前言
銷售頁設計總是覺得不夠吸引人嗎?也不知道該怎麼樣讓整個頁面更完整嗎?
這篇會以實際的範例,搭配不同的素材設計技巧來做解析。給已經有產品頁面,但是想要改善整體產品視覺的經營者,有一個優化的方向。

DEAN 閱銷售頁設計
銷售頁基本架構
產品銷售頁架構會根據商品的不同,呈現文案也不同,所以沒有標準的答案。但基本撰寫框架有:
- 拋出問題:開頭可以拋出一句引起購買者的好奇,並激發情感共鳴。
- 個人介紹:列出曾經做過的經歷與自我介紹,來讓購買者更認識你。
- 實際成果:列出產品與服務主要的服務項目與功能。
- 解決痛點:這項產品與服務能解決購買者的哪些問題。
- 客戶評論:可以請實際參與過或體驗過產品的人,填寫心得回饋,加深對於商品的信任度。
- 限時價格:顯示原價與活動期間的價格,來增加購買者的意願。
- 購買按鈕:設定顯眼的按鈕來告知商品的購買位置。
- 倒數計時:在促銷時間可以設定倒數計時,增加錯過就沒有了的緊張感。
- 常見問題:列出產品與服務會遇到的基本問題,減少與購買者之間的爭議。
銷售頁面設計的 5 大技巧
最常被創作者詢問,我的產品頁面的要怎麼修改才能提高我的購買量?一般看到較多的設計,大多都是以大量沒有層次的文字,搭配一張圖片的排版方式,我會覺得這樣的設計缺少質感,信任度較差。
以下分享針對 5 個可以在優化銷售頁的技巧:
- 有互動的視覺畫面
- 讓色彩規劃一致性
- 內容資訊統整設計
- 善用數據抓住眼球
- 引導式的行動呼籲
有互動的視覺畫面
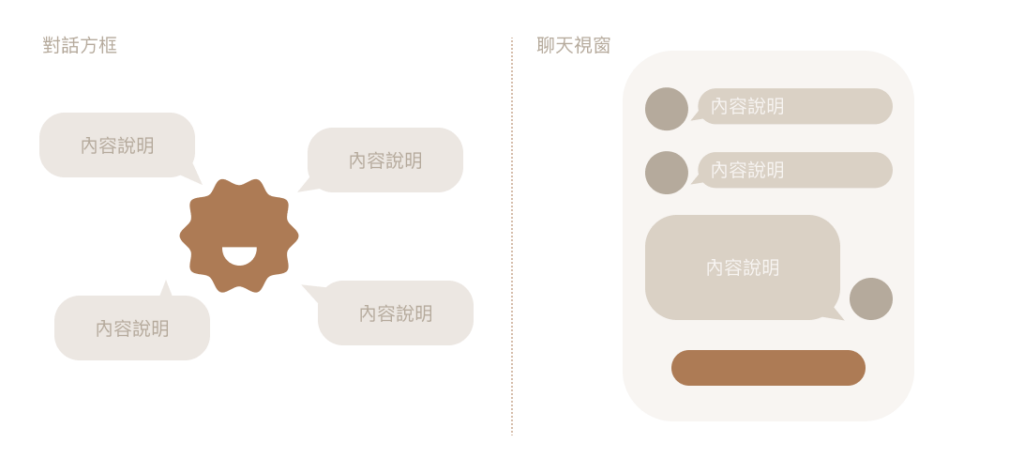
用畫面說故事
將人與人之間會使用的對話方式,套用在文案的排版內,把一般的條例式文字,用對話框或是聊天視窗的樣式排版,可以增加畫面的豐富性。

圖片引導情緒
找到可以帶來情感波動的圖片素材。下面兩張都是客廳主題的圖,哪一張更能引起共敏呢?答案是左圖。藉由人像的互動展示,可能就會讓讀者回憶起在客廳裡與家人一同生活的畫面,並想像使用時的感受,這種有「畫面情感」的素材,更能增進購買的機會。


