這系列是溫研的作品案例分析,希望透過實際的專案過程與經驗,讓更多人能夠理解設計思維,知道一個設計作品背後的工序與巧思。
這篇要分享的是一位數位工具創作者「領先時代」的設計案例,所以接下來的內容,會針對 LOGO 設計、名片設計、網頁設計,進行詳細的拆解與分析,並分享我最真實的心得。
領先時代當初會找上我來設計整個品牌視覺,是因為覺得我的設計風格兼具理性與感性,可以用理性的邏輯幫品牌梳理,也能透過感性來呈現出具有溫度的設計,知道怎麼樣的視覺是適合領先時代。另外他也覺得我能夠從他的個性、特點觀察出值得凸顯的元素,並實現在視覺上,這是很少設計師能夠做到的。

領先時代
品牌 LOGO、名片設計、IG 排版、網站設計
領先時代找我做什麼服務?
這次「領先時代」主要找我製作的服務內容有 LOGO 設計、名片設計、IG風格貼文、網頁設計,基本上全部的視覺都是由 LOGO 出發。
一開始老K請我設計的部分,只有 LOGO 設計、名片設計,但是在討論的過程中有提到未來也想要把 IG 風格與網頁設計統一視覺,讓品牌更完整,所以說只要將品牌的視覺風格定義出來,在任何設計上都可以圍繞在統一的視覺上,讓讀者更容易辨別自己的品牌。
如何設計數位工具創作者的LOGO(以領先時代為例)
領先時代的 LOGO 設計流程分別有 4 個步驟:
- 領先時代的牌故事
- 草圖可以有哪些元素
- 草圖定案並精修方向
- 精修完畢並定稿
領先時代的品牌故事
老K的品牌名稱「Mr.K 領先時代」 起初與我分享品牌的最初理念,是以專業且仔細的文章教學,來跟大家分享各種科技、軟體相關資訊。品牌名稱「Mr.K」是以英文名稱 Kevin 為出發點,而「領先時代」則有在分享科技、軟體內容上有領先趨勢的意味。
在聽完品牌名稱由來後,為了讓我更理解品牌中有哪些元素,我規劃了以下的心智圖:
- 品牌目的:以科技軟體、資訊整合、分享新知識、以及提升工作效率為最大核心。
- 品牌定位:品牌定位我會拆分受眾、產品、個性,受眾定位為科技時代的領導者,產品定位是帶領先鋒趨勢的內容,最後的個性定位則是一位熱情的男孩。
- 視覺定位:顏色上使用科技藍、橘黃色,這意味著在冰冷的科技帶出一絲柔光;在字體上想要傳達速度感,視覺呈現會比較多直角的銳利感。
清楚了解心智圖的規劃,就可以開始尋找元素畫草圖了。

延伸閱讀:如何規劃網站架構?5分鐘教你畫出心智圖
草圖可以有哪些元素
在與老K 聊完以後我發現他真的是一個熱愛科技又非常熱心幫助人的大男孩,馬上就有靈感我該怎麼設計老K 的LOGO,所以找出了幾個關鍵字:
眼鏡、高速光線、箭頭、線條、K字母、電腦、大男孩
在設計上最大主角是老K大男孩這個特徵,這個男孩角色原型是老K初期經營時所放的一張大頭照,這張照片是老K低著頭露出非常認真的神情使用著電腦,在設計時我認為專注是一種初衷,對熱愛科技的執著,很值得把這樣的神韻也保留下來。
草圖定案並精修方向
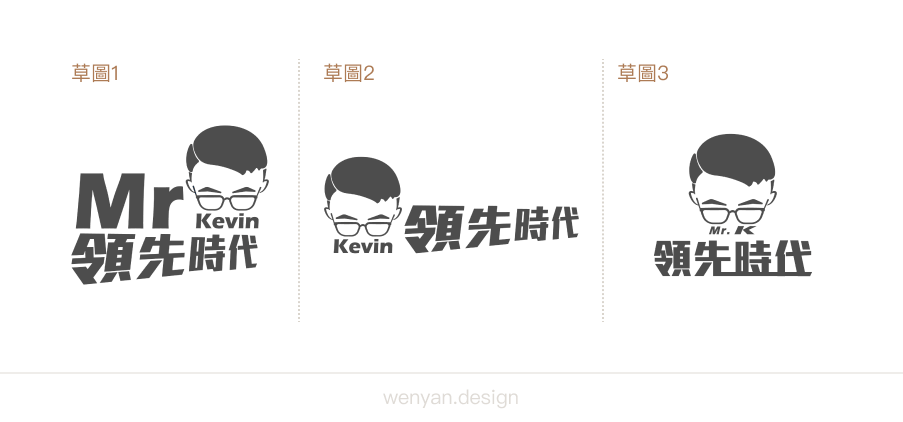
在這次的品牌設計前有非常明確訂出方向,所以在設計領先時代的 LOGO 草圖就已經是確認了基本的方向,只有在圖案上排版有不同變化,下圖是三款不同排版的樣式。

