINE 圖文選單版型?
在開始製作前,可以先思考會需要放上哪些資訊,再針對資訊的數量,來選擇適合的版型。
以溫研創意舉例,在設計圖文選單時,主要有 3 個資訊,是我想放上去的:
- 作品欣賞:這裡會放上,所有作品的連結,讓進來的粉絲可以直接點選,瀏覽以往的作品風格。
- 預約設計:主要的服務是設計接案,讓喜歡我的設計風格的人,可以直接向我預約。
- 閱讀文章:除了設計作品以外,其餘的時間我會用文字,紀錄設計上的經驗,也想讓大家了解,更多設計的過程。
以上三點是我想讓大家了解的主要資訊,所以我選擇的版型,會是以三個框為主,以下是我框選出適合我的版型:
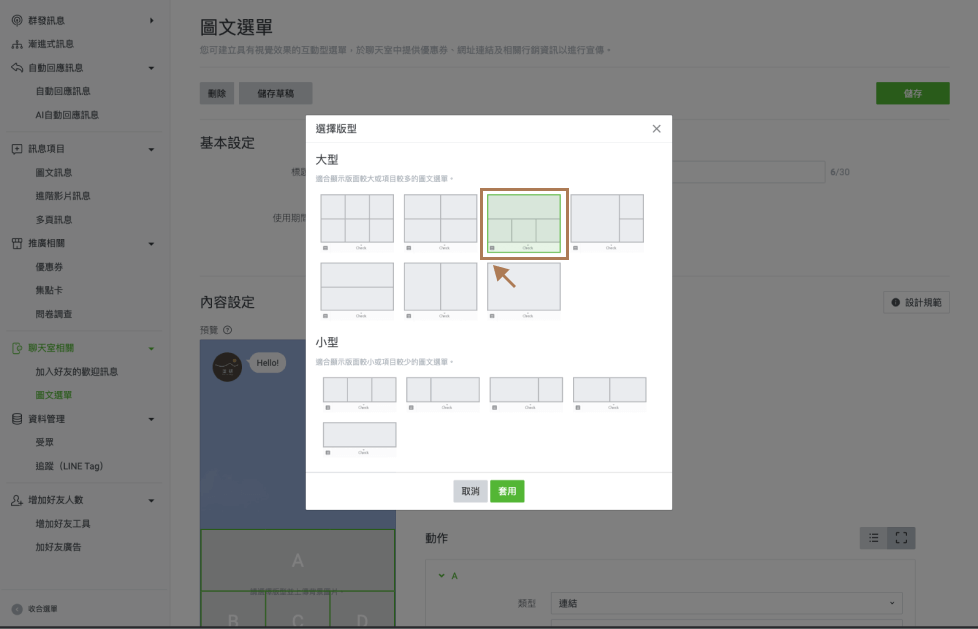
大型1:上方有一三個框合併的空間,以及下方三個方框,下面的位置剛好可以放三個資訊的按鈕,上面部分,可以加上風格設計。
大型2:左邊一個大框,右邊兩個小框,不過我認為左邊的框太過於大,不管是放哪一個資訊好像都有點過於強調。
小型3:雖然這個選項剛好符合 3 個資訊,但我認為三個按鈕,太過單一。
最後選擇的是大型 1 版型,想要讓按鈕一致的大小,又可以有空間設計自己的風格視覺。

版型選擇小技巧
- 先確認功能點擊按鈕數量
- 增加企業形象視覺的空間
- 不要被框線給侷限住視覺
版型風格範例介紹
找了幾款版型設計的範例圖,雖然版型是固定的,因為是一整張圖的設計,所以可以經由編排玩出跳脫版型的固定形式:
簡約風格
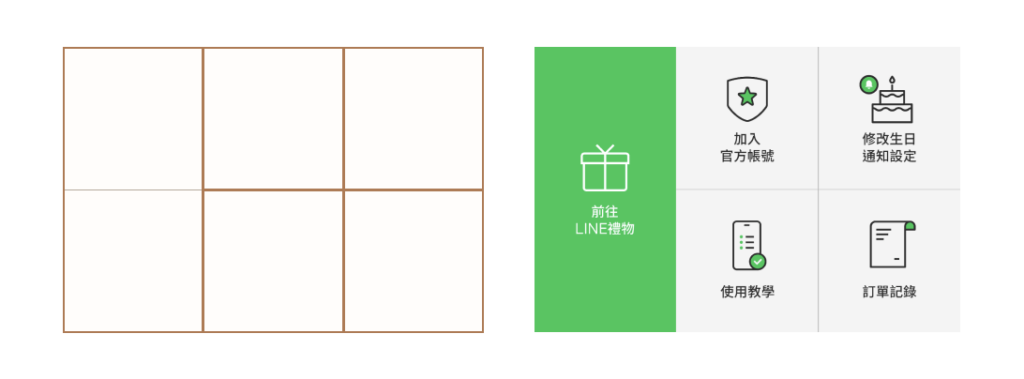
這是 LINE 禮物的官方帳號,雖然說沒有五格框的模板,但可以利用綠底將兩格何必成一格,簡約風格的設計圖文選單,也是我最喜歡,清晰好點選。

