前言
有了一個好的產品,但不知道怎麼包裝嗎?銷售頁面的文案內容也很多,要如何讓你的受眾產生認同感。
這篇主要解析「DEAN 閱」一頁式網站案例,我會詳細說明:我是如何從文案找出重點,來設計網站的銷售頁面。
銷售頁面的設計主題也包含:實體的課程、線上課程、工作坊、講座等。
這篇銷售案例文是創作者 DR. DEAN 的其中一項線上課程,我協助他製作產品銷售頁面,這項產品是累積多年的文字創作,取名為「DEAN 閱」。我把製作的過程記錄下來,讓更多人清楚銷售頁的設計過程。
另外,我也曾經協助過一家瑜伽教室「伽姿韻律」工作坊的師資培訓銷售頁面。

DEAN 閱銷售頁設計
設計一頁式網站前該做什麼?
在開始設計銷售頁時,為了讓設計與客戶有一致的目標,我會先確認兩個部分:
- 客戶希望銷售頁能達到的目標
- 設計師需要先了解的文案內容
客戶希望銷售頁能達到的目標
「Dean 閱」是一個集結了多年電子報文章的產品,這項產品更多是給長期陪他走過的粉絲以及關注他的人,他們才會比較知道這項產品的價值,內容包含了:初期部落格的定位、寫作上靈感缺乏、文章內容沒人看、看不見收益等,結合了多年在部落格創作上的經驗。
為了讓從未接觸過部落格的新手們,更了解「Dean 閱」的價值,希望可以設計一頁專門介紹 Dean 閱的銷售頁面,來詳細的介紹內容的知識,讓在部落格領域想要更深入了解的人,有一個平台可以學習及購買,從中獲得更多的啟發。
設計師需要先了解的文案內容
