前言:更改 WordPress 字體方式有哪些?
最近剛好遇到一位客戶想要調整網站的字型,她說找了許多更改 WordPress 網站字型的方法,都相當的複雜,所以在研究字型的同時,我整理出可以調整字型的 3 種方式。
接下來,我會說明每一種方式,以及實際步驟帶大家如何在 WordPress 網站上修改字體:
一、使用 WordPress 內建字體
大多的 WordPress 網站是由「佈景主題」和「頁面編輯器」組合而成,所以這兩個都有可以內建設定字型的功能。
我會建議如果內建字型可以滿足你的網站風格,盡量使用內建裡的字體,因為網站的載入速度才不會太慢,而內建字體也不會有缺字的問題,所以在原本的內建裡可以設定的字型分為兩種做選擇:
一、系統字體:系統內的字體,一般最常見的基本字型 Helvetica、Verdana、Arial
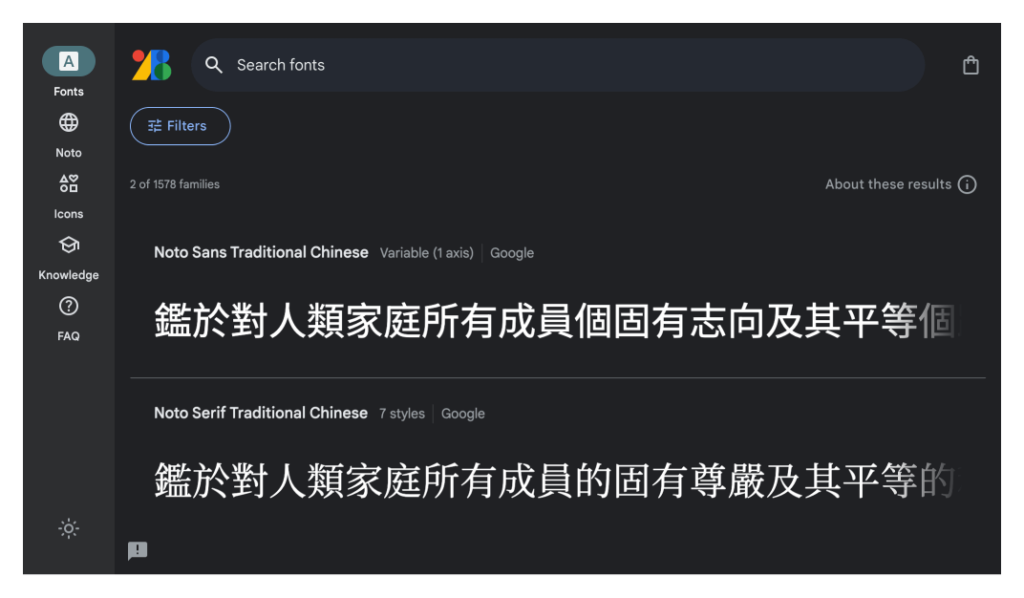
二、Google 字體:總共有 1500 多個字體可以選擇,不過如果你是想要使用繁體中文,那只有兩個選擇:「思源黑體 Noto Sans」「思源宋體 Noto Serif」。
另外,思源宋體是由 Google Fonts 與 Adobe Fonts 共同開發所以它還有另一個英文名稱 「Source Han Sans」

二、手動添加網站字體樣式
除了系統內建的字體,你也可以手動添加字型到網站中,其中又可以分為「免費商用的字型」與「付費授權字型」。
這邊先小提醒,每個字型都有分「平面」及「網站」的授權方式,一定要留意是不是能在網站使用。
以下列出可以免費商用的字型:
| 字型名樣式 | 字型名稱 | 字體下載 |
|---|---|---|
 | 台北黑體 | 下載 |
 | 源泉圓體 | 下載 |
 | 源樣黑體 | 下載 |
 | 源樣明體 | 下載 |
 | 花園明朝體 | 下載 |
 | 瀨戶字體 | 下載 |
 | jf open 粉圓 | 下載 |
 | 芫荽字型 | 下載 |
額外分享付費字型:justfont(不過要注意是否有購買到網頁版本的授權字型)
以上先讓大家有個簡單的概念,接下來的內容,我會詳細分享更改 WordPress 字體的實際方法。
三、使用 CSS 寫入讀取字體的語法
第三種做法是可以用 CSS 來寫入讀取特定字體的語法,但這種做法就需要對 CSS 略懂,通常只會用於少數無法下載字型檔案的字體。
以微軟正黑體為例,它屬於 Windows 系統字,能在符合條件下運用於網站,加上它簡單又耐看,所以很多人會想使用。而使用方法,就是直接寫一段 CSS 代碼,將原先就在系統內的字體讀取出來。
如何更改 WordPress 內建字體?
想要在 WordPress 網站上調整字體,可以在「佈景主題」與「頁面編輯器」來做字型的設定,接下來會由這兩個地方說明如何調整字型:
一、從佈景主題設定的方法
佈景主題是你在架設網站後,會安裝的主題,而以下是以 Astra 佈景主題來做步驟圖的說明:
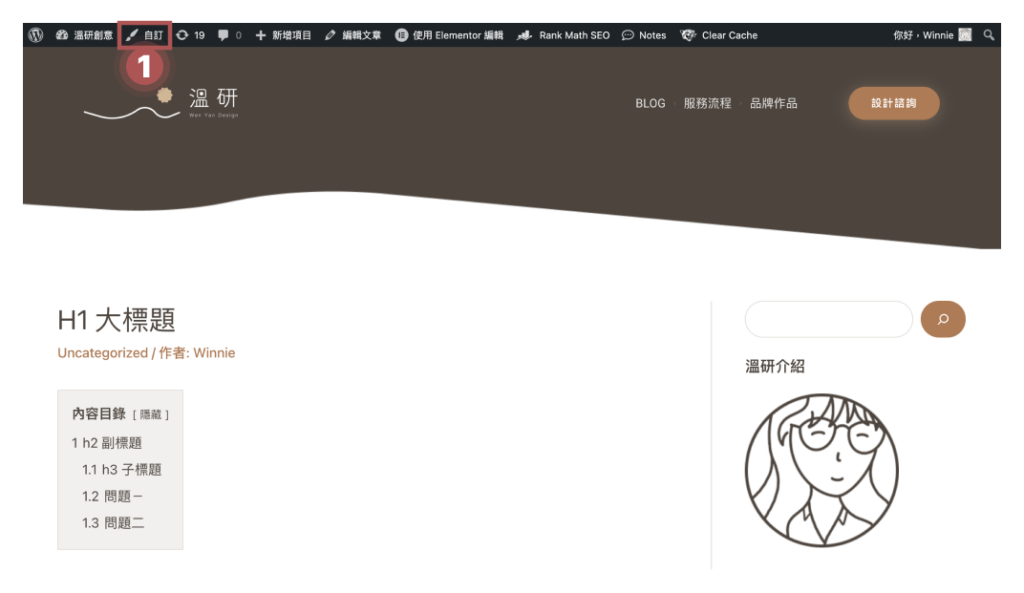
step 1
在前台頁面,點選「自訂」
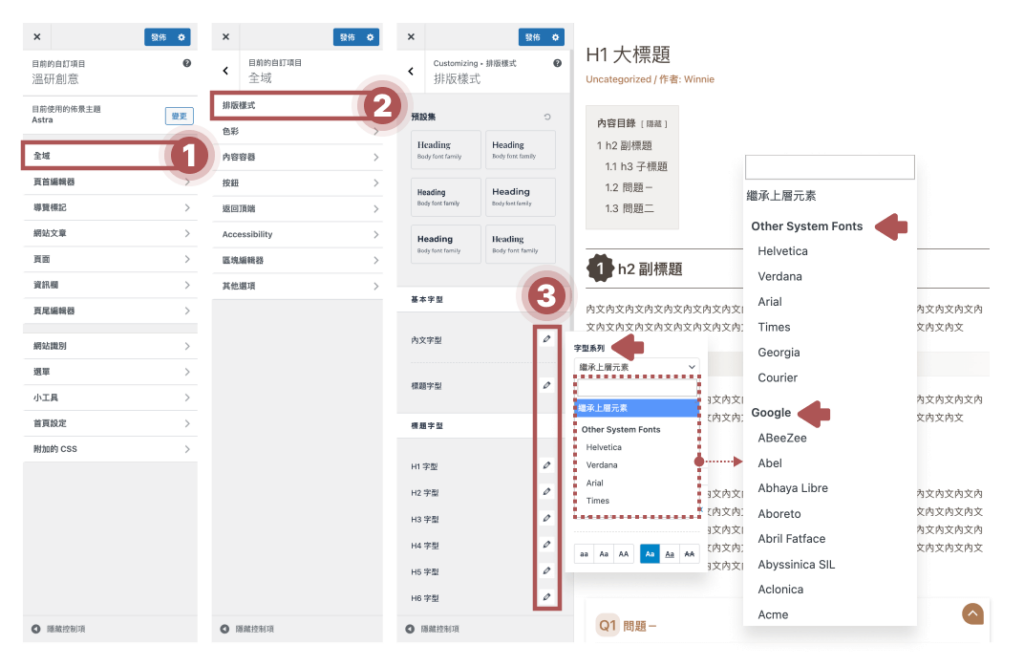
step 2