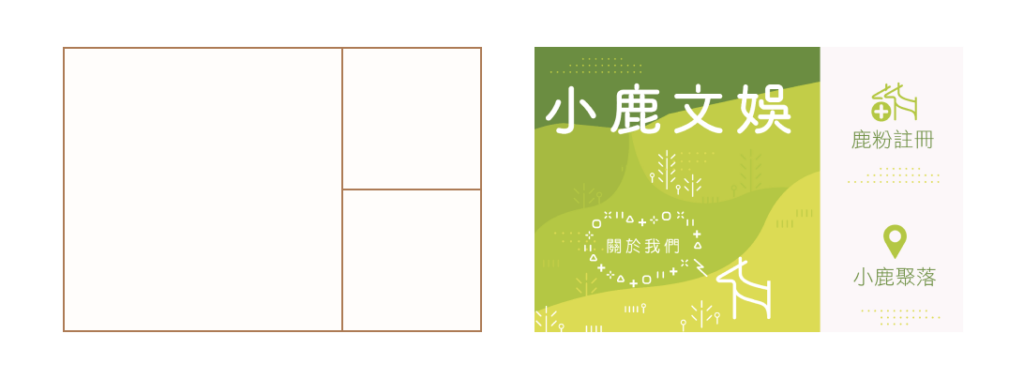
特別喜歡小鹿文娛的圖文設計,一樣是以簡單的 ICON 圖示,但它利用簡單的插圖色塊,將左半面設計完整主視覺,而融入了關於我們的按鈕,解決了範圍太大的問題,又能營造出整體企業風格。

形象圖風格
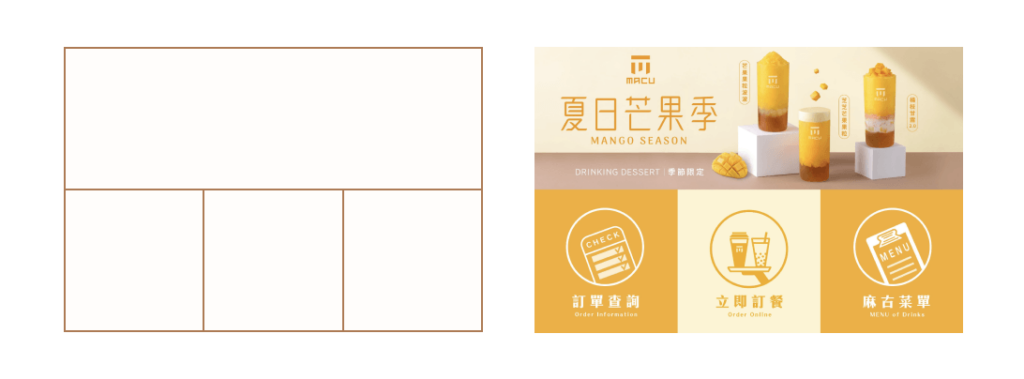
這個版型也是我在設計時所選擇的,雖然說只有三個功能的按鈕,但如果可以將上方放入形象照,會比只有三個按鈕更能凸現企業形象。

插畫風格
hot7 鐵板燒,有一個主打的扭蛋活動,利用強烈的視覺佔據整個版面,把按鈕的設計縮小,這樣的設計就能跳脫原本的框線。

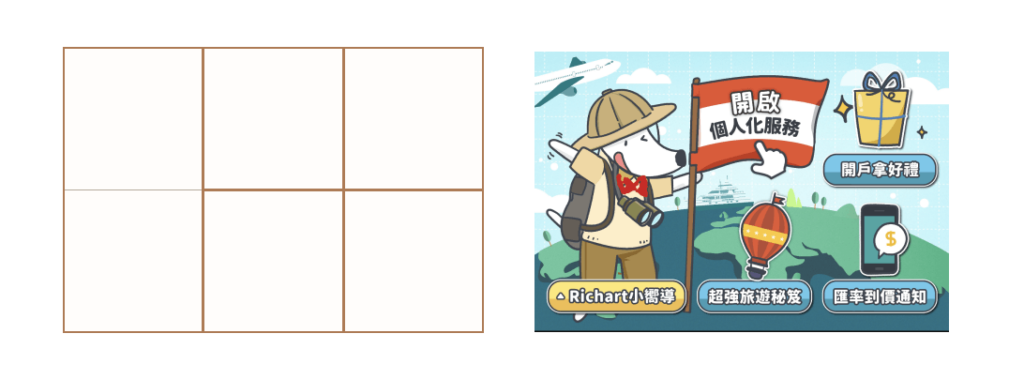
台新 Richart 數位銀行官方帳號的插圖設計,也很跳脫框架,Richart 狗拿著旗子也是一個按鈕,但整體的設計不會像是一個按鈕形式,融入整體的情境設計。

