前言:為什麼需要新增網站小圖示(Favicon)?
我最常被詢問,什麼是網站圖示?網站 LOGO 小圖示要去哪裡新增?一定需要新增嗎?
以下分享兩個我認為網站圖示的重要性:
提升網站信任度
雖然網站圖示(Favicon)佔整個網站的比例非常的小,但卻是最常被人看見的一個地方,只要搜尋一次網站就一定會被看見,所以也會是你品牌很重要的一環,它可以幫助讀者更快速辨識這是不是你的品牌,並且記住您的網站。
所以網站圖示確定以後就不要常常更換它,除非你又重新調整過整個品牌。

增加品牌識別度
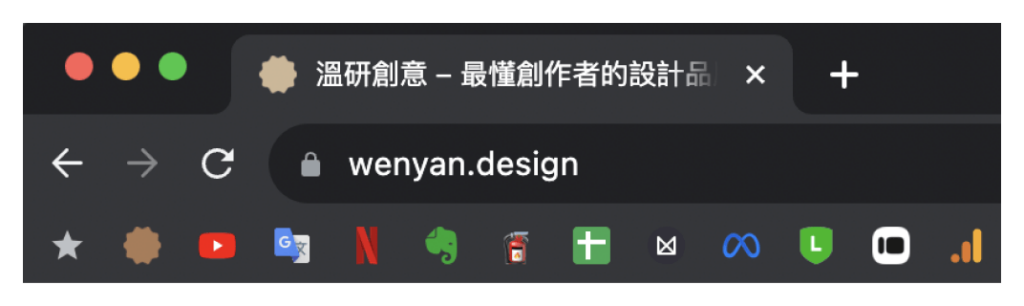
我們都知道在使用瀏覽器時,都會依賴「書籤管理」,像下圖是我自己的瀏覽器,我自己就很喜歡這樣收藏常用的網站,所以這時候每一個網站的網站圖示辨別性就非常的重要,可以讓人一眼就辨識出,更快速找到常用的網站。

設計網站小圖示需要注意哪些問題?
最常遇到想要在 WordPress 網站上傳小圖示時,很直接地就把自己的品牌 LOGO 直接上傳。
不過,在上傳之前,我想請大家注意兩個地方:
問題一:系統黑白模式下是否明顯呈現
最多人使用的會是 Chrome 瀏覽器,不管是在桌面、手機版的覽器裝置上,都會有兩個基本的模式:深色與淺色,當然還可以調整成各種顏色。
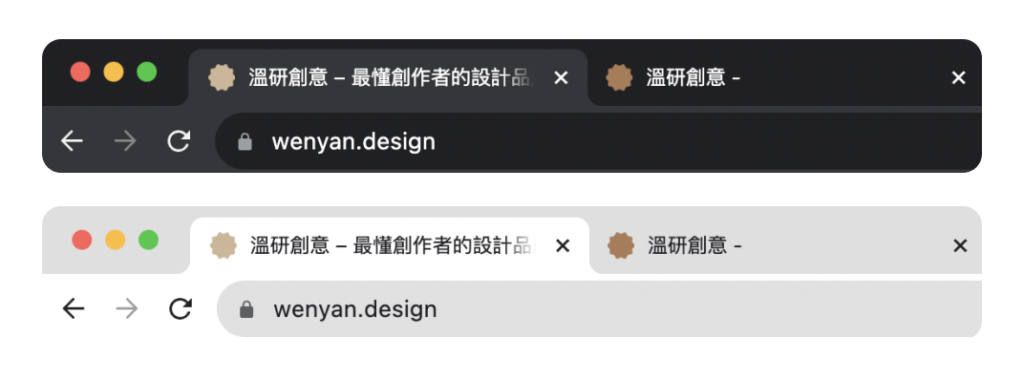
所以我們在網站的圖示上可以用黑底、白底兩種模式來做基準,當你設計好你的圖示後,請試著放在不同模式下,來確認網站圖示是否夠顯眼。
下圖是以我自己的「溫研創意」圖示來做示範,我希望在不同顏色背景下,我的圖示都能清楚地顯示,所以我會選擇右方的那個色調。
PS.當然我們不可能去迎合各種背景色的需求,但至少在最深(黑)與最淺(白)的背景下,可以把自己的圖示完整的呈現。