讓色彩規劃一致性
網站上的配色與平面的最大差別在於,網站的本質是以內容,使用者的體驗為主體,而平面的視覺是需要有衝擊來吸引目光,所以在網站上的配色就必需讓人在瀏覽時,感受到舒服的狀態,如果太多的色彩,會導致於觀看的混亂,以下是顏色比例的配置示範:
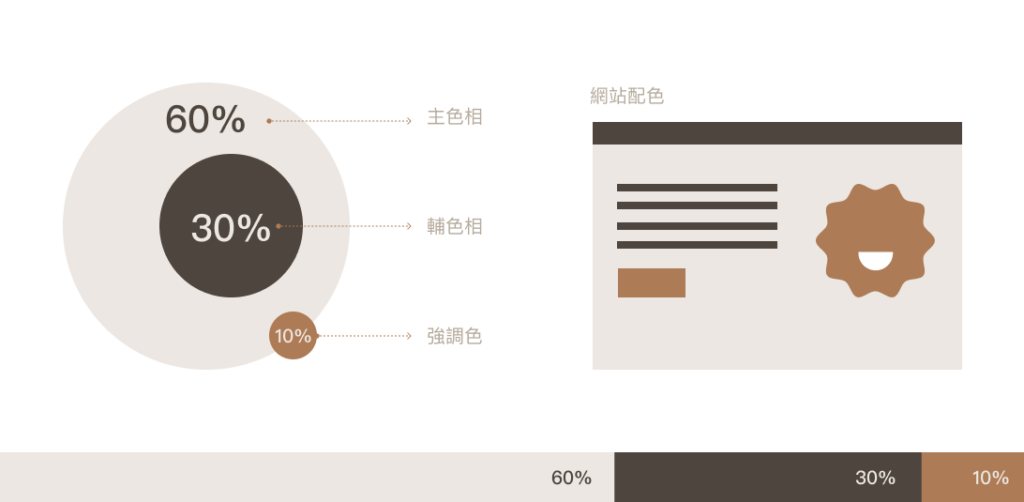
訂出 3 種配色
以三個方向:主色相、輔色相、強調色,而跳色可以選擇比主色強烈的色彩,如果太多顏色會導致於讀者會搞不清楚重點在哪,而這個配色的比例是 60:30:10,以下實際實際畫出色彩配置:
- 主色相:用於網站的最大面積,所以在顏色的選擇上可以使用耐看,顏色淡一點的色系
- 輔色相:常使用在文字標題與內文,因為是運用在字體,所以顏色上需要選擇比較深,在閱讀上比較不會視覺疲乏。
- 強調色:通常使用在按鈕,被拿來引導讀者的行動,所以顏色上的選擇需要大膽的色系,來吸引眼球的整個網站區域。

顏色運用方法
- 底色運用:使用最大比例的主色。
- 標題/內文:除了一般的黑灰色,也能使用輔色調來使用。
- 重點標記:將標題或內容的重要文字,利用跳色標記,引起視覺上的注意。
- 按鈕顏色:使用強烈的的跳色來凸顯行動呼籲。
舉例來說,可以參考以下「只用單色」與「有色彩搭配」的比較。可以發現,右圖的配色可以更輕鬆且清楚地看見內容重點,減少讀者閱讀的疲乏。