Line 圖文選單製作步驟
這次示範 LINE 圖文選單設計的工具是使用 Canva,5 個步驟開始製作:
Step1 下載圖文選單模板
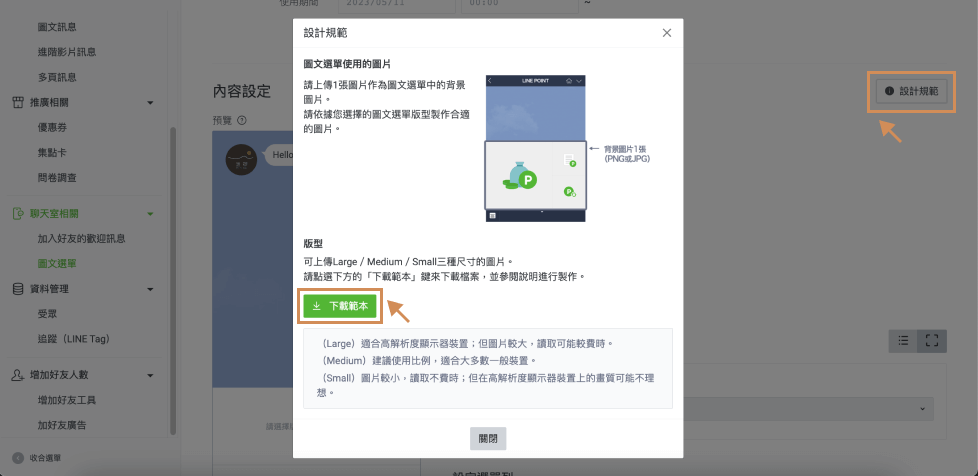
在開始之前可以下載範本,LINE 官方非常貼心準備各種尺寸的設計模板,不需要自己額外畫框線,節省了許多的時間,三種比例尺寸分別是:
- Large:2500px * 1686px
- Medium:1200px * 810px
- Small:800px * 540px

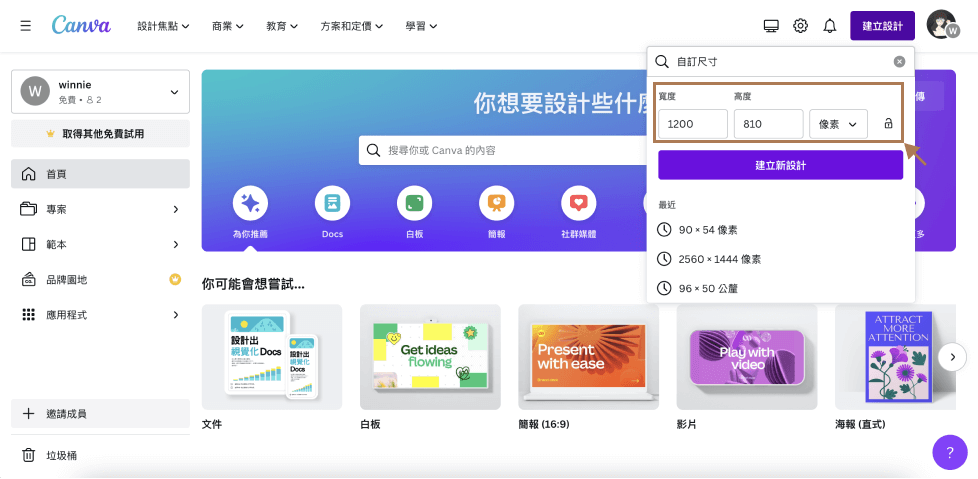
Step2 開啟 Canva 畫布
那我使用它所建議的比例(Medium),開啟 Canva 畫布設定1200px * 810px

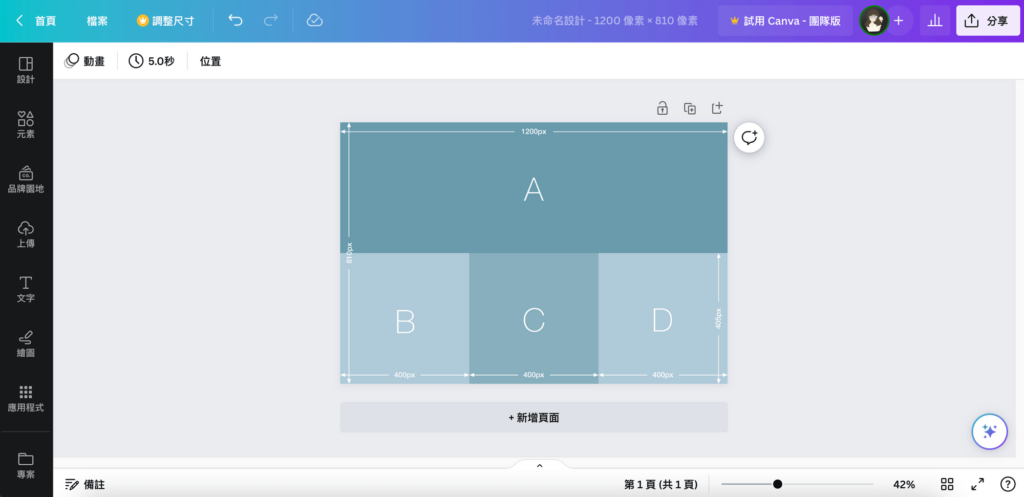
Step3 匯入圖文選單模板
將選定的模板匯入畫布,接下來需要將每一個方框內設計該點選的資訊圖示

