前言
網站設計可以提升品牌的質感,這篇紀錄一位已經有上百篇的文字創作者,從只有文章的 Blog 轉變成一個個人品牌的網站。
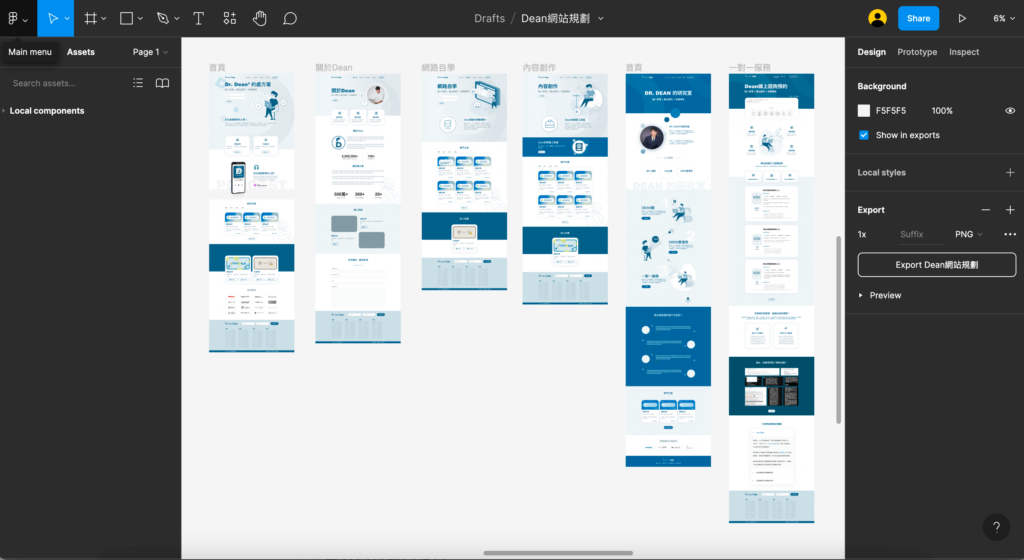
這篇品牌案例是「DR. DEAN 的處方箋」,製作的項目是形象網站設計,紀錄著我是如何觀察創作者的風格,將它轉化為圖像,延伸至網站設計的過程。

DR. DEAN 的處方箋
形象官網設計
DR. DEAN 想改版網站的起因?
有一天 Dean 詢問我:他的讀者反應網站上的主題區域,不曉得是可以點選的按鈕,希望我有什麼建議可以凸顯這四個圖示,當時我快速地用瀏覽器的程式編碼,增加陰影效果,雖然有顯示按鈕的樣式,但發現並不是按鈕點選的問題,而是讓讀者第一眼難以分辨該選擇哪一項類別。

所以我們開始思考如何重新規劃網站,建議他「可以用品牌故事的方式引導讀者」來瀏覽頁面;但在這之前 Dean 並沒有接觸過網站設計,所以我有先簡單的拉出首頁的線條稿範例,與他說明我們可以先從哪一步驟開始進,順序會是:心智圖討論、線條稿設計、視覺設計,最後才會製作 WordPress 網站。