內容資訊統整設計
在這個段落中,我會列舉出幾個銷售產品頁面的基本內容區塊,並分別說明我會使用的設計方式。
客戶評價
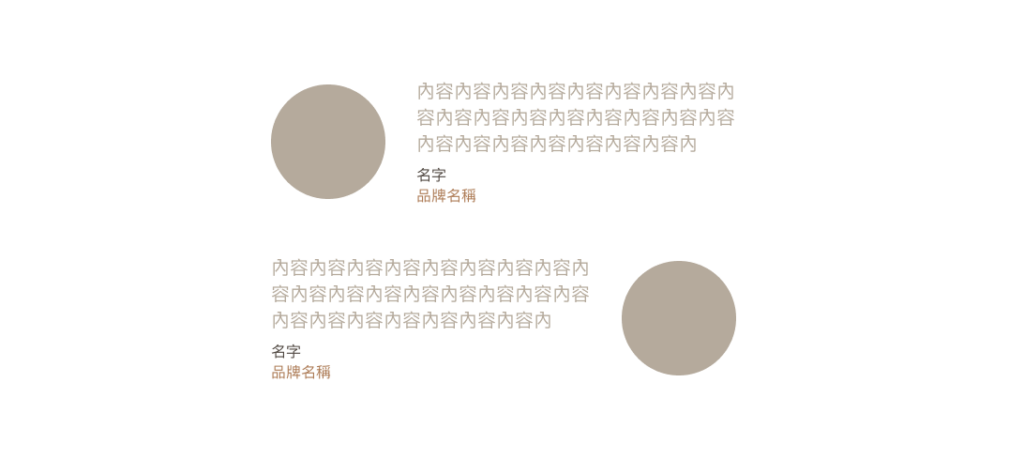
通常我會以收到的評價資料,來決定我的編排模式,先來說明看見大部分的編排方式,都是以直接截圖,但是沒有經過排版的狀態,會導致於讓讀者認為是否有真實性,或者版面的凌亂,所以想要分享以下三種排版樣式。

- 圖片截圖:可以結合有趣的色塊排版讓見證更加活潑。

- 橫式排版:通常見證者不多時,我會使用橫式的排版,讓版面不面顯得太空泛。

- 輪播介紹:見證者太多時,會使用輪播的方式呈現,才不會導致於版面站太大空間。

產品價格
通常會有方案上的選擇,可以將推薦的方案配上強烈的色調,讓客戶第一眼就看見它,先在心中有價格的錨定。另外,也會將商品的方案內容用表格做區分,讓讀者一目了然知道不同方案的差異,更能幫助找到適合自己的產品。