問題二:小圖示是否足夠容易吸引眼球
我相信你的瀏覽器應該常常是下圖一整排的狀態,那你的網站也一定會是在別人瀏覽器上的其中一個,所以要讓你的網站在這麼多個之中,讓讀者直接找到你的網站那會非常的重要。
在設計上我整理出 2 個重點:

1.對比顏色:上述有提到瀏覽器本身的黑白背景色,所以在配色上可以與背景色產生強烈的對比,讓你的品牌圖示更凸顯。
以下圖為例,可以將原先的圖示,加上白色「背景」或「線條」,運用黑白的對比色,讓圖示在深色背景更明顯。

2.簡化線條:線條不要太複雜,我們在看網站圖示時只會有 16px 的大小,所以我們在看這麼小的圖示中,太過細微的線條是很難呈現,反而會讓圖示有些不乾淨、不好辨別。
案例一:溫研創意
自己的「溫研創意」品牌 LOGO,可以截取最具代表意義的圖示,如果包含原先的線條也放進去,那整體的圖示就會非常的不清楚,所以最後只截取最具代表意義的「太陽」圖示。

案例二:好好理財好好睡
這是我其中一位客戶的品牌「好好理財好好睡」,如果是放原先的 LOGO 會看不清楚整個輪廓,所以我將比例調整一下,將「綠色箭頭」整體放大,想一眼就讓讀者看到綠色的箭頭。

總之,大家在上傳之前,可以先把自己的品牌 LOGO 縮小,再依情況來做調整
如何新增 WordPress 網站小圖示
如果你是剛架設 WordPress 網站,那你的圖示會是官方的 LOGO(下圖),接下來我們需要將圖示改成自己品牌的標誌。

以下是網站圖示的後製到 WordPress 上傳的步驟教學:
step 1
:開啟 Adobe Express 開始製作網站圖示圖示在開啟之前需要先註冊一個帳號,才能開始編輯:
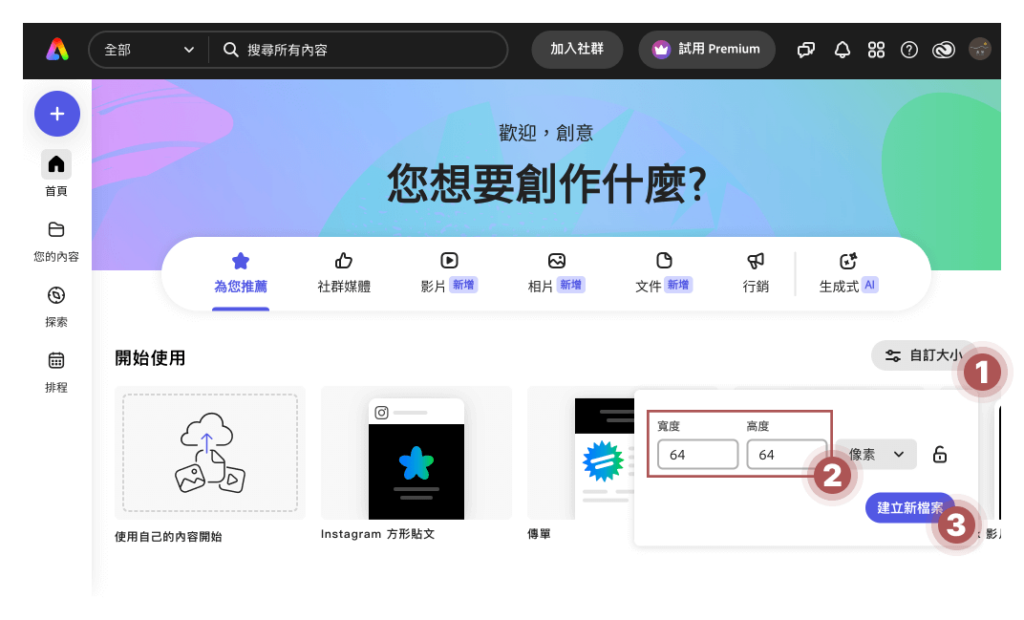
- 點選「自訂大小」
- 輸入尺寸「寬度 64 px、高度 64 px」
- 點選「建立新檔案」
通常網站圖示的尺寸會是正方形的 16×16 像素,但為了確保在每一個裝置都能讓你的網站圖示,有更好的解析度,所以通常我們會將尺寸再放大一些,而我最習慣使用 4 的倍數,64×64 像素