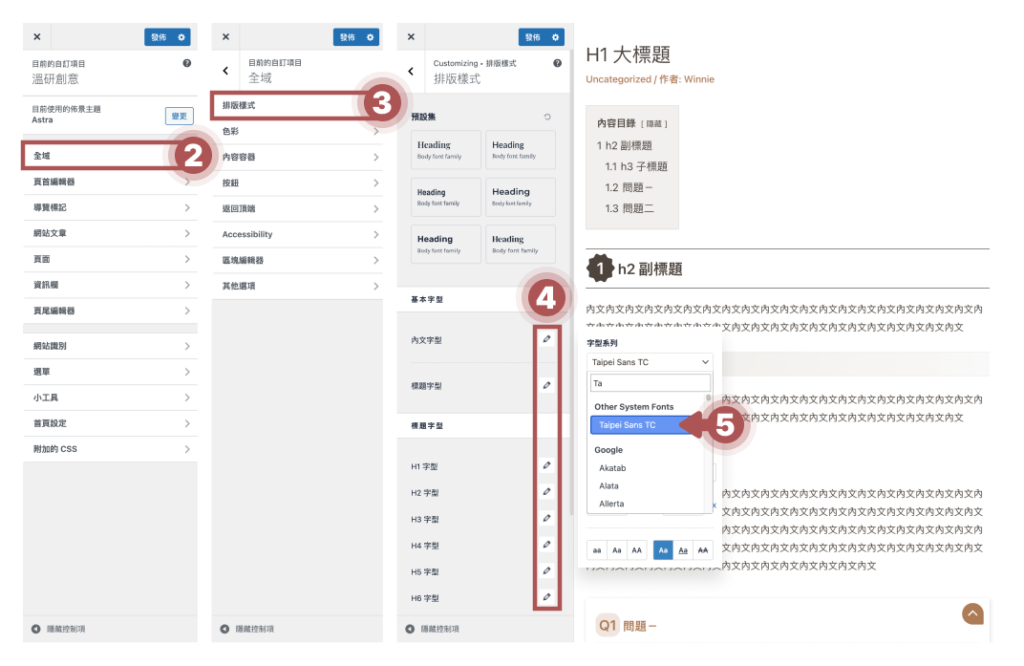
在上方點選「自訂」後,左側會開啟設定,接下來我們需要 3 個步驟找到「排版樣式」來調整字型:- 點選「全域」
- 點選「排版樣式」
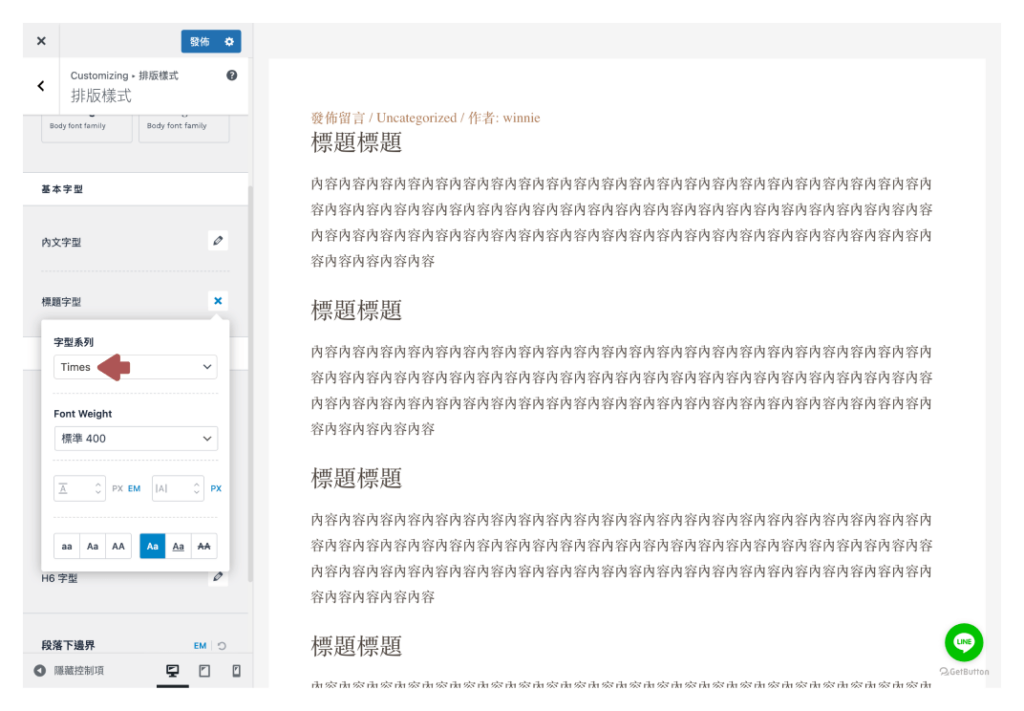
- 點選「鉛筆圖示」找到「字型系列」選擇想要更改的字型
PS. 以上步驟會隨著佈景主題的不同,而在不同的位置。
可以針對「基本字型」與「標題字型」兩個地方做設定
- 基本字型:可以針對文章的內文與標題進行統一的字型調整
- 標題字型:可以針對 H1 至 H6 的標題獨立調整字型
不過通常字型的設定建議整體的網站可以統一,避免風格以及排版的不一致,讓畫面看起來凌亂。

二、從頁面編輯器設定字體的方法
如果你的頁面是使用頁面編輯器,那麼頁面的字體可以在你選擇的編輯器裡來改變,而我平時使用的是「Elementor 頁面編輯器」,接下來會說明如何調整編輯器的字型:
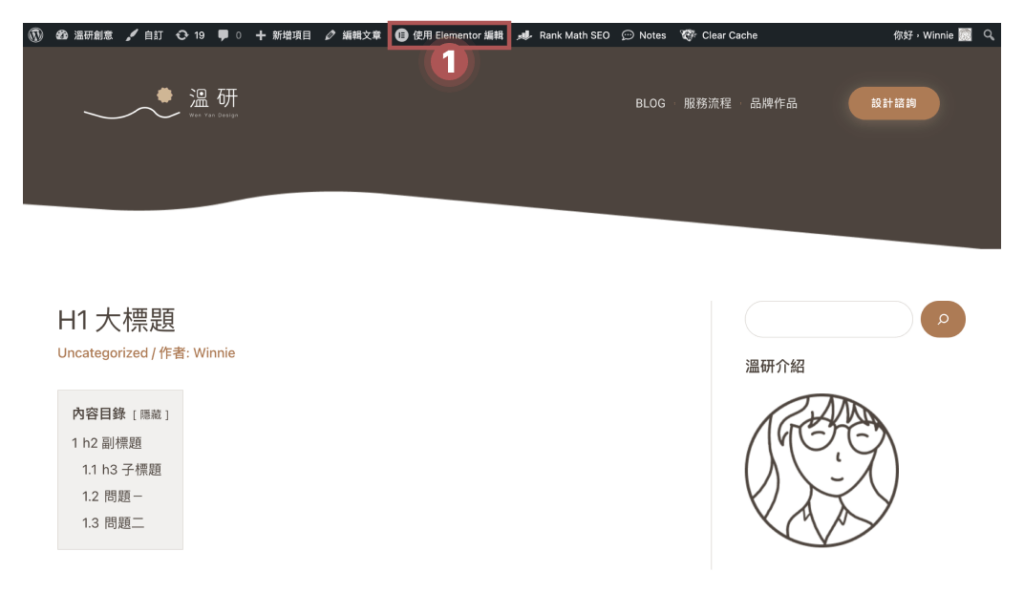
step 1
在前台頁面,點選「使用 Elementor 編輯」,開啟頁面編輯:
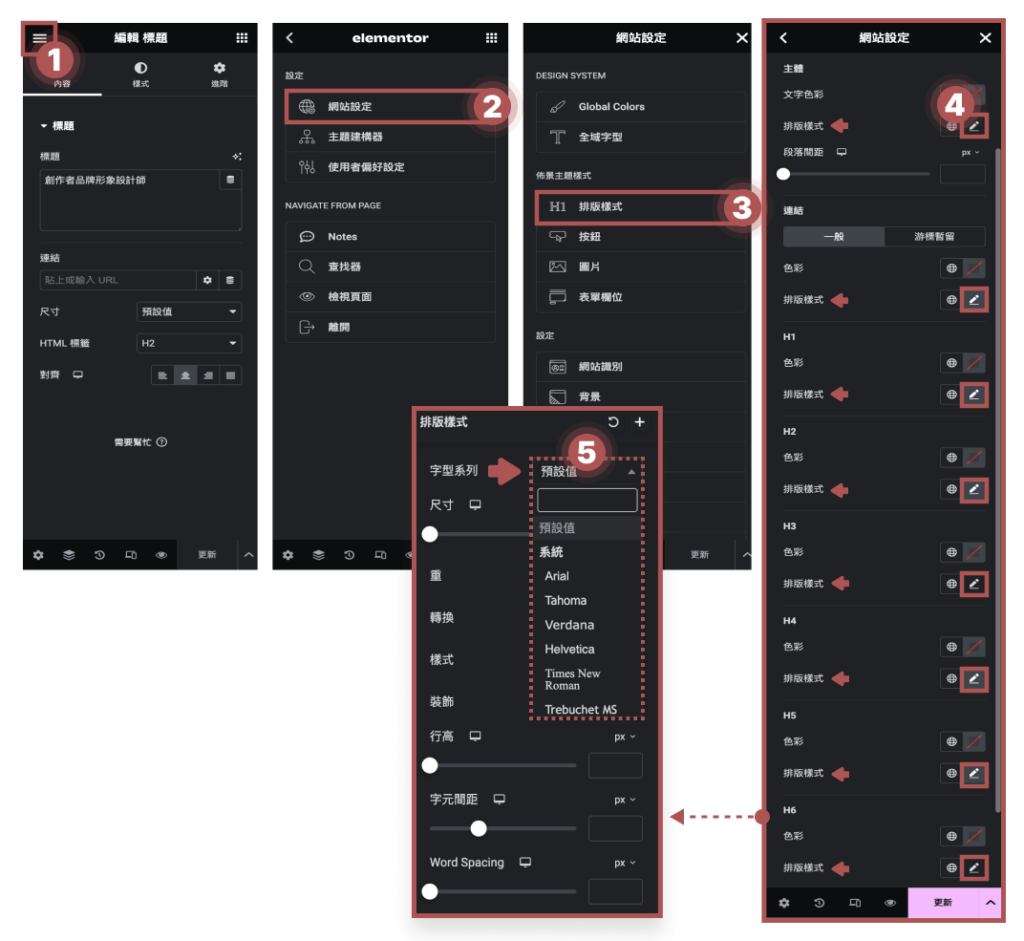
step 2
在上方點選「使用 Elementor 編輯」後,由 5 個步驟找到「排版樣式」來調整字型:- 在左側設定,點選左上角「三條圖示」
- 點選「網站設定」
- 點選「排版樣式」
- 在排版樣式設定,點選「鉛筆圖示」
- 在字型系列,選擇你想更改的字型

如何手動添加字型樣式到 WordPress?