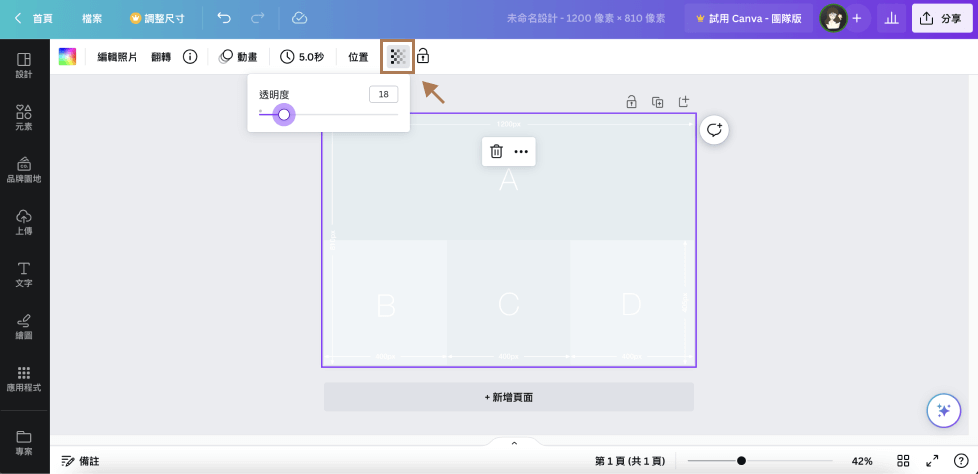
設定模板的透明度,大概可以知道方框範圍就行了

Step4 設計選單上的圖文
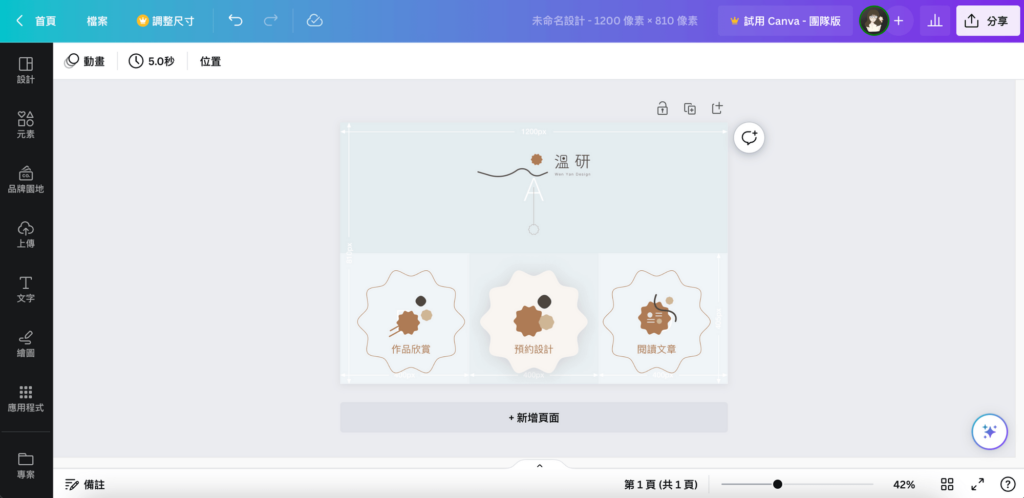
首先,先將元件放入可點選範圍內。

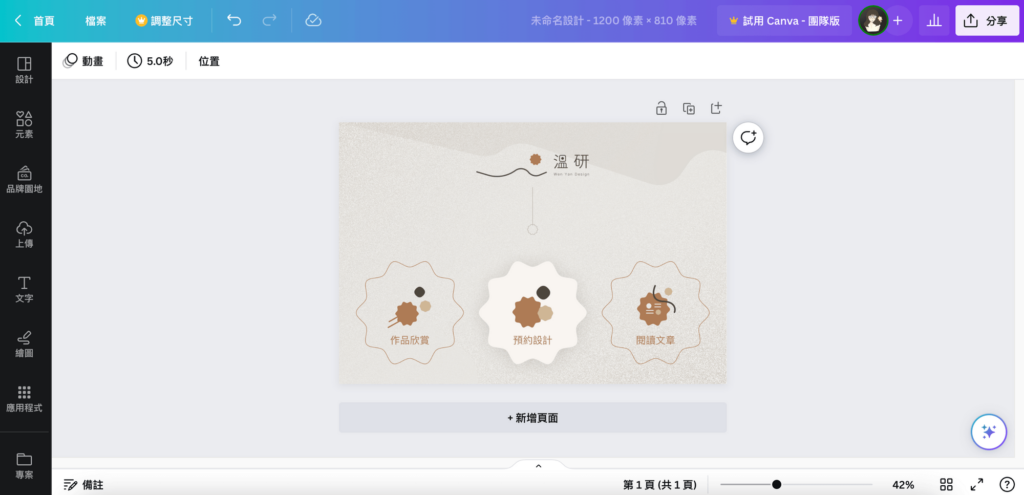
接著要設計背景,我利用上方的品牌 LOGO 帶出下方按鈕,將背景延伸,這樣的空間運用,可以讓使用者針對三個按鈕點選,也不會讓空間太過於單調。另外,上面的 LOGO 可以連結到官網。