step 2
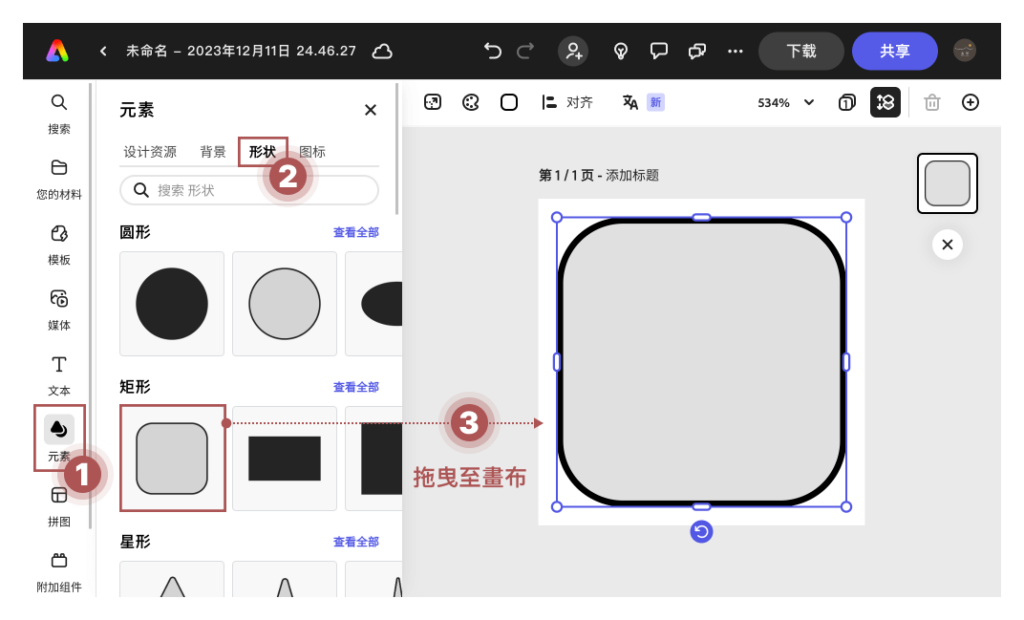
:開啟後,會看到空白的畫布,所以我們可以先在畫布上新增元素- 點選「元素」
- 點選「形狀」
- 拖曳想要的形狀樣式
這個步驟,並沒有一定需要設定,如果你認為你的品牌 LOGO 不適合加上底色,那這個步驟就可以跳過,而我自己「溫研創意」的圖示也沒有使用背景色。

step 3
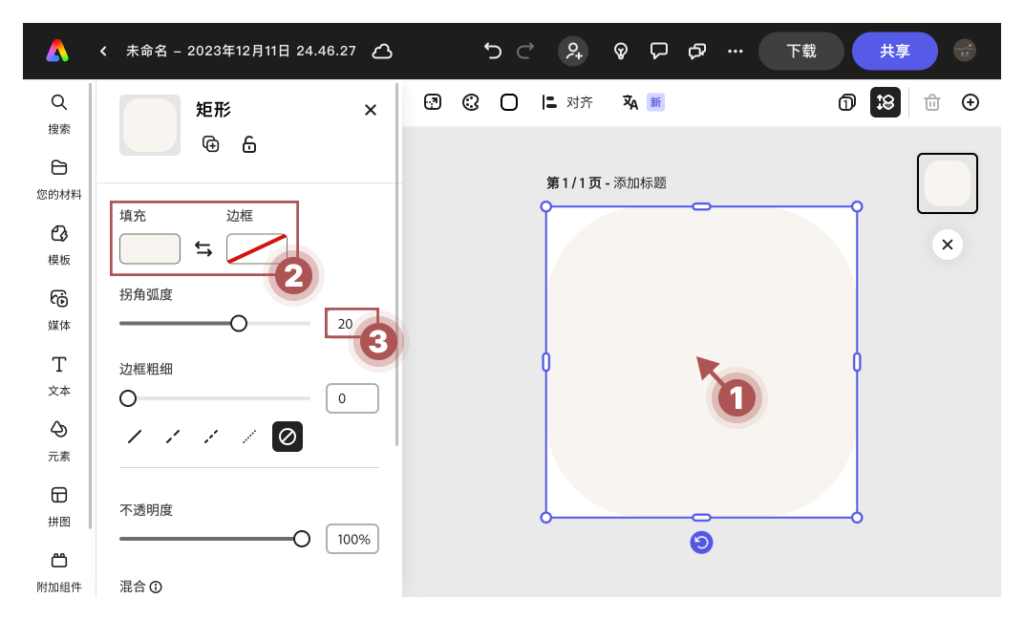
:將形狀調整符合品牌是覺得配色- 點選畫布中的「形狀」
- 修改填充與邊框的顏色,填充的顏色為 #F8F5F0,邊框顏色刪掉
- 修改「圓弧」數據,讓圓角更圓潤一些