如果你覺得內建字體不滿意,想要手動添加其他字體到網站上,那麼可以參考以下步驟:
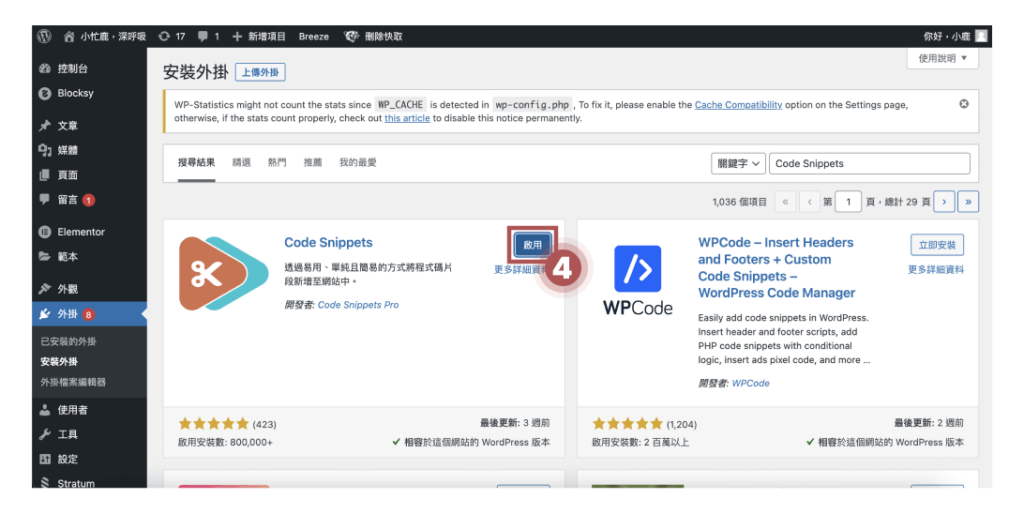
step]2[/step]安裝 Custom Fonts 本機代管網頁字型外掛
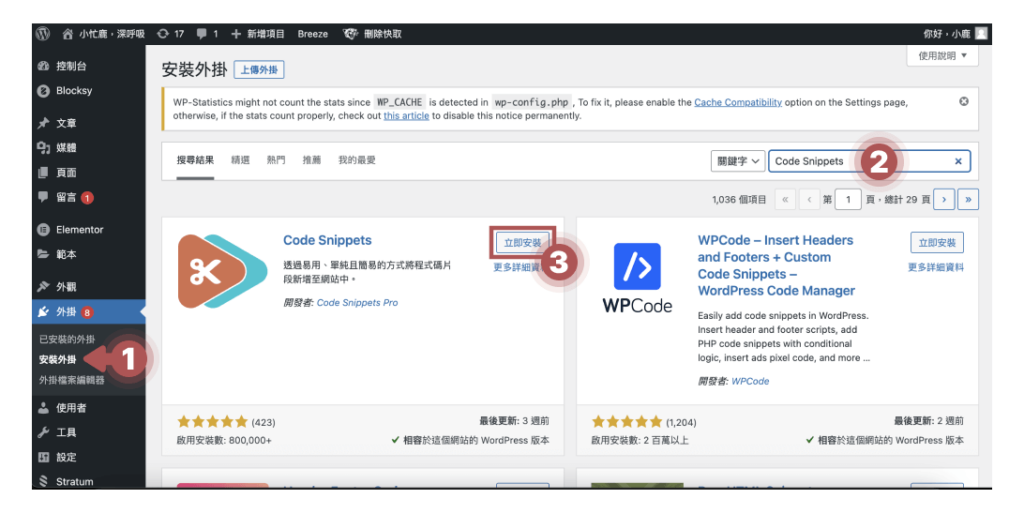
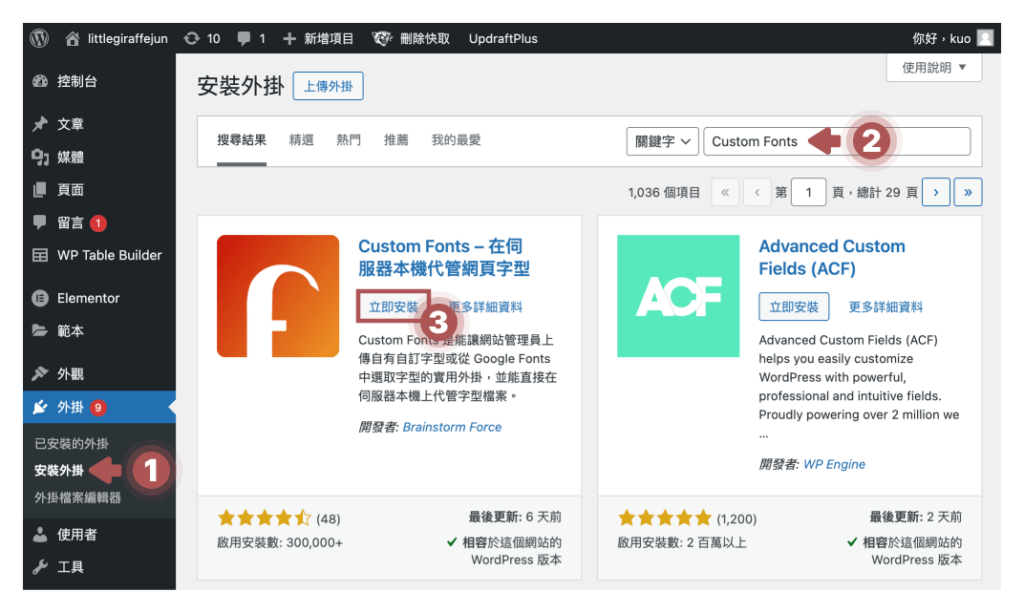
- 在 WordPress 後台左側,點選「外掛 > 安裝外掛」
- 搜尋「Custom Fonts」外掛,找到 Custom Fonts 在伺服器本機代管網頁字型
- 點選「立即安裝」
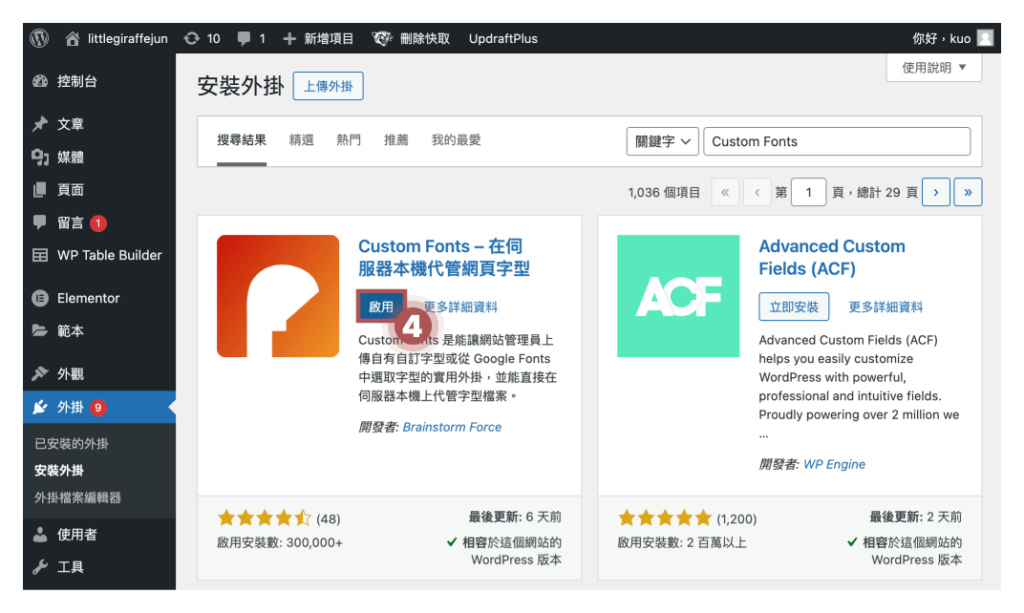
- 點選「啟用」


step 3