在開始設計前,我需要一篇「Dean 閱」的文字行銷文案,內容大致會有:開頭介紹、創辦人介紹、解決痛點、累積成果、課程獲得什麼、問題 QA 等;在每一則的內容底下可以放上一張圖,來加深讀者的想像以及信任。
不過在這之前,希望以文字來完整的介紹產品,再從文案裡找出適合呈現的圖片情境。
一頁式網站案例分析:Dean 閱銷售頁設計
設計「Dean 閱」銷售頁面,我列出四個步驟:
- 從文案抓出重點文字
- 畫出線條構圖並討論
- 確認構圖後開始設計
- 開始製作 WordPress
從文案抓出重點文字
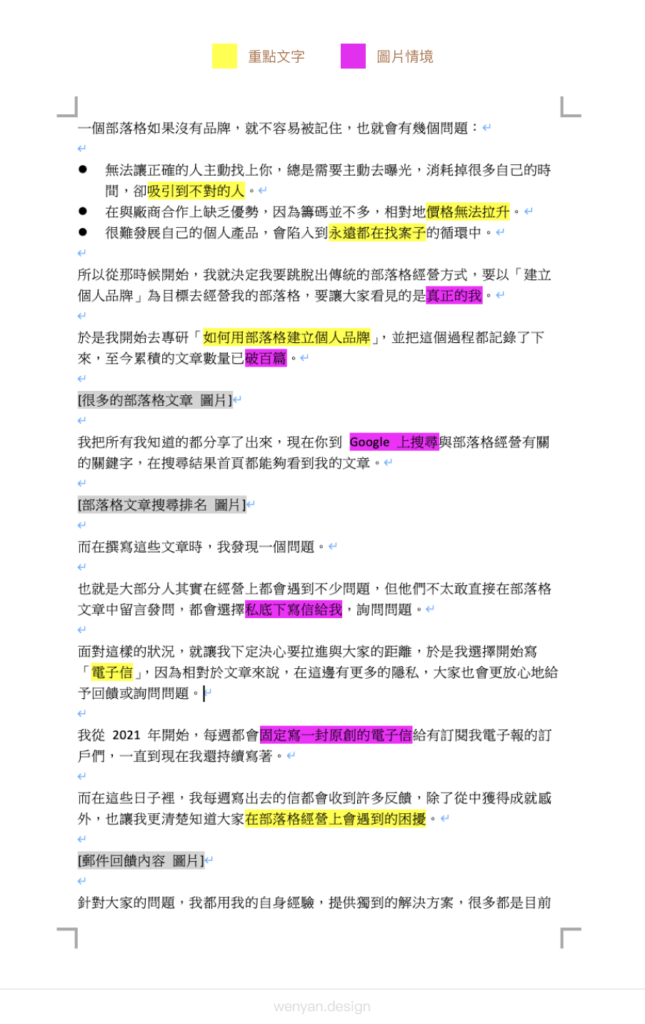
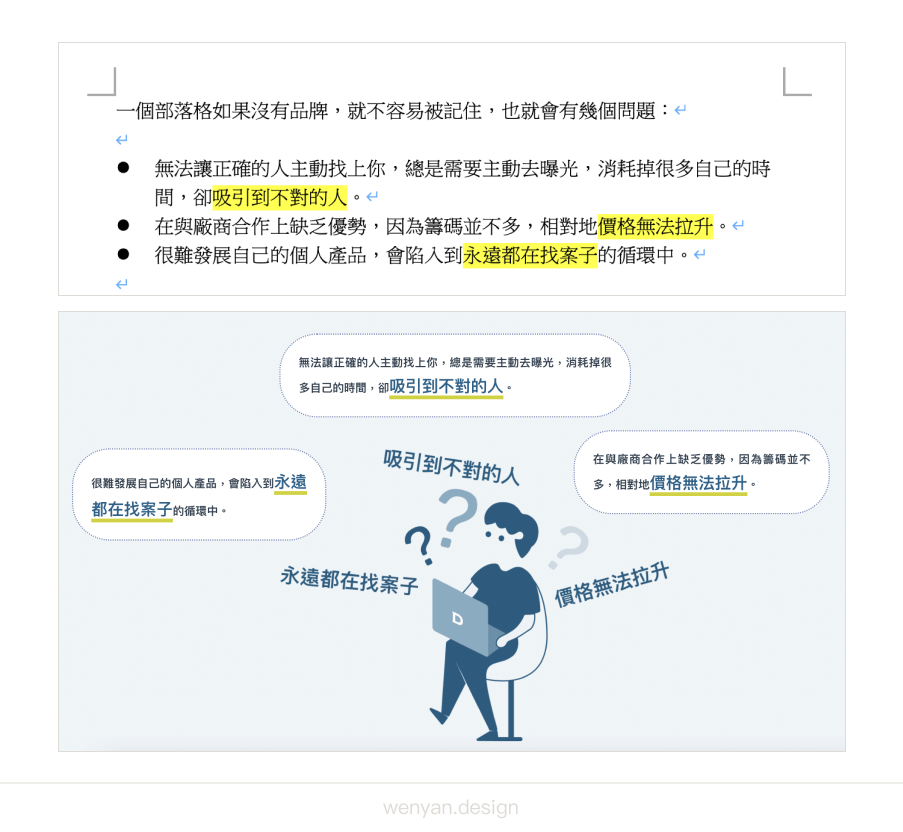
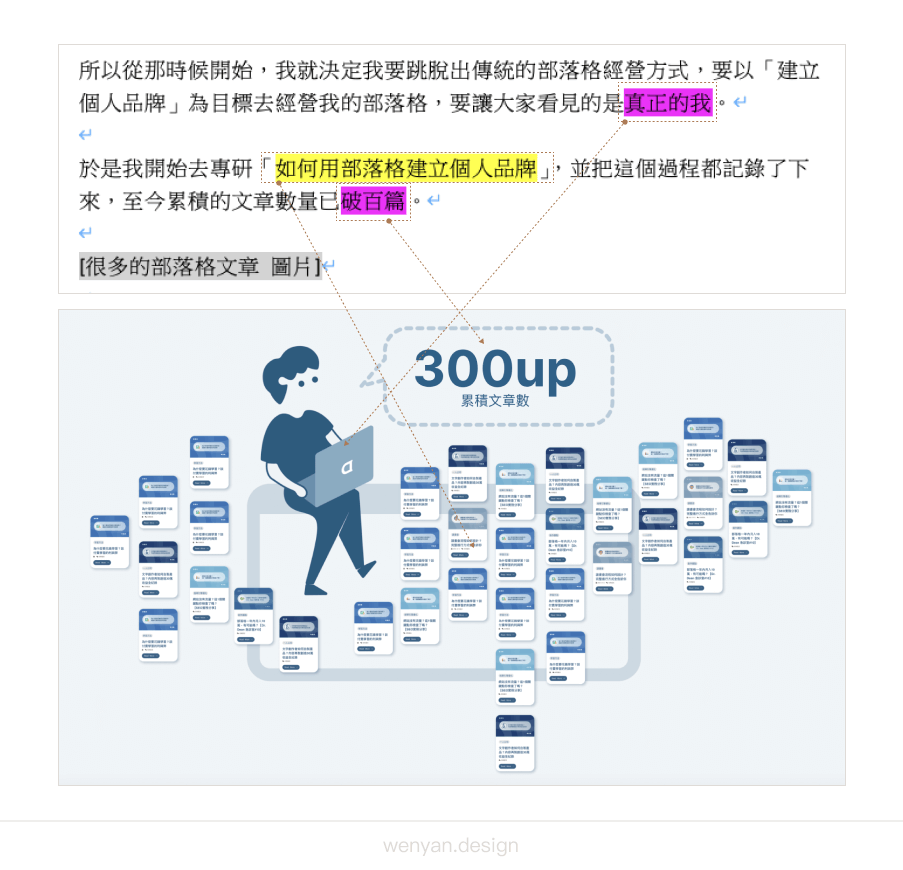
在收到行銷文案以後,我會先閱讀並畫上重點關鍵字,以下圖片是擷取某一段在製作時,會使用兩種顏色的螢光筆歸納出重點:
- 重點文字:黃底,可在文字設計上,放大字體或加上底線,讓讀者可以一眼看到該段落的重點。
- 圖片情境:紅底:會在整段的文字中找到可以呈現的情境關鍵字,可以在製作圖片素材時拿來發想。

畫出線條構圖並討論
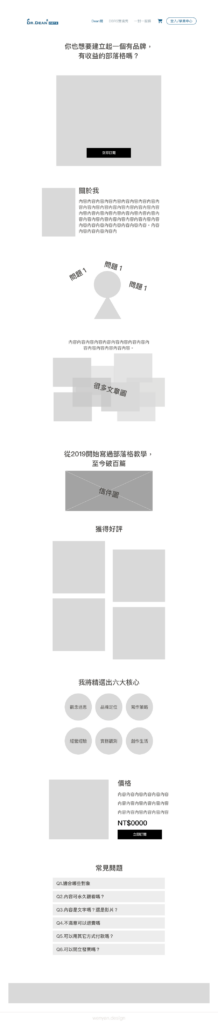
行銷文案重點確認以後,會使用黑白線條稿的方式進行排版,清楚的呈現行銷頁面上的構圖,同時也可以讓 Dean 對於畫面有更清晰的想像,讓我與他降低溝通上的成本。
在看完線條稿後,也能直接與我討論對於畫面的不同見解,更能幫助我在開始下一階段設計時,專注在圖片素材上的繪製。