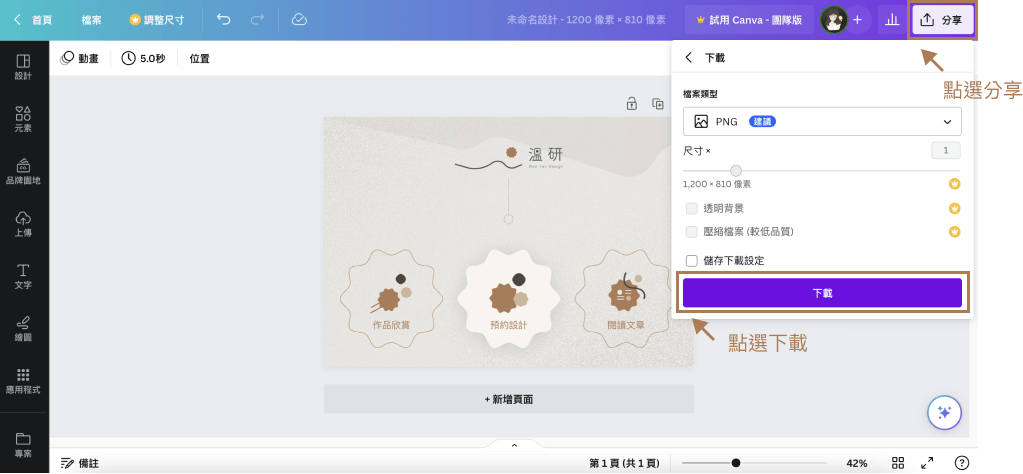
Step5 完成,下載圖片
設計完成後,可以點選分享,下載圖文選單的設計,接下來就可以上傳至 LINE 官方圖文選單。

如何上傳 LINE 圖文選單
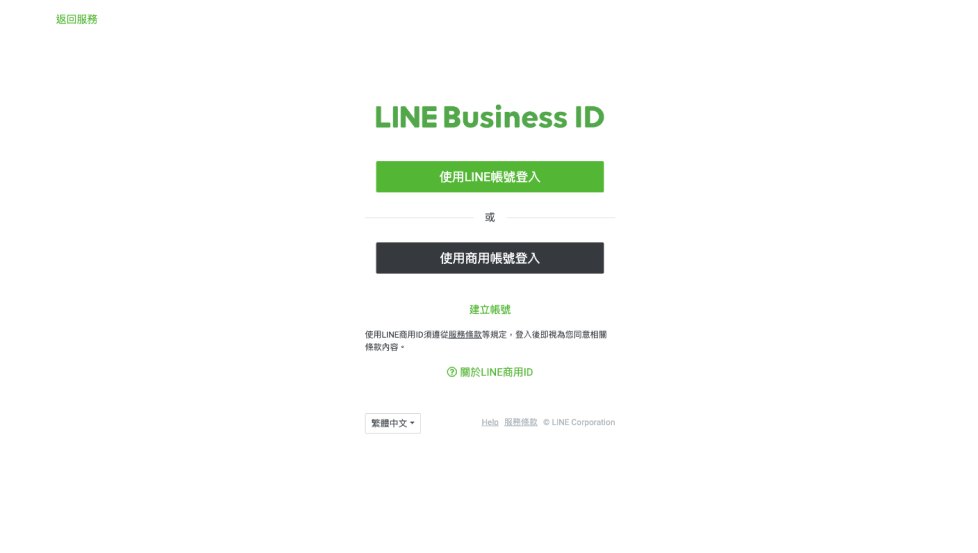
step 1
點選 LINE Business ID 登入官方帳號

step 2
登入帳號後,選擇需要執行的圖文選單帳號。

step 3
點選左欄「聊天室相關」選單,再點選第二層「圖文選單」,按下建立圖文選單。

step 4
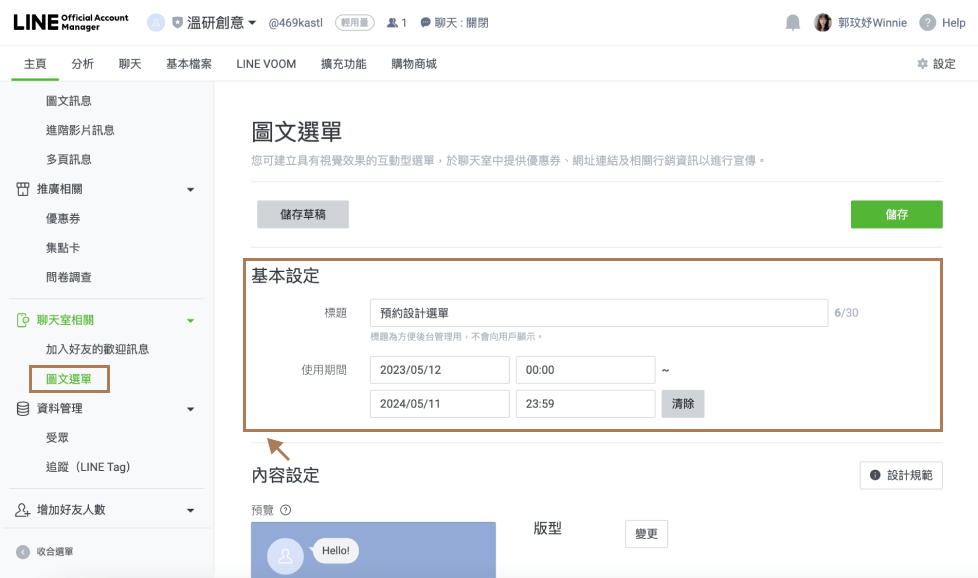
先完成兩個基本設定:
- 標題:可以針對不同主題的設計,分出好幾個圖文選單,設定標題更方便管理。
- 使用期間:不同檔期會有不同的選單設計,可以將選單設定在一個時間區間。