在了解網站的製作過程後,請他開始列出網站上的內容資訊;接下來我會說明製作網站的過程細節,分享給想要製作網站的人,有一個清楚的流程方向可以參考。
形象網站範例:DR. DEAN 的處方箋設計流程
在製作網站時我會有以下四個大方向步驟:
- 開始構思網站有哪些內容
- 讓文字人理解的線條畫面
- 了解品牌調性設計視覺稿
- 完稿製作 WordPress 網站
開始構思網站有哪些內容
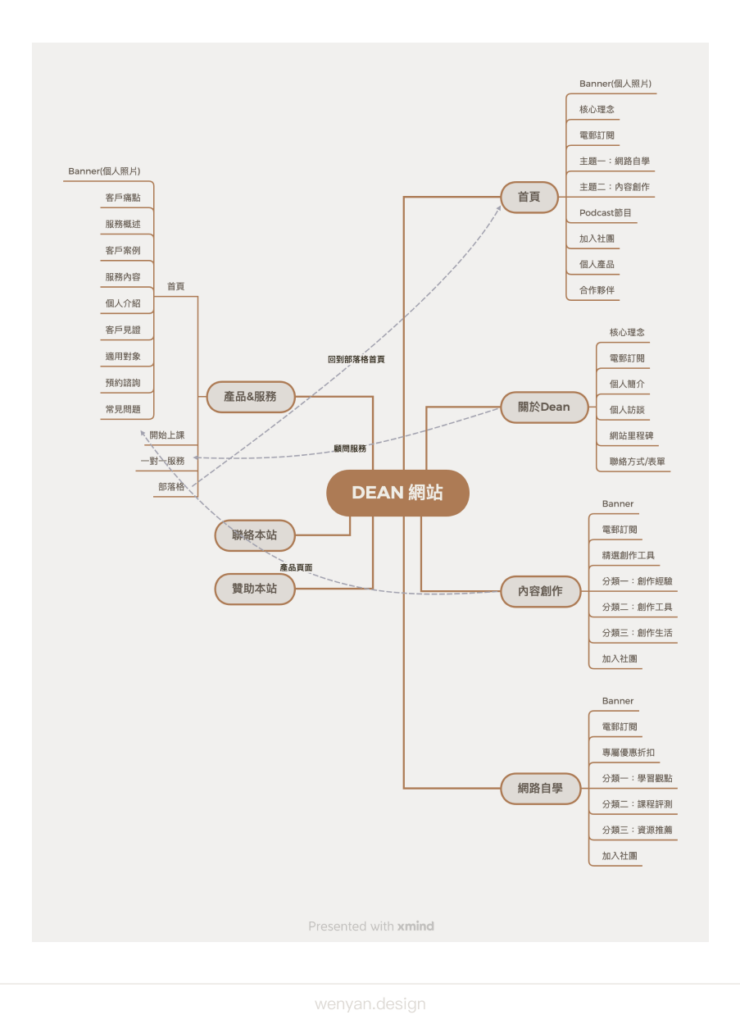
開始設計網站前,我會希望把想要放的內容先依序的列下來,不需要先擔心內容太多是否會影響到版面的凌亂,最後會將內容做主題整合,以下是 Dean 先依照自己經營的目標,所規劃的心智圖。

延伸閱讀:如何規劃網站架構?5分鐘教你畫出心智圖
讓文字人理解的線條畫面
以首頁來舉例,以下是整合過後的心智圖:
- 整合1:Banner+電郵訂閱,原先這兩個區塊是分開,我把電郵訂閱移到最上方的 Banner,來縮短空間,但是最重要的是可以增加訂閱率,讓讀者一進到首頁,一眼就可以找得到訂閱框。
- 整合2:主題分類剛好有兩個,可以放在同一個區塊,一進首頁就可以知道,整個網站經營的主軸方向,幫助讀者分類資訊,快速找到他們要的內容。

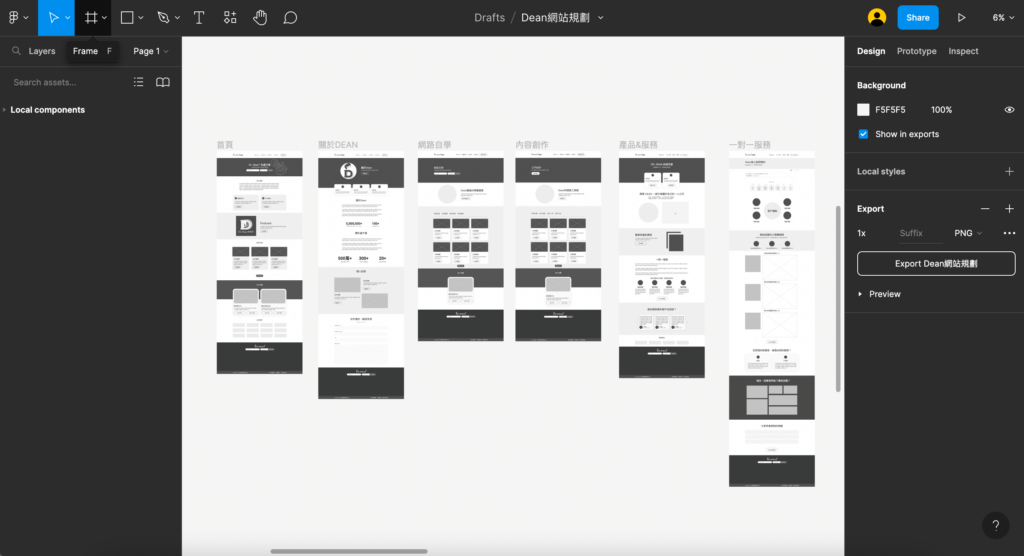
依序地把全部的頁面整合線條稿後,開始與 Dean 導覽整個網站的動線,並討論是否有區塊需要省略,通常這個時候對於網站會有很清楚地想像,在討論時也可以減少很多溝通的成本。
其實我很喜歡這個階段的設計,因為這時候會有很清楚的需求,排版以及內容會有更明確的方向,在後面的視覺畫面可以更專注在設計上。