確認構圖後開始設計
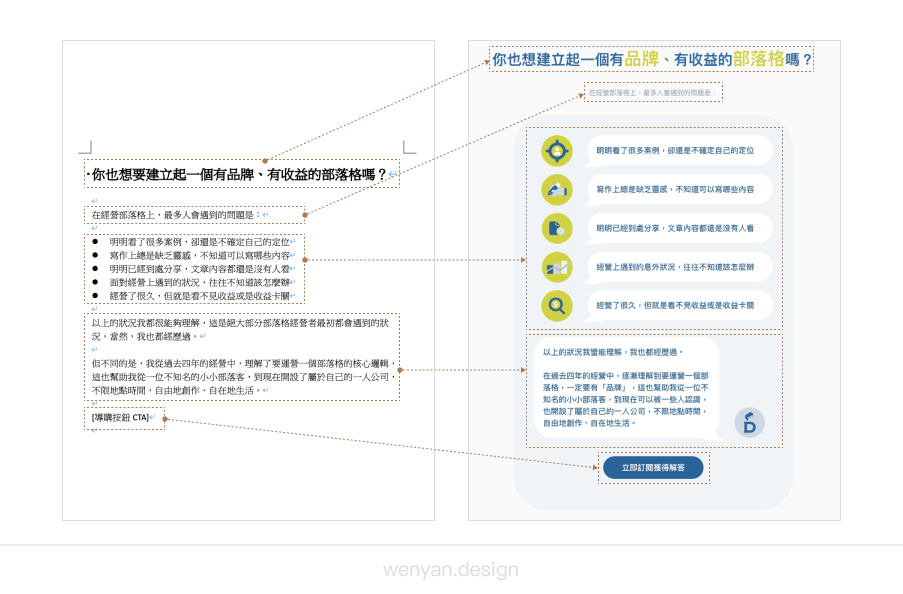
以下舉三個範例,利用文案以及設計做對照,說明我是如何設計:
範例一
在看到這段文案的時候,我想像的情境畫面,是用一個很輕鬆聊天的方式,不希望是嚴謹的條例示說明,所以利用聊天對話框的情境來敘述對白,最後再來一個引導式的按鈕。 想呈現完整的文案內容,也讓畫面更加的活潑。

範例二
三個段落都有一個最主要的重點,思考著要怎麼呈現,一眼能讓讀者看到,最核心的問題,想呈現的方式是以主角 Dean 拋出問題來反問讀者的畫面,所以在視覺上會以中間的角色給吸引,若有達到痛點的讀者,就會有興趣往下閱讀。

範例三
其實 Dean 的文章非常的多篇,要怎麼在一個畫面呈現「破百篇」這個意象,據我了解他的電子報撰寫,是以經驗的累積及細膩的感觸為主,用最無拘束的方式在與大家分享,所以畫面想呈現愜意的坐在螢幕上;而讓文章已經超出整個螢幕範圍,則是呈現累積文章破百的意象。

其實我很喜歡用文字轉換情境畫面,雖然過程非常的燒腦,但如果能呈現出與文案相符的視覺,更能幫助到讀者在閱讀上的想像,這會是我很大的成就。
開始製作 WordPress
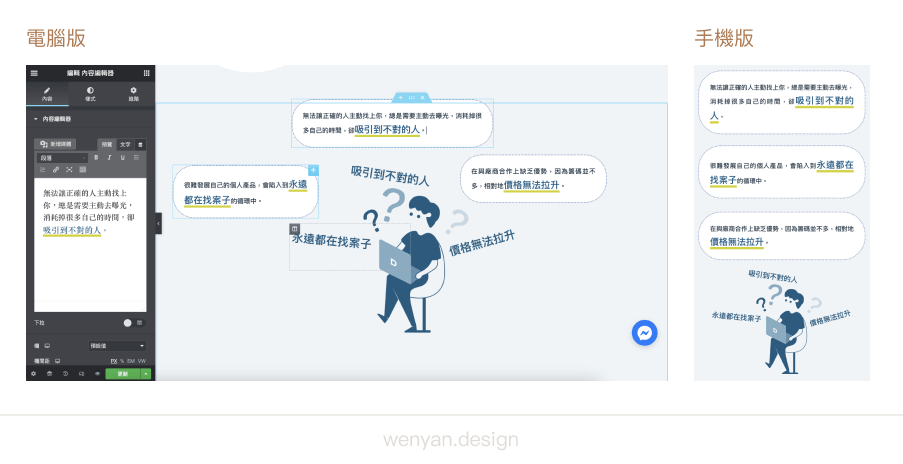
這次的 WordPress 頁面上是使用 Elementor 這套編輯工具,下圖分享在製作上印象比較深刻的地方:
- 對話框的設計,拉出左右兩塊,左邊是圓形大頭貼的圖示,右邊是輸入文字,再加上白色對話框的底圖,這個排版是最簡單的,但是在白底對話的左下角有一個三角形,所以在對齊三角形上花了比較多時間。

- 這區塊是使用移動位置的方式,可以讓區塊自由擺放在需要的構圖上,但因為它沒有固定的位置,所以三個對話框的位置容易跑版,要針對不同的裝置上進行調整,尤其是手機版本的位置,為了讓文字好閱讀,所以改了三個區塊並排的樣式。

有些人會問為什麼不直接用純圖片呈現,這樣的排版方式會花更多的時間,在設計上也會有很多的限制,但是使用獨立元件的編排方式,會有助於讓有需求的讀者,容易搜尋到關鍵字,對於網頁 SEO 比較佳。
Dean 對於這次設計案的心得?
以下是「DEAN 閱」的創辦人 Dean 針對這次網站銷售頁面整體設計的給予回饋:
原先這個產品的銷售頁是沒有打算外包給設計師的,而是想要參考領域中相似類型產品的銷售頁,並自行製作。但後來發現,看到的銷售頁都有很重的詐騙感,而我本身是想要避開讓客戶有這樣感受的,然而研究半天卻找不出有詐騙感的真正原因是什麼。
後來在因緣際會下認識了 Winnie,藉著機會詢問了關於「為什麼有些銷售頁會讓人覺得像詐騙」的原因,而 Winnie 也向我做了十分詳盡的解析,像是:會以強烈的配色強調優惠價格、頁面背景通常會缺乏層次與線條、圖片少了情境的運用、產品圖解析度比較差等等。
在聽完她的分析後,我瞬間頓悟,解開了很多我研究很久都搞不清楚的疑惑,讓我感受到真正的專業。於是當下就決定跟她預約時間,請她協助製作銷售頁,也就有了這一次的合作。