step 4
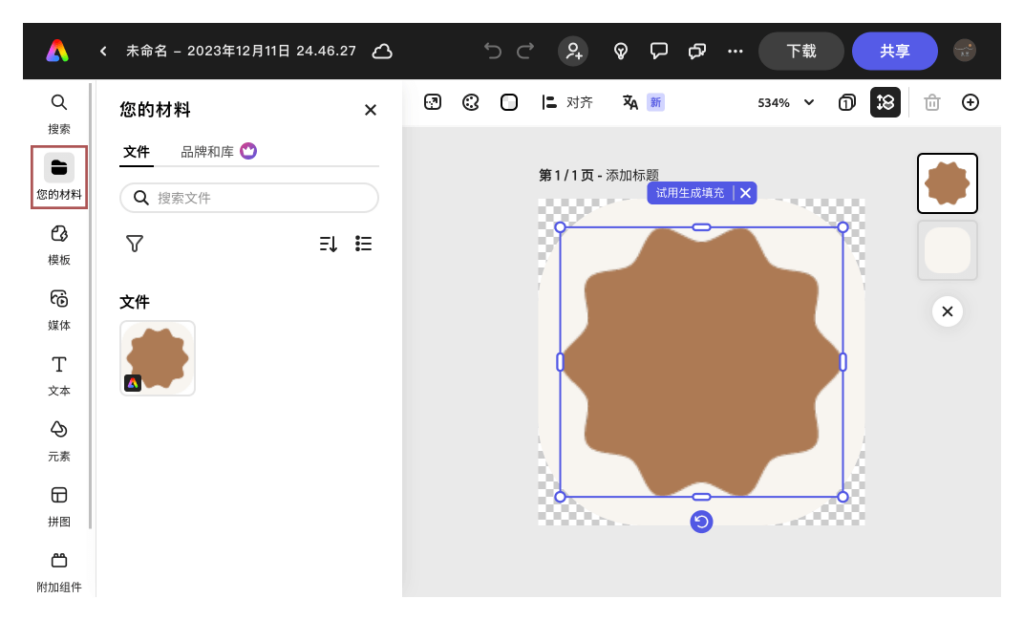
:將自己的品牌 LOGO 上傳,直接拖曳放進畫布中
step 5
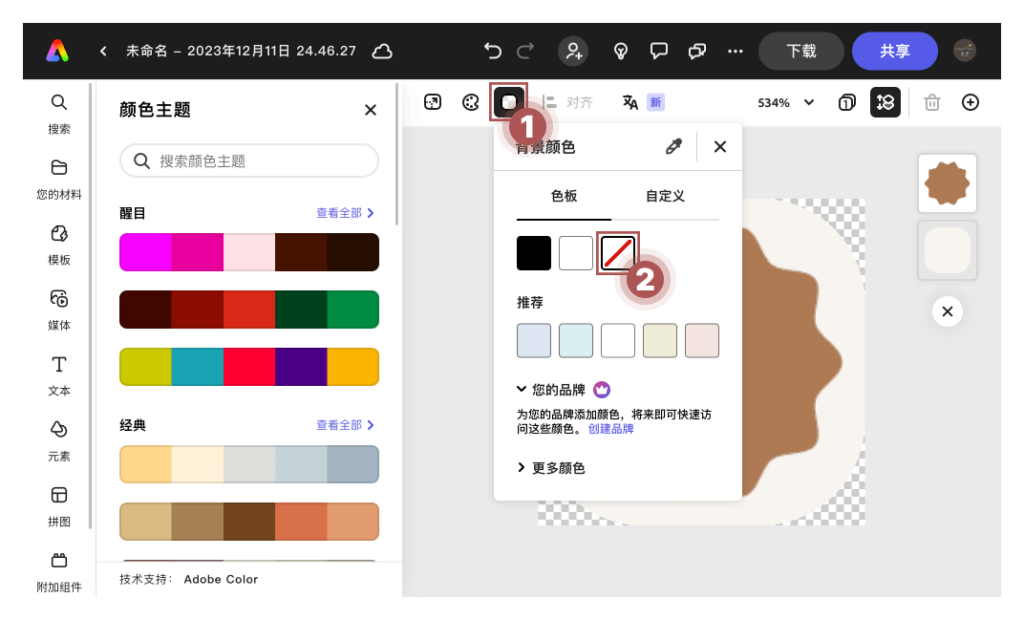
:匯出下載網站圖示- 點選畫布「背景顏色」
- 點選「刪除背景色」(如果沒有刪除,那背景色就會跟著一起匯出)
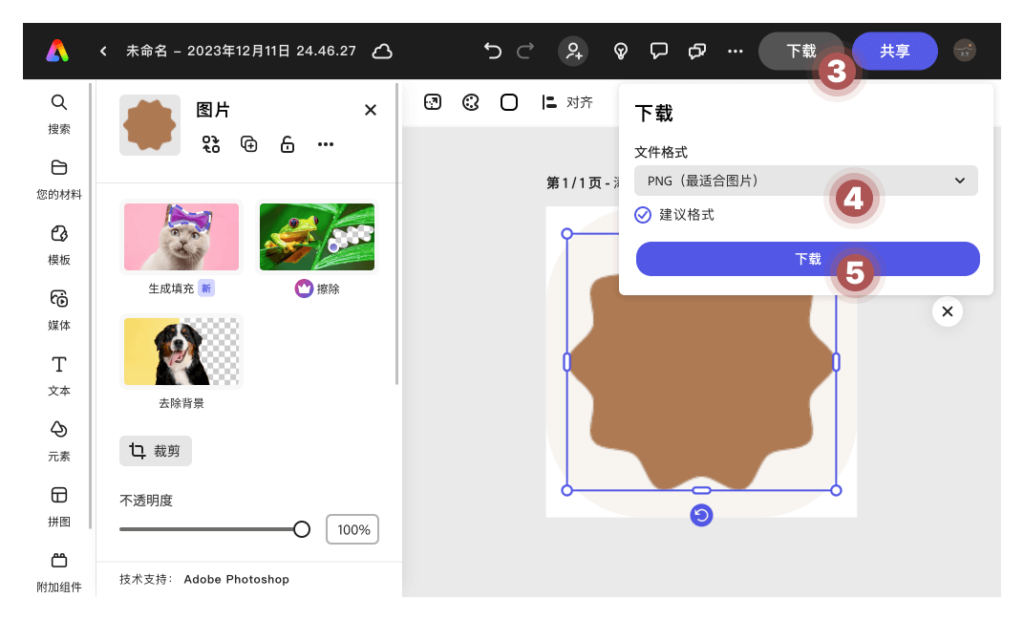
- 點選上方按鈕「下載」會出現選擇文件格式
- 在文件格式,選擇「PNG」(記得使用 PNG 才會是透明的背景圖)
- 點選「下載」,就成功完成圖示製作
接下來我們要把它上傳到 WordPress 網站上