step 5
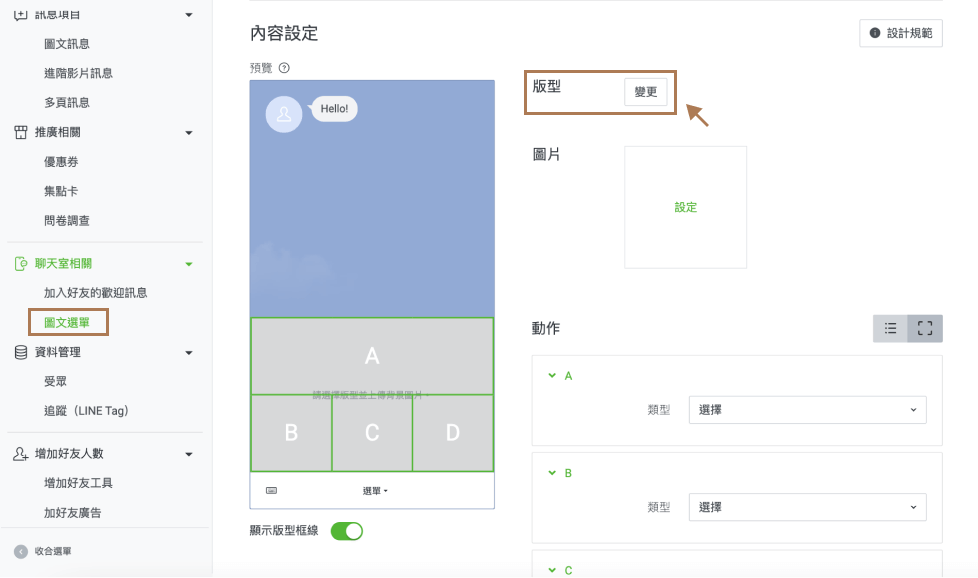
接著要選擇版型。這邊會出現前面段落分享過的各種版型,就選擇你選擇的那個就行。


step 6
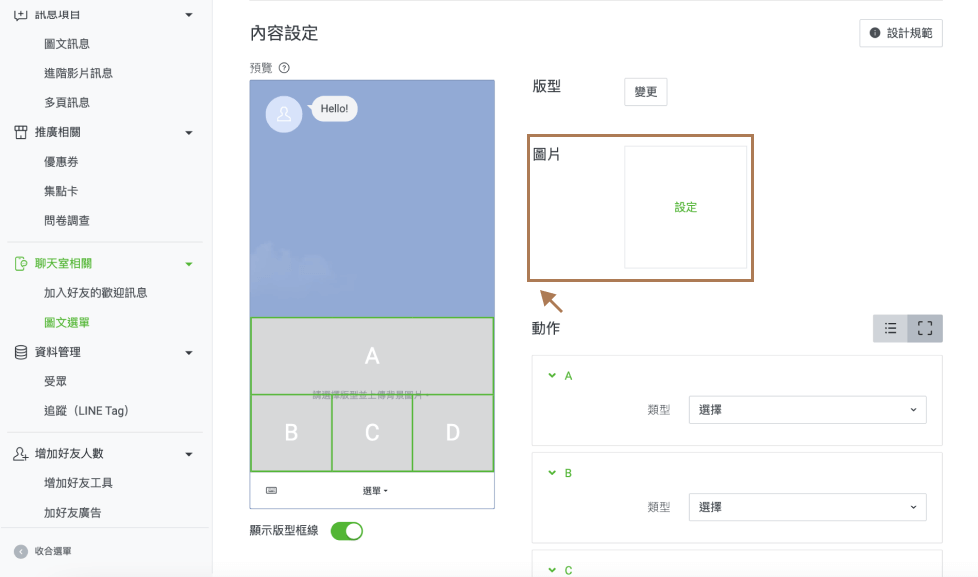
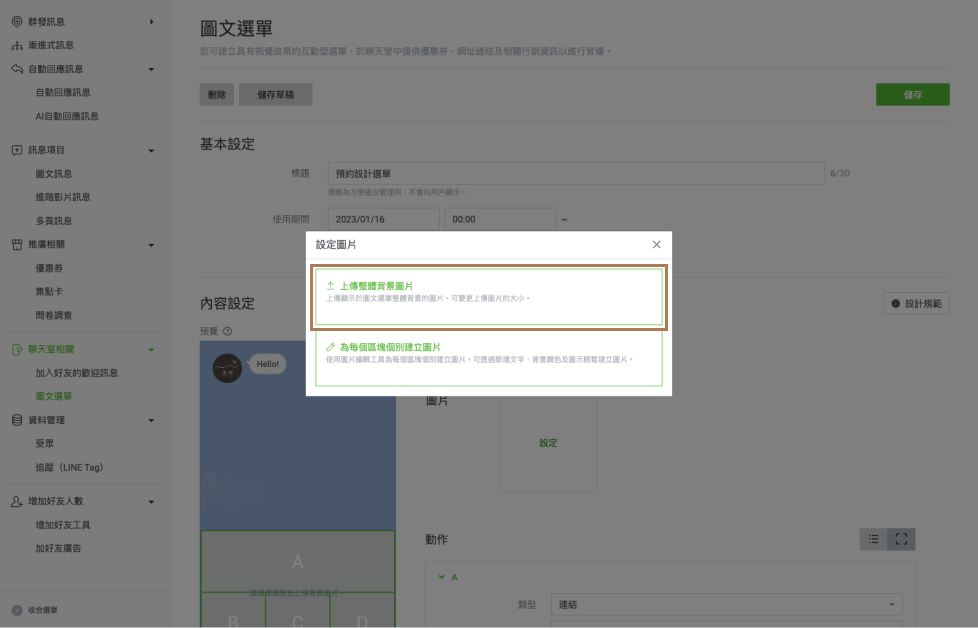
點選圖片,將設計好的圖文選單上傳。