商品介紹
如果原先是條例式的商品特色說明,在設計上可以善用圓形區塊加上圖示說明,讓畫面不會太死板單一,同時客戶也可以更好做資訊的吸收。

常見問答
常見問答的區塊字數會有比較大的落差,可以用方框將問與答區分開來,方便讀者閱讀;如果問答的內容過多,也可以使用展開的方式,讓畫面更俐落。

善用數據抓住眼球
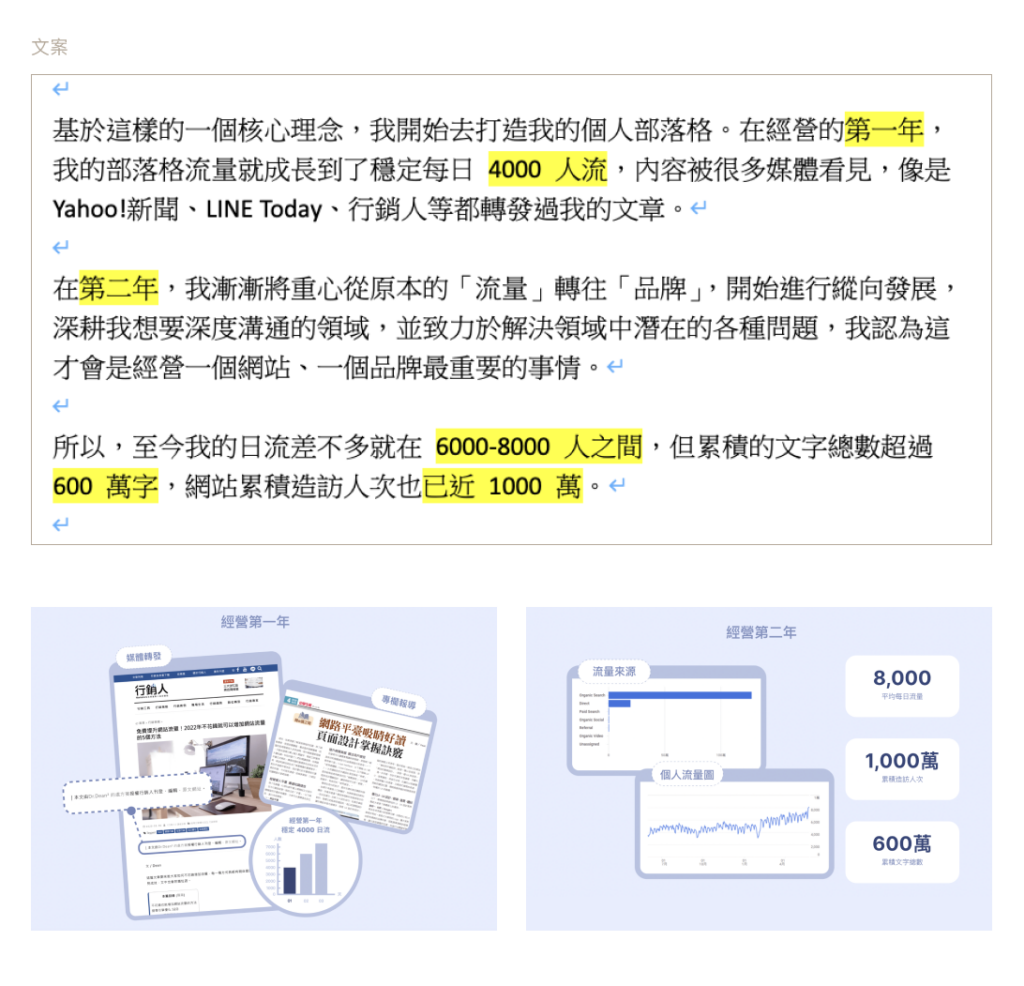
在設計上我們可以讓數據來說話,可以將成功的案例用折線圖、直線圖的方式做呈現,從文案裡找到有關於成長的過程,或者是數字提升,都可以利用數據圖展示成長的依據,形成一種專業感,若再搭配相關的圖文,則信任感也會跟著提升。

引導式的行動呼籲
行動呼籲主要的目的是引導使用者做下一步的動作,常見的有:
- 訂閱框:主要填寫目標會有姓名、信箱,我的作法會在旁邊放上品牌的人物或插畫,來增加讀者的信任,促使進一步的訂閱。
- 按鈕:通常在開始介紹產品/服務之前,會在開頭設計讓讀者直接預約/購買的按鈕。而當看完長文案介紹並想購買時,也會在該段落放置一個按鈕,讓有興趣的讀者可以進行下一步的動作。

雖然說按鈕是購買產品的基本元件,但是按鈕擺放的位置也會影響成交率,是要去測試的。如果讀者已經有想要訂閱或購買的慾望,卻在當下沒有看見任何按鈕,就有可能會打消訂閱/購買的念頭。
銷售頁設計實際案例分析
以上的銷售技巧是基本會有的主題排版方法,可以針對框架改變自己品牌的樣式風格。
這裡也分享之前與創作者 Dean 合作銷售頁專案,他的產品是「DEAN閱」,剛開始他是提供給我一份完整的銷售文案內容,我再根據文字內容進行設計。以下實際解析:
- 用畫面說故事:利用聊天視窗的排版方式設計。