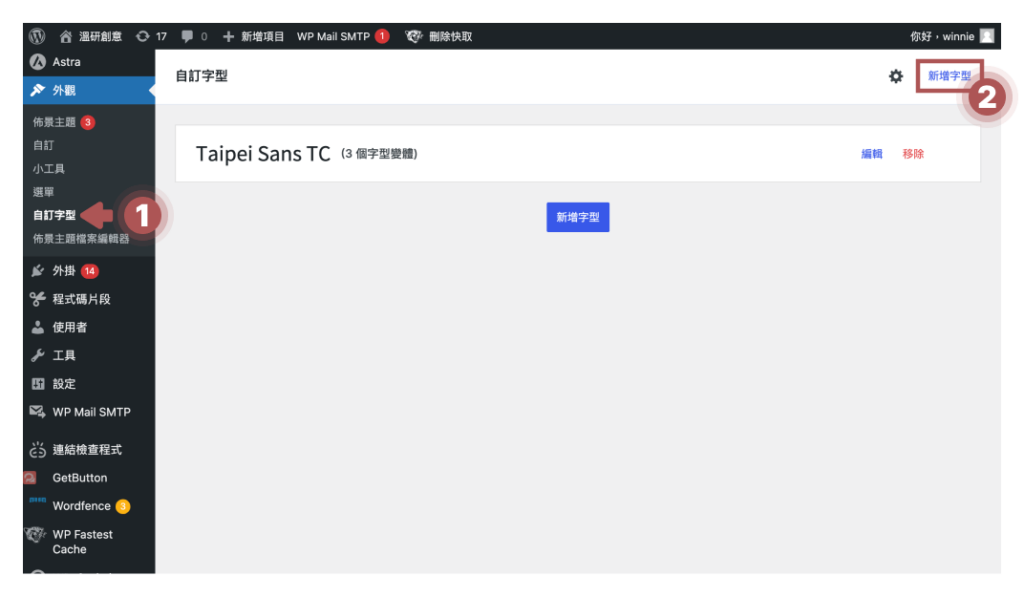
上傳並設定字型樣式- 在 WordPress 後台左側,點選「外觀 > 自訂字型」
- 點選右上角「新增字型」
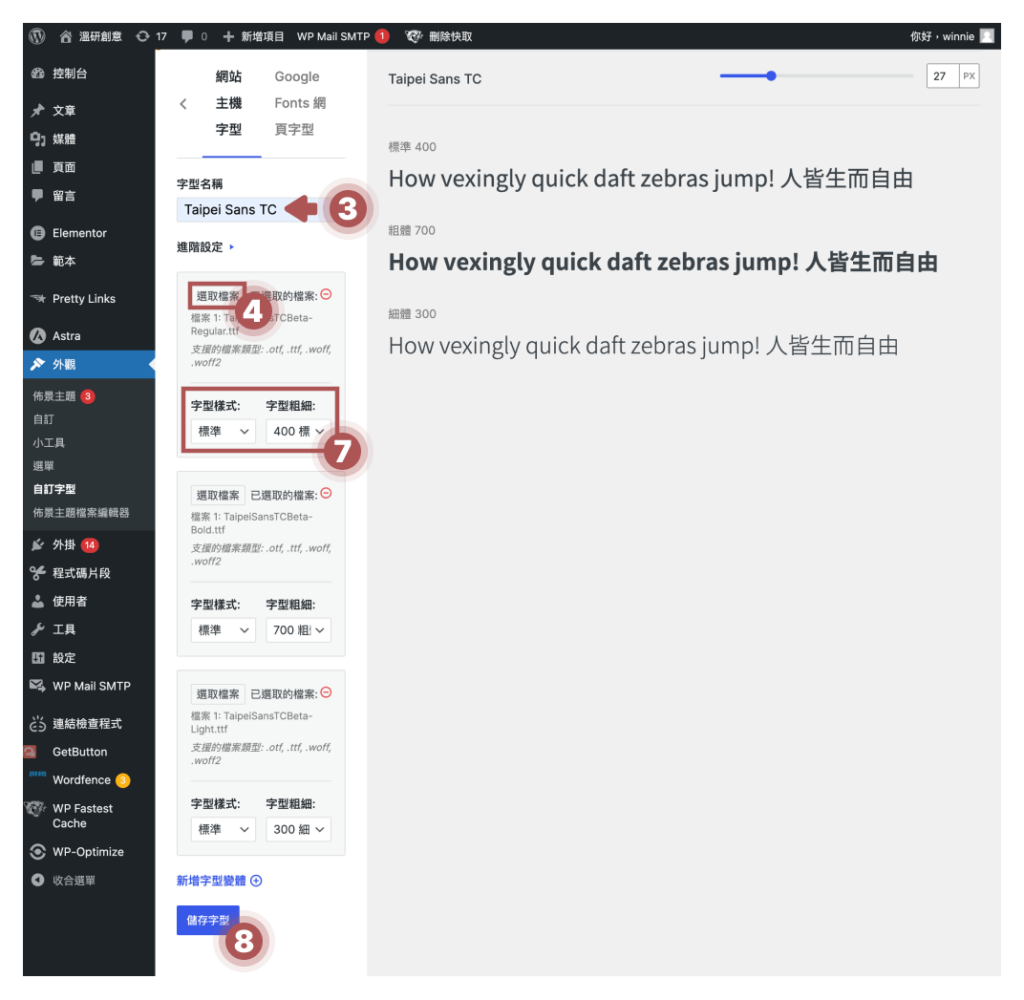
- 在字型名稱,輸入「字型名稱」,我這裡輸入的是台北黑體 Taipei Sans TC
- 點選「選取檔案」
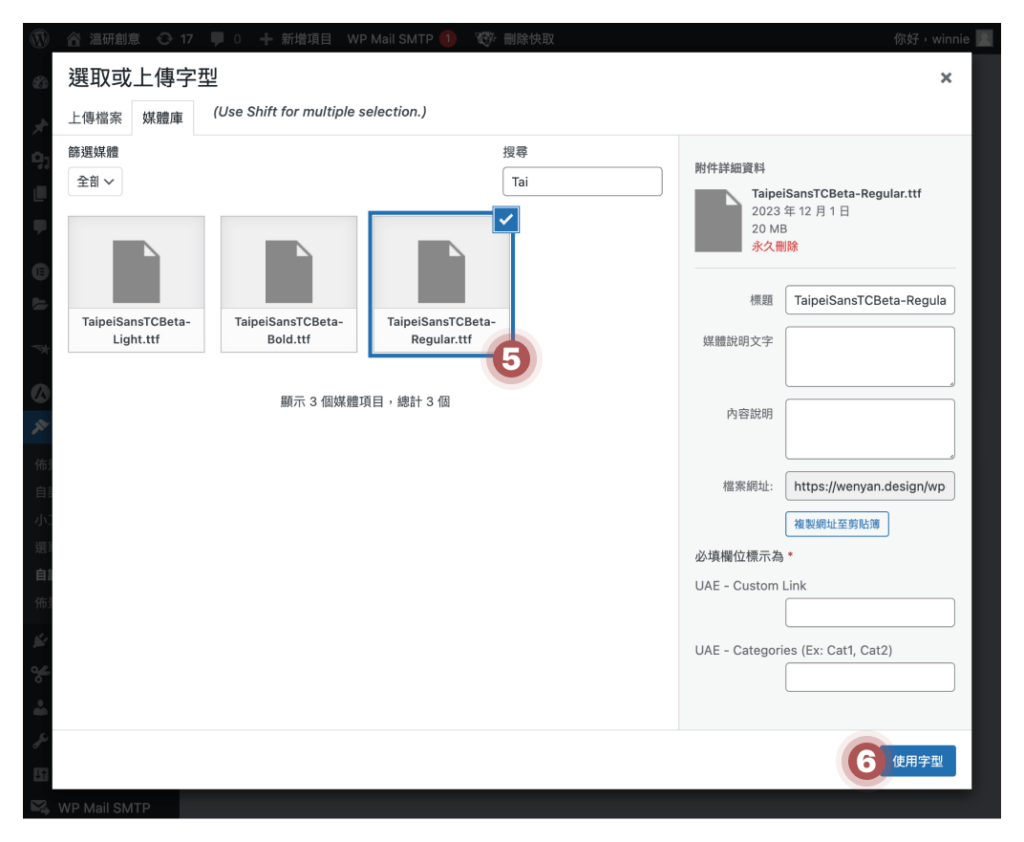
- 將該字型的所有粗細上傳至媒體庫,選擇「上傳的字型檔案」
- 點選「使用字型」
- 設計上傳的「字型樣式」與「字型粗細」,依照字體檔案來做設定
- 點選「儲存字體」
依序上傳第 4 至 7 步驟的所有粗細字體設定
完成後,右邊就能看到所有上傳的字體預覽圖