- 草圖1:在字體上有一點往右上斜想要呈現領先趨勢的意象,但是在配合大男孩人頭時,排版上有些不協調。
- 草圖2: 嘗試了單放人頭與字體,雖然有將那個感受呈現出來,但整體上有些左偏重,右偏輕
- 草圖3:就以人頭搭配正常字體的排版,這樣的排版雖然少了老K 想要的往前趨勢的改念,但整體的排版是更穩重的。
精修完畢並定稿
最後選定比較穩重但缺乏「趨勢」意象的草圖 3 來修正,在不動字體的同時,增加趨勢的意象。
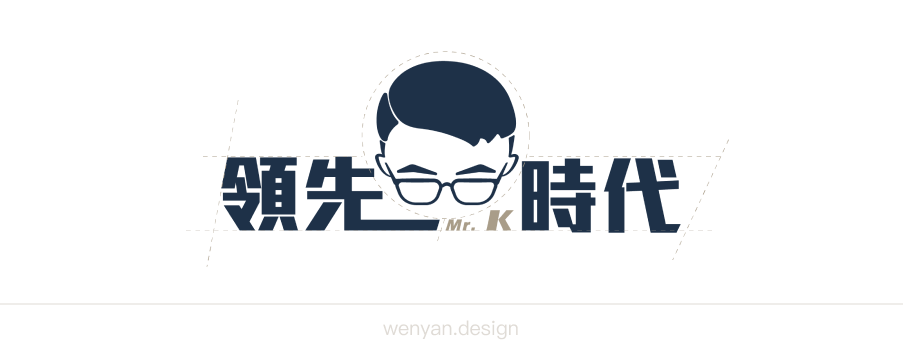
在想不到怎麼設計會比較好的同時,我回去看了最初老K的大頭照尋找靈感,中間站著老 K、左右各一台電腦,我就突發奇想,在字體的排版上或許也能照著這樣的排列順序試試看,所以嘗試了「領先 + 老K人頭 + 時代」的排版方式,沒想到這樣的排版非常的適合。
再來老K人頭下方的空白,剛好可以把領先的「先」這個字拉出一點斜線箭頭來銜接 Mr.K,這樣整體有了穩重感,又可以表達 Mr.k 領先這個時代的意象。
總而言之,領先時代的 LOGO設計理念是想要傳達:老K這個大男孩領先這個科技的時代,能給更多人一些科技上的知識,也可以讓人一眼就馬上聯想到老 K在科技領域默默地付出。

延伸閱讀:LOGO設計教學,你一定要懂的基本觀念
溫研如何設計領先時代的名片?
確認名片資訊
在開始設計名片資訊時通常會先詢問有哪些內容資訊,這次領先時代的名片內容相對來說是比較多的,內容上有信箱、網站、電話、Facebook、Instagram、中文姓名、英文姓名,最後還會放一個QR碼,主要是方便拿到名片時可以直接掃碼,QR碼的內容是一個可以結合所有資訊的網址,網址是固定的,所以在未來修改內容上非常的方便。
草圖方向提案
領先時代名片草圖設計了兩款:
- 草圖1:是比較中規中矩的排版方式,用圓形大頭照的樣式配合文字的排版,在視覺上比較沒有視覺衝突。
- 草圖2:嘗試比較大膽的設計,把老K的人頭插圖放到整張名片的一半版面,這樣的設計雖然第一眼會比較吸住眼球,但接受度可能會比較低。
接下來就是讓老K 來選擇哪一版本最為喜歡。