了解品牌調性設計視覺稿
接下來可以專心地進行設計,不過需要了解 DR. DEAN 網站想傳達的理念,以及核心價值。
在與 Dean 聊完初創品牌的故事,以及閱讀他的大量文章後,我發現雖然大家看見他的文字都非常的多,看似很複雜,但其實他的初心非常的簡單,就是真誠地去體驗各種事物並運用他擅長的文字分享所知所想給大家。
在開始之前我先畫了一個主視覺,再去延伸整個網站的設計。
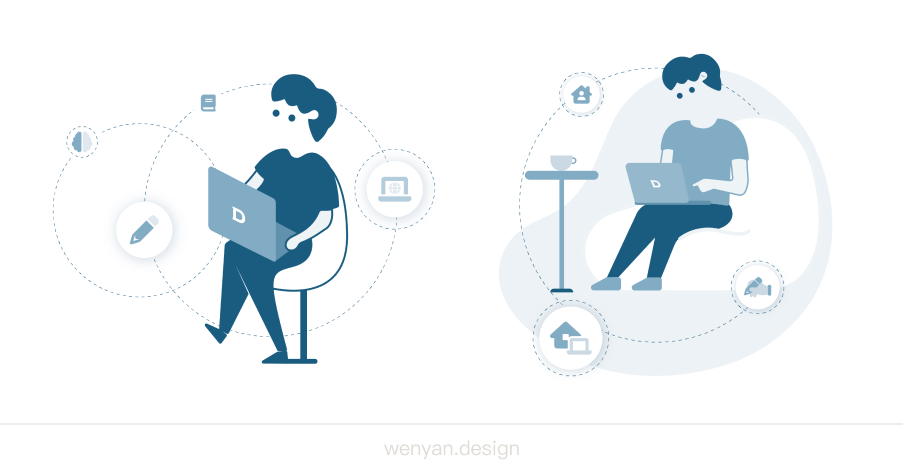
我是如何設計主視覺?把原本 LOGO 上的人頭做延伸,繪製完整的人物,拿著電腦非常專注創作,以簡單的圓形的虛線圍繞著主角,來呈現不斷地分享內容知識的意象。

有了主視覺,我會開始延伸網站的設計,分別有三個步驟:
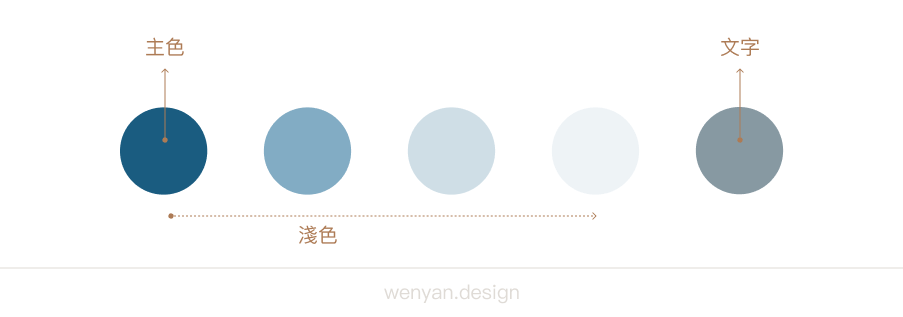
顏色配置
以 LOGO 顏色為主要,再由深至淺找出適合的配色,最淺的顏色會拿來使用背景漸層的搭配,最深的藍色則是運用在按鈕上,而文字顏色是使用藍灰色調來呈現。