step 6
:在 WordPress 網站上傳網站圖示上傳網站圖示會使用佈景主題的訂定來設計,所以不同主題的「網站圖示」位置也會不同。
以下我使用「Astra 佈景主題」來做示範:
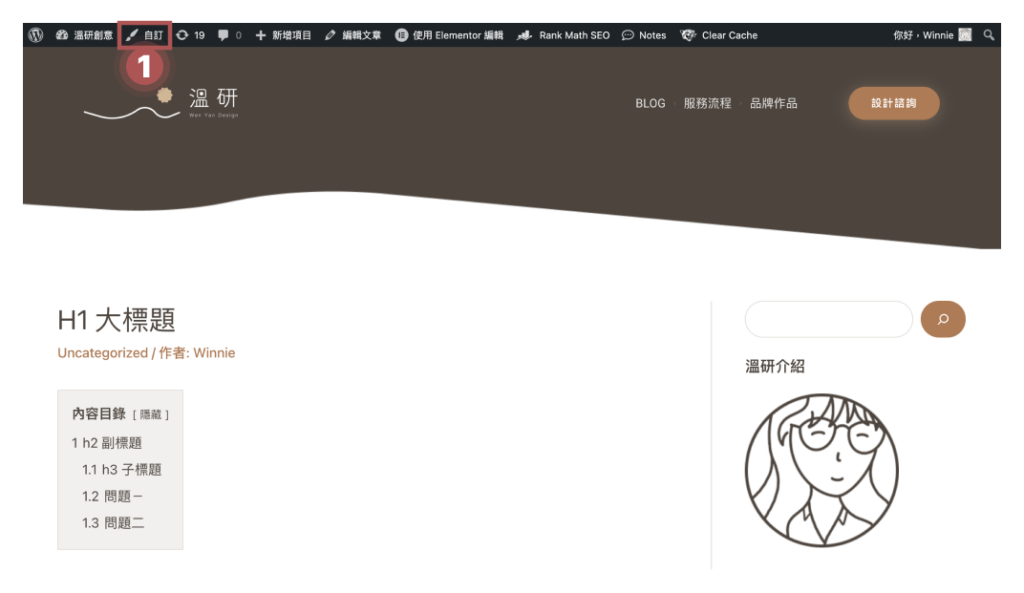
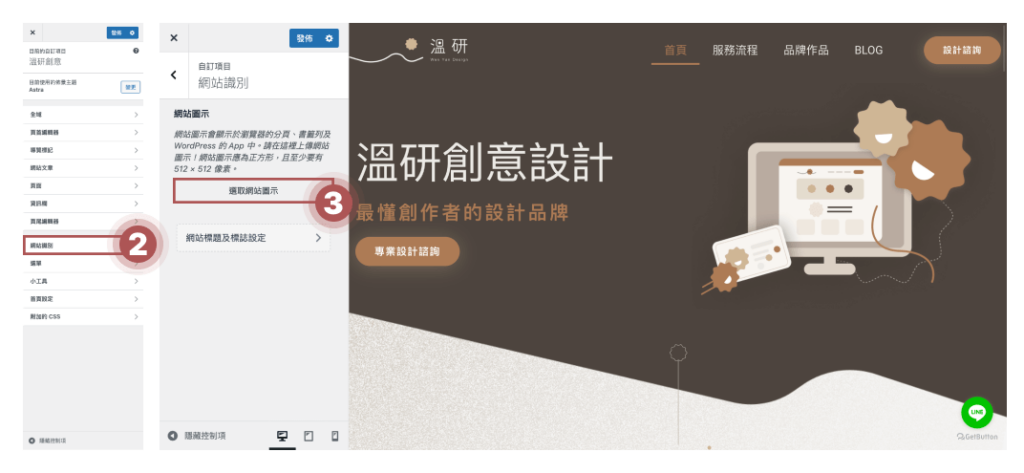
- 點選上方「自訂」