step 4
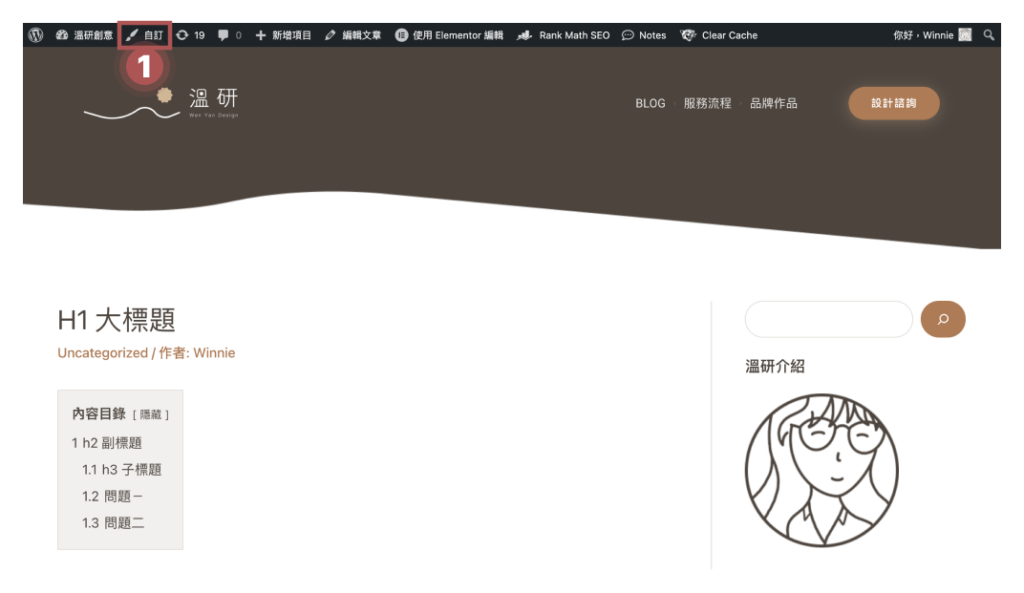
使用已經上傳的字型- 在前台頁面,點選「自訂」
- 點選「全域」
- 點選「排版樣式」
- 點選「鉛筆圖示」找到「字型系列」
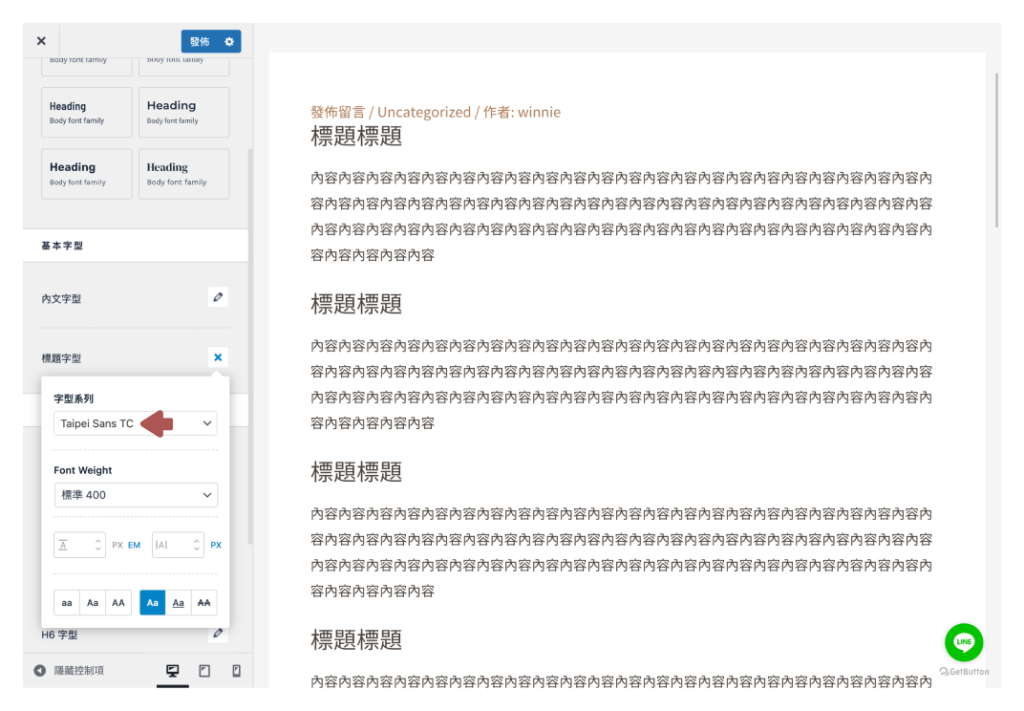
- 搜尋剛剛上傳的「Taipei Sans TC」字型,就可以成功使用該字型


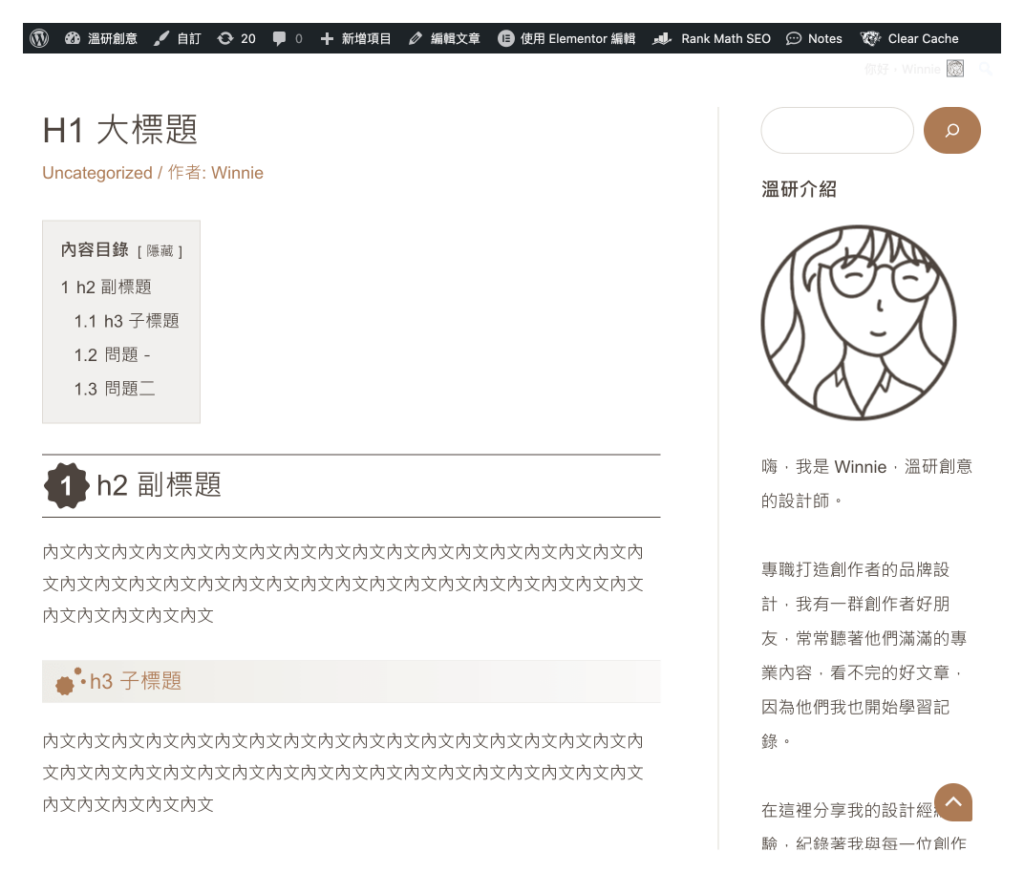
成功完成「台北黑體」的字型設定:
如何用 CSS 寫入讀取字體的語法?
想要使用 CSS 語法來設定字型,需要先安裝撰寫程式的外掛,接著跟著步驟將需要的字體語法來更改字型:
step 2
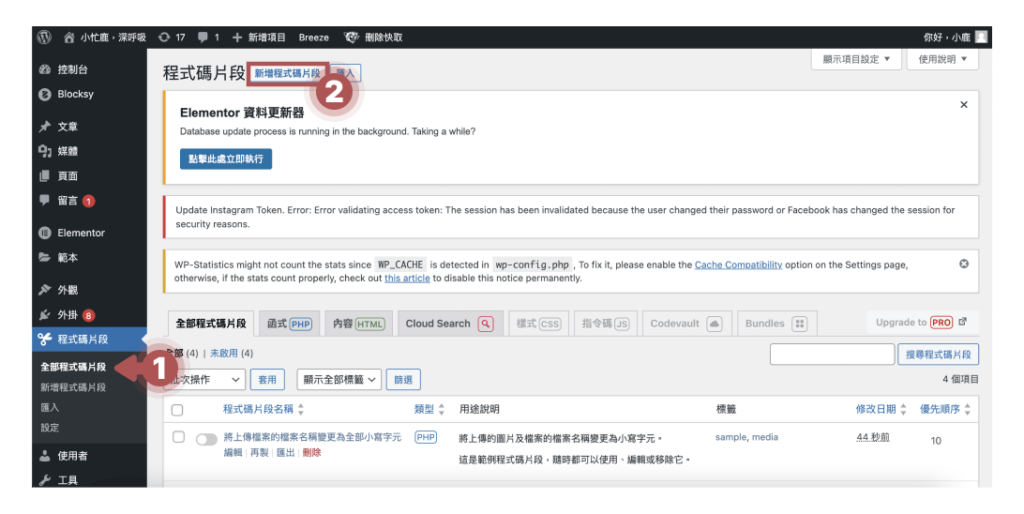