排版架構
以首頁為起始開始進行設計,內頁依循著首頁進行視覺延伸,完成後網站會有整體的品牌調性。

延伸閱讀:網站視覺設計教學,用 Canva 設計有質感的網站
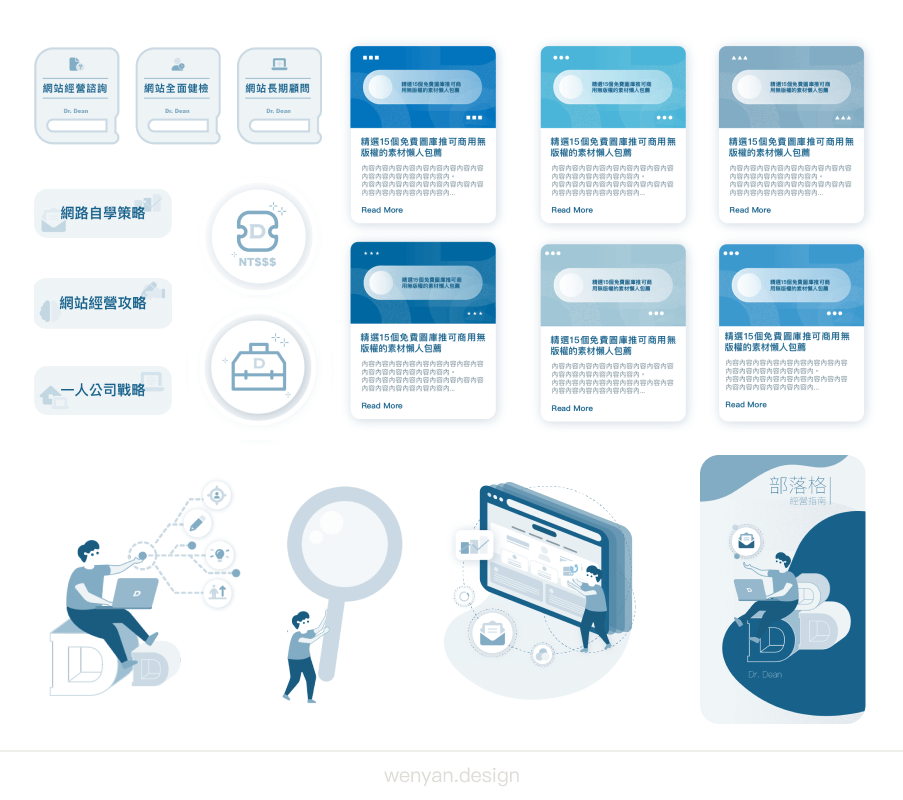
素材製作
在排版架構的時候,我只有設計整體的風格,素材元件會留在最後設計,因為可以等 Dean 確認文案後,以正確的內容製作圖片素材。以下範例有:ICON 圖示、文章封面、主題插畫。

完稿製作 WordPress 網站
完成網站初步的編輯後,同步請 Dean 開始填寫文案,而我接手修改細節:
- 文字過長跑版:一開始的文案是以舊的內容暫時填寫,請 Dean 重新填寫文案以後,可能會造成排版上的跑版,像是文字太長擠壓到圖文,也有可能文字太少導致於留白太多,所以會針對文字排版的細節再作微調。
- 連結未設定:為了統一元件而更改按鈕樣式,可能造成連結無法點選,所以需要檢查每個按鈕功能是否有效連結。
最後再針對各個尺寸的手機、平板裝置進行排版設計就完成了。
合作網站設計遇到了哪些困難?
文案與設計的取捨
原先網站的問題是:讀者回饋內容很多很豐富,但不知道如何尋找資料,因為文字太多缺少情境引導,所以我們花比較多的時間再討論,看看可以將哪些文字轉變為圖像,以畫面輔助內容,讓讀者閱讀起來更輕鬆。
龐大內容如何整合
在 WordPress 上編輯網站時,如果是從舊的內容直接去翻新,真的會讓人無所適從,後來我找到了兩種方法:
- 方法1:開全新的一頁,將視覺稿設計在新的頁面上,等確認排版都沒有問題後,會再將每一塊的設計,更新到原先的頁面,雖然這個方法會花兩倍的時間在製作,但可以確保在設計時資料不會遺失。
- 方法2:在原先舊有的畫面,將每一塊的內容獨立修改好後,與 Dean 同步確認畫面,再將舊的畫面刪除。
最後使用的是方法 2 ,雖然同步確認的方法看似相對緩慢,但抓到雙方的默契後,其實一天就搞定了。
Dean 對於這次網站設計有什麼感想?
有天他來詢問我關於網站如何凸顯按鈕的建議,而開啟了網站的改版。
我還記得,Dean 看著改版後的網站,跟我說著他的感動,他一直希望能改版經營三年的部落格。
後來,Dean 由他的的角度撰寫了一篇網站改版完整經驗分享,可以去看看他怎麼說。
部落格創作者需要有一個完整的網站設計嗎?
身邊有很多不同階段的創作者,他們最常詢問我:「部落格創作者需要完整的網站設計嗎?」我想用兩個時期來分享我的想法:
- 初期經營:這個階段我建議可以直接使用已經設計好的套版,節省時間與金錢上的成本。新手更應該花時間在內容的撰寫,以及確認自己的經營方向。
- 後期經營:如果已經經營到有屬於自己的產品,那我會非常建議找一位設計師,一起討論整體的品牌視覺,這有幫助於在購買你的產品時,讓購買者看見品牌的完整性,更能提升信任度。
這一次 DR. DEAN 的處方箋 網站設計,適合已經有完整的內容,以及確定的品牌方向,希望能提升整個品牌的信任度,想讓你的讀者看見你的成長及改變的人,若你有這樣的需求,歡迎點擊下方按鈕找溫研創意預約設計。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。