延伸閱讀:名片設計教學,6 個步驟帶你設計質感名片
設計視覺定稿
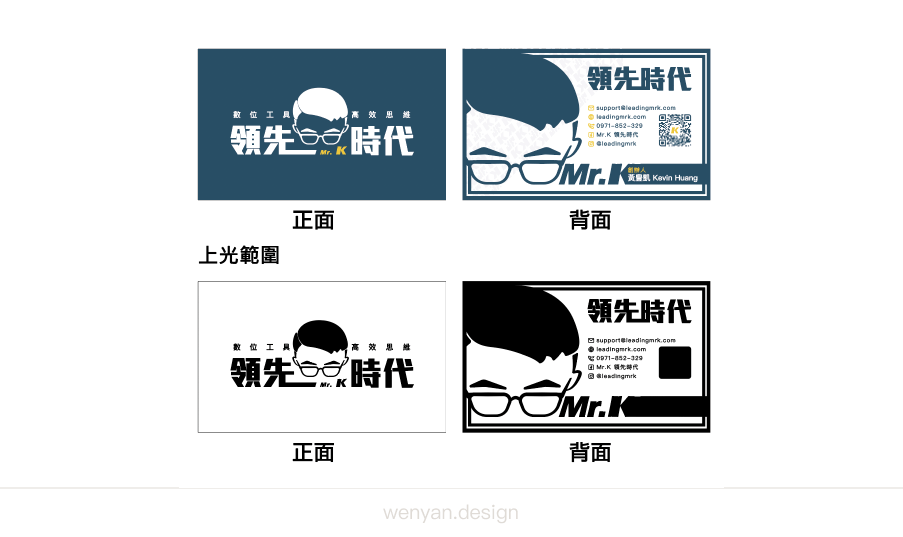
結果老K 最後選擇的是草圖 2 的視覺稿,他特別喜歡大膽的設計,這樣的設計也很符合自由創作者的風格,在與對方交換名片時可以很強烈地感受老 K 獨有的特色,但是他希望可以調整配色與排版。
所以接下來我會開始調整配色,還有排版的方向。配色的部分老 K有提到是以深藍色的底、白色的字做搭配,但這樣的視覺感覺整體偏暗沉,所以底色會以白色底來進行修改;排版的修改則是需要放大QR碼,再來因為放大人頭插畫時整個版面會有向外擴張的感覺,感受起來會比較發散,所以增加邊框兩條線可以讓視覺更聚焦。

印刷
完成視覺稿後再確認資訊上沒有問題,QR碼也可以正確掃描,就可以開始進行印刷的部分了。
這次老K 名片的風格走一個資訊科技風格,幫老K選用的印刷材質是:霧面+亮光,亮光的部分在有內容資訊的那一面用比較大塊面積在人頭插畫的範圍,讓整體更有科技感。