在過程中,我覺得 Winnie 跟其他設計師很不同的地方,就是她都把客戶的案件當作是自己的作品,會力求做到完美。像是那時候我覺得某個區塊的設計已經很不錯了,但她卻跟我說她覺得可以做得更好,於是又再花時間修了一版給我,也確實這個版本的整體質感又更加提升,我更喜歡。
另外還有一個我覺得很細膩的地方,就是她將我提供的銷售文案反覆閱讀過了很多次,並提取出每個段落的重點資訊,過程中也時時跟我討論,確保她對於我文案的理解沒有錯。對於這樣的一位願意深入去理解每個產品的設計師,我過往確實是沒有見過。
最終,設計出來的銷售頁面我很滿意,這個頁面直到今日仍為我穩定地帶入訂單。除了感謝外,我也真心推薦有需求的人,可以跟 Winnie 預約服務,感受看看何謂「貼心」的服務。
結論:銷售頁設計的核心重點是什麼?
一個很好的產品需要有好的包裝,在實體的商品上就是大家所看到的包裝盒,但是在網路上我想就是行銷頁面的設計,也許可以不用過於花俏聳動的畫面,但可以根據產品去設計一個最合適的風格,然後很真誠地告訴你的消費者,我的產品值得你購買,以下有 3 點在一頁式網站設計的重點整理:
- 銷售頁能達到的目標
- 文案重點標示的重要
- 容易找尋的購買按鈕
這次與 Dean 合作的項目是銷售頁面設計,建議有銷售產品或課程需求,也希望有一致的視覺來提升信任感的創作者,點擊下方按鈕找溫研創意預約設計。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。