- 用畫面說故事:一般條例式的說明,在排版上比較無趣。我在這邊加入了「對話」的呈現,再將重點文字標記,讓讀者更快速看到想傳達的重要訊息。

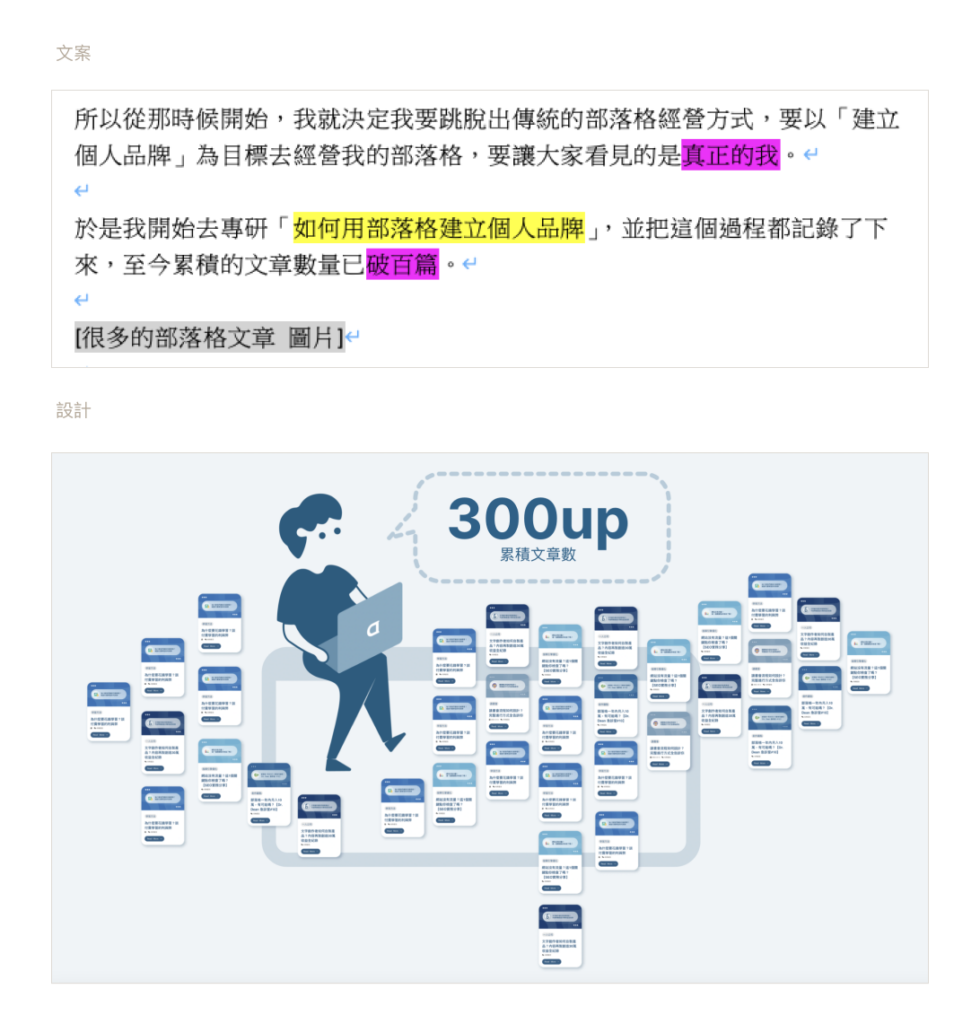
- 善用數據抓住眼球:秀出很多文章的內容,再加上累績文章數,更能增加情境的感受。