如何設計領先時代的網站
網頁設計5個流程介紹:
- 開始前心智圖的規劃
- 網站線條稿設計
- 網站設計視覺稿
- WordPress 頁面製作
- 請領先時代驗收
開始前心智圖的規劃
在開始製作網站設計流程時會先討論網站整體的改版方向,但是因為老K對於自己的網站有很明確的調整方向,所以在一開始就已經提供相當完整的心智圖來進行修改,主要的大方向是:首頁、關於領先時代、數位工具、Notion 數位工作術、文章、資源、服務/產品,希望可以讓整個網站更清楚知道,領先時代主要的服務/產品項目有哪些。
網站線條稿設計
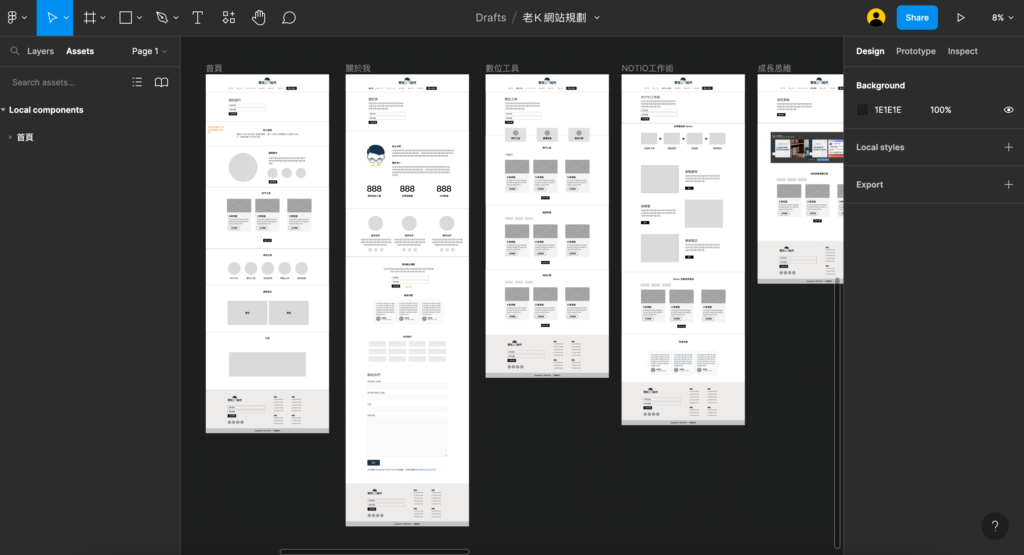
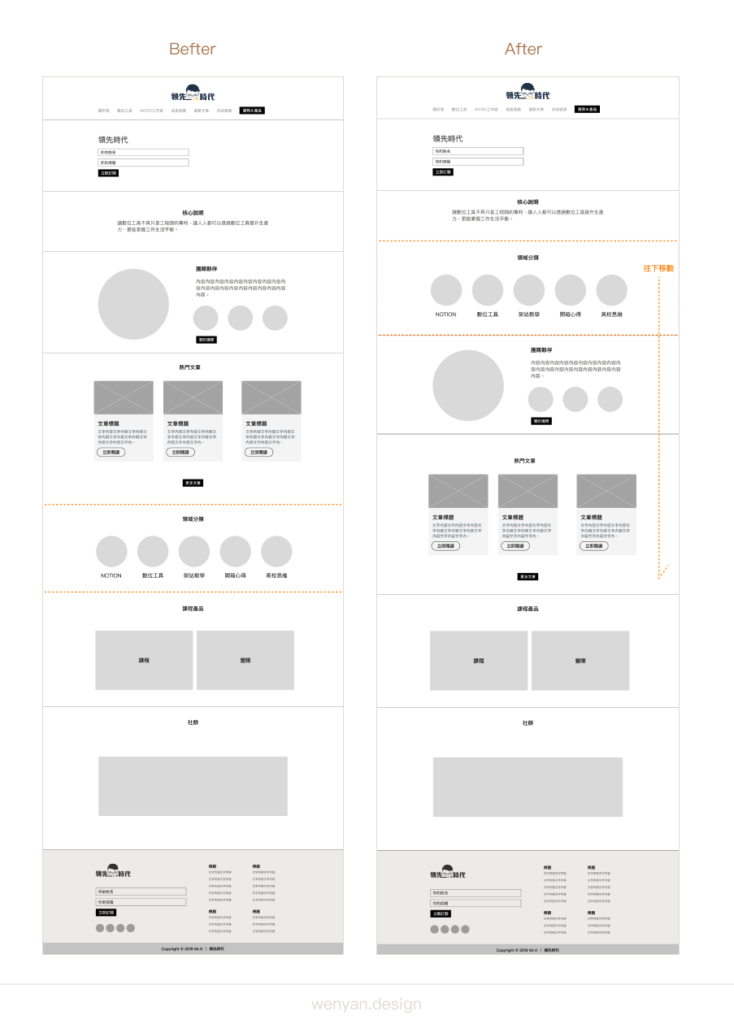
在雙方都確認心智圖的方向以後,我會開始繪製線條稿,很多人都會詢問為什麼我要花這個時間製作黑白的線條稿,這個步驟對我而言反而是可以更節省時間,在完整製作完每一頁的線條稿後可以讓老K 對於未來的網站有很清楚的想像,在這個階段就可以馬上顯示出哪一塊的呈現跟他想像的不同,在修改上也不會花太多的時間。

像是在首頁的部分「領域分類」原先是放在banner的下面,一進網站就能看到所有領域的分類,但是老K 的想法是以團隊介紹、文章會比領域分類更為重要,在這裡的線條稿上就能進行移動,讓老K 可以快速看到「領域分類」往下移動的排版狀態,下圖為修改前與修改後。