程式碼片段撰寫- 在後台左側點選「程式碼片段 > 全部程式碼片段」
- 點選「新增程式碼片段」

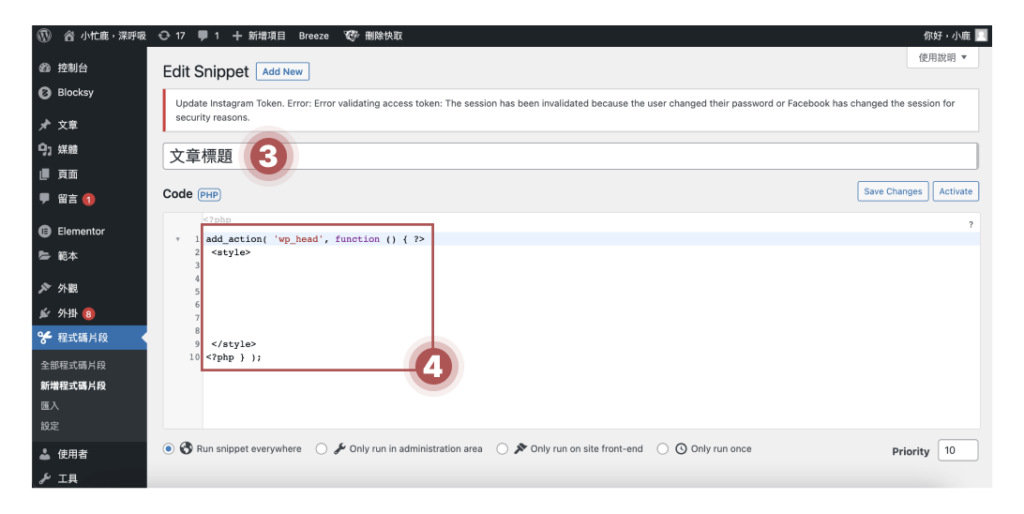
3.輸入「標題名稱」可以取名好歸類的名稱
4.在 Code 的空白畫面貼上以下程式碼,它是用來觸發 <style> 跟 </style> 之間的 CSS 語言,讓你的網站跑出你所設定的樣式
add_action( 'wp_head', function () { ?>
<style>
</style>
<?php } );
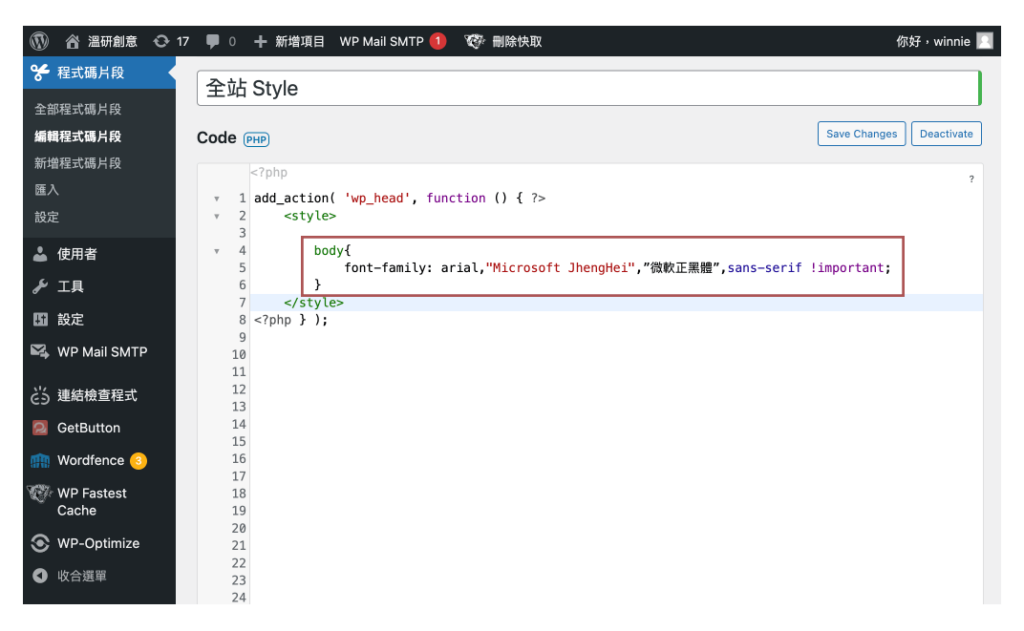
5.在<style> 跟 </style>之間填入字型樣式,以下 CSS 語法範例
body {