- 點選「網站識別」
- 點選「選取網站圖示」
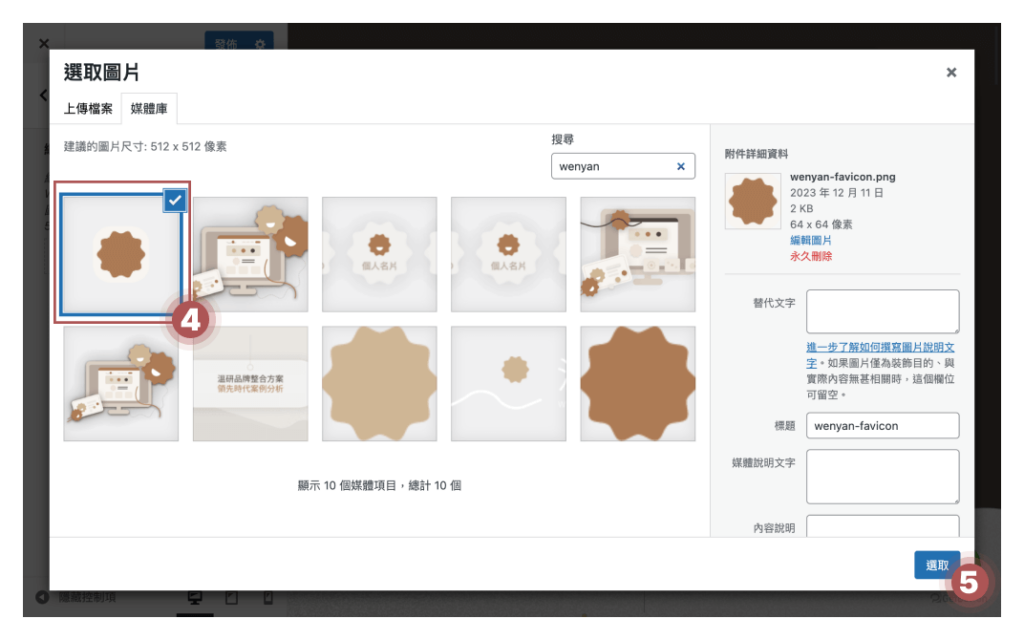
- 在選取圖片,點選上傳的圖示(還沒上傳圖示,可以直接將圖片拖曳至圖片選取內)
- 點選「選取」
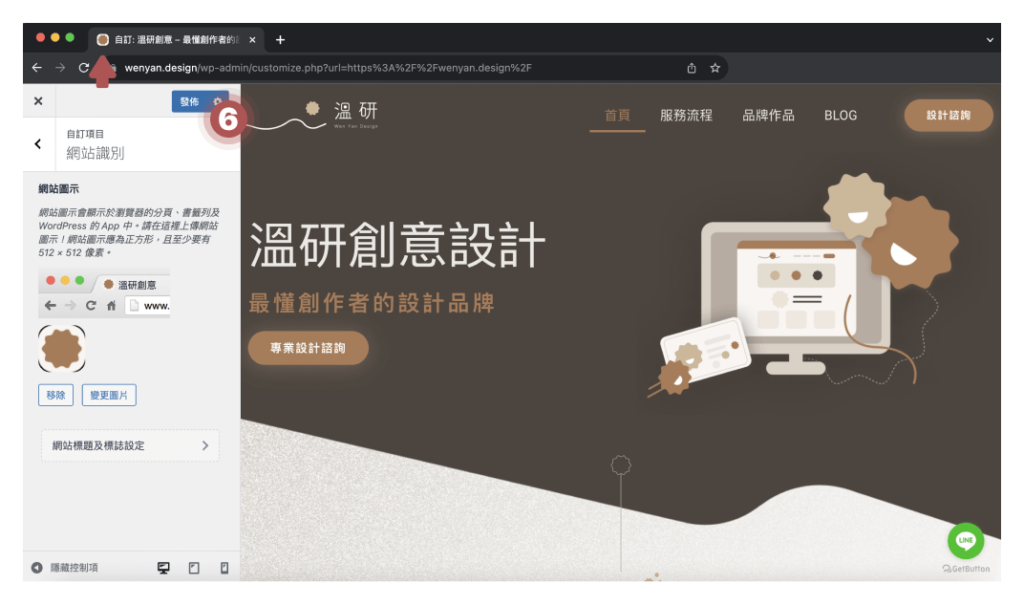
- 選取後,圖示會即時出現在瀏覽器上,確定是你要的效果後,就點選「發佈」