step 7
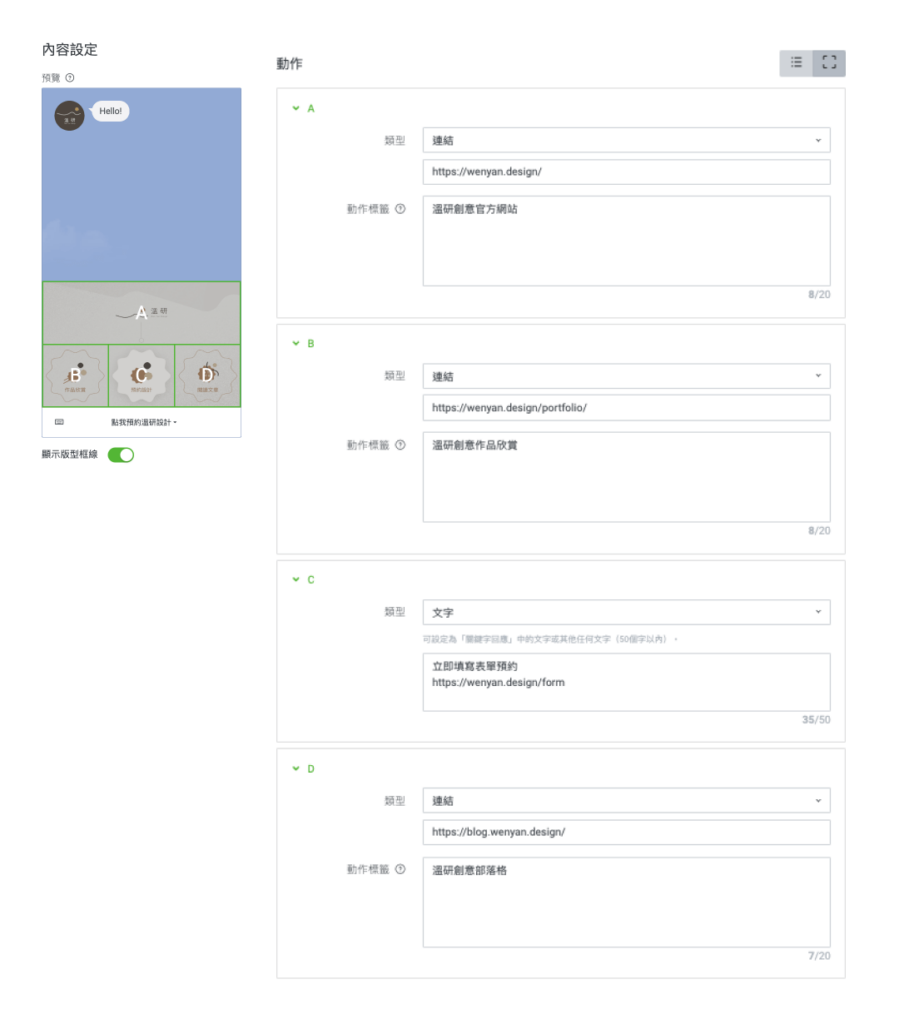
上傳好圖文,開始將 A、B、C、D,每一個框設定好該動作。總共有五個類型分別:
- 連結:可以輸入相關資訊的連結,點選按鈕會以另開視窗的方式開啟。
- 優惠券:共有四種類型:現金回饋、折扣、贈品、免費,還可以搭配抽獎活動,增加趣味互動性。
- 文字:點選以後,會自動帶入文字,並傳送對話視窗。
- 集點卡:店家可以利用集點的功用,來增加黏著度。
- 不設定:此功能沒有任何動作。
以我自己的舉例,我除了 C 是使用文字類型,其他都是設定導入外部的連結。