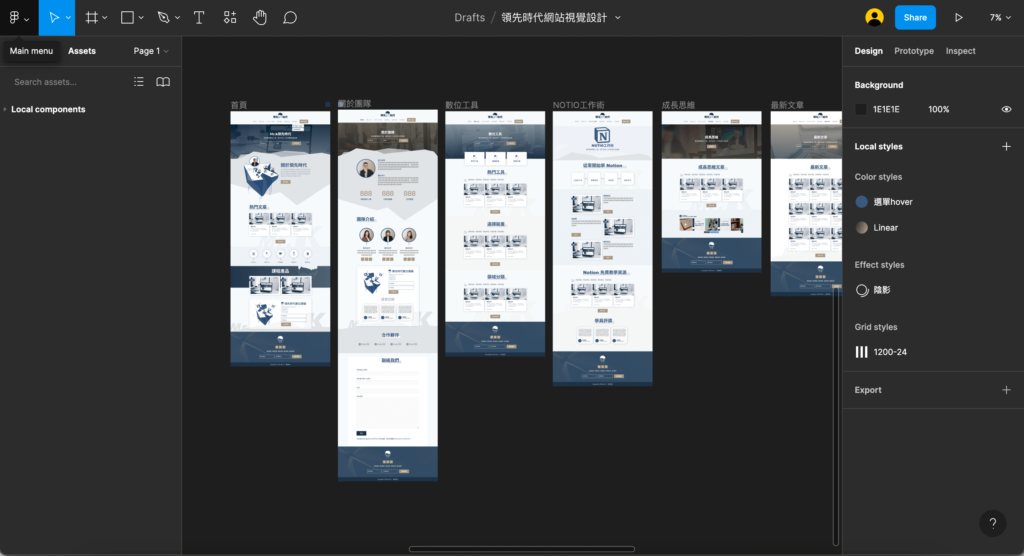
網站設計視覺稿
在確認好線條架構後會幫領先時代訂出網站的顏色,顏色要分別用於不同的元件上,像是按鈕顏色上統一使用卡其色,文字標題使用深藍色,在 ICON 圖示是使用藍色系來做搭配,有了整體的元件色彩規劃可以提升網站在視覺上的完整性。
再來會設計首頁的主視覺,首頁上主要的視覺是領先時代的小島,因為老K 有自己的團隊,我幫他取名為 K島,在首頁一進來就能看見一座小島漂浮在上方,島上有其他三位夥伴各自的專業,所以也幫大家的專業畫上主題插畫。而老K則是K島裡島主,在人物排版是用比較大張圖片做呈現。


當首頁設計好以後,接下來只需要將內頁延伸首頁的視覺,完成以後就能傳送設計工具 Prototype 的連結直接給老K 整個視覺的預覽畫面,到這邊其實整個網站的設計已經完成了。
WordPress 頁面製作
主視覺設計完成以後就可以開始在網站上編輯 WordPress,老K原先使用的是 Elementor 編輯器,剛好我自己也是使用這一套,所以也比較熟悉。
在編輯首頁的過程比較特別的是小島上滑鼠移動的效果,這個效果是 Elementor 無法設定的,我想要做一個效果是滑鼠碰到島上的人物時,可以出現打招呼語,這個打招呼語是額外寫 CSS,一般來說比較不會用 CSS 的方式再額外編輯,因為會擔心客戶不會自己修改,不過剛好老K是有工程師背景,基本的修改是沒問題的。

延伸閱讀:Elementor 教學:介面位置、全域設定、欄位組合、工具完整說明
請領先時代驗收
完成網站 WordPress 編輯以後,我會請老K 把實際的文案寫上去。
通常在寫完文案以後會在排版上影響一些細節,比方說如果字數太多會影響設計版面,這個時候會跟老K 討論一個折衷的方法,可以是字數縮短,或者是修改視覺,又或者是文案太少視覺太多空白,都是可以討論的部分。
在老K 在修改文案的同時,我會開始設計圖片 Banner,一開始在設計網站,只會先預留圖片文字,會等到標題文案確認,就可以針對文案設計圖片。
這次的合作真的很順利,在我製作圖片的同時,老K 也已經同步修改好文案,到這邊沒有問題後,整個網站算是已經完成了。
領先時代對於這次設計案的心得?
以下是「領先時代」的創辦人老K 針對這次的品牌視覺整體設計給予的回饋:
從自媒體創業初期,溫研創意的 Winnie 是陪伴我走過突破所有設計限制的一位超用心的設計師。
我的「領先時代」數位工具品牌,從 Logo 到名片,從網站到簡報,全部都是找 Winnie 一手包辦。
她的服務流程兼具理性與感性,運用理性幫你邏輯梳理「從分析需求,到實現想像」的過程,而透過感性面則幫你設計出「具有溫度、有獨特想法的品牌視覺」。
如果有人跟我聊到關於視覺設計的需求,我都會毫不猶豫推薦 Winnie 給對方! (其實溫妮很多初期作品也都是我推薦的好朋友們找她,而實際的作品也都真的做的超用心超好,讓我更加確定我的眼光一直都沒看錯!)
完成這次領先時代設計案的心得?
在我初次認識老K 時我還是一間公司的網頁設計師,當時一個契機認識了老K接到 一系列的設計,有 LOGO 設計、名片設計、網站設計、IG 貼文設計,這真的給我很大的信心與成就,一直都很崇拜文字創作者的文字力,我也沒有想過自己的設計能讓老K的「領先時代」這個品牌更大化。
這次與領先時代合作的項目非常多元,適合已經相當有完整的內容,並且已有自己的服務/產品,希望可以更提升品牌力,想要在行銷上讓更多人信任個人品牌理念的創作者,歡迎點擊下方按鈕找溫研創意預約設計。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。