font-family: arial,"Microsoft JhengHei",”微軟正黑體”,sans-serif !important;
}
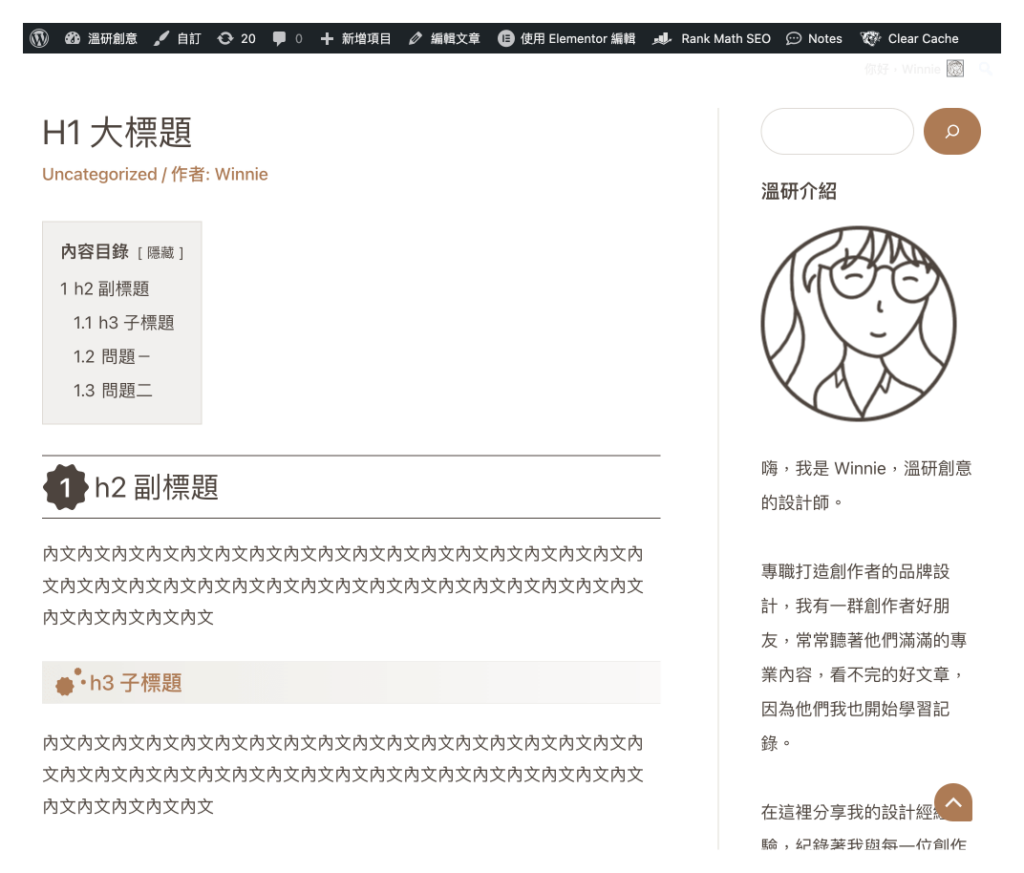
成功完成「微軟正黑體」的字型設定:
下一步,更改文章標題樣式
字體可以改變一個網站的整體風格,建議大家可以統一字型讓網站的風格一致。另外,我自己也會比較推薦優先選擇 WordPress 內建的字型,才不會讓網站的載入速度太慢。
最後,如果你已經選定好也完成字型的設定,接下來就是要讓你的文章標題更符合網站風格,可以參考我寫過的另外一篇標題樣式設計教學,或點擊下方按鈕「預約溫研設計」直接找我聊聊。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。