為什麼我會選擇 C 是使用文字的類型?
因為我的設計預約,是需要先填寫表單。
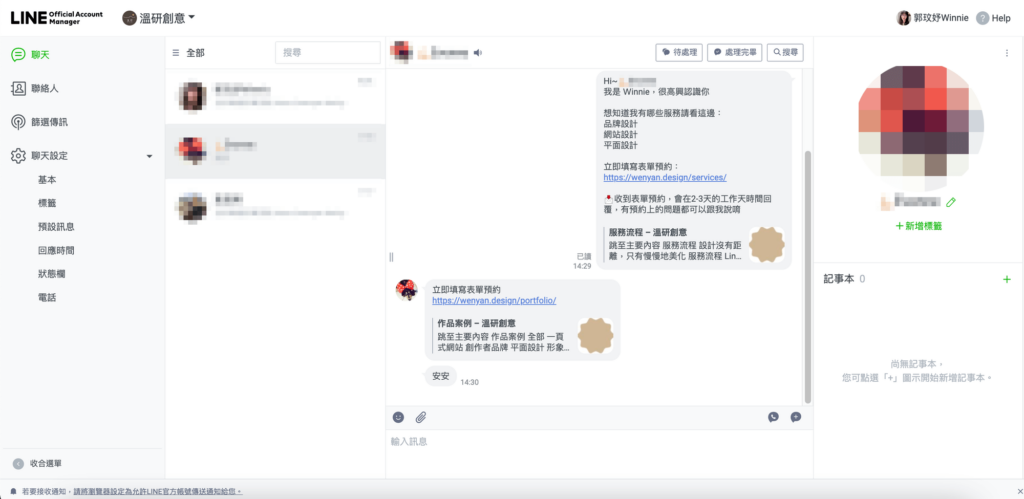
所以我就設定成讓他們在點選預約時,會出現填寫表單的文字訊息,這時候後台聊天視窗也會同時顯示這則文字訊息,這樣我就能定期追蹤有點選預約的人的數量。
另外,如果對方有預約了,到時我也可以直接找到他的 LINE 與他對談,理解對方的實際需求。

step 8
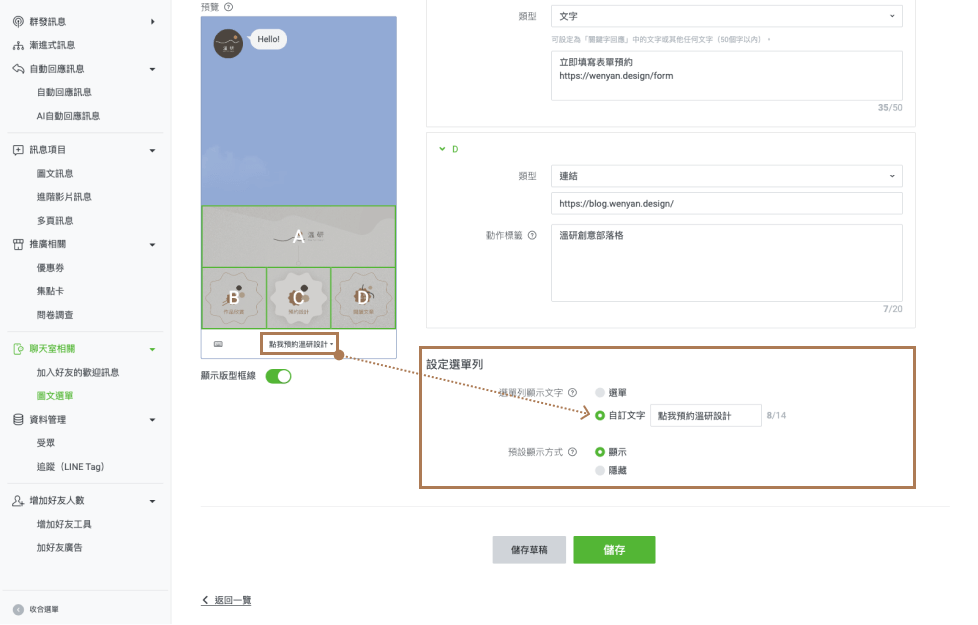
最後設定選單列
- 選單列顯示文字:可以自訂想要的文字,吸引好友點選。
- 預設顯示方式:可以設定一進到視窗,顯示或隱藏選單。

以上就是將設計好的圖文表單上傳到你 LINE 官方帳戶的方法,而如果有需要更詳細的介紹,LINE官方也有提供圖文選單說明,可以參考。
結論
LINE 圖文選單的設計非常的廣泛,也沒有一定的標準答案,但是可以依循使用者點選的習慣,來製作讓人一看就明瞭的選單。
希望這篇的分享,讓已經有官方帳號的人,可以動手新增圖文選單的功能,添加與好友的互動。
而如果你需要請設計師協助,也歡迎點擊下方按鈕找溫研創意預約設計。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。