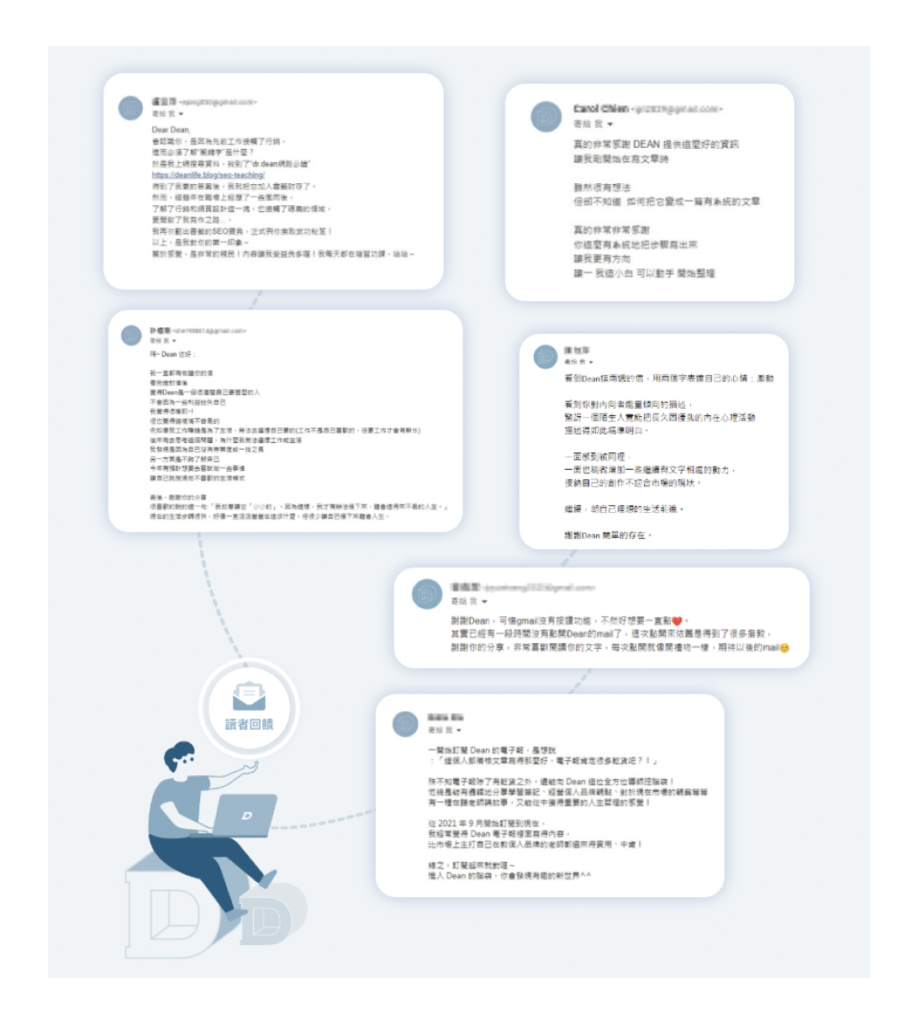
- 客戶評價截圖設計:將客戶截圖回饋與插圖進行結合,帶出更真實的感受。

- 商品介紹:這邊使用了前面段落提到的區塊設計方法,只是我再打破區塊框架,利用大數字編號來做區分,提升整個畫面的視覺張力。

關於銷售頁設計常見問題
銷售頁文案與圖的佔比多少?
其實沒有一定的標準,如果圖片能詮釋整段文案意思,那也能省掉文字說明。不過,在銷售頁上我會比較希望用圖像來引導客戶在腦中產生畫面,所以通常圖的比重會佔更多一些。
銷售頁設計視覺越豐富越好?
我認為銷售頁的設計要盡可能統一色調,不要有太多的顏色,過多的顏色會干擾整體閱讀。使用強烈的跳色,可以幫讀者劃出重點,引導產品重點,降低閱讀的疲乏感。
結論
在過去的經驗中,大多時候剛接觸到客戶時,他們所提供的銷售頁都是一段文案加上一張照片,除了顯得單調外,也沒辦法讓客戶快速看到重點,往往就會讓想要購買的人打消念頭,可惜了好的產品。
銷售頁面的設計對我而言是比網站設計更需要花心力的任務,必須很了解產品的核心價值,也需要清楚理解產品開發者想傳達的理念,再經由圖樣轉譯成讓讀者好閱讀的產品介紹頁面。
以上我針對銷售頁面的基本區塊,做出了基本的設計示範,如果你想更了解網站設計的相關內容,也可以參考網站一系列的製作過程。若你是有需要更整體的視覺設計,也歡迎找溫研創意預約設計。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。