如果網站小圖示顯示不出來怎麼辦?
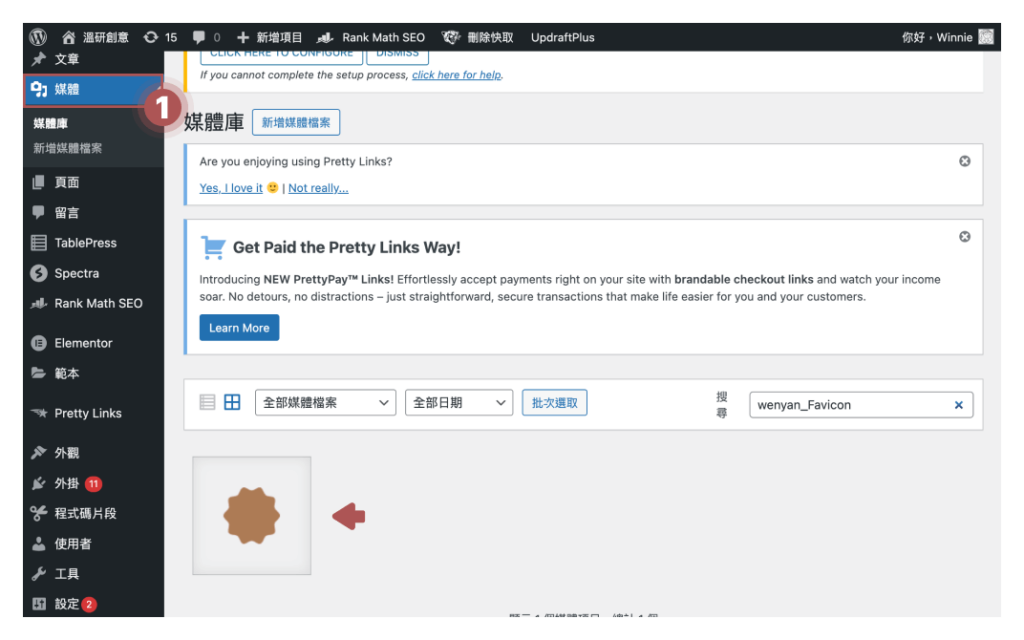
方法一:檢查媒體庫是否網站圖示的圖片遺失,有時候在一般處理圖片時,會不小心誤刪,這時候可以先檢查圖庫。

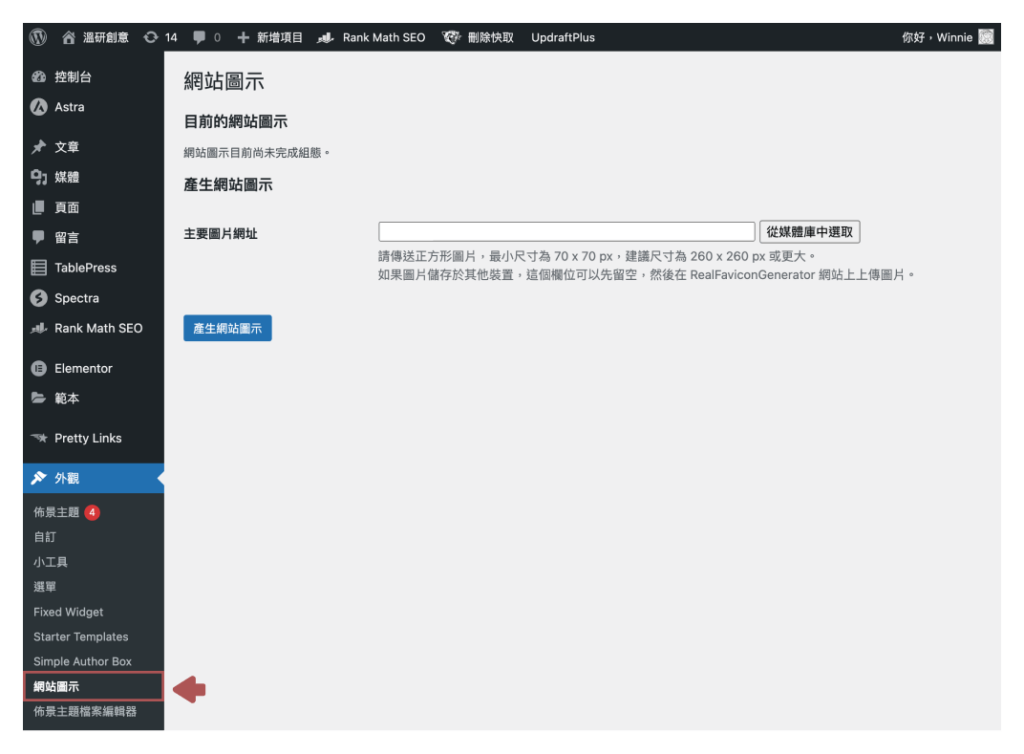
方法二:上述有提到網站圖示是佈景主題內的設定,所以你所選擇的佈景主題也是有可能會導致網站圖示上傳失敗,我們可以改使用 Favicon by RealFaviconGenerator 專門上傳小圖示的外掛。

下一步,學習更多 WordPress 操作技巧
以上,是如何在 WordPress 網站上新增網站圖示(Favicon),希望讓你了解一個小圖示的重要性。
如果你已經完成網站圖示設定,那你接下來可以學習更多 WordPress 操作方法,讓你的網站更完整。
另外,如果你發現你的品牌 LOGO 設計,在網站圖示上不知道如何調整才能更凸顯視覺,那也歡迎點擊下方按鈕,跟溫研聊一聊,我能協助你設計出你想要的網站圖示。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。